Agregar íconos de pago a su pie de página de WordPress
Publicado: 2022-09-25Agregar íconos de pago a su pie de página de WordPress es una excelente manera de mostrar a sus visitantes que está aceptando pagos a través de diferentes métodos. Esto puede ayudar a aumentar la confianza en su sitio e incluso puede ayudar a aumentar las ventas. Hay algunas formas diferentes de agregar íconos de pago a su pie de página de WordPress. Una forma es usar un complemento como WooCommerce o Easy Digital Downloads, que le permitirá seleccionar entre una variedad de íconos de pago y agregarlos a su sitio automáticamente. Otra forma de agregar íconos de pago a su pie de página de WordPress es agregarlos manualmente al código de su tema. Esto requiere un poco más de conocimiento técnico, pero sigue siendo relativamente fácil de hacer. Una vez que haya agregado íconos de pago a su pie de página de WordPress, asegúrese de probarlos para asegurarse de que funcionan correctamente. Puedes hacer esto haciendo una compra de prueba en tu sitio o usando una herramienta como Pingdom para probar la velocidad de carga de tus páginas.
¿Cómo agrego íconos de pago en Woocommerce?
 Crédito: logodowns.blogspot.com
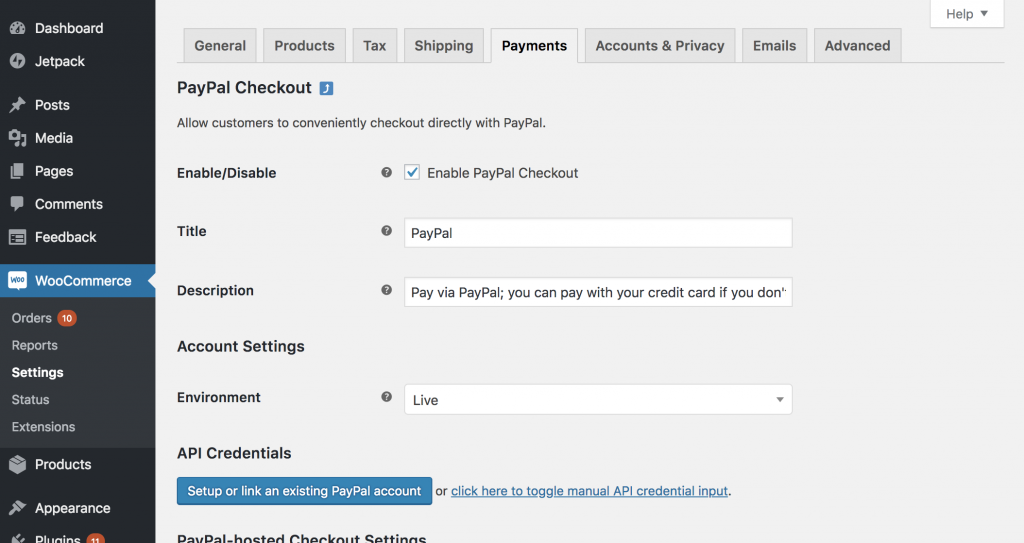
Crédito: logodowns.blogspot.comPuede cambiar el ícono de una pasarela de pago yendo a WooCommerce – Configuración – Pagos.
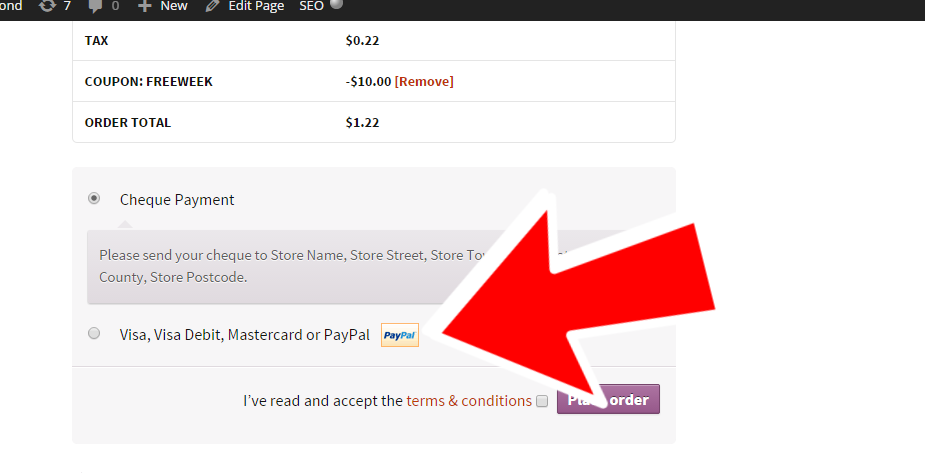
Tan pronto como muestre los detalles del pago, quiero usar una imagen de tarjeta de crédito llamada paypal_payments.jpg en public_html/ottobono.it/WP-content/themes/x-child/images a la derecha. El problema es que los íconos son demasiado grandes para el texto/imágenes comprimidos. ¿Cómo se agrega margen? Las fotos que adjunté a esta carta le mostrarán lo que debe mostrar cada tarjeta. Encontré este código para cambiar el ícono de PayPal, pero necesito un margen alrededor del ícono, ¿cómo lo hago? ¿Cómo agrego una nueva imagen en lugar de las 4 que veo junto a xpay gateway? Además, noté que los íconos de Xpay tenían un margen.
