¡Agregar widgets a su sitio de WordPress es fácil!
Publicado: 2022-09-11Agregar widgets en WordPress es fácil. Puede agregarlos a sus barras laterales u otras áreas listas para widgets en su sitio web desde el menú Apariencia> Widgets en su tablero de WordPress. Para agregar un widget a una barra lateral, simplemente arrástrelo y suéltelo en el área deseada. También puede reorganizar el orden de sus widgets arrastrándolos y soltándolos en su lugar.
Se pueden agregar bloques de contenido a las barras laterales, pies de página y otras áreas de widgets de WordPress. En este artículo, le mostraremos cómo crear y usar widgets en su sitio de WordPress para que pueda personalizarlo lo más rápido posible. Debido a que cada área en la que puede colocar el widget está definida por el tema que está utilizando, la apariencia del widget puede diferir de la de la otra área. Para colocar un widget en su barra lateral, vaya al menú "Barra lateral derecha" y seleccione "Widgets". Una vez que haya elegido un bloque de widgets , se agregará automáticamente. Puede eliminar el widget seleccionando 'Eliminar bloque' de la lista de 'Widgets'. Si desea volver a usar ese widget, muévalo a la sección 'Widgets inactivos'.
Una instalación de WordPress viene con widgets incorporados, como publicaciones recientes, etiquetas, una barra de búsqueda, categorías y calendarios. En general, los complementos y temas de WordPress incluyen sus propios bloques de widgets, que puede agregar a su sitio. Para obtener más información sobre cómo crear un widget de WordPress personalizado, consulte nuestra guía.
Inicie sesión en el Administrador web de marca, luego haga clic en Widgets en la parte superior de la página para recuperar el código de su widget. Para implementar, vaya a la página del widget y seleccione el ícono de ajustes. También puede pegar el código del widget en su sitio web.
¿Dónde está el código del widget en WordPress?
 Crédito: HostPapa
Crédito: HostPapaEl código para los widgets de WordPress se puede encontrar en el Codex de WordPress. El Codex de WordPress es un manual en línea para WordPress que cubre varios temas relacionados con el software.
¿Cómo agrego funcionalidad al widget de texto de WordPress? El objetivo de este tutorial es mostrarle cómo crear un widget de WordPress personalizado. Si recién está comenzando con la programación, este tutorial puede estar un poco fuera de su rango de precios. Sin embargo, hay una serie de desarrollo de WordPress para principiantes donde puede aprender más sobre WordPress. Al widget se le asigna una identificación, un título, un nombre de clase y una descripción a través de su función de constructor. El contenido real de su widget se genera mediante el uso de métodos widget(). Usaremos get_bloginfo() en nuestro ejemplo para mostrar el título del widget.
En este caso, bastaría con el widget de texto de WordPress. Para anidar el método widget(), colóquelo dentro de jpen_example_Widget. Al establecer campos en un widget, se utilizará el método form(); estos campos se mostrarán en el área de administración de WordPress. La mayoría de estos tipos de widgets requieren una gran cantidad de conocimientos. Nuestro widget de ejemplo , por otro lado, es todo lo que necesitamos lograr es permitir a los usuarios crear un título personalizado. En un tutorial, te mostraré cómo convertir cualquier plantilla HTML5 en un tema de WordPress. Deberíamos crear una lista de todas las categorías, clasificarlas en orden alfabético y luego dividirlas en dos listas.
Se mostrará un segundo widget en nuestro segundo ejemplo después de usar la plantilla HTML5 de publicación de blog. Para crear un widget de barra lateral personalizado , primero debe implementar la clase WP_Widget, que es mucho más compleja que otras clases de widgets. La creación de widgets personalizados requiere un conjunto relativamente pequeño de habilidades. Para empezar, considere las cinco funciones enumeradas anteriormente y descubra cómo crear un widget de WordPress desde cero.
¿Qué es el widget de código de WordPress?
