Cómo agregar la búsqueda AJAX para tiendas WooCommerce
Publicado: 2023-04-23Como propietario de una tienda WooCommerce, querrá encontrar la mejor manera de mejorar la experiencia de búsqueda de los usuarios, ¿verdad? Por lo tanto, agregar la búsqueda AJAX para WooCommerce es un excelente método para su tienda.
En este tutorial, le dejaremos ver cómo la búsqueda de AJAX beneficia a su tienda. Sin duda se preguntará cómo puede agregar la búsqueda AJAX para las tiendas WooCommerce . ¡No seas impaciente! Encontrarás todo este tipo de información en nuestro artículo.
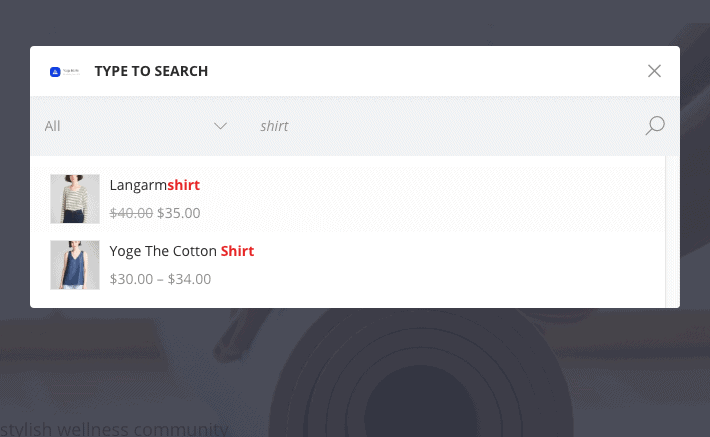
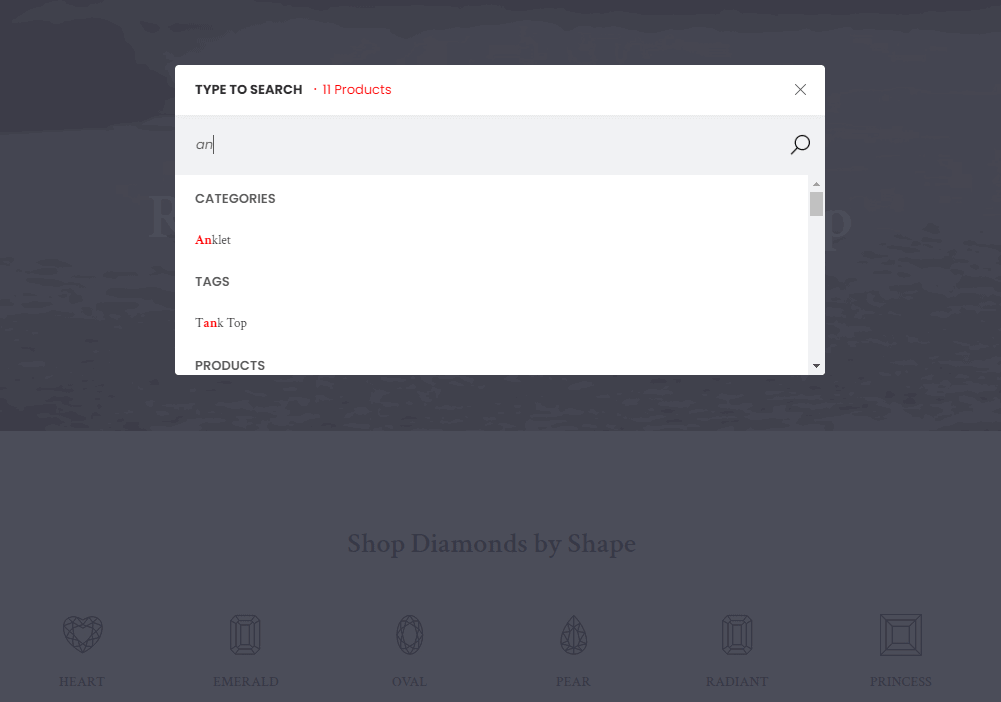
Antes de comenzar, vea cómo se ve la búsqueda de AJAX.

¡Ahora vamos a sumergirnos en él!
- ¿Qué es la búsqueda de productos AJAX?
- Beneficios de usar la búsqueda AJAX para WooCommerce
- Mejorar la experiencia de búsqueda de los usuarios
- Mejorar el SEO para sitios web
- Woostify Ajax Search: el mejor complemento de búsqueda WooCommerce AJAX
- Agregue la búsqueda de productos WooCommerce AJAX con Woostify Ajax Search
- Paso 1: habilite la búsqueda de productos Ajax en Woostify
- Paso 2: configurar la búsqueda de productos Ajax
- 1. Filtra los resultados de búsqueda por categoría
- 2. Buscar por categoría, etiqueta y atributos
- 3. Buscar en campos personalizados
- 4. Busque por título, SKU, descripción y breve descripción
- 5. Otras opciones de búsqueda de productos
- 6. Indexe los datos del producto para la búsqueda de Ajax
- Configure la búsqueda AJAX para WooCommerce hoy
¿Qué es la búsqueda de productos AJAX?
