Revisión de Animator: un complemento de animación de WordPress con un solo clic
Publicado: 2023-02-27Animator es una interfaz de apuntar y hacer clic sin código para crear animaciones de WordPress personalizadas. Está creado por el mismo equipo que CSS Hero y es fácil de usar. Obtenga más información en nuestra revisión completa de Animator.
Evaluación
Si bien Animator es suficiente para usuarios no técnicos, los usuarios sofisticados pueden beneficiarse simplemente porque puede acelerar el proceso. Incluso si tiene experiencia en el desarrollo de su propio CSS, es posible que desee utilizar Animator para ahorrar tiempo.
Encontrar un animador
¿Quiere darle a su sitio de WordPress atractivas animaciones de desplazamiento y basadas en el tiempo?
Estas animaciones las puede crear usted mismo si es experto en CSS. Sin embargo, para el resto de nosotros, no existe una forma sencilla de agregar animaciones al contenido en WordPress.
Animator, un nuevo complemento independiente del equipo de CSS Hero, altera eso al brindarle una interfaz simple de apuntar y hacer clic para configurar varios tipos de animaciones en su sitio de WordPress, independientemente de si está usando el editor nativo o un Complemento del creador de páginas.
Esto le permite seguir creando animaciones en su sitio, incluso si no tiene conocimientos técnicos. Aunque puede escribir su propio CSS, la interfaz de usuario de Animator puede ayudarlo a acelerar sus flujos de trabajo.
¿Qué ofrece Animator?

La principal ventaja de Animator es que le permite agregar una gran cantidad de animaciones a su sitio sin necesidad de CSS, JS u otros conocimientos técnicos profundos.
En su lugar, puede controlar sus animaciones con una interfaz de apuntar y hacer clic que incluye una línea de tiempo de animación.
Si está familiarizado con el popular complemento CSS Hero, reconocerá a Animator. En una palabra, Animator es el estilo CSS equivalente a CSS Hero.
Repasemos algunos de los aspectos más importantes con mayor profundidad.
Interfaz usando apuntar y hacer clic
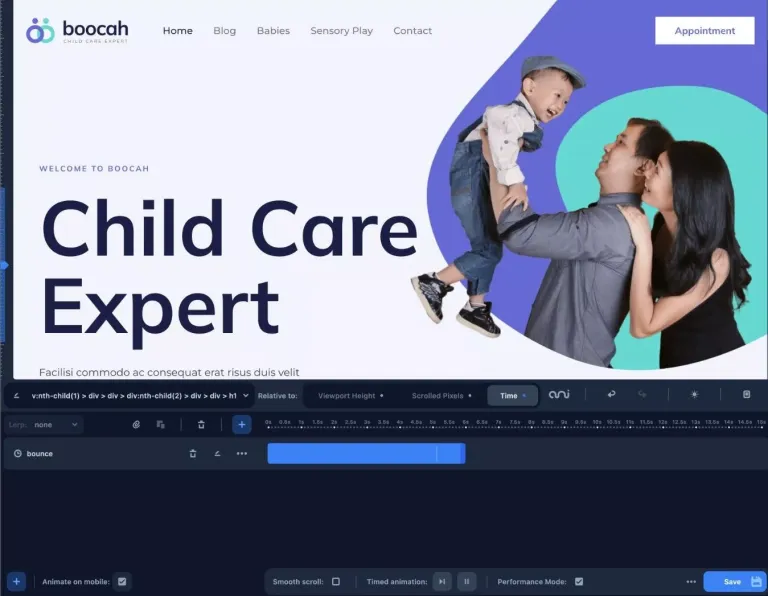
Animator tiene una interfaz simple de apuntar y hacer clic para ayudarlo a controlar sus animaciones.
Hay dos componentes principales:
- Una vista previa visual de ancho completo de su sitio: cuando agrega animaciones, puede ver cómo se ven en la vista previa en vivo de inmediato. Esto es bastante útil para hacer pequeños ajustes sin tener que recargar constantemente una vista previa diferente.
- Una línea de tiempo de animación: le permite crear una o más animaciones basadas en el tiempo o el comportamiento de desplazamiento del usuario. Puede mover objetos y cambiar la configuración para lograr el efecto deseado.
En la parte práctica, obtendrá una visión mucho más amplia de esta interfaz...
Sin embargo, es bastante simple de usar.

