Agregar una opción de idioma a su sitio web de WordPress: lo mejor de ambos mundos
Publicado: 2022-09-25Agregar una opción de idioma a su sitio web de WordPress es una excelente manera de llegar a un público más amplio. Hay algunas formas diferentes de hacer esto, y cada una tiene sus propias ventajas. Una forma de agregar una opción de idioma a su sitio web de WordPress es usar un complemento. Hay algunos complementos diferentes disponibles, y cada uno tiene sus propias ventajas. Una ventaja de usar un complemento es que se puede actualizar y mantener fácilmente. Otra ventaja de usar un complemento es que se puede personalizar fácilmente para satisfacer sus necesidades específicas. Otra forma de agregar una opción de idioma a su sitio web de WordPress es usar un tema. La ventaja de usar un tema es que se puede personalizar fácilmente para que se ajuste a sus necesidades específicas. La desventaja de usar un tema es que puede no ser compatible con todos los complementos. La mejor manera de agregar una opción de idioma a su sitio web de WordPress es usar una combinación de un complemento y un tema. De esta manera, puedes tener lo mejor de ambos mundos. Puede tener un complemento que se actualice y mantenga fácilmente, y puede tener un tema que se personalice fácilmente para satisfacer sus necesidades específicas.
Los pasos a continuación lo guiarán a través de cómo usar los selectores de idioma de WordPress en su sitio web. Un conmutador de idioma puede ser un texto, un botón o un menú desplegable en una página. Si desea permitir que los visitantes vean su contenido en su idioma preferido, use un conmutador. En este tutorial, repasaremos algunos ejemplos y le daremos algunas ideas sobre cómo incluir uno en su sitio web. El contenido multilingüe tiene una relación comprobada con la probabilidad de que un cliente realice una compra. Los lentes reflectantes mate fueron inventados a principios del siglo XX por la firma holandesa Mariener Eyewear. En este sitio, que se basa en WooCommerce, las traducciones están disponibles en inglés, holandés y alemán.
TranslatePress debe estar instalado antes de que WordPress pueda usarse para cambiar la configuración de idioma. Un selector de idioma es una de las tres opciones para agregar un nuevo idioma a su sitio. Un conmutador de lenguaje de secuencias de comandos que se puede usar junto con un lenguaje de secuencias de comandos. Puede cambiar el idioma de navegación de su sitio de WordPress con la opción de menú. Una selección de idioma flotante permite a los visitantes cambiar fácilmente entre idiomas. TranslatePress le permite cambiar la apariencia y el funcionamiento de su menú desplegable flotante. TranslatePress es un complemento de WordPress multilingüe que se puede usar para agregar conmutadores de idioma a su sitio web multilingüe.
Facilite que los visitantes lo encuentren haciéndolo visible y fácil de encontrar. Asegúrese de que los idiomas que utilice sean los que prefiera su público objetivo. Hay varios idiomas oficiales en algunos países, así que asegúrese de que su idioma no sea solo su bandera. Es el idioma oficial de Portugal, Brasil, Cabo Verde, Guinea-Bissau, Mozambique, Angola, So Tome, Timor Oriental, Guinea Ecuatorial y Macao, entre otros. Además, tiene vínculos culturales con India, Sri Lanka, Malasia, las islas ABC en el Caribe y la isla indonesia de Flores. TranslatePress simplifica la adición de un selector de idiomas de WordPress a su sitio.
Puede cambiar el contenido en HTML para adaptarse a varios idiomas utilizando el atributo lang. Para implementar el atributo lang, copie y pegue el siguiente código en el programa.
¿Cómo agrego varios idiomas al panel de WordPress?
