Agregar código SVG de Inkscape a su sitio web
Publicado: 2023-01-22Agregar código SVG de Inkscape a un sitio web es una excelente manera de agregar contenido atractivo e interactivo a su sitio. Inkscape es un potente editor de gráficos vectoriales que se puede utilizar para crear una amplia variedad de gráficos. Lo mejor de Inkscape es que puede exportar gráficos en una variedad de formatos, incluido SVG. SVG es un excelente formato para gráficos web porque es independiente de la resolución. Esto significa que sus gráficos se verán geniales en cualquier dispositivo, independientemente del tamaño de la pantalla. Además, los gráficos SVG tienen un tamaño de archivo pequeño, por lo que no ralentizarán su sitio web. Para agregar el código SVG de Inkscape a su sitio web, deberá usar una herramienta de desarrollo web como HTML o CSS. Una vez que haya agregado el código a su sitio web, puede usar Inkscape para crear los gráficos que desea mostrar. Inkscape facilita la creación de gráficos de alta calidad que se verán geniales en su sitio web.
El logotipo, el ícono y otros gráficos planos con colores y formas simples se pueden crear con SVG. Además, aunque la mayoría de los navegadores modernos son compatibles con SVG, es posible que los navegadores más antiguos no. Puede hacer que un sitio web parezca fuera de lugar o desactualizado para las personas que todavía lo usan.
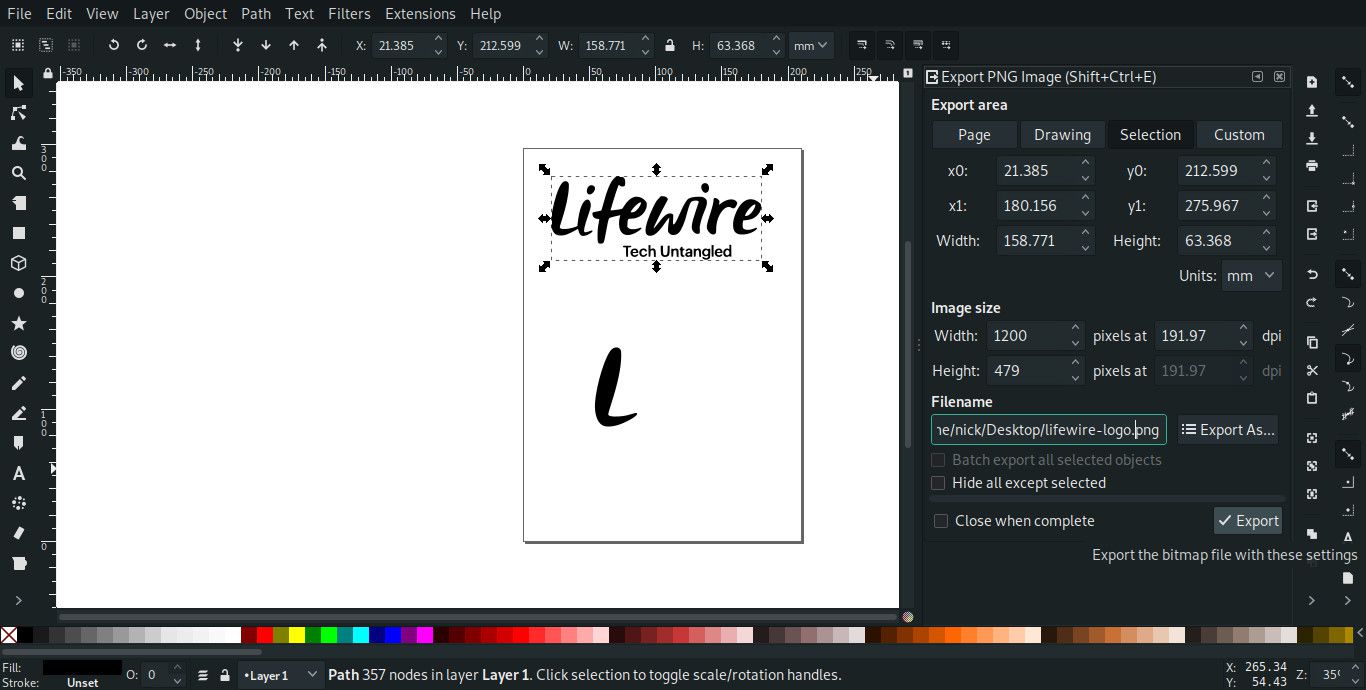
Seleccione Archivo > Exportar como en el menú Archivo. Para guardar su archivo, haga clic en el botón exportar en Configuración de archivo y elija la opción Formato a SVG. Para que el formato SVG esté disponible, vaya a Photoshop y seleccione "Usar exportación heredada como" en la sección Preferencias de Preferencias.