Más de 3 modos de animación de alto nivel con muchas propiedades de animación
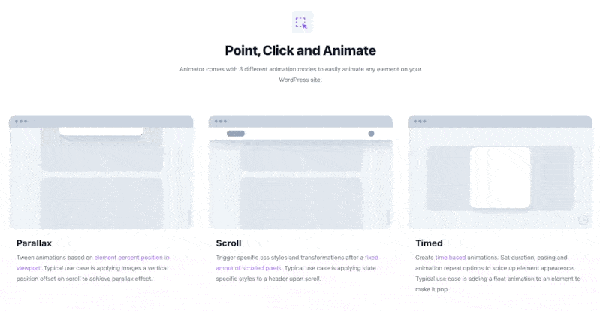
Animator tiene tres opciones de alto nivel para ayudarlo a configurar sus animaciones:
- Parallax: animaciones "interpoladas" basadas en la ubicación porcentual de un elemento en la ventana gráfica. Tween es una abreviatura de intermedio, y la noción principal es que le permite crear efectos de desplazamiento de paralaje.
- Desplazamiento: después de que el usuario se haya desplazado una cierta cantidad de píxeles, se activan animaciones o estilos CSS relevantes. Cuando el visitante se desplaza hacia abajo en la página, por ejemplo, puede aplicar estilos específicos del estado a su encabezado.
- Temporizado: las animaciones se crean en un horario predeterminado. Por ejemplo, agregar un movimiento flotante a un elemento para que se destaque.
Estos son algunos ejemplos genéricos de Animator que muestran los distintos modos de animación:

Además de las opciones de animación de alto nivel, también puede animar una amplia gama de atributos CSS, incluidos los siguientes:
- Color de fondo
- Posición de fondo
- Sombra de la caja
- Tamaño de fuente
- Espaciado de letras
- Opacidad
- Perspectiva
- Girar X, Y o Z
- Escala
- Sesgar X o Y
- Ancho
- …mucho más
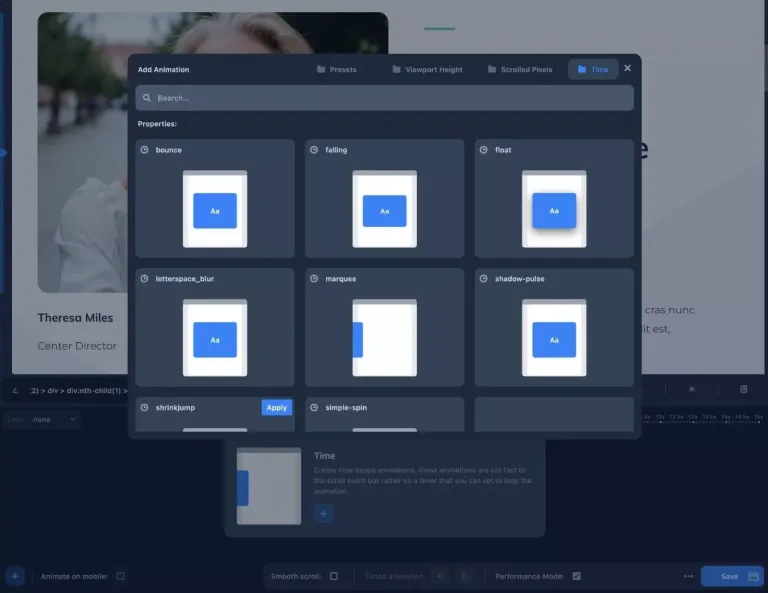
Para facilitar las cosas, Animator contiene ajustes preestablecidos para muchos de estos:

Sin embargo, también puede crear su propia animación, lo que le permite ir más allá de los ajustes preestablecidos si es necesario.
Compatible con Native Editor, Themes y Page Builders
Animator funciona con temas de terceros y complementos de creación de páginas además del editor principal de WordPress.
Esto incluye, pero no se limita a, las herramientas que se enumeran a continuación:
- Elementor
- Constructor de castores
- divide
- Creador de páginas de WPBakery
- Avada
- Astra
- Oxígeno
Animator debería poder trabajar en cualquier elemento de su sitio, independientemente de su procedencia.
Por ejemplo, puede disfrutar de Beaver Builder para el diseño pero cree que sus posibilidades de animación son demasiado restrictivas para sus necesidades.
Puede agregar animaciones más complicadas a sus diseños de Beaver Builder instalando Animator junto con Beaver Builder.
Modifique las animaciones manualmente o expórtelas (para usuarios más avanzados)
Si bien Animator está diseñado para permitir que los usuarios sin conocimientos técnicos creen animaciones con una interfaz de apuntar y hacer clic, los usuarios más expertos pueden apreciar que Animator aún le permite acceder al código subyacente si desea realizar cambios directos.
Si es necesario, también puede exportar los datos de la aplicación.

Complemento independiente
Si bien Animator es creado por el equipo de CSS Hero, no es necesario tener CSS Hero instalado para poder usarlo.
Es decir, Animator es un complemento independiente.
Habiendo dicho eso, Animator aún funciona bien con CSS Hero, por lo que puede usar ambos si desea un control sin código sobre el estilo de su sitio.
Cómo usar el complemento Animator para hacer animaciones de WordPress
Ahora que sabe lo que Animator tiene para ofrecer, veamos cómo es usarlo en su sitio.
A continuación, lo guiaremos a través del proceso de creación de animaciones de WordPress con Animator y un sitio de demostración creado con el tema Astra y el editor nativo de WordPress.
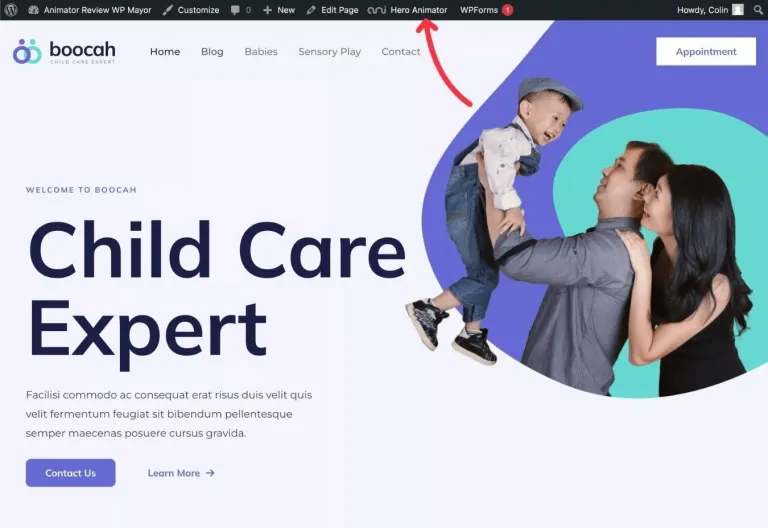
#1. Active la interfaz de animador en la página que desea animar.
Para comenzar, abra la interfaz de Animator en la página que incluye el material que desea animar.
Si desea animar un elemento de todo el sitio (como su encabezado), simplemente abra cualquier página que contenga su encabezado. Las animaciones que cree se aplicarán a todas las instancias de ese encabezado.

Para acceder a la interfaz de Animator, simplemente haga clic en la opción Hero Animator en la barra de herramientas de WordPress mientras visualiza la página correspondiente.

