Guía para principiantes: Cómo agregar un enlace de anclaje en Elementor
Publicado: 2021-02-19
Agregar un enlace de anclaje en Elementor es la tarea más fácil de hacer si sabe cómo hacerlo. Ayuda a su sitio a posicionarse alto en los motores de búsqueda como Google, Bing y más.
Pero tienes que saber la forma exacta de agregarlo. Ahora ya no tienes que preocuparte por eso. Aquí, en este blog, conocerá todas las formas posibles, los beneficios y más de agregar un enlace de anclaje en Elementor. ¡Empecemos!
Tabla de contenido
¿Cómo definir Anchor Link y sus diferentes tipos?
Una palabra o grupo de palabras en particular que están vinculados y redirige a sus visitantes a otra página de su sitio web, páginas de sitios externos, blogs u otros tipos de contenido se denomina texto 'Texto de anclaje' y el enlace que se le agrega llamado Enlace de Anclaje .
Por lo general, hace que el texto del ancla sea azul después de agregarle el enlace. Pero puede diseñar esa sección, ponerla en negrita, cambiar el color y más que se adapte al entorno del sitio. La selección de texto de anclaje debe ser breve, como una, dos o, en su mayoría, tres palabras. Tienes que usar enlaces de acuerdo al grupo de palabras que estás seleccionando.

Hay varios tipos de texto de anclaje que puede usar para agregarle enlaces de anclaje. Echemos un vistazo a los diferentes tipos de un vistazo.
Coincidencia exacta: si selecciona una palabra específica y agrega esa palabra clave exacta en su texto de anclaje, y luego vincula a contenido relevante en su sitio, entonces se dice que ese texto de anclaje es una 'coincidencia exacta'. Al igual que "Sitio de redes sociales", y está vinculando exactamente una página con este tema exacto.
