Presentamos la pestaña avanzada de WidgetKit para presentar su contenido de manera organizada
Publicado: 2023-01-16¿Alguna vez te has preguntado por qué tu sitio web pierde cientos o miles de visitantes?
La investigación muestra que el diseño del sitio web tiene una influencia del 75% en la credibilidad de un sitio web, y aquí tener un contenido desorganizado puede dañar mucho el diseño de su sitio web.
El único propósito de su sitio web debe ser atraer clientes, alentarlos a interactuar con el contenido y, finalmente, convencerlos de que compren.
Pero si no está bien organizado y deliberadamente no logra atraer/servir al cliente, puede perder visitantes potenciales. Esto eventualmente le costará una pérdida en ventas e ingresos simultáneamente.
Entonces, ¿cuál es la solución, entonces? Debes presentar tu contenido de manera organizada, así de simple.
Ahora, si posee un sitio web de WordPress y desea organizar su contenido de manera más efectiva ahorrando espacio, entonces usar un diseño de diseño con pestañas en su sitio web puede cambiar las reglas del juego.
La pestaña Avanzado le permite organizar su contenido y brindar a sus usuarios una excelente experiencia de navegación. Además, le ayuda a mantener el interés de sus lectores.
En este artículo, repasaremos los beneficios de la pestaña avanzada para WidgetKit y le mostraremos cómo usarlos para presentar su material generosamente.
¿Qué es la pestaña Avanzado?
La pestaña avanzada es una sección o widget de WidgetKit que le permite cambiar el diseño de sus páginas y publicaciones con configuraciones de diseño avanzadas.
Puede agregar CSS personalizado, establecer márgenes y relleno, ajustar colores y cambiar la apariencia general de la página. Además, aproveche otras opciones avanzadas, como tamaños de fuente personalizados, animaciones y más.
La mejor parte de la pestaña avanzada es que le permite representar de manera concisa una gran cantidad de información dentro de un campo pequeño. Si desea agregar una sección con pestañas, el widget de pestaña avanzada le permite hacerlo en cualquier parte de su sitio de WidgetKit.
Por qué debería usar la pestaña Avanzado para WidgetKit
Asegurarse de que su diseño esté limpio y ordenado es el componente más crucial de la arquitectura web. Un sitio web bien organizado optimizó la navegación fluida y simplificó el proceso de creación posterior a través de la pestaña Avanzado.
Analicemos algunos de los puntos clave por los que debería usar la pestaña Avanzado para WidgetKit:
- Con la pestaña Avanzado, puede organizar contenido extenso en secciones manejables. Debe hacer clic en cada pestaña y la información dentro de esa sección aparecerá en el proceso. Como resultado, el diseño con pestañas ahorra mucho espacio y facilita la navegación para sus visitantes.
- No necesita soportar el dolor de desplazarse por toda la página para encontrar la información que desea. Según la investigación, es más probable que las personas se queden y vean lo que tienes para ofrecer cuando usas este diseño. Como resultado, aumenta significativamente las tasas de conversión de los consumidores.
- Obtendrá más flexibilidad para separar su contenido en pestañas como Descripción general, Características, Especificaciones, Reseñas y muchas otras.
- Si está utilizando Elementor Page Builder, debe haber notado que proporciona la función 'Tab' de forma predeterminada. Puede usar este widget para diseñar un buen diseño con pestañas para su contenido. Este elemento ciertamente puede cubrir su requerimiento básico.
- Si desea ampliar su funcionalidad y agregar más opciones, debe probar el elemento 'Pestañas avanzadas' que ofrece la pestaña avanzada para WidgetKit.
Características clave de un vistazo
- El título y la descripción de navegación también están disponibles
- Puede agregar cualquier contenido
- Puede agregar cualquier imagen al contenido
- Puede agregar una imagen individual
- Puede agregar cualquier elemento o sección
- La pestaña se puede utilizar como acordeón.
- Tiene un control receptivo para todos los navegadores y dispositivos.