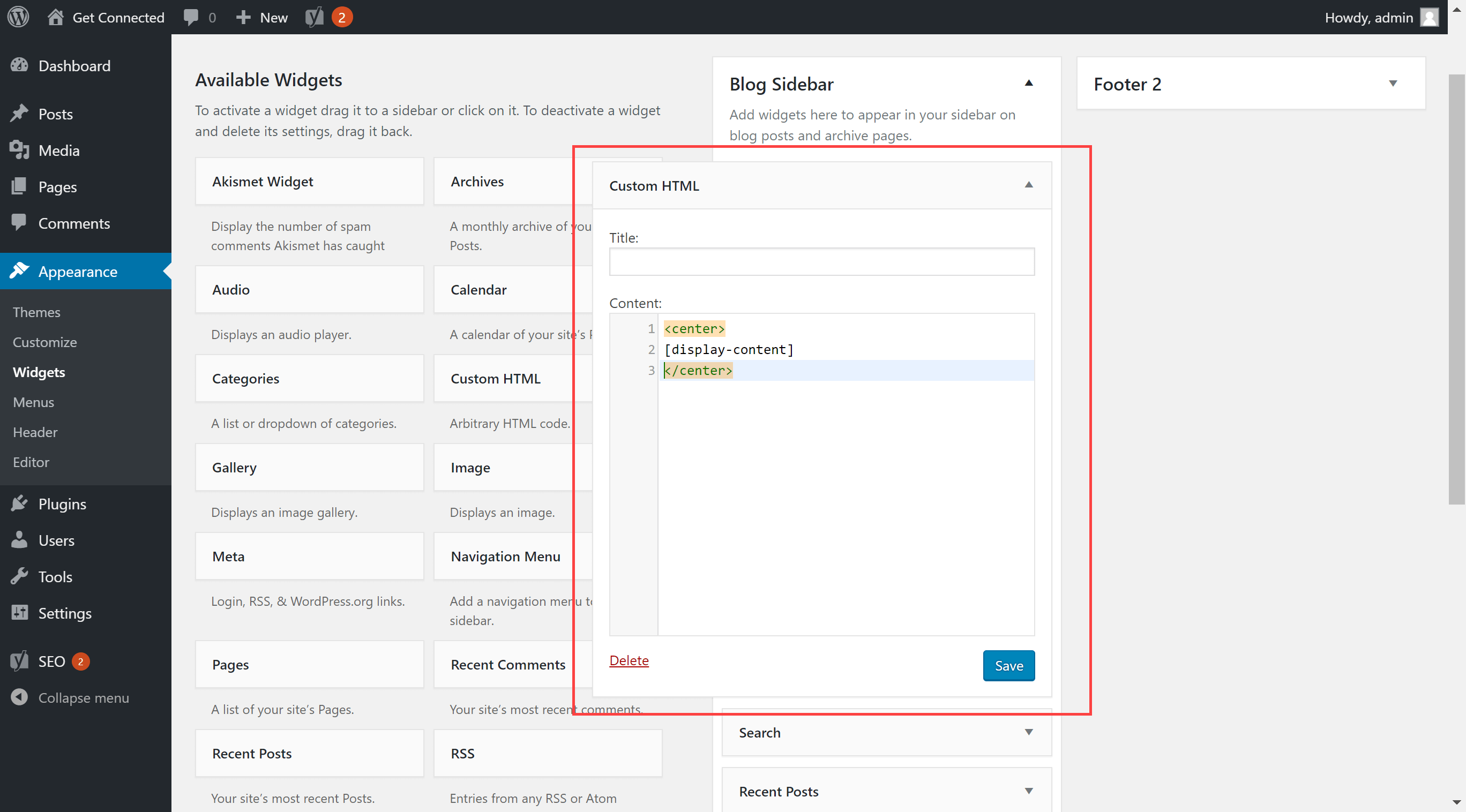
incruste cualquier texto o HTML arbitrario en cualquier código PHP o widget de código corto. El Widget analiza el código PHP en texto simple, que también sirve como editor de texto. Solo los usuarios con roles unfiltered_html podrán ingresar HTML sin filtrar.
¿Cómo registro un área de widgets en WordPress?
