Agregar un SVG a un elemento de lienzo
Publicado: 2023-02-20Agregar un SVG a un elemento Canvas es muy simple. Simplemente use la función Canvas.drawImage(). Canvas.drawImage(imagen, dx, dy); El argumento de la imagen puede ser un elemento img, video o canvas. Los argumentos dx y dy representan las coordenadas x e y de dónde desea que se dibuje la imagen en el lienzo.
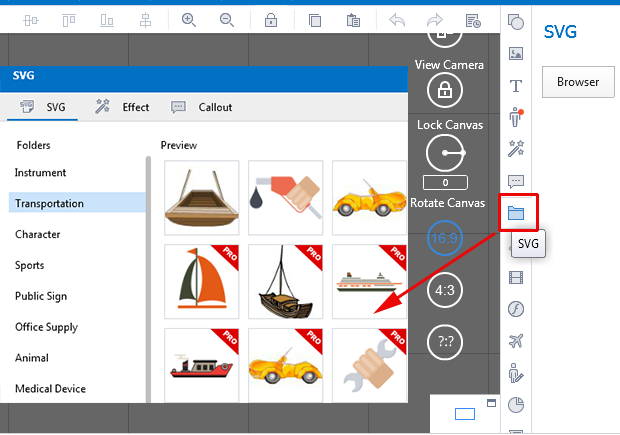
Abra Canvas Workspace en línea y agregue un. VG o. archivo FCM. Ingrese su información de inicio de sesión y contraseña en la mitad inferior de la pantalla. Los proyectos que puede usar estarán visibles en la pantalla y puede seleccionarlos haciendo clic en el botón Proyectos gratuitos. La mayoría de las veces, puede encontrar un PDF con instrucciones paso a paso, así como un video tutorial que puede usar para seguir. Se le pedirá que seleccione un archivo para agregar a su proyecto usando la función 'elegir archivo'.
El tercer paso es cambiar el tamaño, rotar, duplicar y cambiar el nombre del diseño. En el video a continuación, he colocado mi diseño en un orden específico, ya que lo he ampliado y agrupado. Una vez que haya recibido el diseño, puede guardarlo o descargarlo. En el video a continuación, decidí usar mi máquina Scan N Cut para descargar el documento directamente. Si desea nombrar su proyecto después de haberlo guardado, vaya al primer cuadro en la barra de menú. El proyecto se guardará en "Tu proyecto", donde podrás verlo más tarde.
Los gráficos 2D en XML se pueden describir en XML utilizando los lenguajes de secuencias de comandos SVG o Canvas. Canvas permite la creación de gráficos 2D sobre la marcha (usando JavaScript). Cada elemento en un DOM SVG está basado en XML, lo que significa que se puede acceder a él en cualquier momento. Puede obtener controladores de eventos para un elemento escribiendo un controlador de eventos de JavaScript.
Se adapta mejor a objetos pequeños o superficies más grandes porque puede manipularlos con mayor eficacia. El lienzo funciona mejor cuando la superficie es más pequeña o la cantidad de objetos es mayor. Usando secuencias de comandos y CSS, puede modificar SVG fácilmente. El lienzo se puede modificar con solo un script.
¿Canvas acepta Svg?

Sí, Canvas acepta SVG.
Los gráficos vectoriales escalables (SVG) son la forma más común de gráficos vectoriales. Los elementos HTML llamados lienzo se utilizan para dibujar gráficos en una página web. Veamos algunas de las principales diferencias entre las dos opciones. Además de infografías y tablas de comparación, veremos en qué se diferencian.
¿Puedes poner Svg en lienzo?
Primero debe descargar el Curso HTML/CSS 2022 y luego dibujar SVG en el lienzo usando una imagen. Incluya el elemento HTML, que se encuentra en el *Objeto externo A medida que dibuja la imagen SVG en el lienzo, debe importarse.
¿Cómo agrego archivos Svg?

Para agregar un archivo SVG a su sitio web, deberá usar un editor de código HTML e insertar el siguiente código en el lugar apropiado de su archivo: Reemplace "nombre de archivo.svg" con el nombre y la ubicación de su archivo SVG. Asegúrese de agregar también una breve descripción de la imagen en el atributo "alt".