Cuando se solicita un pequeño cambio en la página, no hay necesidad de volver a cargar toda la página porque hace que el sitio vuelva a cargar muchas cosas innecesarias. Esa es la razón por la que nace AJAX.
Ajax significa JavaScript asíncrono y XML. Escrito en JavaScript, AJAX permitirá a los usuarios ver resultados de búsqueda en vivo mientras escriben caracteres en el cuadro de búsqueda.
Para los sitios de WooCommerce, la búsqueda de productos AJAX juega un papel importante en la mejora de la experiencia de compra. Ayuda a los clientes a ahorrar tiempo y encontrar productos rápidamente.
Además de mejorar la experiencia del cliente, la búsqueda AJAX le brinda muchos otros beneficios para sus sitios de WooCommerce. Por favor, sigue leyendo para obtenerlos en detalle.
Beneficios de usar la búsqueda AJAX para WooCommerce
Obtendrá muchas ventajas cuando se aplique la búsqueda AJAX a su sitio web. En particular:
Mejorar la experiencia de búsqueda de los usuarios
En las compras en línea, cada segundo es precioso. Por lo tanto, cuanto más inteligente sea su motor de búsqueda, más atractiva será su tienda a los ojos de los visitantes. Y la búsqueda AJAX es una excelente manera de optimizar el proceso de búsqueda.
Con la función AJAX, los visitantes verán sugerencias en vivo para búsquedas de productos, incluso el artículo relacionado que no tienen la intención de buscar desde el principio. Los resultados de la búsqueda instantánea mostrarán información del producto como imágenes y precios. Simplemente haga clic en la opción y los visitantes irán inmediatamente a visitar el producto en lugar de esperar a que la página de búsqueda se vuelva a cargar antes de mostrar los resultados.
Una característica tan emocionante definitivamente hará que los visitantes se sientan satisfechos. Como el proceso de búsqueda se lleva a cabo sin problemas, puede alentar a los visitantes a comprar rápidamente y repetir las compras, lo que contribuye a aumentar sus ingresos.
Mejorar el SEO para sitios web
Debido a que AJAX funciona para permitir que los usuarios interactúen con el sitio web sin recargar la página, solo recupera el contenido requerido en lugar de todo el contenido de la página. Por esta razón, el uso de AJAX ayudará a reducir el uso de ancho de banda, mejorando así el rendimiento de su web.
Google siempre quiere centrarse en la experiencia del usuario; por lo tanto, los sitios web con velocidad de página optimizada serán favorecidos por Google. Cuando incluye la funcionalidad AJAX en su sitio web, indirectamente mejora el SEO de su sitio web.
Con los beneficios que conlleva la búsqueda de AJAX, se convierte en algo esencial para las tiendas WooCommerce. Entonces, ¿cómo puede hacer que AJAX busque su tienda? Por favor, sigue leyendo. Te mostraremos la solución ahora mismo.
Woostify Ajax Search: el mejor complemento de búsqueda WooCommerce AJAX
De forma predeterminada, WooCommerce no ofrece la funcionalidad AJAX; por lo tanto, necesitará una herramienta de soporte para crear esta característica. En este artículo, le presentamos Woostify Ajax Search, que puede cumplir con las expectativas de un poderoso complemento de búsqueda de productos AJAX. Veamos por qué merece ser nombrado aquí y cómo funciona.
Con un formulario de búsqueda basado en AJAX fácil de usar, Woostify Ajax Search brindará a los visitantes excelentes experiencias de búsqueda. Una vez que Woostify AJAX Search funciona, proporciona a los visitantes una barra de búsqueda en vivo donde pueden buscar por cualquier dato de producto y obtener los resultados a una velocidad increíble.
Woostify Ajax Search viene con las siguientes características:
- Busque por categorías, etiquetas, atributos, títulos, SKU y descripciones.
- Busque en campos personalizados como precios, calificaciones, fechas, etc.
- Autocompletado de palabras clave incluido
- Color personalizado para los resultados de búsqueda
- Soporte de productos variables
- Imágenes de productos y precios que se muestran en los resultados de búsqueda en vivo
- Eliminación de productos agotados
Explicaremos cada función en detalle mientras instruimos cómo usar Woostify Ajax Search en la siguiente parte. ¡Empecemos!
Agregue la búsqueda de productos WooCommerce AJAX con Woostify Ajax Search
Se tarda unos minutos en configurar Woostify Ajax Search. Siga los pasos a continuación para que el complemento funcione para su tienda WooCommerce.

Paso 1: habilite la búsqueda de productos Ajax en Woostify
Después de configurar Woostify Pro, su tablero tendrá la opción Woostify en el menú de la izquierda.
