¿Cómo agregar WordPress Ajax Search sin complemento?
Publicado: 2023-04-13La funcionalidad de búsqueda es un componente esencial de cualquier sitio web que permite a los visitantes encontrar rápidamente la información que buscan. Si bien WordPress proporciona una función de búsqueda integrada, es posible que no siempre satisfaga las necesidades de todos los usuarios. Agregar la búsqueda Ajax a su sitio de WordPress puede mejorar significativamente la experiencia del usuario al proporcionar resultados de búsqueda en tiempo real sin necesidad de actualizar la página.
Si bien hay muchos complementos disponibles para agregar la funcionalidad de búsqueda de WordPress Ajax, a menudo pueden ralentizar su sitio y es posible que no proporcionen el nivel de personalización que necesita. En este artículo, lo guiaremos a través de la guía sobre cómo agregar la búsqueda de WordPress Ajax sin un complemento. Al final del artículo, también le presentamos otra manera fácil de agregar búsqueda en vivo a WordPress. Al seguir nuestro proceso paso a paso, podrá personalizar la función de búsqueda para satisfacer sus necesidades y brindar una mejor experiencia de usuario a sus visitantes.
- ¿Qué es la búsqueda Ajax de WordPress?
- ¿Por qué debería agregar Live Ajax Search a su sitio de WordPress?
- ¿Cómo agregar WordPress Ajax Search sin complementos?
- Ventajas y desventajas de usar código para agregar una búsqueda Ajax en vivo a su sitio de WordPress
- ventajas:
- Desventajas:
- ¿Qué tener en cuenta al usar código para agregar la búsqueda Ajax a su sitio de WordPress?
- Agregue manualmente una búsqueda Ajax en vivo a su sitio de WordPress usando código
- Ventajas y desventajas de usar código para agregar una búsqueda Ajax en vivo a su sitio de WordPress
- ¿Cómo agregar una búsqueda Ajax en vivo a su sitio con el complemento de búsqueda Ajax de Woostify?
- Ventajas y desventajas de usar el complemento Ajax Search de Woostify para agregar una búsqueda Ajax en vivo a su sitio de WordPress
- Proceso detallado para agregar una búsqueda Ajax en vivo a su sitio de WordPress usando el complemento Ajax Search de Woostify
- Ultimas palabras,
¿Qué es la búsqueda Ajax de WordPress?
La búsqueda Ajax es un tipo de función de búsqueda que utiliza la tecnología Ajax (JavaScript asincrónico y XML) para proporcionar resultados de búsqueda en tiempo real sin necesidad de actualizar la página. Ajax permite enviar consultas de búsqueda al servidor en segundo plano mientras el usuario continúa interactuando con la página. Luego, los resultados de la búsqueda se cargan dinámicamente en la página, lo que permite una experiencia de usuario más fluida y rápida.
En el contexto de WordPress, la búsqueda Ajax se puede utilizar para mejorar la función de búsqueda integrada o reemplazarla por completo con una función de búsqueda más robusta y personalizable. Con la búsqueda de Ajax, los usuarios pueden obtener resultados instantáneos a medida que escriben su consulta, lo que hace que encontrar el contenido que buscan sea más fácil y rápido. Esto puede ser especialmente útil para sitios web con una gran cantidad de contenido o productos, donde las funciones de búsqueda tradicionales pueden tardar más en cargarse o devolver resultados irrelevantes.
¿Por qué debería agregar Live Ajax Search a su sitio de WordPress?
A continuación se presentan algunas de las principales razones por las que debe agregar la búsqueda Ajax en vivo a su sitio de WordPress.
- Mejora la experiencia del usuario: la búsqueda de Ajax proporciona resultados de búsqueda en tiempo real sin necesidad de actualizar la página, lo que hace que sea más rápido y eficiente para los usuarios encontrar la información que necesitan.
- Reduce la tasa de rebote: si los usuarios no pueden encontrar lo que buscan rápidamente, es posible que abandonen su sitio. La búsqueda de Ajax puede ayudar a prevenir esto al proporcionar resultados relevantes al instante, lo que reduce la probabilidad de que los usuarios abandonen su sitio.
- Personalizable: con la búsqueda de Ajax, puede personalizar la funcionalidad de búsqueda para cumplir con sus requisitos específicos, incluida la adición de filtros o el ajuste de las clasificaciones de los resultados de búsqueda.