¿Cómo incrusto un archivo Svg en mi sitio web?

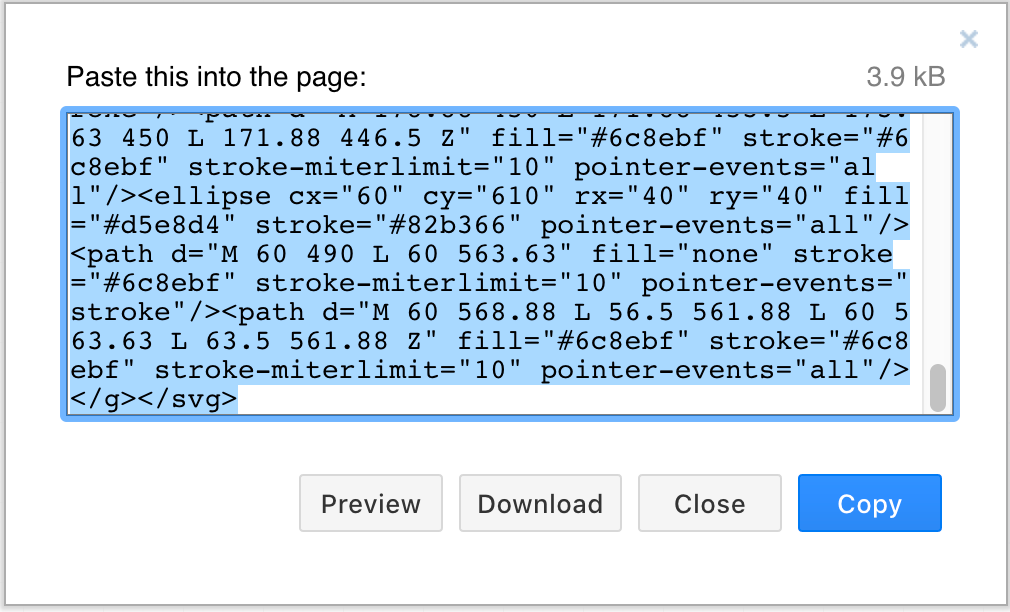
Si desea incluir imágenes SVG directamente en el documento HTML , use la etiqueta *svg. Puede hacerlo abriendo la imagen SVG en código VS o su IDE preferido, copiando el código e insertándolo en el elemento del cuerpo de su documento HTML. Si todo salió según lo planeado, su página web debería verse exactamente igual a la que se muestra a continuación.
En los navegadores y tecnologías modernos, ¿sigue siendo necesario usar la etiqueta <object> o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? ¿Cómo se diferencian? Etiquete e incruste fuentes con Nano usando la etiqueta de imagen. Si es posible, use compresión estática y compresión con brotli para comprimir su svega. Como resultado, a medida que crece la cantidad de imágenes en nuestros sitios web, enfrentaremos problemas de visualización que son difíciles de detectar. Como resultado, cuando incrustamos imágenes en los motores de búsqueda, podemos enumerarlas en imágenes.
La forma más sencilla de insertar SVG en HTML es usar la etiqueta <img>. Si desea interactividad en sus archivos de imagen, puede usar una palabra clave como <objeto>. A menos que almacene en caché sus imágenes, el uso de la etiqueta <img> como respaldo resultará en una carga doble. Debido a que el SVG es esencialmente un DOM, puede administrar fácilmente las dependencias mediante el uso de CSS, fuentes y scripts externos. Debido a que los ID y las clases todavía están encapsulados en el archivo, el uso de etiquetas de objetos simplifica el mantenimiento de las imágenes SVG. Para incrustar en línea, todos los ID y clases deben ser únicos. Para cambios dinámicos en su SVG realizados en respuesta a la interacción del usuario, solo hay una excepción. La mayoría de las veces, no se recomienda usar SVG en línea, con la excepción de las páginas precargadas. Los iframes dificultan el mantenimiento, no se indexan bien en los motores de búsqueda y son malos para el SEO.