 Crédito: qodeinteractive.com
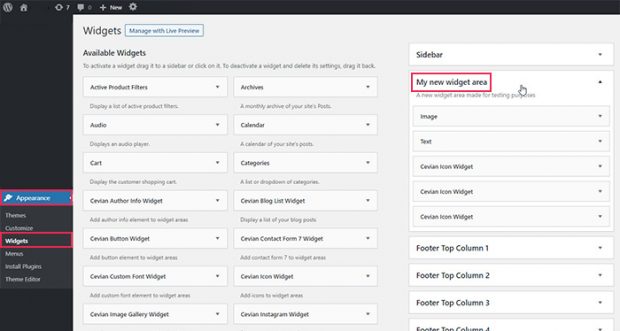
Crédito: qodeinteractive.comEl cuadro 'Widget 1' se puede encontrar en el personalizador de encabezado y le permite incluir un área de widgets . Ahora puede agregar un widget haciendo clic en el botón Agregar widget. El ícono de agregar bloque 'Más' se puede encontrar en el menú de la izquierda. La ventana emergente que ve ahora le permite seleccionar un widget para agregarlo a su encabezado.
Hay una guía paso a paso sobre cómo crear un área de widgets de WordPress. El objetivo de esta guía es guiarlo a través de los pasos para agregar tantas áreas de widgets como sea posible. Agregar una nueva área de widgets a WordPress implica dos pasos. Al registrar un Área de widget, simplemente le está informando a WordPress al respecto. Una vez que haya registrado un área de widgets, WordPress la agrega como una opción en Apariencia - Widgets en su sección de administración. Con los permisos adecuados, las áreas de widgets adicionales son fáciles de registrar. Usaré el área de widgets de WordPress en esta publicación con dos funciones nativas: barra lateral dinámica e is_active_sidebar.
Hay dos formas de hacer que un área de widget específica aparezca en una página específica. En primera instancia, PHP WordPress debe aplicarse manualmente para colocar áreas de widgets. La segunda opción es usar un complemento de barra lateral como Easy Custom Sidebars. Con este complemento, ya no necesitará usar ningún área de widgets, y se verá una nueva área de widgets dinámicos que mostrará contenido en función de una variedad de factores, como páginas, publicaciones, categorías u otros elementos seleccionables. Es posible que haya trabajado con otras plataformas de CMS, como Joomla, en el pasado, donde estaba acostumbrado a tener una amplia gama de áreas de widgets para elegir. Lo mismo se puede hacer con WordPress, pero con un poco más de esfuerzo. Sin embargo, el resultado será mucho más estructurado y manejable al final. Esta área de widgets no aparecerá en las páginas hasta que la configuremos de tal manera que lo haga.
Cambia el aspecto de tu widget
Además, se puede cambiar la apariencia del widget. Pase el mouse sobre el widget, luego seleccione la pestaña Apariencia de la lista. Al hacer clic en este botón, puede cambiar la fuente, el tamaño y el color de la aplicación.
Código de widget de WordPress
 Crédito: hostpapasupport.com
Crédito: hostpapasupport.comUn widget es un pequeño bloque de contenido que puede colocar en su sitio web. Los widgets generalmente se usan para mostrar información que no es crítica para el contenido principal de su sitio web. Por ejemplo, un widget meteorológico mostraría las condiciones meteorológicas actuales para su ubicación. Para agregar un widget a su sitio web de WordPress, deberá agregar el código del widget a su sitio web. El código de cada widget es diferente, por lo que deberá encontrar el código del widget que desea agregar. Una vez que tenga el código, puede agregarlo a su sitio web yendo a la sección Widgets de su tablero de WordPress.
Agregar widget programáticamente WordPress
Agregar un widget a su sitio de WordPress es una excelente manera de agregar más características y funcionalidades. Hay dos formas de agregar un widget a su sitio: a través del panel de administración de WordPress o agregando el código del widget al archivo functions.php de su tema.
¿Cuál es la mejor manera de mostrar un widget personalizado basado en una plantilla de página personalizada mediante programación? La función The_widget() no funciona correctamente para mí. Creo que funciona con widgets incorporados, pero no estoy seguro de cómo pasarle los parámetros registrados con la función register_sidebar. ¿Cómo puedo hacer eso? El widget debe registrarse y mostrarse solo en la página del producto. Si ya tiene la primera línea de su función en su archivo de funciones, colóquela en el archivo functions.php. Este código se utiliza para mostrar lo anterior en la página llamada Producto, así como el código mencionado anteriormente.