- Resultados de búsqueda más precisos: la búsqueda Ajax se puede configurar para proporcionar resultados de búsqueda más precisos mediante la inclusión de criterios de búsqueda adicionales o el uso de algoritmos de búsqueda difusos.
- Mejora la funcionalidad de búsqueda del sitio: si bien WordPress proporciona una función de búsqueda integrada, es posible que no siempre satisfaga las necesidades de todos los usuarios. Agregar la búsqueda Ajax puede mejorar la funcionalidad de búsqueda de su sitio y brindar una mejor experiencia de usuario.
¿Cómo agregar WordPress Ajax Search sin complementos?
Ventajas y desventajas de usar código para agregar una búsqueda Ajax en vivo a su sitio de WordPress
Eche un vistazo más de cerca a los pros y los contras a continuación si considera usar código para agregar una búsqueda Ajax en vivo a su sitio de WordPress.
ventajas:
- Personalización: cuando usa código para agregar una búsqueda Ajax en vivo a su sitio de WordPress, tiene control total sobre la funcionalidad y el diseño de la función de búsqueda. Puede personalizarlo para satisfacer sus necesidades y preferencias específicas.
- Velocidad: la búsqueda Ajax basada en código puede ser más rápida que usar un complemento, ya que no hay una sobrecarga adicional del código del complemento.
- Sin dependencias: al no confiar en un complemento, elimina posibles conflictos con otros complementos o problemas de compatibilidad con futuras actualizaciones de WordPress.
- Oportunidad de aprendizaje: escribir código para implementar la búsqueda de Ajax en su sitio de WordPress es una gran oportunidad para aprender más sobre el desarrollo web y cómo funciona Ajax.
Desventajas:
- Conocimientos técnicos requeridos: Implementar la búsqueda de Ajax usando código requiere ciertos conocimientos técnicos en desarrollo web y WordPress.
- Consume mucho tiempo: escribir código para agregar la búsqueda de Ajax puede llevar mucho tiempo, especialmente si no está familiarizado con el proceso o si necesita depurar algún error.
- Riesgo de errores: si el código no se escribe correctamente o no se prueba, puede causar errores o vulnerabilidades de seguridad en su sitio.
- Soporte limitado: al usar código, debe mantener y actualizar la función de búsqueda, lo que puede requerir tiempo y recursos adicionales.
En resumen, el uso de código para agregar una búsqueda Ajax en vivo a su sitio de WordPress ofrece una excelente personalización y control. Aún así, requiere conocimiento técnico y tiempo para implementar y mantener. Puede ser una buena opción para aquellos que quieran aprender más sobre desarrollo web y estén dispuestos a invertir el tiempo y los recursos necesarios.
¿Qué tener en cuenta al usar código para agregar la búsqueda Ajax a su sitio de WordPress?
Aquí hay algunas cosas a tener en cuenta al agregar la búsqueda Ajax en vivo a su sitio de WordPress sin un complemento:
Haga una copia de seguridad de su sitio : antes de realizar cambios en su sitio, es importante crear una copia de seguridad de su sitio en caso de que algo salga mal.
Personalización del código : agregar la funcionalidad de búsqueda de Ajax requiere algunos conocimientos de codificación, así que asegúrese de tener una comprensión básica de HTML, CSS, JavaScript y PHP.
Probar a fondo : asegúrese de probar a fondo la funcionalidad de búsqueda después de implementar el código para asegurarse de que funciona correctamente y proporciona los resultados esperados.
Actualizaciones futuras : tenga en cuenta que cualquier actualización de su tema o archivos principales de WordPress puede afectar la funcionalidad de su búsqueda Ajax personalizada. Asegúrese de verificar y actualizar regularmente el código para garantizar la compatibilidad con cualquier actualización.
Compatibilidad de temas : el código para agregar la búsqueda Ajax puede variar según su tema. Asegúrese de probar primero el código en un sitio de ensayo para asegurarse de que funciona con su tema específico. Por lo tanto, antes de comenzar a agregar la búsqueda de WordPress Ajax sin complemento, debe crear un tema secundario del tema actual que está utilizando en su sitio y activarlo en su sitio.
Agregue manualmente una búsqueda Ajax en vivo a su sitio de WordPress usando código
Siga el proceso detallado a continuación para agregar una búsqueda Ajax en vivo a su sitio de WordPress.