Coincidencia parcial: si su texto de anclaje utiliza una variación de la palabra clave seleccionada, se considera una 'coincidencia parcial'. Suponga que está anclando el texto 'Herramienta SEO' con una página llamada "mejor herramienta SEO", entonces se considerará como una coincidencia parcial.
Coincidencia de marca: los nombres de marca también se pueden vincular, por ejemplo, la palabra 'Elementor' se puede vincular al sitio web oficial de Elementor. Este es un ejemplo de una 'coincidencia de marca'.
Enlace desnudo: no usa ningún texto, solo proporciona directamente el enlace como https://elementor.com/.
Genérico: los anclajes genéricos son frases como 'Haga clic aquí', 'Comenzar', 'Presione el botón' y más. Como si estuviéramos usando este tipo de texto y redirigiéndonos a páginas relacionadas de su sitio.
Imágenes: si carga imágenes y les da un texto alternativo, los motores de búsqueda como Google usarán el texto alternativo para rastrear. Por ejemplo, la palabra clave de enfoque de su blog es "Consejos y trucos de SEO", y está utilizando esto como su texto alternativo durante el momento de cargar las imágenes, y los motores de búsqueda rastrearán este texto alternativo.

Los beneficios finales de usar Anchor Link
Como ya conoce la definición completa de enlace de anclaje y cómo usarlo, descubramos los beneficios finales de usar enlaces de anclaje en un sitio web, blog o cualquier contenido a continuación:
El enlace de anclaje ayuda a que su sitio web se clasifique rápidamente en los motores de búsqueda. Por eso hay que preocuparse por la vinculación.
Si los motores de búsqueda encuentran enlaces a contenido relevante en su texto de anclaje, su blog, página o sitio web en particular, lo ayudará a obtener una clasificación más alta muy rápidamente.
