Adobe Photoshop y archivos SVG
Publicado: 2022-12-23Si está intentando agregar una capa SVG en Adobe Photoshop y no aparece, es probable que esté utilizando una versión anterior del software. El formato SVG se introdujo por primera vez en Photoshop CC 2015.5, por lo que cualquier versión anterior no podrá leer ni importar archivos SVG.
Si desea utilizar SVG, asegúrese de tener el atributo *img src=image. Parece ser una imagen svg o una imagen de fondo CSS, y todo parece estar correctamente vinculado y correcto, pero el navegador no lo muestra, lo que puede deberse a un tipo de contenido incorrecto en su servidor.
Si un código fuente svg no incluye un valor para el atributo, el navegador Chrome no lo mostrará. Puede cambiar su código fuente SVG y agregar un valor para el atributo de ancho.
¿Por qué Svg no aparece en WordPress?

Hay algunas razones posibles por las que un archivo SVG podría no aparecer cuando intenta verlo en WordPress. Puede ser que el archivo esté dañado o que el servidor en el que está alojado WordPress no tenga los permisos necesarios para mostrar archivos SVG. Otra posibilidad es que tu tema de WordPress no sea compatible con archivos SVG. Si no está seguro de cuál es el problema, puede intentar pedir ayuda en los foros de soporte de WordPress.
WordPress le permite utilizar una amplia gama de formatos de imagen, incluidos PNG, JPG y GIF. A diferencia de los archivos JPEG y PNG, que son imágenes rasterizadas, los archivos de gráficos vectoriales escalables son en escala de grises. La desventaja de usar SVG es que son bien conocidos por sus problemas de seguridad. Los archivos vectoriales se componen de un formato vectorial y se pueden escalar a cualquier tamaño o dimensión. Los archivos JPG y PNG suelen tener un tamaño mayor que este tipo de archivo. Debido a que su arquitectura no incluye píxeles, guardan mucha información al usar vectores en lugar de píxeles. Cuando se trata de imágenes de alta calidad, no es fácil usar archivos SVG.
A pesar de que tienen un tamaño de archivo más grande, proporcionarán una imagen de menor calidad que los JPG y PNG. Si tiene imágenes grandes con muchos detalles, como publicaciones de blog, debe seguir usando JPG o PNG. Cuando ya tiene una versión de píxeles existente de una imagen, puede usar Vector Magic para convertirla en un vector. Hay varias bibliotecas en línea donde puede encontrar iconos vectoriales gratuitos para su sitio web de WordPress. Después de descargar un archivo vectorial, podrá abrirlo en una variedad de navegadores web para ver cómo se ve. En Gutenberg, puede personalizar el tamaño de la imagen, el texto ALT y la estructura de la URL, así como otros aspectos, mediante el uso del complemento SVG Support. Es fácil de usar y no se requieren configuraciones adicionales.
Si no quieres usarlo, por favor no lo hagas. Un complemento para crear una solución de soporte SVG es fácil de crear. Para empezar, WordPress debe estar habilitado. Solo se requiere el archivo functions.php en el sistema de archivos de su tema para el soporte de usesvg. Tenga en cuenta que esto no incluye la desinfección de archivos, lo que puede provocar problemas de seguridad graves. Antes de habilitar manualmente la compatibilidad con SVG, definitivamente debería probar iThemes Security Pro, que es gratuito y está disponible para los complementos de seguridad de WordPress.
Si la opción SVG no está disponible, puede usar la exportación heredada para que el formato esté disponible yendo a Photoshop > Preferencias > Exportar y marcando la casilla junto a "Usar exportación heredada como". Para usar imágenes SVG directamente en documentos HTML, incluya la etiqueta *svg en el cuerpo. Puede hacerlo abriendo la imagen SVG en el código VS o un IDE preferido y copiando el código y péguelo dentro del elemento del cuerpo en su documento HTML. Si todo va bien, la demostración a continuación debería verse exactamente como la suya.
Cómo solucionar problemas de Svg en Elemento
Existen algunas posibilidades de por qué ocurre esto. Si está utilizando un SVG, es posible que deba formatearlo. Si el archivo tiene alguna etiqueta, debe estar bien formado y etiquetado correctamente.
Si su SVG no se carga correctamente, podría ser un problema. Compruebe si ha subido el archivo correctamente utilizando el método y la ubicación correctos.
Si no tienes Elementor, puede que tengas un problema con tu SVG. Asegúrese de que su archivo SVG sea compatible con XML y que Elementor esté actualizado.
Si continúa teniendo problemas con los archivos SVG, puede considerar usar un complemento de WordPress. Algunos están disponibles actualmente, y todos funcionan de manera similar. Para encontrarlos, puede usar el repositorio de complementos de WordPress para buscar complementos de Silverlight. Una vez que haya encontrado el complemento que funcione para usted, complete el formulario en la página del complemento con los detalles, luego haga clic en el botón "agregar nuevo".
