Beaver Builder vs Divi: La comparativa más completa
Publicado: 2021-11-23Si está buscando un creador de páginas de WordPress, debe haber oído hablar de Beaver Builder y Divi Builder, ya que estos dos se encuentran entre los creadores de páginas más populares del mercado.
Ambos creadores de páginas están diseñados para mantener el diseño accesible para todos los usuarios, incluidos los principiantes y los profesionales experimentados.
Pero, ¿cuál de estos dos es mejor: Divi o Beaver Builder? Para ayudarlo a decidir, analizaremos detalladamente cada creador de páginas y analizaremos sus características principales, como el editor visual, la facilidad de uso, los módulos de contenido y las plantillas prefabricadas.
Al final de esta publicación, tendrá una comparación completa entre Beaver Builder y Divi para decidir cuál es el mejor creador de páginas para su sitio web de WordPress.
¡Empecemos!
- Resumen: Beaver Builder vs Divi
- Interfaz frontal
- Facilidad de uso: Divi Builder vs Beaver Builder
- Módulos de contenido
- Plantillas prefabricadas
- Tema Beaver Builder vs Tema Divi
- Requisitos
- Prueba de rendimiento: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- Compatibilidad con el editor Gutenberg de WordPress
- Sitios web creados con Divi y Beaver Builder
- Desactivación: Beaver Builder vs Divi Builder
- Documentación y atención al cliente
- Configuraciones disponibles
- Complementos de terceros
- Capacidad de respuesta móvil
- Compatibilidad de temas
- Pros y contras
- ¿Cuál debería elegir?
- Precios: Divi vs Beaver Builder
- Reflexiones finales sobre Beaver Builder vs Divi Builder
- Beaver Builder vs Divi - Preguntas frecuentes
🛠️ Consulte la lista completa de WordPress Page Builders aquí ➡️
Resumen: Beaver Builder vs Divi
Divi y Beaver Builder son creadores de páginas increíblemente populares para WordPress.
Ambos están diseñados y diseñados cuidadosamente para ayudar a los principiantes a diseñar su primer sitio y, al mismo tiempo, brindan control total a los usuarios avanzados para que puedan crear lo que quieran sin ninguna restricción.
¿Qué es Divi Builder?
Lanzado en 2013, Divi Builder de Elegant Themes es un creador de páginas premium que ofrece muchas soluciones únicas para diseñar sitios web de WordPress.

Divi también es conocido por su tema, que es popular en la comunidad de WordPress y viene incluido con el creador de páginas.
El precio estratégico de por vida de Elegant Theme de Divi lo hace muy atractivo para los usuarios que desean apegarse a un tema y creador de páginas con sus sitios web de WordPress.

Prueba Divi Gratis
Explora el sorprendente poder de Divi Visual Builder
¿Qué es Beaver Builder?
Beaver Builder es otro generador de páginas de WordPress confiable con muchas opciones de personalización, y es conocido por producir código limpio, facilidad de uso y facilidad de uso para los desarrolladores.
Beaver Builder también tiene capacidad para múltiples sitios, admite WooCommerce y está optimizado para SEO (admite marcado de esquema y compresión de código).

A diferencia de Divi, Beaver Builder usa un modelo freemium y ofrece un complemento gratuito con la opción de actualizar.
Aquí hay un video de introducción rápida a Beaver Builder:
Interfaz frontal
Si bien tanto Divi como Beaver Builder ofrecen edición de interfaz visual, adoptan un enfoque diferente. Con Beaver Builder, harás la mayor parte del trabajo desde una barra lateral , mientras que en Divi tendrás que usar opciones flotantes .
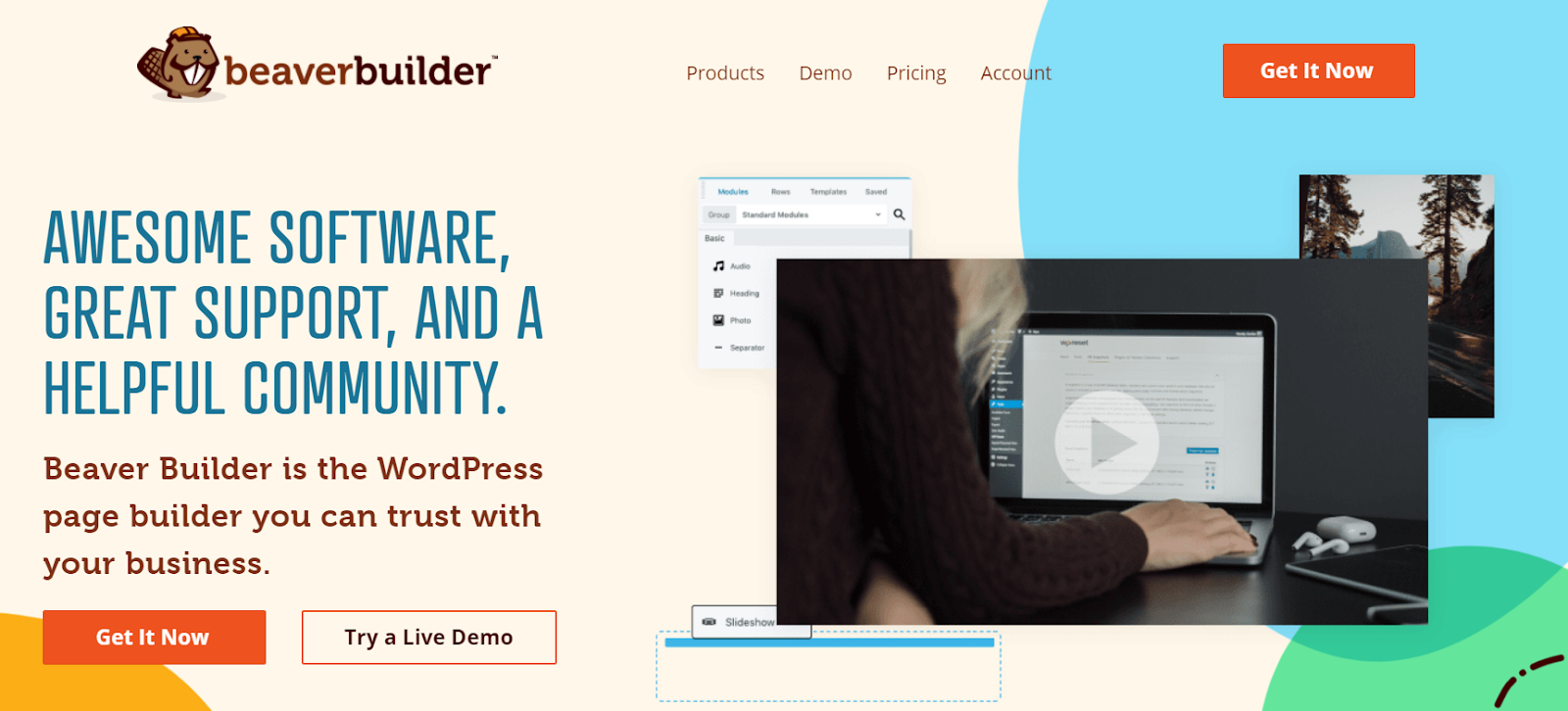
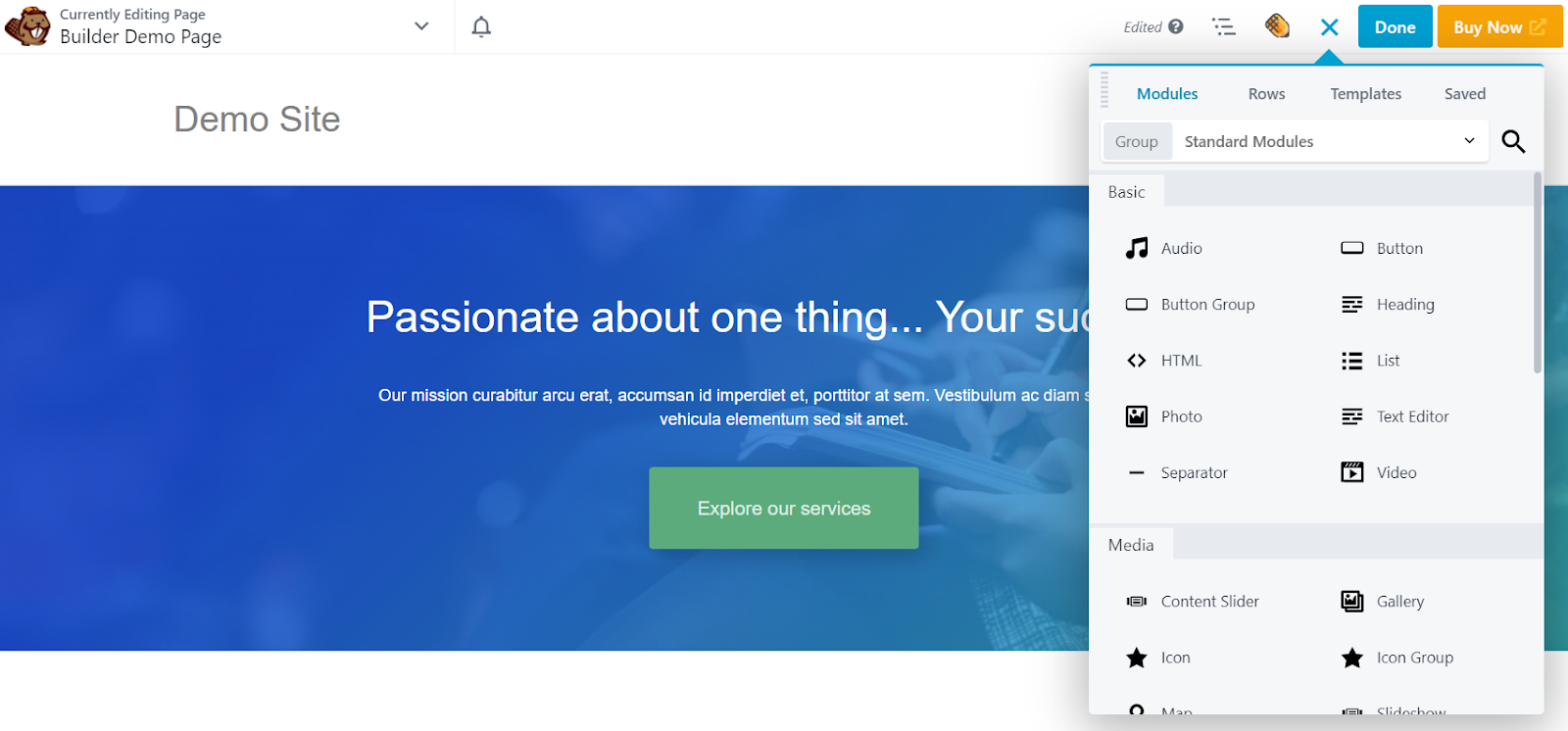
Interfaz frontal de Beaver Builder
Beaver Builder usa un formato de barra lateral donde todos los módulos de contenido y configuraciones relacionadas se muestran en una barra lateral.

