Cómo construir una galería de imágenes inspirada en Airbnb en WordPress
Publicado: 2023-01-04¿Eres usuario de WordPress y notaste lo bien que luce la galería de imágenes utilizada por la popular plataforma de alquiler Airbnb? Si quieres replicarlo en tu sitio web, ¡no busques más! Puede reproducirlo rápidamente con la herramienta adecuada y unos simples pasos en menos de 10 minutos.
Ya sea que sea un usuario experimentado de WordPress o un novato, ¡este tutorial le brindará todo lo que necesita saber para comenzar!
Tabla de contenido
- Diseño de la galería de Airbnb
- Cree una impresionante galería de imágenes como en Airbnb
- ️ Instalar módulo
- ️ Crea una galería de imágenes
- ️ Edita la galería de imágenes
- ️ Muestra tu galería
- Resultados finales: Airbnb vs Modula
- Pensamientos finales
Este artículo te enseñará lo siguiente:
- Cómo instalar Modula
- Cómo crear una galería de imágenes en Modula
- Cómo personalizar la galería de imágenes para que parezca una galería de imágenes de Airbnb
- Y más …
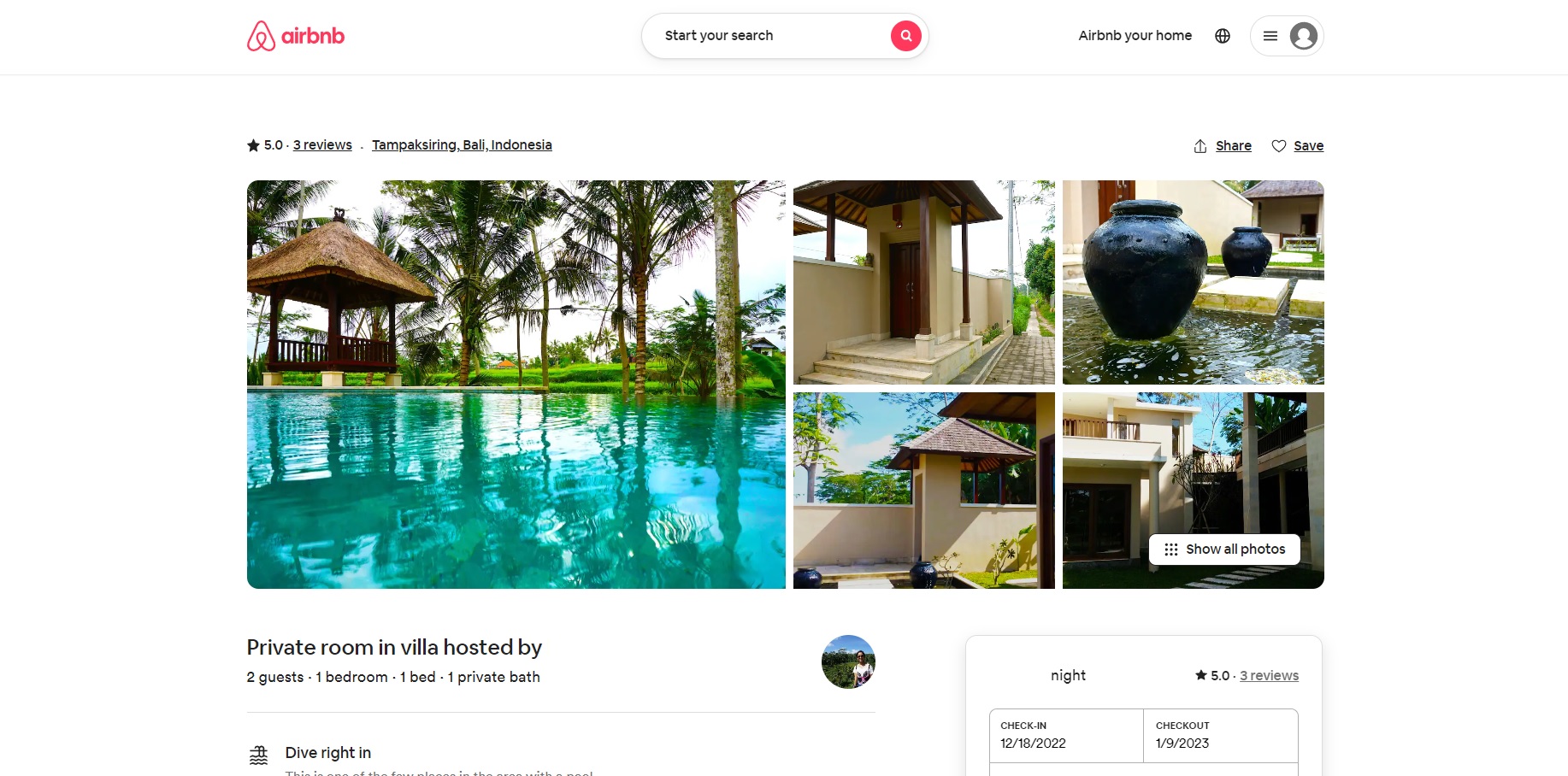
Diseño de la galería de Airbnb
Un diseño de sitio web conciso y fuerte es crucial para su éxito en la creación de conversiones y convertir a los clientes en clientes habituales. Y eso es lo que apunta Airbnb con sus galerías de imágenes de listados.
Exploremos por qué la galería de imágenes de Airbnb es un éxito:
- Tomas profesionales de alta calidad de la ubicación.
- Diseño simple, limpio y fácil de usar de las imágenes principales
- Una visualización limpia de la galería completa.
- La capacidad de navegar fácilmente a través de todas las fotos a través de una caja de luz
- Mostrar subtítulos o descripciones para cada imagen
- Efectos de transición de imagen de caja de luz
- Opciones para compartir galerías a través de varios canales
- Flechas de navegación

Afortunadamente, puede recrear fácilmente el estilo de la galería de imágenes de Airbnb en WordPress con el complemento Modula. ¡Modifique algunas configuraciones fáciles y eso es todo! Sigue leyendo y verás lo fácil que es hacerlo y convertir tu galería de imágenes en una galería de imágenes tipo Airbnb.
Cree una impresionante galería de imágenes como en Airbnb
Necesitará un sitio web de WordPress y un proveedor de alojamiento para configurar su galería de imágenes, por lo que es vital tener eso en cuenta antes de continuar con los pasos. Puede crear rápidamente un sitio web si aún no tiene uno siguiendo las instrucciones de la guía de instalación de WordPress.
Una vez que su sitio web esté en funcionamiento, deberá elegir un complemento para ayudarlo a crear su galería de imágenes. Aunque hay otros complementos de galería de imágenes en el repositorio de WordPress, Modula es el que recomendamos usar. Este complemento tiene muchas opciones de personalización, una versión gratuita con funciones básicas y es fácil de usar.
Crear una galería de imágenes de este tipo requiere algunas configuraciones que puede desbloquear comprando el plan de inicio a $39. Una vez que realiza su compra, hay cuatro pasos principales para crear y mostrar una galería como en Airbnb.
️ Instalar módulo
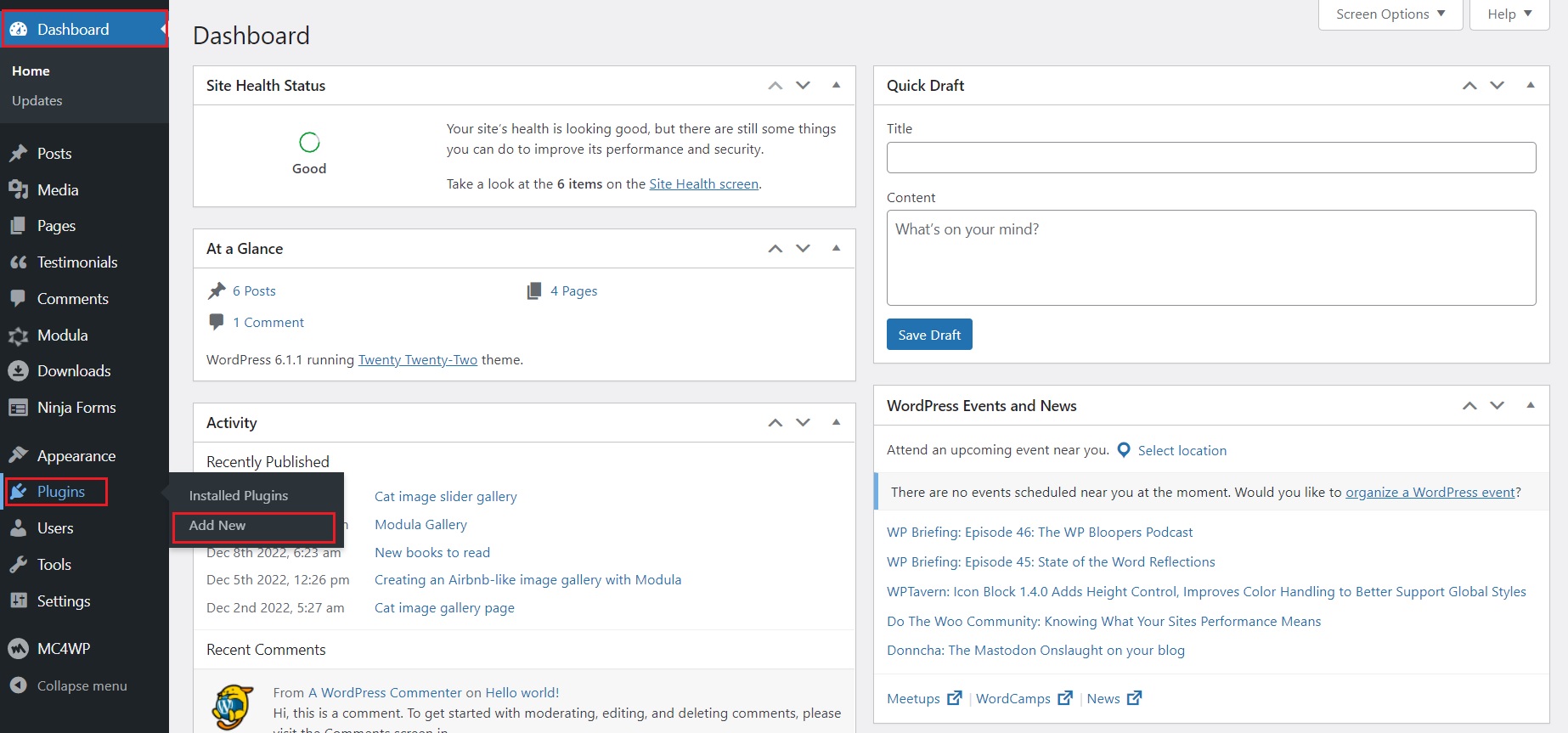
El primer paso es instalar y activar Modula. Para hacerlo, vaya a Panel de WordPress > Complementos > Agregar nuevo .

