Agregar elementos flotantes a sus SVG
Publicado: 2023-01-16Los elementos flotantes son una excelente manera de agregar interactividad a su sitio web o aplicación. Puede usarlos para proporcionar información a sus usuarios o para agregar un elemento de diversión. Agregar elementos flotantes a sus archivos SVG es una excelente manera de agregar una capa adicional de interactividad a sus diseños.
El formato SVG permite anidar gráficos. Un elemento “svg>” se puede colocar dentro de otro elemento con el mismo nombre. El anidamiento está restringido a una ubicación absoluta del elemento "svg>" que representa el elemento principal.
¿Cómo coloco el cursor en Svg?

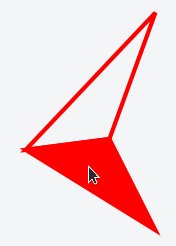
No hay una respuesta definitiva a esta pregunta, ya que la mejor manera de desplazarse en SVG variará según la situación particular y el efecto que esté tratando de lograr. Sin embargo, algunos consejos sobre cómo pasar el cursor en SVG incluyen el uso de la propiedad del cursor para cambiar la forma en que aparece el cursor cuando está sobre el elemento SVG y el uso de transiciones CSS3 para crear efectos de desplazamiento suaves.
Por qué Svg es el mejor formato para gráficos
Puede editar SVG con un editor de texto, como Adobe Photoshop o GIMP, o un editor de gráficos, como Inkscape.
¿Svgs puede tener enlaces?

Sí, los SVG pueden tener enlaces. El elemento se usa para crear un punto de anclaje y el atributo href se usa para especificar el destino del enlace.
Los gráficos animados se pueden utilizar de diversas formas para transmitir información importante o para entretener. Además, los gráficos animados se pueden utilizar para crear una sensación de movimiento o cambio en un entorno estático. Estas imágenes se pueden usar para agregar emoción a una página web o presentación, así como para resaltar detalles específicos.
Es casi imposible crear gráficos animados sin usar sVG. Una variedad de recursos en línea pueden ayudarlo a comenzar. Una vez que haya creado una animación básica, puede agregarle más detalles para que se vea y se sienta aún mejor.
¿Svgs tiene píxeles?
Los sistemas basados en vectores son conocidos por su independencia de la resolución. En lugar de usar píxeles, se puede dibujar una imagen usando imágenes SVG . Como resultado, pueden escalar indefinidamente sin perder calidad.
Los gráficos en el futuro se basarán en SVG. Por su escalabilidad y nunca pierde calidad por compresión, es una excelente herramienta para cualquier proyecto de diseño gráfico. Además, las optimizaciones SVG , además de ser más fáciles de usar, te permiten mantener tus archivos lo más pequeños posible. ¿Por qué no empezaríamos a usar sva hoy?
Svg Hover no funciona

Si su archivo SVG no aparece cuando pasa el mouse sobre él, hay algunas cosas que puede verificar. Primero, asegúrese de que el archivo se guarde como un tipo de archivo .svg. Si se guarda como un archivo .png o .jpg, no funcionará. En segundo lugar, verifique la ruta del archivo para asegurarse de que esté apuntando al archivo correcto. Si la ruta del archivo es incorrecta, el archivo no se cargará. Finalmente, asegúrese de que el archivo esté ubicado en la misma carpeta que el archivo HTML. Si no es así, el archivo no se cargará.
¿Puedo cambiar el color de Svg al pasar el mouse?
Establezca la propiedad de relleno de la clase.icon en CSS para que los colores se puedan cambiar intercambiando iconos. En términos de estados de desplazamiento de color , este es, con mucho, el método más simple.
Desplazamiento de la ruta Svg
El elemento se utiliza para definir una ruta. El atributo d define los datos de ruta. Los datos de la ruta consisten en una lista de comandos (por ejemplo, Moveto, Lineto, etc.) y parámetros. El efecto de desplazamiento se crea agregando un atributo de opacidad de relleno al elemento.
SVG en Html
Para escribir html, vaya a HTML. “html” #head #br *meta charset=”utf-8″> *br> HTML br> La cabeza está escrita en el cuerpo.
br> body> ViewBox *svg viewBox=0 0 600 500||br Consulte con su banco si se trata de un error. */svg/ *br Isbr>/cuerpo> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br