 Crédito: www.webhostingsecretrevealed.net
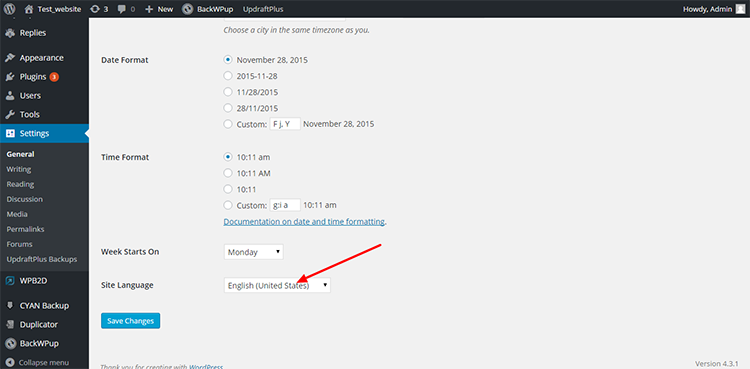
Crédito: www.webhostingsecretrevealed.netAgregar varios idiomas a su tablero de WordPress es muy fácil. Simplemente vaya a la página Configuración > General y seleccione el idioma deseado en el menú desplegable. ¡Eso es todo! Su tablero de WordPress ahora se mostrará en el idioma seleccionado.
Cómo agregar o eliminar un idioma en WordPress
Hay más de 20 idiomas compatibles con WordPress, pero no todos son compatibles con la plataforma por sí solos. Para agregar un idioma a su Configuración, vaya a Configuración. A continuación, haga clic en el botón Agregar un nuevo idioma. Vaya a Configuración y luego seleccione el menú desplegable Idioma del sitio . Luego, haga clic en Eliminar un idioma nuevamente.
Idioma del sitio de WordPress solo inglés
 Crédito: www.elegantthemes.com
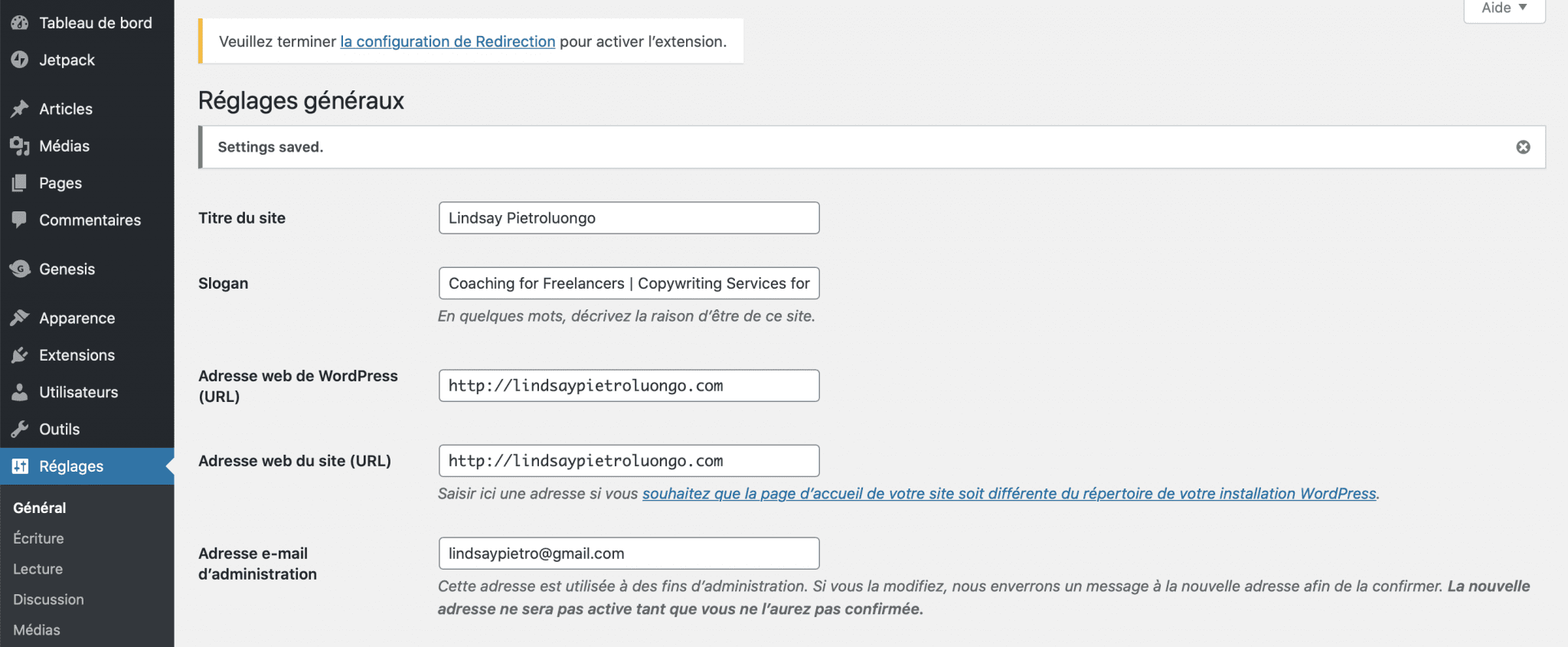
Crédito: www.elegantthemes.com¿Cuáles son los diferentes idiomas para WordPress y cómo los cambio después de la instalación? Para agregar una nueva función, vaya a Configuración> General en su panel de WordPress. Para seleccionar un idioma, vaya al menú desplegable Idioma del sitio. Al hacer clic en Guardar cambios, puede modificarlos.
Cómo agregar un selector de idioma en el menú de WordPress
Agregar un selector de idioma a su menú de WordPress es una excelente manera de hacer que su sitio sea más accesible para el público internacional. Hay algunos complementos diferentes que puede usar para agregar un selector de idioma a su menú, pero recomendamos usar el complemento WPML.
Una vez que haya instalado y activado el complemento WPML, deberá ir a WPML -> Idiomas en su panel de control de WordPress para configurar los idiomas de su sitio. Una vez que haya configurado sus idiomas, puede ir a Apariencia -> Menús en su panel de control de WordPress y hacer clic en el elemento de menú "Cambiador de idioma" para agregarlo a su menú.
