Adobe Illustrator: el editor de gráficos vectoriales estándar de la industria
Publicado: 2022-12-20Adobe Illustrator es un editor de gráficos vectoriales desarrollado y comercializado por Adobe Inc. Fue lanzado por primera vez en 1987 y se ha convertido en el editor de gráficos vectoriales estándar de la industria. PGF es un formato de gráficos portátil desarrollado por Adobe. Se basa en el lenguaje PostScript y se puede utilizar para crear gráficos vectoriales que se pueden escalar a cualquier tamaño sin perder calidad. Los archivos PGF generalmente se guardan en formato EPS y se pueden abrir en cualquier editor de gráficos vectoriales.
¿Adobe Illustrator puede crear archivos Svg?

Adobe Illustrator es capaz de convertir archivos SVG en archivos PostScript. SVG le permite crear gráficos que son más detallados y precisos que los creados con Adobe Photoshop o Adobe Inkscape . Se pueden editar con un programa basado en vectores, como Illustrator, y luego exportarse como imagen o PDF.
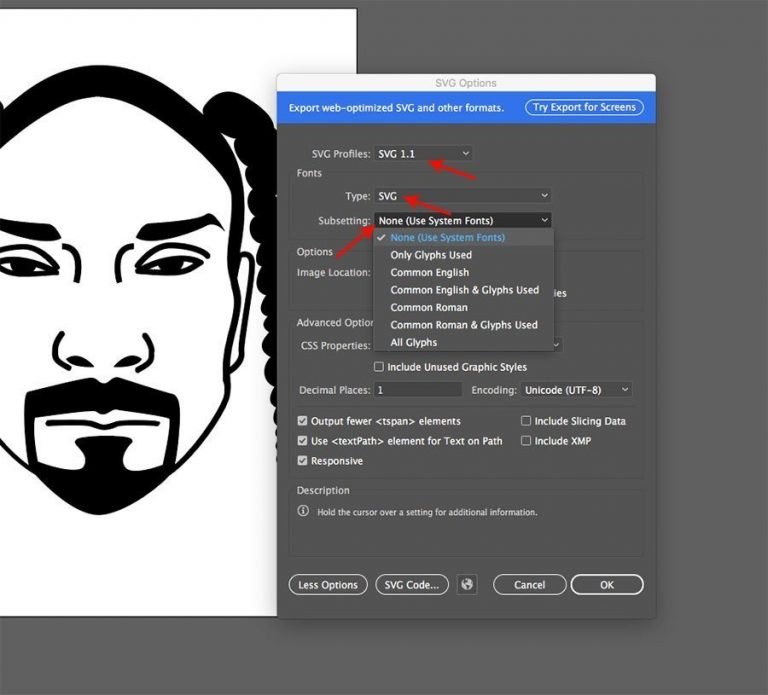
Los archivos de gráficos vectoriales escalables (archivos SVG) y otros archivos de gráficos se pueden crear con Adobe Illustrator. Si sabe cómo codificar y se siente cómodo con él, puede codificarlo usted mismo. Al crear un SVG, hay algunas cosas a tener en cuenta y tener en cuenta. En Opciones avanzadas, elija Atributos de presentación o Todos los glifos para colocar la fuente que usó en el archivo. Si desea que su archivo SVG sea más accesible para los lectores de pantalla, puede aprender cómo hacerlo más accesible en nuestro tutorial Cómo hacer que su archivo SVG sea accesible para los lectores de pantalla. Puede crear un archivo svg que responda al tamaño haciendo clic en Aceptar en la esquina inferior derecha.
Los SVG se pueden usar de varias maneras. El diseño de logotipos, iconos, botones e ilustraciones son ejemplos de diseño web y de aplicaciones. También hay disponible un potente lenguaje de secuencias de comandos, que se puede utilizar para crear diagramas de flujo y diagramas.
Al crear logotipos, iconos, botones e ilustraciones para sitios web y aplicaciones, puede utilizar este versátil editor gráfico. Este programa se puede utilizar para crear diagramas y diagramas de flujo.
¿Qué programa de Adobe crea archivos Svg?
Para ser claros, Photoshop es un editor de gráficos de trama, por lo que se usa para crear y editar archivos SVG, que luego se editan con Adobe Illustrator, un editor de gráficos vectoriales.
¿Puedo usar Adobe Illustrator para Cricut?
Puede usar la gama completa de herramientas de Adobe Illustrator para crear y modificar sus diseños y luego cargarlos en Cricut Design Space. Las imágenes básicas y vectoriales son las más comunes. Illustrator es un programa de vectores que puede guardar archivos como.
¿Qué programa de Adobe es mejor para Svg?

No existe una respuesta única para esta pregunta, ya que el mejor programa de Adobe para SVG depende de las necesidades específicas del usuario. Sin embargo, algunos de los programas de Adobe más populares para SVG incluyen Adobe Illustrator, Adobe Photoshop y Adobe InDesign.
El Inkscape de código abierto le permite crear gráficos vectoriales de última generación. Antes de la adquisición de Macromedia por parte de Adobe, era uno de los defensores más destacados de SVG. Batik es un programa Java que admite casi todas las funciones de SVG 1.1, así como algunas funciones que se planificaron originalmente para 1.2. ImageMagick es una herramienta de procesamiento de imágenes de línea de comandos muy conocida. Debido a que está diseñado para navegadores modernos, incluye nuevas características como enmascaramiento, recorte, patrones, degradado completo y representación en grupo. Además de xfig y gnuplot, ambas herramientas populares de trazado se pueden usar para exportar datos como SVG. JSXGraph está disponible para su uso con VML, SVG y lienzo, lo que le permite crear gráficos en la Web.
¿Qué significa Svg en Illustrator?
La creación de un archivo de gráficos vectoriales escalables (archivo SVG) o un archivo de gráficos vectoriales escalables (archivo de gráficos SVG) para su sitio web se puede hacer en cuestión de minutos con herramientas de diseño simples como Adobe Illustrator, Photoshop o Corel Draw.
Hay varias formas de sacar SVG de Illustrator. El archivo es un ejemplo de una exportación, que se puede exportar y exportar como... Si desea que su web funcione mejor, optimice el archivo SVG. A diferencia de una versión lista para la web, los archivos de Illustrator guardados pueden contener un tamaño de archivo varios órdenes de magnitud mayor. Esto puede hacer que la web sea un lugar mucho más efectivo para trabajar. Es sorprendentemente fácil exportar archivos SVG que están listos para la web. Los archivos no contienen ningún tipo de documento extraño, metadatos o archivos propietarios de Illustrator. Illustrator ahora admite una función de archivo para exportar imágenes digitales desde la versión CC 2017, e incluye un método para exportar imágenes digitales llamado Exportar para pantallas... Podemos seleccionar varias partes de nuestra obra de arte y exportarlas haciendo clic en Editar. Usando el mismo sistema que Exportar, debería producir resultados optimizados para la web debajo del capó. También hay un panel de Exportación de activos, que le permite arrastrar y soltar las ilustraciones que desea generar por separado.

Uno de los beneficios de usar SVG es que es totalmente compatible con todos los principales navegadores. El resultado es que puede crear hermosos gráficos de alta calidad sin preocuparse por los problemas de compatibilidad. También es muy fácil de aprender y se puede utilizar para crear gráficos complejos de forma rápida y sencilla.
Si está buscando un formato de gráficos que sea versátil y fácil de usar, debería considerar usar sva.
Los beneficios de Svg para ilustradores
Illustrator es un ilustrador excelente porque se puede editar, se puede exportar como imagen o PDF y es un archivo vectorial, lo que significa que se puede reducir o aumentar sin perder resolución.
¿Illustrator exporta a Svg?
Puede exportar el archivo como SVG yendo a Archivo > Exportar > Exportar como. Después de hacer clic aquí, aparecerá un nuevo cuadro de diálogo, que puede usar para seleccionar SVG. Si desea exportar un rango específico de tableros, haga clic en el cuadro Usar tableros.
Los archivos gráficos en SVG son visualmente nítidos, tienen un tamaño de archivo más pequeño y tienden a ser más similares a JPG. Al exportar una imagen como SVG, asegúrese de elegir el formato: Archivo. Puede cambiar algunas de sus preferencias haciendo clic aquí. Después de hacer clic en Exportar, accederá a una imagen que se ha convertido al formato de archivo .sva.
Archivo SVG
Un archivo SVG es un archivo de gráficos que utiliza un formato gráfico vectorial bidimensional. El formato está basado en XML y utiliza el formato de gráficos vectoriales estándar W3C.
Las imágenes se ven geniales independientemente del tamaño gracias a un formato digital llamado SVG. Los formatos están optimizados para los motores de búsqueda, suelen ser más pequeños que otros formatos y pueden ser dinámicos. Esta guía explica qué son estos archivos, cuándo puede usarlos y cómo comenzar a crear un SVG. Debido a que las imágenes más grandes tienen una resolución fija, cuanto mayor sea el tamaño de la imagen, menos precisa será. Para almacenar una imagen, un formato de gráfico vectorial almacena un conjunto de puntos y líneas. XML es un lenguaje de marcado que permite el intercambio de datos digitales. Los archivos XSL incluyen códigos XML para las formas, los colores y el texto que componen una imagen.
El código XML no solo es agradable a la vista, sino que también lo hace muy poderoso en el desarrollo de sitios web y aplicaciones web. Independientemente de cuán grandes o pequeños sean, se pueden expandir o encoger al tamaño deseado. Un SVG siempre tiene el mismo tamaño y tipo, independientemente de su tamaño o tipo de visualización. En general, un SVG carece del detalle de una imagen rasterizada. Debido a las muchas características de los SVG, los diseñadores y desarrolladores pueden realizar cambios significativos en sus diseños. El Consorcio World Wide Web desarrolló el formato de archivo en colaboración con la comunidad de diseño gráfico. Un SVG es un archivo de texto que los programadores pueden buscar en minutos con solo escribir el código XML en sus navegadores.
Debido a su naturaleza dinámica, HTML y CSS se pueden usar para cambiar la apariencia de los SVG. Los gráficos que se pueden escalar dinámicamente son útiles para una amplia gama de propósitos. Se pueden crear usando un editor de gráficos por una variedad de razones, que incluyen flexibilidad, interactividad y simplicidad. Existen numerosas variables a considerar al seleccionar un programa, incluidas sus limitaciones y la curva de aprendizaje. Consulte algunas opciones para ver si las herramientas valen el costo de una suscripción gratuita o de pago.
Las ventajas de usar SVG sobre otros formatos de archivos vectoriales son numerosas. Los archivos SVG se pueden cambiar de estilo para que se vean más grandes o más pequeños, lo que los hace ideales para imágenes con requisitos de escala o rotación. Debido a que están diseñados específicamente para uso web, no funcionan bien en proyectos de impresión a gran escala. La mejor versión es la que cabe en la pantalla más grande de una computadora. Debido a que los archivos SVG son más pequeños que otros formatos de imágenes vectoriales, son más fáciles de descargar y cargar en Internet. Se pueden editar con cualquier software de gráficos vectoriales, lo que permite crearlos y modificarlos fácilmente. Con el formato SVG, puede crear logotipos, iconos e ilustraciones simples. Además, es una excelente herramienta para generar diagramas y diagramas de flujo.
¿Qué es un archivo Svg?
¿Qué es el vector sva? Scalable Vector Graphics (SVG) es un formato de archivo vectorial compatible con la web para crear gráficos. Un archivo vectorial, a diferencia de un archivo ráster basado en píxeles como JPEG, almacena imágenes basadas en puntos y líneas en una cuadrícula en lugar de un tipo específico de archivo ráster.
¿Qué programa abre un archivo Svg?
Todos los navegadores populares, incluidos Google Chrome, Firefox, IE y Opera, pueden generar imágenes SVG. Los editores de texto simples, así como los editores de gráficos avanzados como CorelDRAW, también son capaces de manejar archivos SVG.
¿Es el archivo Svg lo mismo que Png?
Aunque los PNG son capaces de realizar resoluciones muy altas, no se pueden expandir indefinidamente. Los archivos vectoriales , por otro lado, se componen de una compleja red matemática de líneas, puntos, formas y algoritmos. Debido a que pueden expandirse a cualquier tamaño sin perder su resolución, son fácilmente adaptables.
¿Svg es mejor que Png?
Si desea crear imágenes vectoriales, mantenga el proceso simple. Si tiene imágenes detalladas, use PNG. Sin embargo, debido a su escalabilidad y baja calidad, los SVG son mejores para diseños web receptivos y listos para retina.