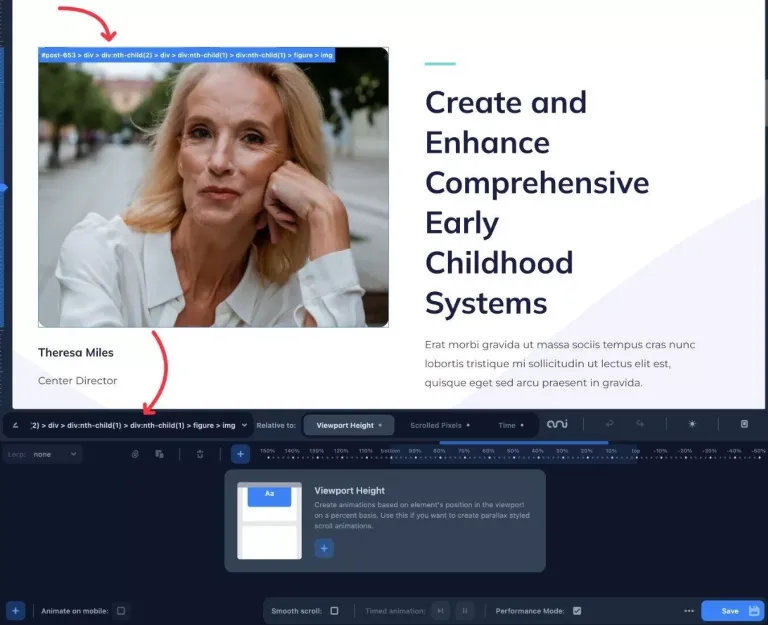
#2. Elija el elemento que desea animar.
Cuando inicie la interfaz de Animator, debería ver una vista previa de su página en la parte inferior, así como la interfaz de Animator.
Para comenzar, haga clic en el elemento que desea animar en la vista previa en vivo para elegirlo.
Cuando pasas el cursor sobre la vista previa en vivo, Animator mostrará información adicional sobre cada pieza, ayudándote a seleccionar la correcta.
Para animar una imagen en diseño de prueba, por ejemplo, simplemente la elegiremos:

También puede ingresar una clase CSS o ID manualmente, lo que puede ser necesario para algunas imágenes de fondo.
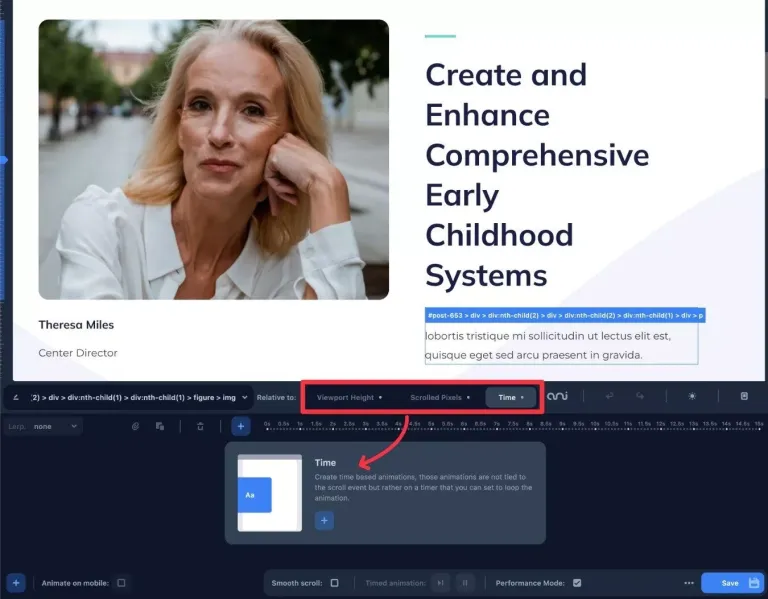
#3. Elija un modo de animación
Una vez que haya elegido el elemento para animar, use el cuadro Relativo a para seleccionar el modo de animación.
Tienes tres posibilidades una vez más:
- Altura de la ventana gráfica (también conocida como paralaje)
- Píxeles desplazados
- Tiempo
Básicamente, está haciendo una declaración declarativa, como "Quiero animar [este elemento] en relación con [este modo de animación]".