En una variedad de idiomas, el conmutador de idiomas permite a los visitantes de su sitio web cambiar entre varios idiomas. Como resultado, los sitios web internacionales se benefician enormemente de esta característica, y los visitantes disfrutan de una experiencia mucho más agradable. A pesar de que existen numerosas formas de crear un sitio web multilingüe, no todas incluyen la opción de simplemente importar un selector de idioma. Es un traductor de páginas web que se basa en el back-end de WPML. Como parte de su plataforma, proporciona tres tipos de conmutadores de idioma: un selector de idioma flotante, un conmutador de elementos de menú y un conmutador de código abreviado. Weglot, una solución SaaS, almacena las traducciones en sus servidores en lugar de en los servidores de su sitio web, como lo hacen otras soluciones. Puede mostrar sus conmutadores de idioma de tres maneras: como widget, código abreviado o en el pie de página, la barra lateral u otra ubicación.
El código abreviado también se puede usar para dirigir su conmutador a otras ubicaciones en su sitio. TranslatePress es un conmutador de idioma multilingüe que puede agregar a su sitio web. Este tipo de conmutador puede ser útil si desea que los visitantes de su sitio web puedan cambiar el idioma en cualquier momento porque aparece en todo momento en todas sus páginas. El tema oscuro o el tema claro se pueden usar como tema de su página web, y también puede especificar cuál prefiere. Las banderas predeterminadas de TranslatePress en su sitio web ya no funcionarán si tiene un diseño específico y no funcionan. El conmutador de código abreviado o el conmutador de elementos del menú pueden mostrar un idioma diferente según el contexto. En la imagen a continuación, puede ver cómo debería verse un conmutador de idioma de código corto si su sitio web solo tiene dos idiomas.
