Agregar aviso de envío en la página de pago de WooCommerce
Publicado: 2019-08-19Agregar un aviso de envío en la página de pago de WooCommerce puede reducir los carritos de compras abandonados en su tienda. Algunos temas de WordPress ofrecen esa característica, pero ¿qué sucede si su tema no es compatible y desea informar a sus clientes? En este artículo, le mostraré tres formas diferentes de hacerlo utilizando soluciones gratuitas y de pago.
Por supuesto, puede usar su función PHP y agregar un aviso de envío en WooCommerce, pero requiere el trabajo de un desarrollador. En su lugar, puede usar soluciones listas para usar que lo ayudarán a hacer esto sin escribir una sola línea de código. En este artículo, mostraré tres enfoques diferentes para mostrar mensajes de envío en la página de pago en WooCommerce:
- cantidad restante para envío gratis con complemento gratuito
- mensaje personalizado cuando no hay métodos de envío disponibles con el complemento gratuito
- Aviso totalmente personalizable con plugin de pago.
Mostrar el importe restante para el envío gratuito
Uno de los principales usos de los avisos de envío es mostrar la cantidad que falta para el envío gratuito. Ese tipo de mensaje funciona muy bien para la conversión y aumenta el valor del carrito de compras de los clientes . Numerosos estudios han confirmado la eficacia de este tipo de soluciones, por lo que no es de extrañar que cada vez más tiendas online utilicen este tipo de mensajes.
Agregar un mensaje sobre la cantidad que falta para el envío gratis es sencillo. Todo lo que necesita hacer es instalar y activar el complemento de envío flexible gratuito. Más de 130.000 comercios en todo el mundo lo utilizan a diario. La versión gratuita funcionará muy bien como una calculadora de básica. Le permite configurar según el y el total del carrito. Además, tiene una función integrada para mostrar el monto restante para el envío gratuito.
Envío flexible WooCommerce
El mejor envío de tarifa de tabla para WooCommerce. Período. Cree reglas de envío basadas en el peso, los totales de los pedidos o el número de artículos.
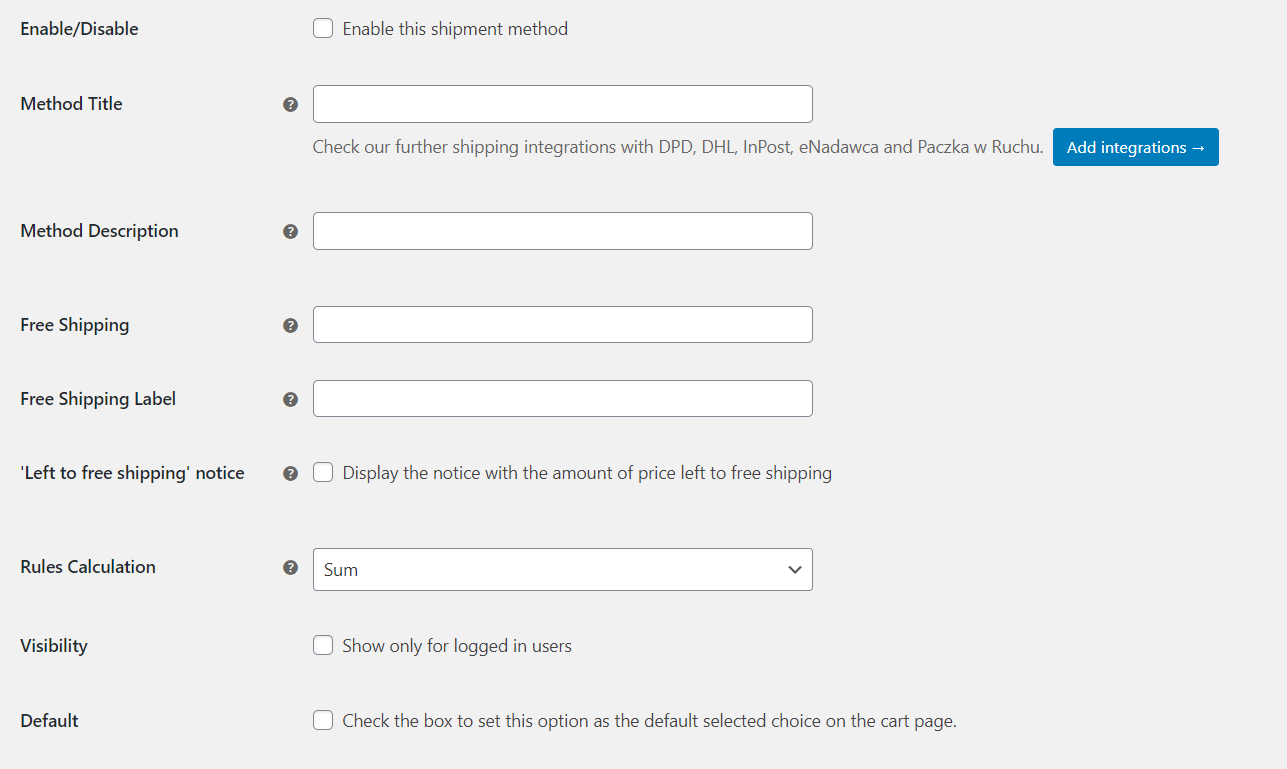
Descárgalo gratis o Ir a WordPress.orgPara mostrar el monto restante para el envío gratuito, debe agregar el método de envío flexible, establecer el umbral de envío gratuito y marcar la casilla de aviso 'Izquierda para envío gratuito' .