Sugerencia: debe tenerse en cuenta que puede aplicar numerosos tipos de animaciones a un solo elemento. Podría, por ejemplo, incluir tanto una animación basada en el tiempo como una animación de paralaje (altura de la ventana gráfica).
#4. Crea tu animación usando la línea de tiempo
Ahora que ha decidido qué animar, puede usar la línea de tiempo para crear su animación.
Para hacerlo, haga clic en el signo más junto a Agregar animación :
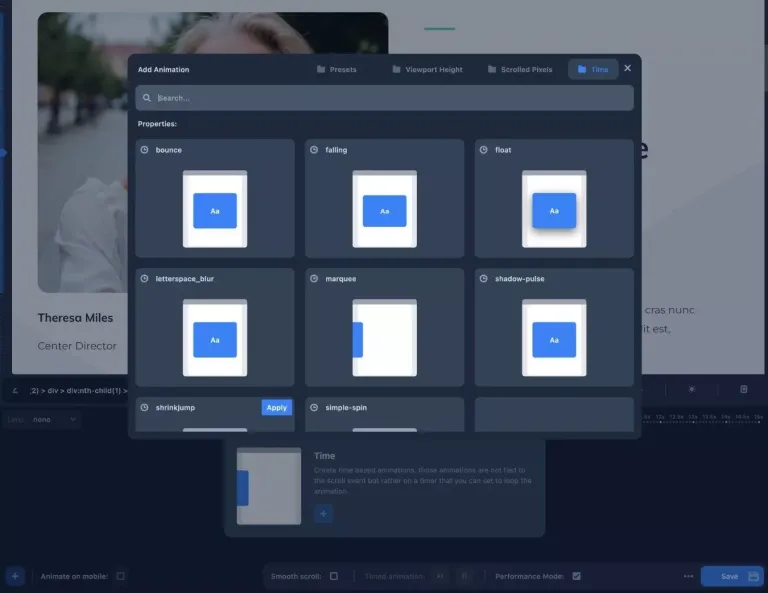
Esto abrirá una ventana emergente que contiene los muchos tipos de animaciones que se pueden usar con ese modo de animación.
Por ejemplo, algunos de los parámetros preestablecidos para una animación basada en el tiempo incluyen lo siguiente.
- Rebotar
- Descendente
- Flotar
- Desenfoque de espacio de letras
- Marquesina
- Pulso de sombra
- Salto retráctil
- giro simple
Puede obtener vistas previas animadas de cómo se vería la animación, lo que es realmente útil para seleccionar la animación perfecta.

También puede diseñar su propio tipo de animación si desea lograr algo que no esté en la lista predefinida.
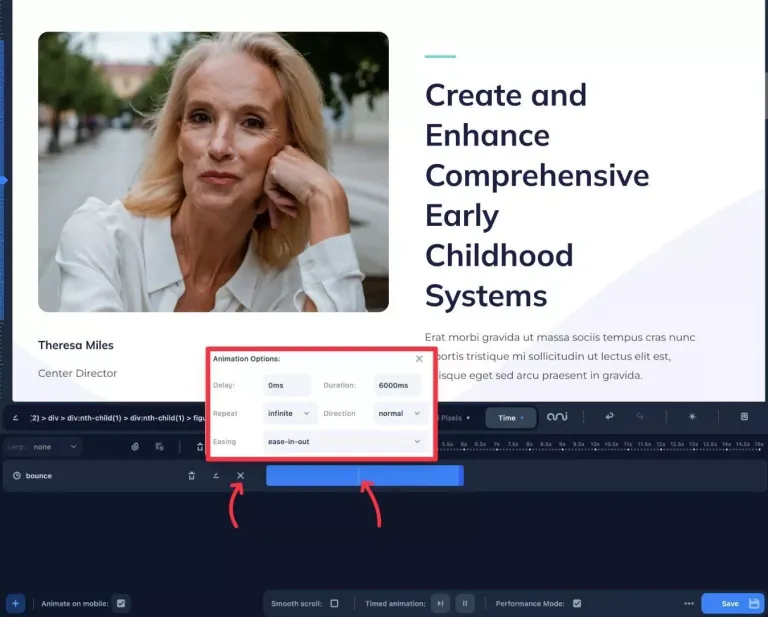
Cuando seleccione una animación, aparecerá en la línea de tiempo. La animación también se aplicará a la vista previa en vivo, lo que le permitirá ver con precisión cómo aparecerá en su sitio.
Cuando usa una animación basada en el tiempo, se mostrará una línea en la barra de la línea de tiempo a medida que se completa la animación, lo cual es bastante útil.
Puede cambiar la duración de la animación arrastrando la barra en la línea de tiempo.
Además, puede acceder a configuraciones más sofisticadas haciendo clic en el símbolo de los tres puntos, como si reproducir o no la animación en bucle (y, de ser así, durante cuánto tiempo).

