Iconos SVG animados con efecto de desplazamiento
Publicado: 2023-02-26Los íconos SVG animados pueden ser una gran adición a cualquier proyecto web. Son pequeños, aptos para retina y se les puede aplicar estilo con CSS. En este tutorial, crearemos un conjunto de íconos animados usando íconos SVG y los íconos tendrán un efecto de desplazamiento cuando el cursor del mouse esté sobre ellos.
En el editor de HTML, el código HTML que escribe es lo que aparece dentro de la etiqueta principal de la plantilla HTML5 básica. CSS se puede aplicar a su Pen en cualquier hoja de estilo que encuentre en la web. Las propiedades de propiedad y valor siempre deben tener prefijos de proveedor asignados para que funcionen correctamente. Puede armar rápida y fácilmente un script desde cualquier computadora con un navegador web. Especifique una URL para el Pen y la colocaremos en el orden que usted especifique para que pueda leerse tan pronto como JavaScript esté disponible en el Pen. Si la extensión de archivo de su secuencia de comandos contiene un preprocesador, intentaremos procesarlo antes de aplicarlo.
¿Cómo coloco el cursor en Svg?

El desplazamiento en SVG se puede realizar mediante el uso de la pseudoclase CSS :hover. Esto se puede aplicar a cualquier elemento dentro de un SVG y se activará cuando el usuario pase el mouse sobre el elemento. El efecto de la pseudoclase :hover se puede personalizar usando las propiedades CSS, como cualquier otro elemento.
Debido al formato, podemos manipular las propiedades de los íconos usando CSS con SVG. Ahora puede interactuar con nosotros de una manera más informal y directa que antes, cuando solía usar trucos CSS furtivos o intercambiar archivos de imagen completos. Si desea incluir una URL con un SVG, inclúyala en el cuerpo con una etiqueta <img>. Es una lente que se coloca sobre un elemento y se aplica sobre él. Es imposible personalizar el color de nuestra pantalla porque no hay filtro CSS. Los filtros que se pueden aplicar a un elemento se pueden agrupar según sus funciones. El color está determinado por el valor tonal inicial de la salida.
Los filtros se pueden definir mediante el uso de un elemento de filtro>, que se incluye dentro del contexto de la sección >defs> de un SVG. Debido a que el filtro CSS es un subconjunto del filtro SVG , solo se usa como una forma rápida de agregar un conjunto específico de valores a una página CSS. El espacio de color para efectos de filtro es lineal, mientras que el espacio de color para CSS es sRGB. Sería sencillo generar una declaración de color CSS RGBA como la siguiente: Los colores se almacenan como números enteros (rojo, verde y azul) que van de 0 a 255. Los valores se pueden representar como puntos flotantes sumando 255 a los valores en el canal de color Como resultado, podemos crear un filtro de color para cualquier color con un valor RGB.
¿Qué es un cuadro de visualización Svg?