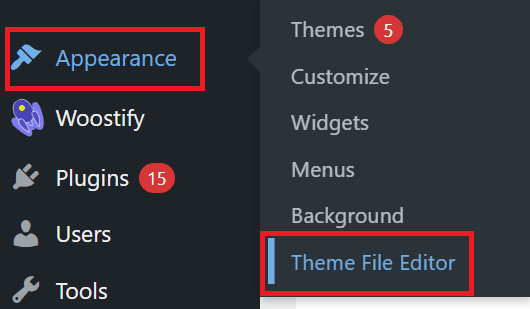
- Paso 1: acceda al editor de archivos de temas
Desde su tablero de WordPress, vaya a Apariencia> Editor de archivos de temas

- Paso 2: copie el código principal que muestra la búsqueda de Ajax en WordPress
Copie el código a continuación. En la consulta posterior, puede personalizar su HTML como desee. Este código interactuará con HTML para ayudarlo a crear la búsqueda WP Ajax sin complemento.
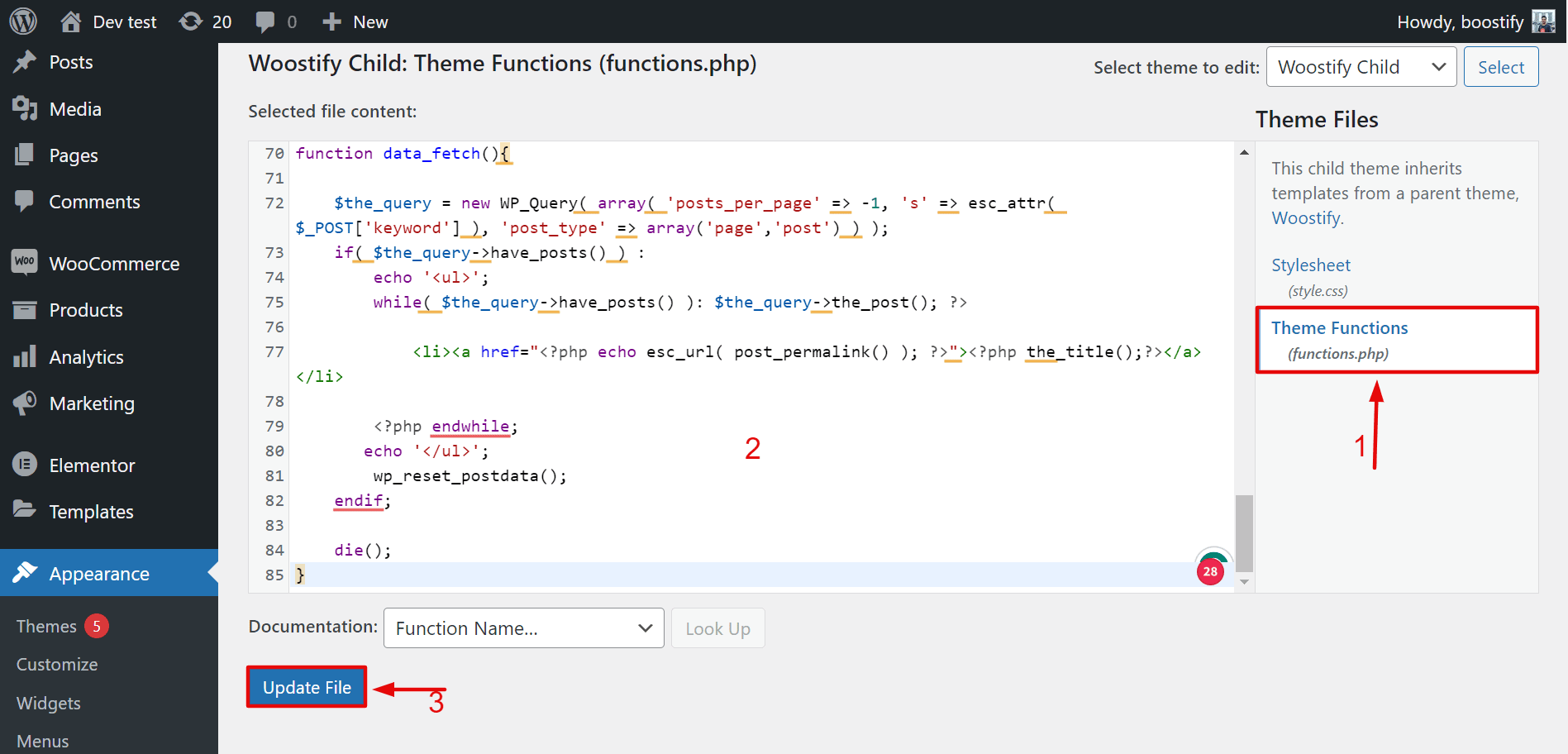
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Paso 3: agregue el código de búsqueda Ajax al archivo de tema functions.php.