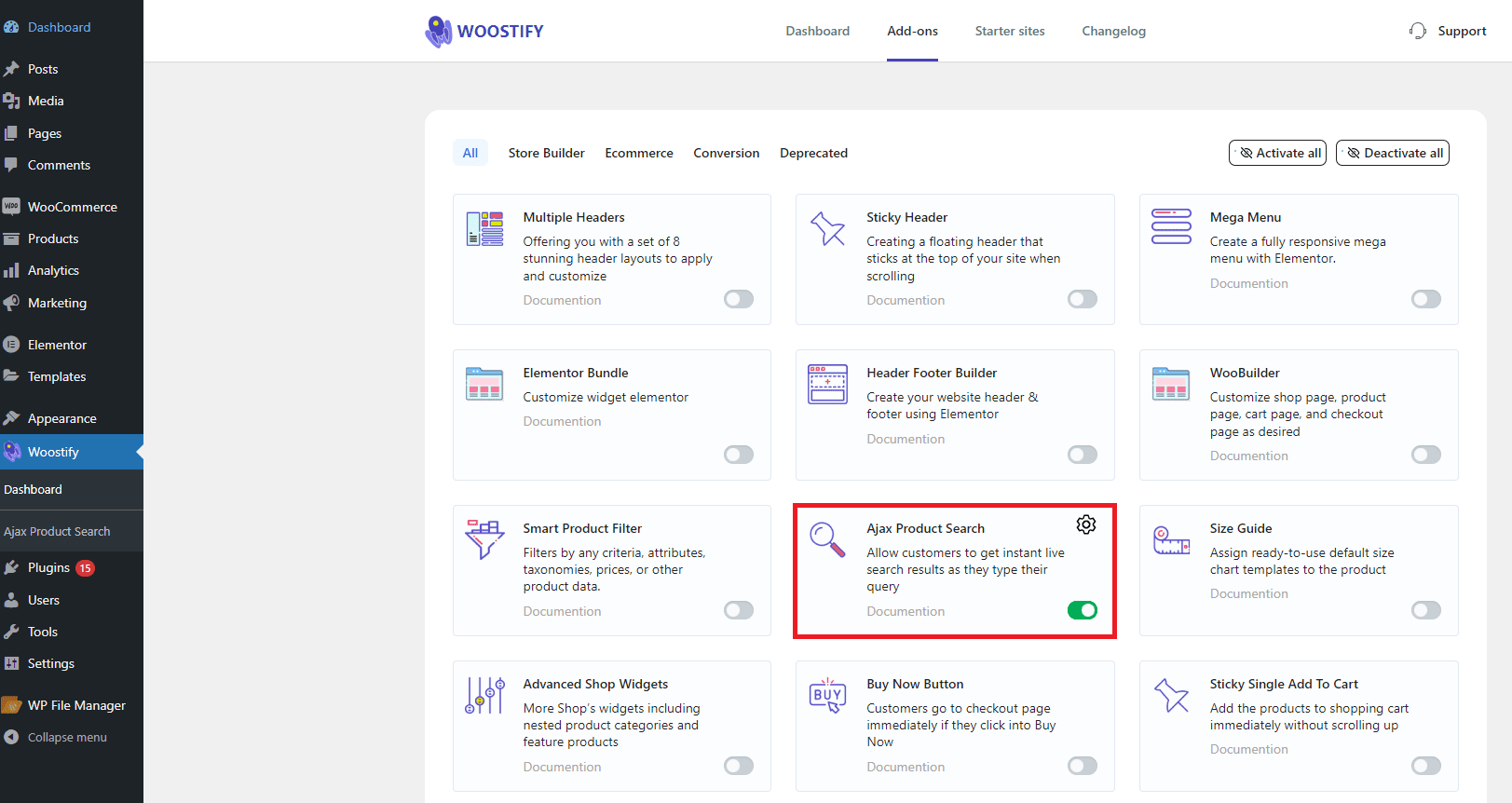
Desde el tablero, vaya a Woostify y visite la pestaña Complementos para encontrar el complemento Ajax Product Search .
Para activarlo, toque el botón en la esquina inferior derecha del complemento.
Luego, haga clic en el ícono de configuración para comenzar a configurar la búsqueda de Ajax para WooCommerce con el complemento.