Si agrega enlaces de anclaje irrelevantes, su sitio se marcará negativamente y es posible que no aparezca en la página de resultados.
Entonces, para mejorar sus clasificaciones de SEO, debe asegurarse de usar enlaces de anclaje relevantes a enlaces de sitios internos o externos, blogs o cualquier otro tipo de enlaces de contenido.
También lleva a sus usuarios a la sección deseada, donde desea aumentar su tráfico.
Para los clientes, si hacen clic y obtienen la solución exacta que buscan, mejorará su experiencia de usuario.
Posicionarse en lo más alto de los motores de búsqueda
Para que su sitio web se clasifique más rápido en Google u otros motores de búsqueda, debe tener mucho cuidado y debe usar enlaces de anclaje relevantes para su texto de anclaje. Le proporcionará beneficios de SEO y, en poco tiempo, llegará a su público objetivo con facilidad.

Guía paso a paso para principiantes para agregar un enlace de anclaje en Elementor
Puede agregar fácilmente enlaces de anclaje en Elementor siguiendo dos métodos. Uno está usando un elemento de anclaje de menú para agregar enlaces de anclaje por separado en Elementor y resaltarlo. O bien, puede vincular el texto de anclaje en cualquiera de sus elementos de texto y vincularlo según sus necesidades. Y hay que saber hacerlo correctamente. Repasemos las pautas paso a paso a continuación para conocer los detalles.
Método 1: use el elemento de anclaje del menú para agregar un enlace de anclaje en Elementor
Si usa el elemento Elementor Menu Anchor , se ocultará para el usuario y puede agregarlo en cualquier lugar que desee, incluso en su menú de WordPress también. Así es como puede comenzar:
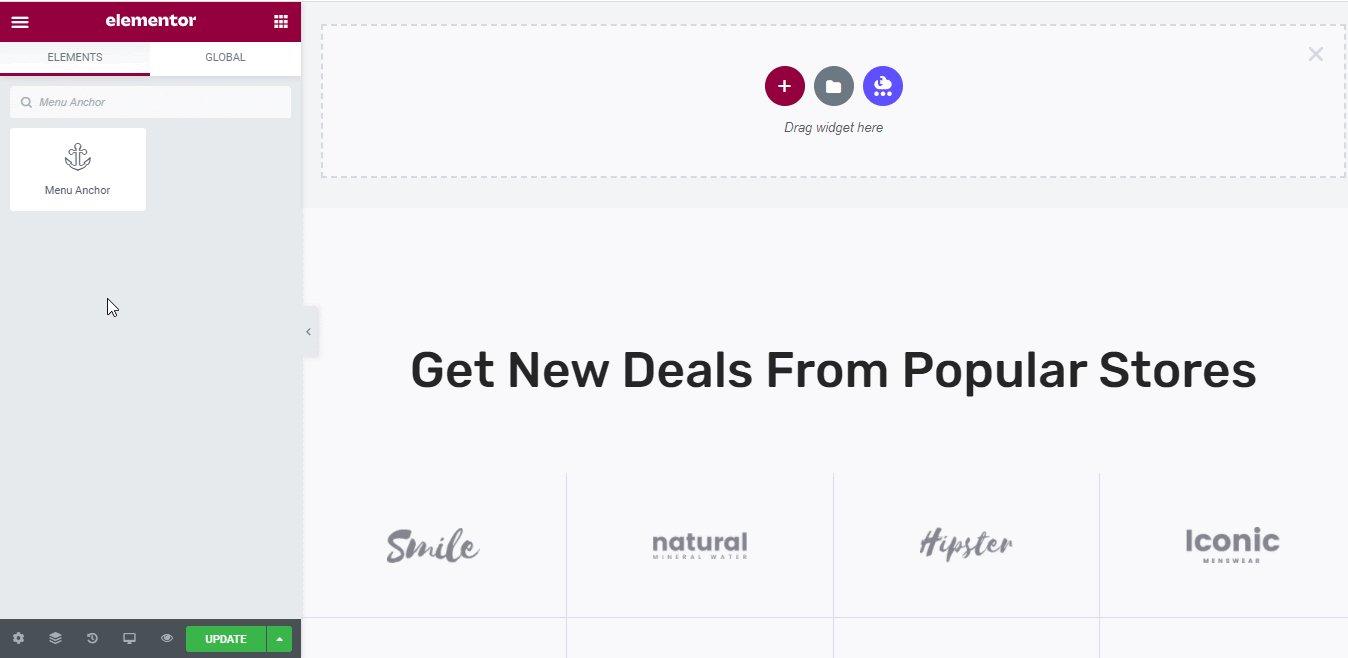
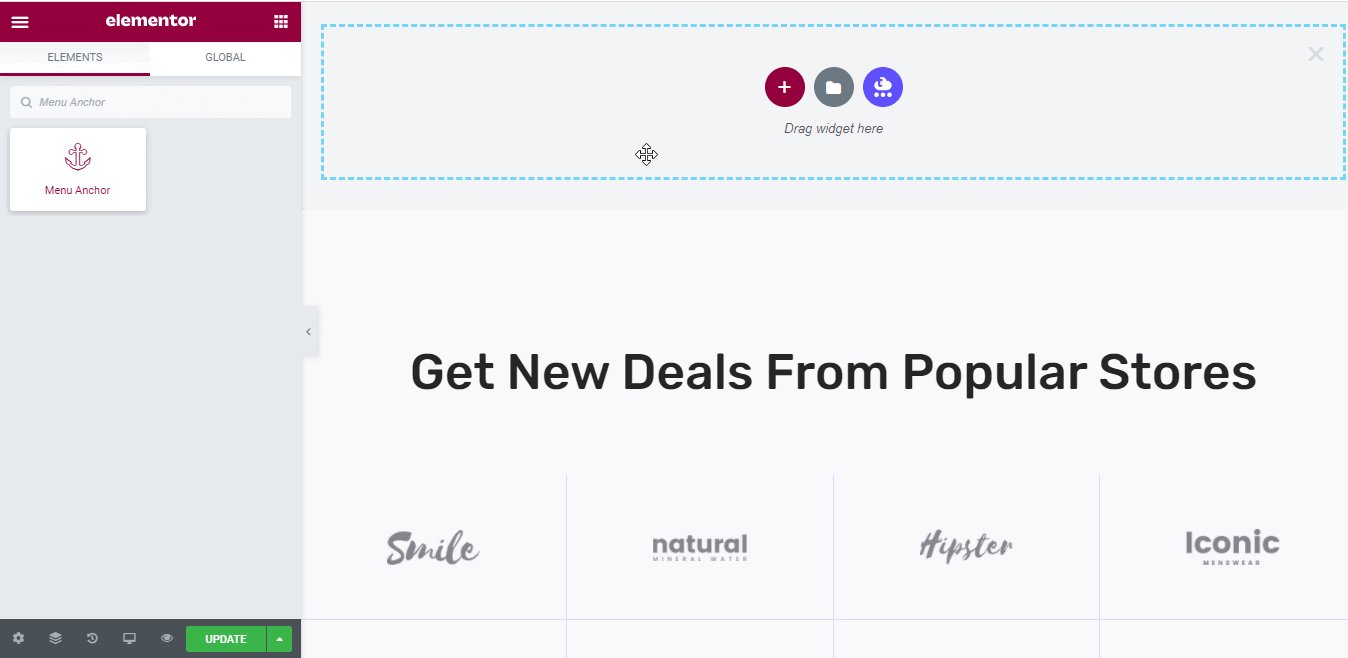
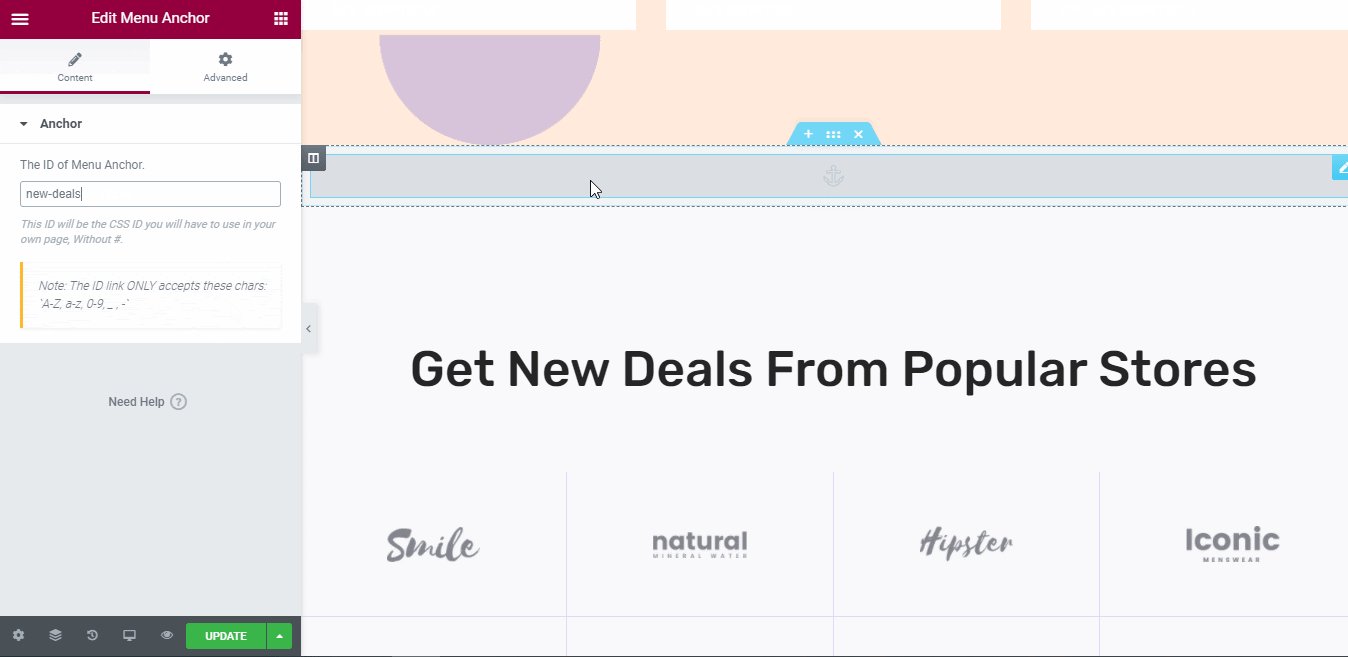
En primer lugar, debe arrastrar y soltar el widget Anclaje de menú justo encima de la sección deseada en la que desea crear un enlace de anclaje.

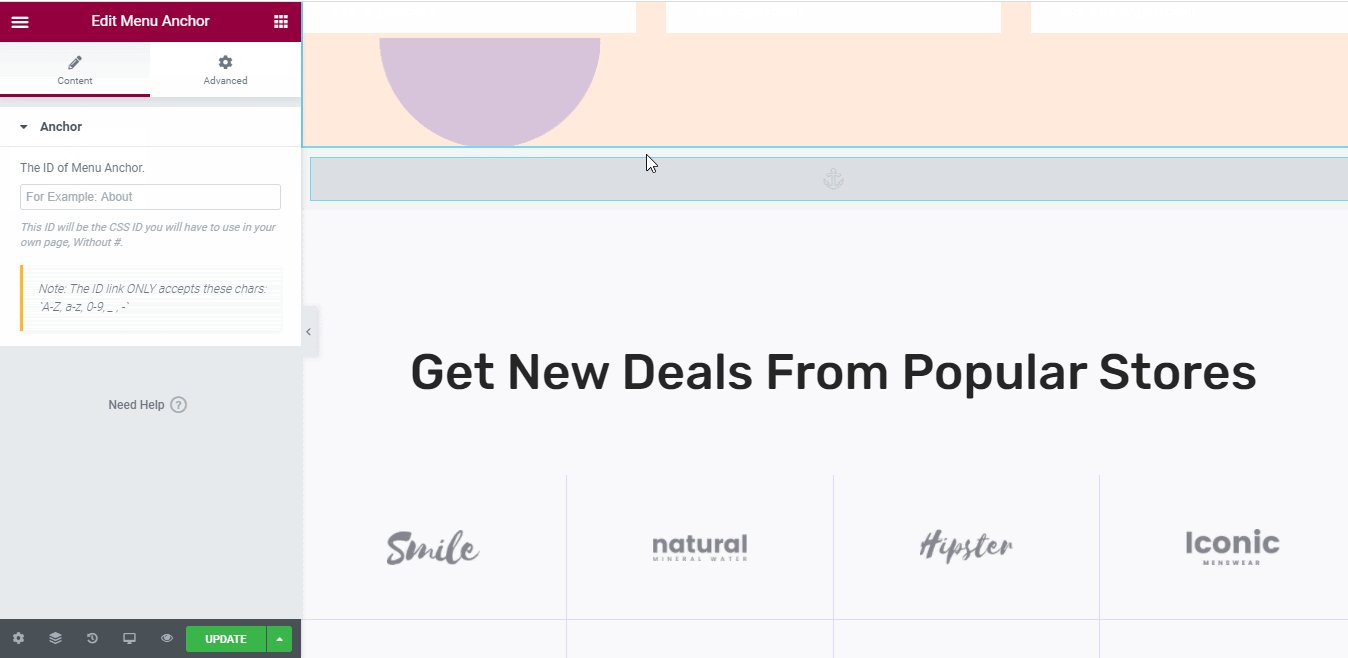
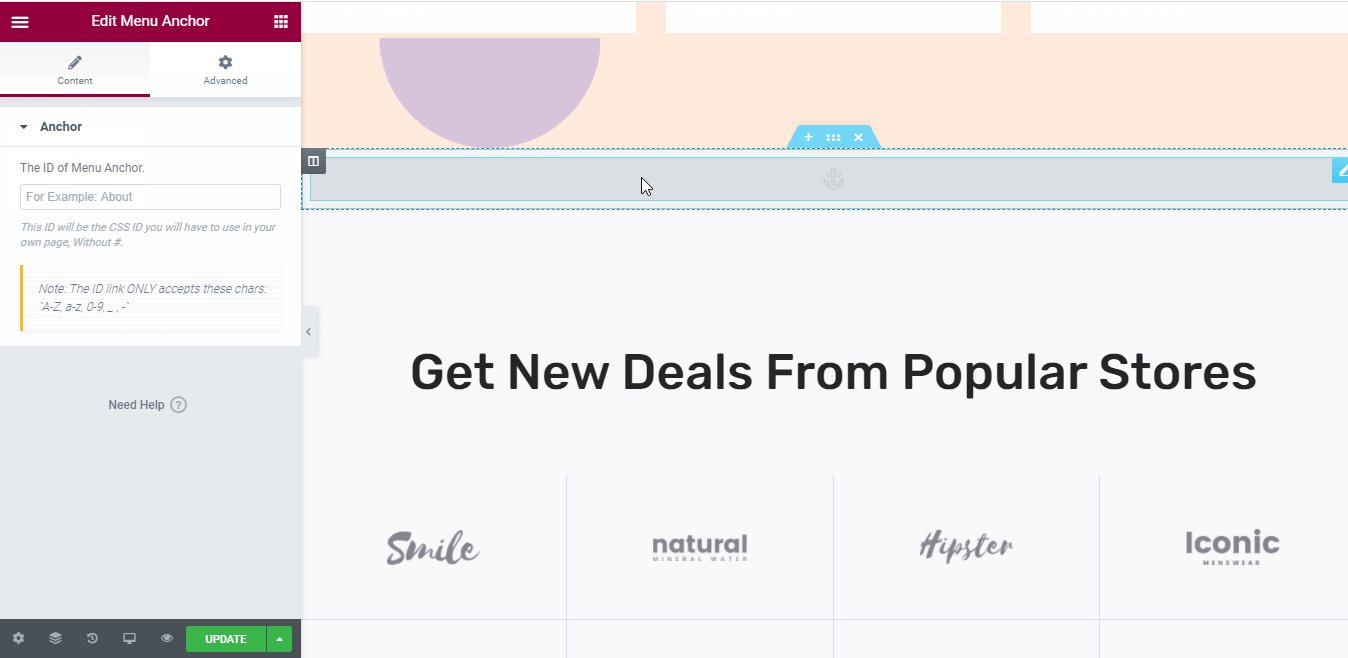
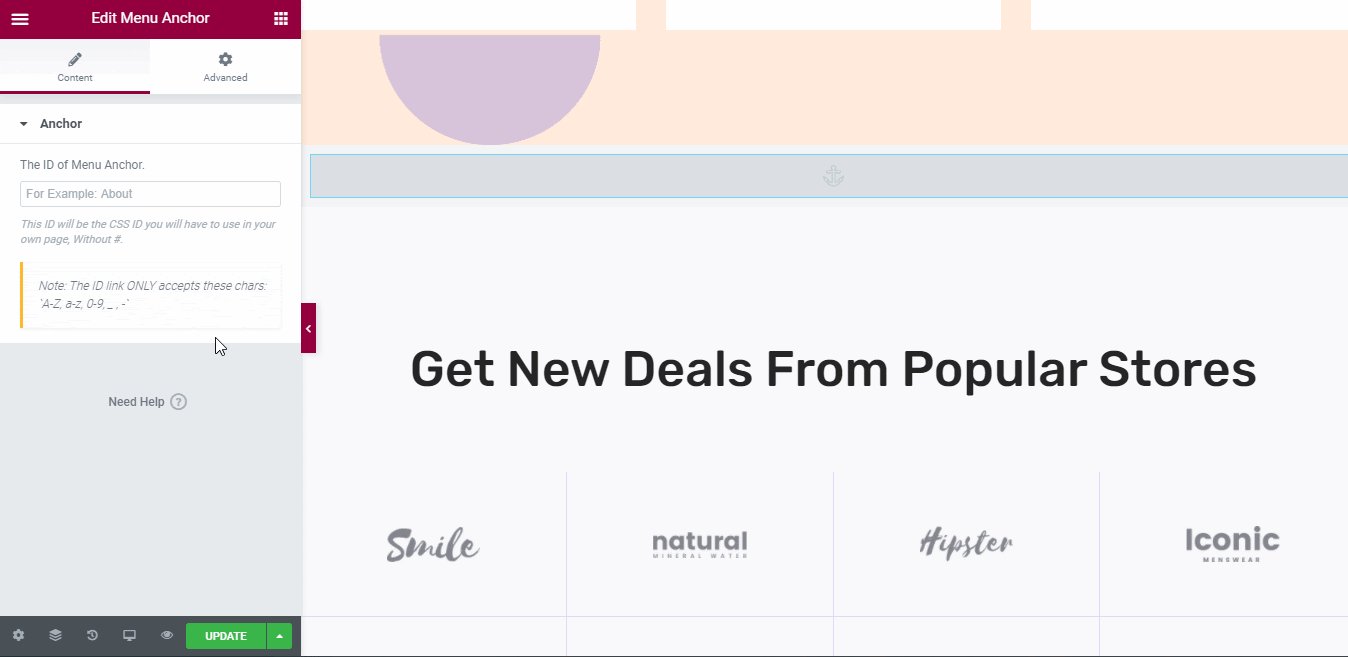
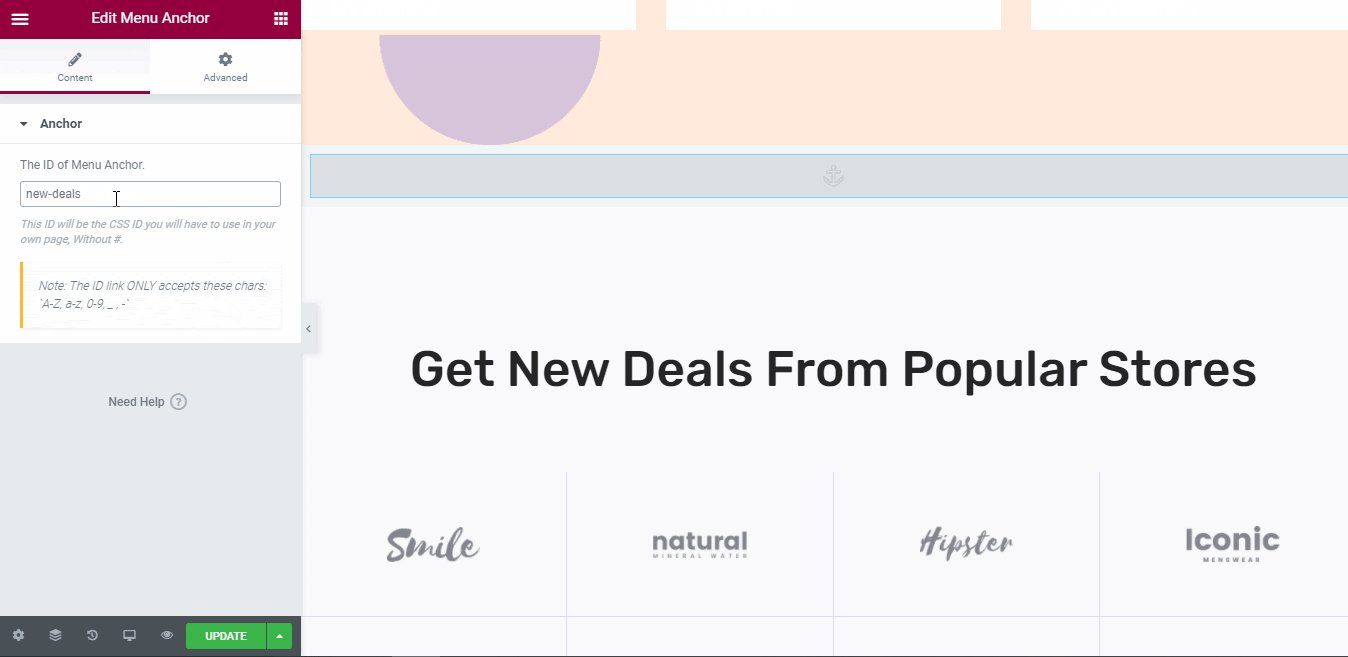
A continuación, debe hacer clic en la pestaña 'Contenido' de ese elemento para agregar 'La ID del ancla del menú' para crear su enlace ancla en Elementor como se muestra a continuación.


Si desea agregar varias palabras para crear un enlace de anclaje, solo necesita usar el signo '-' para crear un espacio entre cada palabra para convertirlo en un enlace.
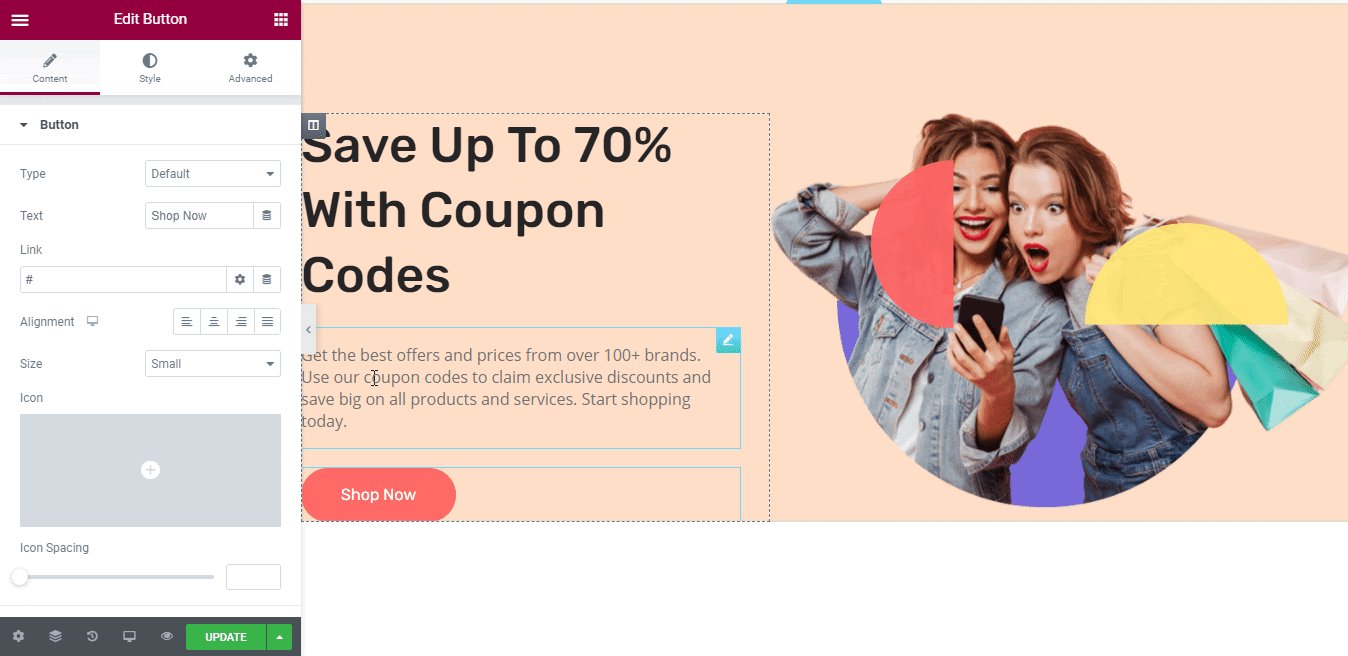
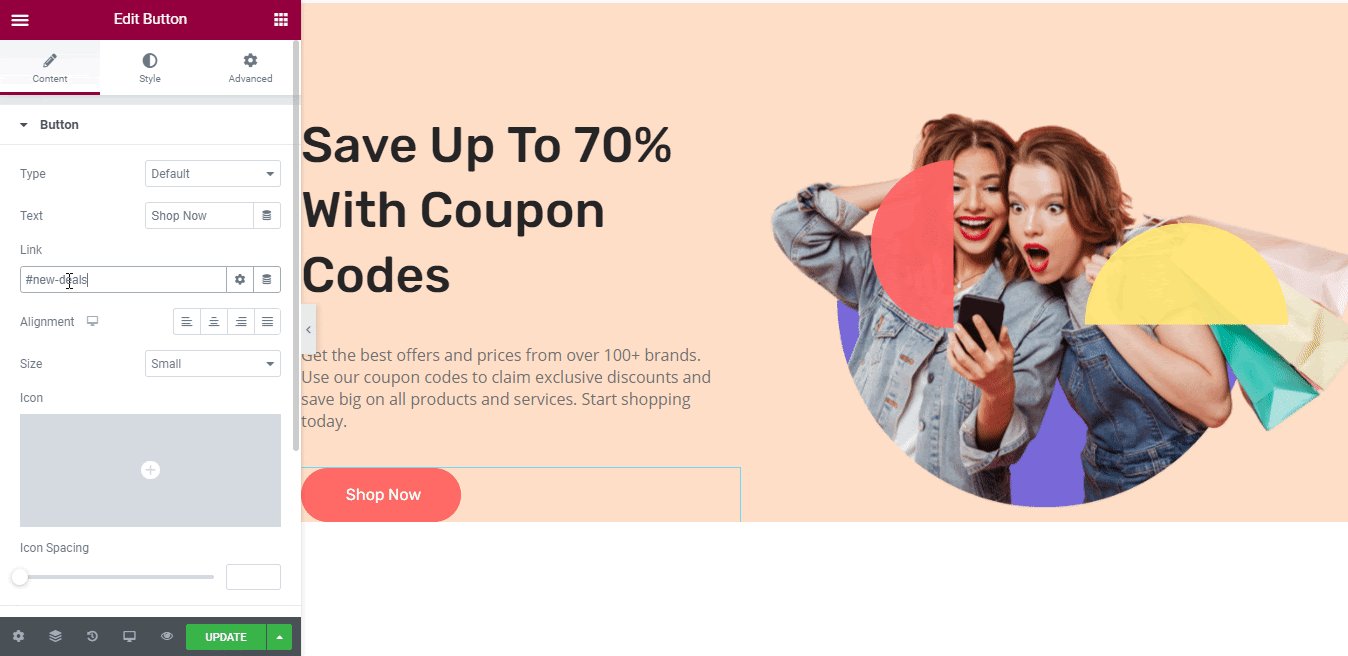
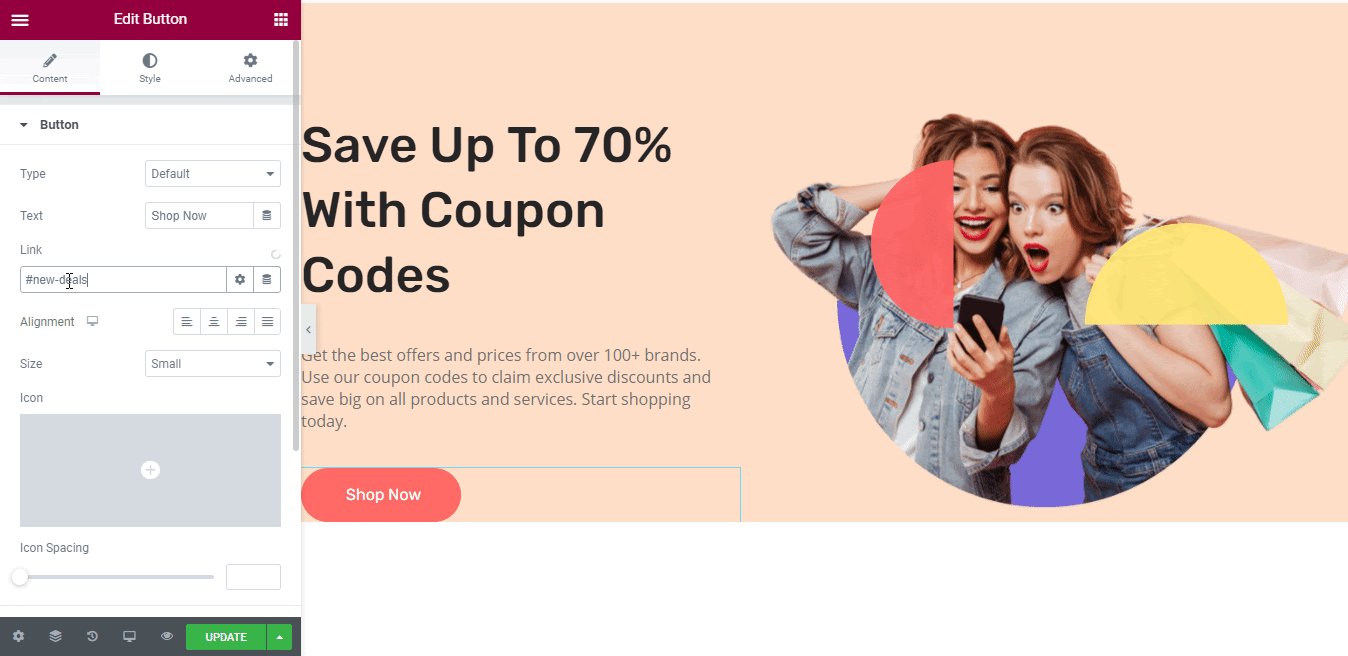
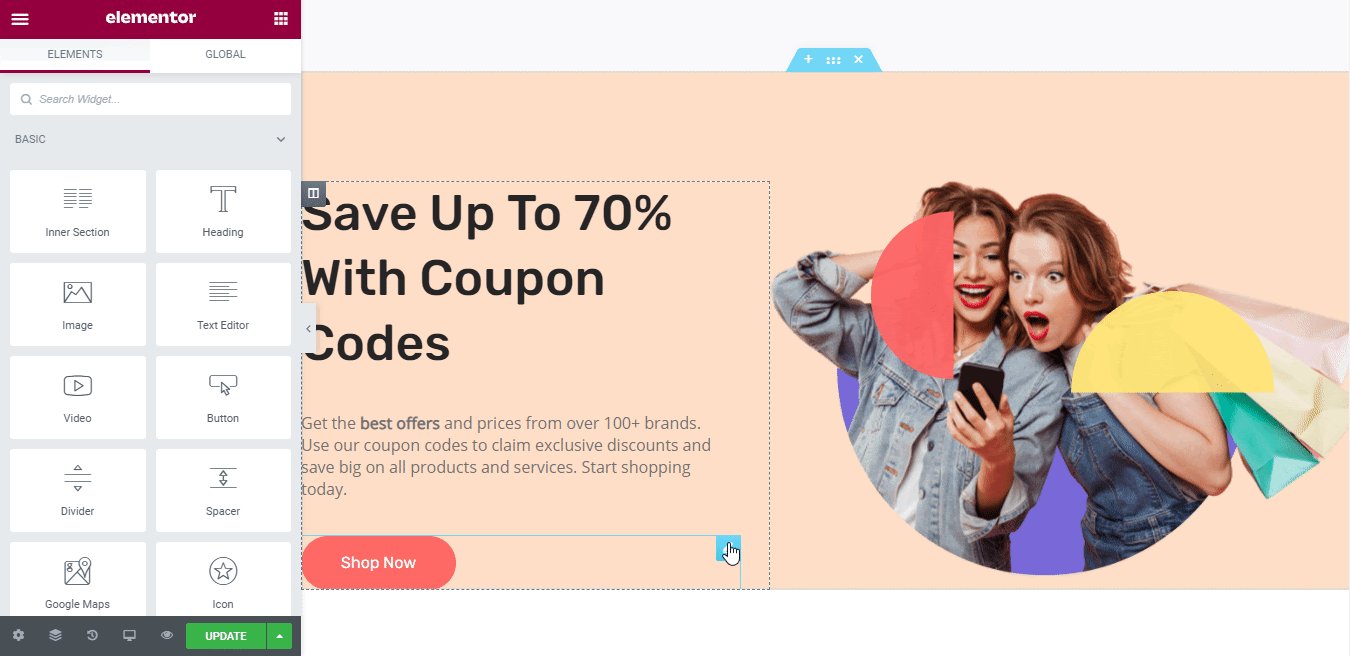
A continuación, haga clic en cualquier widget de Elementor donde desee agregar el enlace de anclaje que acaba de crear arriba. Para este ejemplo, agregaremos nuestro enlace ancla a nuestro botón 'Comprar ahora' . Para hacer esto, haga clic en el elemento Botón y diríjase a la pestaña 'Contenido' en Elementor Editor.

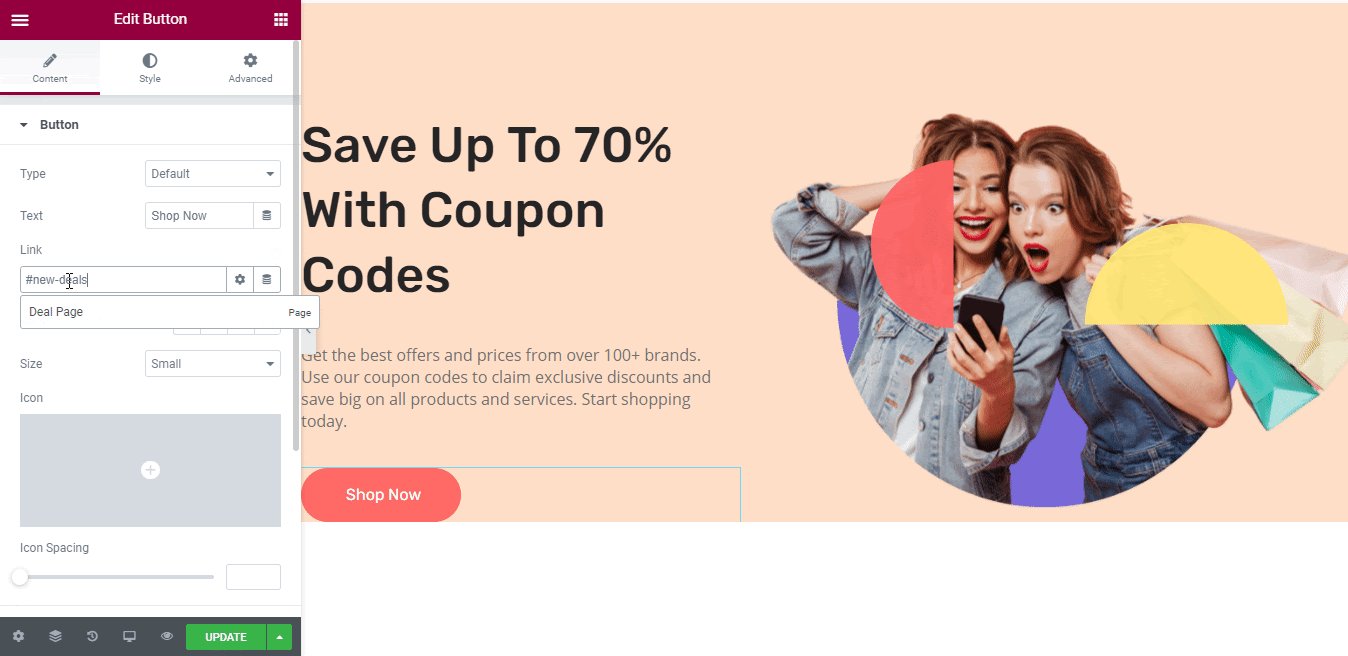
Luego, debe usar el símbolo '#' y luego copiar y pegar la ID de su ancla de menú en el enlace del botón de llamada a la acción que desee. De esta manera, cuando un usuario haga clic en el botón 'Comprar ahora' , será llevado instantáneamente al Ancla de menú que hemos creado anteriormente. La imagen del resultado final se muestra a continuación para que sea más claro para usted. ¡Echar un vistazo!

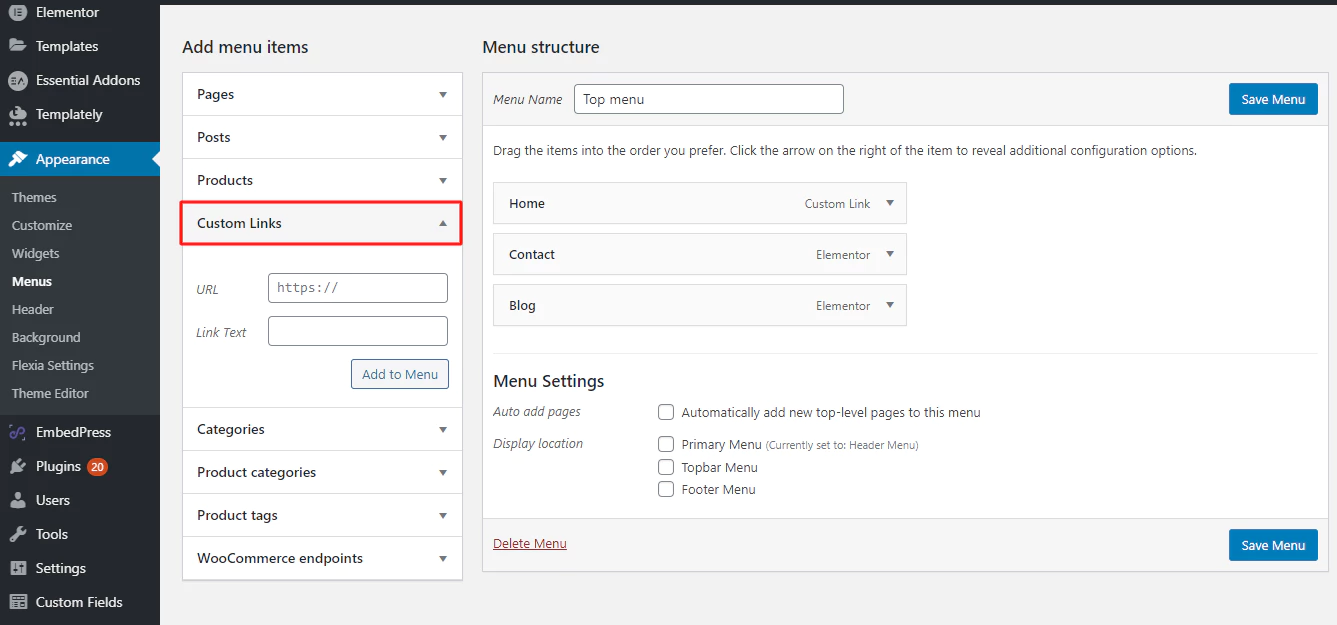
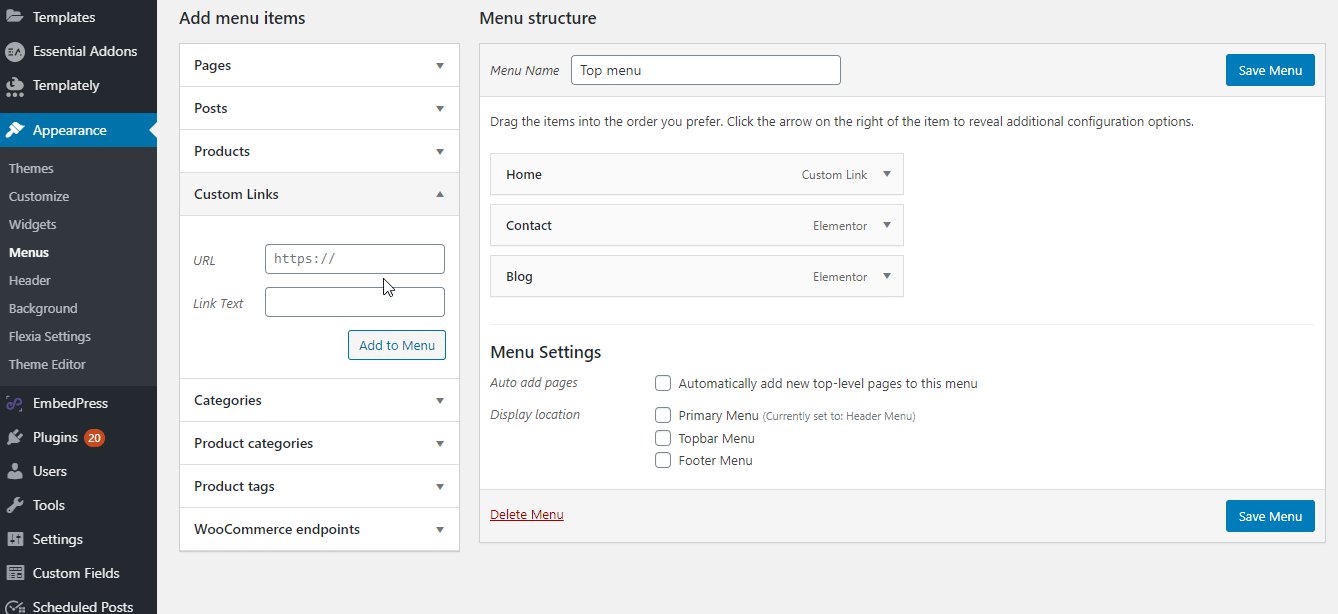
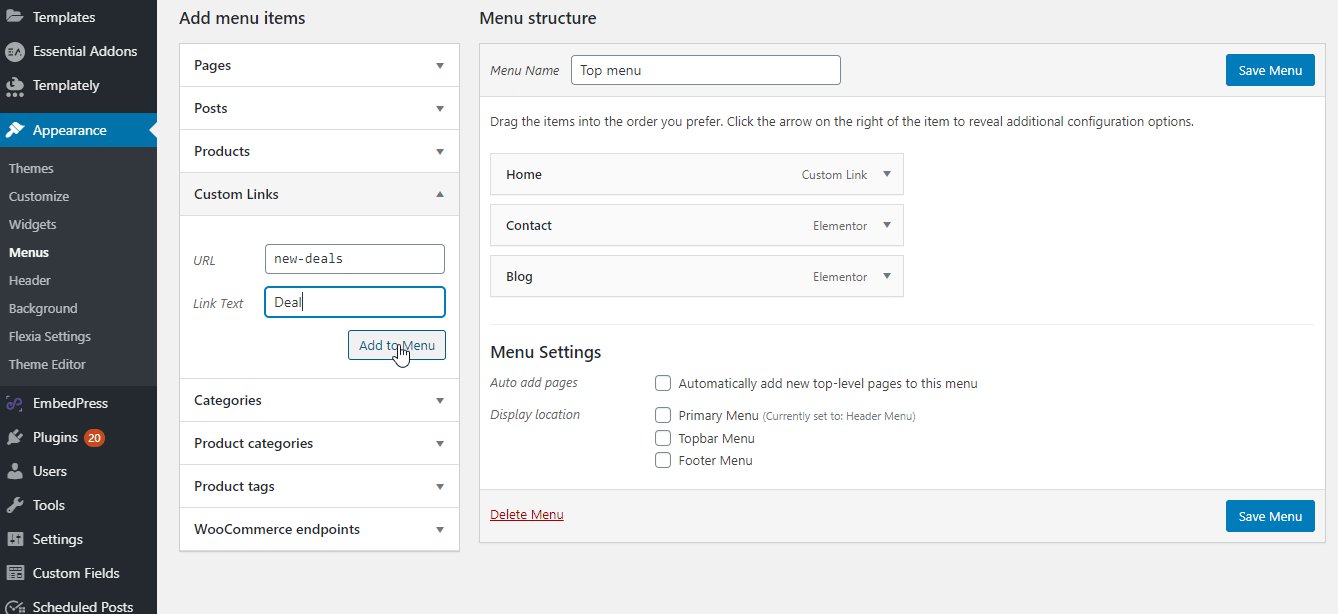
Incluso puede usar este enlace Elementor Menu Anchor para su menú de WordPress . Simplemente copie y pegue la identificación del enlace y vaya a WordPress> Apariencia> Enlaces personalizados .