El formato de archivo Scalable Vector Graphics (SVG) es compatible con la web y le permite crear gráficos con un solo archivo. Almacenan imágenes basadas en fórmulas matemáticas generadas por una cuadrícula de puntos y líneas. Como resultado, se pueden escalar significativamente sin perder nada de su calidad. El código XML utilizado para construir SVG es literal en lugar de basado en formas, por lo que cualquier información de texto se conserva como texto literal. Los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, le permiten abrir. archivos vz. Es igual de simple abrir una imagen en su computadora con la ayuda de un programa incorporado.
Descubra una variedad de herramientas en línea que pueden ayudarlo a introducir elementos en movimiento en sus gráficos web. Un archivo vectorial es un archivo vectorial, mientras que un archivo ráster es un archivo vectorial. Un SVG nunca perderá resolución porque no contiene píxeles. Los archivos PNG que se estiraron demasiado o se apretaron demasiado se vuelven borrosos y pixelados. La cantidad de rutas y puntos de anclaje en gráficos complejos requerirá más espacio de almacenamiento.
Tiene una amplia gama de aplicaciones, lo que lo convierte en un formato gráfico versátil. No hay mejor manera de ahorrar espacio en su disco duro que usar SVG, ya sea que esté creando logotipos, ilustraciones o simplemente quiera ahorrar un poco de creatividad. Como resultado, es fácil de usar; hay muchos navegadores que lo soportan. ¿Por qué no le doy una oportunidad?
¿Qué hago con los archivos Svg?
Un archivo SVG es una excelente manera de agregar gráficos a las páginas web, como logotipos, ilustraciones y gráficos. A pesar de su baja resolución, la falta de píxeles dificulta la visualización de fotografías digitales de alta calidad. Una buena fotografía con una imagen detallada suele adaptarse mejor a un archivo JPEG. Las imágenes SVG se pueden ver utilizando solo los navegadores más modernos.
Los beneficios de usar archivos Svg
El estándar Scalable Vector Graphics (SVG) es un formato de imagen basado en vectores que se puede escalar hacia arriba o hacia abajo sin perder calidad. Puede utilizar esta plantilla en páginas web y boletines en los que no desee que sus imágenes ocupen mucho espacio. Además, la mayoría de los navegadores abrirán archivos SVG directamente sin convertirlos a otro formato. Si necesitas visualizar un archivo en su formato original sin necesidad de que intervenga tu navegador, esta es una buena opción. Adobe Photoshop y GIMP son dos populares programas de edición de imágenes que también son compatibles con archivos SVG. Puede usar programas como Inkscape para modificar un archivo SVG antes de enviarlo a su impresora si necesita hacerlo antes de enviarlo. Para ayudarlo a navegar por el formato de archivo SVG, proporcionamos instrucciones paso a paso sobre cómo abrirlo en su navegador y convertirlo a otros formatos si es necesario. ¿Cómo uso archivos sva para mis propios proyectos? Como desarrollador web, probablemente esté familiarizado con el uso de imágenes sva en el contenido de su sitio. Los iconos, logotipos y otros elementos gráficos se pueden crear fácilmente en un archivo SVG y también se pueden usar para mostrar modelos en 3D. Como diseñador gráfico, probablemente esté familiarizado con el uso de gráficos vectoriales en tipos de letra y logotipos. Con los archivos SVG, puede crear una amplia gama de efectos de texto, incluidas sombras paralelas, efectos de degradado y otros efectos gráficos. El formato de imagen SVG se puede usar para una variedad de propósitos y se puede usar para una variedad de propósitos. Puede crear bellas imágenes en cualquier formato con la ayuda del popular formato de imagen SVG.

¿Puedo subir Svg?
Debería ser sencillo cargarlos en su biblioteca de medios e incluso obtener una vista previa, tal como lo haría con cualquier archivo JPEG o PNG. Con los complementos, simplemente puede cargar sus SVG en su biblioteca multimedia, tal como lo haría con los archivos JPEG y PNG.
¿Es seguro usar archivos Svg?
El uso de archivos SVG para cualquier propósito no es un riesgo siempre que tome precauciones para mantenerlos seguros. Solo debe almacenar los archivos en su propio servidor si crea sus propios archivos SVG. El uso de archivos SVG de otras fuentes facilita la identificación de secuencias de comandos maliciosas, así que primero busque el código fuente.