También hay una opción para mover la barra lateral a la izquierda o a la derecha de la pantalla, que es una característica única y hace que el flujo de trabajo sea más fluido .
Anteriormente, la edición en línea solo era compatible con Divi, pero ahora Beaver Builder también lo admite, por lo que puede editar fácilmente el texto (tal como lo hace en un documento de MS Word o Google) en cualquier módulo.
Además, en Beaver Builder, puede arrastrar y soltar módulos de contenido para crear nuevas columnas o filas, pero en Divi, debe crear las filas manualmente.
En general, el editor de Beaver Builder es rápido y puede diseñar todos los aspectos del diseño en el editor. Tomará tiempo familiarizarse con Beaver Builder, pero una vez que pase la curva de aprendizaje, las cosas serán mucho más fáciles.
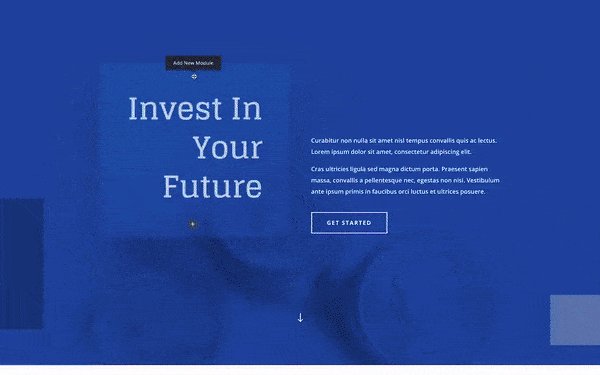
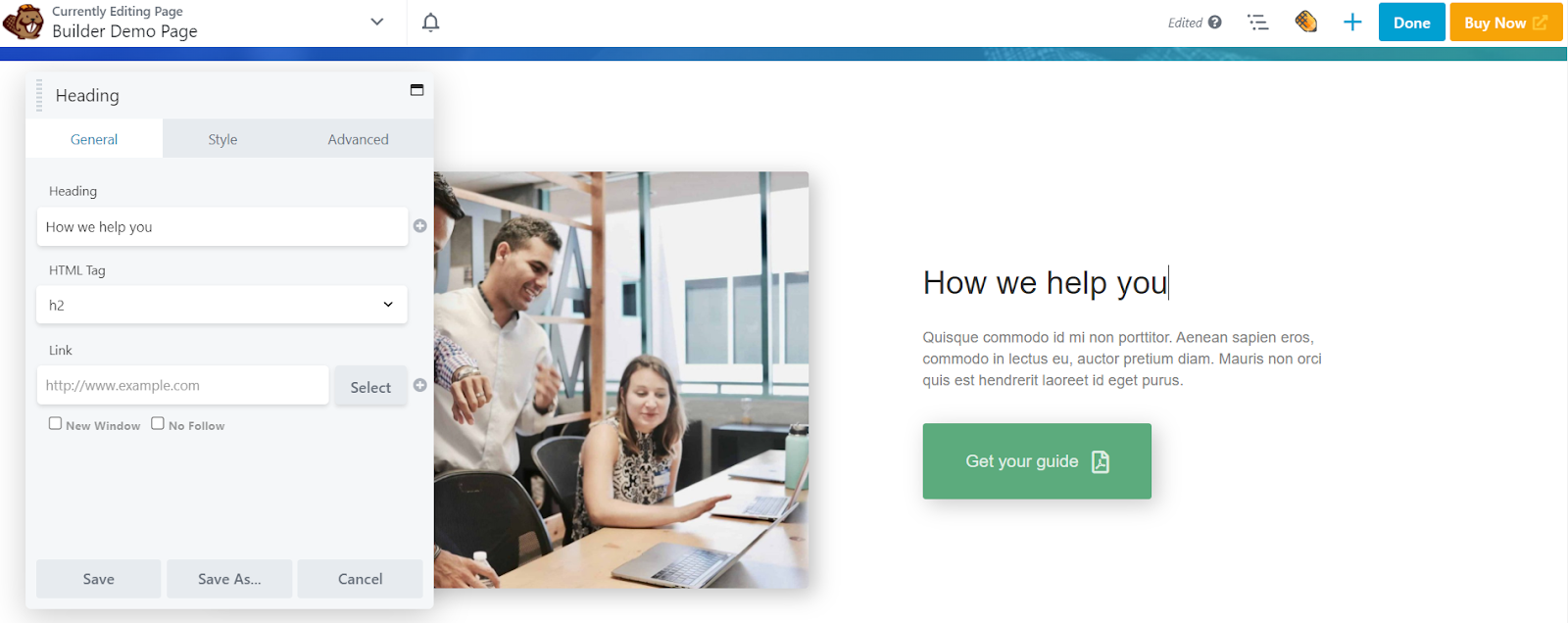
Interfaz frontal de Divi Builder
Divi es un constructor con soporte de edición de back-end, pero como los constructores de páginas son conocidos por la edición visual, no es algo que te perderás si optas por Divi Builder.
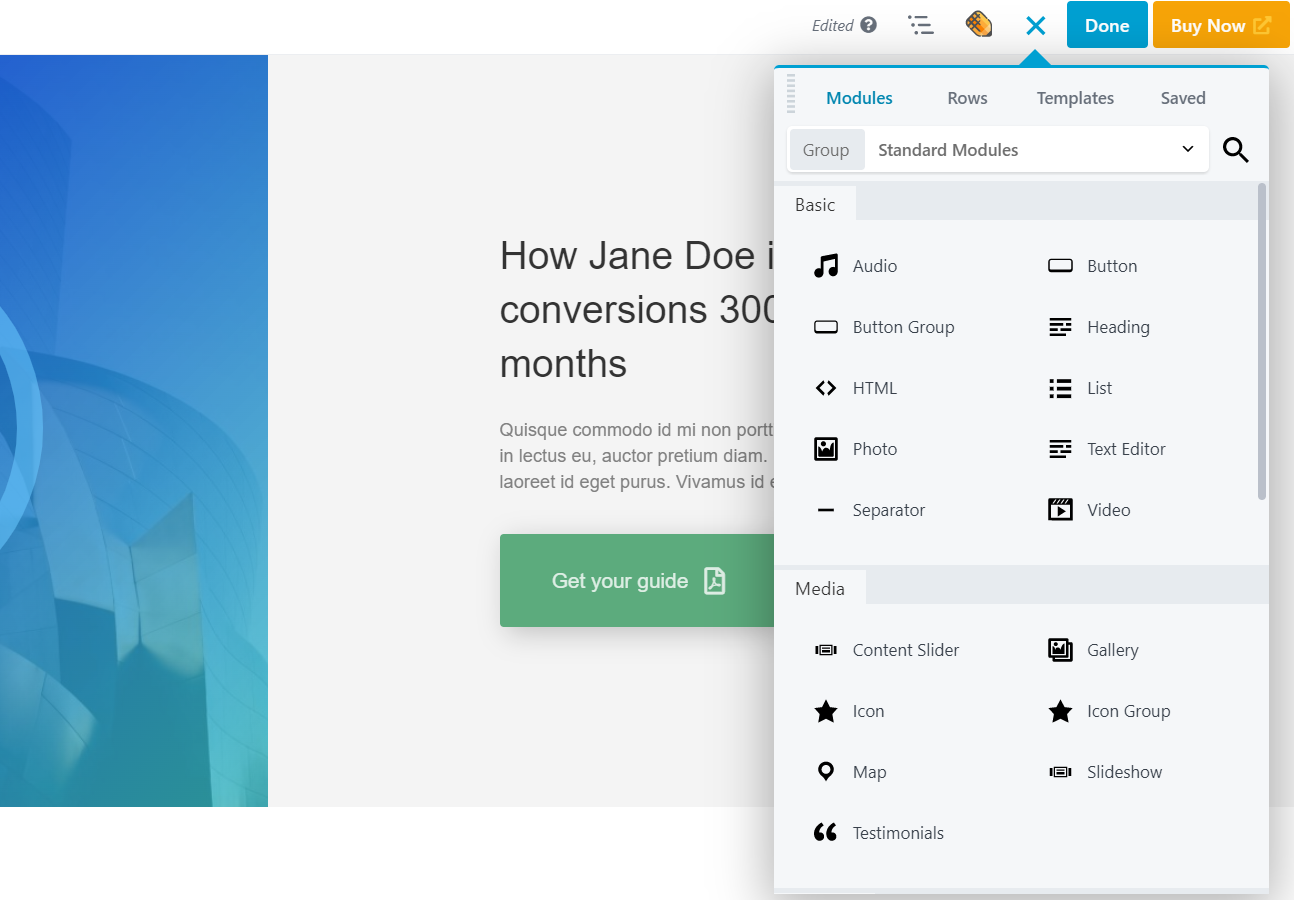
En cuanto a la interfaz frontal de Divi, no hay barra lateral , y todo el contenido y las opciones de configuración se muestran en una ventana emergente superpuesta en la vista previa del sitio.
Entonces, con Divi, no tienes que encender y apagar la barra lateral cada vez que quieras ver la vista previa del sitio en todo su ancho.