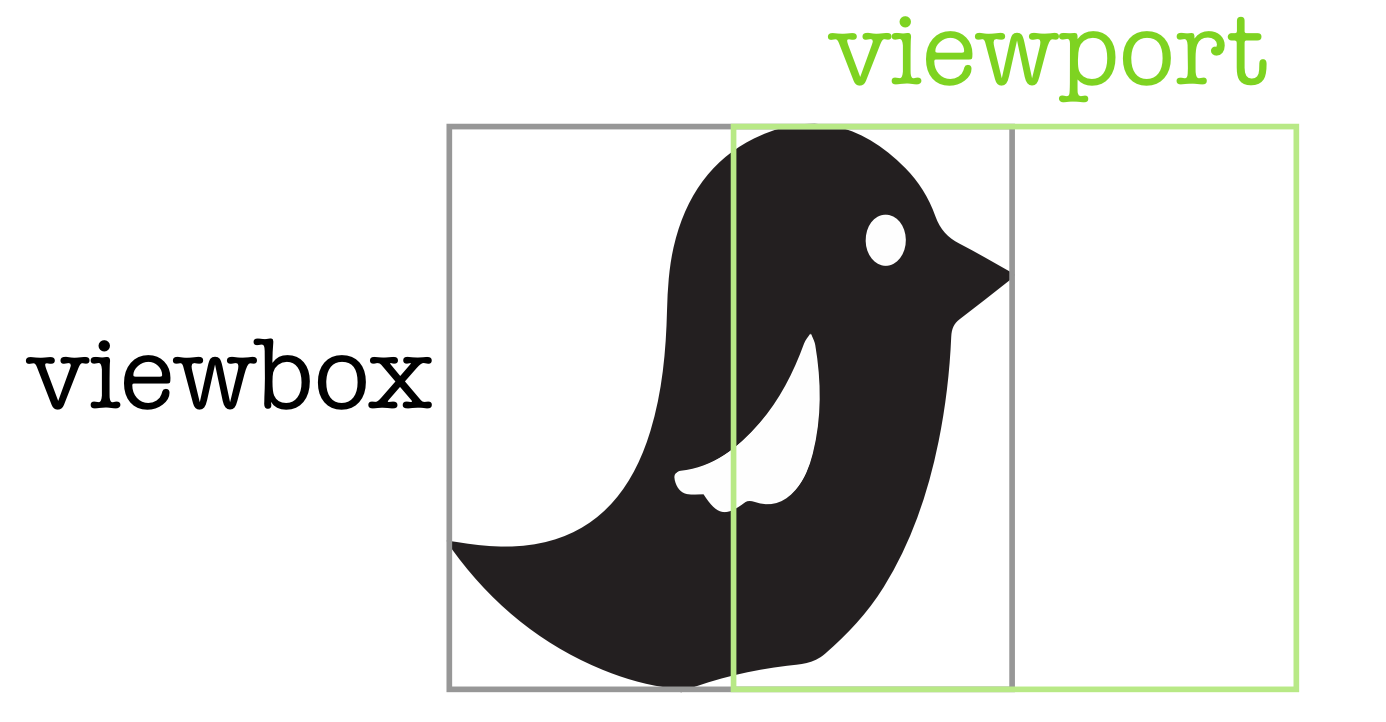
Un viewbox svg es un atributo que le permite especificar el sistema de coordenadas de un elemento svg. Se puede usar para controlar el tamaño y la posición del elemento svg.
En el caso de nuestros SVG, digamos que tenemos una imagen de pájaro y queremos usarla en un contenedor: si viewBox está configurado correctamente, las dimensiones de la imagen se escalarán a las dimensiones de su contenedor. El viewBox también es útil para ocultar una parte de una imagen, lo que puede ser muy beneficioso para las animaciones. El viewBox es una excelente herramienta para recortar nuestras imágenes. Lo usaremos para crear una animación de una nube que se mueve por el cielo como parte de nuestro proyecto. Solo necesitamos cambiar el valor min-x de viewBox para animarlo. Como resultado, PreserveRatioAspect se eliminó de este artículo debido a su naturaleza abrumadora.
Svg con Viewbox es mucho más fácil de manipular
Un viewBox le permite usar un SVG mucho más fácilmente. Si quisiera hacer un SVG, nunca sería posible sin uno. viewBox es esencialmente un segundo conjunto de coordenadas virtuales, utilizado por todos los vectores en el SVG para representar su altura, ancho, etc. Si bien puede manipular las propiedades reales de alto, ancho y alto del SVG sin afectar su interior, viewBox solo puede representar un conjunto de Un SVG basado en viewBox es mucho más fácil de colocar, cambiar de tamaño y rotar que uno que no lo hace. tener un cuadro de vista.
Hay varios métodos para centrar un elemento SVG. Para que esto suceda, coloque el texto en el centro absoluto del elemento en el que desea que esté centrado. Establezca la posición del texto en el viewBox en el centro (la misma posición que el SVG).
Cómo cambiar el color de la imagen Svg al pasar el mouse usando Css
¿Cómo cambiar el color de la imagen svg al pasar el mouse usando css? Para cambiar el color de una imagen svg al pasar el mouse usando css, puede usar la pseudoclase :hover. Esto le permitirá apuntar a la imagen cuando el mouse del usuario esté sobre ella y cambiar su color en consecuencia. Por ejemplo: .svg-image:hover {fill: #ff0000; }
Usando las habilidades y la lógica de un programador, le mostraremos cómo resolver el rompecabezas de programación Cómo cambiar el color de la imagen Svg al pasar el mouse usando Css. Hay muchos métodos diferentes para resolver un problema, pero todos pueden trabajar juntos para resolverlo. Si desea cambiar el color, puede hacerlo usando CSS o asignando la propiedad de color del elemento a su padre. Cuando usa SVG en línea , puede personalizar el relleno y otros elementos del SVG para satisfacer sus necesidades. Podemos cambiar el color de la imagen en CSS combinando las funciones de opacidad y sombra en la propiedad de filtro. Puede extraer el CSS de su SVG y usarlo como hoja de estilo.
¿Cómo se cambia el color de una imagen Svg al pasar el mouse?