Paso 2: configurar la búsqueda de productos Ajax
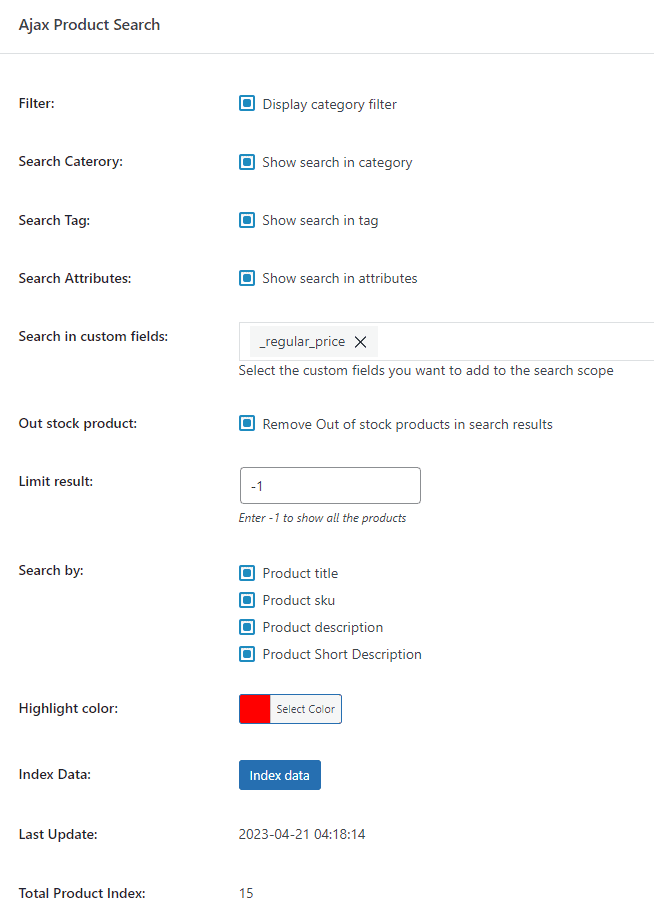
Aquí están todas las partes que necesita cubrir para la configuración del complemento. Ahora pasaremos a explorar la funcionalidad de cada parte y cómo funciona para su tienda.

1. Filtra los resultados de búsqueda por categoría
Primero, ven a la parte del filtro .
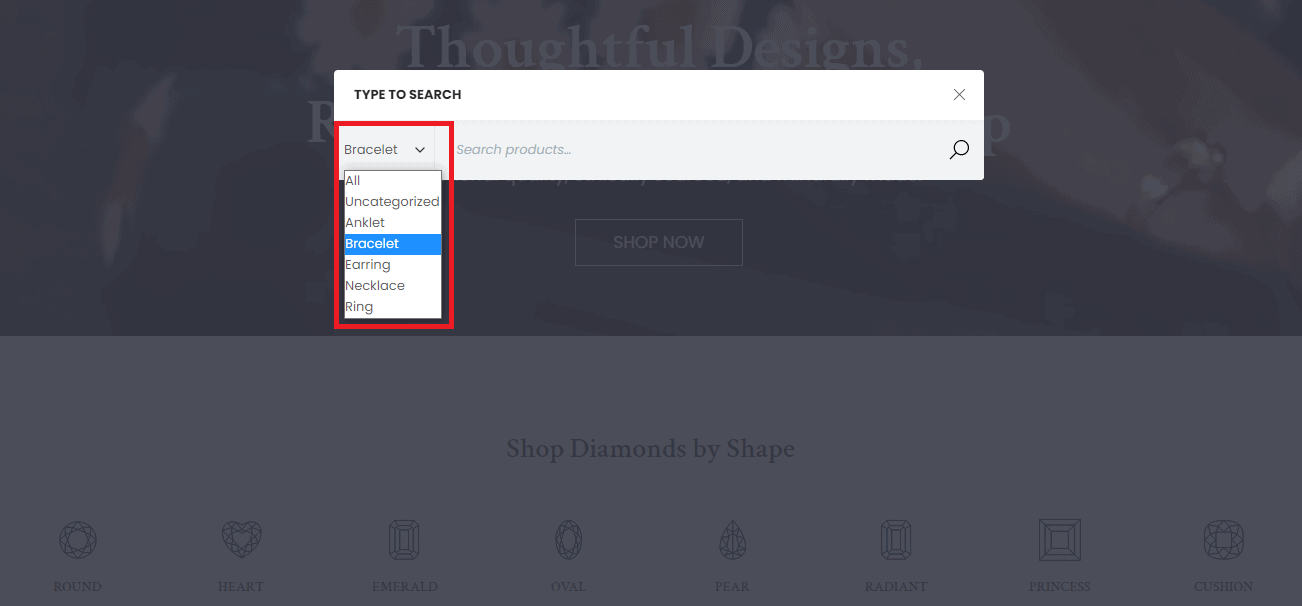
Cuando marque la casilla Mostrar filtro de categoría , aparecerá un filtro de categoría en su barra de búsqueda como en la imagen a continuación:

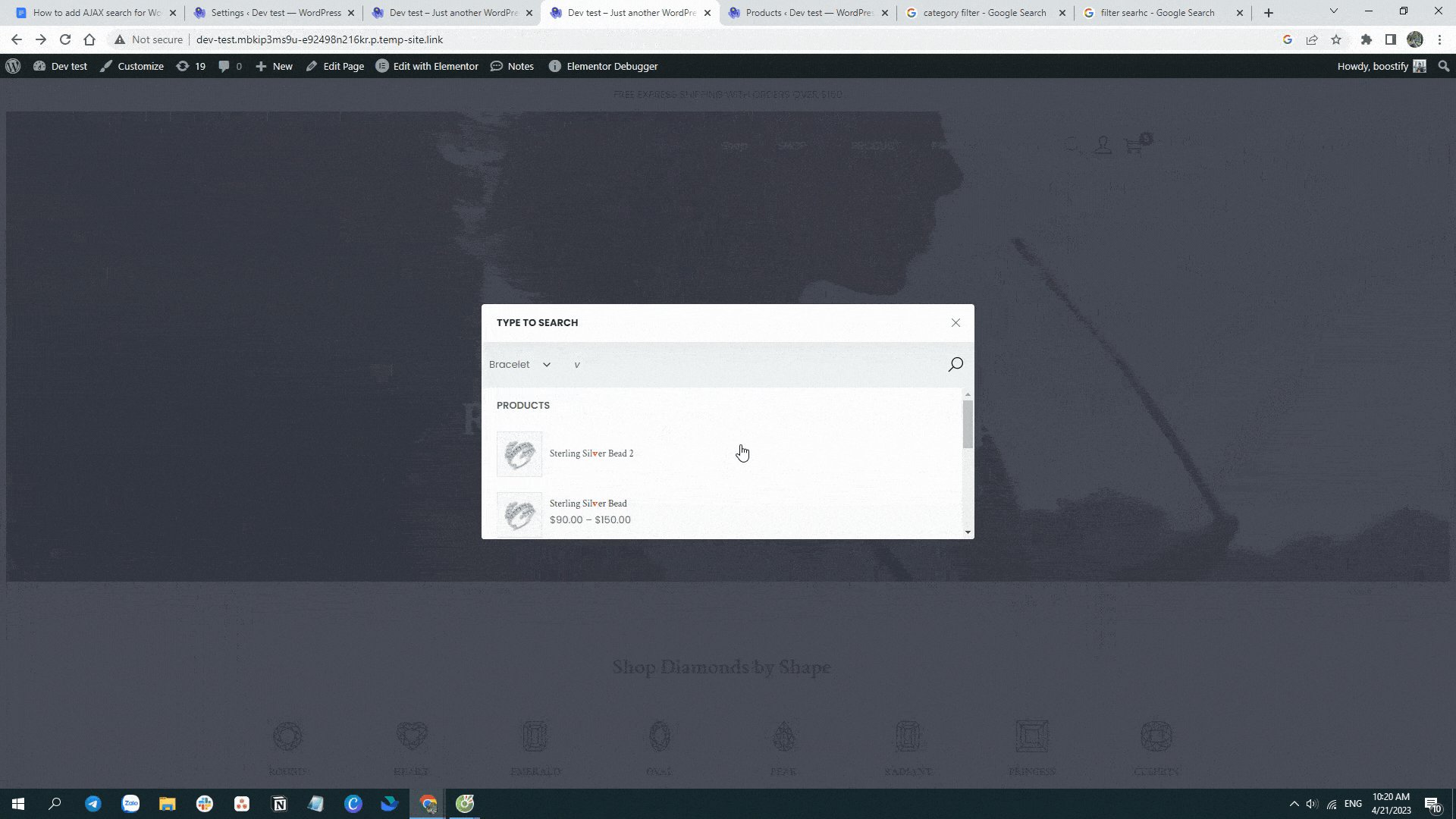
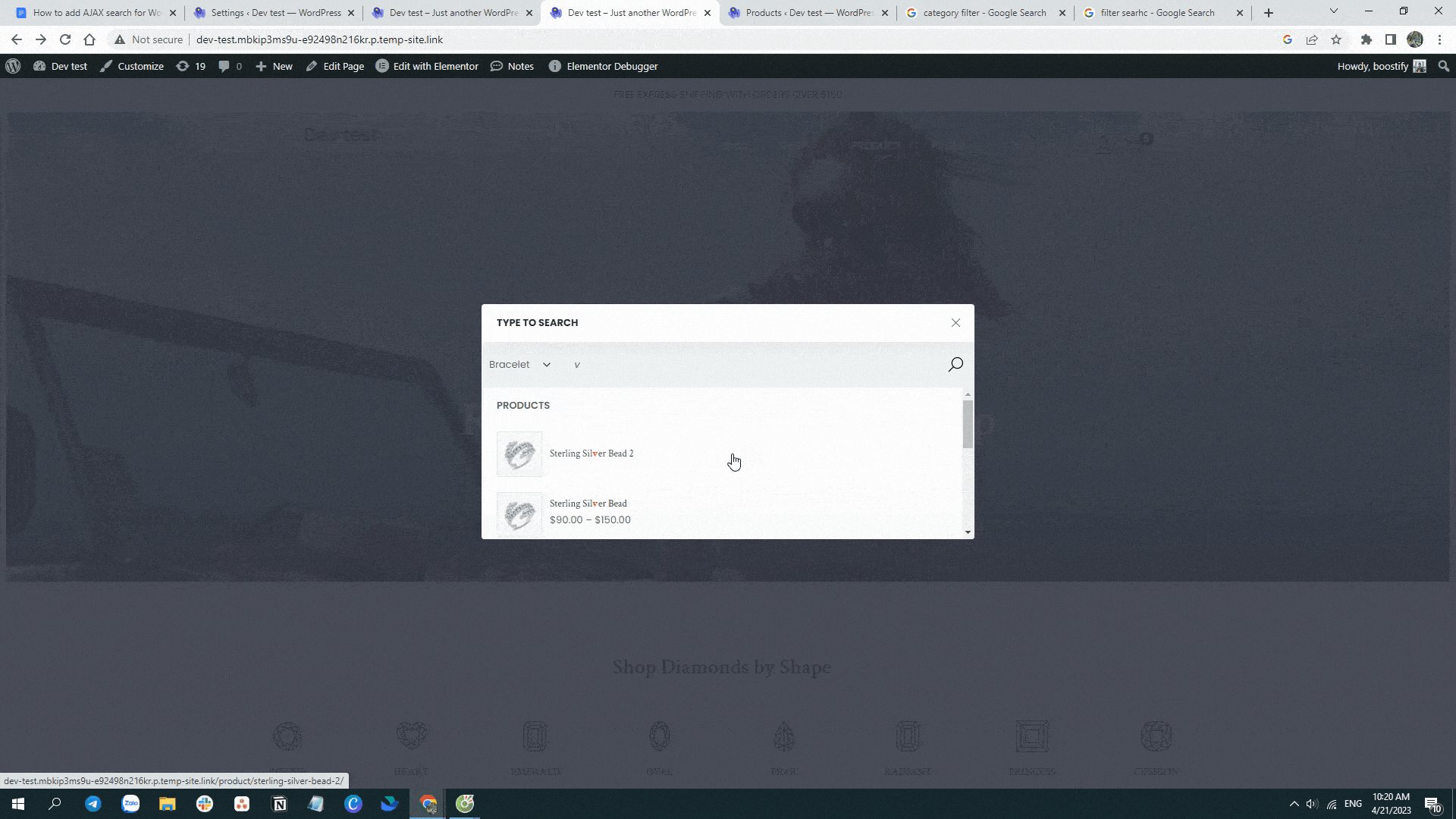