Agregar Svg a Html
Agregar un svg a un documento html es un proceso bastante simple. Primero, cree un nuevo elemento svg y establezca sus dimensiones. Luego, cree un nuevo elemento de ruta y establezca su atributo d en los datos de la ruta que desea usar. Finalmente, agregue el elemento de ruta al elemento svg.
¿Cómo agregar Svg a Html?
Para escribir imágenes svg directamente en el documento HTML, use * svg. Este paso se puede realizar abriendo una imagen SVG en un código VS o usando un IDE preferido y copiando el código y pegándolo dentro del elemento del cuerpo de su documento HTML. Su sitio web debe verse exactamente como el que se muestra en la imagen a continuación si sigue todos los pasos correctamente.
Cómo usar imágenes del proyecto Openstreetmap
Este es un ejemplo de una imagen de un gato con su nombre y descripción disponible a través del proyecto OpenStreetMap. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Un gato gordo llamado Cat%22%7D%27 width%22%7D height=333. Si desea utilizar esta imagen como fondo de una página, simplemente haga referencia a ella en la etiqueta body> aquí: *br>. Para obtener más información, por favor visite nuestro sitio web. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Un gato gordo llamado Cat.% 22%7Dancho=500* alto=333>. Esta es una raza atractiva.
¿Html es compatible con Svg?
HTML/svg es un contenedor que sirve como contenedor para gráficos en sva. Es una herramienta gráfica que le permite dibujar en rutas, cuadros, círculos, texto e imágenes gráficas.
Los muchos beneficios de usar Svg para gráficos web
El formato gráfico vectorial se puede utilizar en una variedad de aplicaciones web. Es la herramienta ideal para logotipos, ilustraciones o cualquier tipo de diseño gráfico porque es adaptable y se puede personalizar. Al crear un contenedor para imágenes en formato SVG, se utiliza una etiqueta *svg. Se puede utilizar para generar cualquier tipo de gráfico, incluidas ilustraciones vectoriales y logotipos. HTMLV se puede usar en una variedad de aplicaciones web, lo que lo convierte en uno de los formatos más versátiles disponibles. Puede agregarle más de una función y puede personalizarse para satisfacer sus necesidades específicas. Puede obtener más información sobre SVG haciendo clic en el enlace Tutorial de SVG. Este informe proporciona un examen completo del formato y sus capacidades.
¿Por qué Svg no se muestra en Html?
Deberá usar funciones SVG como img src=image. Si está utilizando una imagen de fondo CSS o svg, por ejemplo, el archivo está vinculado correctamente y todo parece correcto, pero su navegador no lo muestra, podría deberse a que el servidor lo está sirviendo con un tipo de contenido incorrecto.
Las etiquetas Svg se pueden usar en Html5 sin ningún complemento
¿Cómo uso etiquetas sva con HTML5 sin complemento?
Si necesita crear o administrar sus SVG en HTML5 sin tener que usar ningún complemento, puede hacerlo usando una biblioteca como svagrant. Cuando incluya un SVG en una etiqueta img, use una etiqueta alt para las que sean más importantes; no es necesario usar la misma para usar una imagen normal.
¿Puedes agregar Svg a Css?
Cuando usamos HTML como URI de datos en CSS, funciona en navegadores basados en webkit sin codificación. encodeURIComponent() hará que funcione en todas partes si codifica SVG usando este método. XMLns como este deben estar presentes en SVG: xmlns=' http://www.w3.org/2000/svg/ Se agregará automáticamente si no está presente.
Svg: El futuro de los gráficos
Es más que una simple herramienta de diseño gráfico. Se pueden crear gráficos descriptivos, logotipos, tablas y diagramas utilizando sva. ScalableVGL se puede utilizar para generar gráficos 3D interactivos. Usando SVG, puede crear una amplia gama de gráficos para la Web.
Cambiar el color de Svg al pasar el mouse Reaccionar
Hay algunas formas de cambiar el color de un SVG al pasar el mouse en React. Una forma es usar estilos en línea en el mismo SVG. Otra forma es usar CSS para apuntar al SVG cuando se desplaza sobre él. Cualquiera que sea el método que elija, asegúrese de agregar una pseudoclase :hover a su código para que el cambio de color solo ocurra cuando se pasa el cursor sobre el SVG.
Cómo cambiar el color de un Svg en React
Si desea cambiar el color de un SVG, impórtelo como un componente y agregue accesorios de relleno y trazo.