- Organizado y fácil de navegar
- Fácil de personalizar
- Direcciones superior, izquierda y derecha / Los diseños horizontal y vertical también están disponibles
- Se puede utilizar cualquier biblioteca de iconos integrada o icono SVG
- Diseño de diseño anidado
- Encabezado personalizado
Cómo puede agregar una pestaña avanzada en su sitio web
Primero, para usar la pestaña Avanzada, debe asegurarse de tener WidgetKit activado en su sitio web de WordPress. Entonces podrás aplicarlo a tu sitio web. Ahora vamos a guiarlo a través de cómo puede personalizarlo según sus preferencias.

Configurar pestaña de contenido
La pestaña Avanzado admite dos diseños diferentes, que puede elegir entre las pestañas Horizontal y Vertical. Luego, puede proporcionar a cada una de sus pestañas un título y una descripción y elegir un icono si lo desea.
Además de eso, puede configurar su 'Tipo de contenido' preferido para pestañas individuales. Por ejemplo, puede usar su propio contenido de texto personalizado, puede usar una plantilla guardada para mostrar o puede configurar una imagen para su contenido.
Además, puede elegir uno de ellos para que aparezca en la carga de la página activando el interruptor 'Activo como predeterminado'.
Además, puede agregar tantos 'Elementos de pestaña' como desee. También puede cambiar el estilo del texto y agregar varias imágenes a sus pestañas. Puede agregar un encabezado activando la opción de encabezado. El título de la pestaña y la posición del icono de la pestaña se pueden cambiar desde la sección Opciones. La pestaña Avanzado también tiene la opción Acordeón. Puede habilitar esta opción si desea mostrar su contenido cuando se hace clic en un botón.
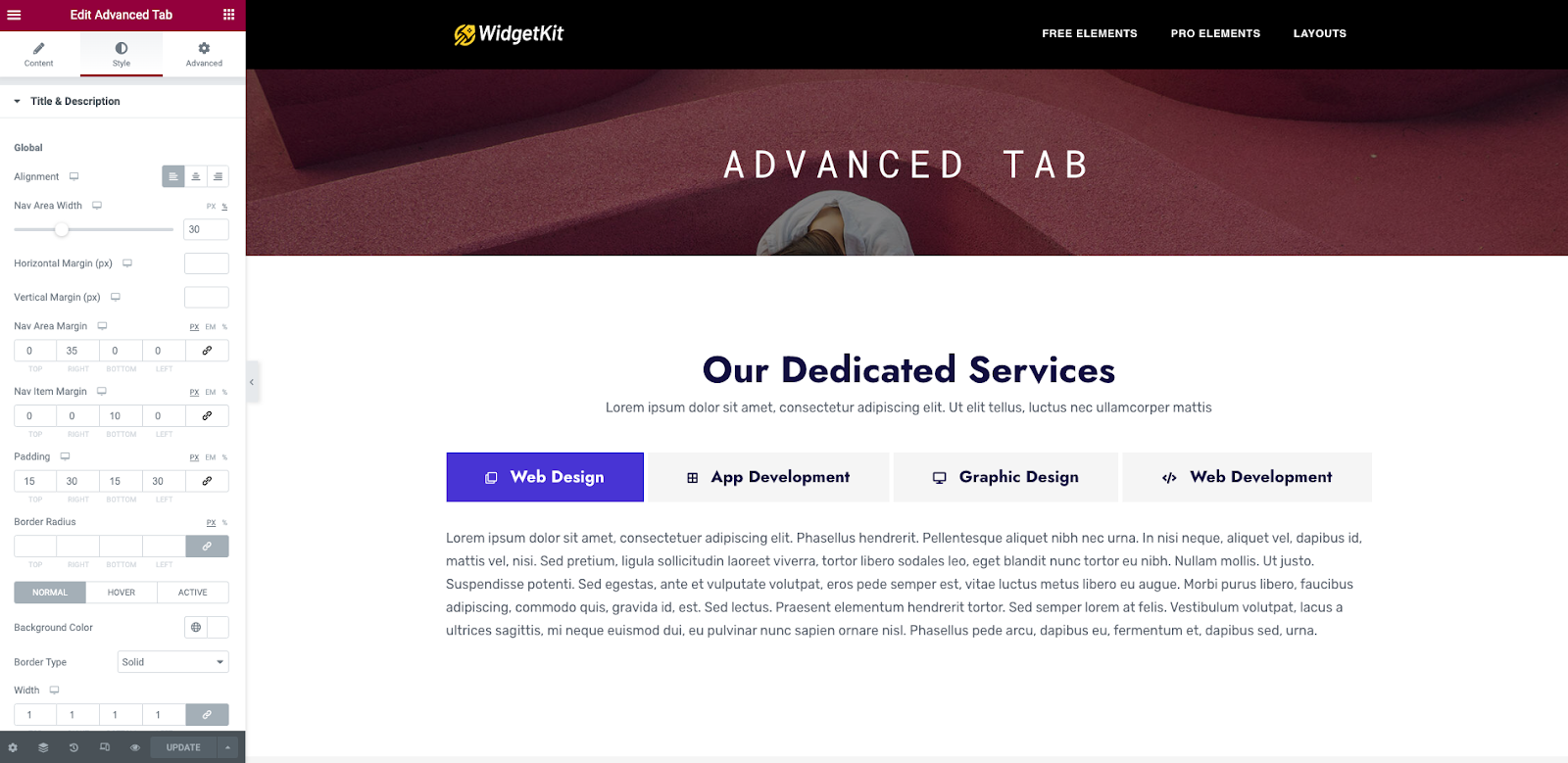
Ficha Configurar estilo 
Al cambiar a la pestaña 'Estilo', puede realizar cambios en la pestaña, el contenido y el estilo del título, entre otras opciones.
La pestaña Avanzado le permite modificar los estilos de fuente, los esquemas de color y las alineaciones de las funciones.