Si está intentando agregar un conmutador de idioma a su sitio web de WordPress, esto no debería llevar mucho tiempo. Para comenzar, debe eliminar el elemento Idioma actual del menú y reemplazarlo con el idioma de su propio sitio web. Para hacer CSS personalizado para cada idioma, agréguelo a la Clase opcional de CSS del idioma. A continuación se muestra cómo debe aparecer.
Cómo agregar un selector de idioma a su sitio web
Hay varias formas de agregar un selector de idioma a su sitio web. Puede cambiar el idioma yendo a Apariencia > Menús y haciendo clic en "Cambiador de idioma". Ahora puede agregar un conmutador de idioma, que es lo mismo que agregar otros elementos de menú, seleccionando un nuevo metabox en la lista "Agregar elementos de menú".

Cómo crear un sitio web en varios idiomas en Html
No hay una respuesta definitiva a esta pregunta, ya que depende de las necesidades específicas del sitio web en cuestión. Sin embargo, algunos consejos sobre cómo crear un sitio web en varios idiomas en HTML incluirían el uso del atributo lang en los elementos HTML para especificar el idioma del contenido, el uso de etiquetas meta específicas del idioma y la creación de versiones del sitio web específicas del idioma.
En Treehouse Community, queremos que sea lo más simple posible para cualquier persona con experiencia en diseño, programación o tecnología para obtener ayuda. Hoy, tenemos miles de ex alumnos y estudiantes en nuestra comunidad. Los estudiantes que se registren para la prueba gratuita de Treehouse pueden probar el software durante siete días. Hay miles de horas de contenido para elegir y una comunidad de apoyo para unirse. No es necesario realizar un seguimiento de las diferentes versiones de su contenido (como inglés, árabe u otros idiomas) en la misma página. Podría usar una herramienta como jQuery para ocultar o mostrar los elementos mientras interactúa con el usuario. La API de Google Translate se puede usar para permitir que los usuarios seleccionen casi cualquier idioma y recibir una traducción aproximada automáticamente.
Configurar un subdominio para contenido multilingüe es una opción de dominio distinta. Es posible registrar un dominio con una empresa de alojamiento como GoDaddy o HostGator, y el dominio puede dedicarse a alojar versiones multilingües de su sitio web. La desventaja de este enfoque es que se puede modificar fácilmente. Lo único que debe hacer es insertar el atributo lang en la etiqueta span para cada página de su sitio web. Este enfoque no tiene los mismos inconvenientes que un dominio separado para contenido multilingüe porque es más costoso. Si usa un dominio separado para sus sitios web multilingües , puede que sean más difíciles de administrar. El enfoque de dominio es más difícil que usar un subdominio, pero también es más adaptable. Puede crear versiones multilingües de su sitio web usando dominios separados o puede usar un solo dominio para cada idioma. Aunque es más costoso, este método le permite administrar versiones multilingües de su sitio web más fácilmente que usar un subdominio. ¿Cuál es la mejor manera de abordar el problema? La decisión está determinada por los objetivos del sitio web. Para aumentar el tráfico en su sitio web multilingüe, utilice una estrategia de subdominio. En algunos casos, usar un enfoque de dominio separado es la mejor opción para hacer que su sitio web multilingüe sea más manejable y fácil de actualizar.
¿Cómo puedo agregar un idioma en Html?
Simplemente incluya un atributo lang en la etiqueta html si desea utilizar el idioma predeterminado de su página. XHTML 1.1 es el código usado en esto. Utilice también el atributo xml:lang (para utilizar la etiqueta XML:lang). Si su página solo necesita ser XML, use el atributo xml:lang.