Para agregar nuevos módulos de contenido, debe desplazarse sobre las filas y columnas, hacer clic en el ícono + y simplemente arrastrar y soltar los elementos Divi deseados.
🔔 Nota:
Junto con una poderosa edición visual, Divi también ofrece una opción de edición de backend igualmente poderosa llamada Divi Wireframe View. En nuestra opinión, Divi Wireframe View es el mejor editor backend de WordPress actualmente disponible en el mercado.
⚡ Consulta también: Divi vs Elementor
Facilidad de uso : Divi Builder vs Beaver Builder
Esta parte es extremadamente importante ya que todo el concepto de los creadores de páginas gira en torno a la facilidad de uso.
Los creadores de páginas se crean específicamente para que los usuarios puedan crear sitios web completamente funcionales sin tener que codificar nada .
Y debido a esto, muchos desarrolladores ahora también prefieren los creadores de páginas, ya que estas herramientas hacen que el proceso de creación de sitios web sea mucho más rápido en comparación con la codificación HTML/CSS tradicional.
Beaver Builder Facilidad de uso
Una vez que instale el complemento y lo active, Beaver Builder le dará la bienvenida con un proceso de incorporación especial, que está diseñado para brindarle toda la información necesaria en un solo lugar.
Para comenzar a editar, puede arrastrar y soltar módulos y luego personalizarlos en consecuencia.
Mientras edita, puede agregar módulos desde el ícono + en la parte superior y colocarlos en cualquier lugar de la página.

Como ya se mencionó anteriormente, Beaver Builder admite configuraciones de múltiples sitios, por lo que si administra instalaciones de múltiples sitios, puede manejar fácilmente los cambios desde un panel de control de toda la red.
En general, Beaver Builder es fácil de usar con un diseño simple y una ubicación efectiva de todos los módulos y configuraciones de contenido.
🔔 Nota:
Un problema que encontrará con Beaver Builder es que no hay una opción dedicada para la plantilla de ancho completo, por lo que en caso de que su tema no admita la edición de ancho completo, no podrá diseñar el 100% de ancho completo paginas
Divi Builder Facilidad de uso
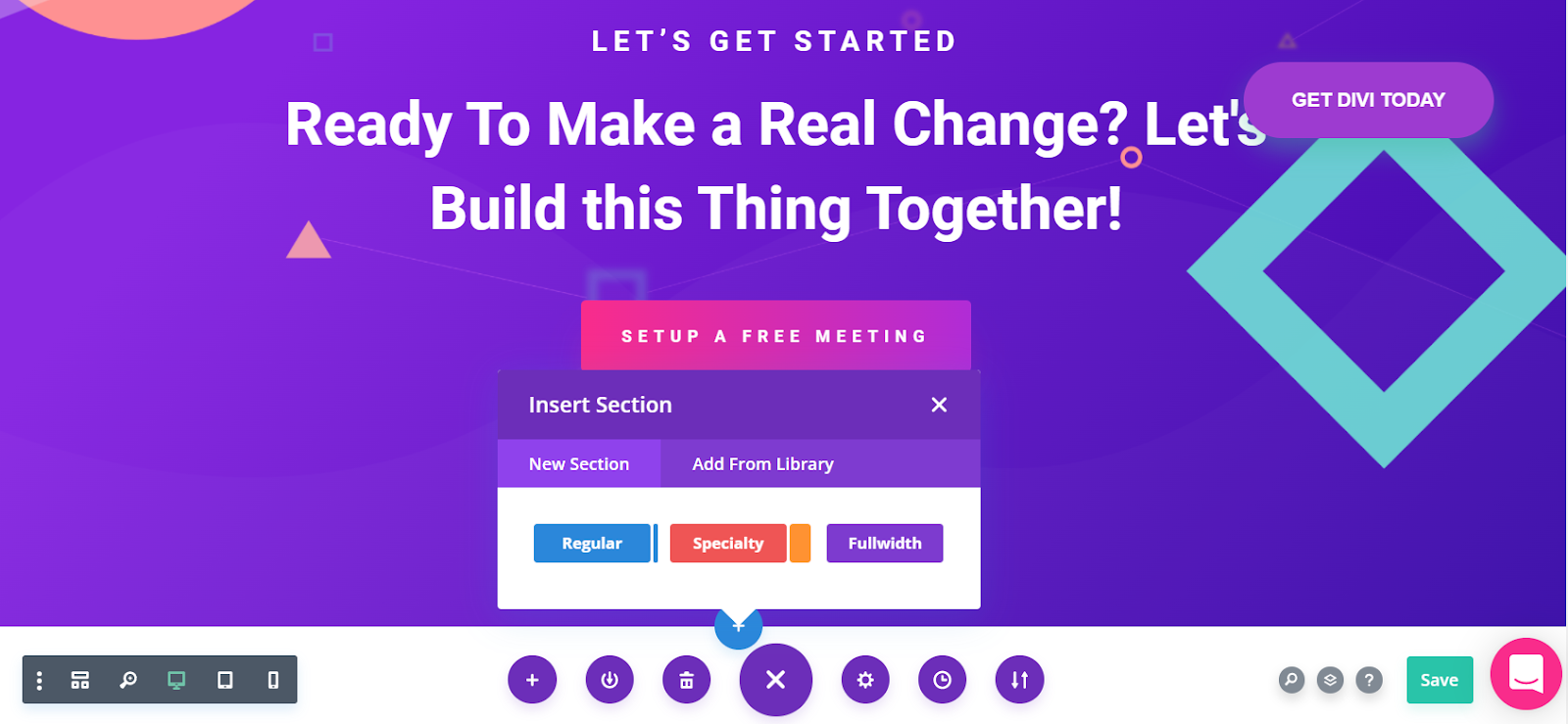
Para comenzar con Divi Builder, puede ir a cualquier página o publicación y seleccionar la opción Usar Divi Builder .
Después de eso, tendrá tres opciones: crear desde cero, elegir diseños prediseñados o clonar una página existente.

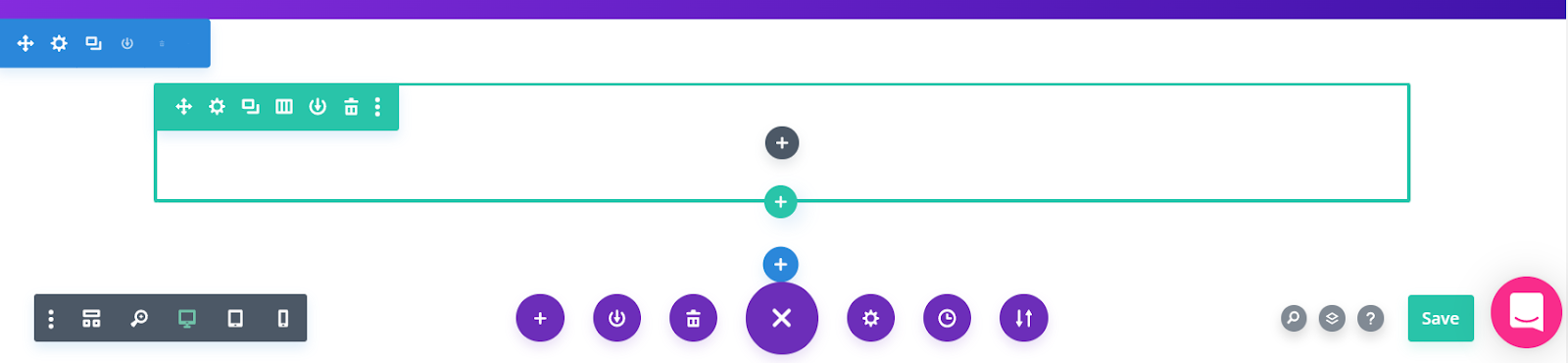
Para agregar nuevos módulos Divi Builder en la página, primero debe configurar una sección, luego una fila y luego el módulo.
Esto puede sonar un poco difícil o incluso confuso, pero una vez que te familiarices con el generador, no tendrás ningún problema durante la edición.

