Agregar submenús en WordPress
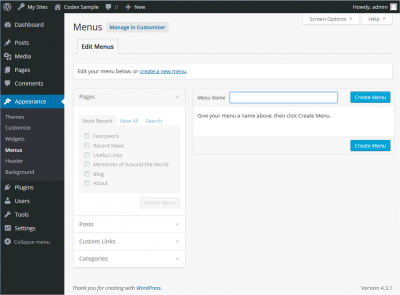
Publicado: 2022-09-05Agregar submenús en WordPress es un proceso simple que cualquier persona con una comprensión básica de la interfaz de administración de WordPress puede realizar fácilmente. Se pueden agregar submenús tanto al menú de nivel superior como al submenú. En el administrador de WordPress, vaya a Apariencia > Menús. Seleccione el menú al que desea agregar un submenú en el menú desplegable. Si desea agregar un submenú al menú de nivel superior, seleccione el elemento de menú que desea que sea el principal del submenú. Si desea agregar un submenú a un submenú, seleccione el elemento del submenú que desea que sea el principal del nuevo submenú. Haga clic en el botón "Agregar al menú". En el cuadro "Agregar elementos de menú", seleccione las páginas o publicaciones que desea agregar al submenú. Haga clic en el botón "Agregar al menú". Su submenú ahora estará visible en el administrador de WordPress.
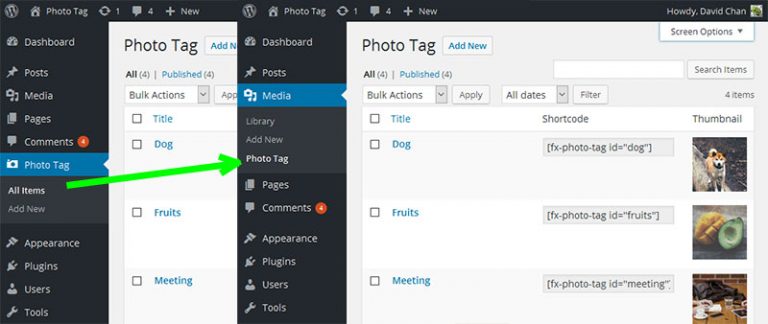
¿Cómo agrego una lista desplegable en WordPress?
En WP Admin, vaya a Apariencia > Menús para crear menús desplegables. Puede cambiar el orden de un elemento arrastrándolo y soltándolo desde el menú. Arrastre cada elemento hacia la derecha para "anidarlo" debajo del elemento directamente encima para crear menús desplegables; puede deshacer esto arrastrándolos hacia la izquierda nuevamente.
¿Cómo puedo agregar un menú desplegable en WordPress? Hay varios métodos para hacerlo de forma rápida y sencilla. Hay dos formas de crear una lista desplegable de publicaciones. Primero se muestra la forma más técnica (código), seguida de la forma más directa (administrador de WordPress). WordPress simplifica la creación de un nuevo menú desplegable. No hay necesidad de arrastrar o soltar páginas. Si arrastra una página a la página que desea que sea un submenú, se convertirá instantáneamente en uno. Puede modificar los menús desde cualquier lugar de WordPress editándolos desde el administrador.
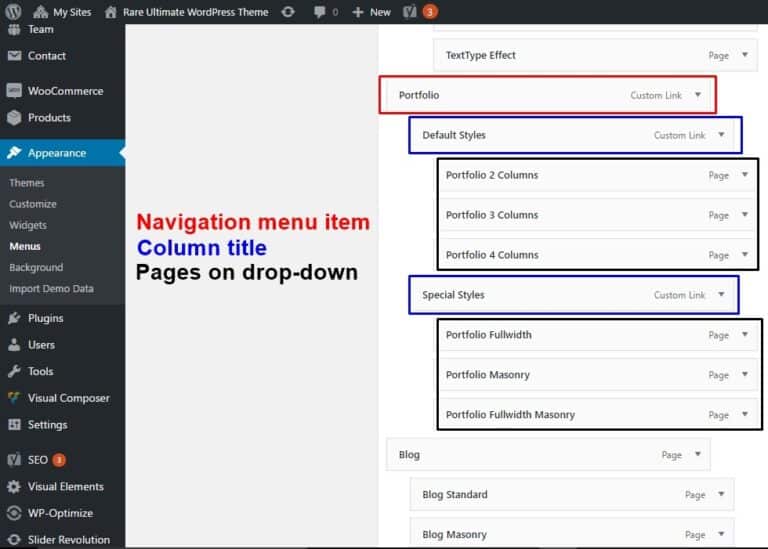
¿Cómo agrego un menú de nivel superior en WordPress?
