Cómo permitir que los usuarios de WordPress carguen imágenes de perfil
Publicado: 2021-11-09Permitir que los usuarios carguen imágenes de perfil o avatares en su perfil en su sitio web es una funcionalidad importante. Incluso si no está ejecutando un sitio web de membresía pero permite el registro de usuarios, debe asegurarse de que puedan cargar imágenes de perfil.
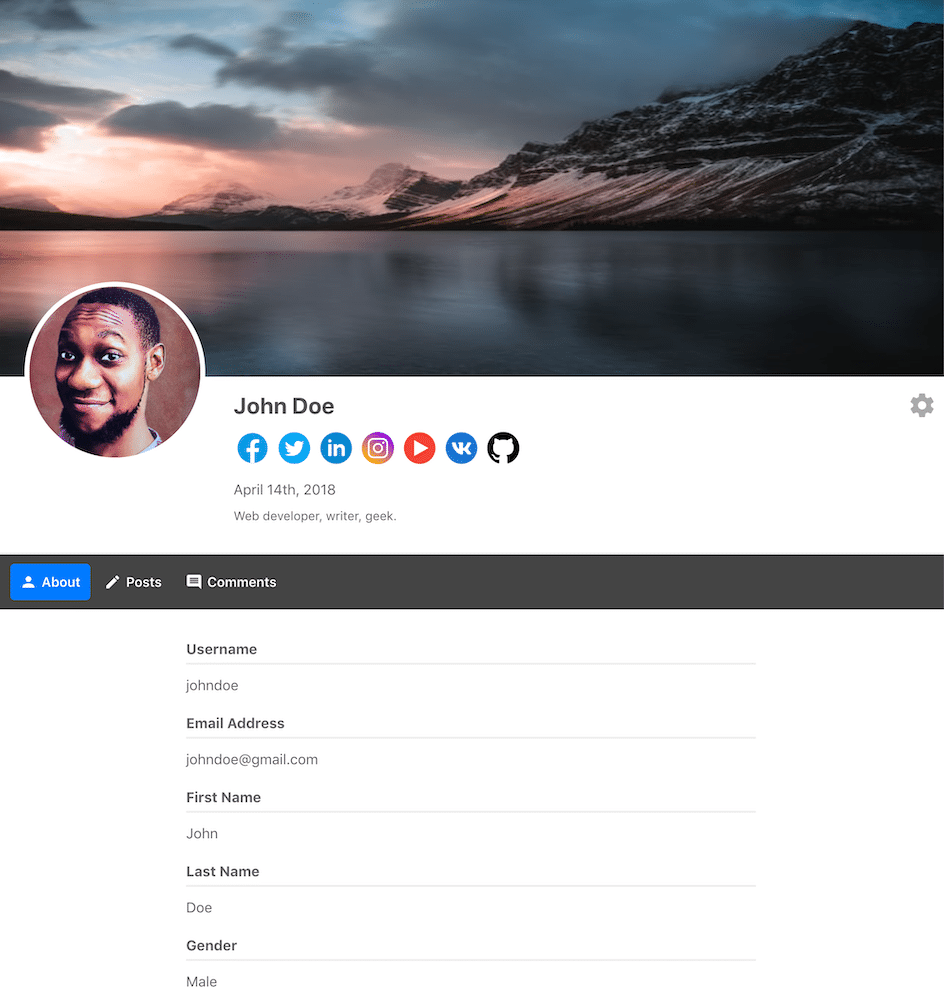
¿No te encanta cómo el usuario de abajo tiene una foto de perfil? Aquí se explica cómo crear una página de perfil de usuario de frontend.

ProfilePress es un complemento completo de administración de usuarios que le permite ofrecer y personalizar prácticamente todas las funciones relacionadas con el usuario, incluida la posibilidad de que los usuarios carguen una imagen de perfil.
Permítanos explicarle en detalle cómo permitir que sus usuarios carguen una imagen de perfil en su perfil en su sitio web de WordPress.
Configuración de imagen de portada y perfil
Antes de comenzar a crear y personalizar una funcionalidad para que sus usuarios carguen imágenes de perfil, es posible que desee verificar la configuración de la imagen de perfil y de portada. Puede personalizar esta configuración de la manera que desee, según sus preferencias de usuario y otros factores.
Haga clic en el menú ProfilePress en su tablero de WordPress. A continuación, haga clic en la pestaña Perfil y foto de portada.