En la página de edición de código, navegue hasta functions.php desde el menú de la derecha. Y pegue el código que ha copiado en el área del editor de código.


- Paso 4: Guarda tus cambios
No olvide hacer clic en el botón Actualizar archivo en la página inferior.
Eso es todo. Ha introducido la búsqueda Ajax en vivo en WordPress sin complemento.
Proporcionará a sus visitantes resultados de búsqueda instantáneos y mejorará la cantidad de páginas vistas.
Si lo encuentra complicado y desea probar otro enfoque, descarguemos e instalemos el tema Woostify y hagámoslo con el complemento Ajax Product Search de Woostify.
¿Cómo agregar una búsqueda Ajax en vivo a su sitio con el complemento de búsqueda Ajax de Woostify?
Esa es la forma de agregar la búsqueda de WordPress Ajax sin complemento. Si le resulta demasiado difícil agregar un código personalizado a su sitio de WordPress y tampoco desea instalar un complemento de terceros para evitar ralentizar su sitio, puede usar el tema Woostify.
Como sabe, para ejecutar una tienda en línea, necesita un tema de WooCommerce. En lugar de usar un tema simple de WordPress WooCommerce sin funciones de impulso de ventas, debe optar por Woostify. El tema premium Woostify WooCommerce le ofrece múltiples funciones útiles para ejecutar y desarrollar su sitio de comercio electrónico. El tema Woostify también le proporciona el complemento Ajax Product Search que hace que el proceso de agregar la búsqueda de WordPress Ajax sea más fácil sin instalar un complemento externo.
Instalar Woostify Pro ahora
Ventajas y desventajas de usar el complemento Ajax Search de Woostify para agregar una búsqueda Ajax en vivo a su sitio de WordPress
El complemento Ajax Search de Woostify es un complemento que agrega la funcionalidad de búsqueda impulsada por Ajax a las tiendas WooCommerce utilizando el tema Woostify. El complemento utiliza la tecnología Ajax para proporcionar resultados de búsqueda en tiempo real sin necesidad de actualizar la página, lo que hace que sea más rápido y eficiente para los usuarios encontrar los productos que buscan.
Este complemento de Ajax Search está diseñado para funcionar a la perfección con el tema Woostify y el complemento WooCommerce, y proporciona funciones de búsqueda avanzada, como visualización de imágenes de productos, sugerencias automáticas y la capacidad de buscar por SKU, categoría o etiqueta del producto. El complemento también incluye opciones para personalizar el diseño de la barra de búsqueda, los colores y las fuentes para que coincidan con el diseño de su sitio.
El uso del complemento Ajax Search puede mejorar la funcionalidad de búsqueda de su tienda WooCommerce, mejorando la experiencia del usuario y aumentando potencialmente las ventas al facilitar que los clientes encuentren y compren productos. El complemento está disponible como parte del paquete Woostify Pro, que incluye soporte y funciones premium adicionales.
El único inconveniente de este enfoque es que debe comprar Woostify theme pro con un costo que comienza en $ 49 por año para 1 sitio. Por supuesto, si usa el tema Woostify, no necesita ningún otro tema en su sitio de WordPress. Y este tema es más adecuado para tiendas físicas en línea.
Proceso detallado para agregar una búsqueda Ajax en vivo a su sitio de WordPress usando el complemento Ajax Search de Woostify
Este es el método más simple para agregar la búsqueda Ajax en vivo a su sitio de WordPress, especialmente para los sitios de WooCommerce.
Para implementar la búsqueda de WordPress Ajax en los sitios de WooCommerce utilizando el complemento de búsqueda Ajax de Woostify, debe seguir los pasos a continuación.