 Crédito: WordPress
Crédito: WordPressAgregar un nuevo menú a la Administración de WordPress es tan simple como usar la función add_menu_page().
Puede usar la función add_menu_page() para agregar un nuevo menú de nivel superior a la administración de WordPress. Consulte la función addMenu() en la referencia para obtener una lista de parámetros y lo que hacen. Como práctica recomendada, puede crear una devolución de llamada que necesite/le permita incluir su archivo PHP al crear código portátil. El primer valor de menu_page_url es el parámetro $menu_slug de la página de opciones. En otras palabras, cuando hace clic en él, se escapará automáticamente de la URL y se repetirá para dirigirlo al formulario. Una vez que se haya agregado la página, la función $ que especifique se utilizará en su visualización.
Cómo crear un menú en WordPress Cómo crear un menú en WordPress
Puede incluir una imagen de encabezado, así como un título para el elemento del menú. Puede guardar sus datos una vez que haya terminado haciendo clic en el botón Guardar en la parte inferior de la pantalla. Para agregar el menú recién creado al front-end de su blog, vaya al front-end y arrástrelo hacia abajo.
Cómo agregar menú y submenú en el complemento de WordPress
 Crédito: shellcreeper.com
Crédito: shellcreeper.comAgregar un menú y un submenú a su complemento de WordPress es un proceso bastante simple. Primero, debe crear un nuevo archivo en el directorio de su complemento llamado menu.php. En este archivo, deberá agregar el siguiente código: // AddMenu.php // Nombre del complemento: Agregar menú // URI del complemento: http://example.com/ // Descripción: este complemento agregará un menú y un submenú a su sitio de WordPress. // Versión: 1.0 // Autor: John Doe // Autor URI: http://example.com/ // Licencia: GPLv2 // Llamar a la función para agregar el menú y el submenú add_action('admin_menu', 'add_menu_and_submenu') ; // Definir la función function add_menu_and_submenu() { // Agregar el menú de nivel superior add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Añadir el submenú add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); }? > En el código anterior, primero definimos la función para agregar el menú y el submenú. Luego usamos la función add_action() para llamar a la función que acabamos de crear. A continuación, usamos la función add_menu_page() para agregar el menú de nivel superior. El primer parámetro es el título de la página, el segundo es el título del menú, el tercero es la capacidad requerida para acceder al menú y el cuarto es el slug del menú. Finalmente, usamos la función add_submenu_page() para agregar el submenú. El primer parámetro es el slug del menú principal, el segundo es el título de la página, el tercero es el título del menú, el cuarto es la capacidad requerida para acceder al menú y el quinto es el slug del menú. Ahora que hemos agregado el código para crear el menú y el submenú, necesitamos crear las funciones para mostrar el contenido de cada página. Haremos esto creando dos nuevos archivos llamados add-menu-display.php y add-submenu
¿Cuáles son los pasos para agregar un nuevo submenú personalizado a otro menú de complementos? Cuando usa el archivo submenu-slug, aparece el error de permisos no válidos. Puede usar el menú principal del complemento usando add_submenu_page(), que reduce la prioridad de su add_action. Puede agregar submenús al menú personalizado existente (agregado por otro complemento) de una manera un poco complicada. Fuera de ese menú de complementos, no puede piratear ningún otro complemento. Se puede acceder a la apariencia desde el lado izquierdo de la pantalla. Al seleccionar Enlaces personalizados en el menú de la izquierda, puede crear un nuevo menú en el lado derecho. Simplemente arrástrelo al menú superior y listo.

Cómo obtener un submenú en WordPress
 Crédito: visualmodo.com
Crédito: visualmodo.comAgregar un submenú a su menú de WordPress es una excelente manera de organizar su contenido y facilitar que los visitantes encuentren lo que están buscando. Aquí hay cuatro sencillos pasos para agregar un submenú a su menú de WordPress: 1. Elija el elemento de menú que desea que sea el padre de sus elementos de submenú . En el Panel de administración de WordPress, vaya a Apariencia > Menús. 2. Haga clic en la flecha junto al elemento del menú para expandirlo. 3. En la sección "Agregar elementos", seleccione las páginas o publicaciones que desea agregar a su submenú. 4. Haga clic en el botón "Agregar al menú". Los elementos de su submenú ahora aparecerán debajo del elemento del menú principal.
WordPress Agregar elemento de submenú programáticamente
Cuando se agrega un nuevo elemento al menú existente, se puede acceder a él usando el enlace wp_nav_menu_objects. Los subtítulos se pueden crear utilizando la estructura de menú actual . Para convertirse en un elemento secundario del menú específico en el fragmento, debemos agregar la ID.