Este formato se puede incrustar directamente en sus páginas HTML, lo que le permite agregar gráficos directamente a sus páginas. Podrá producir gráficos de alta calidad que se pueden utilizar en sus sitios web y aplicaciones si utiliza esta técnica. SVG está disponible para su uso en una amplia gama de plataformas, incluidas Windows, Linux y macOS. Si ha convertido su archivo SVG a un formato de salida deseado, puede descargar su archivo HTML después de eso.
7 razones para usar gráficos vectoriales escalables
Si está utilizando un navegador moderno que admite el elemento *svg*, puede usarlo para incrustar un SVG. Elimina la necesidad de verificar los atributos correctos o ubicar los archivos apropiados al adjuntar todas sus características inherentes. Al proporcionar el atributo xmlns, puede definir la forma que desea incrustar e incluir el elemento svg . Para determinar el tamaño de un SVG, también puede incluir otros factores, como la altura y el ancho. Si desea cambiar el tamaño de su ventana gráfica, puede especificar el atributo de la ventana gráfica. Cuando se incrusta un elemento, también puede usar el atributo preserveAspectRatio para garantizar que la relación de aspecto original del elemento permanezca constante. ¿Por qué debería usar gráficos vectoriales escalables (SVG)? Puede incluir sugerencias de palabras clave, descripciones y enlaces directamente al marcado en estos sitios compatibles con SEO. Debido a que el SVG se puede incrustar en HTML, se puede almacenar en caché, editar directamente e indexar para aumentar la accesibilidad. Creo que usar SVG es una sabia decisión. Cuando usa un elemento img> para incrustar un SVG a través de un elemento HTML, simplemente necesita hacer referencia a él en el atributo src. Si no tiene una relación de aspecto dominante, necesitará un atributo de alto o ancho (o ambos). Si aún no lo ha hecho, puede buscar Imágenes en HTML. El camino corto es usar.svg como su elemento a largo plazo.

¿Cómo hago referencia a un archivo Svg en Html?

Hay un par de formas diferentes en las que puede hacer referencia a un archivo SVG en HTML. La primera forma es usar el
Los gráficos en SVG se pueden definir mediante XML, un formato de gráficos vectoriales. La mayoría de los navegadores web admiten SVG, al igual que PNG, GIF y JPG. Para dibujar gráficos, JavaScript aprovecha el elemento canvas de HTML. El lienzo se puede ver utilizando un formato basado en ráster, que se compone de píxeles. Debido a que los gráficos vectoriales se pueden escalar sin perder calidad, se pueden usar para crear gráficos más complejos que las imágenes capturadas con una trama. Usar el formato de archivo SVG es una manera fantástica de crear gráficos de alta dimensión que de otro modo serían imposibles de lograr con imágenes rasterizadas. Cuando usa SVG, puede crear gráficos que son más precisos y detallados que los generados usando imágenes Raster. Además, los formatos vectoriales como SVG se pueden escalar sin degradar la calidad.