CSS se puede usar para cambiar los colores de las imágenes SVG al pasar el mouse. CSS se puede agregar a su archivo HTML o a un archivo externo. Para insertar CSS en su archivo HTML, use la etiqueta *estilo*. Puede agregar la etiqueta style> a su archivo HTML escribiéndola en el cuerpo del HTML.
Cómo utilizar la pseudoclase :hover con la propiedad de imagen de fondo
Hay varias cosas que se deben tener en cuenta al usar la pseudoclase: hover como una propiedad de imagen de fondo. Debe incluir la imagen que desea utilizar en el documento HTML. Además, al usar la pseudoclase:hover con la imagen, debe incluir un atributo src diferente. Finalmente, asegúrese de que la imagen sea lo suficientemente grande como para usarla como un cursor sobre ella.
¿Puedes cambiar Svg con Css?
Los SVG se pueden animar de la misma manera que los elementos HTML, usando fotogramas clave CSS y propiedades de animación, o usando transiciones CSS.
El poder de los svgs animados
Si desea agregar interactividad y animación a su sitio web, los SVG animados pueden ser una herramienta eficaz. Usando algo de CSS, puede crear animaciones simples que se pueden modificar y personalizar para satisfacer sus necesidades específicas. Además de animaciones más complejas, es posible que desee considerar el uso de otras herramientas para lograr sus objetivos. Por ejemplo, JavaScript se puede usar para crear animaciones más sofisticadas que parecen reales. CSS y sva son formas poderosas de crear animaciones básicas o animaciones más complejas, así que considere cómo logrará el resultado deseado.

Desplazamiento de la ruta Svg
Si desea agregar un efecto de desplazamiento a una ruta SVG , puede usar la pseudoclase CSS:hover. Esto agregará el efecto de desplazamiento al elemento cuando el usuario pase el mouse sobre él.
Cuando usa CodePen, su código de editor HTML es lo que se incluye en el cuerpo de una plantilla HTML5 básica. Esta es la ubicación para usted si desea acceder a elementos de nivel superior como la etiqueta HTML. CSS se puede aplicar a su Pen usando cualquier hoja de estilo que encuentre en la web. Puede crear un script directamente desde la web usando su Pen. Si coloca una URL en esta ubicación, la colocaremos en el mismo orden que su JavaScript. Si su enlace contiene una extensión de archivo que incluye un preprocesador, intentaremos procesarlo antes de aplicar.
Svg Hover no funciona
Hay algunas razones posibles por las que su svg hover podría no funcionar. Verifique para asegurarse de que su archivo svg esté vinculado correctamente a su archivo HTML. Además, asegúrese de que el desplazamiento esté codificado correctamente en su CSS. Si ambos son correctos, intente agregar un índice z a su código CSS.
En esta publicación, aprenderemos cómo descubrir la respuesta correcta a Change Svg Color On Hover, Css, utilizando el lenguaje informático. Se puede implementar un nuevo método para tratar el mismo problema, que se discutirá más a fondo en una sección posterior. El color de un SVG se puede cambiar en React siguiendo los pasos a continuación: Los atributos de relleno y trazo en el SVG no deben establecerse. El archivo de texto XML que contiene los gráficos vectoriales escalables (SVG) se utiliza para definir estos gráficos. Como resultado, puede cambiar los colores haciendo clic en ellos y manteniendo presionada la tecla CTRL, que tiene una opción para agregar un editor de texto. En un archivo SVG, puede especificar tanto el atributo de estilo (propiedades de relleno y trazo) como los atributos de relleno y trazo para los atributos de presentación.
Cómo arreglar los estados de desplazamiento de Css
Cuando un usuario se desplaza sobre varios elementos de información en CSS, el estado de desplazamiento de CSS puede ser útil para mostrarlos. Si su estado de desplazamiento de CSS no funciona, hay algunas cosas que puede verificar. Antes de comenzar, asegúrese de que su selector de CSS esté apuntando al elemento correcto. El segundo consejo es asegurarse de que su estilo CSS tenga el formato adecuado. Por último, asegúrese de que el! Se utiliza una regla importante para garantizar que su estilo CSS se aplique cuando el usuario pasa el cursor sobre el elemento. No hay garantía de que un estado flotante siempre funcione.
Svg imagen cambio de color Css
Las imágenes SVG se pueden cambiar de color usando CSS. Esto se hace configurando la propiedad de "relleno" en el color deseado.