Como puede ver arriba, hay tres íconos + diferentes: uno azul para las secciones, uno verde para las filas y uno negro para los módulos.
En general, encontrará que Divi Builder es muy intuitivo , especialmente cuando trabaja en páginas largas y complicadas, ya que puede alternar cómodamente entre el editor visual de frontend y la vista de estructura alámbrica (backend).
Módulos de contenido
Los módulos o elementos de contenido son los componentes básicos que utilizan todos los editores WYSIWYG típicos de WordPress.
Antes de comenzar a construir su sitio web con los creadores de páginas, es importante echar un vistazo a todos sus módulos disponibles y ver qué tiene.
En caso de que necesite algo específico que no esté incluido en el creador de páginas, tendrá que buscar un complemento o complemento de terceros que resuelva esto por usted (lo que significa una molestia adicional).
Módulos de construcción de castores
Obtendrá alrededor de más de 30 módulos con Beaver Builder, que es un poco menos en comparación con los más de 40 módulos de Divi ... pero esto, sin embargo, no significa que Divi sea particularmente mejor.

Todos los módulos básicos, como acordeón, mapas, publicaciones, encabezados, botones, CTA, divisor, imagen, código HTML, galería y más, se incluyen con Beaver Builder.
Dicho esto, si necesita algo específico y no puede encontrarlo entre los módulos integrados de Beaver Builder, siempre puede buscar complementos de terceros , muchos de los cuales también están disponibles de forma gratuita.
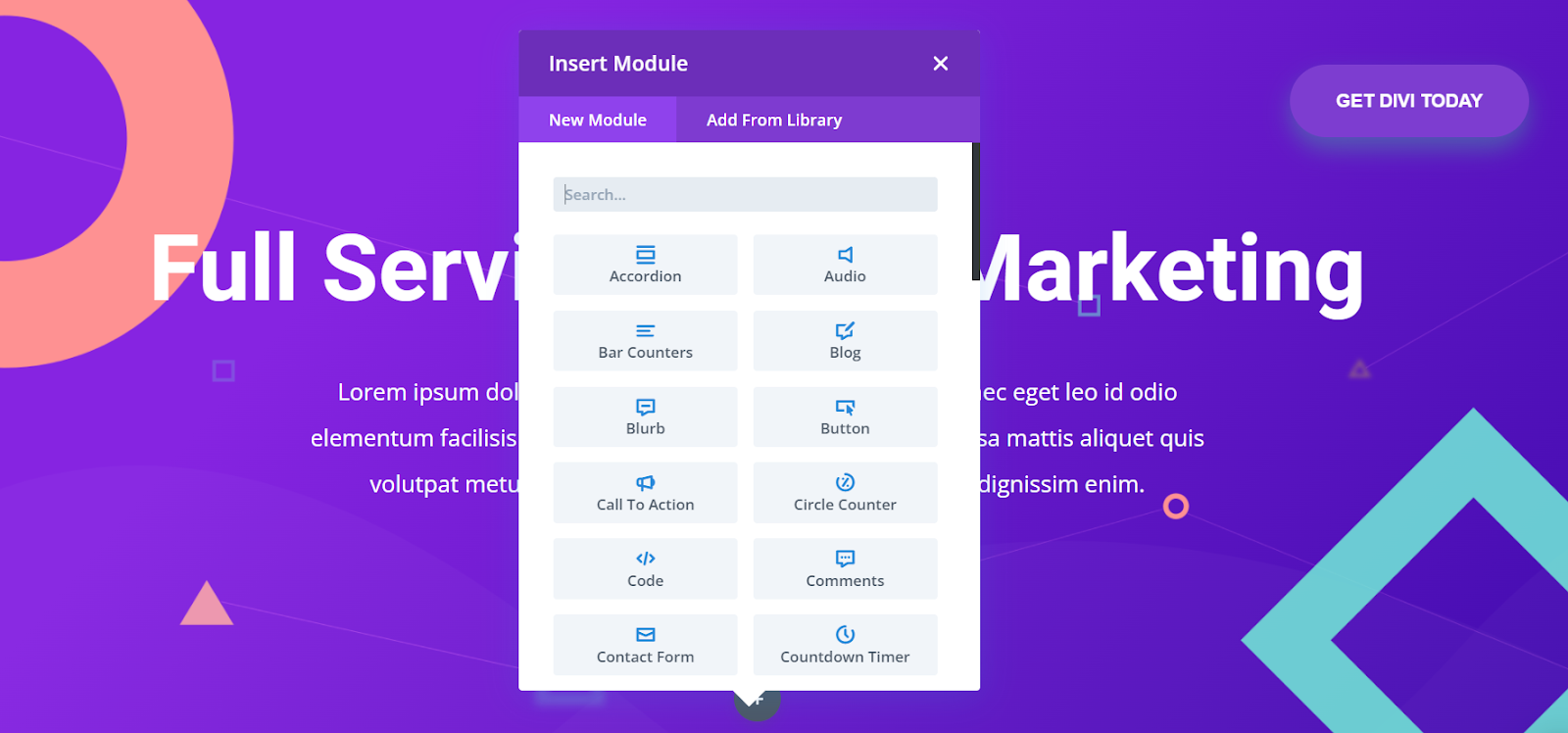
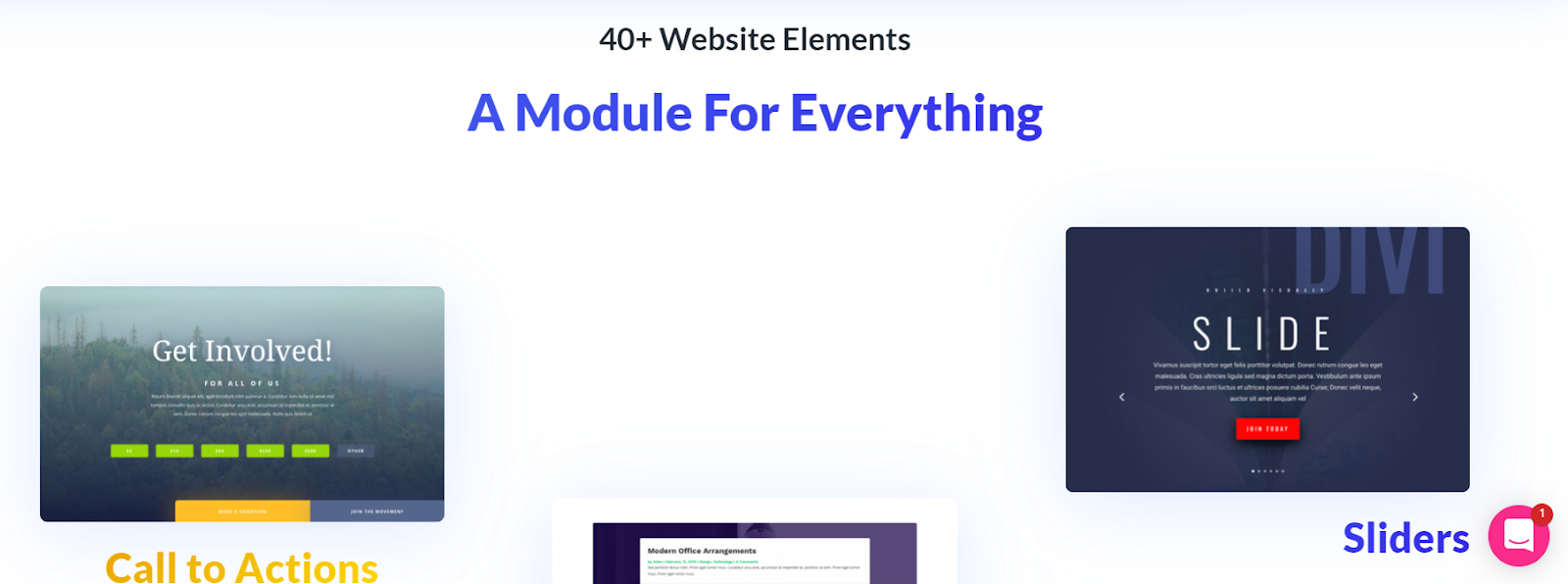
Módulos de contenido de Divi Builder
A partir de ahora, hay más de 40 módulos incluidos en Divi Builder, con nuevos módulos lanzados regularmente.

La mayoría de los módulos básicos y avanzados están cubiertos en Divi Builder. Sin embargo, Divi dificulta agregar widgets estándar de WordPress a las páginas, lo que no es el caso con Beaver Builder.
Por último, los módulos Divi también tienen campos dedicados para ID y clases de CSS que facilitan el uso de estilos avanzados.
Plantillas prefabricadas
Una de las mejores cosas de los creadores de páginas es que generalmente vienen con toneladas de plantillas preconstruidas. Estas plantillas se pueden utilizar para configurar su sitio web completo casi al instante .
Sí, siempre puede crear las páginas desde cero, pero las plantillas son muy útiles si no tiene el tiempo o una razón para hacerlo.
Plantillas de constructor de castores
Beaver Builder tiene docenas de plantillas diseñadas profesionalmente que son totalmente receptivas y funcionan con todos los temas. Obtendrá alrededor de 30 plantillas , que no son demasiadas en comparación con Divi, pero son suficientes para comenzar rápidamente.
Incluso puede aprovechar los paquetes de energía de Beaver, que incluyen hasta más de 350 plantillas de página más .