Cuando los visitantes seleccionan una categoría específica e ingresan una letra en el cuadro Buscar productos , la barra de búsqueda solo sugerirá los productos que pertenecen a esta categoría. Este filtro permitirá a los visitantes ver una lista completa de categorías y restringir su búsqueda para encontrar los artículos deseados más rápidamente.
2. Buscar por categoría, etiqueta y atributos
Estas opciones permiten mostrar categorías, etiquetas y atributos, junto con productos, en los resultados de búsqueda.

Veamos cómo se muestran los resultados una vez que se selecciona Mostrar búsqueda en categoría , Mostrar búsqueda en etiqueta y Mostrar búsqueda en atributos .

Como puede ver, cuando los visitantes escriban las letras en el cuadro de búsqueda, se priorizarán las categorías y las etiquetas para su visualización. Se colocan encima de los resultados de los productos.
Del mismo modo, veremos que el atributo "azul" aparece sobre los productos en las sugerencias de búsqueda.
imagen de atributo
3. Buscar en campos personalizados
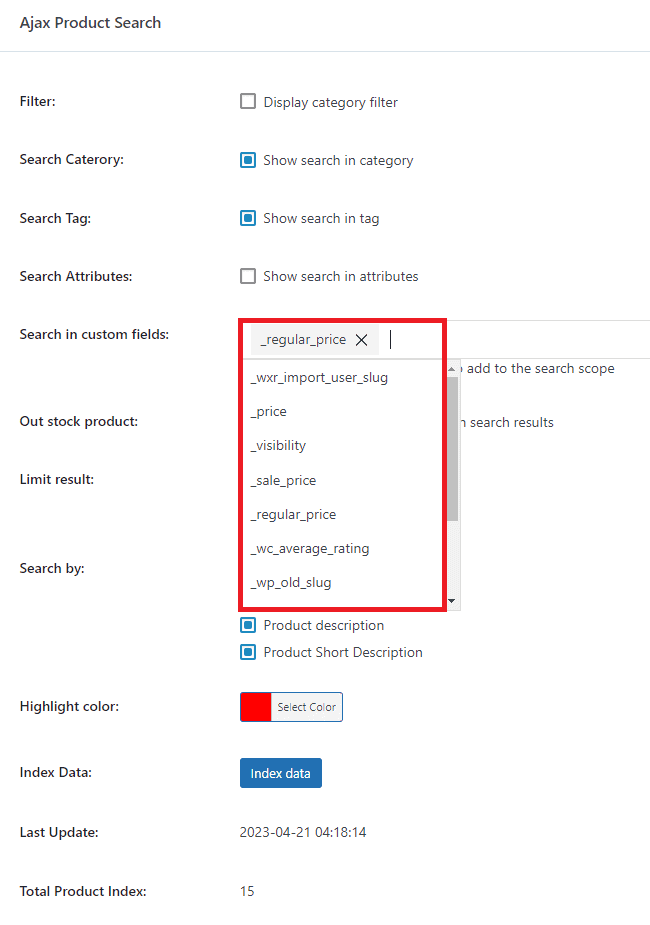
Además de categorías, etiquetas y atributos, Ajax Product Search le permite configurar la búsqueda en campos adicionales como precios, precios de venta, pedidos anticipados y calificaciones.

