Agregue iconos y enlaces de redes sociales a su tema de WordPress
Publicado: 2022-10-18Agregar información de redes sociales a su tema de WordPress es una excelente manera de conectarse con su audiencia y promocionar su contenido. Hay algunas formas diferentes de hacer esto, y el método que elija dependerá de sus necesidades y preferencias específicas. Una forma de agregar información de redes sociales a su tema de WordPress es usar un complemento. Hay una serie de complementos disponibles que le permitirán agregar íconos de redes sociales y enlaces a su sitio. Esta es una manera rápida y fácil de agregar información de redes sociales a su tema de WordPress. Otra forma de agregar información de redes sociales a su tema de WordPress es agregar manualmente el código a su tema. Este método es un poco más complicado, pero le brinda más control sobre cómo se muestra la información de las redes sociales en su sitio. Cualquiera que sea el método que elija, agregar información de redes sociales a su tema de WordPress es una excelente manera de conectarse con su audiencia y promocionar su contenido.
La mayoría de los temas de WordPress incluyen botones de redes sociales. ¿Qué pasa si no lo haces? En este tutorial, le mostraré cómo agregar funciones de redes sociales a su sitio de WordPress. Al final de este artículo, habrá facilitado que los visitantes lo sigan en las principales plataformas de redes sociales. El menú de enlaces sociales es una de las formas más sencillas de promocionar sus cuentas de redes sociales. No puede personalizar ninguno de los temas porque cada uno admite un conjunto específico de iconos. Si no le gustan los íconos en su tema, puede reemplazarlos o usar un complemento para hacerlo.
Usar cuentas de redes sociales para promocionar su sitio web es una gran idea. Facilite que los visitantes compartan su contenido animándolos a hacerlo. Al poner botones para compartir en redes sociales en su sitio web, los visitantes pueden acceder al contenido rápidamente. El complemento Simple Share Buttons Adder le permite crear ubicaciones específicas para estos íconos. Al hacer clic en el enlace a continuación, puede aprender cómo configurar Simple Share Buttons Adder y luego usarlo para crear una fila de botones para compartir en redes sociales . Los botones de su sitio web deben aparecer todos en la misma página. Puede incrustar estos botones en su publicación de blog, por ejemplo, o puede limitarlos a páginas web específicas.
En el caso de este complemento, los visitantes podrán seguir su progreso desplazándose por la página hasta que vean una barra para compartir flotando en la parte superior. También puede incrustar sus botones para compartir en las redes sociales donde quiera en su sitio web. Cuando hace clic en cualquiera de estos botones, se abrirá una ventana emergente que contiene toda la información que necesita para publicar.
Después de activar el complemento, elija el botón "Apariencia" para que aparezca. Es tan simple como hacer clic en este enlace para acceder a la página de widgets. El widget Social Icon se puede encontrar en la página Widget. En la sección de pie de página, puede mantener presionado y arrastrar el ícono de Social Media.
¿Cómo agrego íconos de redes sociales al encabezado de WordPress?

Agregar íconos de redes sociales a su encabezado de WordPress es una excelente manera de alentar a los visitantes a conectarse con su marca en las redes sociales. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar un complemento como Social Icons by WPZOOM. Este complemento le permite agregar fácilmente íconos de redes sociales a su encabezado sin tener que editar ningún código. Simplemente instale y active el complemento, luego agregue las URL de sus redes sociales en la configuración del complemento. Los íconos sociales aparecerán automáticamente en su encabezado.
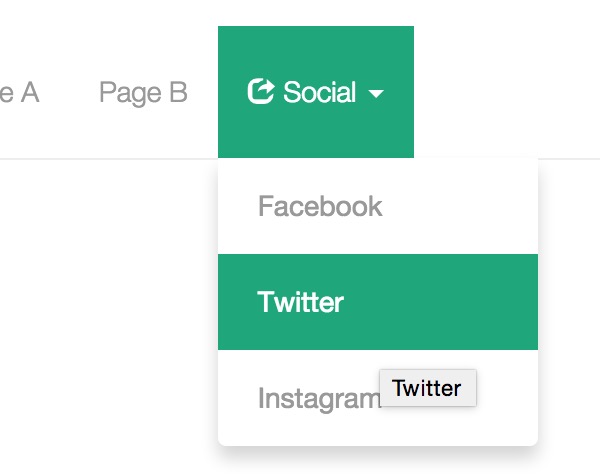
¿Cómo se agregan iconos de redes sociales a los menús de WordPress? Una de las ventajas más significativas de usar iconos de redes sociales en los menús de WordPress es que tienes la oportunidad de conectarte con un público más amplio sin invertir tiempo ni esfuerzo. Esta característica es extremadamente simple de usar en su sitio web de WordPress al incluirla en el área de widgets, que incluye la sección de pie de página, las barras laterales y más. Le mostramos cómo instalar íconos de redes sociales de WordPress sin un complemento en este video paso a paso. En este ejemplo, se considerará el ícono de Twitter , al igual que WordPress. Se pueden agregar múltiples íconos a cualquier aplicación, incluidos Instagram, Facebook, LinkedIn, Snapchat, Pinterest, etc. Esta guía paso a paso lo guiará a través de cómo agregar íconos de redes sociales al encabezado de su sitio de WordPress.
El panel de enlaces personalizados, ubicado en el lado izquierdo de la pantalla principal, se puede usar para agregar widgets. Ingrese la dirección web de una plataforma de redes sociales , como Facebook o Twitter, en el campo URL. Cuando hacen clic en un ícono, sus visitantes llegarán a una pestaña diferente.
Cómo agregar iconos de redes sociales a la barra lateral de WordPress

Puede cambiar su barra lateral yendo a Apariencia/Widgets en su tablero de WordPress. A continuación, arrastre una instancia del widget Qode Social Icon a la barra lateral donde lo desee.
Barra lateral de WordPress: cómo agregar íconos de redes sociales Una barra lateral, en pocas palabras, es un área lista para widgets de WordPress. Al poner íconos sociales en su barra lateral, sus visitantes podrán concentrarse en ellos. No es necesario que los íconos choquen visualmente con el diseño de tu sitio web. Con el tema Bridge WordPress, puede agregar íconos sociales a la barra lateral. Si usa nuestro tema Bridge flexible, debería poder agregar íconos sociales a su barra lateral. El menú Apariencia/Widgets se encuentra en la parte inferior del panel de control de WordPress, en la sección Apariencia/Widgets. El widget Qode Social Icon se puede usar para agregar íconos de Twitter, Instagram o Facebook a su barra lateral de WordPress.

Para vincular a nuestro Instagram, primero debemos ingresar la URL de nuestro perfil en el campo Enlace (iremos con la URL de nuestro perfil de Instagram y luego Nuestro Instagram para el Texto del enlace). En cualquier caso, puedes seleccionar cualquier red social e icono del menú desplegable. El widget también incluye una plétora de opciones de diseño que son más que suficientes para cubrir el alcance de esta demostración. Al usar el widget de iconos sociales en la barra lateral, podremos mostrar iconos de redes sociales. Además, debido a que el widget admite la carga de iconos, puede personalizarlo para que se ajuste al estilo de su sitio. Le recomendamos que utilice un tema que tenga una funcionalidad integrada para todas las funciones de su sitio web. Casi siempre es posible sustituir un complemento por el efecto que desea si su tema no lo admite.
No tiene que perder tiempo esperando que aparezcan iconos de redes sociales en su barra lateral de WordPress. Puede usar las opciones integradas de su tema o un complemento, pero en cualquier caso, necesitará algunos clics del mouse y algunos arrastres para que funcione. Cada valor representa un sitio de red social , como Facebook, Twitter e Instagram.
WordPress agrega iconos de redes sociales al pie de página
Agregar íconos de redes sociales a su pie de página de WordPress es una excelente manera de aumentar la participación en las redes sociales de su sitio. Hay algunas formas diferentes de hacer esto, pero recomendamos usar un complemento como Social Icons de WPZOOM. Este complemento facilita agregar íconos de redes sociales a su pie de página y personalizar su apariencia.
Puede utilizar el conocimiento adquirido al agregar íconos de redes sociales al pie de página de WordPress para aumentar y mejorar las conexiones de sus clientes o prospectos. El objetivo principal de una campaña de marketing eficaz en las redes sociales es atraer a los clientes potenciales para que vean los perfiles de las redes sociales de la empresa. Hay dos opciones para los propietarios de sitios web: colocar iconos directamente en el pie de página o usar el área de widgets dentro del tema. Sin la necesidad de complementos de WordPress, este artículo demuestra cómo incluir íconos de redes sociales en el pie de página de un sitio de WordPress. No hay requisitos previos para comprender esta guía, e incluso aquellos que no tienen antecedentes formales en CSS o habilidades de desarrollador pueden comprenderla fácilmente. Es una buena idea vigilar esto: hay una advertencia importante. Los usuarios de íconos de múltiples sitios web pueden enfrentar problemas legales.
Estos complementos pueden beneficiar a cualquier propietario de un sitio web que domine su instalación y uso. Es gratificante aprender a agregar íconos de redes sociales al pie de página de WordPress. Las plataformas de redes sociales se pueden utilizar para atraer a los visitantes, lo que es beneficioso de varias maneras. Si incluye íconos en el pie de página de su sitio web, puede alentar a los visitantes a compartir sus enlaces. Aumentará el conocimiento de la marca y obtendrá más seguidores en su sitio web.
Agregue íconos de redes sociales a su pie de página
Agregue los íconos de redes sociales a su pie de página. enlace ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='hoja de estilo' type ='text/html/
Estilo = “br” > estilo = “estilo” Iconos sociales:. Flotador izquierdo: izquierdo. Con 30 pulgadas, tendrás una altura de 30 pulgadas. Debe tener un ancho de 302,5 caracteres para mostrar este contenido.
Estilo: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons es una función que sigue a function() $.fn.socialIcons.
This.each(function()) se usa para agregar una entrada adicional a esta función.
(Esto) = $ (esto).
$this.width() es una unidad de medida para el ancho.
$this.height() es una función de altura.
Hice un nuevo conjunto de imperativos sociales. La familia se refiere a sí misma como los 'Montserrats'.
'https://www.Facebook.com/' seguido de this.href. This.bind('mouseover', function32) *br br>*tab(); br>botón(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // icono .hide() // Tenga esto en cuenta al responder: *). 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>cuerpo>br> #br La siguiente URL se ha agregado a Instagram: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Haga clic aquí si desea obtener un enlace social-icon-icono-social. **/div/br>.