Si no puede resolver el problema usted mismo, puede comunicarse con el desarrollador de Elementor.
¿Cómo abro capas Svg?

Hay algunas formas diferentes de abrir capas SVG. Una forma es usar un programa de edición de vectores como Adobe Illustrator, Inkscape o CorelDRAW. Otra forma es utilizar un programa de edición de tramas como Photoshop o GIMP. Finalmente, puede usar un editor de texto como Notepad ++ para abrir y editar el código SVG directamente.
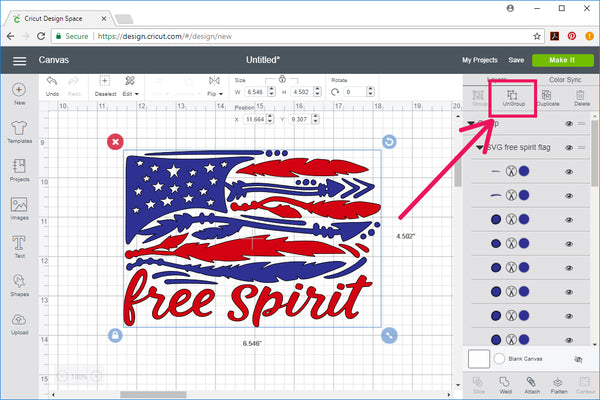
En este tutorial, le mostraré cómo usar Photoshop para abrir gráficos vectoriales escalables (SVG). Adobe Illustrator se utiliza normalmente para crear y editar documentos. En algunos casos, sin embargo, se puede requerir información adicional. Puede usar Photoshop para guardar sus archivos SVG. Es posible abrir una cuenta en línea de dos maneras. Este archivo puede ser una capa rasterizada o puede ser una capa vectorizada. Ubique el archivo que desea colocar en la esquina inferior derecha seleccionándolo en la ventana que se abre.
Si la capa vectorial está activada, será visible en la apertura de la capa. Puede arrastrar la imagen para cambiar su tamaño o para cambiar su resolución. Para rasterizar una capa, haga clic derecho sobre ella y seleccione Rasterizar capa. Las capas ráster están formadas por rutas, por lo que se denominan píxeles. Un camino se compone de fórmulas matemáticas que permiten manipular la imagen. Es posible escalar una capa vectorial a cualquier tamaño sin causar elementos borrosos. Los diseñadores pueden usar este método para crear logotipos e íconos que se pueden ampliar al tamaño más grande sin dejar de ser claros y nítidos.

La pestaña Cortar se usa para cortar el archivo SVG. Puede elegir la capa que desea cortar, así como el tipo de corte que desea. Puede elegir varias capas para cortar de una hoja a la vez, o puede elegir el corte que desee.
La casilla de verificación Conservar capas se puede utilizar para garantizar que las capas estén presentes en el archivo. Para eliminar capas, desmarque la casilla Conservar capas y luego haga clic en el botón Eliminar capas.
¿Un archivo Svg tiene capas?
Una "capa" no es una característica de SVG, ni existe un concepto de profundidad. Debido a que SVG no es compatible con la propiedad de índice z de CSS, las formas solo se organizan en el plano x/y. El orden de profundidad de los elementos está determinado por el orden codificado en el que se colocan. Debido a que los cuadrados morados aparecen primero en el código, deben representarse primero.
¿Puedo abrir Svg en Photoshop?
A pesar de que muchos programas gráficos admiten archivos SVG, Photoshop no es uno de ellos. Permite a los usuarios abrir y ver el contenido de un archivo SVG, pero no puede editarlo ni guardarlo de forma nativa.
¿Puedo editar archivos Svg en Photoshop?
En Photoshop, simplemente seleccione el archivo SVG del menú Archivo. Photoshop convertirá automáticamente cualquier imagen en una imagen de píxeles para que pueda editarla como cualquier otra imagen.
¿Por qué Svg no aparece en Chrome?
Una posible razón por la que un archivo SVG podría no aparecer correctamente en Chrome es que el archivo no está codificado en UTF-8. Los archivos SVG deben codificarse en UTF-8 para que se muestren correctamente en todos los navegadores. Otra posible razón es que el archivo no se entrega con el tipo MIME correcto. Los archivos SVG deben servirse con el tipo MIME "image/svg+xml" para que se muestren correctamente en todos los navegadores.
