Cómo agregar marcado de esquema a su sitio web de WordPress
Publicado: 2022-01-18Puede utilizar el marcado de esquema para dar más contexto al contenido de una página web. Si bien un navegador web no podrá ver esta información, los rastreadores de motores de búsqueda sí pueden. Esta información se puede mostrar en los resultados de búsqueda como fragmentos enriquecidos.
Los motores de búsqueda pueden usar el marcado de esquema para determinar si una página trata sobre una persona, un lugar, un producto o una variedad de otros temas. En los resultados de búsqueda, se destacan los sitios web con marcado de esquema. Con frecuencia dan como resultado tasas de clics más altas que las páginas de la competencia.
Le mostraremos cómo agregar manualmente el marcado de esquema en este tutorial. Si bien esta no es la técnica más rápida, le permite un mayor control y elimina la necesidad de instalar complementos adicionales.
Seleccione su formato favorito
Para marcar el contenido de su sitio web, puede utilizar una variedad de formatos diferentes. Los microdatos , RDFa y JSON-LD son los más populares.
Microdatos
Los microdatos son un conjunto de etiquetas que le permiten agregar datos estructurados a los componentes HTML directamente. Al incluir estas etiquetas en su HTML, lo hace más legible por máquina y amigable con los motores de búsqueda y los rastreadores web.
Un alcance de elemento, un tipo de elemento y accesorios de elemento conforman cada par de etiquetas de microdatos. Esta combinación ayuda en la identificación del elemento etiquetado así como en la descripción de sus propiedades.
RDFa
Resource Description Framework in Attributes (RDFA) es un acrónimo de Resource Description Framework in Attributes. RDFa agrega etiquetas a los componentes HTML, similares a los microdatos, para que sean más legibles por máquina. Hay tres etiquetas en este marco: vocab, typeof y property. Son útiles para delimitar el vocabulario utilizado, así como el tipo de página y sus características.
JSON-LD
La notación de objetos de JavaScript para datos vinculados es JSON-LD. Es el formato de marcado de esquema recomendado por Google. A diferencia de los otros formatos discutidos, JSON-LD no es un formato en línea. Como resultado, no es necesario cambiar los elementos HTML. Más bien, incrusta el código en el encabezado de su sitio web. Esto es generalmente más fácil de hacer.
Marque el documento con un editor de texto o con un generador de marcado de esquema
Después de elegir su vocabulario de esquema preferido, puede comenzar a escribir el HTML para crear su marcado. Los codificadores más experimentados pueden usar cualquiera de los mejores editores de código gratuitos para crear esto.
Use un generador de marcado de esquemas, que generará el código automáticamente. Dos de los mejores generadores son Schema Markup Generator de Merkle y JSON-LD Generator de Hall Analysis.
Hay una amplia gama de vocabularios de esquemas disponibles en ambas herramientas. Todo lo que necesita hacer es seleccionar uno y completar la información. Después de eso, la herramienta generará el código por ti. Copie el generado. El siguiente paso es nombrar su marcado de esquema. código y péguelo en su sitio web.
Marque la página web deseada con el marcado
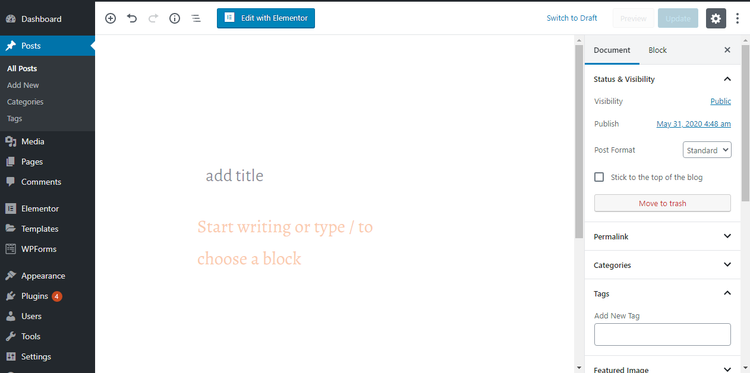
Al igual que con los pasos anteriores, agregar el código a su sitio web es sencillo. Comience yendo a su panel de control de WordPress y abriendo la publicación o página a la que desea agregar el marcado de esquema.

Active primero la opción Campos personalizados. Si activa los campos personalizados, puede agregar varios tipos de datos y metadatos que se aplican solo a una publicación o página específica. El marcado de esquema se puede utilizar para agregar información a sus páginas web en este caso.
Simplemente agregar un nuevo campo personalizado no será suficiente. Además, tendrá que agregar código a algunos de sus archivos de tema para decirle a WordPress qué hacer con él. Es posible, en algunos casos, usar campos personalizados simplemente para dar más información a los lectores. Algunos de ellos se pueden usar para agregar nuevos comportamientos a sus publicaciones o páginas.
Los motores de búsqueda y los navegadores solo necesitan cierta información en este caso.
Así es cómo:
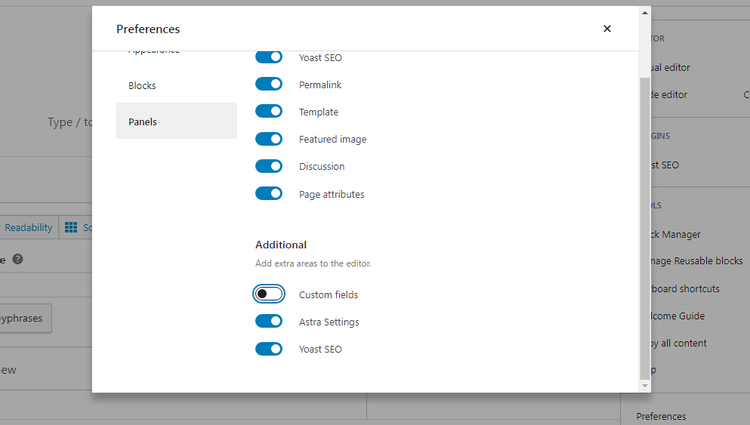
- Vaya a la esquina superior derecha de su pantalla y haga clic en tres puntos.
- Haga clic en Preferencias.
- Seleccione Campos personalizados en Paneles avanzados.