El atributo Lang en una página web
El siguiente marcado, por ejemplo, convertirá el idioma al español: *br. html lang=”es ” lang.html.br.html. También puede especificar un idioma específico para ciertas secciones de una página si lo prefiere. Como ejemplo, el siguiente código establece el idioma en español para el cuerpo de la página, pero los encabezados son en inglés. Puede configurar su navegador en "head" y luego en "br" y luego en "br" nuevamente. En español, el título de la página es: *título *página *título *página *título *br. meta charset=“utf-8″> br> El meta nombre es el siguiente: Estilo: No eres el único. La familia tipográfica Lucida Grande, Arial, sans-serif, está representada por una familia tipográfica de caracteres conocida como Arial. h1: *br>. El tamaño de letra es de 2em. Style.br (*) ***/head> /br> br> Mi nuevo blog, lang=es. Una publicación inicial es una entrada en el Diccionario de frases latinas. *******/body/br/ Es posible que esta página no sea adecuada para todos los navegadores. Cuando ve el atributo lang en una página web, normalmente se establece en uno de los siguientes valores: *br* es una alternativa para *. El español se pronuncia es (español). “fr” es una variante de la palabra francesa para “fr”. El italiano (también escrito "it" en inglés) es el más utilizado. Puedes usar la palabra alemana (*de) cuando no estés usando el inglés. **br** Un país de habla portuguesa con un idioma portugués (por ejemplo, Brasil). Soy chino y deseo comunicarme con usted mediante zh-cn (chino). En la consola del navegador, aparecerá un mensaje explicando el idioma de la página si está viendo una página en un idioma diferente al especificado.
Cambiar el idioma del sitio web según la ubicación WordPress
Hay algunas formas diferentes de cambiar el idioma de su sitio web según la ubicación de sus visitantes. Una forma es usar un complemento de WordPress como WPML. Este complemento le permitirá crear una versión separada de su sitio para cada idioma que desee admitir. Otra forma es utilizar un servicio como CloudFlare. CloudFlare detectará automáticamente la ubicación de sus visitantes y los dirigirá a la versión apropiada de su sitio.
Con WordPress, uno de los sistemas de administración de contenido más poderosos, puede crear sitios web fáciles de navegar y administrar. Puede cambiar la configuración de idioma de su sitio en cualquier momento. La mayoría de los blogueros de WordPress prefieren el inglés americano como idioma predeterminado. Cambie el idioma del panel de administración de WordPress yendo a Configuración. Cuando se elige el árabe de la lista de idiomas, RTL será la nueva interfaz de administración. Puedes seguir escribiendo en cualquier idioma y publicarlo siempre que mantengas el editor actualizado. No obstante, tendrá un impacto en los motores de búsqueda y los navegadores, lo que dará como resultado una mayor experiencia de usuario y SEO.
Es fundamental que el contenido y las interfaces de administración se traduzcan al mismo idioma. Al escribir contenido en inglés, es común que la interfaz de administración permanezca en el idioma nativo. Si este es el caso, la definición de idioma de una fuente HTML se puede cambiar utilizando un complemento de terceros. La aplicación TranslatePress, por ejemplo, detecta automáticamente la ubicación geográfica en función de la dirección IP y puede traducirla. Cuando seleccione un idioma, se mostrará una página diferente con contenido de ese idioma.
Cómo localizar su sitio de WordPress
Es un popular sistema de administración de contenido que le permite crear rápidamente un sitio web o blog, o actualizarlo o mejorarlo. Puede usar WordPress para desarrollar su propio sitio web si lo desea. Simplemente vaya a su panel de WordPress, luego a Complementos Agregar nuevo, luego a TranslatePress y luego al cuadro de búsqueda de TranslatePress. En la siguiente pantalla, haga clic en el botón Instalar ahora. Al ir a Configuración, puede agregar un nuevo idioma a su sitio. Una vez que haya agregado un nuevo idioma a su sitio web, deberá configurarlo para la traducción. Para traducir, vaya a Configuración y luego seleccione la pestaña Idiomas . Podrá ver una lista de todos los idiomas que ha agregado a su sitio haciendo clic aquí. Puede cambiar el idioma de su sitio haciendo clic en el nombre del idioma y luego seleccionando el idioma deseado en el menú desplegable. WordPress le permite agregar fácilmente nuevos idiomas a su sitio web y traducirlos automáticamente al idioma deseado.