Las plantillas de Beaver Builder se dividen entre la página de destino y las plantillas de la página de contenido.
Se incluyen todos los tipos de páginas y temas esenciales, como páginas de contacto, suscripciones a boletines informativos, páginas acerca de, plantillas de sitios web comerciales/corporativos, páginas de destino y más.
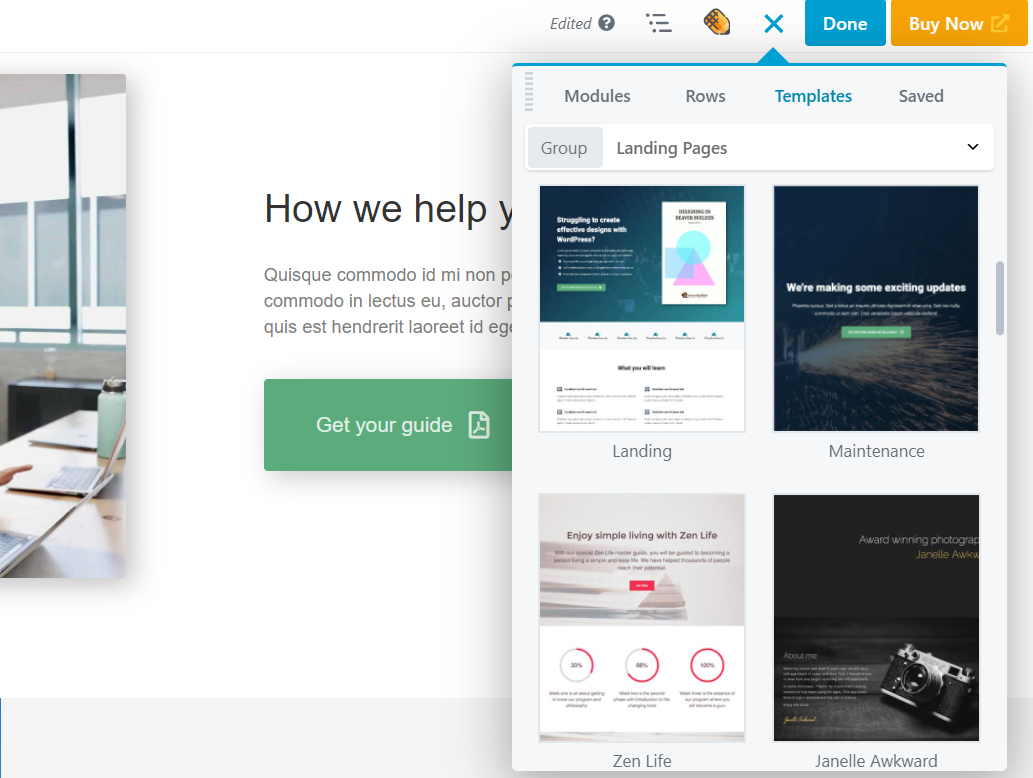
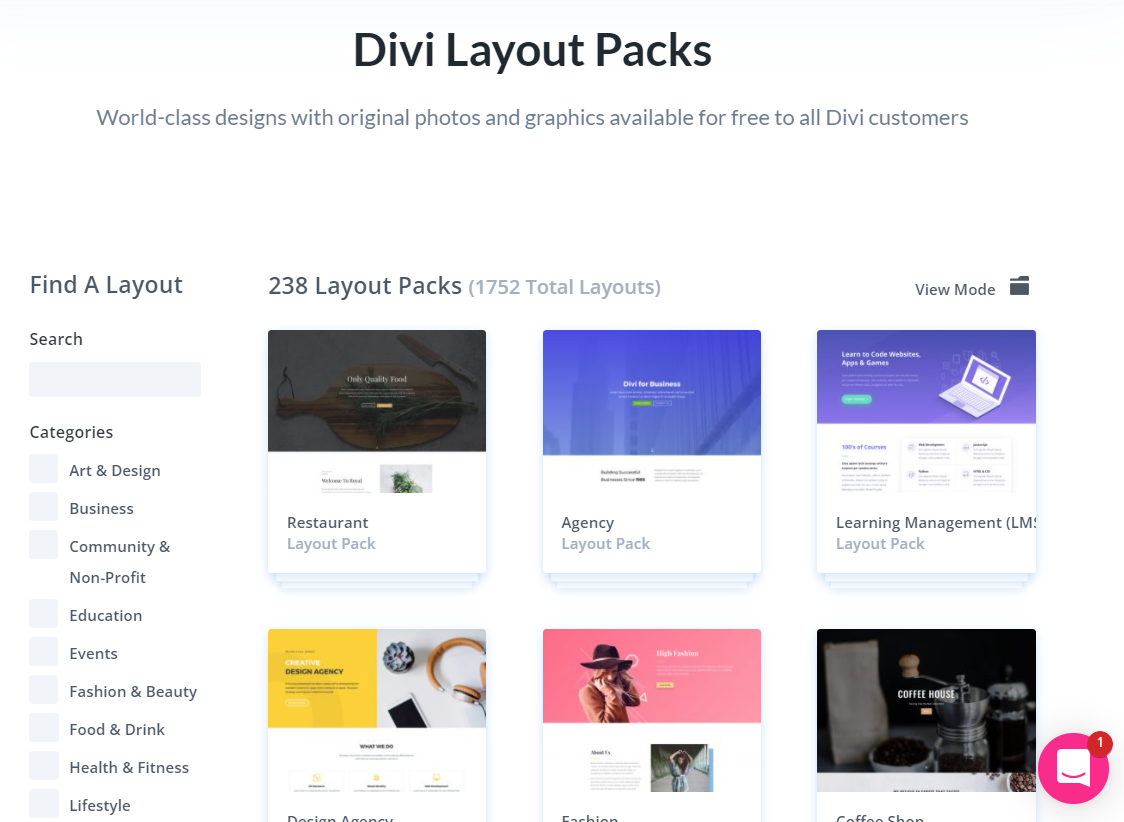
Diseños de Divi Builder
Divi tiene una biblioteca masiva de plantillas prefabricadas y paquetes de sitios web completos. A partir de ahora, puede elegir entre más de 880 diseños prefabricados y más de 110 paquetes de sitios web completos . Lo más importante, todos estos están cuidadosamente diseñados y son increíblemente hermosos .

Los paquetes de sitios web completos son asombrosos, ya que cada paquete de sitio web individual está construido con el mismo concepto de diseño que forma una experiencia consistente para los usuarios. Con esos paquetes de sitios web listos para usar, todas las páginas de su sitio encajarán muy bien.
Lo que también es sorprendente de las plantillas Divi es que puede guardar elementos individuales de estas plantillas (literalmente, cualquier cosa que vea en la página) de forma independiente y reutilizarlos cuando lo desee.

Diseños prefabricados Divi
Diseño de clase mundial de Elegant Themes
Simplemente guarde los elementos que desee en su biblioteca Divi y agréguelos cuando y donde lo desee. Esto significa miles de hermosos diseños a su alcance sin cargo adicional. ¡Muy conveniente y útil!
Entonces, si la cantidad y la variedad de plantillas son importantes para usted, ¡definitivamente debería optar por Divi Builder!
Tema Beaver Builder vs Tema Divi
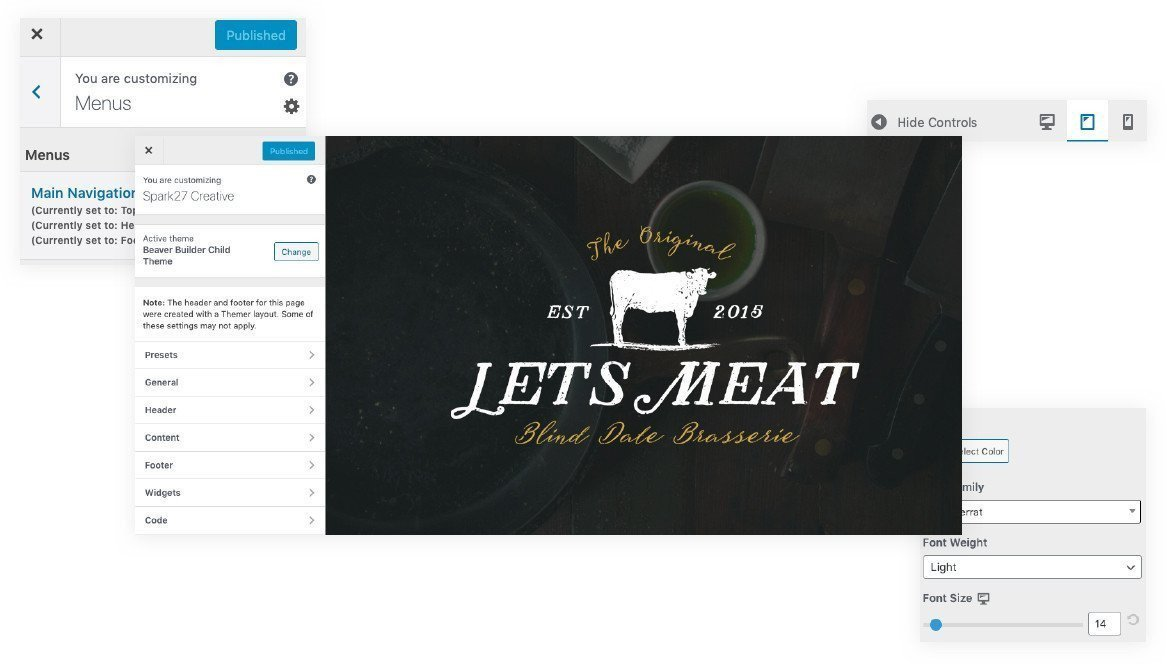
Si bien Divi se lanzó inicialmente como un tema independiente y luego se lanzó el creador de páginas Divi, Beaver Builder ahora también tiene un tema de WordPress.
El tema Beaver Builder está diseñado para funcionar con creadores de páginas, por lo que el tema incluye una opción de lienzo en blanco para crear diseños de ancho completo .
El tema Beaver Builder no tiene un panel de control dedicado y todo está contenido en el personalizador de WordPress. El tema se basa en el marco Bootstrap con la base de CSS para mantener la base del tema sólida.
Todas las marcas de HTML5 están incluidas en el tema para optimizarlo para SEO y para que no tenga que cambiar el código para agregar los elementos de SEO necesarios (como etiquetas de encabezado y marcas de esquema).
El tema Divi, por otro lado, es muy diferente del marco mínimo de Beaver Builder.
Divi es un tema completo todo en uno con todas las funciones integradas . Sin embargo, con los desarrollos recientes, Elegant Themes ha cambiado muchas de las características del tema Divi al constructor Divi.
Al mirar Beaver Builder vs Divi Builder desde la perspectiva del tema, el tema Divi es capaz de mucho en comparación con el tema Beaver Builder.
Con Divi 4.0, puede aprovechar Divi Theme Builder que le permite tomar el control total de su tema y editar todo: encabezados, pies de página, plantillas de publicación única, diseños de WooCommerce y más.
Mira este video detallado para obtener más información sobre el increíble Divi Theme Builder:
Requisitos
Tanto Divi como Beaver tienen ciertos requisitos para garantizar que la configuración de su entorno de alojamiento sea ideal. Estos creadores de sitios web requieren casi la misma configuración , excepto que Divi ofrece su propio alojamiento si lo desea.
Pase lo que pase, necesitará un entorno estable para un funcionamiento sin problemas, incluido el alojamiento, la versión de PHP, el límite de memoria y más.
divide