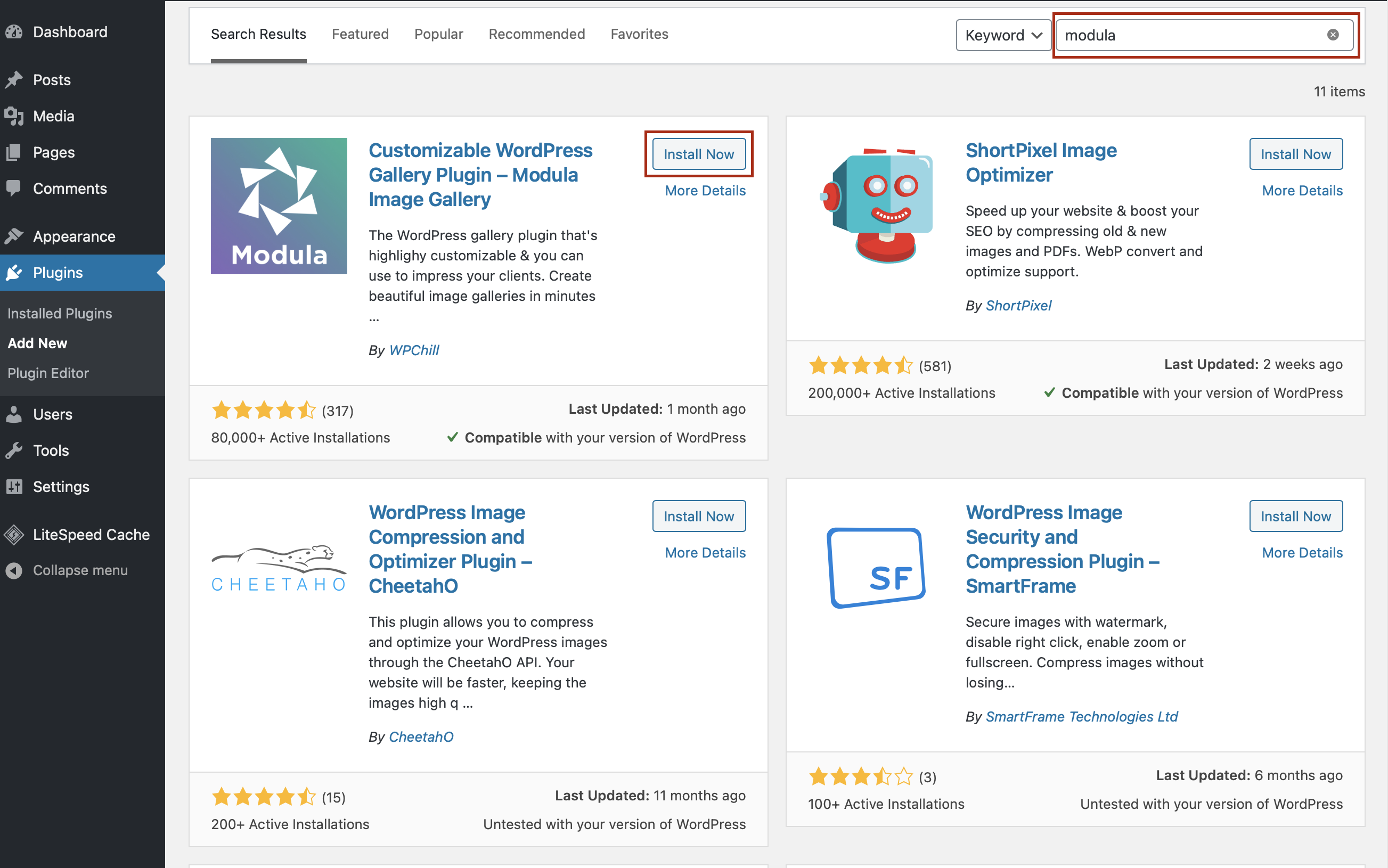
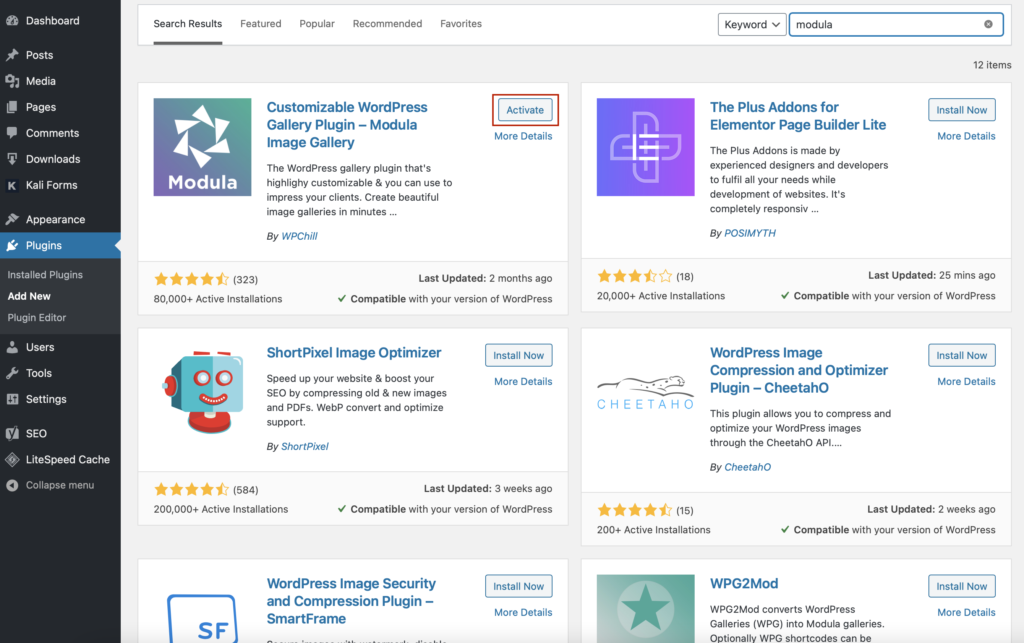
Verá una barra de búsqueda en la esquina superior derecha de la página recién abierta. Una vez que escriba 'Modula', aparecerá rápidamente en el primer resultado de búsqueda. Haga clic en el botón Instalar ahora para comenzar la instalación.


️ Crea una galería de imágenes
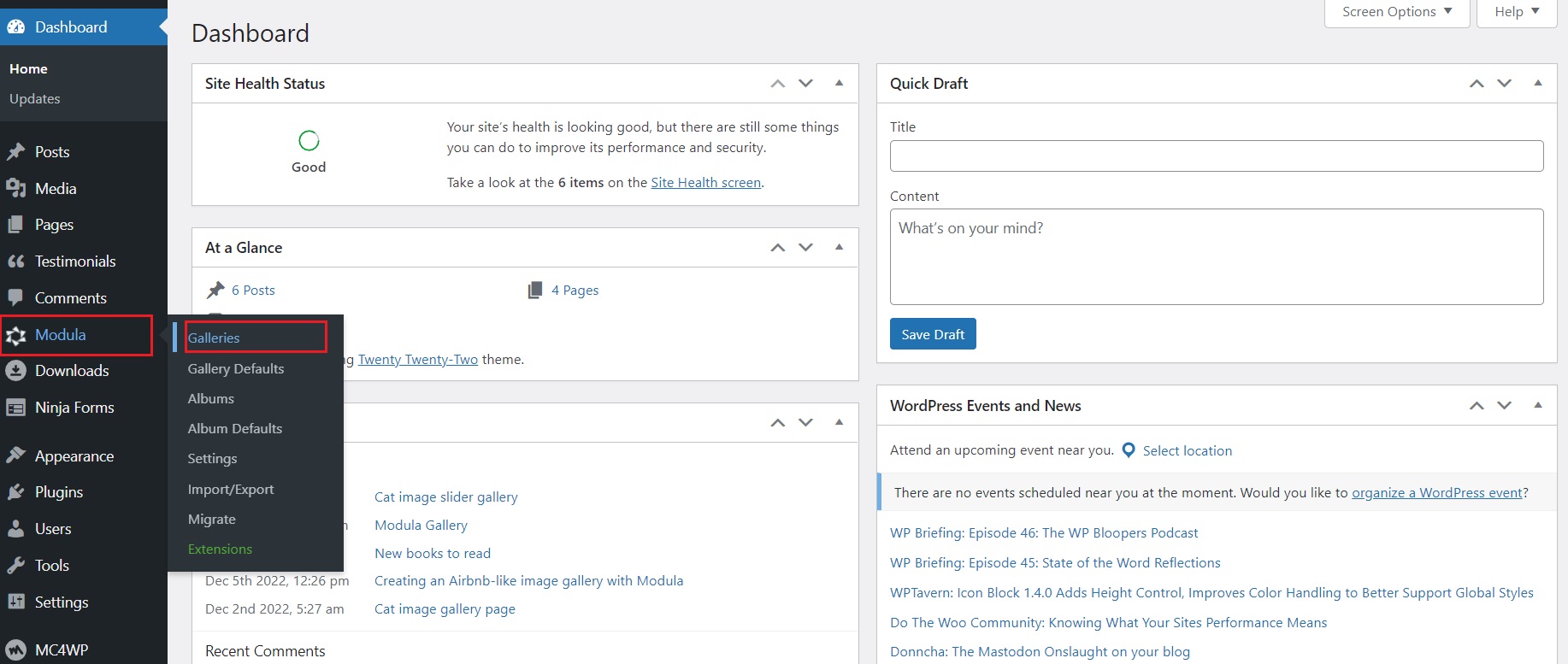
Una vez que haya instalado y activado Modula, es hora de crear su galería similar a Airbnb. Dirígete a tu Tablero de WordPress, luego selecciona Modula > Galerías .

