Agregue ofertas, anuncios o alertas a través de una ventana emergente modal usando Elementor
Publicado: 2023-08-17¿Quería mostrar ventanas emergentes modales para promocionar ofertas, anuncios y alertas usando Elementor en sus sitios web de WordPress? ¡Excelente! Has aterrizado en la página correcta.
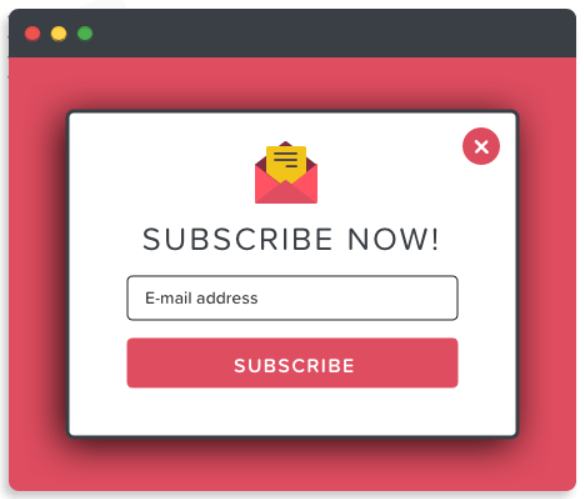
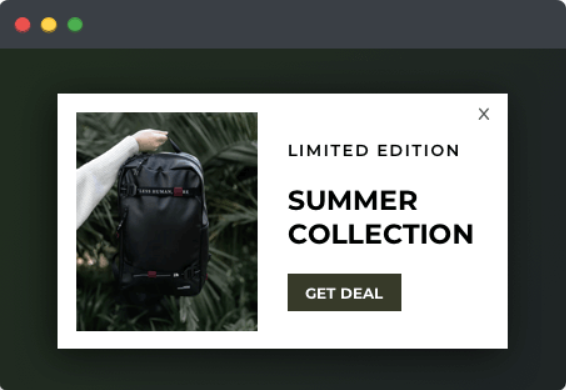
Las ventanas emergentes modales se utilizan en sitios web para llamar la atención de los usuarios sobre una acción importante o proporcionar información específica.
En este artículo, proporcionaremos información detallada sobre cómo puede agregar ofertas, anuncios o alertas a través de ventanas emergentes modales utilizando el generador de páginas de Elementor.
Entonces, sin más preámbulos, sigamos adelante.

El mejor complemento emergente modal para Elementor Page Builder
Elegir el complemento correcto puede ser complicado porque hay docenas de complementos emergentes de WordPress para el generador de páginas de Elementor. Y un complemento elegido incorrectamente sin investigación puede ser riesgoso para el rendimiento de su sitio web y la experiencia del usuario.
Por lo tanto, debe buscar un complemento que pueda igualar de manera efectiva el rendimiento de su sitio web sin arruinar la experiencia del usuario, pero que se vea tremendo, sea útil y ofrezca el máximo de conversiones.
Saltando a la mejor parte, tenemos lo que cumple exactamente con sus expectativas y es lo suficientemente flexible como para sincronizar increíblemente el rendimiento de su sitio web, es decir, Popup Box Widget de PowerPack Elementor Addons .

Widget de cuadro emergente de PowerPack Elementor Addons
PowerPack Addons para Elementor es uno de los mejores complementos para el creador de páginas de Elementor. Tiene más de 80 widgets útiles, incluido el widget Popup Box.
El widget PowerPack Popup Box es una manera increíble de agregar ventanas emergentes modales usando Elementor en su sitio web de WordPress con estilo y creatividad. Ofrece múltiples funciones para personalizar y diseñar ventanas emergentes:
- Admite varios tipos de contenido, como imagen, video, contenido personalizado, plantillas de página guardadas, HTML personalizado y muchos más.
- Las opciones de activación avanzadas, como al hacer clic, con retardo de tiempo, intento de salida o clase/ID de elemento, están al alcance de su mano.
- Excelentes efectos de animación para aplicar en ventanas emergentes como acercar, alejar, periódico, despliegue en 3D, mover de izquierda a derecha o arriba.
- También le permite personalizar sus ventanas emergentes con estilo utilizando otras funciones para agregar bordes y colores, ajustar la altura o personalizar todo el diseño.
Agregue ventanas emergentes a sus sitios de WordPress usando Elementor y PowerPack
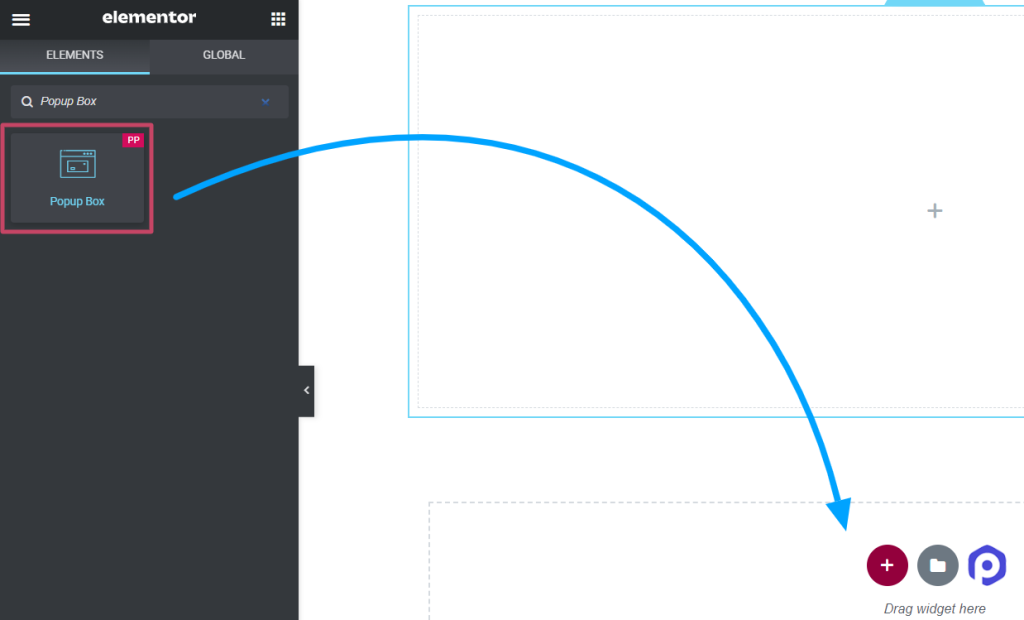
Primero, instale y active Elementor y PowerPack Addons para mostrar ventanas emergentes en su sitio web de WordPress. A continuación, abra su página en el editor, escriba el cuadro emergente en la barra de búsqueda y arrastre y suelte el widget.
Asegúrese de verificar el signo " PP " de PowerPack en la esquina superior derecha del widget.

Personalizar la pestaña de contenido del widget de cuadro emergente
La pestaña Contenido del widget de cuadro emergente incluye cuatro secciones:
- Contenido
- Disposición
- Desencadenar
- Ajustes
Veamos cada sección una por una.
Contenido