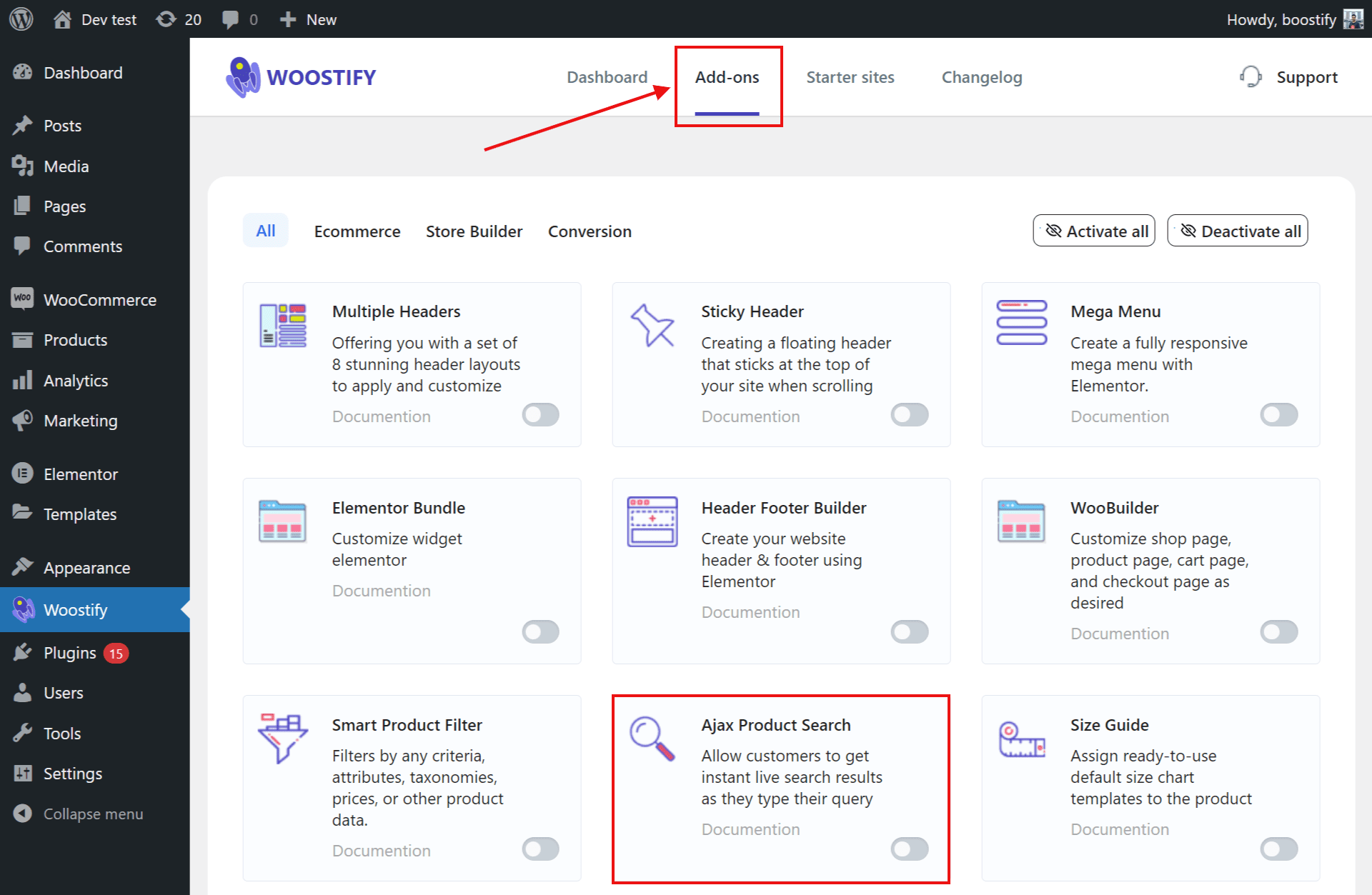
- Paso 1: habilite el complemento Ajax Search de Woostify
Supongamos que ha instalado Woostify theme pro en su sitio de WooCommerce. Entonces, el primer paso es habilitar el complemento Ajax Product Search de Woostify. Desde tu panel de WordPress, ve a Woostify .
Luego, navegue a la pestaña Complementos desde el menú superior. Después de eso, verá una tabla de complementos premium de Woostify allí.