Divi necesita PHP 7.2 para funcionar bien. Además, debe tener la última versión de WordPress y MySQL para obtener mejores resultados.
También necesitará un alojamiento confiable . Divi ofrece Divi Hosting, que activa automáticamente la función de creación de sitios web, pero puede elegir cualquier otro proveedor de alojamiento de calidad.
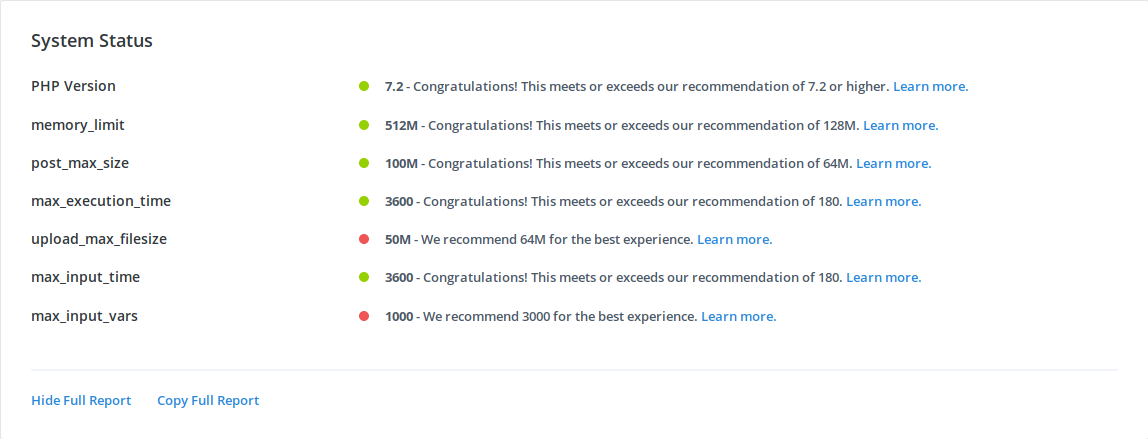
Además, este creador de sitios web también ofrece recomendaciones para la configuración de su entorno de alojamiento, como un límite de memoria de al menos 128 MB , un tiempo máximo de ejecución de 180 , etc.
Puede obtener recomendaciones completas en el centro de soporte de Divi.
Constructor de castores
Al igual que Divi, los requisitos mínimos del sistema para Beaver Builder incluyen WordPress 4.6 o superior y PHP 5.6.20 . Además, asegúrese de tener un alojamiento confiable.
Si bien Beaver Builder no ofrece su propio alojamiento, recomienda una lista de socios como GoDaddy y BlueHost. El creador de sitios web Beaver también recomienda un límite de memoria de al menos 128 .
Prueba de rendimiento : Divi Builder vs Beaver Builder
Para probar la velocidad de la página de Beaver Builder vs Divi, realizamos tres pruebas . Queríamos determinar la velocidad de estos creadores de páginas en diferentes escenarios.
¡Así que echemos un vistazo a los datos de estas pruebas de rendimiento y descubramos cuál es el creador de páginas más rápido!
Prueba #1 (Texto simple con creadores de páginas)
En la primera prueba, configuramos dos sitios con páginas idénticas (con una sola línea de texto) y el mismo tema (Twenty Twenty-One).
Estos son los resultados de la primera prueba:
Resultados de Pingdom
| Constructor de divisiones | Constructor de castores | |
| Tamaño de página (KB) | 411.9 | 54.1 |
| Tiempo de carga (ms) | 666 | 362 |
| Peticiones | dieciséis | 9 |
Puntuaciones de Google PageSpeed Insights
| Constructor de divisiones | Constructor de castores | |
| Puntuación móvil | 87 | 100 |
| Primera pintura con contenido (FCP) | 2.1s | 1,3 s |
| Índice de velocidad | 3.7s | 2.4s |
| Pintura con contenido más grande (LCP) | 2.1s | 1,3 s |
| Tiempo para Interactivo | 3.7s | 1,3 s |
Puede ver que Beaver Builder tiene un tamaño de página más bajo, menos tiempo de carga y menos solicitudes que Divi. Lo que es más importante, obtuvo un puntaje perfecto de 100 en las puntuaciones de Google PageSpeed Insights y redujo FCP y LCP.
Prueba n.º 2 (texto simple con creadores de páginas y temas)
En la segunda configuración de prueba, usamos la siguiente configuración:
- Primer sitio: Divi Theme (complemento Divi Builder incorporado)
- Segundo sitio: Beaver Builder Theme + Beaver Builder plugin
Esta prueba es para determinar el rendimiento de estos constructores de dos páginas con su tema instalado en el sitio.
Esto es importante porque ambos creadores de páginas anuncian que funcionan mejor con sus temas, por lo que esta prueba descubrirá si eso afecta el rendimiento o no.
Resultados de Pingdom
| Constructor de divisiones | Constructor de castores | |
| Tamaño de página (KB) | 411.9 | 54.1 |
| Tiempo de carga (ms) | 681 | 380 |
| Peticiones | dieciséis | 9 |
Puntuaciones de Google PageSpeed Insights
| Constructor de divisiones | Constructor de castores | |
| Puntuación móvil | 81 | 100 |
| Primera pintura con contenido (FCP) | 2.9s | 1,2 s |
| Índice de velocidad | 4.3s | 2,3 s |
| Pintura con contenido más grande (LCP) | 3.3s | 1,2 s |
| Tiempo para Interactivo | 3,6 s | 1,2 s |
Después de esta prueba, podemos ver que Beaver Builder sigue siendo más rápido que Divi.
Si bien los resultados de Pingdom de ambos son prácticamente los mismos, incluso con sus respectivos temas, el primer sitio con el tema y el constructor Divi se ha visto afectado en su puntaje de PageSpeed Insights, reduciendo el puntaje de 87 a 81, y un FCP más alto, de 2.1 s. a 2,9 s.
Ahora veamos la tercera y última prueba en la que hemos utilizado páginas del mundo real para obtener los datos de rendimiento.
Prueba #3 (Página de contenido con Page Builders + Temas)
En esta configuración, hemos agregado algo de contenido a las páginas. Estos son los elementos de contenido exactos que hemos utilizado en las páginas de ambos sitios:
- Texto
- Botón
- Acordeón
- Imagen (Tamaño de imagen 64 KB, formato JPG)
- Formulario de contacto
El primer sitio con la configuración de Divi Builder creado por nosotros para esta prueba.
El segundo sitio con la configuración de Beaver Builder creado por nosotros para esta prueba.
Resultados de Pingdom
| Constructor de divisiones | Constructor de castores | |
| Tamaño de página | 542.2 | 272.3 |
| Tiempo de carga | 699 | 529 |
| Peticiones | 20 | 19 |
Puntuaciones de Google PageSpeed Insights
| Constructor de divisiones | Constructor de castores | |
| Puntuación móvil | 76 | 96 |
| Primera pintura con contenido (FCP) | 2,6 s | 1,8 s |
| Índice de velocidad | 5.9s | 2,3 s |
| Pintura con contenido más grande (LCP) | 3,6 s | 2,6 s |
| Tiempo para Interactivo | 4.5s | 1,8 s |
En esta prueba, Beaver Builder se desempeñó mucho mejor que Divi nuevamente. El sitio de Beaver Builder tiene una increíble puntuación de 96 en PageSpeed Insights (en comparación con solo 76 de Divi) y un 50 % menos de tamaño de página que Divi.