Usa lo nuevo
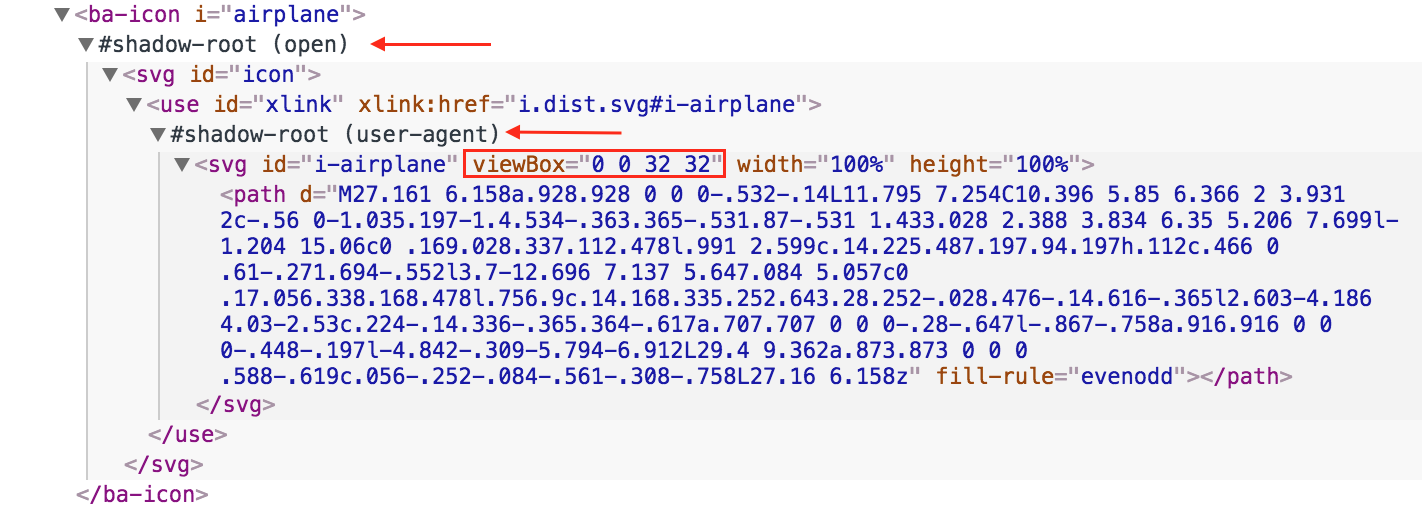
El elemento de uso es una característica nueva en sva 2 que le permite hacer referencia a un documento SVG completo sin requerir identificadores de fragmentos. Este es un ejemplo de cómo hacer referencia a un documento SVG completo sin tener que conocer su ID de elemento raíz. Cuando especifica un valor href sin un fragmento, puede usarlo para hacer referencia a un elemento o fragmento dentro de un documento SVG.
¿Cómo exporto Inkscape desde Html?

No hay una respuesta definitiva a esta pregunta, ya que el proceso de exportación de Inkscape desde HTML variará según el software que esté utilizando y sus preferencias personales. Sin embargo, algunos consejos sobre cómo exportar Inkscape desde HTML incluyen guardar su archivo Inkscape como un archivo SVG y luego usar un editor HTML para incrustar el archivo en su código HTML. También puede usar un convertidor de archivos para guardar su archivo de Inkscape como un archivo HTML, que luego se puede abrir en un navegador web.
Puede exportar Slicing y.html desde Inkscape Post en proyectos de diseño web usando Inks.cape. Puede enviar una imagen a HTML, dividir el archivo .svg en archivos individuales y exportar objetos a PNG utilizando Python y la extensión con secuencias de comandos xslt atramentum. Por el momento, no parece ser un método de producción de calidad, pero me gustaría saber si a alguien le interesa la idea. Se recomienda que evite instalar Inkscape en una versión de producción utilizando una versión zip (sin instalador). Debido a que el código nunca antes se ha utilizado en Linux, es posible que deba cambiarse para que se ejecute correctamente en Linux.
Inkscape Svg Html
Inkscape es un editor de gráficos vectoriales gratuito y de código abierto; se puede utilizar para crear o editar gráficos vectoriales, como ilustraciones, logotipos y dibujos lineales. El principal formato de gráficos vectoriales de Inkscape es Scalable Vector Graphics (SVG), sin embargo, se pueden importar y exportar muchos otros formatos. Inkscape también puede exportar gráficos a varios formatos de trama populares, como PNG, JPEG y TIFF.
Para cargar archivos SVG , use el elemento img>. En CSS, es posible usar archivos SVG como fondos. Si está utilizando un archivo SVG como imagen de fondo en CSS, pero su navegador no lo muestra, podría deberse a que su servidor ha servido un archivo con un tipo diferente al que está utilizando. Utilice el tipo de contenido del encabezado HTTP para determinar qué tipo de archivo son los datos. En este ejemplo, usaremos un encabezado HTTP con el encabezado HTTP de tipo de contenido para determinar el tipo de contenido de un archivo. Si el encabezado del tipo de contenido HTTP está habilitado para aplicación/svg, lo más probable es que el archivo sea un SVG. Si el encabezado HTTP de tipo de contenido especifica texto o sin formato, lo más probable es que el archivo sea un archivo de texto. Si el tipo de contenido HTTP especifica una ruta de imagen/png, lo más probable es que el archivo contenga un archivo apng.