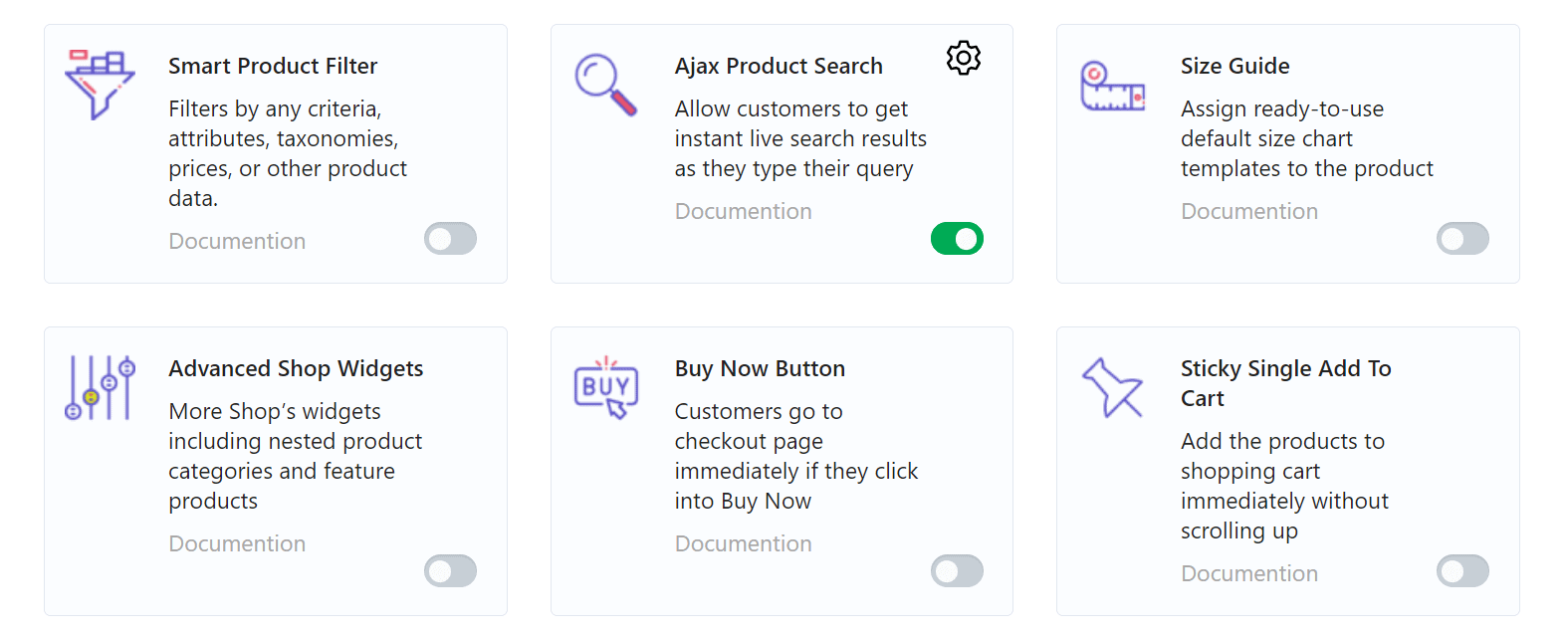
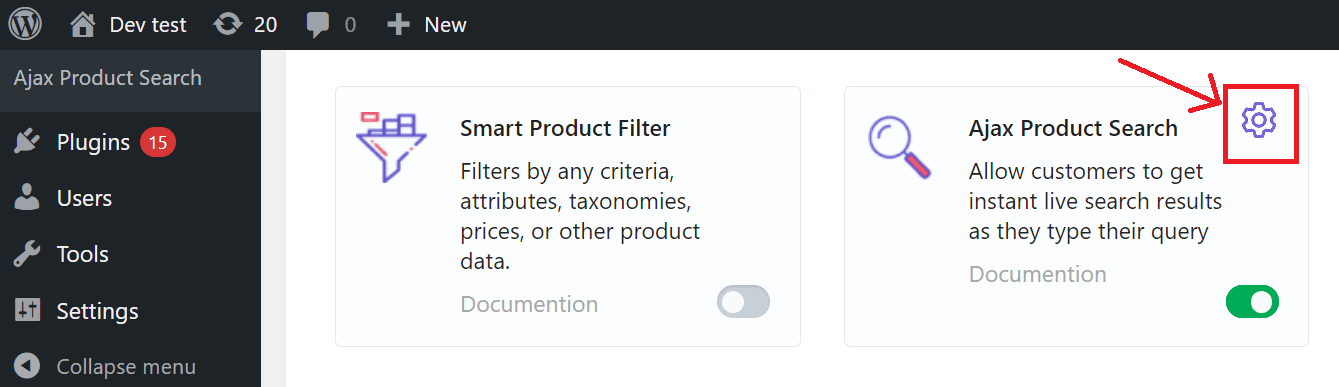
Mueva el mouse para encontrar el complemento Ajax Product Search y encienda el botón Habilitar para que se ilumine en verde como se muestra a continuación.