Desde allí, seleccione Agregar nuevo para comenzar a crear su galería.
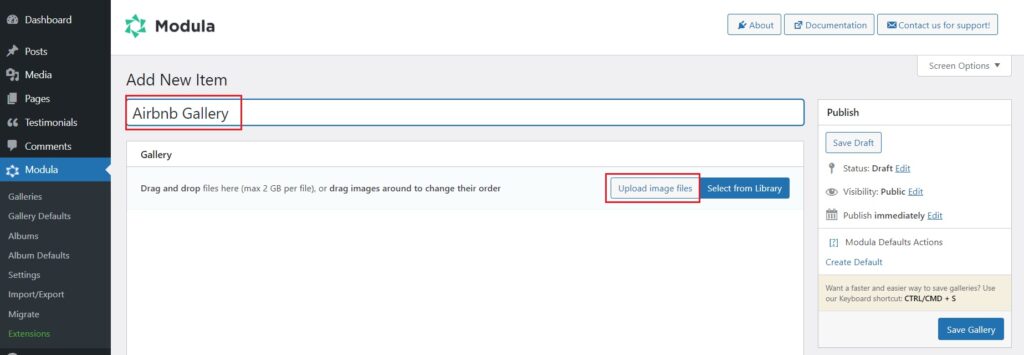
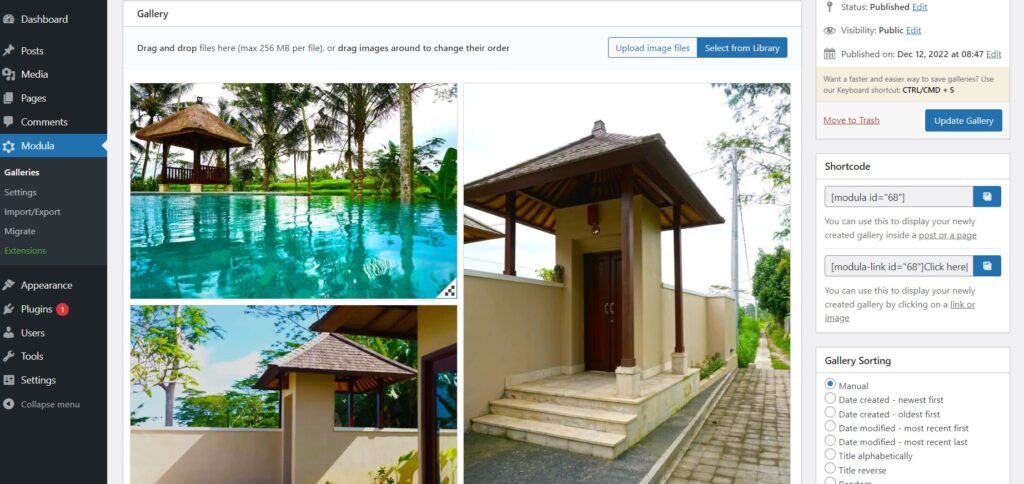
Se le redirigirá a una nueva ventana donde puede agregar un título a su galería y seleccionar Cargar archivos de imagen si desea cargar nuevas imágenes o Seleccionar de la biblioteca si usa imágenes ya importadas.

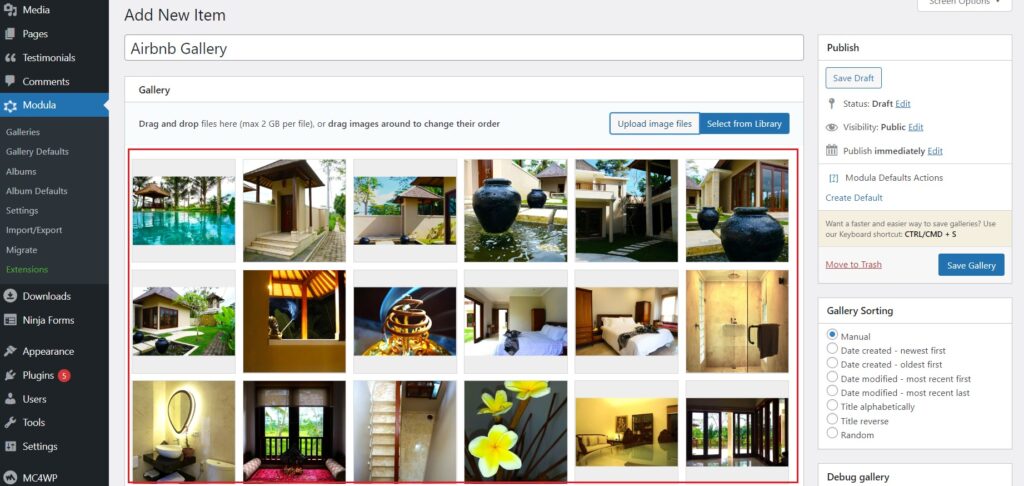
Una vez que sus imágenes se agreguen a la galería, debería verlas así. Desde aquí, podemos comenzar a personalizar la galería y hacerla lo más parecida posible a una galería de imágenes de Airbnb.

️ Edita la galería de imágenes
Aquí viene la parte divertida. Modula tiene varias opciones de personalización, por lo que sería bastante sencillo acercarlo al diseño de la galería de imágenes de Airbnb.
En primer lugar, cuando hace clic en una lista de Airbnb, se le dará la bienvenida con un número limitado de imágenes, cinco para ser exactos, que abren un cuadro de luz que contiene todas las imágenes de la galería cuando se hace clic. Para recrear eso, desplácese hacia abajo en el modo de edición de la galería de Modula y vea todas las configuraciones de personalización de Modula.
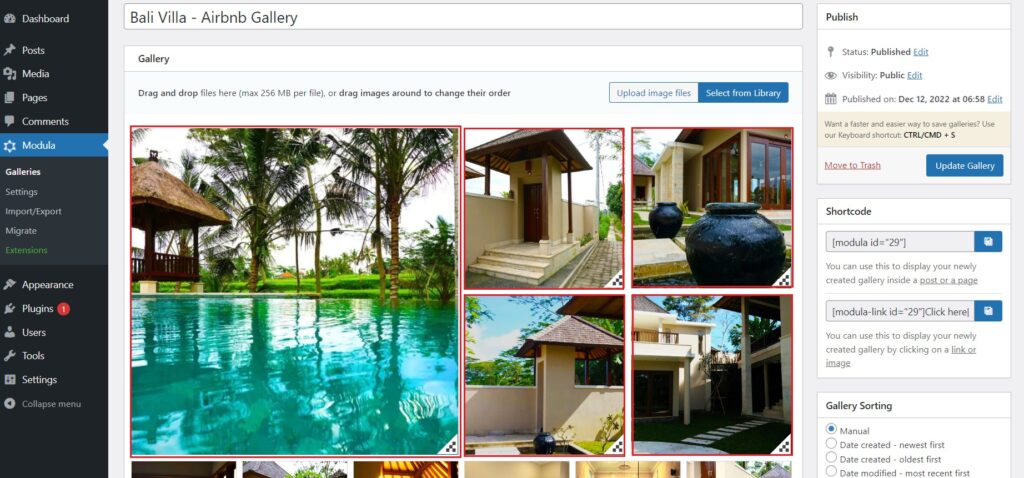
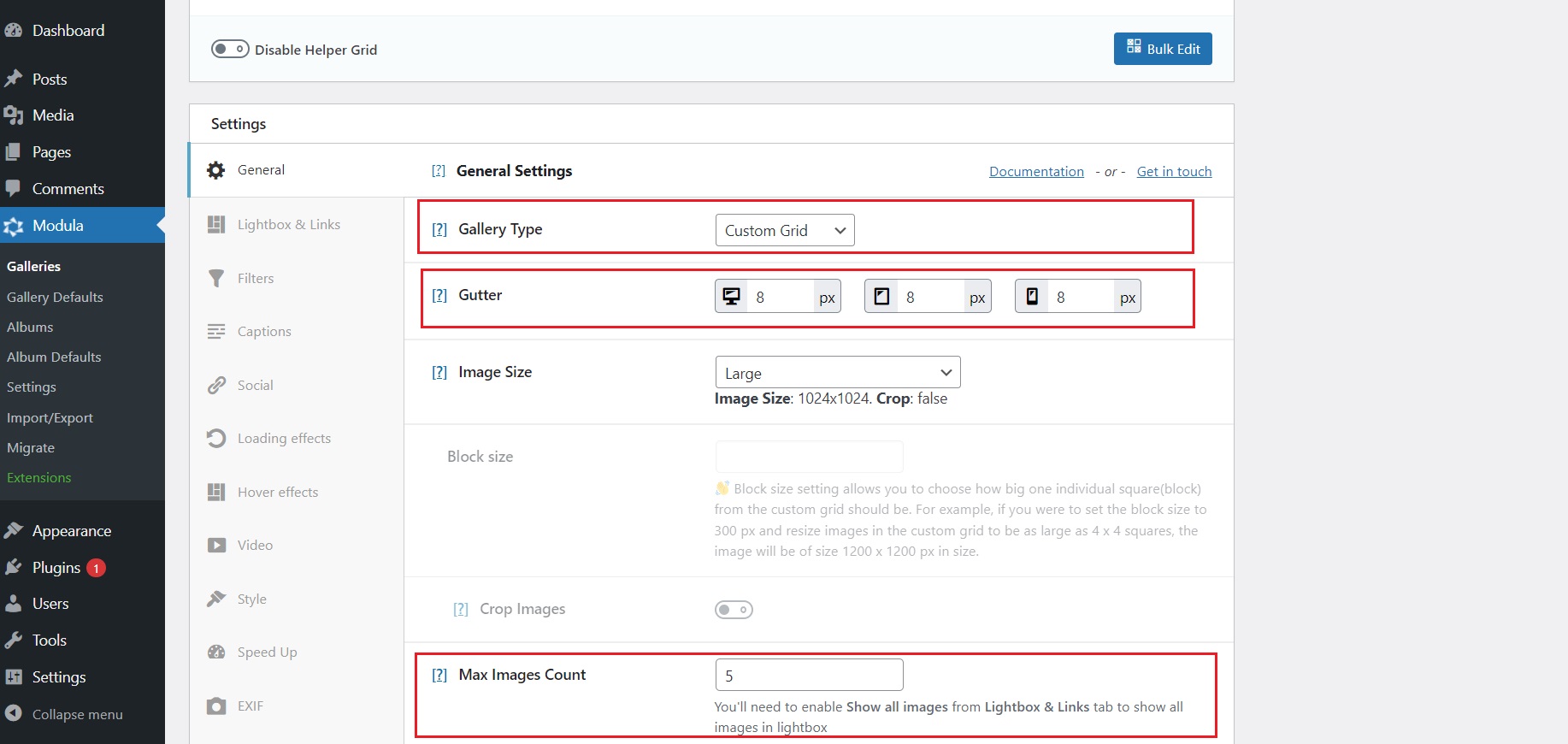
De forma predeterminada, el tipo de galería está configurado como Galería creativa, pero ahora debemos configurarlo como Cuadrícula personalizada . A continuación, arrastre las esquinas de las primeras cinco imágenes y expándalas para que se llene así.

Para limitar el número de imágenes que verá a primera vista, encontrará una sección Número máximo de imágenes en la pestaña General . Continúe y establezca eso en cinco.
A continuación, notamos algo de espacio entre las imágenes de la galería de Airbnb. Para lograr algo similar, reduzca el valor de Gutter unos pocos píxeles. De forma predeterminada, está configurado en 10 px, pero puede reducir el valor del escritorio a 8. También puede jugar con los valores de la tableta y el teléfono para ver cuáles son mejores.

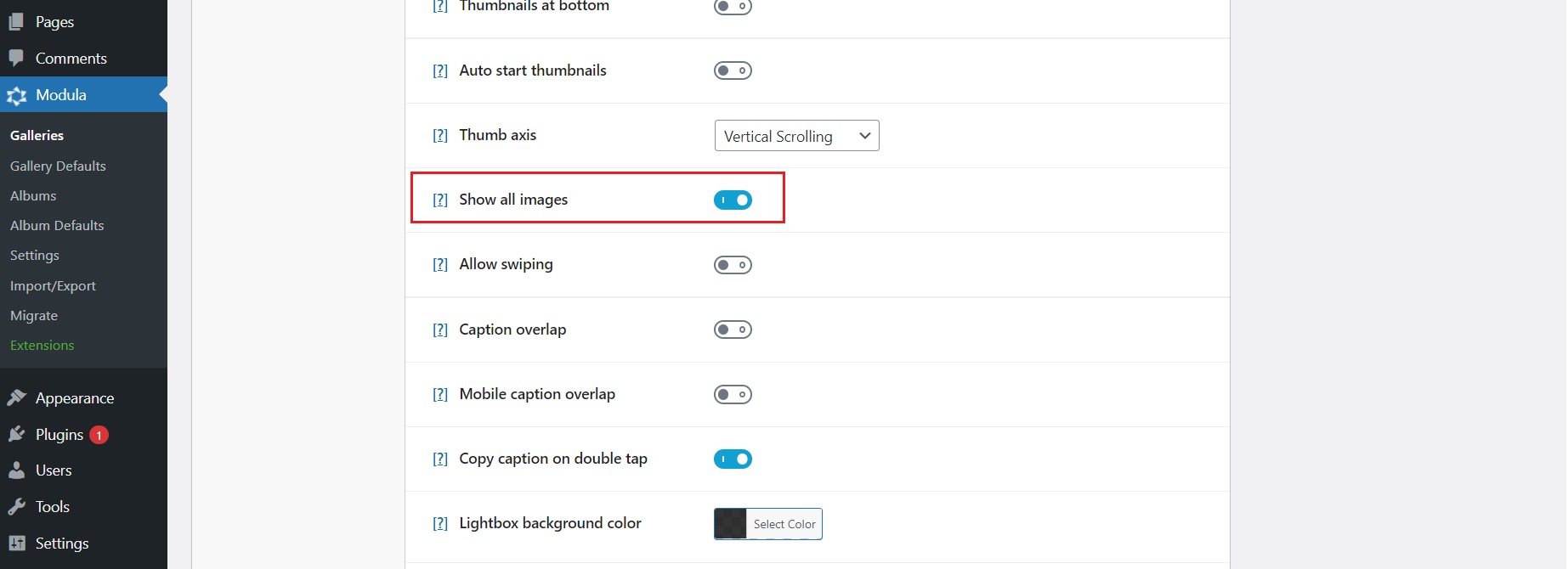
Luego, diríjase a la pestaña Lightbox & Links y habilite el botón Mostrar todas las imágenes para mostrar todas las imágenes de su galería cuando abra el lightbox. Si omite este paso, su caja de luz recorrerá solo las primeras cinco imágenes.

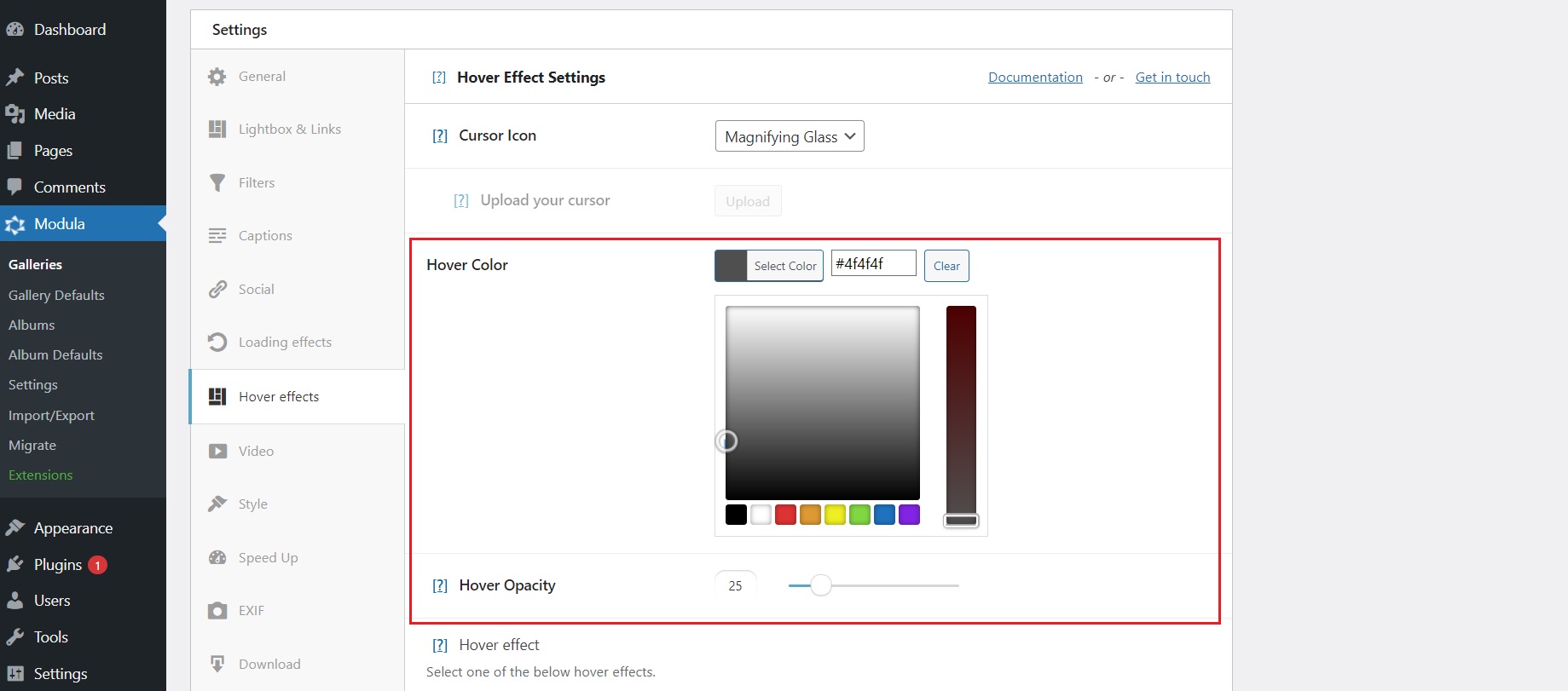
A continuación, notamos un agradable efecto de desplazamiento cuando pasas el mouse sobre las galerías de Airbnb. Con Modula, puede editar la apariencia de desplazamiento del mouse. Dirígete a la pestaña Efectos de desplazamiento, establece el color del desplazamiento en un gris más oscuro y reduce la opacidad al 25%.
También puede cambiar el ícono del Cursor cuando pasa el mouse sobre la imagen para que sea un ícono de puntero como en Airbnb.

Para que a las personas les resulte más fácil desplazarse por las imágenes, puede activar las siguientes configuraciones en Lightbox y enlaces: Botón de miniaturas , Inicio automático de miniaturas , Miniaturas en la parte inferior.