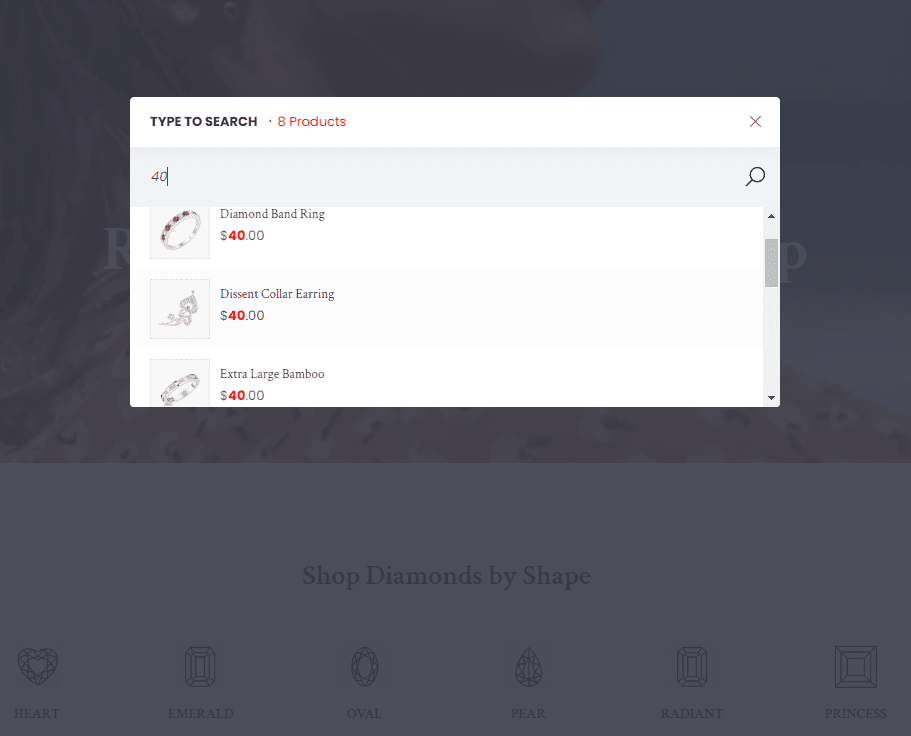
Por ejemplo, seleccionamos _regular_price como campo personalizado. Cuando los visitantes escriban un número, recibirá los resultados sugeridos como en la imagen a continuación:

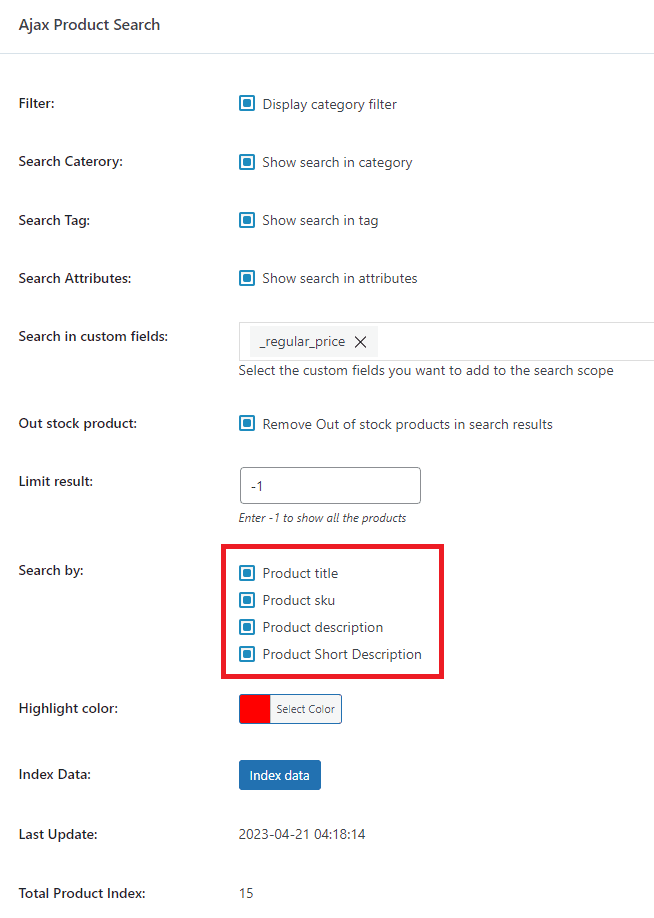
4. Busque por título, SKU, descripción y breve descripción
Si desea permitir que los visitantes encuentren productos específicos utilizando información detallada, estas opciones pueden ayudar mucho. Cuando conocen el nombre del producto o SKU, pueden buscar por título de producto o SKU . En algunos casos, los visitantes solo recuerdan algunas características del producto y luego encuentran fácilmente los productos que buscan escribiendo Descripción del producto o Descripción breve del producto en el cuadro de búsqueda.