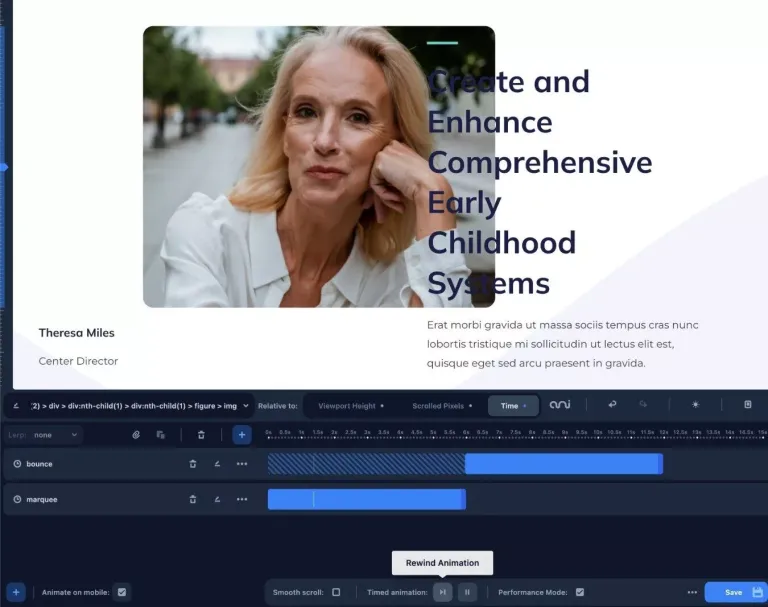
Si desea crear numerosas animaciones, simplemente repita los procedimientos para cada animación.
Luego, las animaciones pueden organizarse en la línea de tiempo para obtener el efecto deseado.
Si desea utilizar numerosas animaciones basadas en el tiempo, asegúrese de desactivar el bucle sin fin.