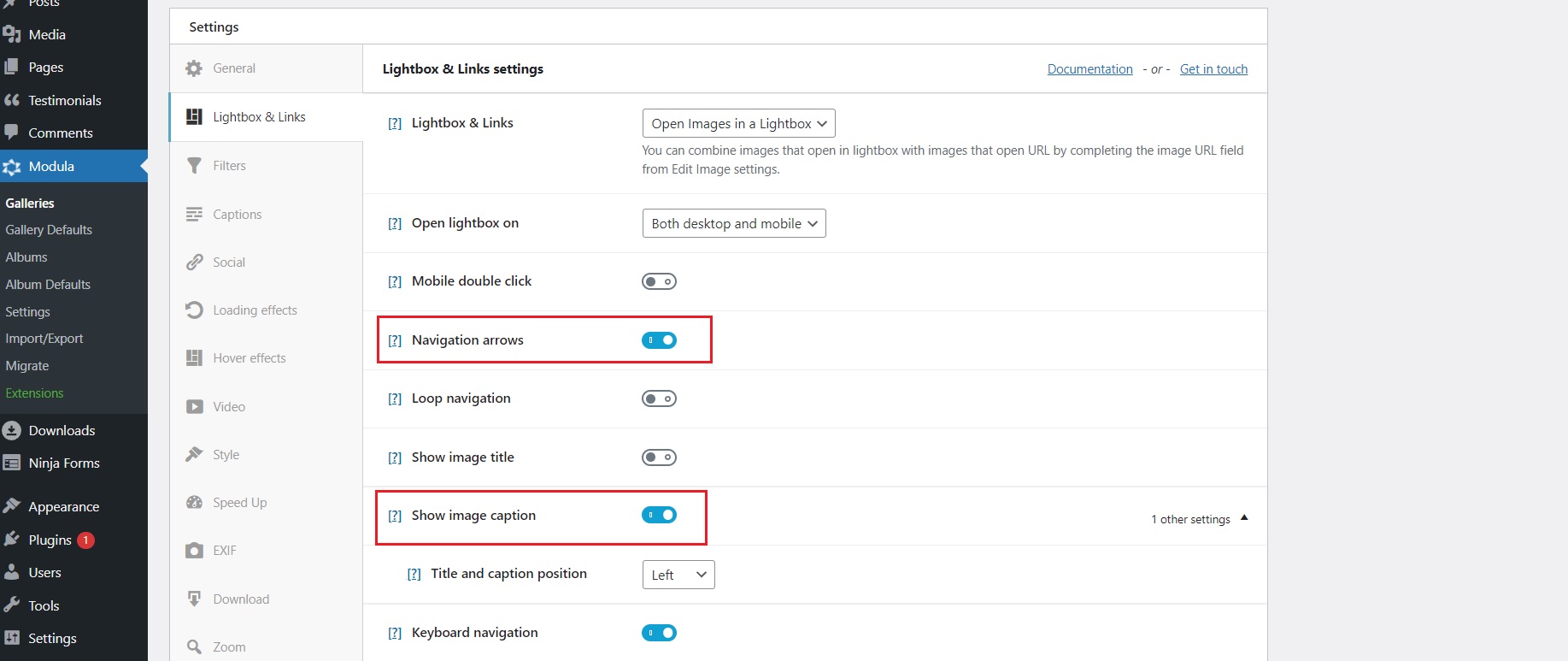
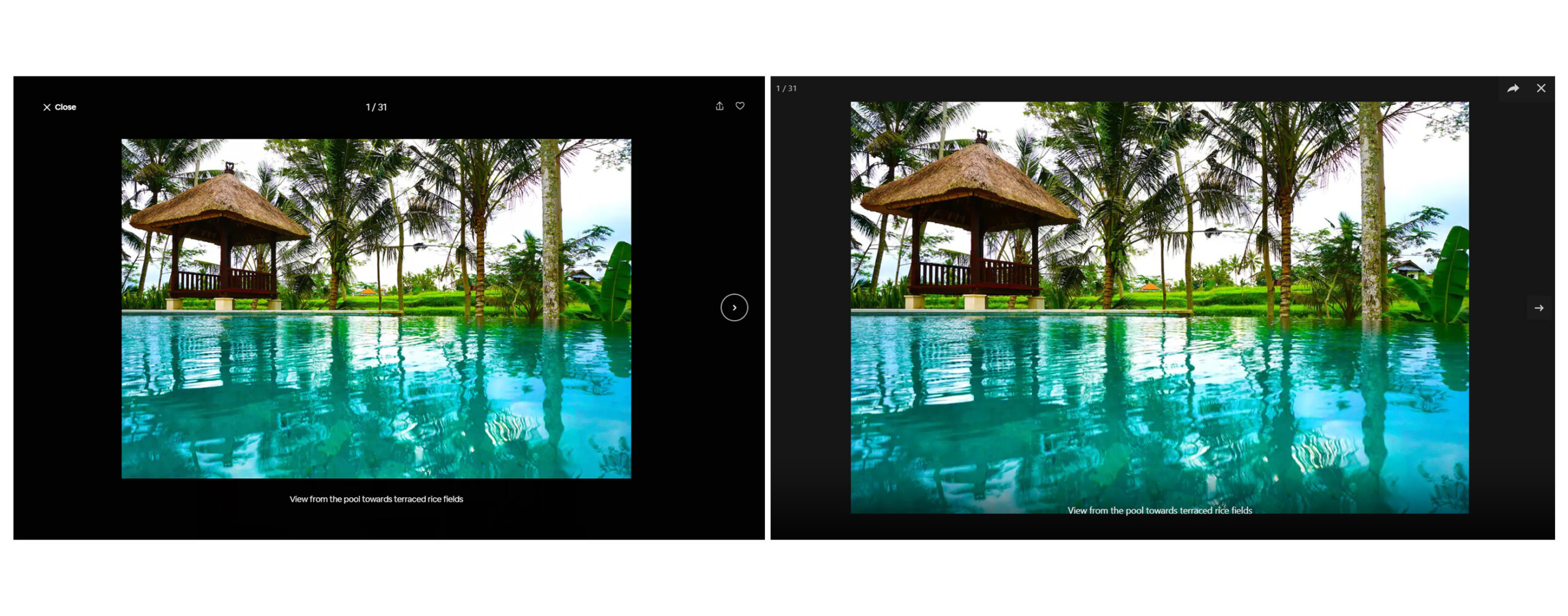
Algunos listados de Airbnb pueden mostrar subtítulos debajo de cada imagen. Modula le permite establecer subtítulos fácilmente. No olvide hacer clic en el título Mostrar imagen en la configuración de Lightbox y enlaces. Incluso puede configurar la posición del título para que se muestre a la izquierda, a la derecha o al centro de la caja de luz. En la pestaña Subtítulos , tendrá más opciones para editar sus subtítulos. Puede configurar el color, la fuente, el tamaño de fuente, el estilo de fuente e incluso el tamaño de fuente para la versión móvil.
Cuando abre la caja de luz en la galería de Airbnb, puede notar los botones de navegación para ayudarlo a recorrer la galería de imágenes. Modula también te ofrece esta función. Active la configuración de Botones de navegación en la pestaña Caja de luz y enlaces.

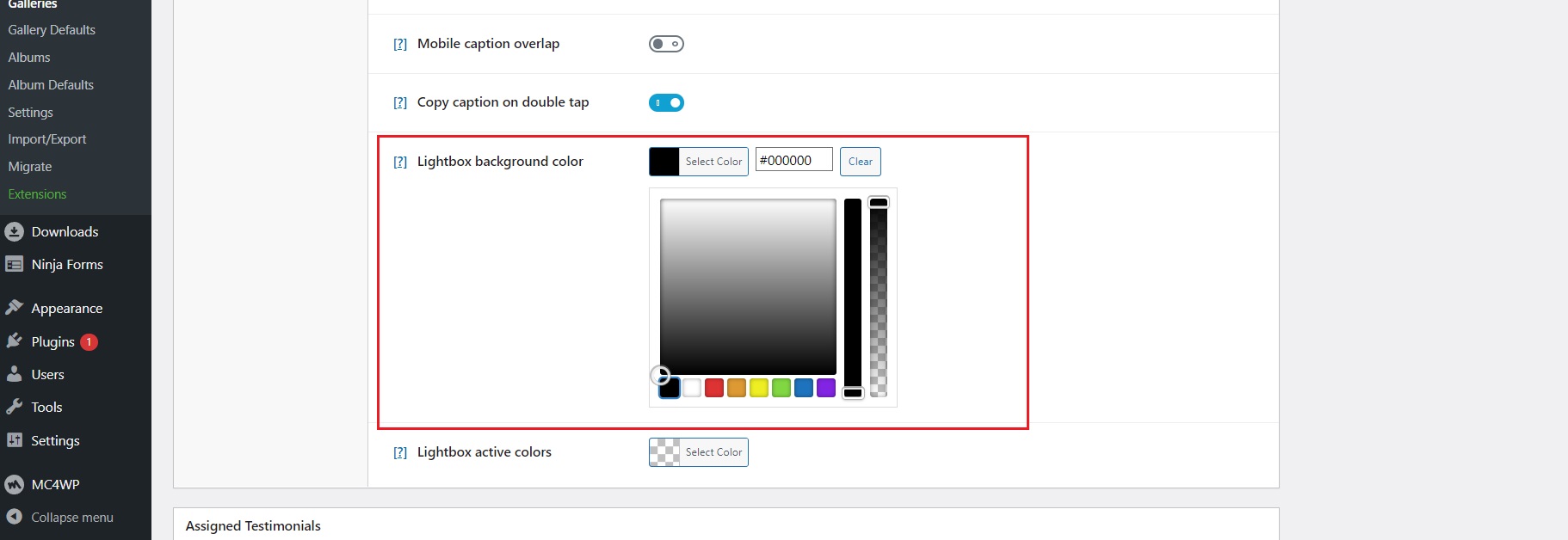
Cuando se trata de la caja de luz en Airbnb, notará un color de fondo negro sólido. También puedes lograr eso con Modula. En la misma pestaña Lightbox y enlaces, desplácese hacia abajo hasta que vea el color de fondo de Lightbox . Aquí puede establecer cualquier color que desee y especificar la opacidad o convertirlo en un color sólido.

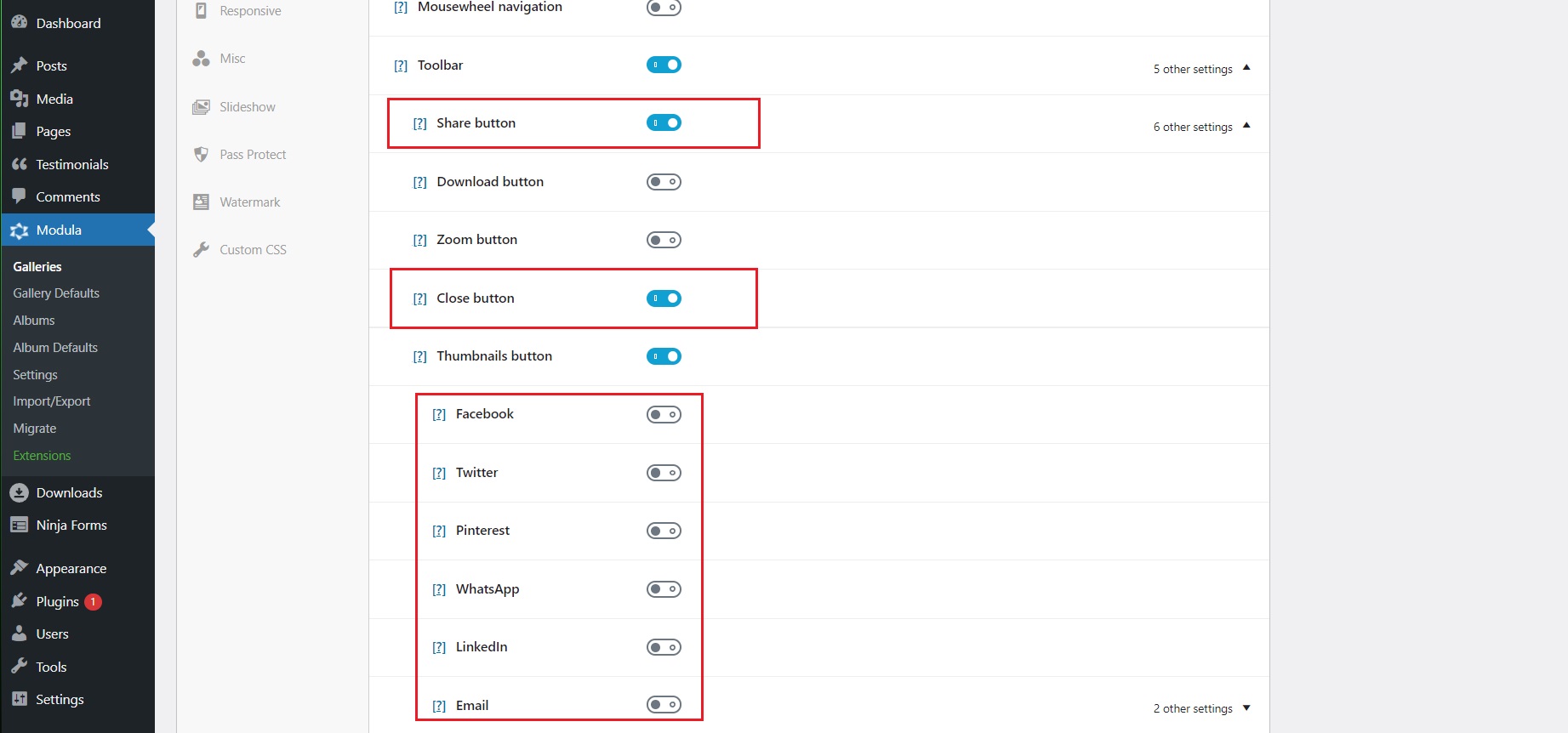
Airbnb tiene un botón para compartir en la caja de luz para compartir la lista en varios canales sociales. Modula también tiene esta funcionalidad, ofreciendo acceso a algunas de las plataformas más populares. En la misma pestaña Lightbox y enlaces, una vez que habilite la opción del botón Compartir , verá que aparecen seis nuevas opciones para compartir: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn y correo electrónico. Puedes elegir individualmente cuáles quieres que aparezcan en tu galería.
La caja de luz en Airbnb tiene un botón de cierre visible en el que los usuarios pueden hacer clic para cerrar la galería de la caja de luz. También puede mostrar un botón de cierre con Modula.