En general, puede ver que Beaver Builder tiene un rendimiento consistentemente mejor que Divi con su tamaño de página más pequeño, menos solicitudes y mejores puntajes de PageSpeed Insights.
Entonces, aunque Elegant Themes parece estar trabajando para hacer que Divi sea rápido, todavía necesita mucho trabajo para competir con Beaver Builder en términos de velocidad y rendimiento.
SEO: Divi vs Beaver Builder
Beaver Builder y Divi son creadores de sitios web compatibles con SEO, ya que responden al 100% a dispositivos móviles y están listos para integrarse con complementos de terceros como Yoast o RankMath.
Constructor de castores
El complemento Beaver Builder es una alternativa Divi realmente buena que tiene los mejores estándares de SEO, ya que el código es limpio y evita la redundancia. Por ejemplo, este creador de sitios web hace un buen uso de la compresión de código y el marcado de esquema para que sus páginas sean fácilmente reconocibles.
El rendimiento de la velocidad de la página en Beaver también es rápido y puede aumentar aún más la velocidad a través de CSS optimizado, si lo desea. Idealmente, debe descargar un complemento de terceros para aprovechar al máximo su Beaver SEO.
divide

Es un hecho conocido que Divi se basa en códigos cortos (obviamente, esto hace que el código no sea tan ordenado como el de Beaver) y algunos expertos creen que la estructura basada en códigos cortos ralentiza los sitios web de Divi.
Como todos sabemos, la velocidad del sitio es importante para el SEO, pero no lo es todo .
Por lo tanto, a pesar de la estructura basada en código corto, Divi aún puede admitir un excelente SEO. Por ejemplo, puede habilitar meta descripciones, meta palabras clave y URL canónicas.
También puede ampliar la funcionalidad SEO de este creador de sitios web descargando un complemento de terceros. Divi recomienda RankMath, pero puede usar cualquier complemento de SEO de su elección.
Por último, pero no menos importante, su SEO dependerá predominantemente de su contenido. Cuanto mejor contenido tenga, mejores resultados de SEO puede esperar con Divi y Beaver Builder.
Compatibilidad con el editor Gutenberg de WordPress
Gutenberg, también conocido como el editor predeterminado de WordPress, es compatible con Beaver y Divi de manera limitada. Básicamente, al tener WordPress 5.0, puede elegir entre Gutenberg o el editor de su creador de sitios web.
Constructor de castores

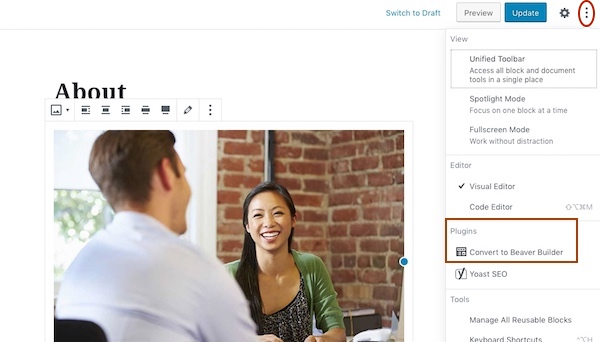
Beaver Builder para WordPress le permite convertir contenido entre Gutenberg Editor y Beaver a través de su función "Convertir a..." en la página, publicación o bloque de su elección.
Sin embargo, advierte contra cambiar de un lado a otro más de una vez, ya que se pueden perder algunos de sus datos.
divide

Divi también facilita la edición con Gutenberg, si quieres hacerlo.
Para editar con Gutenberg, simplemente haga clic en "Usar editor predeterminado" cuando comience a crear su página. Tan simple como eso.
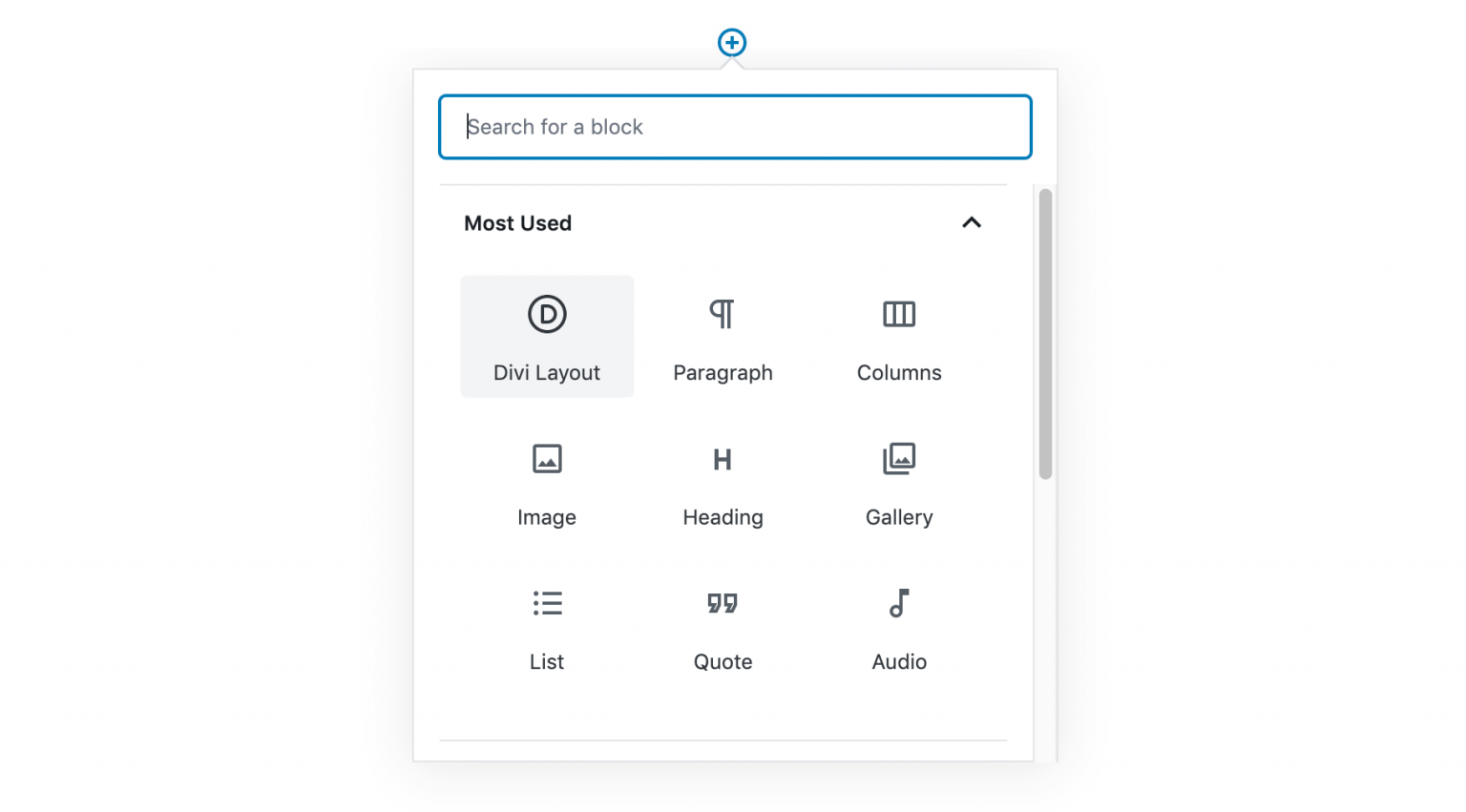
Además, puede mezclar y combinar diseños Divi dentro de Gutenberg usando Divi Layout Block, que le permite disfrutar lo mejor de ambos editores.
Sitios web creados con Divi y Beaver Builder
Tanto Divi Builder como Beaver Builder crean sitios atractivos y funcionales. Para darle una idea de lo que son capaces de hacer, aquí hay algunos excelentes ejemplos de sitios web creados con Divi y Beaver.
divide
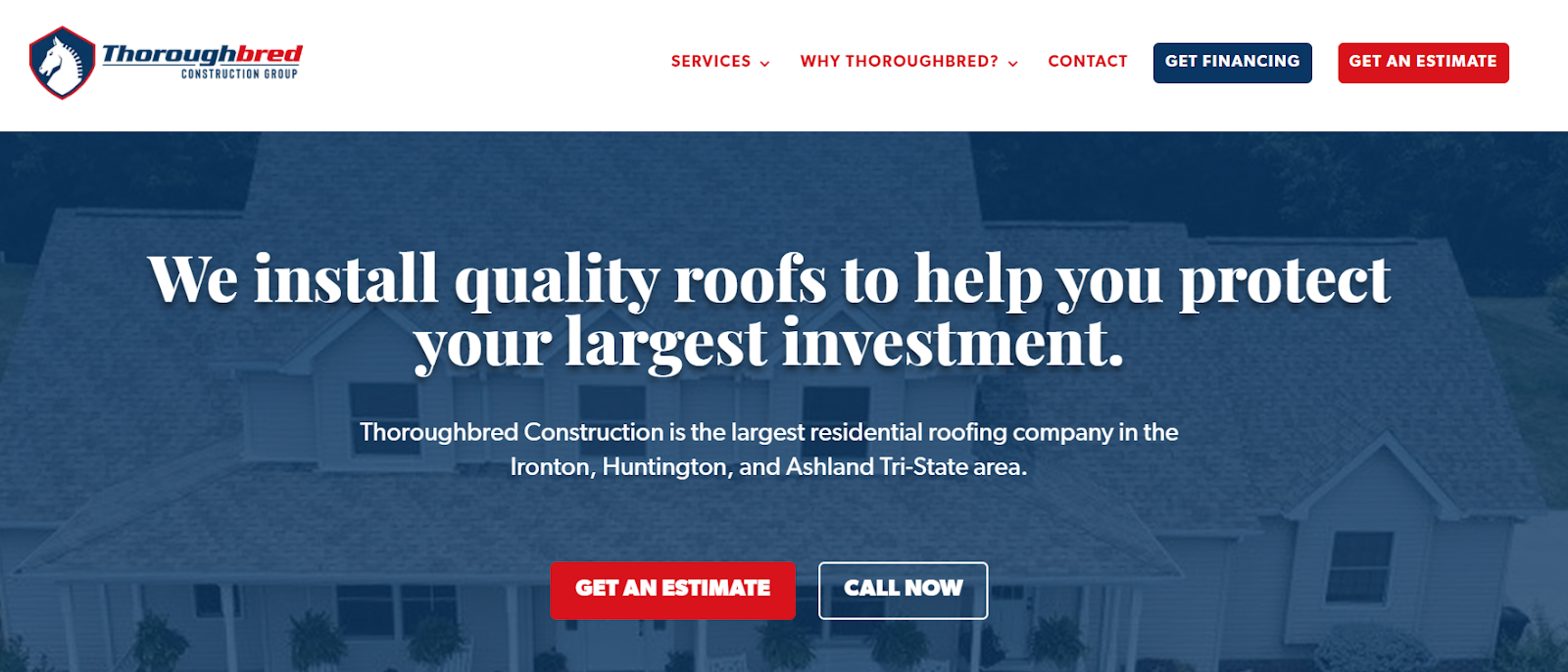
Ejemplo 1