Como miembro de Treehouse Community, puede conocer a otros desarrolladores, diseñadores y programadores en todos los niveles de habilidad para discutir ideas y soluciones. Nuestros estudiantes y ex alumnos ahora pueden hacer amigos para toda la vida en la comunidad. Los estudiantes que se inscriban en el servicio por primera vez tendrán acceso a un período de prueba gratuito de siete días. Tendrás acceso a una comunidad de personas afines y miles de horas de contenido. Tiene una alta calificación de compatibilidad del navegador. Si desea que su imagen se comporte como una imagen, puede establecer el centro de la imagen en un margen explícito, como se muestra en la Figura 1; o puede configurar la visualización del div en línea si desea que se comporte como una imagen. Si esto no resuelve el problema o ya lo hiciste, ¿podrías pegar el código que usaste para colocar el svg?
Si usa SVG (soporte básico) en su sitio web o aplicación web, puede volver a verificar la URL usando LambdaTest en Google Chrome 94 para probarla. Deberías poder usar las funciones.
La creación de gráficos que se pueden usar en sitios web y aplicaciones web es simple con el soporte básico de SVG (soporte simple). Se pueden crear gráficos que son fáciles de ver y navegar utilizando este soporte. Puede crear logotipos, íconos y otros gráficos que se pueden usar en su sitio web o aplicación web usando este programa.
Google Chrome y Svg
Puede habilitar un polyfill si desea utilizar funciones SVG que aún no son compatibles con Google Chrome. El polyfill Chrome SVG de Nicolas Gallagher es una buena opción.
¿Por qué Svg no es una opción en Photoshop?
Hay varias razones por las que SVG no es una opción en Photoshop. En primer lugar, SVG es un formato de gráficos vectoriales y Photoshop es principalmente un editor de gráficos de trama. En segundo lugar, los archivos SVG suelen ser mucho más grandes que los archivos ráster, por lo que pueden ocupar mucho espacio en disco y memoria. En tercer lugar, Photoshop no tiene soporte integrado para editar archivos SVG. Finalmente, muchos usuarios de Photoshop no están familiarizados con SVG, por lo que no podrían usarlo de manera efectiva.
Scalable Vector Graphics, o SV, es el marco para la creación de gráficos vectoriales. Los gráficos descriptivos, en lugar de píxeles, se describen mediante formas matemáticas. Se pueden escalar a cualquier tamaño, por pequeño que sea, sin comprometer su calidad. Puede usar un editor SVG , como Inkscape o Adobe Illustrator, o puede generar y editar uno propio.
Adobe Photoshop no admite archivos Svg
Adobe Photoshop no admite archivos SVG en absoluto. Illustrator puede exportar archivos SVG, pero normalmente contendrán más datos de imágenes vectoriales que datos de imágenes ráster. Primero debe descargar o crear un archivo SVG para poder usarlo en Photoshop. Si abre el archivo en Photoshop y presiona el botón Abrir, el programa lo convertirá automáticamente en una imagen de píxeles. También puede insertar un código de inserción directamente en su código HTML para editar la imagen como lo haría normalmente con cualquier otro archivo. Cuando desee convertir una imagen PNG a SVG en Photoshop, puede usar el elemento de menú Imagen > Convertir a capa de imagen. La imagen resultante tendrá un tamaño PNG, pero también estará en formato .sva.
Complemento SVG de Photoshop
Adobe Photoshop es un editor de gráficos de trama desarrollado y publicado por Adobe Inc. para Windows y macOS. Fue creado originalmente en 1988 por Thomas y John Knoll. Desde entonces, el software se ha convertido en el estándar de la industria para la edición de gráficos de trama, hasta el punto de que su nombre se ha convertido en una marca comercial genérica. Photoshop puede editar y componer imágenes rasterizadas en múltiples capas y admite máscaras, composición alfa y varios modelos de color, incluidos RGB, CMYK, CIELAB, color directo y duotono. Photoshop utiliza sus propios formatos de archivo PSD y PSB para admitir estas funciones. Además de los gráficos de trama, Photoshop tiene capacidades limitadas para editar o representar texto, gráficos vectoriales, gráficos 3D, video y animación.
Adobe Illustrator es un formato de archivo vectorial compatible con SVG. Adobe Creative Suite puede requerir que los usuarios abran este tipo de archivo en otras aplicaciones de Adobe, como Photoshop. La solución más sencilla es utilizar la herramienta de terceros conocida como SVG Kit . Una vez que haya iniciado InDesign o Photoshop, elija un archivo SVG para guardar.
Adobe Photoshop puede exportar archivos png a Svg
Los archivos PNG se pueden convertir a SVG con Adobe Photoshop. Aunque Photoshop se puede usar para la edición de vectores, no se puede usar para la edición de imágenes. Como resultado, el sistema no puede editar ni crear archivos SVG directamente. En cambio, Photoshop puede aprovechar el códec al convertir archivos PNG en SVG.