- Paso 2: Configure la búsqueda Ajax en su sitio de WooCommerce.
Para acceder a la página de configuración del complemento Ajax Product Search, debe presionar el ícono de Configuración en la esquina del cuadro como se muestra a continuación:

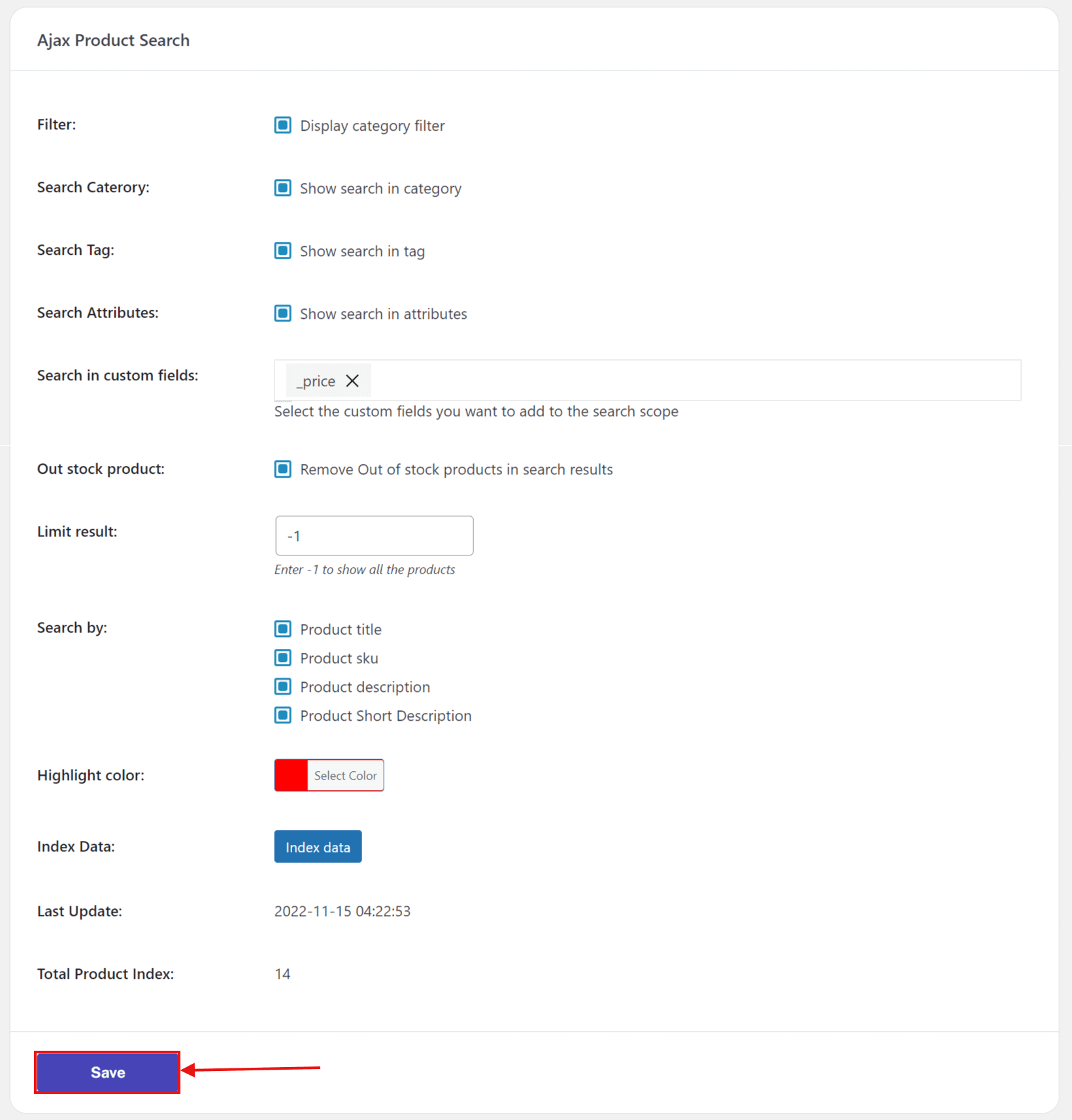
Ahora que llega a la página de configuración para configurar el complemento Ajax Product Search.