Finalmente, no olvide hacer clic en Actualizar galería para guardar la configuración.
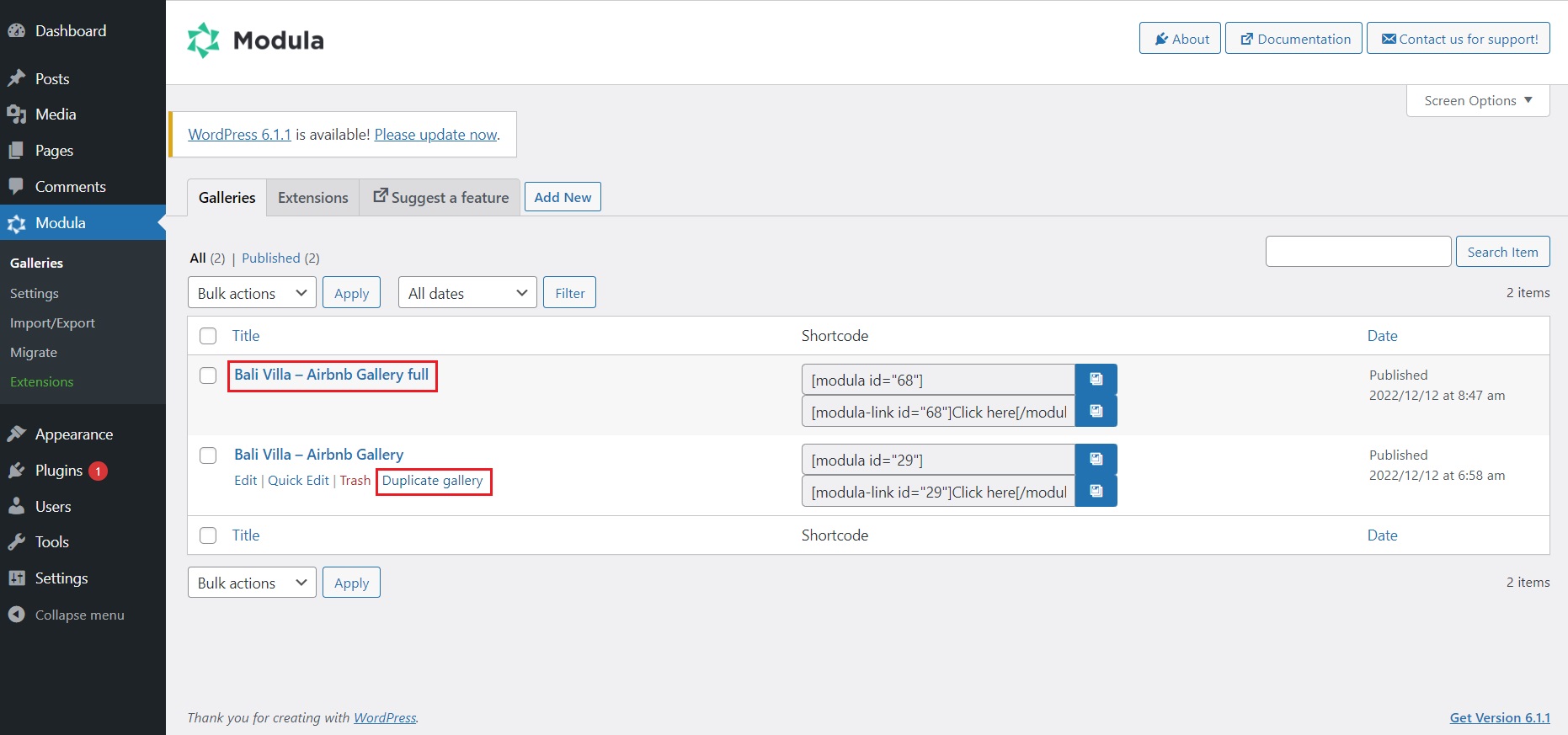
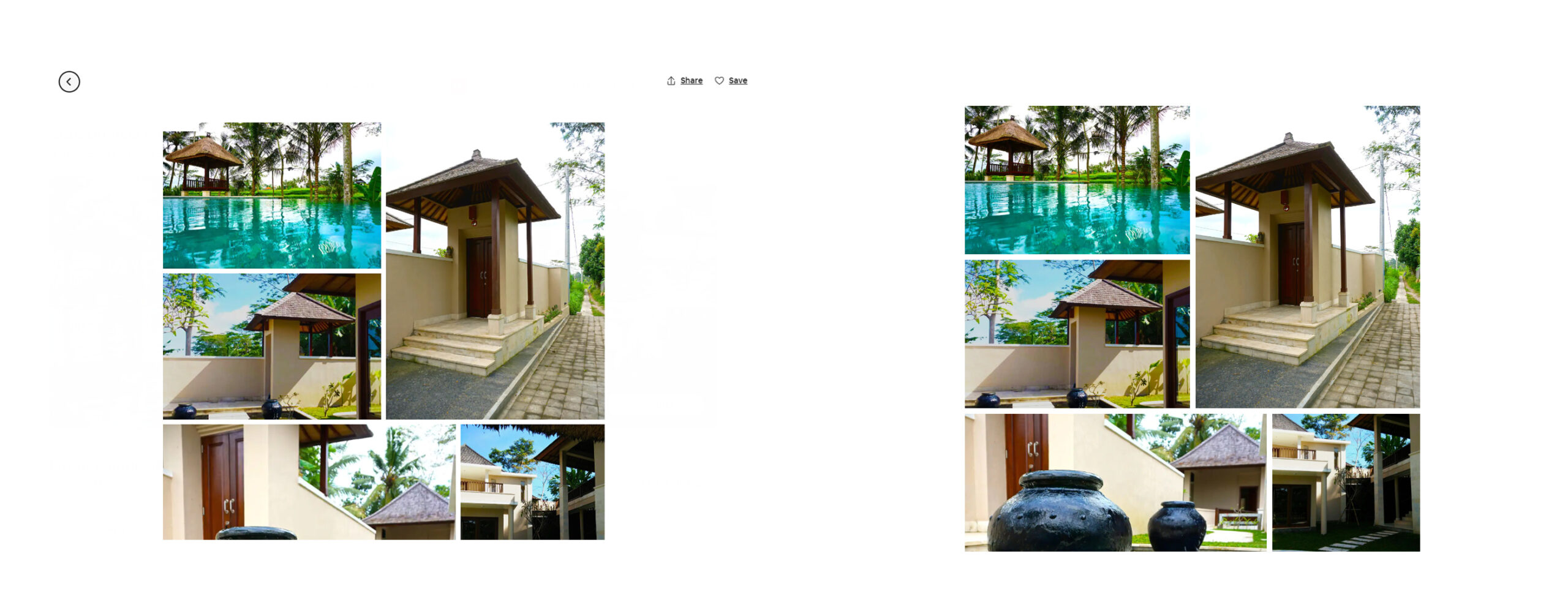
Una vez que haga clic en una de las cinco imágenes principales que se muestran en Airbnb, será redirigido a la galería de imágenes completa. Solo después de hacer clic nuevamente en una de las imágenes, aparecerá el cuadro de luz. Para lograr eso con Modula, puedes ir a Galerías y seleccionar Duplicar galería en la que acabas de crear. Aparecerá uno nuevo, y podemos personalizarlo a continuación.

Con la galería recién creada, continúe y juegue con la cuadrícula personalizada hasta que termine con un diseño que le guste.