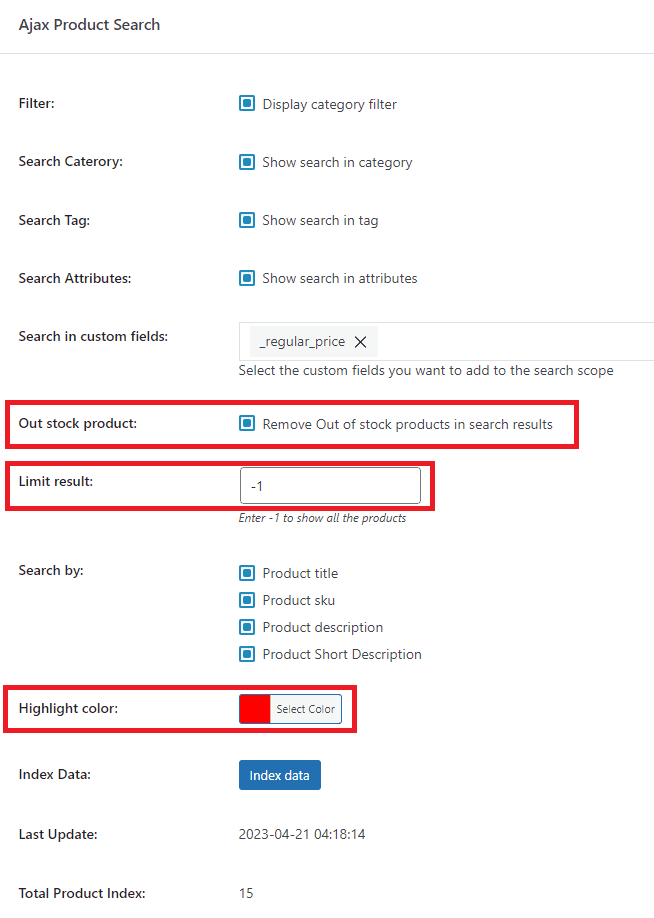
5. Otras opciones de búsqueda de productos
El complemento también le ofrece algunas otras opciones como:
- Producto agotado: permite eliminar productos agotados en los resultados de búsqueda.
- Limitar resultados: ingrese -1 para mostrar todos los productos
- Color de resaltado: establezca el color para las sugerencias que se muestran

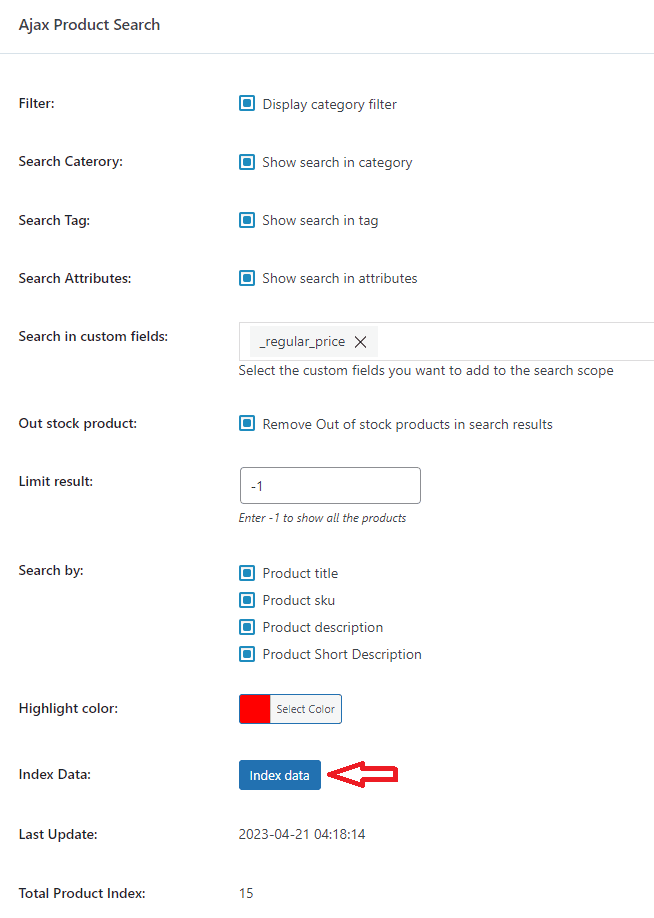
6. Indexe los datos del producto para la búsqueda de Ajax
Después de completar todos los campos para Ajax Product Search, debe indexar los datos para actualizar la configuración de todos los productos en su tienda.

Puede leer más en los documentos de Ajax Search para obtener más detalles sobre el complemento.
Configure la búsqueda AJAX para WooCommerce hoy
Con un poderoso complemento de búsqueda de productos WooCommerce Ajax, puede brindar a los clientes una mejor experiencia de compra y mejorar el SEO para sitios web. Con estas grandes ventajas, la búsqueda de Ajax también ayuda a aumentar los ingresos. Muchos beneficios, ¿verdad?
Woostify Ajax Product Search es una opción ideal para su tienda si desea tener una herramienta con tecnología Ajax. Simplemente actualice a Woostify Pro y tendrá la oportunidad de usar esta funcionalidad junto con muchas otras funciones interesantes de Woostify, como el filtro inteligente de productos, el creador de encabezados y pies de página y WooBuilder.
