¿Cómo agregar feeds de Instagram a Elementor? + 5 mejores complementos
Publicado: 2023-09-11¿Quieres aprender cómo agregar un feed de Instagram a los sitios web de Elementor ? ¿O quiere transformar su sitio en una obra maestra dinámica y llamativa? ¡Entonces estás en el lugar correcto!
Agregar un feed de Instagram a Elementor es la puerta de entrada a contenido dinámico en tiempo real que capta la atención de sus visitantes . Muestra sus últimas publicaciones , historias y contenido generado por el usuario de Instagram. Y el hecho es que los visitantes no sólo quedarán intrigados , sino también cautivados .
Estamos a punto de emprender un viaje juntos. Aprenderá la delicadeza técnica y creativa y las razones para integrar los feeds de Instagram en el diseño web moderno.
Con el poder de Elementor y estos complementos a tu alcance, redefinirás cómo tu audiencia experimenta tu presencia en línea. Entonces, liberemos el potencial de agregar el feed de Instagram a Elementor .
¿Por qué integrar el feed de Instagram con Elementor?
Instagram es una aplicación social popular donde la gente comparte fotografías y vídeos cortos. Puedes darle me gusta y comentar lo que otros publican. Además, puede crear una cuenta para compartir sus fotos y videos.

Es un lugar divertido para mostrar cosas que te gustan y ver qué les gusta a los demás. Es como un patio de juegos visual en tu teléfono.
Además, tener una fuerte presencia en línea es muy importante y los sitios web son como tu cara principal en Internet. Ahora existe esta interesante herramienta llamada complemento Elementor para WordPress. Es como un punto de inflexión porque te permite diseñar sitios web increíbles incluso si no eres un experto en tecnología.
Entonces, antes de continuar, exploremos algunas razones que indican por qué es importante agregar palabras clave a su sitio web:
- La integración del feed de Instagram inyecta imágenes vibrantes y llamativas que resuenan en tu audiencia.
- Desplazarse por una galería de Instagram bien seleccionada puede ser tan cautivador como hojear una revista de moda.
- Se nutre de la participación del usuario a través de Me gusta, comentarios y acciones compartidas, y puede proporcionar una dimensión interactiva a su sitio web.
- Al mostrar tu feed de Instagram, estás invitando a tu audiencia a participar activamente.
- Ofrece prueba social , en forma de contenido generado por el usuario en su Instagram.
- Cualquier actualización o adición que realices en Instagram se refleja automáticamente en tu sitio web, lo que te ahorra tiempo y esfuerzo .
- Mostrar su feed de Instagram muestra sus fortalezas y cuenta una historia visual sobre su marca.
Ahora que hemos explorado el "por qué" detrás de la integración del feed de Instagram con Elementor, profundicemos en el "cómo".
¿Cómo integrar el feed de Instagram con Elementor?
¿Estás listo para aumentar el atractivo visual de tu sitio web integrando el feed de Instagram en páginas con Elementor?
Aquí, le explicaremos cómo agregar el feed de Instagram a Elementor utilizando el complemento Smash Balloon Social Photo Feed.

El complemento Smash Balloon Social Photo Feed hace que la integración del feed de Instagram en su sitio web sea muy sencilla. Este complemento te ayuda a mostrar tus fotos de Instagram directamente en tu sitio web. Es una forma sencilla y fluida de conectar su mundo de Instagram con el mundo de su sitio web.
¡Veamos cómo puedes hacerlo!
Paso 1: instalar y activar el complemento
Primero lo primero, pongamos en funcionamiento esta poderosa herramienta. Inicie sesión en su panel de administración de WordPress.
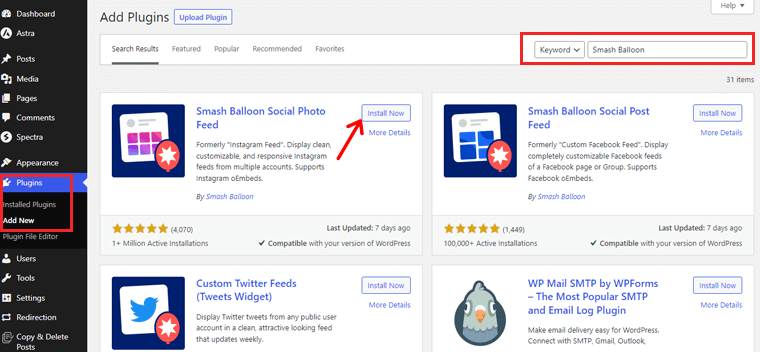
En el panel, busque y haga clic en el menú "Complementos> Agregar nuevo" en el lado izquierdo. Ahora, en el cuadro Buscar complementos, escriba "Smash Balloon" y presione Enter.
Una vez que haya detectado el complemento Smash Balloon, haga clic en el botón "Instalar ahora" .