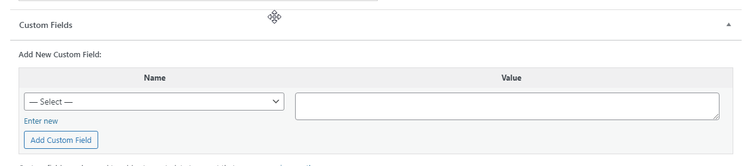
Una vez que haya habilitado los campos personalizados, vaya a su publicación o página y desplácese hacia abajo hasta la parte inferior donde aparecerá la configuración de campos personalizados. Agregue un nuevo campo personalizado seleccionando Ingresar nuevo en Agregar nuevo campo personalizado.


El siguiente paso es nombrar el marcado de esquema. Como queríamos agregar un marcado de artículo, llamamos al nuestro "Artículo". Los motores de búsqueda y los navegadores verán esto como un artículo. Depende totalmente de usted cómo nombre su campo personalizado.
Los lectores pueden ver información adicional, como el nombre del autor, en el fragmento enriquecido resultante. Inspirar confianza en las personas que buscan información sobre un tema podría ser beneficioso si eres un experto en ese campo.
Después de nombrar su marcado de esquema, puede pegar su fragmento de código en el campo Valor. Para crear más tipos de marcado de esquema para la misma página o publicación, simplemente debe pegar el segundo bit de código debajo del primero. Tantos como quieras.
Una vez que haya terminado, haga clic en Agregar campo personalizado, desplácese hasta la parte superior de la página y haga clic en Actualizar para guardar los cambios. Después de agregar un nuevo campo personalizado a su publicación o página, debe decirle a WordPress qué hacer con él.
En este caso, debe agregar código a su archivo header.php para decirle a WordPress que acceda a sus campos personalizados.
Asegúrese de hacer una copia de seguridad de su sitio web primero, ya que cualquier error que cometa aquí podría dañar su sitio. Además, es mejor crear un tema secundario para que los cambios no se pierdan cuando actualice su tema.
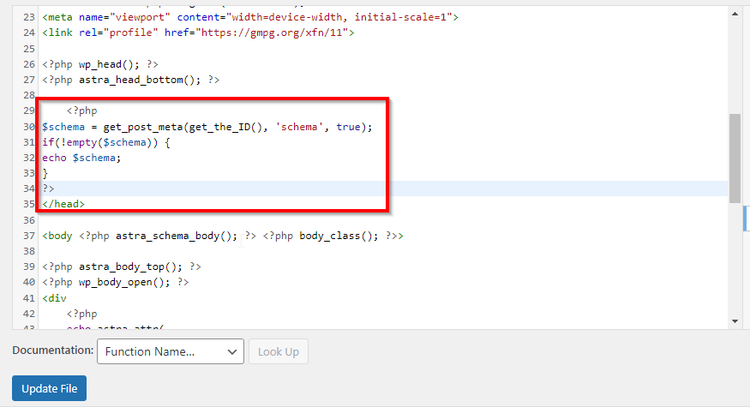
Agregue el siguiente código a su archivo header.php:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Ve a Apariencia > Editor de temas para encontrar tu archivo header.php. A la derecha, verá una serie de archivos, incluido el archivo header.php.
Clic aquí para acceder. Aparecerá una nueva ventana donde podrá editar el archivo. Debes pegar el código justo antes de la etiqueta de cierre.

Vuelva a cargar su sitio en un navegador después de hacer clic en el botón Actualizar archivo. ¡Bien hecho! Ha agregado con éxito el marcado de esquema a su sitio web.
Debe validar su página para asegurarse de que no haya errores y que el marcado funcione correctamente.
Valide los datos estructurados con la herramienta de prueba de datos estructurados de Google
Para probar el marcado de esquema de su sitio web, puede utilizar la herramienta de prueba de datos estructurados de Google. Lo único que debe hacer es abrir la herramienta e ingresar la URL de la página que desea probar. La herramienta escaneará la página y mostrará todos los datos estructurados que encuentre. También le dirá si hay algún error, lo cual es útil si ha escrito sus datos estructurados a mano.
Alternativamente, puede pegar su marcado en la herramienta directamente para verificar si hay errores antes de agregarlos a su sitio web.
Schema Markup lo pone por delante de la competencia
Un sitio web puede beneficiarse enormemente del marcado de esquema y, por lo general, es bastante simple de implementar. Este artículo le muestra cómo agregar el marcado Schema a su sitio web usando un complemento, o manualmente como lo hicimos en este artículo. El marcado de esquema es una excelente manera de aumentar la tasa de clics de su sitio. El uso de un plugin de SEO holístico puede ayudarlo a lograr resultados de SEO aún mejores.