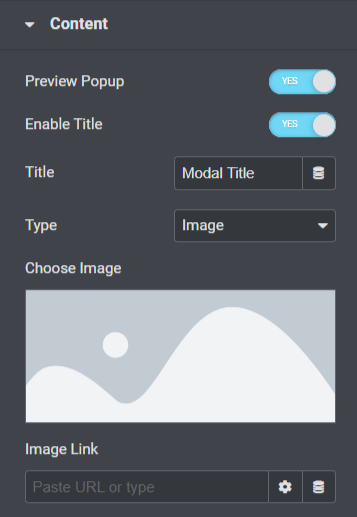
Veamos todas las funciones disponibles en esta sección:
- Habilite la opción " Vista previa emergente " para ver la visualización en vivo del cuadro emergente en su página.
- Active la opción " Habilitar título " para mostrar el título emergente.
- Agregue un título para su ventana emergente en la opción " Título ".
- Puede elegir un tipo de ventana emergente utilizando la opción " Tipo ", como imagen, enlace, contenido, plantillas guardadas o HTML personalizado.
- Si ha seleccionado la opción " Imagen " como tipo de ventana emergente, puede elegir una imagen de la biblioteca de medios utilizando la opción " Elegir imagen ".
- Además, puede soltar directamente un enlace para mostrar una imagen usando la opción " Imagen de enlace ".
- Si ha elegido la opción ' Enlace ' como tipo de ventana emergente, puede soltar directamente una URL para cualquier video, mapa o página que desee mostrar en la ventana emergente utilizando la opción " Ingresar URL ".
- Puede personalizar todo el contenido con la opción " Contenido " si ha elegido la opción ' Contenido ' como tipo de ventana emergente.
- Si ha elegido la opción ' Plantillas guardadas ' como tipo de ventana emergente, puede seleccionar plantillas para su cuadro emergente.
- Si ha elegido la opción ' HTML personalizado ' como tipo de ventana emergente, puede ingresar HTML personalizado.
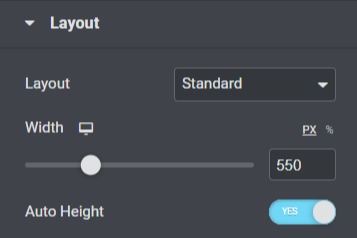
Disposición

Veamos todas las funciones disponibles en esta sección:
- Elija un diseño para su ventana emergente, ya sea estándar o de pantalla completa, usando la opción " Diseño ".
- Puede ajustar el ancho de la ventana emergente con la opción " Ancho ".
- Además, puede habilitar la opción " Altura automática " para su cuadro emergente.
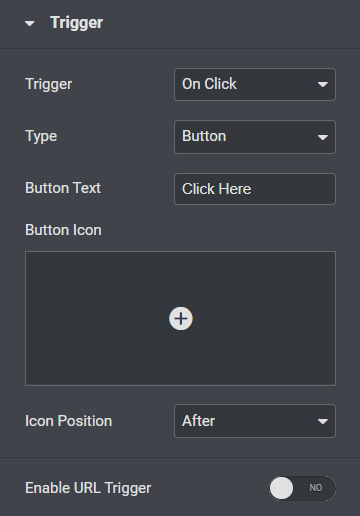
Desencadenar

Veamos todas las funciones disponibles en esta sección:
- Seleccione la acción de activación para la ventana emergente de las opciones de " Activación ", como al hacer clic, retardada, intento de salida o ID de clase de elemento.
- Personalice el " Texto del botón " para su cuadro emergente.
- Elija un " icono de botón " para su cuadro emergente de la biblioteca de iconos.
- Elija " Posición del icono " ya sea ' antes ' o ' después ' del texto del botón.
- También puede habilitar " Desencadenador de URL " para el cuadro emergente.
- Puede ingresar una ID de elemento en la opción "ID de elemento" si ha habilitado la opción de activación de URL.
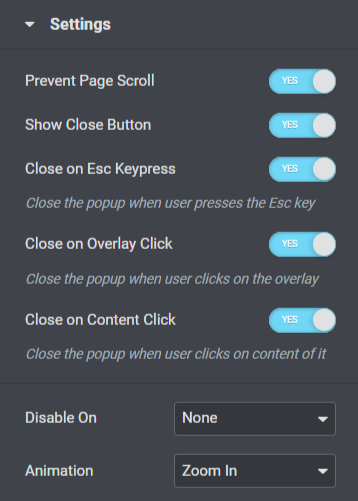
Ajustes

Veamos todas las funciones disponibles en esta sección:

- Esta sección incluye varias opciones de alternancia para configuraciones como " Evitar desplazamiento de página ", " Mostrar un botón de cierre ", " Cerrar una tecla ESC ", " Cerrar al hacer clic en superposición " o " Cerrar al hacer clic en el contenido ". Habilite o deshabilite estas opciones según sus necesidades y preferencias.
- Las funciones receptivas incluyen aquí una opción como " Desactivar activado ". Además, puede elegir móvil y tableta, móvil o ninguno según su elección.
- Las funciones de " animación " para mostrar están disponibles aquí; usted puede elegir uno entre todos estos de acuerdo a su preferencia.
Eso es todo para la personalización de la pestaña Contenido del widget Cuadro emergente. A continuación, pasaremos a la siguiente parte, es decir, la pestaña Estilo.
La pestaña Estilo del widget de cuadro emergente
La pestaña de estilo del widget de cuadro emergente incluye cinco secciones:
- Surgir
- Cubrir
- Título
- Botón de disparo
- Botón Cerrar
Veamos cada sección una por una en breve.
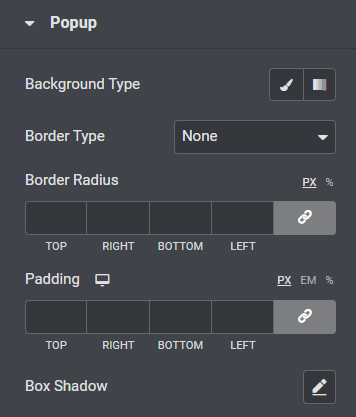
Surgir

Veamos todas las funciones disponibles en esta sección:
- Puede personalizar el fondo del cuadro emergente utilizando la opción " Tipo de fondo ".
- Elija un " Tipo de borde " para el cuadro emergente entre opciones como sólido, punteado, doble, discontinuo o ranurado.
- Si ha aplicado un borde, puede usar un "Radio de borde" en el cuadro emergente. Permitirá que el borde muestre bordes curvos y suaves alrededor.
- Ajuste el " Relleno " para el cuadro emergente; mantendrá el espacio entre el contenido y el borde para que la ventana emergente se vea organizada.
- Personalice la opción " Box Shadow " para mostrar una sombra en la ventana emergente.
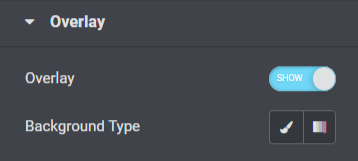
Cubrir

La sección de superposición incluye una función que habilita una opción de " Superposición " en el cuadro emergente y le permite personalizar su " Tipo de fondo ".
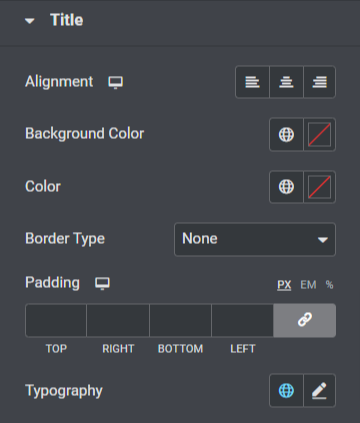
Título

Veamos todas las funciones disponibles en esta sección:
- Establezca la alineación del título del cuadro emergente usando la opción " Alineación ".
- Puede personalizar el " Color de fondo " para el título del cuadro emergente.
- Además, puede elegir el color del texto del título emergente utilizando la opción " Color ".
- Elija un " Tipo de borde " para el cuadro emergente de las opciones de tipo de borde dadas, como sólido, punteado, doble, discontinuo o ranurado.
- Ajuste el " relleno " para el título del cuadro emergente.
- Puede personalizar el texto del título del cuadro emergente utilizando la opción " Tipografía ".
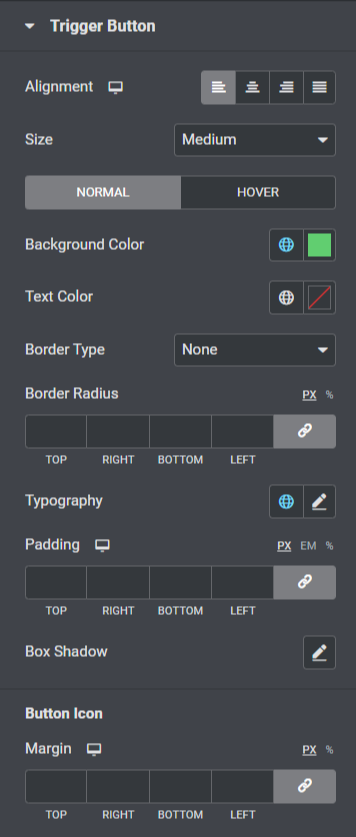
Botón de disparo