No olvides desplazarte hacia abajo hasta la configuración general y eliminar los 5 en el número máximo de imágenes . Guarde la galería recién editada y copie el código abreviado a la derecha.
️ Muestra tu galería
La primera muestra que haremos es la galería completa.
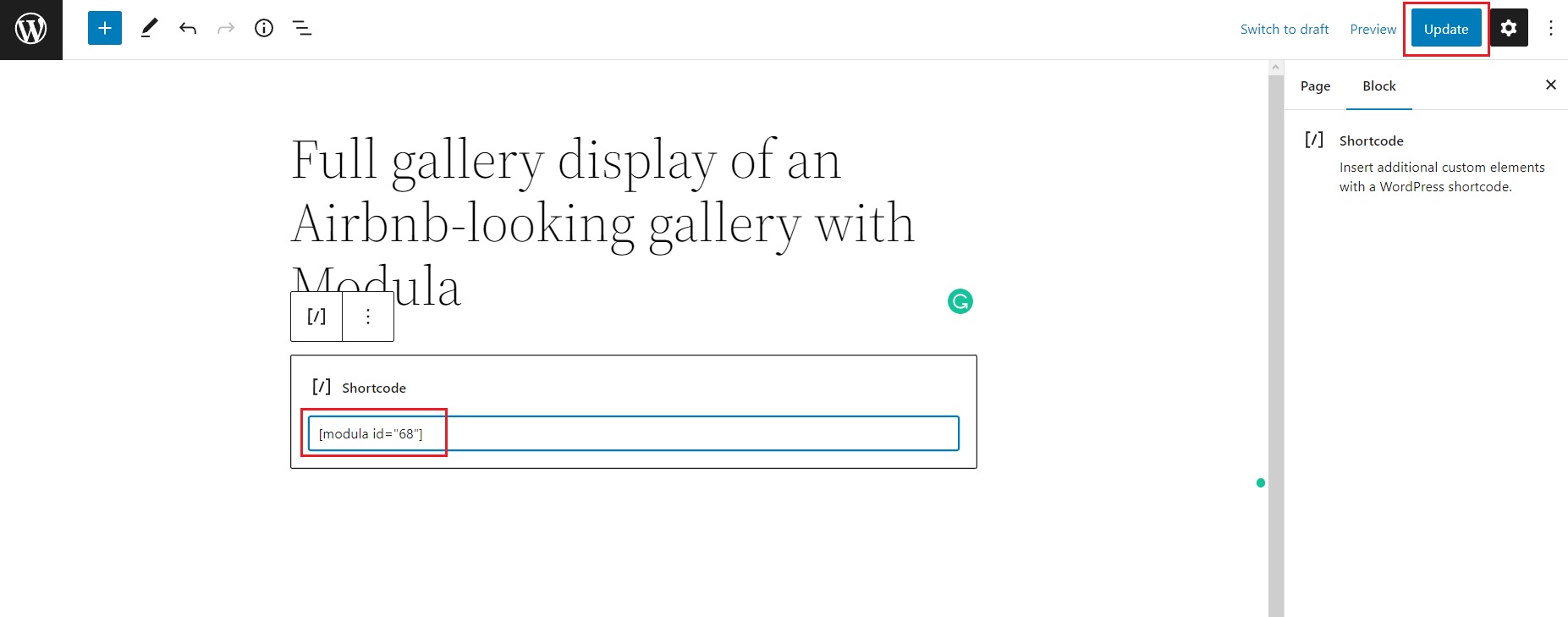
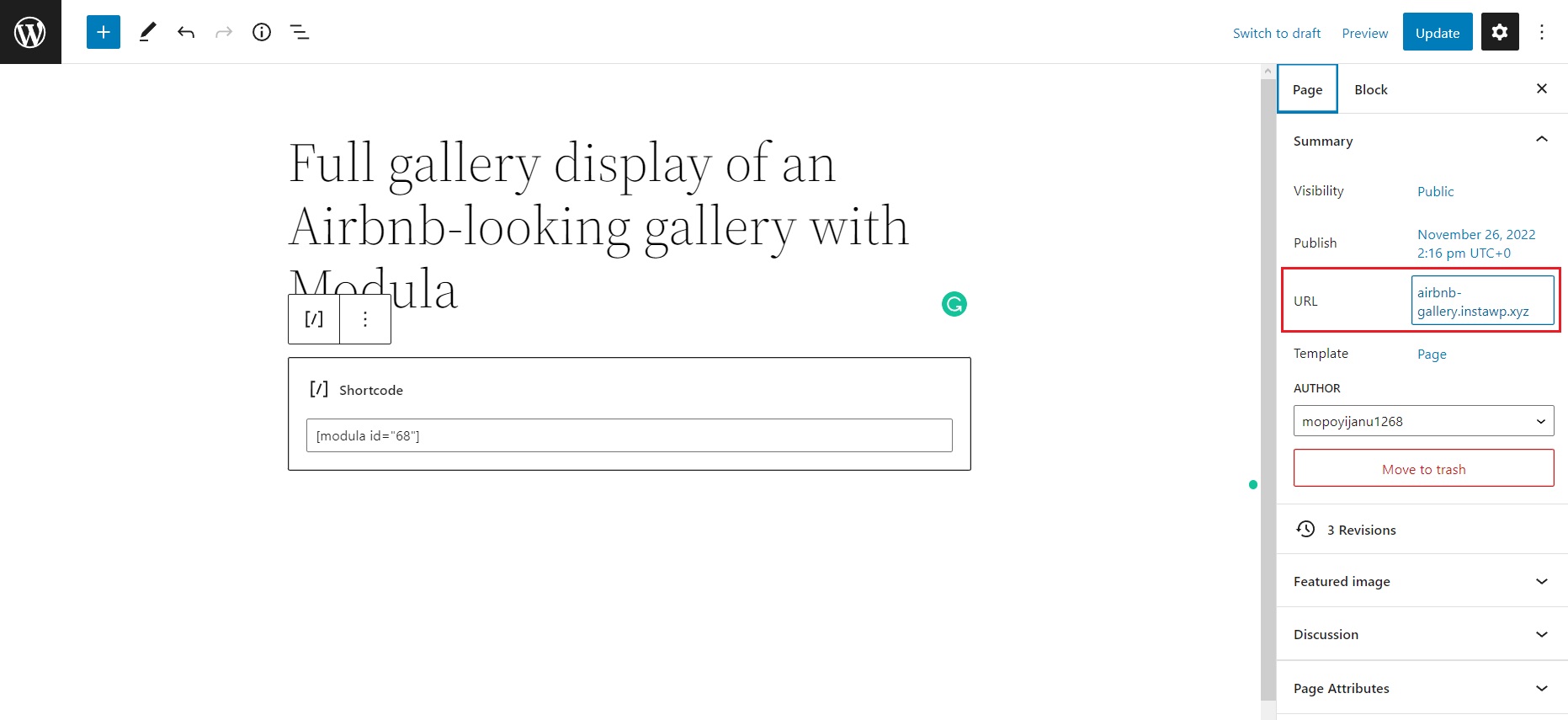
Dirígete a tu Panel de WordPress y selecciona Páginas > Agregar nuevo . Esta página servirá como visualización de la galería de imágenes en su totalidad. Dale un título sugerente y pega el shortcode en el bloque Shortcode .

A continuación, presione el botón Publicar o Actualizar . Luego, copie la URL de esta página. Necesitaremos esta URL en un momento.

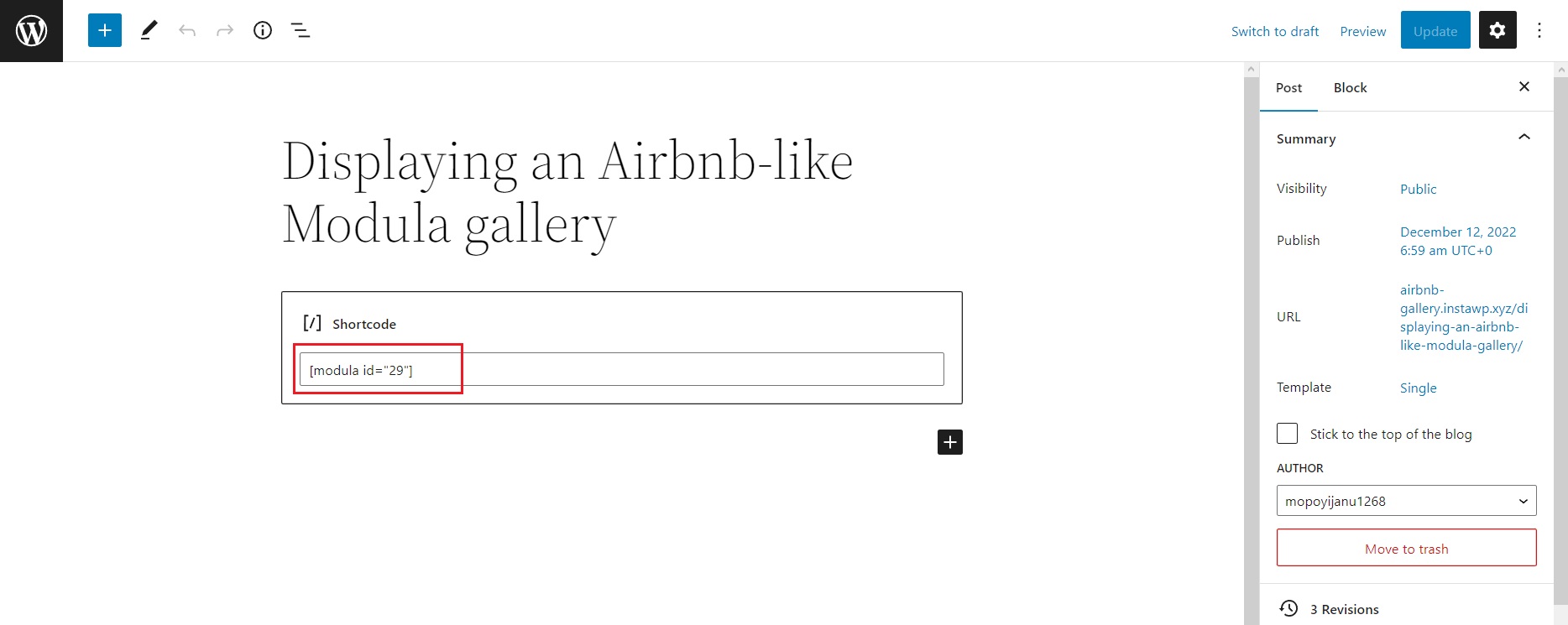
Dirígete a la página en la que deseas que se muestre la galería de imágenes similar a Airbnb y pega el código abreviado de la primera galería que creamos.