¿Puedo abrir un archivo Svg en Paint?

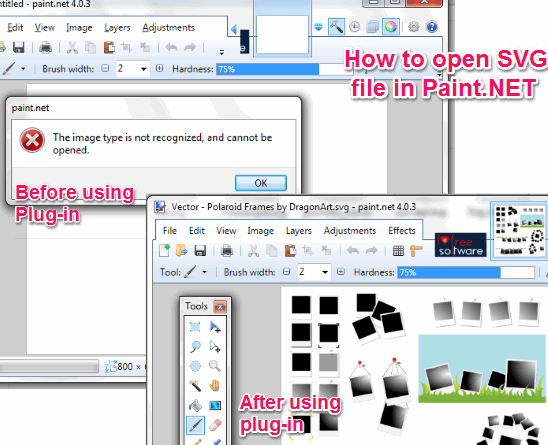
Si está utilizando un formato de imagen SVG, haga clic derecho en el que descargó. Al hacer clic en "Abrir con / paint.net", puede acceder al archivo de pintura. Con NET SVG , puede ver archivos en formato .Vs. Como se indicó anteriormente, los archivos SVG se pueden escalar para satisfacer sus necesidades, lo que le permite pintarlos tan grandes como desee. El servicio NET le preguntará cuánto espacio necesita para crear un documento SVG.
La plataforma Paint.net habilita complementos que agregan nuevos efectos, ajustes y funciones de tipo de archivo a la aplicación. El hecho de que Paint.net no admita gráficos vectoriales escalables en el menú predeterminado es una de las limitaciones más conocidas. Afortunadamente, existe un complemento que le permite importar dichos archivos.
Un gráfico vectorial se denomina gráfico vectorial porque es Scalable Vector Graphics (SVG). Este formato de archivo se utiliza para crear imágenes que se pueden escalar sin perder detalles. Esta es una excelente opción para usar en gráficos y logotipos web. Además de imágenes y mapas, se puede usar un archivo SVG para generar ilustraciones detalladas. Adobe Illustrator es una excelente herramienta para crear archivos SVG. Proporciona una variedad de funciones, como personalización y capas. Además de Photoshop y Photoshop Elements, admite archivos SVG. La mayoría de los navegadores populares, incluidos Google Chrome, Firefox, IE y Opera, admiten la representación de imágenes SVG. Los editores de texto que admiten archivos SVG incluyen CorelDRAW y otros. Es una excelente herramienta para crear logotipos e ilustraciones, sin importar cuán grande o pequeño sea el proyecto.
Svg: un formato de archivo versátil para el diseño web
El formato de archivo SVG es un formato de archivo flexible que se puede utilizar para diseñar páginas web, gracias a la compatibilidad con los navegadores y editores de texto más populares. Inkscape e Illustrator son capaces de editar archivos SVG y abrirlos en PaintShop Pro. Si necesita guardar un SVG, guárdelo primero en la capa vectorial seleccionándolo en el menú [Archivo]. Usando [Exportación de vector], puede exportar la imagen en la capa como un archivo SVG.
Svg en línea a lienzo
SVG en línea es un marcado XML que los desarrolladores pueden usar para crear gráficos vectoriales en la Web. Esto se puede combinar con otros lenguajes y tecnologías XML, como HTML y CSS. Mediante el uso de una interfaz DOM (Document Object Model), el SVG en línea puede programarse y hacerse dinámico. Cuando se combina con otras tecnologías, como HTML y CSS, los desarrolladores pueden crear potentes aplicaciones web.
Para una plantilla HTML5 básica, siempre hay etiquetas HTML5 dentro del editor HTML, que son lo que escribe allí. El lugar para agregar clases que tendrán un impacto en todo el documento es aquí. CSS es una aplicación basada en navegador que se puede utilizar para crear un Pen. Puede configurar un script para su Pen desde cualquier lugar de Internet. Para garantizar que el JavaScript se agregue en el orden que especifique, simplemente agregamos la URL aquí. Si vincula a un script con una extensión de un preprocesador, intentaremos procesarlo antes de aplicar.
Svg de lienzo de nodo
node-canvas es una biblioteca que se puede usar para crear imágenes svg. Se puede usar para crear imágenes que se pueden usar en sitios web o en aplicaciones.