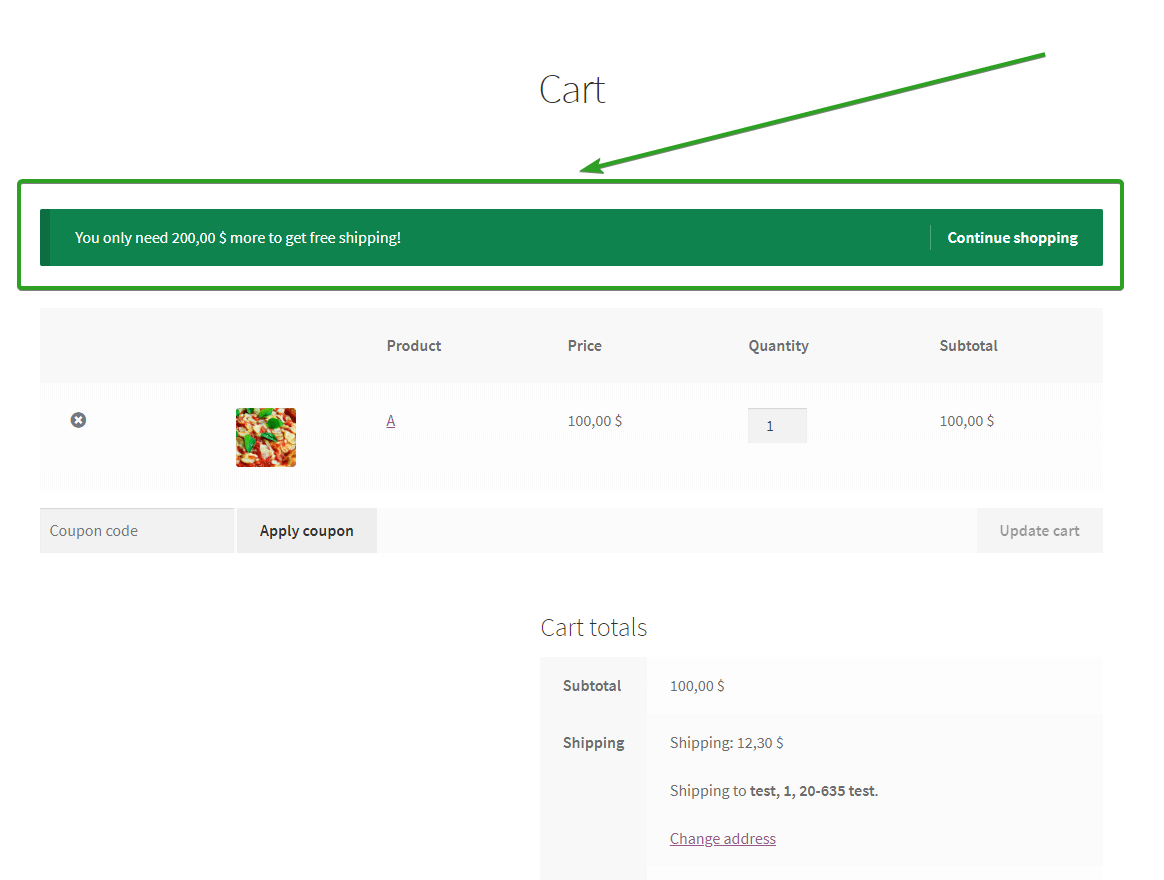
Tal solución mostrará automáticamente un mensaje adecuado en el carrito de compras y en la página de pago. En el tema Storefront, ese mensaje se verá así:

La cantidad faltante se cambiará dinámicamente en función del valor de la cesta. Es importante que todos los métodos de envío de tu tienda tengan el mismo importe de envío gratuito.
Mensaje personalizado cuando no hay métodos de envío disponibles
Otra buena práctica es crear un mensaje adecuado cuando por alguna razón ninguno de los métodos de envío esté disponible. WooCommerce en sí mismo no tiene una opción para cambiar el mensaje predeterminado "No se encontraron opciones de envío". Los clientes que reciben el aviso estándar tienen más probabilidades de abandonar el carrito de compras. Puede guardar una gran cantidad de carritos de compras abandonados creando un mensaje personalizado que explique el motivo y les facilite cambiar el contenido de su carrito o comunicarse con la tienda.
Puede cambiar fácilmente el mensaje "No se encontraron opciones de envío" en WooCommerce usando un complemento gratuito llamado Avisos de envío. Le permite reemplazar el aviso predeterminado "No se encontró envío" con su texto personalizado. Incluso puede decidir dónde se debe mostrar el aviso: carrito, caja o ambos.

Obtenga el complemento de avisos de envío gratis →
Aviso de envío totalmente personalizable
Si necesita una solución más avanzada, debe usar la versión PRO de los campos de pago flexibles. Con este complemento, puede agregar un campo HTML en la página de pago y ajustarlo con CSS.
Campos de pago flexibles
Los campos de pago flexibles le permiten agregar nuevos campos en el formulario de pago, editar o incluso ocultar los existentes. Puede decidir dónde desea agregarlo: en la sección de pedido, facturación o envío. Además, puede agregar secciones personalizadas, por lo que básicamente este complemento le permite controlar completamente su página de pago de WooCommerce.
Descargue el complemento de campos de pago flexibles
Agregar un aviso de envío en la página de pago de WooCommerce es solo una de las muchas cosas útiles que puede hacer con el complemento Flexible Checkout Fields. Si desea leer más sobre los campos de pago flexibles, lea nuestro artículo sobre cómo cambiar la página de pago predeterminada de WooCommerce.
¿Cómo agregar un aviso de envío en la página de pago de WooCommerce?
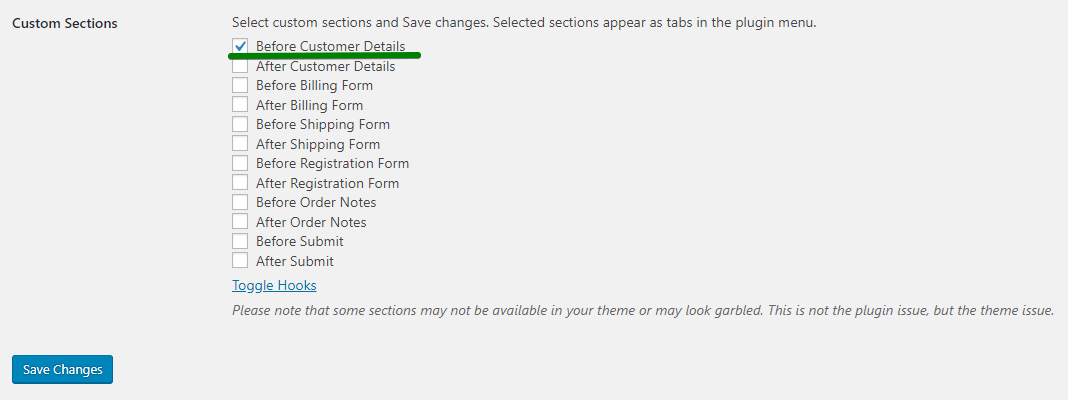
Vaya a WooCommerce → Campos de pago → Configuración . En Secciones personalizadas , habilite Antes de los detalles del cliente y Guardar cambios .

Ahora, puede agregar un campo HTML antes de los detalles del cliente, en la parte superior de la página de pago de WooCommerce. Si desea agregarlo en un lugar diferente, puede habilitar uno de los campos restantes o elegir entre las secciones de facturación, envío y pedido. Recuerda que puedes cambiarlo con CSS, pero en mi opinión, añadirlo antes de los datos del cliente es la solución más sencilla.
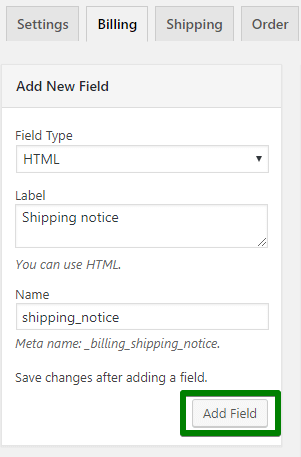
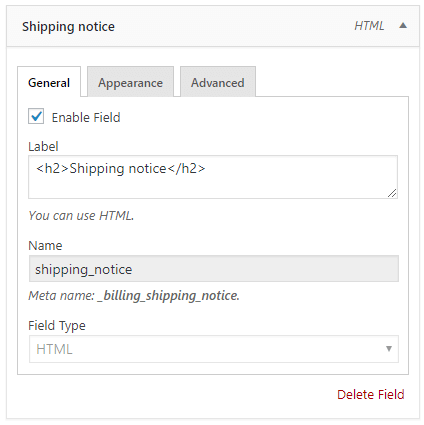
Vaya a la sección Antes de los detalles del cliente y agregue un nuevo campo . Como Tipo de campo, elija HTML y en el campo Etiqueta, escriba su aviso de envío. Aquí puedes usar HTML y darle estilo, pero recomiendo hacerlo con CSS. Por ahora, simplemente ingrese su etiqueta y haga clic en Agregar campo .