Lista de widgets de WordPress
Un widget de WordPress es un pequeño bloque que realiza una función específica. Puede agregar estos widgets en las barras laterales, también conocidas como áreas listas para widgets en su página web. Los widgets de WordPress se crearon originalmente para proporcionar una forma simple y fácil de usar de brindar al usuario el control del diseño y la estructura del tema de WordPress.
Los widgets de WordPress son componentes de software que permiten a los sitios web agregar una amplia gama de funciones a sus barras laterales. Un calendario, una galería, enlaces a publicaciones recientes y enlaces sociales son solo algunas de las funciones que se ofrecen. Un widget de WordPress, en general, es un componente de la interfaz del sitio web que incluye medios, enlaces de navegación o información adicional no relacionada con la publicación o la página. Con el botón de llamada de WP, puede agregar un widget de botón de clic para llamar a su sitio usando WordPress. Agregar una caja de luz o un widget de mapa en miniatura a su sitio de WordPress es la forma más efectiva de agregar un widget de Google Maps. Puede cambiar el nivel de zoom, así como la imagen utilizada como icono personalizado para el mapa. Además de seleccionar el color, el tamaño, el tipo y la etiqueta del pin del mapa en miniatura, los usuarios también pueden especificar otros detalles.
Google Maps Widget es de uso gratuito, pero viene con algunas características adicionales, como la capacidad de anclar múltiples mapas y la integración de Google Analytics. Este complemento le permite crear campañas de marketing emergentes con un generador de arrastrar y soltar. El complemento de WordPress le permite crear campos personalizados para recopilar testimonios. Con Easy Table of Contents, puede insertar fácilmente una tabla de contenido en páginas, publicaciones o áreas de widgets. Es un complemento de WordPress receptivo que le permite crear y administrar un calendario de eventos. Su sitio web podrá cambiar de idioma utilizando el widget Traductor de idiomas de Google. Simple Social Icons es un complemento gratuito de widgets de WordPress que le permite vincular sus perfiles de redes sociales a su sitio web con widgets de iconos sociales.
Puede agregar un temporizador de cuenta regresiva a sus áreas de widgets, publicaciones o páginas utilizando el temporizador de cuenta regresiva Ultimate. El complemento es compatible con más de 30 plataformas digitales, incluidas Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter y YouTube. GiveWP es un poderoso complemento de WordPress que le permite agregar formularios de donación a las áreas de widgets de su sitio web. GiveWP permite a los usuarios crear formularios de donación personalizados, usar plantillas de formulario de donación o usar formularios de donación heredados. El sistema de administración de donantes de los complementos realiza un seguimiento del historial de actividad de donantes y donaciones. Con el complemento Quiz and Survey Master, puede agregar cuestionarios o encuestas interactivos a su área de widgets de temas. Agregue un widget de pronóstico del tiempo al área de widgets de su sitio web con el widget Weather Atlas gratuito, simple y útil.

Se requiere una licencia para desbloquear todas las capacidades del complemento. Los complementos premium incluyen reCAPTCHA, Flashcards, seguimiento de Google Analytics y publicidad Be Gone. El complemento Widget Importer/Exporter importa sus widgets en función de estos factores: esta función permite que el complemento exporte widgets activos en formato JSON utilizando la extensión propietario.wie en lugar de importarlos directamente al complemento. El archivo de exportación de este complemento incluye todos los archivos de otros complementos. El editor de WordPress Gutenberg se puede usar para agregar un widget a un sitio específico de WordPress. Un widget de WordPress es un componente de un sitio web que ofrece contenido adicional o información distinta del contenido principal de la página o publicación. Las tres formas más comunes de agregar widgets de WordPress a un sitio web son las siguientes: los complementos de widgets se pueden usar para agregar más tipos de widgets y también puede usar su propio código para agregar tipos de widgets. Cuando hay demasiados de ellos en su sitio web, sus visitantes pueden sentirse abrumados o desviados del contenido que están buscando.