El menú actual en WordPress se puede recuperar para crear un submenú. Cada elemento del submenú emplea el ID de un elemento específico para convertirlo en un elemento secundario de ese elemento. La matriz $vehicles define el nombre de un elemento de submenú . Cuando el menú tenga elementos desplegables, se mostrará el título Vehículos eléctricos. La función wp_nav_menu_objects se puede usar para determinar qué menú se está manipulando. Cada elemento de esta función se ordena por su especificidad. Me gusta el fragmento, pero es bastante antiguo.
No está mal pensar en una forma alternativa de crear un submenú. Cuando se llama a WP_update_menu_item, agrega un elemento secundario a cualquier elemento de menú dado. Agregar un elemento de submenú requiere la creación de una matriz que contenga el título, la URL y la identificación del elemento. Una vez que haya creado un tema de WordPress desde cero, puede incluir una hoja de estilo CSS adicional para crear un nuevo elemento.
Cómo agregar un submenú en WordPress Elementor
Para navegar a la página, vaya a Páginas. Puede crear una nueva pestaña en la esquina izquierda del panel. Luego, en Editar con Elementor, haga clic en Editar. Al hacer clic en Agregar una nueva sección, debe definir su estructura. Para crear una estructura de sección, seleccione una de las secciones.
El submenú de WordPress no funciona
Hay algunas razones potenciales por las que su submenú de WordPress podría no estar funcionando. Podría ser un problema con su tema, o puede haber un conflicto con un complemento que haya instalado. Otra posibilidad es que tu menú de WordPress no esté configurado correctamente. Si aún tiene problemas, puede ponerse en contacto con su empresa de hosting o pedir ayuda en los foros de soporte de WordPress.
¿Por qué no aparece el submenú del juego en la esquina superior derecha de mi pantalla? Magicex21 es un blog con el que necesito ayuda. El 1 de agosto de 2012 a la 1:51 am, escribí un artículo. En el Tablero, encontrarás la pestaña Apariencia, seguida de la pestaña Manu. Si movió el elemento del submenú Fútbol al elemento del menú Pasión y desea guardarlo, haga clic en Guardar menú en el cuadro donde lo movió. Necesitará un elemento de menú pasión que contenga los cuatro elementos del submenú de fútbol. Debido a que hay cinco elementos de menú, hay submenús para ellos en mi tema, estoy seguro de que también puede hacerlo. Por favor proporcione su blog, me gustaría ver sus 5 menús. ¡Gracias!
Cómo cambiar el color de fondo del submenú en WordPress
Al hacer clic en Mis sitios > Personalizar > Personalizar, puede cambiar el color de fondo de su menú. Después de hacer clic en CSS, el Personalizador comenzará a cargarse. Al hacer clic derecho en el menú y seleccionar Inspeccionar, puede inspeccionar su sistema de navegación. El panel Inspector estará ubicado en la parte inferior de la pantalla y mostrará una lista de los elementos de código de su sitio web.
Los subtítulos son listas de opciones secundarias que se muestran cuando pasa el cursor sobre una opción o categoría específica o hace clic en ella. Los submenús son una excelente manera de ocultar las opciones asociadas con un título específico. En WordPress, hay dos formas de cambiar el color del submenú . Cuando selecciona un color para el submenú, el código cambia automáticamente. No hay soluciones globales disponibles para cualquiera que use este método. Una comprensión básica de CSS le permitirá cambiar fácilmente el color de su submenú. Una vez que haya escrito el código, navegue hasta la parte inferior de la página y haga clic en el botón Guardar menú. Debido a que el color de fondo no se puede ajustar correctamente, este método es difícil.
¿Cómo cambio el color del submenú en Astra?
Las opciones del submenú se pueden personalizar yendo a Apariencia. Están disponibles varias opciones de estilo, como el tamaño del divisor, el desplazamiento superior, la animación del submenú , el borde y el color del submenú.
Pasar el cursor sobre las fechas
Si pasa el mouse sobre el color, aparecerá en negrita. -Post-metadatos #ebebeb aparece en el fondo.
Para encontrar los metadatos posteriores, vaya al enlace de los metadatos posteriores y haga clic en la fecha. Este color está numerado #333.
Su fecha se basa en metadatos posteriores. Guarde la imagen como img. En este caso, no hay frontera. La fecha y la hora son las siguientes: .post-metadata.date:hover.
En la imagen, el color de fondo es #fff, mientras que el texto es br.