Puede establecer el tamaño máximo del archivo, el tamaño del archivo de carga, así como la altura y el ancho, tanto para la foto de portada como para la imagen de perfil. Para cambiar el tamaño máximo de archivo, simplemente necesita poner el tamaño máximo de archivo que desea en el campo. De forma predeterminada, el tamaño máximo de archivo se establece en 1024 000 KB, o 1 GB, tanto para la foto de portada como para la imagen de perfil.
Sin embargo, esto es diferente del tamaño máximo de archivo de carga, que puede elegir arrastrando el control deslizante debajo del campo de tamaño de archivo. Este debe ser el tamaño de archivo de carga máximo permitido por el servidor de alojamiento de su sitio web.
Ahora, si desea que las imágenes de perfil cargadas en su sitio web tengan una dimensión de tamaño específica, haga clic en la casilla de verificación Redimensionar avatares en la carga.
Esto no solo le permite elegir un ancho y alto específicos, sino también recortar las imágenes cargadas a estas dimensiones exactas si lo desea.
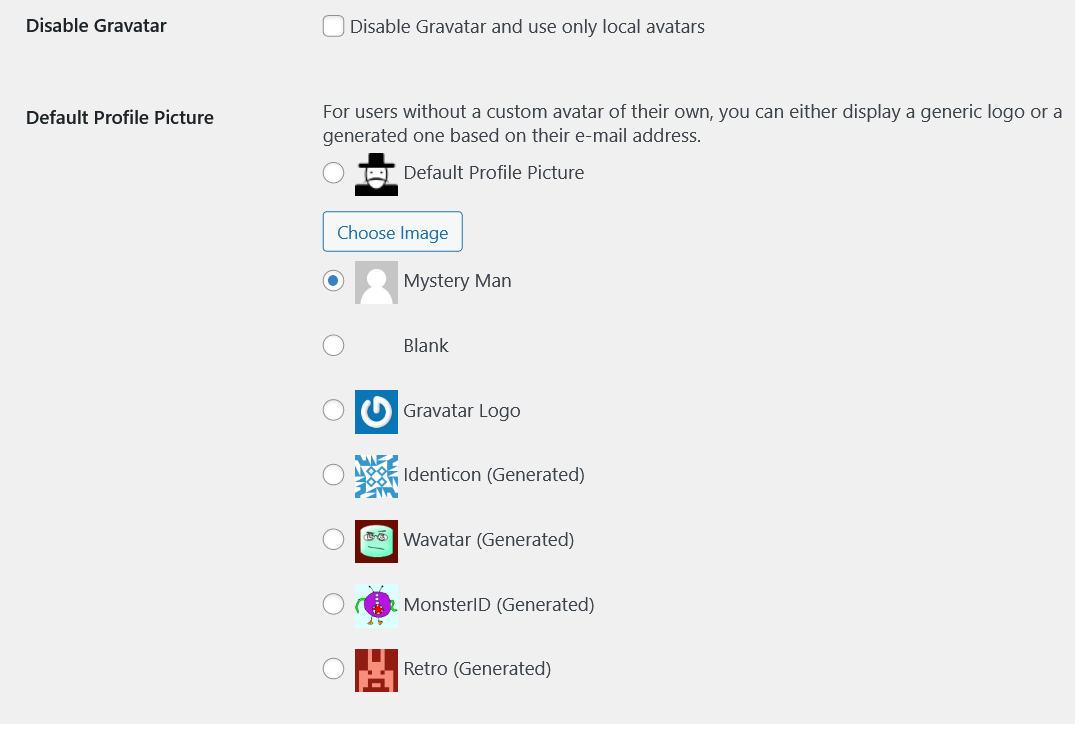
Ahora, a medida que se desplaza hacia abajo en la página, también encontrará la configuración para ayudarlo a controlar el uso de las imágenes de perfil de Gravatar por parte de sus usuarios.

Puede optar por deshabilitar por completo el uso de la imagen de perfil de Gravatar marcando la casilla de verificación que ve en la parte superior de la imagen de arriba. El siguiente conjunto de opciones le permite elegir una imagen de perfil genérica para los usuarios que no cargan una imagen de perfil y tampoco tienen un perfil de Gravatar vinculado al correo electrónico que usaron para registrarse en su sitio web.
Una vez que haya terminado de elegir la configuración que desea, haga clic en el botón Guardar cambios en la parte inferior de la página.
Cómo permitir que los usuarios carguen una imagen de perfil
ProfilePress viene con una funcionalidad integrada para permitir que los usuarios registrados en su sitio web de WordPress administren su perfil, incluida la capacidad de cargar una imagen de perfil.
Todo lo que necesitan hacer es iniciar sesión en el panel de control de WordPress en su sitio usando sus credenciales de inicio de sesión y podrán acceder a todas las opciones de personalización relacionadas con su perfil en la página de perfil predeterminada.
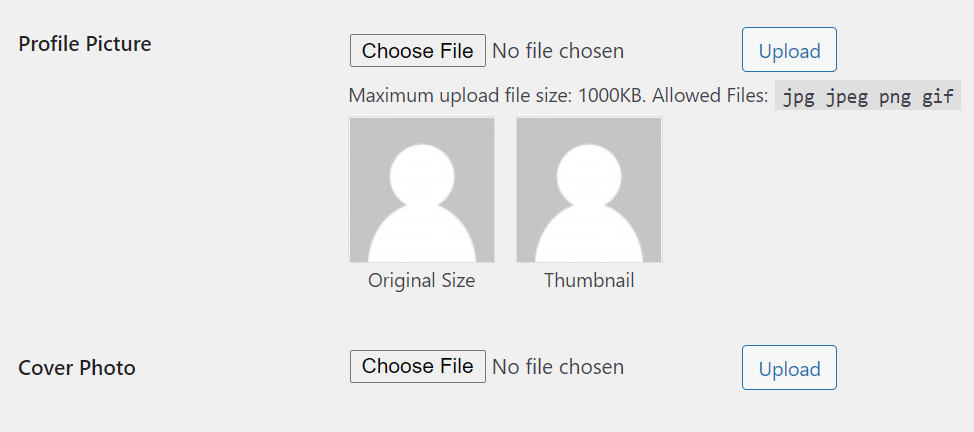
También encontrarán la opción de cargar/actualizar un perfil y una imagen de portada a medida que se desplazan hacia abajo en la página.