Ahora, su aviso de envío aparecerá en la Sección Campos. Será el último de ellos. Haga clic en él para ver más opciones.

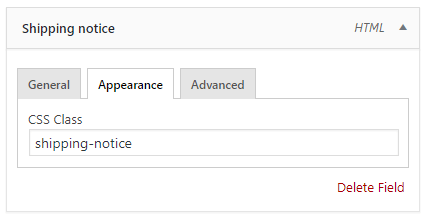
Aquí puede agregar Clase CSS a este campo y usar la magia de CSS para ajustarlo a su tienda. Por defecto, será una clase de fila de formulario, como el resto de los campos. Cámbielo a su nueva clase y guarde los cambios . Ahora, puede ajustarlo con CSS utilizando la Clase CSS ingresada.

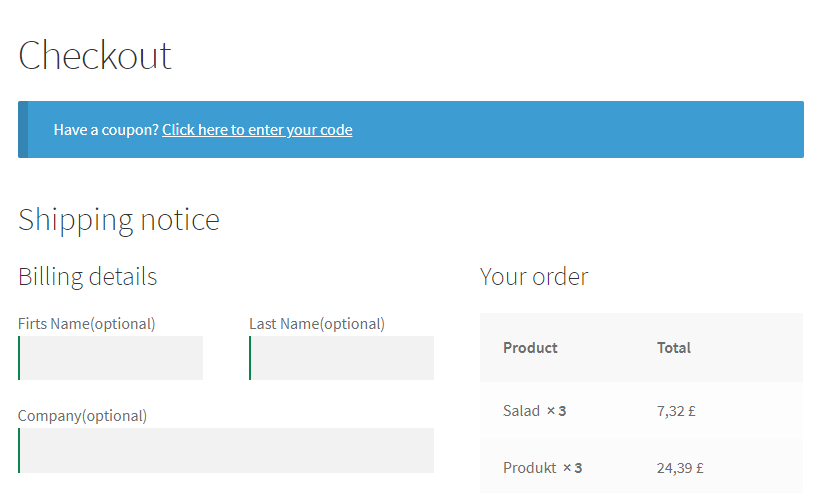
Estoy usando el tema Storefront, por lo que, de manera predeterminada, se ve así:

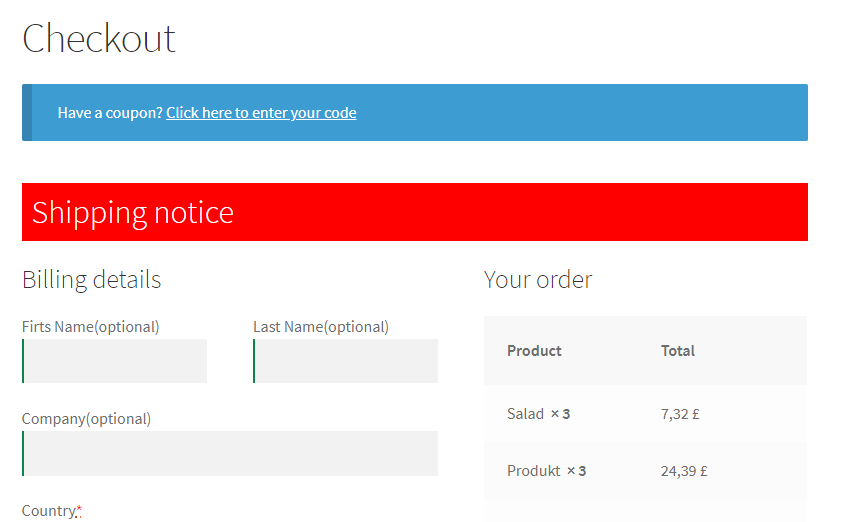
Solo unas pocas líneas de CSS y obtuve esto:

Su aviso de envío dependerá de su tema, pero depende de usted cómo hacer que se vea.
Resumen
En este artículo, le mostré tres formas diferentes de cómo agregar un aviso de envío en el proceso de pago de WooCommerce. Espero que te sea útil y que agregues tu aviso de envío. ¡Buena suerte!