Bloques de widgets de WordPress
Los widgets de WordPress se diseñaron originalmente para proporcionar una forma simple y fácil de usar de agregar contenido y funciones a su sitio web. Con el tiempo, se han convertido en una de las características más populares de WordPress.
Ahora hay miles de widgets disponibles, que van desde simples widgets de texto e imagen hasta complementos complejos que ofrecen funciones poderosas como integración de redes sociales, formularios de contacto y funcionalidad de comercio electrónico. Los widgets de WordPress se pueden agregar a cualquier área lista para widgets en su sitio web, incluida la barra lateral, el encabezado y el pie de página.
Los widgets de bloque de WordPress , que han sido objeto de mucha discusión, son la versión más reciente de las características originales de WordPress. Explicamos cómo funcionan los widgets basados en bloques en esta breve guía y le mostramos cómo usarlos de manera eficiente. Algunos de los elementos más importantes deben estar presentes en su sitio antes de que puedan funcionar los widgets de bloqueo. La apariencia está disponible si tiene WordPress 5.8 y un tema compatible. Vea la nueva interfaz para los widgets de bloques a continuación. Vuelva a verificar si alguno de sus complementos no está deshabilitando los widgets de bloqueo si el widget de bloqueo no está allí. Los desarrolladores integrarán gradualmente sus soluciones con la funcionalidad de los widgets de bloque, que actualmente no es compatible con todos los complementos.
Es posible que desee seguir usando los widgets clásicos en algunas situaciones por el momento si aún no los está usando. La forma más sencilla de instalar y activar el complemento Classic Widgets es a través de su panel de WordPress. Cuando lo haya hecho, volverá la interfaz de widgets anterior.
Cómo usar bloques de widgets en WordPress
Usando bloques de widgets, puede crear un sistema de administración de contenido efectivo para WordPress. Muchos de ellos se pueden anidar, apilar, vincular y unir para formar cientos de diseños únicos, lo que los convierte en un conjunto divertido y desafiante. Tendrás la oportunidad de participar en desafíos creativos y divertirte mucho mientras lo haces. En las pantallas de administración de WordPress, seleccione Apariencia > Personalizar en el menú Opciones. Se puede acceder a la pantalla de personalización del widget haciendo clic en el menú de widgets del personalizador de temas. Al hacer clic en la flecha hacia abajo en el Área de widgets, puede ver todas las áreas de widgets que se han registrado. Para agregar un widget, haga clic en el botón Agregar un widget en la parte inferior de la barra lateral. Una vez que haya seleccionado el bloque de widgets, puede personalizarlo como mejor le parezca. Si desea que sus usuarios puedan bloquear ciertos tipos de widgets, instale y active el complemento Classic Widgets. Con la instalación de este complemento, el Editor de bloques de widgets se puede activar o desactivar desactivándolo y activándolo.
Widget de WordPress
Un widget de WordPress es un pequeño bloque que realiza una función específica. Puede agregar estos widgets en las barras laterales, también conocidas como áreas listas para widgets en su sitio web. Los widgets de WordPress se crearon originalmente para proporcionar una forma simple y fácil de usar de dar al usuario el control del diseño y la estructura de la barra lateral.
Un widget es una colección de bloques de contenido que se pueden agregar a las barras laterales, pies de página y otras áreas de contenido de su sitio web. Los menús, las listas de publicaciones populares, los calendarios, los anuncios publicitarios, los íconos sociales, etc., son solo algunos ejemplos de widgets comunes. Puede usar áreas de widgets en el encabezado, pie de página, barra lateral o en cualquier otro lugar de su tema de WordPress para hacer que las publicaciones de su blog sean más relevantes. Después de agregar un widget, el widget mostrará su propio conjunto de configuraciones. Al arrastrar un widget desde el menú de la izquierda hacia la derecha, puede agregarlo a un área de widgets en su sitio. Puede encontrar instrucciones más detalladas en nuestra guía sobre cómo agregar y usar widgets de WordPress.