¿Podemos agregar la opción de pago en WordPress?
Instala y activa GiveWP en WordPress para comenzar a usarlo. En el menú del lado izquierdo de su panel de WordPress, seleccione Donaciones. La pestaña Pasarelas de pago se puede utilizar para seleccionar la pasarela deseada haciendo clic en la casilla de verificación. El enlace de texto para la pasarela de pago aparecerá en la parte superior de la página.
¿Puedes agregar una opción de pago en WordPress?
 Crédito: wphow.co
Crédito: wphow.coSí, puede agregar una opción de pago en WordPress. Hay algunas formas de hacer esto, pero la forma más común es usar un complemento. Hay muchos complementos disponibles que le permitirán aceptar pagos en su sitio de WordPress.
Agregar Stripe, una pasarela de pago, a su sitio web le permitiría aceptar tarjetas de crédito. Los clientes podrán seleccionar si utilizar o no PayPal o una tarjeta de crédito en el momento de la compra. He incluido enlaces a ambas opciones en esta sección. Asegúrese de visitar la página de descargas digitales para descargar las extensiones de Gateway.
Iconos de pago de Elementor
Los íconos de pago de Elementor son una excelente manera de agregar opciones de pago a su sitio web. Son fáciles de usar y se pueden personalizar para satisfacer sus necesidades. Puede agregar múltiples opciones de pago a su sitio web, incluidas tarjetas de crédito, PayPal y más.

Los temas de Shopify pueden incluir íconos de pago en sus pies de página. Puede elegir qué íconos desea mostrar según la configuración de pago que elija para su tienda, así como la moneda de su cliente. Incluso si no cambia la configuración de pago, puede agregar o quitar íconos de pago. Al ir a la Tienda en línea, puede cambiar los códigos para sus íconos de pago. Navega a la aplicación Shopify y selecciona la opción Tienda. Para acceder a la Tienda Online, diríjase a la sección Canales de venta. Al seleccionar Administrar temas, puede ver y administrar sus temas.
Haga clic en el botón Acciones en la página para editar el código del tema. Si tu tema no incluye este archivo, debes ir al directorio Layout y buscarlo. Haz una nueva línea con el siguiente código.
Cómo eliminar iconos de pago en Shopify
Para eliminar los íconos de pago en Shopify, deberá acceder al código de su tema. Una vez que haya accedido al código, deberá encontrar la sección que contiene los íconos de pago. Una vez que haya encontrado esta sección, deberá eliminar el código que contiene los íconos de pago.
Si usa un tema gratuito de Shopify, puede agregar íconos de pago al pie de página de su tienda. Varias personas, incluidos los dueños de las tiendas y sus clientes, han expresado su preocupación por la apariencia de los íconos de pago. Podría ser porque consumen mucho espacio en la página web o porque aparecen demasiado. Podrá tomar una decisión como resultado de este artículo si desea eliminarlos de la página de la tienda. Shopify tiene la reputación de ser uno de los sitios web de comercio electrónico más fáciles de usar, y estos íconos de pago no son una excepción. Hay dos formas de cambiar los íconos de pago de Shopify. Inicia sesión en tu cuenta de Shopify primero antes de continuar.
El código de estos iconos se editará en el campo Editar código. Es tan simple como saber qué tema contiene los íconos de pago que vas a editar. Cuando un cliente realiza una compra a través de su tienda en línea, los proveedores de pago se enumerarán en el pie de página de la tienda para que puedan ser notificados. El nombre de la imagen debe cambiarse antes de que la imagen se pueda editar en los proveedores de pago que acepta su tienda. Por ejemplo, cambiaré el nombre del logotipo de PayPal a PayPal. JPG después de cargarlo. En este artículo, veremos cómo eliminar los íconos de pago de Shopify de los pies de página de la tienda.
Esto se puede lograr a través de cualquiera de los dos métodos: editando los íconos o usándolos. La tienda en línea se puede encontrar en el menú a la izquierda de la página de administración seleccionándola. Si hace clic en el botón de personalizar junto al nombre del tema, aparecerá una página que le permite cambiar la configuración del tema.
Cómo eliminar Afterpay de tu tienda Shopify
Elimine AfterPay de su tienda Shopify siguiendo los pasos a continuación. En el editor de temas, selecciona el tema de Shopify apropiado. Se puede acceder al pie de página haciendo clic en él. Marque la casilla junto a la casilla Mostrar iconos de pago . Haga clic en Guardar en la sección guardada. AfterPay se puede desinstalar de su dispositivo, por ejemplo. Elimina el código de la parte inferior de tu tema.