Como puede ver, en esta sección, puede realizar configuraciones con los siguientes elementos.
– Filtro : marque esta opción si desea mostrar un filtro de categoría.
– Categoría de búsqueda : marque esta opción si desea mostrar la búsqueda en categorías.
– Etiqueta de búsqueda : marque esta casilla si va a mostrar la búsqueda en las etiquetas.
– Atributos de búsqueda : marque esta casilla si desea mostrar la búsqueda en los atributos del producto.
– Buscar en campos personalizados : en esta sección, puede elegir los campos personalizados que desea agregar al ámbito de búsqueda.
– Productos agotados : Marque esta opción si desea eliminar los productos agotados en los resultados de búsqueda.
– Limitar resultado : Ingrese “-1” para mostrar todos los resultados de búsqueda
– Buscar por : en esta sección, puede seleccionar buscar por Títulos de productos/ SKU de productos/ Descripción de productos/ o Descripción breve de productos. Sin embargo, le sugerimos que elija todos ellos para asegurarse de que sus clientes puedan encontrar los productos en su tienda fácilmente con cualquier cosa que tengan en mente.
– Color de resaltado : puede personalizar el color del texto en los resultados de búsqueda.
– Datos de índice : marque esta casilla para mantener el complemento de búsqueda Ajax para indexar todos los datos en su sitio de WooCommerce.
– Última actualización : Esto muestra las últimas actualizaciones de la configuración.
– Índice total de productos : Esto muestra el número total de productos indexados.
- Paso 3: Guardar y obtener una vista previa
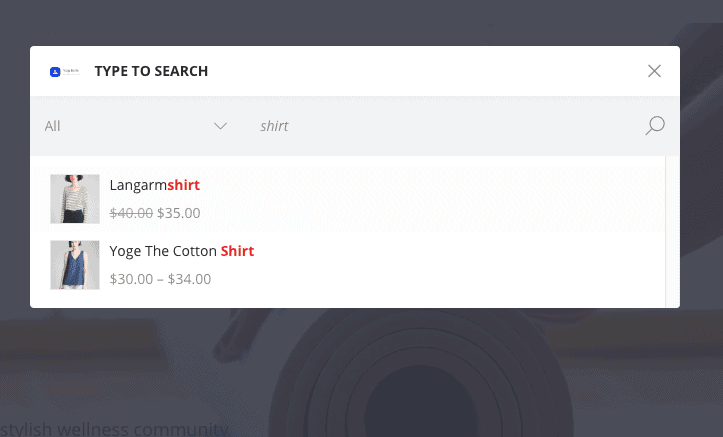
En el último paso, recuerde presionar el botón Guardar y visitar su tienda para verificar si su búsqueda ajax funciona correctamente o no.

Ultimas palabras,
Agregar la búsqueda Ajax en vivo a su sitio de WordPress sin un complemento puede ser una excelente manera de mejorar la experiencia del usuario y facilitar que los visitantes encuentren el contenido que buscan sin costo alguno. Si bien requiere algunos conocimientos de codificación, los beneficios de una búsqueda Ajax personalizada pueden ser significativos. Solo recuerde hacer una copia de seguridad de su sitio, probarlo a fondo y mantener su código actualizado con cualquier actualización futura de su tema o archivos principales de WordPress.
Alternativamente, si no se siente cómodo con la codificación, puede elegir el tema premium de Woostify para diseñar su sitio, especialmente el sitio de comercio electrónico. Con el complemento de búsqueda de productos Ajax de Woostify, hace que el proceso de agregar la búsqueda Ajax en vivo sea mucho más simple pero logra mejores resultados con menos esfuerzo.
Si tiene alguna pregunta o recomendación sobre cómo agregar la búsqueda Ajax de WordPress sin complemento, háganoslo saber dejando un comentario a continuación.