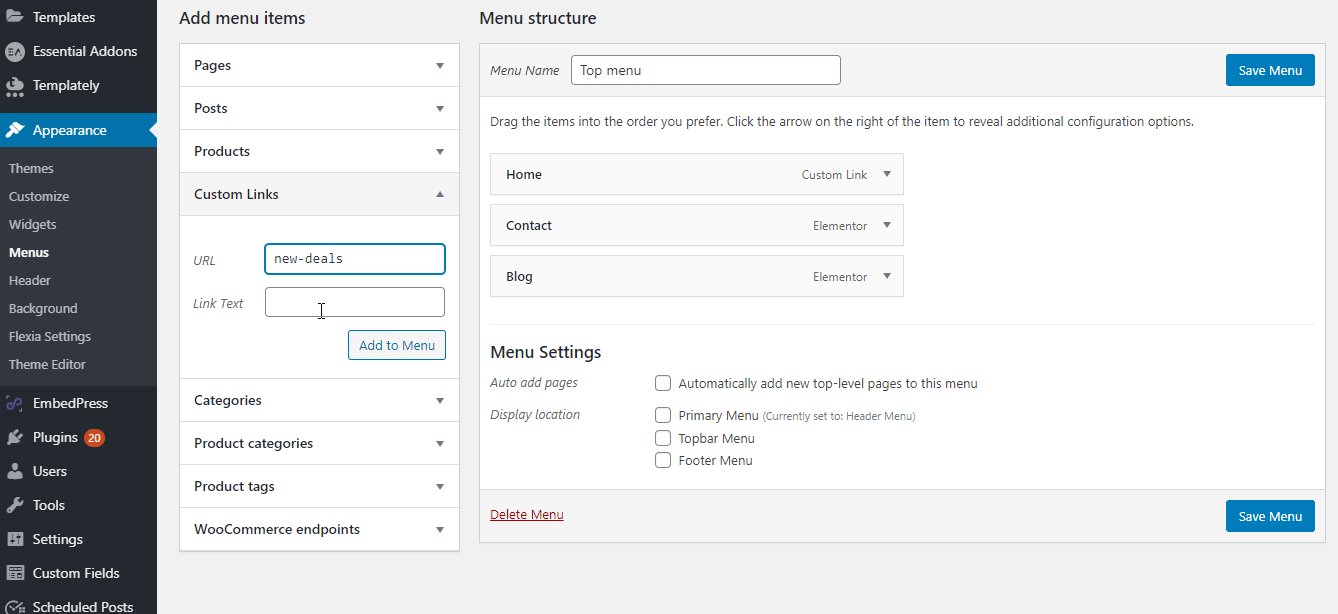
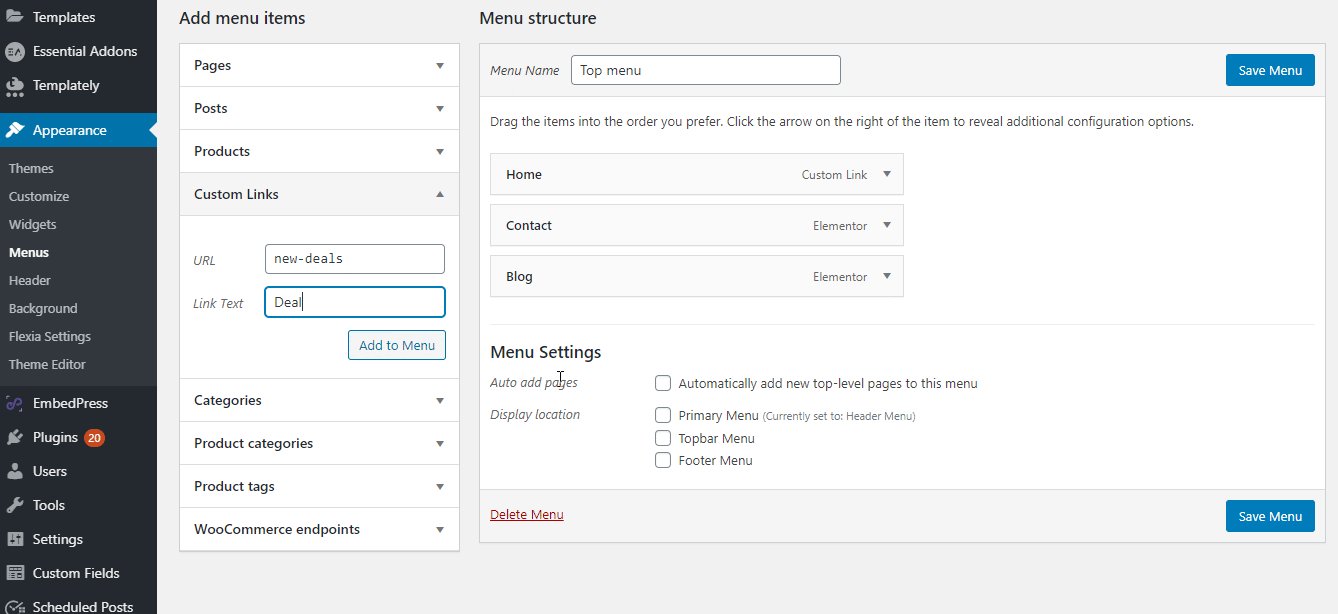
Ahora, debe usar un símbolo '#' antes de agregar el enlace de anclaje de Elementor deseado en el menú personalizado de WordPress 'URL' . Después de eso, debe darle un nombre a su menú usando la sección 'Texto del enlace' y presionar el botón 'Agregar al menú'.

Luego se agregará automáticamente a la pestaña del menú de WordPress. Sencillo, ¿no? Simplemente parece difícil antes de conocer el procedimiento correcto.
Método 2: generalmente agregue un enlace de anclaje a cualquier elemento de texto
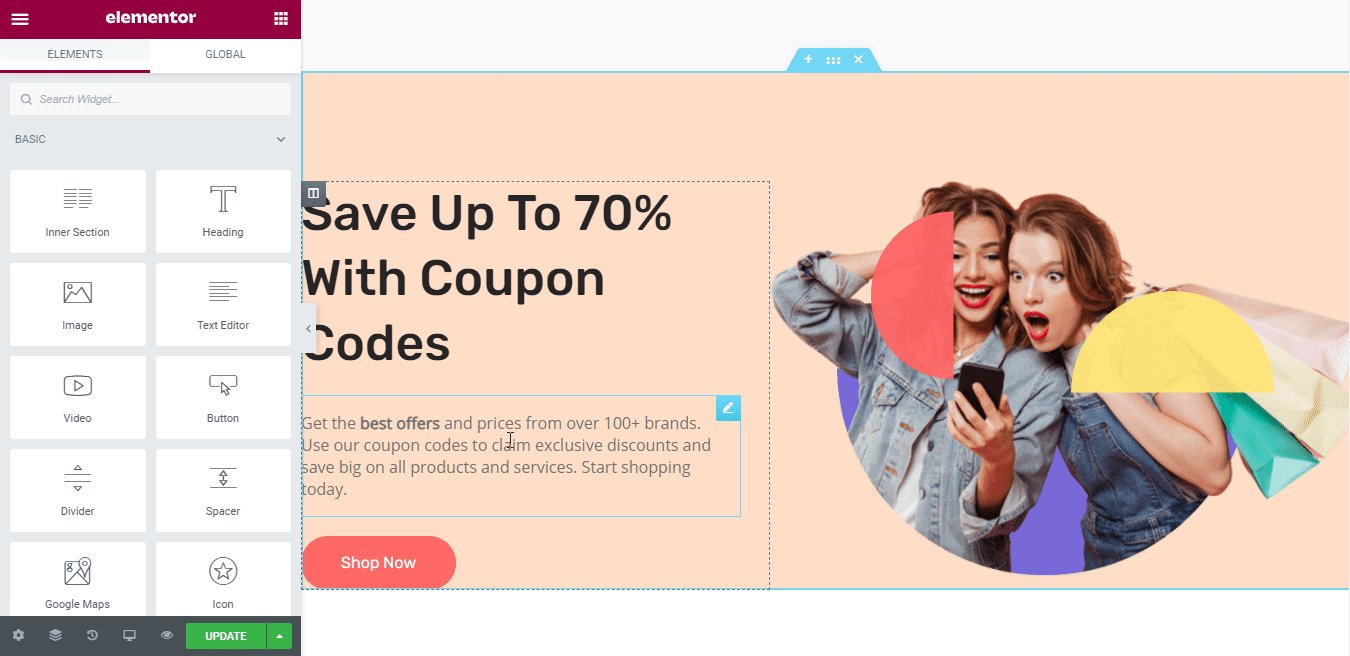
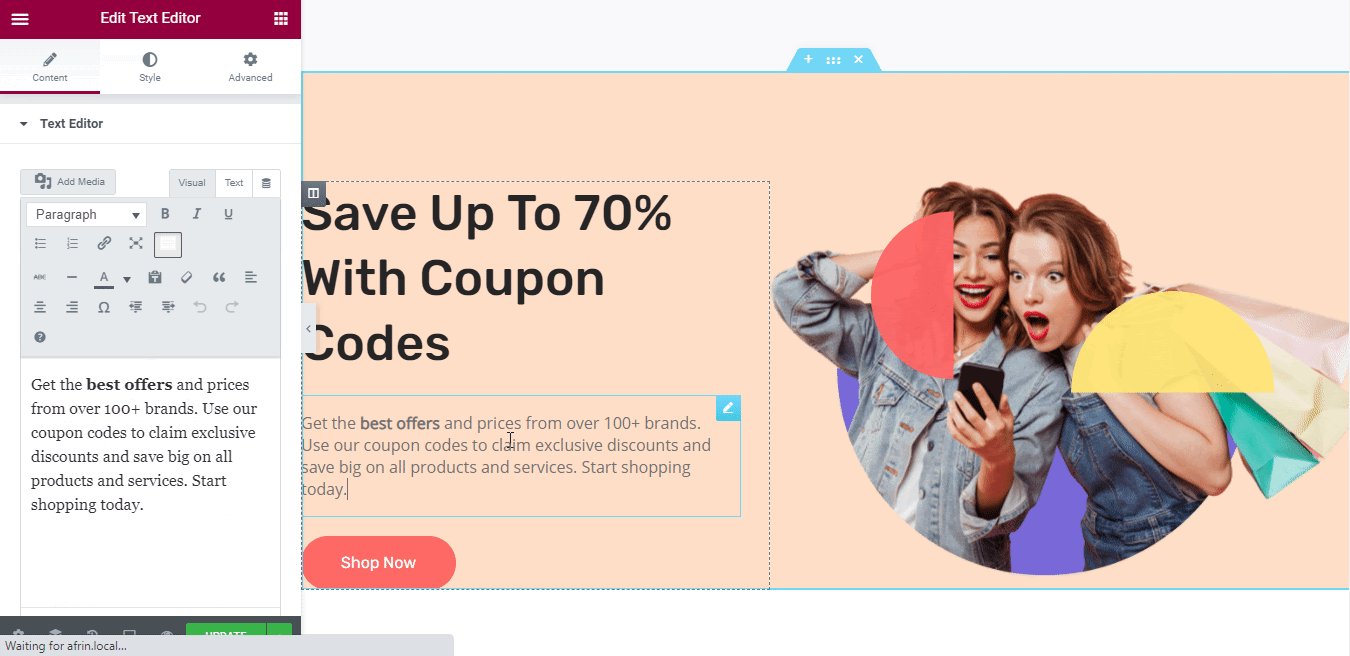
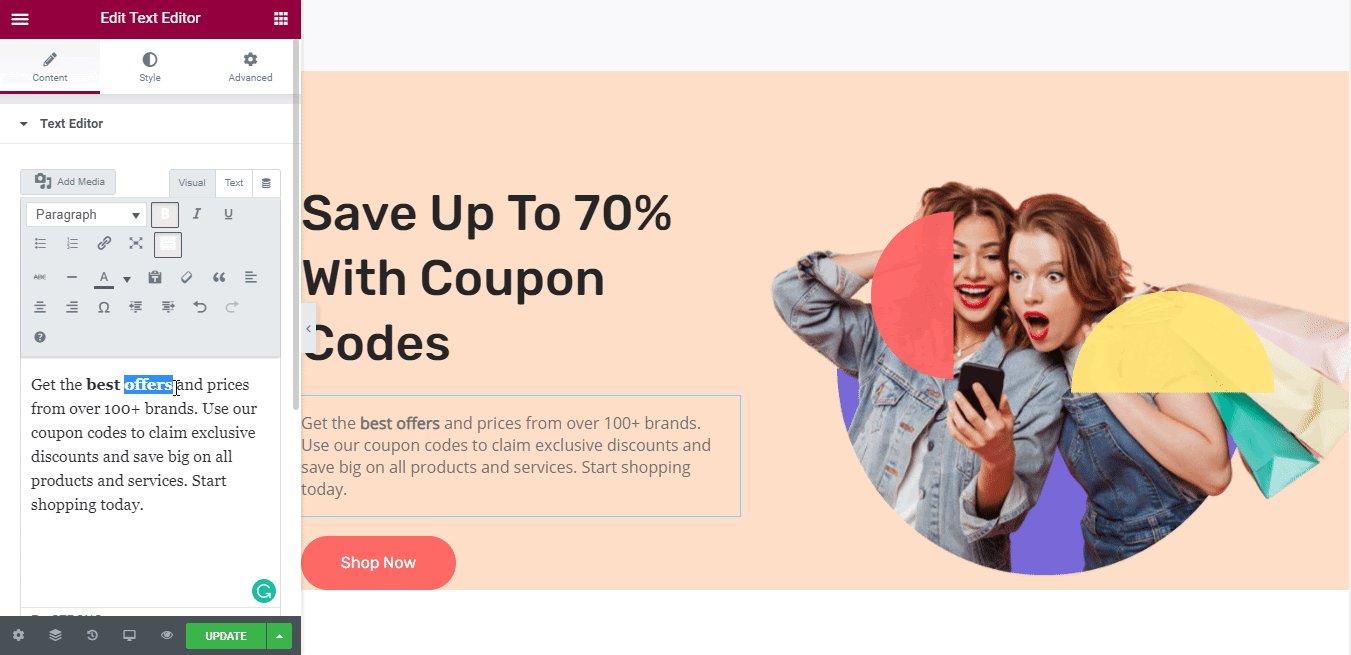
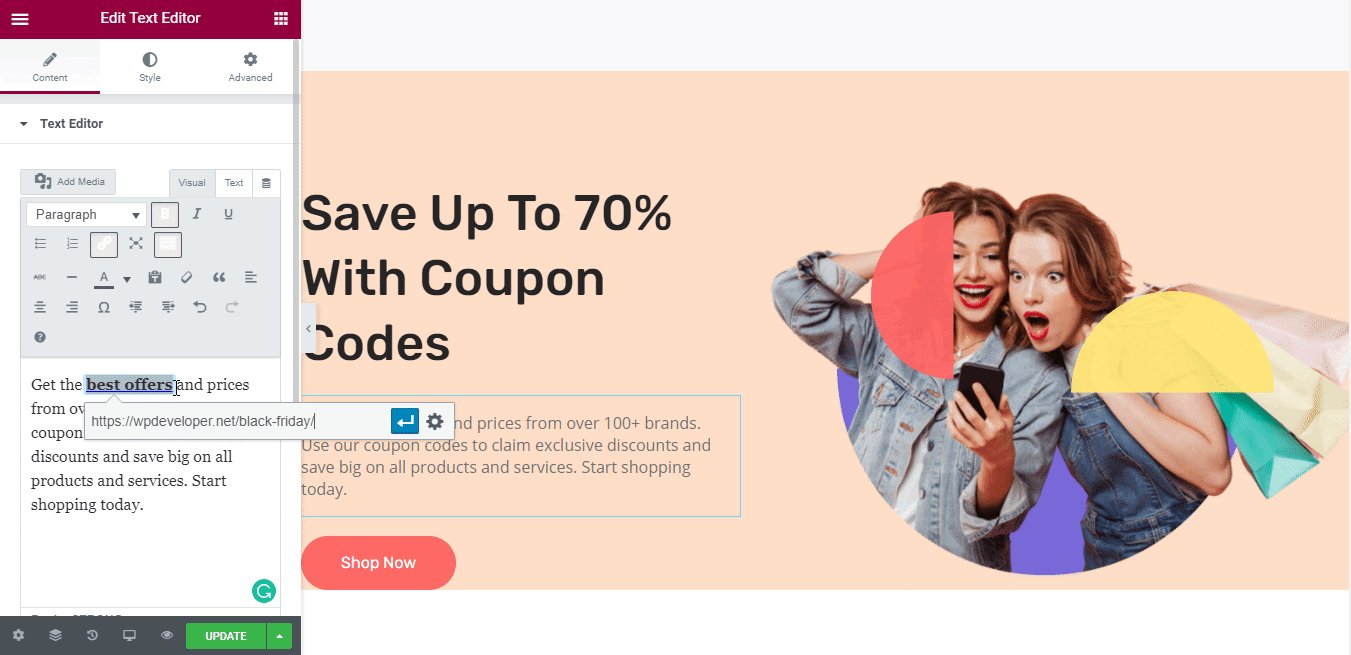
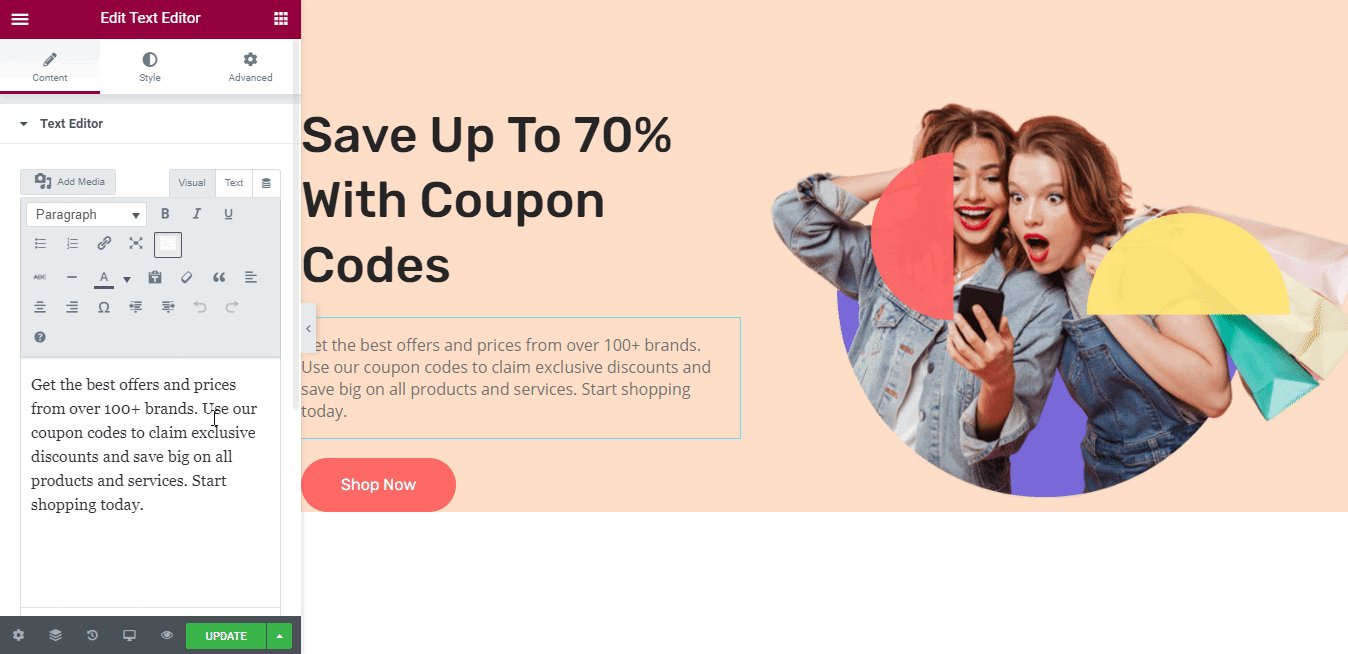
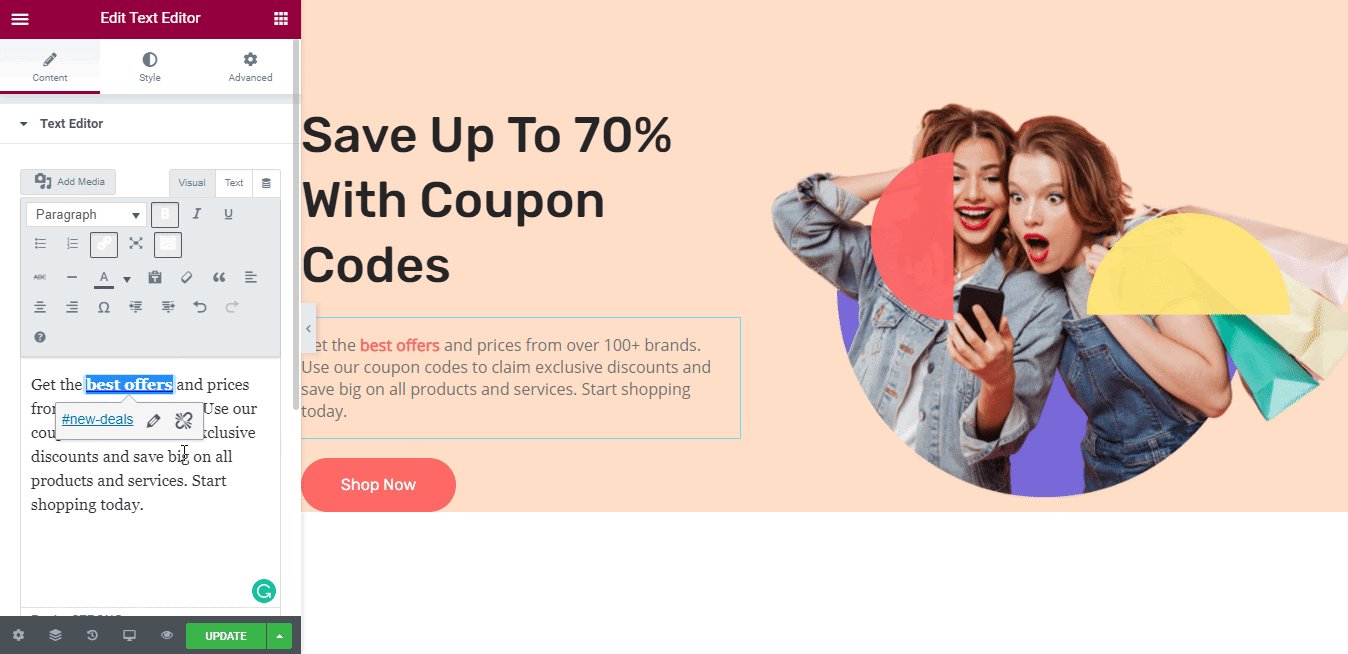
Para agregar enlaces de anclaje al contenido de su sitio web, puede hacer clic fácilmente en cualquier elemento de texto del Editor de Elementor.

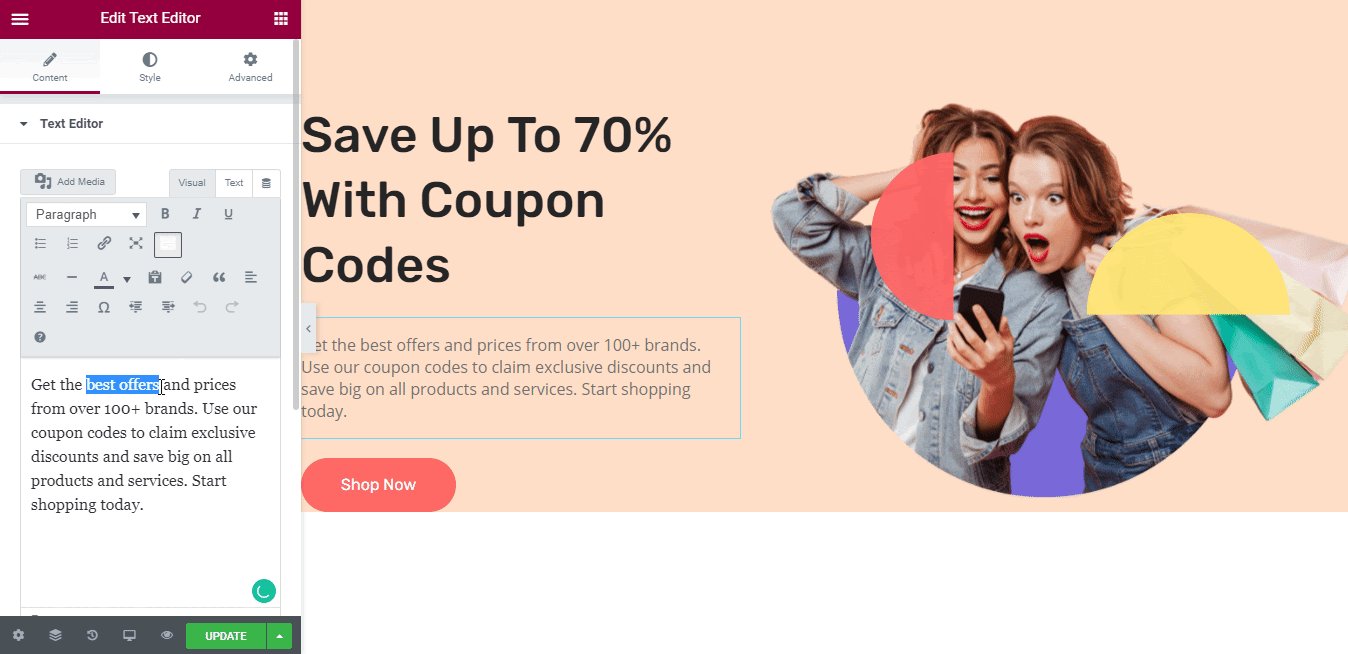
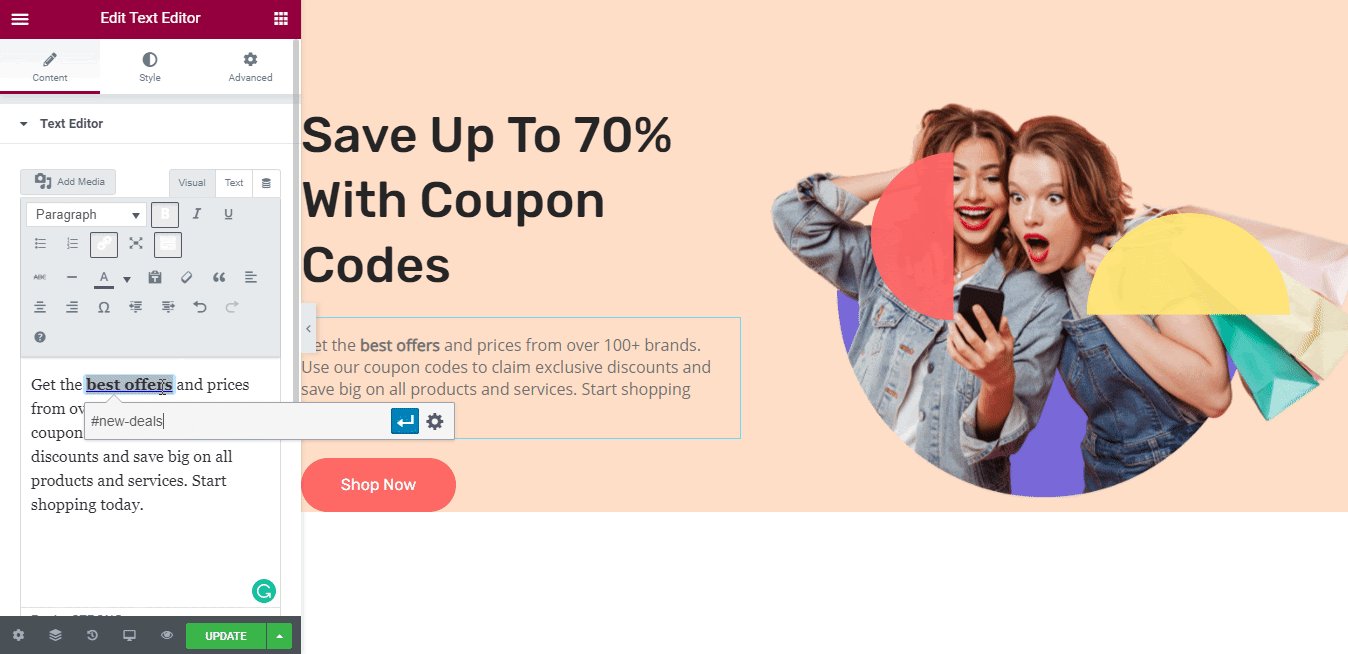
Luego, elija su texto preferido e inserte el enlace más relevante a su texto de anclaje y vincúlelo rápidamente.

Si desea vincular su contenido que llevará a sus visitantes a un lugar específico en su página, puede usar el enlace del elemento Anclaje de menú.

Entonces, cuando su cliente haga clic en la sección, será redirigido a la sección particular a la que desea que vaya.

Así de simple puede agregar Anchor Link en Elementor usando el elemento Menu Anchor, enlace al contenido de texto desde el Editor de Elementor . Además, puede agregar el enlace de anclaje de su sitio de Elementor en cualquier momento en su menú de WordPress en cuestión de segundos para que su trabajo sea flexible y fácil de administrar.
Espero que este blog le resulte útil. Si desea leer más, visite nuestra página de blog o únase a nuestra amigable comunidad de Facebook para ponerse en contacto con otros creadores de sitios web.