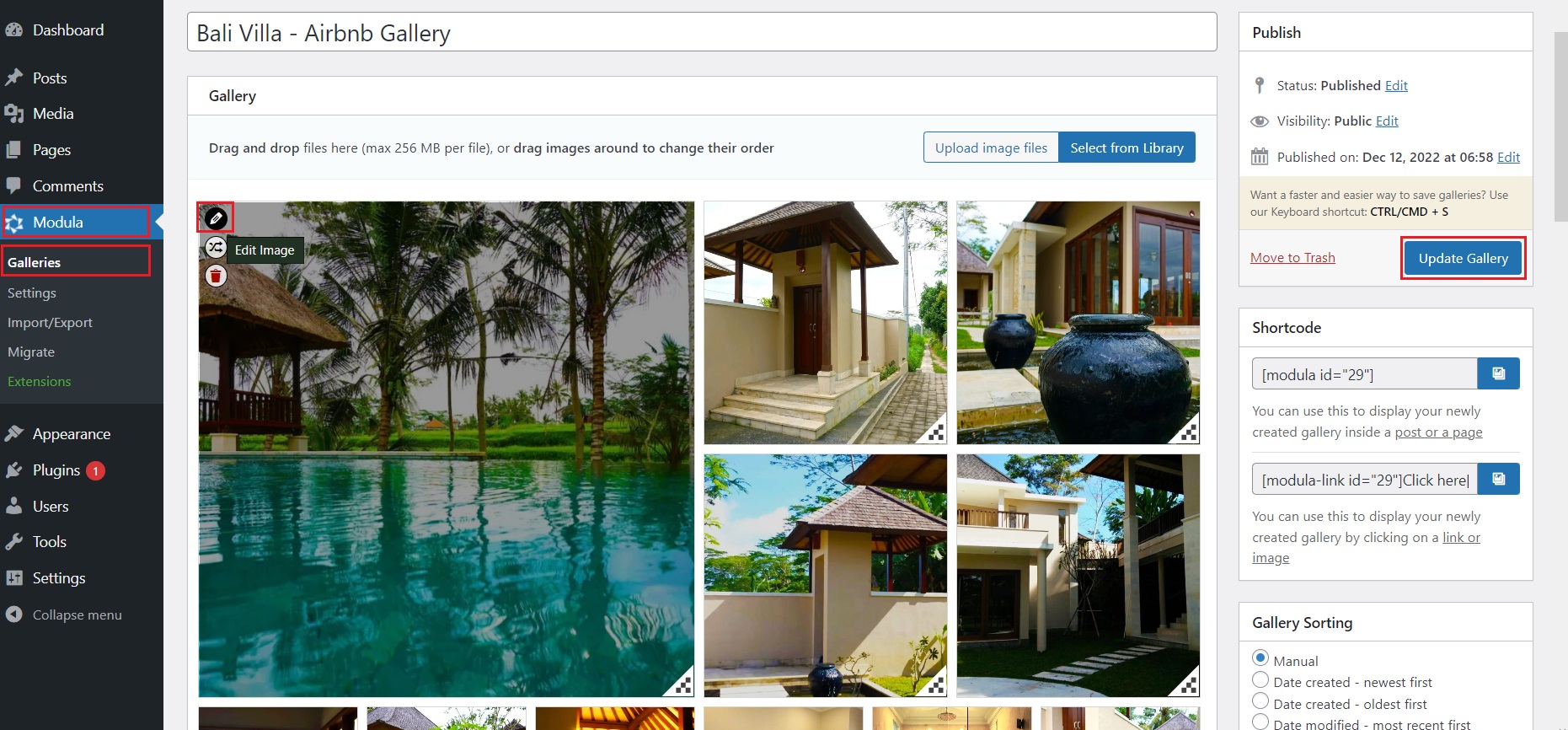
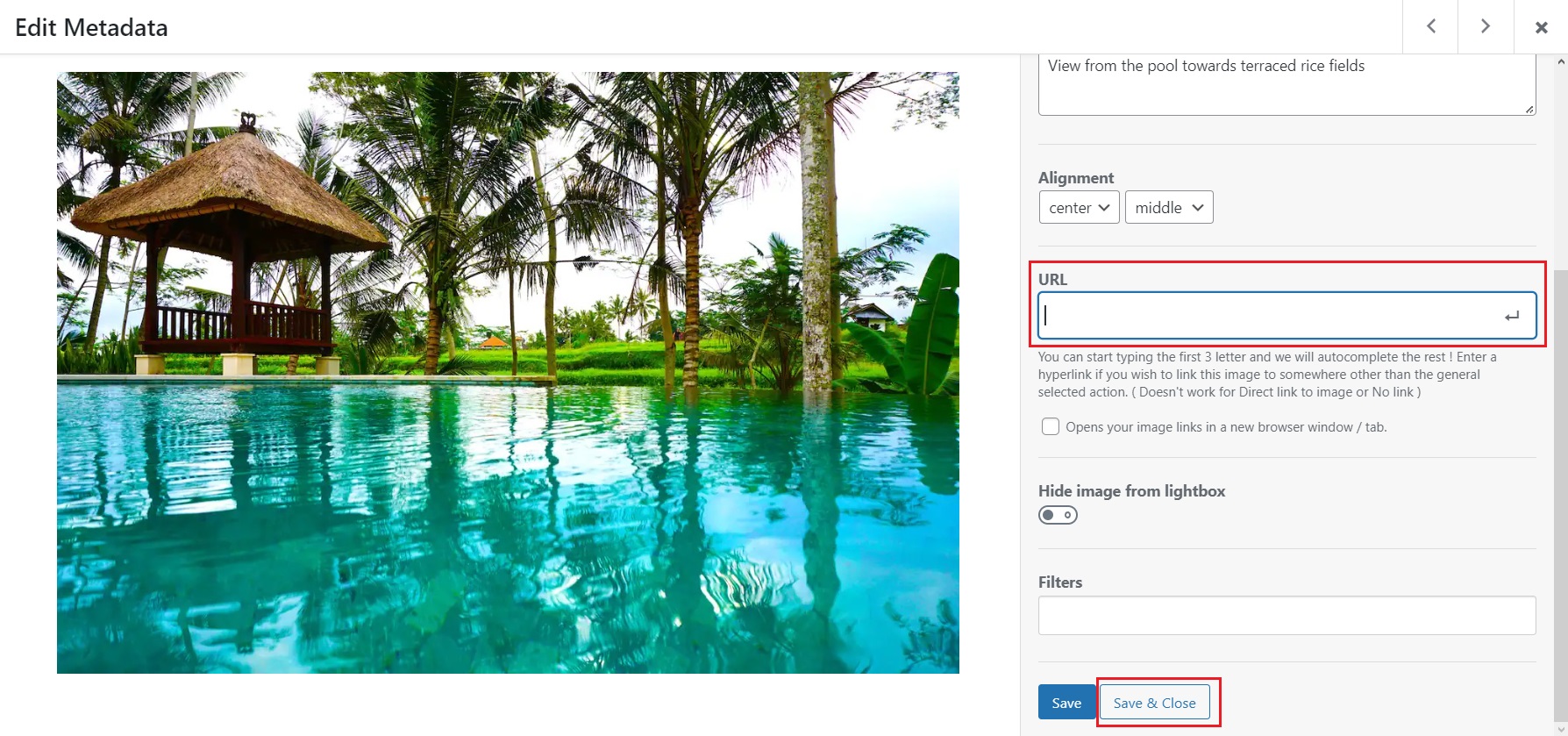
Lo último que tenemos que hacer es vincular estas dos galerías. Dirígete a Modula > Galerías y selecciona la primera galería que creamos. Haga clic en el icono del lápiz para editar la primera imagen.

Una vez en la sección de edición, pegue la URL completa de la página de la galería en el cuadro URL. Haga clic en el botón Guardar y cerrar.

Repita este proceso con las siguientes cuatro imágenes y no olvide hacer clic en el botón Actualizar galería.
Dirígete a tu página y mira tu galería de imágenes similar a Airbnb recién creada
Resultados finales: Airbnb vs Modula

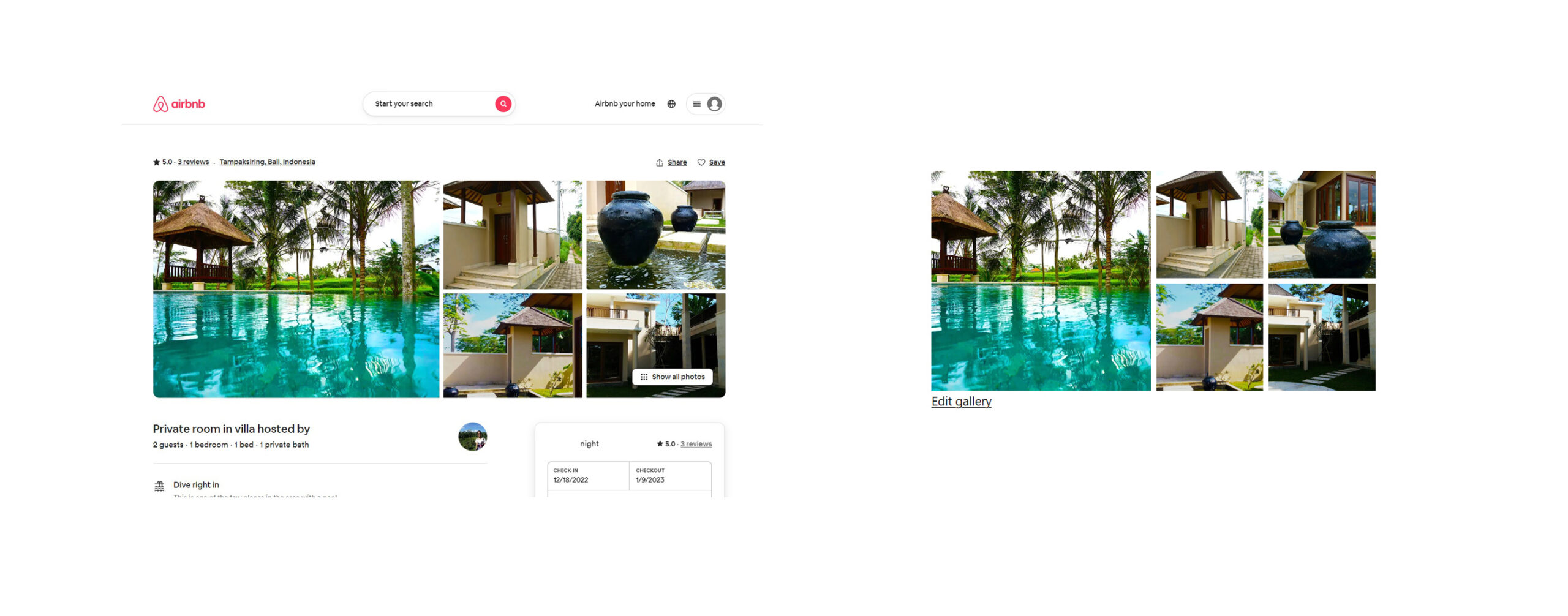
Como puedes ver, puedes acercarte mucho al diseño de la galería de imágenes de Airbnb con Modula. Desde el diseño de cinco imágenes con un ligero espacio entre ellas hasta la caja de luz con subtítulos, flechas de navegación, botones para compartir en redes sociales e incluso la página intermedia, que contiene todas las imágenes que se muestran en una cuadrícula personalizada.

Modula es un complemento de galería de imágenes versátil que va más allá con aún más funciones y configuraciones para llevar su galería de imágenes al siguiente nivel.

Pensamientos finales
Un sitio web bien diseñado puede influir significativamente en la cantidad de visitantes que se convierten y usan sus servicios nuevamente. Con el complemento adecuado y unos sencillos pasos, puede crear rápidamente una galería de imágenes de WordPress inspirada en Airbnb. Este tipo de galería es un excelente método para mostrar imágenes de alta calidad y brindar a los visitantes de su sitio web una experiencia de usuario amigable.
Ya sea que use su galería para alquileres de vacaciones, listados de bienes raíces o cualquier otra razón, Modula es el mejor complemento de WordPress para crear una galería de imágenes inspirada en Airbnb que atraiga y atraiga a los visitantes de su sitio web.
¡Consigue Modula hoy y empieza a personalizar tus galerías de imágenes!