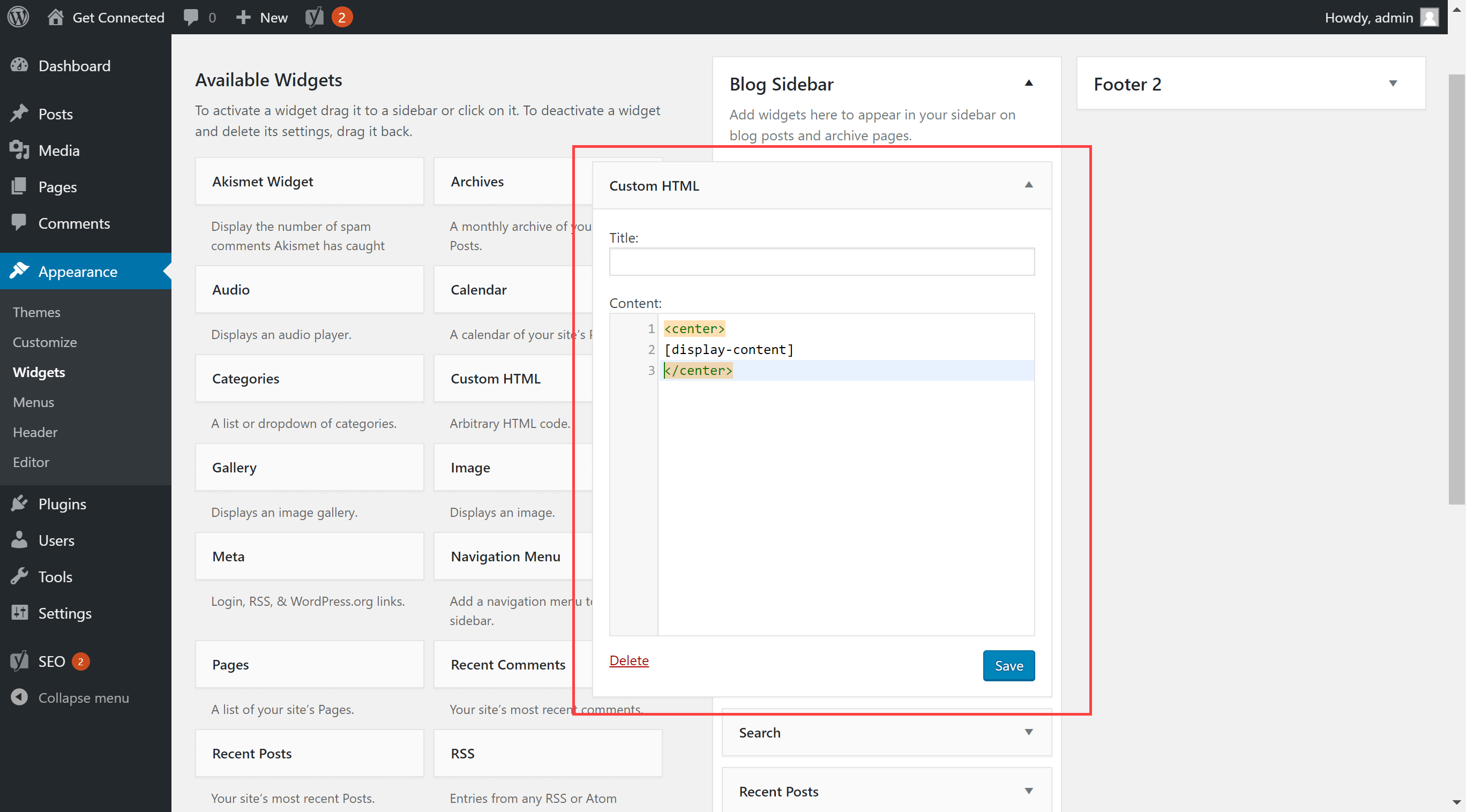
Los widgets HTML le permiten mostrar contenido de otros sitios web más fácilmente. También se pueden utilizar para mostrar contenido que, de lo contrario, sería demasiado largo o prohibitivamente difícil de incluir en el cuerpo de una página si fueran elementos de interactividad. Cuando se trata de usar un widget HTML, hay algunas cosas a tener en cuenta. Antes de importar, asegúrese de que el contenido que está importando tenga el formato correcto. Si está utilizando contenido de terceros, asegúrese de que su código tenga los permisos adecuados. Finalmente, es una buena idea probar su widget antes de instalarlo. Los widgets HTML son una forma excelente de agregar interactividad a una página o de mostrar contenido que sería demasiado largo o difícil de incluir en el cuerpo de la página. Antes de instalar el widget, debe asegurarse de que funcione.
¿Dónde están los widgets en WordPress?
Navegue a Apariencia para encontrar su área de widgets. En su tablero de WordPress, hay widgets de WordPress. Puede averiguar a qué área de widgets tiene acceso haciendo clic aquí. Cuando usa el tema Astra, que incluye la barra lateral, el encabezado y el pie de página, puede agregar widgets en una variedad de lugares.
Elementor: la mejor manera de agregar widgets personalizados a su sitio web
Elementor, una herramienta basada en la web, se puede utilizar para crear widgets personalizados para su sitio web. Un Widget le permite agregarlos a cualquier página de su sitio web. Se pueden usar para agregar funcionalidad a su sitio web agregando datos dinámicos, por ejemplo, o para agregarle texto. También es sencillo personalizar las plantillas de widgets para que satisfagan sus necesidades específicas. Agregar elementos a su sitio web es una excelente manera de agregar extras y personalizarlo.
Sección de widgets de la barra lateral
Una sección de widgets de la barra lateral es una barra lateral en un sitio web que contiene widgets. Los widgets son pequeños fragmentos de código que agregan funcionalidad a un sitio web. Se pueden usar para mostrar contenido, permitir que los usuarios interactúen con el sitio o proporcionar una forma para que los usuarios personalicen su experiencia.
Agregue y edite barras laterales con widgets de WordPress Es una excelente manera de agregar funcionalidad y contenido adicionales a su sitio web mediante el uso de barras laterales. Una barra lateral es un área con widgets de su sitio web de WordPress donde puede mostrar contenido que no está directamente relacionado con la página principal. Las barras laterales de su sitio web serán diferentes según el tema de WordPress que seleccione. Hay varias formas de cambiar el texto del título del widget o eliminarlo por completo. Si desea más widgets que los que se incluyen con Vanilla WordPress, puede usar un complemento de widget de WordPress. Hay una serie de widgets integrados disponibles en WordPress, pero también puede instalar complementos para agregar más. La siguiente sección le mostrará cómo crear una nueva barra lateral personalizada con el complemento gratuito de barras laterales personalizadas.
Cuando crea una barra lateral personalizada, no podrá verla en su sitio web hasta que le proporcione su propia URL. Es una buena idea elegir la ubicación y el propósito de esta barra lateral en su sitio web. Si solo está mirando Publicaciones, es posible que desee elegir el Pie de página 1 para las Publicaciones, mientras que el Pie de página 2 para todas las Publicaciones clasificadas como Noticias. Una vez que haya terminado de configurar su barra lateral, vaya a la página Guardar cambios y guárdelo.
El poder de las barras laterales
También es posible usar una barra lateral para mostrar contenido que de otro modo estaría limitado a un área pequeña en una página. Es posible que una barra lateral incluya una lista de publicaciones de blog o una colección de imágenes.
Las barras laterales, además de mantener informados a sus usuarios, pueden ser una forma efectiva de organizar sus aplicaciones. Hacer un seguimiento de sus actividades diarias puede ser más fácil si les proporciona un lugar para almacenar su información. Las pantallas de la barra lateral también pueden ser una excelente manera de promocionar su tema o contenido. Colocar contenido en una barra lateral de su sitio web aumenta las posibilidades de que su sitio obtenga más tráfico.
Las barras laterales pueden ser una herramienta extremadamente poderosa para un tema. Al incluir una barra lateral en su tema, puede proporcionar a sus usuarios un lugar para almacenar información y promocionar su contenido y tema. Las barras laterales son una excelente manera de mantener a sus usuarios informados y organizados.