Tampoco estás limitado a hacer el mismo estilo de animación. Técnicamente, podría aplicar animaciones basadas tanto en el tiempo como en el desplazamiento al mismo elemento.
Animator le permite controlar LERP (interpolación lineal) para suavizar los comportamientos de desplazamiento de los elementos desplazados en paralaje.
Para cambiar esto, use el menú desplegable Lerp en el lado izquierdo de la pantalla.
#5. Sube tus animaciones
Una vez que esté satisfecho con sus animaciones, simplemente haga clic en el botón Guardar para que aparezcan en su sitio.
También hay una función útil que le permite elegir si publicar o no sus animaciones en la versión móvil de su sitio.
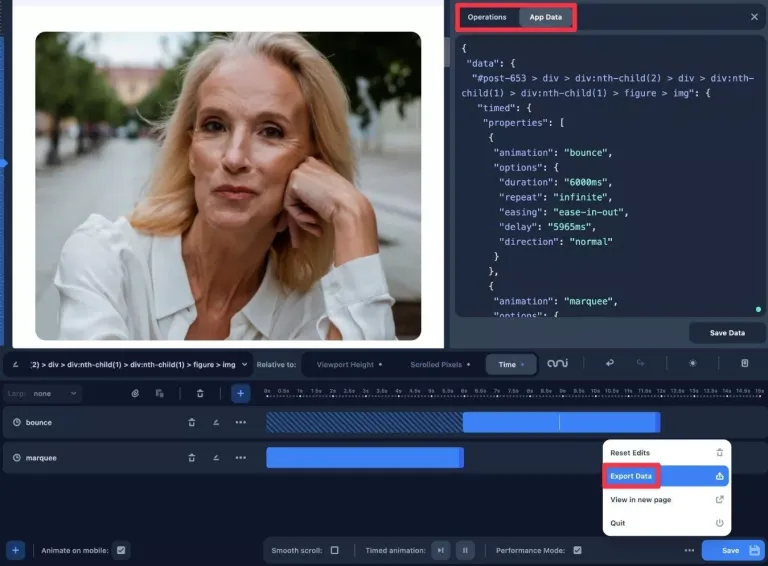
Cómo editar, exportar o manipular su código directamente
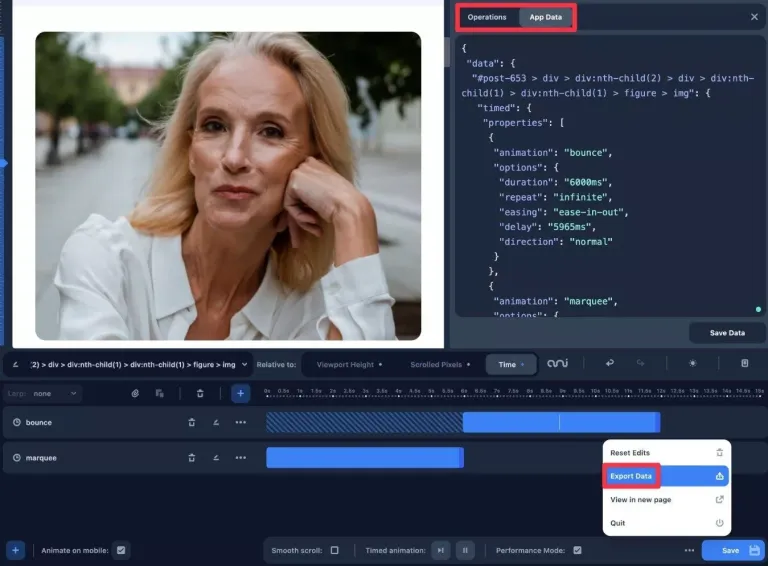
Animator también permite a los usuarios avanzados acceder a los datos JSON sin procesar de sus animaciones. Puede usar esto para volver a editar sus animaciones, o puede copiarlo/pegarlo en un archivo de texto para obtener una instantánea completa de las animaciones actuales.
También hay un panel de operaciones para usuarios más técnicos, que le permite cambiar dinámicamente el objeto JSON de datos del complemento agregando su propio código javascript. No soy desarrollador, así que no estoy seguro del potencial que esto trae, pero estoy seguro de que los desarrolladores agradecerán el mayor control.
Estas opciones están disponibles haciendo clic en el icono de tres puntos junto al botón Guardar y seleccionando Exportar datos .

Precios
Animator solo tiene una edición premium, pero tiene un precio razonable para lo que ofrece.
Cuesta $49 para sitios ilimitados y un año de mantenimiento y actualizaciones al precio regular.
Terminando
Animator cumple su promesa de proporcionar animaciones de apuntar y hacer clic fáciles de usar. Su interfaz basada en la línea de tiempo permite una organización y gestión de animaciones sin esfuerzo, y la función de vista previa ahorra tiempo al eliminar la necesidad de volver a cargar el sitio web.
Aunque Animator es fácil de usar para personas sin conocimientos técnicos, incluso los usuarios experimentados pueden beneficiarse de sus capacidades de ahorro de tiempo, incluso si tienen las habilidades para desarrollar su propio CSS.
Si desea probar Animator, haga clic en los siguientes enlaces para comenzar:
