Agregar una imagen SVG en WooCommerce
Publicado: 2022-12-31Suponiendo que desea una guía paso a paso sobre cómo agregar una imagen SVG en WooCommerce: 1. Inicie sesión en su cuenta de WordPress y vaya a su cuenta de WooCommerce. 2. En el menú de la izquierda, ve a WooCommerce > Configuración. 3. Seleccione la pestaña Productos y luego haga clic en el enlace Imágenes del producto. 4. En la sección Opciones de imagen , verá una casilla de verificación que dice Habilitar compatibilidad con SVG. Seleccione esa casilla de verificación. 5. Haga clic en el botón Guardar cambios. 6. Ahora que tiene la compatibilidad con SVG habilitada, puede agregar una imagen SVG a su producto. Vaya a la página del producto y desplácese hacia abajo hasta la sección Imágenes del producto. 7. Haga clic en el botón Agregar imagen del producto. 8. Seleccione la imagen SVG que desea agregar y luego haga clic en el botón Insertar en la publicación. 9. La imagen SVG ahora aparecerá en la página del producto.
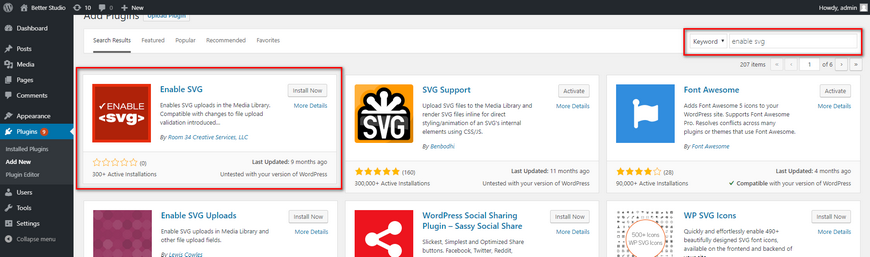
Los gráficos vectoriales escalables (SVG), que son uno de los tipos de gráficos más versátiles, son populares en el desarrollo de software. Simplemente necesita modificar algunos archivos para habilitar este formato de imagen. Después de eso, podrá usar SVG como imágenes regulares, logotipos y otros elementos de contenido. En este caso, usaremos el complemento SVG Support, que agrega soporte para este formato de imagen a su biblioteca de medios. Dependiendo de sus necesidades, es posible que deba cambiar otras dos configuraciones. Deshabilitar svn, deshabilitar la opción Restringir a administradores y habilitar la carga de svg para administradores (solo)? El archivo functions.php debe llenarse con un fragmento de código en la parte inferior; rellene los espacios vacíos con este fragmento.
Una vez que haya guardado los cambios en el archivo, ciérrelo. Luego puede regresar a su tablero y probar la nueva característica cargando un archivo SVG a su biblioteca de medios. CSS se puede utilizar para generar sus SVG. Puede ser difícil animar archivos SVG si no ha usado CSS anteriormente.
¿Podemos cargar un archivo Svg en WordPress?

Si selecciona el editor de publicaciones, utilizará el mismo método de carga que cuando carga cualquier otro archivo de imagen . El archivo se puede cargar agregando un bloque de imágenes al editor y luego cargando el archivo SVG. WordPress ahora admite la carga e incrustación de archivos SVG.
Este tipo de imagen es Scalable Vector Graphics (SVG) basado en XML y se puede utilizar en entornos interactivos o animados. Utilizan lenguajes de marcado XML, lo que plantea el problema de la seguridad. En esta publicación, te mostraré cómo insertar imágenes sva en WordPress. Debido a su capacidad para restringir el acceso a los archivos, es una opción popular para la compatibilidad con SVG. En WordPress, hay muchos complementos que admiten imágenes SVG. Si aún tiene un error al cargar en WordPress, debe incluir esta etiqueta en el marcado XML de su imagen: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Uso de PHP para cargar imágenes SVG. Si no desea incluir este complemento, puede usar un código PHP simple para hacerlo en su editor de temas. En el editor de temas, debe incluir el siguiente código PHP en el archivo function.php. Aquí hay un pequeño video que explica cómo hacerlo. Para comenzar, primero debe identificar el archivo que desea cargar. En este caso, voy a crear un archivo sva . Para hacerlo, copie el archivo a su computadora. Este ejemplo me permitirá guardar el archivo en la raíz de mi sitio web. Para cargar el archivo, primero debe usar el código PHP. En este ejemplo, usaré el nombre de archivo ".svg" para subirlo a mi sitio web. Para cargar un archivo SVG, debe usar el siguiente código PHP: br. php (*._exists) es el nombre del archivo. Utilice la opción file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 y ruta d=M10.2,10.5h-v4h4v -4h.

Svg en páginas web
¿Cómo utilizo vgs en mi sitio web?
En una página web, puede usar el mismo tipo de imagen que cualquier otra imagen. Se pueden incluir en la etiqueta de la imagen dentro de img o incrustarse directamente con la etiqueta svg'.
¿Cómo incrusto un archivo Svg en mi sitio web?

Para incrustar un elemento img> en su navegador, simplemente haga referencia a él en el atributo src como se esperaba. En el caso de un SVG sin relación de aspecto inherente, debe incluir un atributo de alto o ancho. Si aún no lo ha hecho, vaya a la página HTML y desplácese hacia abajo hasta Imágenes.
¿Todavía necesitamos la etiqueta <object> o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? Puede usar el dispositivo Nano para etiquetar e incrustar fuentes. Si usa compresión estática, use Brotli para comprimir su SVG. Debido al crecimiento de nuestros sitios web, es posible que encontremos problemas de visualización que son difíciles de detectar debido a la cantidad de imágenes que contienen. Como resultado, podríamos incluir nuestras imágenes en las búsquedas de imágenes utilizando imágenes incrustadas . El código de incrustación HTML con la etiqueta >img> es el método más simple y efectivo para incrustar la imagen.
Puede interactividad en sus archivos de imagen al incluir la etiqueta >objeto> en su código HTML. Si usa una etiqueta ant, a o a como respaldo, cargará dos veces las imágenes a menos que las almacene en caché. Debido a que el SVG es esencialmente un DOM, puede administrar fácilmente las dependencias mediante el uso de CSS, fuentes y scripts externos. Debido a que las ID y las clases todavía están encapsuladas dentro del archivo, es simple mantener las imágenes SVG usando etiquetas de objetos. Todos los ID y las clases deben ser únicos para poder incrustarlos en línea. La única excepción a esta regla es si su SVG cambia dinámicamente en respuesta a la interacción del usuario. En la mayoría de los casos, recomendamos usar SVG en línea , con la excepción de las páginas precargadas, que no se recomiendan. Los iframes no son índices de los motores de búsqueda, son difíciles de mantener y no son útiles en SEO.
Con el desarrollo de complementos, SVG se está volviendo aún más accesible y fácil de usar que nunca. Con los complementos, puede cargar sus SVG directamente en su biblioteca multimedia, al igual que con los archivos JPEG y PNG. Las imágenes se pueden incluso ver, como cualquier JPEG o PNG.
3 razones para usar Svg para los gráficos de su sitio web
Las formas y los colores simples son una excelente manera de crear logotipos, íconos y otros gráficos en solo unas pocas líneas de código. La gran mayoría de los navegadores más antiguos no son compatibles con SVG y su capacidad para manejar gráficos complejos puede ser limitada. Si incrusta archivos SVG directamente en páginas HTML, puede crear un sitio web que sea visualmente atractivo y fácil de usar para las personas que todavía usan navegadores más antiguos. Además, debido a que los SVG se pueden almacenar en caché y editar mediante CSS, son resistentes a largo plazo. Finalmente, usando una herramienta simple de arrastrar y soltar, puede convertir fácilmente SVG a HTML. ¿Por qué no puedo usar svg?