Permitir a los usuarios cargar una imagen de perfil desde la interfaz
Si bien la capacidad de cargar una imagen de perfil usando el backend funciona bien y también es muy fácil como explicamos anteriormente, también puede permitir que los usuarios carguen una imagen de perfil desde la interfaz. Esta no solo puede ser una funcionalidad esencial para los sitios web de WordPress donde el acceso al panel de WordPress del sitio web está completamente bloqueado, sino también una buena característica en general, ya que se suma a la experiencia general del usuario para sus usuarios.
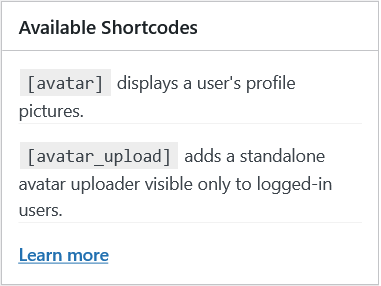
Para habilitar esta funcionalidad, debe crear una publicación o una página con el código abreviado del cargador de imágenes de perfil proporcionado por ProfilePress. Puede encontrar los códigos abreviados en la misma página de configuración para el perfil y la página de imagen de portada que discutimos anteriormente.

El código abreviado [ avatar_upload ] le permitiría crear la funcionalidad para que sus usuarios carguen su imagen de perfil directamente desde la interfaz de su sitio web. Simplemente puede crear una nueva página con este código abreviado y sus usuarios podrán cargar su imagen de perfil desde esa página.

Los usuarios solo tendrían que hacer clic en el botón Elegir imagen, seleccionar una imagen guardada en su computadora y luego hacer clic en el botón Actualizar perfil.
Además de crear una nueva publicación o página, también puede agregar la funcionalidad para cargar una imagen de perfil directamente en su barra lateral.
Solo necesita crear un widget con el mismo código abreviado que usamos anteriormente y agregarlo como una barra lateral. Analicemos esto en unos sencillos pasos a continuación.
- Haga clic en la opción Widgets en el menú Apariencia
- Haga clic en el ícono "+" debajo de la sección de la barra lateral para crear un nuevo elemento de la barra lateral
- Desplácese hacia abajo hasta que encuentre la opción Shortcode en Widgets
- Pegue el código abreviado [ avatar_upload ]
- Haga clic en el botón Actualizar en la parte superior
Cuando termine de realizar los pasos enumerados anteriormente, verá la opción de actualizar una imagen de perfil en la barra lateral de su sitio web. Al igual que lo que ves a continuación.
Visualización de imágenes de perfil de usuario
ProfilePress también le permite mostrar imágenes de perfil de usuario en un par de pasos simples. Como puede ver en la imagen que publicamos arriba, solo necesita usar el otro código abreviado de avatar para crear esta funcionalidad en su sitio web de WordPress.
Al igual que la capacidad de cargar una imagen de perfil, también puede crear la capacidad de mostrar imágenes de perfil de usuario en cualquier lugar de su sitio web, ya sea una publicación, una página, una barra lateral, un widget o cualquier otra área de su sitio web.
Simplemente debe copiar el código abreviado y pegarlo donde desee mostrar las imágenes de perfil del usuario. Acabamos de hacer esto en una publicación y esto es lo que obtuvimos.

Cuando un usuario no tiene una imagen de perfil cargada, verá un logotipo genérico como el que ve arriba en nuestro caso.
Resumen
Permitir que los usuarios carguen imágenes de perfil e incluso una foto de portada es sorprendentemente fácil con ProfilePress. Además, también puede mostrar fácilmente las imágenes de perfil de usuario.
Y puede agregar estas funcionalidades en cualquier lugar que desee en su sitio web. Además, también tiene control total sobre todas las configuraciones y puede usar muchas personalizaciones.
ProfilePress también ofrece mucho más en términos de administración de usuarios, y debe consultar todas las funciones que ofrece.