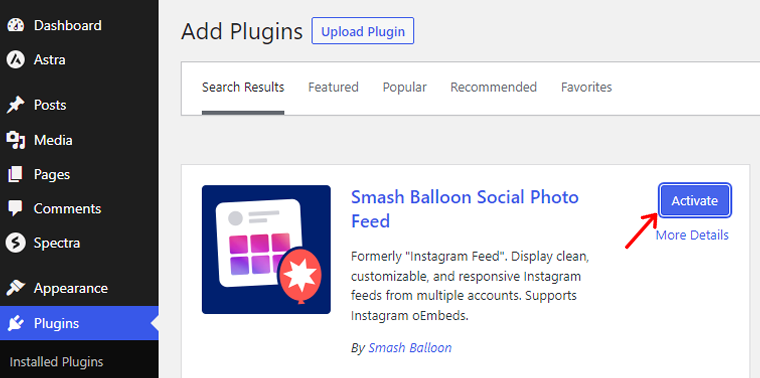
Una vez completada la instalación, continúe y haga clic en "Activar".

Para obtener una guía detallada, lea cómo instalar un complemento de WordPress aquí.
Paso 2: elegir los tipos de feed
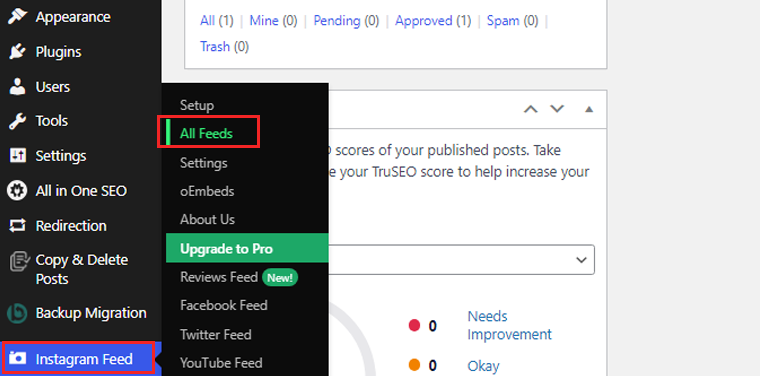
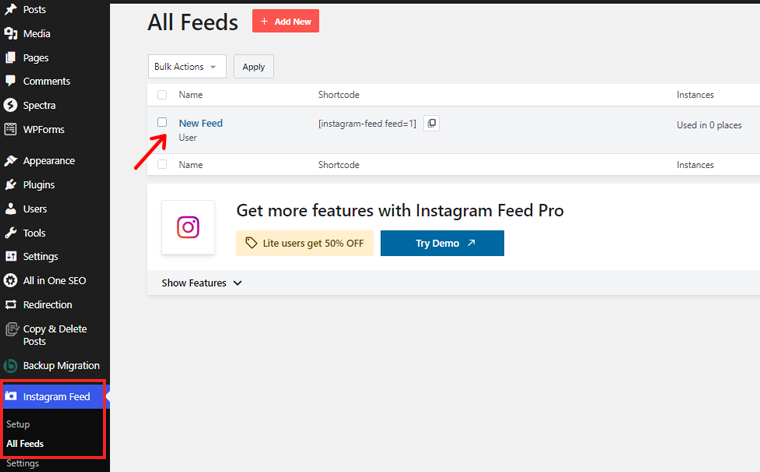
En su panel de WordPress, ubique el menú "Instagram Feed" recién agregado. Y allí haz clic en la opción “Todos los feeds” .

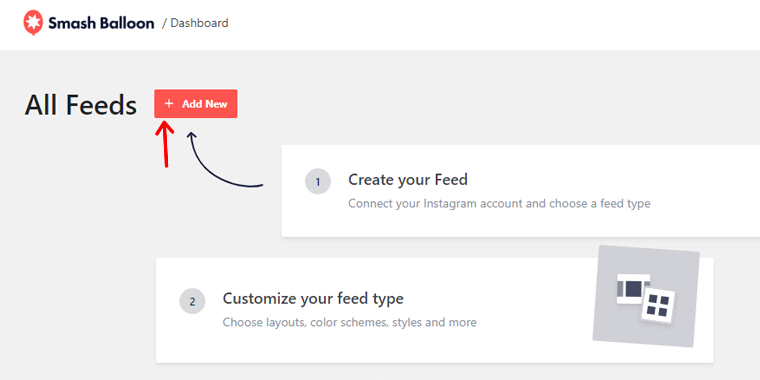
Ahora haga clic en la opción " Agregar nuevo " para comenzar a crear un nuevo feed de Instagram.

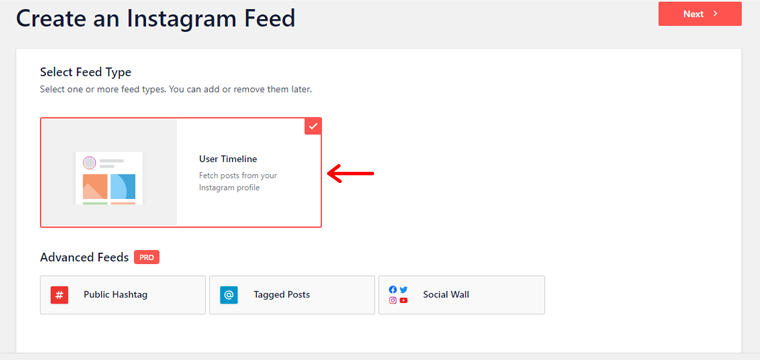
Además, puede elegir los tipos de alimentación. Veámoslo en el siguiente paso.
Aquí hemos seleccionado la "Cronología del usuario". Después de seleccionar, haga clic en el "Botón Siguiente".

Paso 3: conectar la cuenta de Instagram
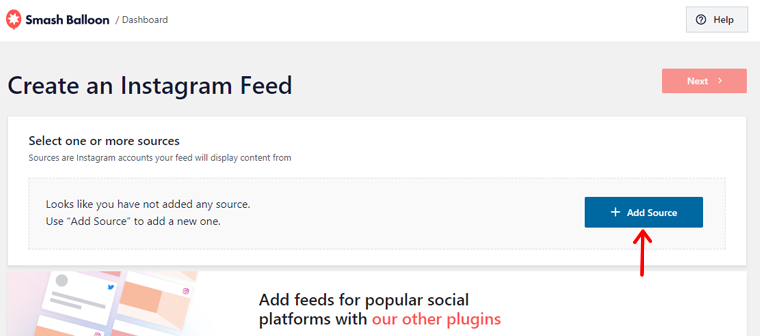
Ahora puedes conectar tu cuenta de Instagram. Comience haciendo clic en la opción "Agregar fuente" .

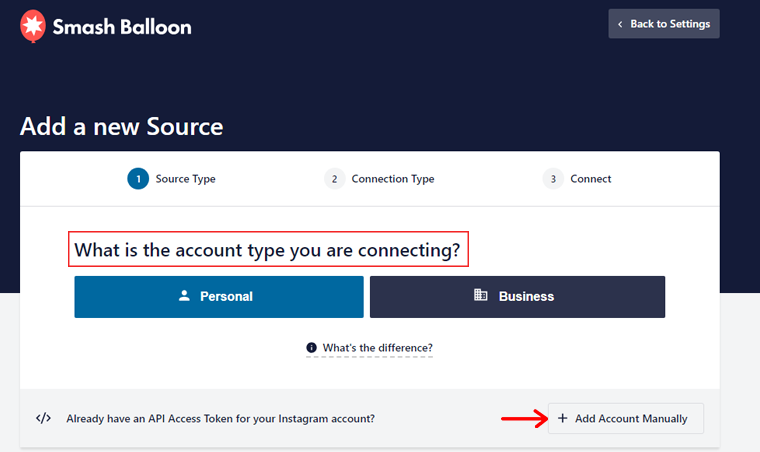
Lo redireccionará a la página donde puede seleccionar su cuenta personal o comercial. Aquí elegiremos una cuenta "Personal" .

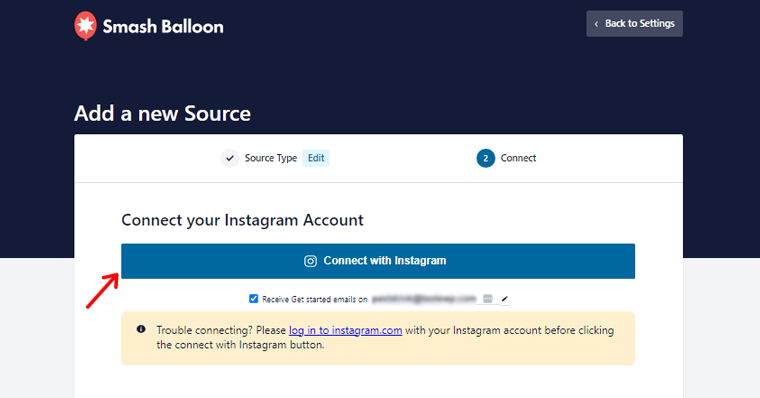
Luego, haga clic en la opción "Conectar con Instagram" para continuar.

Antes de conectarse, asegúrese de que su cuenta de Instagram esté iniciada en el mismo navegador.
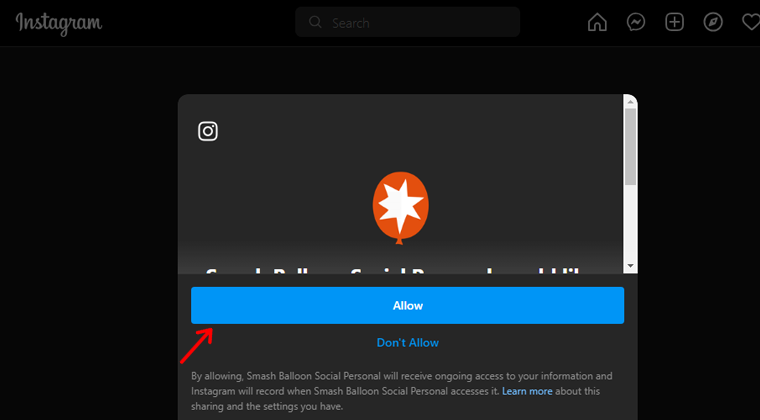
Después de eso, haga clic en el botón " Permitir " para acceder a su información personal en Smash Balloon.

Paso 4: incrustar el feed de Instagram
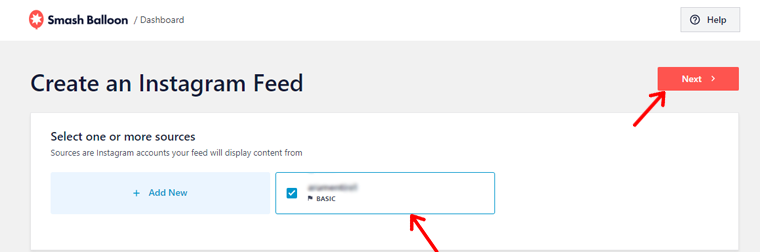
A continuación, aprenderemos cómo insertar feeds en su sitio web. Se mostrará la lista de páginas de Facebook. Seleccione una página y haga clic en el botón "Siguiente" .

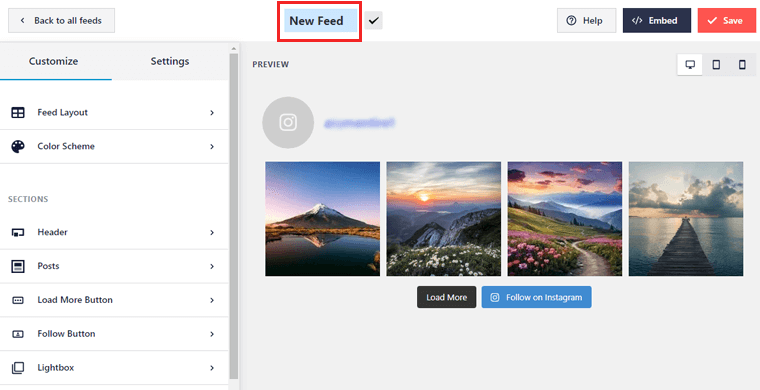
Ahora, agregue un nombre a su feed y personalícelo usando las opciones en esta pantalla, luego guárdelo.

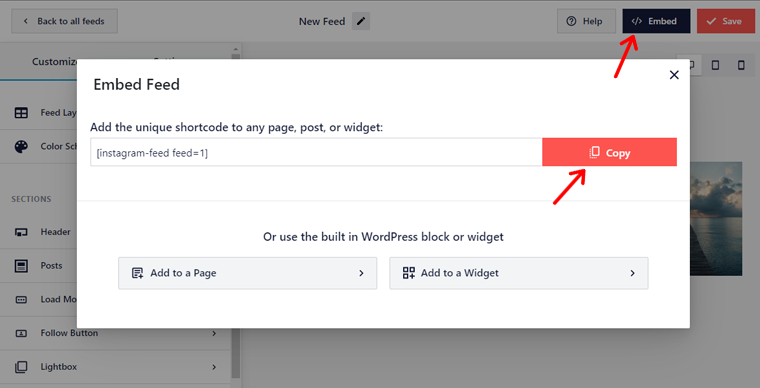
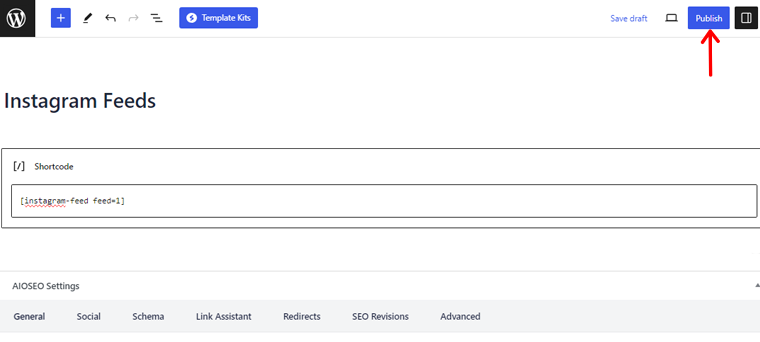
Una vez que esté listo para insertar su feed, haga clic en el botón "Insertar" y copie el código corto.

Ahora para insertar el feed de Instagram. Comience creando una página nueva o edite una existente usando Elementor. Aquí elegiremos la página “Inicio” .

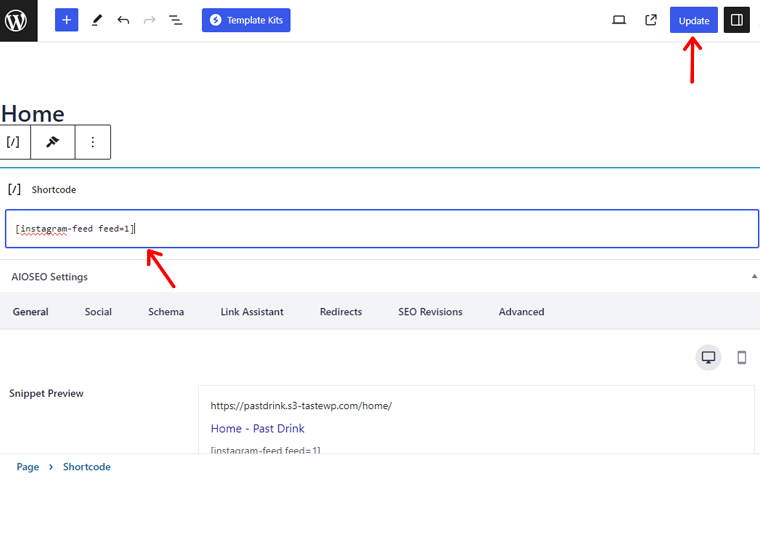
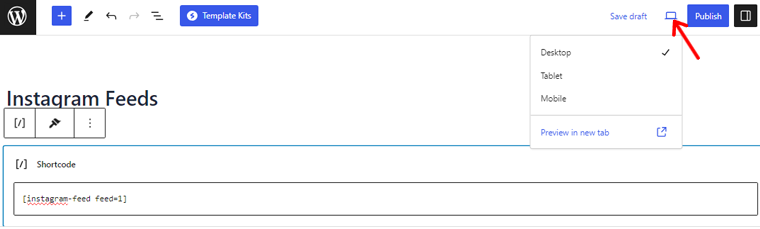
Luego arrastre y suelte el widget "Código corto" en la sección que desee. Pegue el código corto en el cuadro de contenido del widget "Código corto" dentro de Elementor.

Actualice su página para ver el feed de Instagram perfectamente integrado en su diseño de Elementor.

Paso 5: personaliza el feed
Para personalizar tu feed. Primero, vaya a "Feeds de Instagram > Todos los feeds" y haga clic en el feed que desee personalizar.

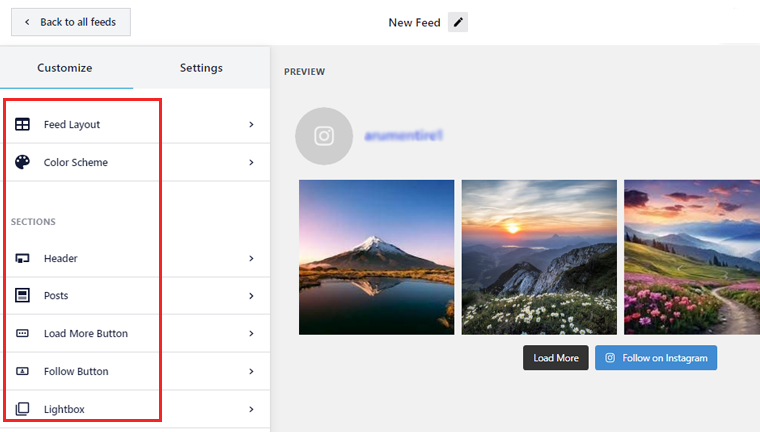
Ahora verás toneladas de opciones de personalización. Repasemos algunos de ellos.

- Diseño del feed: aquí puede cambiar el diseño del feed en estilo de cuadrícula, carrusel y mampostería. Además, cambie la altura del feed, el relleno, la cantidad de publicaciones y las columnas.
- Esquema de colores: esta opción le permite cambiar el fondo de su feed al modo claro u oscuro. O puede configurar el color de fondo personalizado.
- Encabezado: aquí podrás cambiar el tamaño y el texto del encabezado. Además, agregue una imagen de encabezado y elija el estilo del encabezado entre recuadro, estándar y centrado.
- Publicar: con esta opción puede agregar un título, un me gusta y un resumen de comentarios. Además de cambiar el estado de desplazamiento.
- Botón Cargar más: puede cambiar el color, el texto y el estado de desplazamiento de la opción cargar más. Además, puedes habilitar el desplazamiento infinito para cargar automáticamente más publicaciones.
Esos son los pasos para personalizar tu feed. Siéntete libre de explorar estas diversas opciones y hacer que tu feed sea realmente tuyo.

Paso 6: vista previa y publicación
Una vez que hayas terminado de personalizar e incrustar tus feeds de Instagram, es hora de publicar.
Entonces, abra su página y obtenga una vista previa de los cambios que ha realizado.

Si está satisfecho con los cambios, presione el botón "Publicar" .

¡Y tu estas listo!
Si sigue estos pasos, agregará con éxito feeds de Instagram a su sitio web.
Nosotros personalmente hemos dado el paso y hemos puesto a prueba el complemento Smash Balloon. ¿El resultado? Un sitio web que no sólo es visualmente atractivo sino también prácticamente adictivo para sus visitantes.
Entonces, si está listo para convertir su sitio web en una obra maestra de narración visual, deje que Smash Balloon sea su socio creativo.
Otros complementos de feed de Instagram para Elementor
Aparte del complemento antes mencionado, varias alternativas se adaptan a diversas preferencias de diseño y requisitos de funcionalidad.
¡Explorémoslos!
1. Complementos esenciales para Elementor
Essential Addons para Elementor es uno de los mejores complementos con una gran cantidad de funciones para potenciar la integración de Instagram de su sitio web. Junto con su interfaz fácil de usar y su diversa colección de widgets, le permitirá agregar feeds de Instagram fácilmente.

Además, este complemento versátil proporciona un complemento personalizable para insertar fácilmente feeds de Instagram en su sitio web. Además, viene con diseños cautivadores, incorporando opciones variadas como cuadrículas de mampostería, carruseles y estilos polaroid para diseñar.
Características clave:
- Ajuste fácilmente las columnas, el espaciado e incluso el tamaño de las imágenes para crear una combinación armoniosa con el resto del contenido de su sitio web.
- Garantiza que su sitio web siga respondiendo, independientemente del dispositivo desde el que se acceda, manteniendo una experiencia de usuario perfecta.
- Además, mantiene el control sobre el contenido que se muestra en tu feed de Instagram con opciones de moderación personalizables.
- Podrás mostrar contenido generado por el usuario integrando hashtags específicos en tus páginas diseñadas por Elementor.
- Además, elija entre varios diseños de carrusel para presentar su feed de Instagram de forma dinámica.
2. Ninja social de WP
Transforme la narrativa de su sitio web a través del complemento WP Social Ninja. Es un complemento de feed de Instagram versátil diseñado para entusiastas de Elementor. Le ayudará a mostrar sin problemas su contenido de Instagram, elevando tanto la participación del usuario como la delicadeza estética.

Además, tiene una interfaz de usuario instintiva y una amplia gama de opciones de personalización. Por lo tanto, este complemento le permite crear feeds únicos que armonicen con las preferencias de su público objetivo.
Características clave:
- Configure fácilmente su feed de Instagram con una interfaz que da la bienvenida a usuarios de todos los niveles.
- Adapte fácilmente la apariencia, las columnas y el espaciado de su feed para alinearlo con el estilo único de su sitio web.
- Puede experimentar una visualización fluida y constante en todos los dispositivos, lo que garantiza una interacción perfecta.
- Ayuda a crear feeds con precisión utilizando hashtags específicos, canalizando la relevancia del contenido para su audiencia.
- Cautive instantáneamente a los visitantes con una carga rápida, ejemplificando una experiencia de usuario inigualable.
3. Complementos premium para Elementor
Premium Addons para Elementor es uno de los poderosos complementos que integra perfectamente los feeds de Instagram en su sitio web. Por lo tanto, le permite infundir a su espacio digital el atractivo cautivador de la narración visual.

Además, con una variedad de widgets personalizables, puedes armonizar sin esfuerzo tu contenido de Instagram con la identidad de tu marca. Además, su interfaz fácil de usar garantiza que los diseñadores de todos los niveles puedan navegar por este proceso de integración.
Características clave:
- Viene con una rica colección de widgets personalizables que ayudan a integrar feeds de Instagram alineados con la estética de su marca.
- Puede explorar una variedad de opciones de visualización, desde diseños de mampostería hasta carruseles interactivos.
- Además, enriquezca la experiencia del usuario con galerías de cajas de luz que brindan una forma inmersiva de ver imágenes de cerca.
- Los controles avanzados permiten ajustes precisos para adaptar cada aspecto de tus feeds de Instagram a la perfección.
4. Destacar las redes sociales
Spotlight Social Feeds es un complemento de feed de Instagram versátil y potente diseñado específicamente para usuarios de Elementor. Este complemento cierra a la perfección la brecha entre la estética de su sitio web y el atractivo visual de su perfil de Instagram.

Además, este complemento viene con toneladas de funciones. Por ejemplo, fomente una interacción fluida entre plataformas agregando un botón de seguimiento a su perfil de Instagram. Además, puede mostrar múltiples feeds de Instagram de varias cuentas o hashtags en su sitio web.
Características clave:
- Adapte la apariencia de su feed para que coincida con la estética de su sitio web, ajustando el diseño, los colores y más.
- Además, mantenga interesados a los visitantes de su sitio web con actualizaciones automáticas en tiempo real de su contenido de Instagram.
- Permita que los usuarios vean sus fotos y videos de Instagram en un impresionante formato de galería de luz.
- Ayuda a mantener a los usuarios enganchados con un botón "Cargar más" para revelar más contenido de Instagram sin recargar la página.
- Modifique fácilmente la cantidad de columnas, tamaños de imágenes y más para lograr el efecto visual deseado.
5. WPZoom
¡Por último pero no menos importante! WPZoom es un complemento dinámico de alimentación de Instagram. Se integra perfectamente con Elementor, elevando la narración visual de su plataforma en línea a nuevas alturas. Además, su capacidad de respuesta garantiza que sus feeds se adapten perfectamente a varios tamaños de pantalla.

Además, este complemento viene con toneladas de funciones diseñadas para cautivar a su audiencia. Se sincroniza armoniosamente con Elementor, infundiendo a su sitio web feeds de Instagram. Además, ayuda a personalizar sus feeds de Instagram con varias opciones como diseño, tamaño, colores y estilos.
Características clave:
- Agregue feeds sin esfuerzo utilizando hashtags, enriqueciendo su contenido con publicaciones dinámicas generadas por los usuarios.
- Además, proporciona control total sobre el atractivo visual de sus feeds con funciones de moderación integradas para filtrar contenido no deseado.
- Sus funciones interactivas, como hashtags y identificadores de usuario, fomentan el compromiso con una conexión más fuerte con su audiencia.
- Prioriza la experiencia del usuario con feeds de carga rápida que mantienen un rendimiento óptimo.
- Ayuda a mantener a sus visitantes interesados por más tiempo con el desplazamiento fluido de los feeds.
Consejos y trucos para mostrar feeds de Instagram
Integrar su feed de Instagram en su sitio web creado por Elementor es similar a un golpe de genio creativo. Sin embargo, es esencial dominar el arte de mostrar los feeds de Instagram de forma eficaz.
En este segmento, exploraremos una lista de consejos y trucos para mostrar feeds de Instagram en su sitio web con Elementor.
- Considere organizar su feed de Instagram en un diseño de cuadrícula .
- Para agregar movimiento dinámico a su sitio web, implemente carruseles de feeds de Instagram .
- Asegúrese de que su feed de Instagram se alinee perfectamente con el diseño general de su sitio web personalizando colores y fuentes .
- Mejore la experiencia del usuario habilitando una función de caja de luz .
- Además, incorpore contenido generado por el usuario relacionado con su marca o productos.
- Considere implementar un proceso de moderación de contenido para garantizar que solo aparezcan publicaciones relevantes en su feed.
- Pruebe la apariencia y funcionalidad de su feed de Instagram en varios tamaños de pantalla para disfrutar de una experiencia móvil perfecta .
Al implementar estos consejos y trucos, puede integrar fácilmente su feed de Instagram en Elementor. Y cree un sitio web visualmente cautivador y atractivo.
Experimente, adáptese y observe cómo prospera su presencia en línea con el poder de la integración de Instagram
Si es nuevo en esto, consulte nuestro artículo sobre estadísticas interesantes de marketing digital para saber cómo mantenerse al día con las últimas tendencias y conocimientos.
Conclusión
¡Y eso es todo, amigos! Hemos llegado al final de nuestro tutorial sobre cómo agregar un feed de Instagram a Elementor . Esperamos que ahora tenga buenos conocimientos sobre cómo agregar feeds de Instagram a Elementor.
Emprende este viaje de integración y haz que tu sitio web sea más atractivo agregando cautivadores feeds de Instagram. Su presencia en línea reflejará autenticidad y energía. Capturando a tu audiencia con una historia atractiva con imágenes y entusiasmo.
Si tiene algún tipo de confusión sobre cómo agregar feeds de Instagram a Elementor, háganoslo saber en la sección de comentarios. Estaremos encantados de ayudarte.
Es posible que le gusten nuestros otros artículos similares sobre qué es un blog personal en Instagram y cómo utilizar Pinterest para generar tráfico a su sitio web.
Para principiantes, recomendamos leer nuestra guía completa sobre cómo crear un sitio web desde cero.
No dudes en compartir este artículo con tus amigos y familiares que quieran agregar el feed de Instagram a su sitio web.
Por último, síganos en nuestras redes sociales Facebook y Twitter para obtener actualizaciones más recientes.