Estoy en el proceso de desarrollar un sitio web con algunos consejos y tutoriales. Antes de renderizar un SVG en línea , asegúrese de que CSS no toque ninguno de sus elementos. Tengo claro que no importa qué cambios realice dentro del archivo SVG. Sin embargo, estoy perplejo de por qué no cambia de color en CSS. Puede manipular los elementos internos de un SVG en línea con CSS proporcionado por el inspector, y solo necesita aprender a usar ese CSS para lograrlo. Esto, por ejemplo, fallaría si esto no funcionara. Su clase contiene los siguientes elementos: su-svg-clase – * relleno – rojo.
Parece que hay un objetivo elevado a la mano. Ya está determinando qué color usar. Si está usando asvg, ya sabe los colores que desea usar.
¿Cómo cambio el color de una imagen en Css?
Puede cambiar el color de una imagen usando Estilos CSS: filtro: ninguno | desenfoque() | brillo() | contraste() | sombra paralela() | escala de grises() | matiz-rotar() | invertir() | opacidad() | saturar(), | sepia() | URL() | inicial
3 grandes sitios web para cambiar el color de las imágenes
Hay varios sitios web excelentes para volver a colorear imágenes.
Este sitio web se puede encontrar en: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
¿Qué propiedad se usa para cambiar el color Svg en Css?
Una propiedad de relleno determina el color de una forma SVG en un atributo de presentación.
Bolígrafo Fondo Svg Flota
Los hovers de svg de fondo de pluma son una excelente manera de agregar un toque extra a su sitio web. Se pueden usar para agregar un poco de personalidad a su sitio o para hacerlo más interactivo. Puede usarlos para agregar un efecto de desplazamiento a cualquier elemento de su página o para crear un efecto de desplazamiento personalizado para su propio sitio web.
El editor HTML de CodePen contiene todos los detalles relacionados con el cuerpo y las etiquetas contenidas en una plantilla HTML5 básica. Aquí hay algunas clases que pueden tener un impacto significativo en todo el documento, lo que lo convierte en el lugar ideal para comenzar. CSS se puede aplicar a su Pen desde cualquier hoja de estilo que esté disponible en la web. Puede crear un script para su Pen desde cualquier ubicación en Internet. En el orden de los documentos que tiene aquí, le agregaremos la URL antes de que podamos agregar el JavaScript al Pen. Intentaremos procesar su enlace para procesarlo antes de aplicar si la extensión de archivo del script es específica del preprocesador.
Preprocesadores Css Preprocesadores Css
Un preprocesador de CSS es un programa que le permite generar CSS a partir de la sintaxis exclusiva del preprocesador. Hay muchos preprocesadores CSS diferentes para elegir, sin embargo, los más populares son Less y Sass. Los preprocesadores pueden hacer que su vida como desarrollador web sea mucho más fácil y rápida, ya que brindan funciones como variables, combinaciones y anidamiento.
Puede escribir en idiomas que luego se compilan en CSS simple y antiguo utilizando preprocesadores de CSS. Los lenguajes similares a CSS se pueden usar para admitir variables, combinaciones, operaciones matemáticas, operaciones de color y una variedad de otras cosas. Hay mucho debate sobre qué preprocesador es el mejor para css. Creo que SASS es la mejor opción en este momento, aunque deberá actualizarse en LESS en el futuro. Para SASS, hay un elemento Compass For LESS, un elemento LESSHat y un elemento LESS Elements. LESS y SASS se pueden probar en el navegador sin necesidad de CodePen. Además de Stylus, que aún no he usado, hay otro preprocesador llamado Implicit, del cual no puedo comentar en cuanto a sus capacidades.
Los diferentes tipos de preprocesadores Css y cuál es el mejor
Los preprocesadores y las herramientas versátiles son ejemplos de grandes utilidades. Es muy recomendable que aprenda al menos uno de ellos, ya que son muy populares entre los desarrolladores web.
¿Cuáles son algunos preprocesadores de CSS?
En términos de preprocesadores CSS, los tres más populares y estables son Sass, LESS y Stylus, pero hay muchos más pequeños. La sintaxis de cada preprocesador varía, pero todos funcionan de la misma manera.
¿Cuál es el mejor preprocesador CSS?
Ha sido nombrado uno de los preprocesadores CSS más populares del mundo no solo por su popularidad, sino también porque Hampton Catlin y Natalie Weizenbaum lo crearon en 2006. Los precompiladores LibSass no separan Sass de Ruby, pero sí permiten analizarlo en otros idiomas y desacoplado de Ruby. Si está buscando un preprocesador CSS sólido y rico en funciones, Sass es el camino a seguir.