Veamos todas las funciones disponibles en esta sección:
- Puede configurar la " Alineación " del botón de disparo para la ventana emergente.
- Elija un " Tamaño " apropiado para el botón de activación emergente.
- Personalice el " Color de fondo " y el " color del texto " para el botón de activación.
- Elija " Tipo de borde " para el botón de activación y también ajuste el " Radio del borde " y el " Relleno ".
- Personalice el texto del botón de disparo con la opción " Tipografía ".
- Además, puede personalizar la función de sombra para el botón de activación emergente utilizando la opción " Box Shadow ".
- En esta sección también está disponible una opción adicional para ajustar el " Margen " para el icono del botón de disparo.
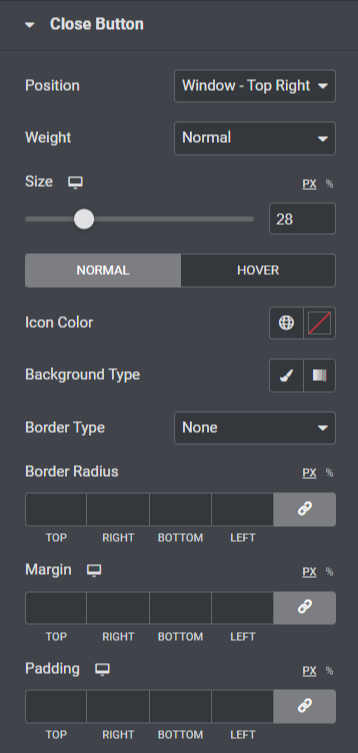
Botón Cerrar

Veamos todas las funciones disponibles en esta sección:
- Las opciones para colocar el botón de cierre de la ventana emergente están disponibles mediante la opción " Posición ". Puede elegir uno de acuerdo a su preferencia.
- Puede elegir el grosor entre opciones como ' negrita ', ' normal ' o " Peso " para el botón de cierre.
- Ajuste el " Tamaño " del botón de cierre y elija un " Color de icono ".
- Aplique un fondo ' degradado ' o ' clásico ' para el botón emergente de cierre usando la opción " Tipo de fondo ".
- Aplique un borde al botón emergente de cierre usando las opciones de " Tipo de borde ", como sólido, punteado, doble, discontinuo o ranurado.
- Si ha aplicado un borde al botón de cerrar, puede ajustar el " Radio del borde " y su " Relleno "; ajustar ambas características permitirá que el botón emergente de cerrar se vea ordenado y organizado.
- Puede ajustar el margen del botón de cierre emergente utilizando la opción " Margen ".
Entonces, eso es todo; aplique estos cambios a su widget de cuadro emergente para ver cambios increíbles.

¡Ultimas palabras!
Usando el widget PowerPack Popup Box, puede agregar increíbles ventanas emergentes modales en el generador de páginas de Elementor. Esperamos que este tutorial de blog le haya ayudado a crear fantásticas "ventanas emergentes" para su sitio web utilizando el widget PowerPack Popup Box.
Si ha disfrutado leyendo este artículo, también le encantaría experimentar nuestros otros elementos de PowerPack. Haga clic aquí para obtener el widget de cuadro emergente de PowerPack para el generador de páginas de Elementor.
Por favor, deje sus comentarios aquí; nos encantaría sus respuestas.
Además, únase a nosotros en Twitter, Facebook y YouTube.
