Agregar un radio de borde a un ViewBox de SVG
Publicado: 2023-01-13Agregar un radio de borde al cuadro de vista de un SVG puede ayudar a redondear las esquinas de la imagen para una apariencia más pulida. Hay algunas formas diferentes de hacer esto, pero un método es usar la propiedad border-radius. Esto se puede agregar al atributo viewBox en el código SVG . Por ejemplo, si quisiera agregar un radio de borde de 5 px a las cuatro esquinas del viewBox, agregaría el siguiente código: border-radius: 5px;.
Es posible que se le pida que agregue un borde doble a algunas formas geométricas aleatorias. No estoy seguro de lo que se me ocurrirá, pero lo intentaré de todos modos. Debido a que el filtro no se aplicará directamente a las formas, cada una requiere la suya propia. Puede agregar un filtro utilizando el atributo de filtro SVG . Aunque los bordes todavía están pixelados, el resultado es más agradable que usar sombra paralela. Doug Schepers ha escrito una lista de correo llamada www.svg que usa SVG.
¿Cómo hago Svg redondeado?

Hay algunas formas de redondear una imagen SVG. Una forma es usar la propiedad 'clip-path' y establecerla en 'circle()'. Esto creará una máscara en forma de círculo, y todo lo que esté fuera del círculo se recortará (u ocultará). Otra forma es usar la propiedad 'border-radius'. Esto agregará esquinas redondeadas a la imagen.
En CodePen, el código que escribe en el editor HTML incluye todas las etiquetas HTML5 en una plantilla básica de HTML5. Es el mejor lugar para acceder a elementos de nivel superior, como la etiqueta HTML. CSS se puede aplicar a su Pen usando cualquier hoja de estilo web. El Pen es capaz de ejecutar cualquier script que esté disponible en Internet. Simplemente ingrese una URL aquí y la agregaremos, en el orden que especifique, antes del JavaScript en el propio Pen. Intentaremos procesar el script que vincule antes de aplicarlo si tiene una extensión de preprocesador.
Las esquinas redondeadas nos hacen sentir más conectados con los objetos que nos rodean
Cuando estamos redondos, también nos sentimos más vulnerables. Nos hacen sentir más conectados con las cosas que nos rodean. Además, la apariencia general de estos anteojos es más agradable a la vista.
¿Cómo se agrega un radio de borde a una imagen en Css?

Puede agregar un radio de borde a una imagen usando la propiedad border-radius en CSS. Esto le permitirá controlar la cantidad de curvatura en las esquinas de la imagen.
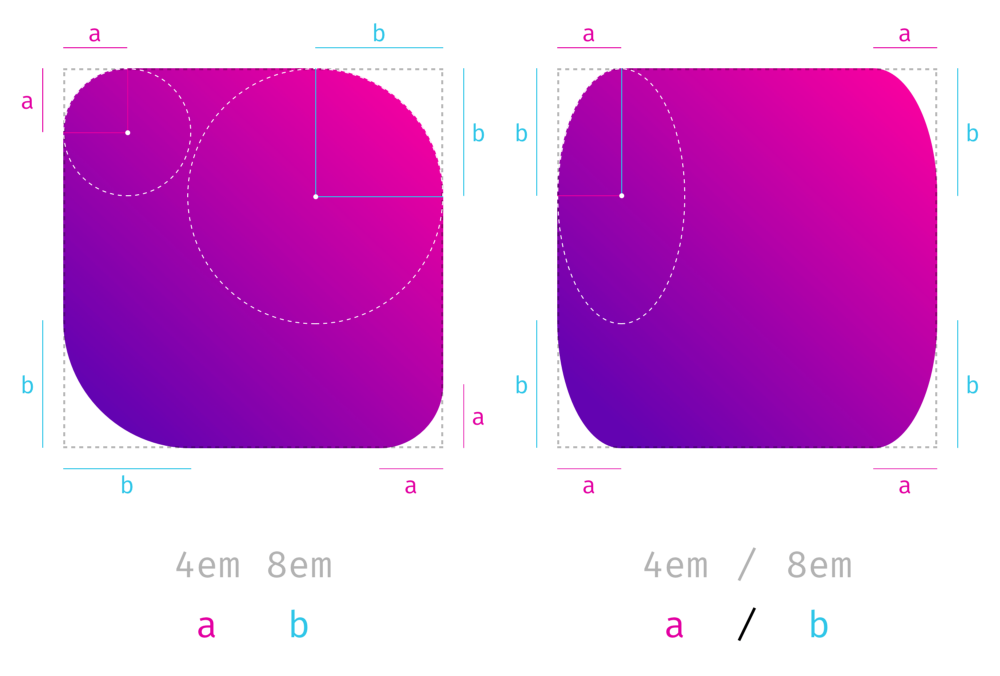
Para la propiedad border-radius, se puede tomar un valor de uno o cuatro dígitos. Con esta función, puede especificar los radios para los que se redondea la esquina. Este método se puede utilizar para crear un círculo o una elipse. Es incorrecto que los navegadores WebKit más antiguos traten 40x10x como 40x/10x. Al usar la propiedad border-radius, debe estar atento a algunas cosas. Si el elemento tiene un fondo que coincide con la imagen, se recortará naturalmente en la esquina redondeada. Si desea asegurarse de que los navegadores heredados puedan admitir su propiedad, prefije con -webkit- y -moz-. Si desea la mayor consistencia, probablemente sea mejor eliminar los prefijos y usar un borde vainilla. El valor de una propiedad también se puede separar por espacio, como 5px 10x, que se comporta de manera similar a un valor separado por barra en forma abreviada (horizontal-radius.
Para dar a un elemento en particular una forma redondeada sin cambiar su color, use la propiedad border-radius. Esta propiedad se puede calcular sumando la longitud, el porcentaje y el valor inicial del radio. Un porcentaje del radio de un elemento puede denominarse radio de píxeles. Si omite el valor inicial, se establecerá en el tamaño del radio (en píxeles). Si elimina el porcentaje, el número se establecerá en 100%. En otras palabras, los valores de longitud y porcentaje indican el porcentaje del radio del ancho o la altura del elemento.
¿Cómo se agrega un radio de borde a un div en css?

Para agregar un radio de borde a un div en css, usaría la propiedad border-radius. Esta propiedad toma un valor de longitud, que puede estar en px, em o %.
La propiedad border-radius se utiliza para determinar el radio de las esquinas redondeadas de un elemento. Cada uno de los cuatro pisos de la propiedad tiene un valor que va de uno a cuatro. Complete el código redondeando dos elementos andlt;div>. # ejemplo1 borde: dos cuadrados rojos sólidos; radiación de borde: 25 cuadrados 20 cuadrados; y Cada radio tiene cuatro valores, que van de arriba a la izquierda a arriba a la derecha, de abajo a la izquierda a abajo a la derecha y de abajo a la izquierda a abajo a la derecha. Las cuatro esquinas de la ecuación están redondeadas y tienen los mismos valores. El primer prefijo que funcionó con una versión del navegador debe establecerse después de los números -webkit- o -moz.
¿Podemos aplicar el radio del borde a Div?
Sí, podemos aplicar el radio del borde a div. La propiedad CSS border-radius redondea las esquinas del borde exterior de un elemento. Puede establecer un solo radio para hacer esquinas circulares o dos radios para hacer esquinas elípticas.
Los diseñadores web ya no necesitarán crear estructuras de tablas intrincadas con gráficos de esquina personalizados o usar código JavaScript arcano. Todas las nuevas versiones de navegador ahora usan los prefijos de proveedores oficiales de CSS3 (-moz, -webkit), lo que significa que ya no es necesario agregar el prefijo (-moz, -webkit). Antes de Internet Explorer 9, estas propiedades de CSS3 no se podían usar. Las últimas versiones de Safari ahora admiten la opción -webkit-border-radius. En Opera, un borderradius con dos valores se comporta de manera similar al borderradius de Firefox, que es similar al de Safari. Los efectos especiales están disponibles además de estos. Hay varias otras características de CSS3 a las que ahora se puede acceder a través de WebKit, Firefox y Opera, incluidos los siguientes efectos y transformaciones simples.

Si necesita usar un prefijo en los recuadros y áreas de radio de borde donde opera no usa un borde, use -moz o -o en lugar de -webkit. Estas y otras transformaciones se pueden implementar como animaciones en Safari, pero solo cuando se pasa el cursor sobre un elemento. Debe tener JavaScript instalado en su navegador. Los valores antes y después de la barra inclinada se aplicarán al radio horizontal y vertical. Los prefijos de proveedores se han eliminado gradualmente y parece que se ha establecido el estándar.
¿Qué es un cuadro de visualización Svg?
Un viewbox de svg es un área rectangular dentro de un dibujo de svg que es visible. Se define por cuatro atributos: x, y, ancho y alto. Los atributos x e y definen la esquina superior izquierda del cuadro de vista, mientras que los atributos ancho y alto definen el tamaño del cuadro de vista.
Al usar esta tecnología, podemos moldear fácilmente nuestros SVG en cualquier contenedor que queramos, como el siguiente: Para escalar el tamaño del contenedor, use el viewBox que se configuró correctamente en esta imagen. El viewBox también nos permite ocultar una parte de una imagen, lo cual es muy útil cuando se trata de animaciones. Cuando recortamos nuestras imágenes usando viewBox, nuestras fotos se vuelven visibles. Este objeto se utilizará para crear una animación de una nube que se mueve por el cielo. Como resultado, todo lo que tenemos que hacer es cambiar el valor min-x de viewBox. Debido a la naturaleza abrumadora de preserveRatioAspect, lo he dejado fuera de este artículo.
Cambiar el tamaño de un svg
Cambie el tamaño de un SVG al tamaño que necesita. !– Para cambiar el tamaño de un SVG con atributos de ancho y alto, use la siguiente URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Redimensione un SVG con alto y atributos de ancho usando píxeles.
Radio del borde Svg
SVG Border Radius es una propiedad de radio de borde que le permite crear esquinas redondeadas en sus elementos SVG . Puede establecer el radio del borde de un elemento utilizando las siguientes propiedades CSS: border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius y border-bottom-right -radio.
Rutas en Html5
Una ruta se define especificando las coordenadas del punto inicial, las coordenadas del punto final y el tipo de línea (cerrar, abrir o unir). El punto de partida de un lienzo podría ser un punto en él o podría ser un punto x. Las propiedades y de la ruta definen las coordenadas de la esquina superior izquierda. Es posible definir el punto final usando la x, o usando un punto en el lienzo. La coordenada de la esquina inferior derecha de la ruta está determinada por estas propiedades. Hay varios tipos de línea, cada uno de los cuales se puede usar para cerrar, abrir o unir una línea.
Complete la información del atributo y especifique el trazo como parte del proceso de creación de una ruta. El atributo de trazo indica el contorno de la ruta. El atributo de relleno se utiliza para especificar el color de la ruta.
Cuadro de visualización redondo Svg
Un viewbox redondo de svg es un tipo de viewbox que le permite crear una vista circular o elíptica de su imagen svg. Esto puede ser útil para crear un logotipo circular u otra imagen. Para crear un cuadro de vista redondo, debe establecer los atributos cx y cy en el centro de su imagen y luego establecer el atributo r en el radio de su círculo o elipse.
El atributo viewBox fue uno de los primeros que encontraron los nuevos en SVG. También determina la relación de aspecto y el tamaño relativo de los elementos en un espacio determinado. ViewBox generalmente se encuentra cerca del área del lienzo o de la mesa de trabajo antes de comenzar a dibujar en la mayoría de las aplicaciones de dibujo vectorial. ViewBoxes son propiedades de los documentos viewSVG que se pueden usar para escalar los elementos dentro de un SVG. Incluso si el radio del círculo permanece constante, el tamaño del círculo aumenta a medida que se reduce el viewBox. Además, es posible que las coordenadas de viewBox para la esquina superior izquierda sean negativas; esto es necesario cuando los elementos se exportan demasiado cerca del borde del documento.
Atributo de cuadro de visualización Svg
El atributo viewBox define la posición y la dimensión en el espacio de usuario de una ventana gráfica SVG. Por ejemplo, si agrega un valor de atributo viewBox de min-x, min-y, min-w y height, obtiene cuatro números. Este atributo se utiliza para controlar cómo se coloca la ventana gráfica de un archivo SVG. Puede llenar viewBox con todo el contenido de un documento de forma predeterminada. En cualquier caso, es posible limitar las dimensiones del viewBox a un área específica del documento. Es posible que necesite usar esto si desea restringir la vista del usuario de un documento a un área determinada. También puede cambiar el tamaño de viewBox yendo a la página de Configuración de ViewBox. En este caso, puede guardar un documento SVG más pequeño que el tamaño de la ventana del documento de esta manera. Al configurar viewBox en automático, el navegador ajustará su tamaño al valor especificado en respuesta al contexto. Esta es una forma sencilla de modificar viewBox.
Esquinas redondeadas de ruta Svg
Las rutas SVG pueden tener esquinas redondeadas usando el comando de arco elíptico: A = Arco elíptico rx = Radio horizontal ry = Radio vertical x-axis-rotation = Rotación sobre el eje x (en grados) large-arc-flag = 0 for less mayor o igual a 180 grados, 1 para mayor de 180 grados bandera de barrido = 0 para el sentido de las agujas del reloj, 1 para el sentido contrario a las agujas del reloj x = coordenada X del punto final y = coordenada Y del punto final Por ejemplo, para crear una esquina redondeada al comienzo de una ruta, usaría el siguiente comando: A rx, ry rotación del eje x, bandera de arco grande, bandera de barrido, x, y