Gracias a su capacidad de respuesta, incluso puede obtener una vista previa de la apariencia de su diseño para todos los dispositivos en tiempo real.
Configurar pestaña avanzada
Puede hacer cambios más hermosos a su contenido seleccionando la pestaña 'Avanzado'. Con esta opción, puede agregar atractivos efectos de movimiento y efectos de desplazamiento a su contenido.
Además de eso, puede hacer diseño de fondo y diseño de borde. Puede definir cómo se ve su diseño antes de pasar el cursor sobre una pestaña. Puedes agregar una imagen en el fondo.
Además, puede agregar atributos y CSS personalizado a su contenido para hacer que su diseño sea más hermoso.
Gastos esperados
Una vez que haya terminado con la configuración y el estilo de la pestaña Avanzado, obtendrá el resultado deseado. Debido a su facilidad de capacidad de personalización, incluso puede venir
con su diseño único e ideas. Por lo tanto, le permite mostrar su creatividad y construir una increíble sección con pestañas para su sitio web.
Si posee un sitio web de comercio electrónico, puede usar la 'Pestaña avanzada para WidgetKit' para la tienda de comercio electrónico. Implementar el diseño de una sección con pestañas en la página del producto sería un ejemplo ideal.
Para este escenario, la mejor práctica es dividir su contenido en pestañas como Descripción general, Características, Especificaciones, Reseñas y muchas más. Simplemente haciendo clic en cada uno de ellos, los consumidores accederán fácilmente a información clave sobre el artículo que están comprando o buscando.
Este sorprendente widget le permitirá crear un sitio web con un diseño atractivo y encantador y aumentar el tráfico del sitio web.
Terminando
La atención de tus visitantes puede verse dramáticamente afectada por un contenido mal diseñado, e incluso pueden irse. Por lo tanto, debe tratar de presentar sus publicaciones de una manera bien organizada. Una de las estrategias de diseño que puede intentar y usar en su sitio web de WordPress es "Pestañas avanzadas".
En conclusión, esperamos que esta guía le permita utilizar esta función y presentar su contenido de forma hermosa y sencilla.