Este ejemplo de Thoroughbred Construction es simple pero atractivo. Con una excelente combinación de colores y un buen uso de los botones, esta página web ofrece una experiencia de usuario superior.
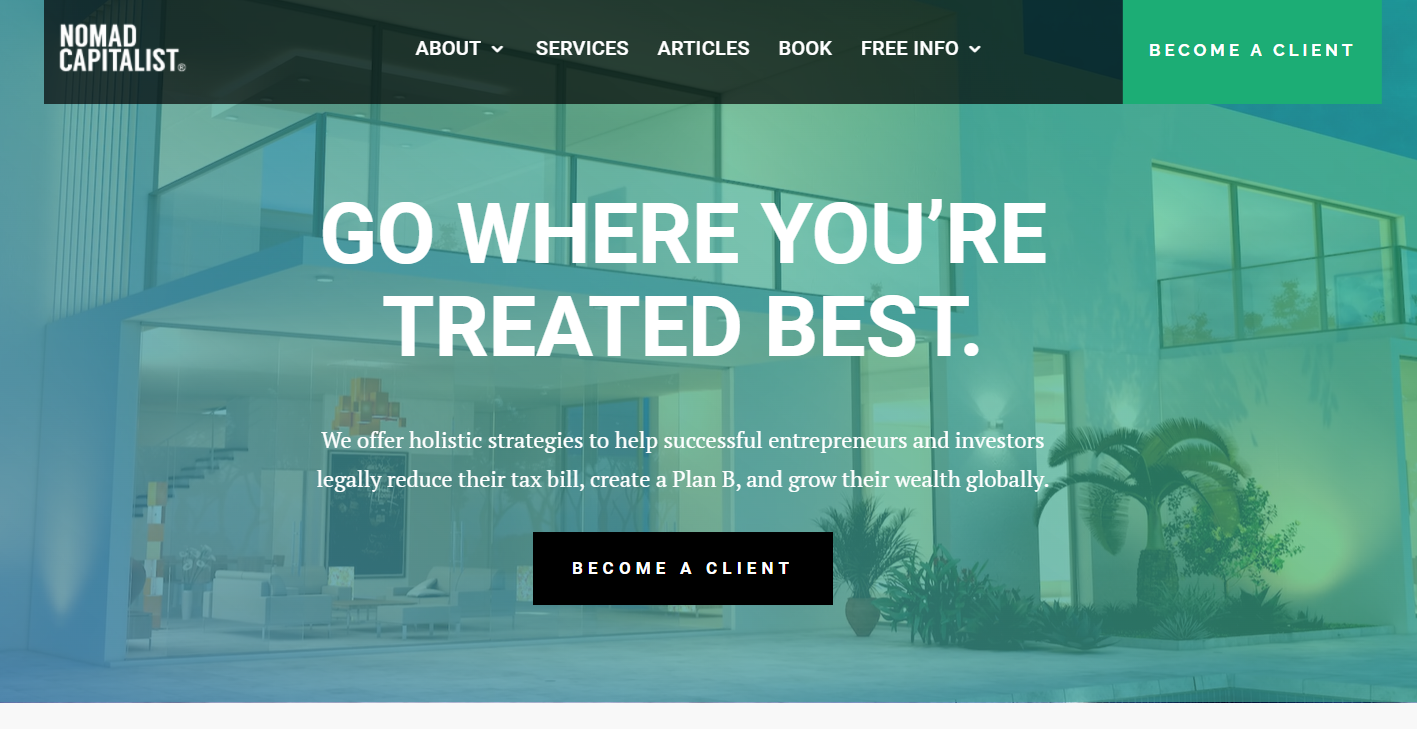
Ejemplo #2

Este impresionante sitio Nomad Capitalist tiene videos e imágenes de ancho completo, además hace un buen uso de elementos como íconos, fuentes, cuadros y colores para lograr una apariencia sofisticada.
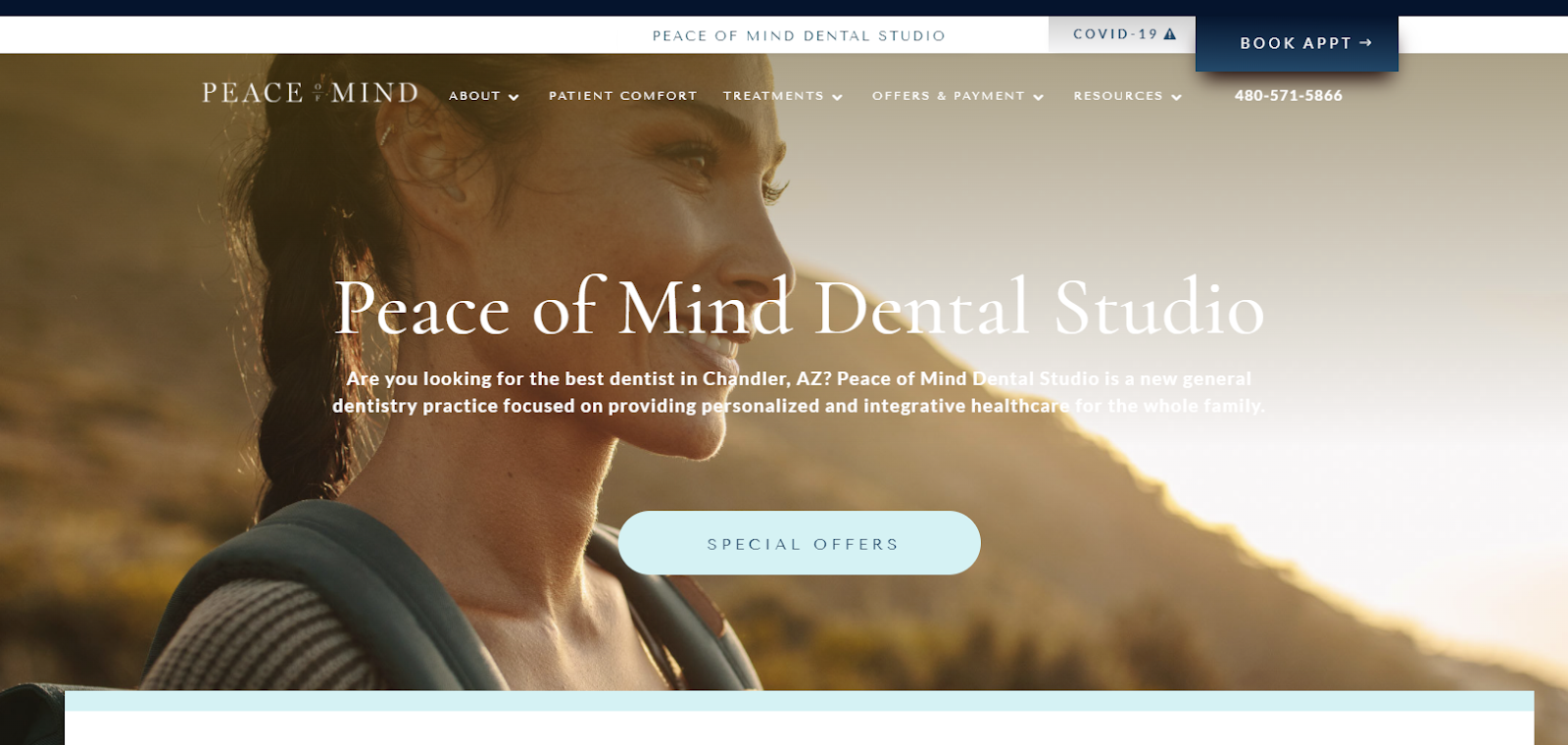
Ejemplo #3

Peace of Mind Dental Studio tiene un diseño elegante, con una hermosa navegación desplegable que facilita encontrar lo que está buscando. Tiene un aspecto limpio, pero está lleno de información y recursos.
Constructor de castores
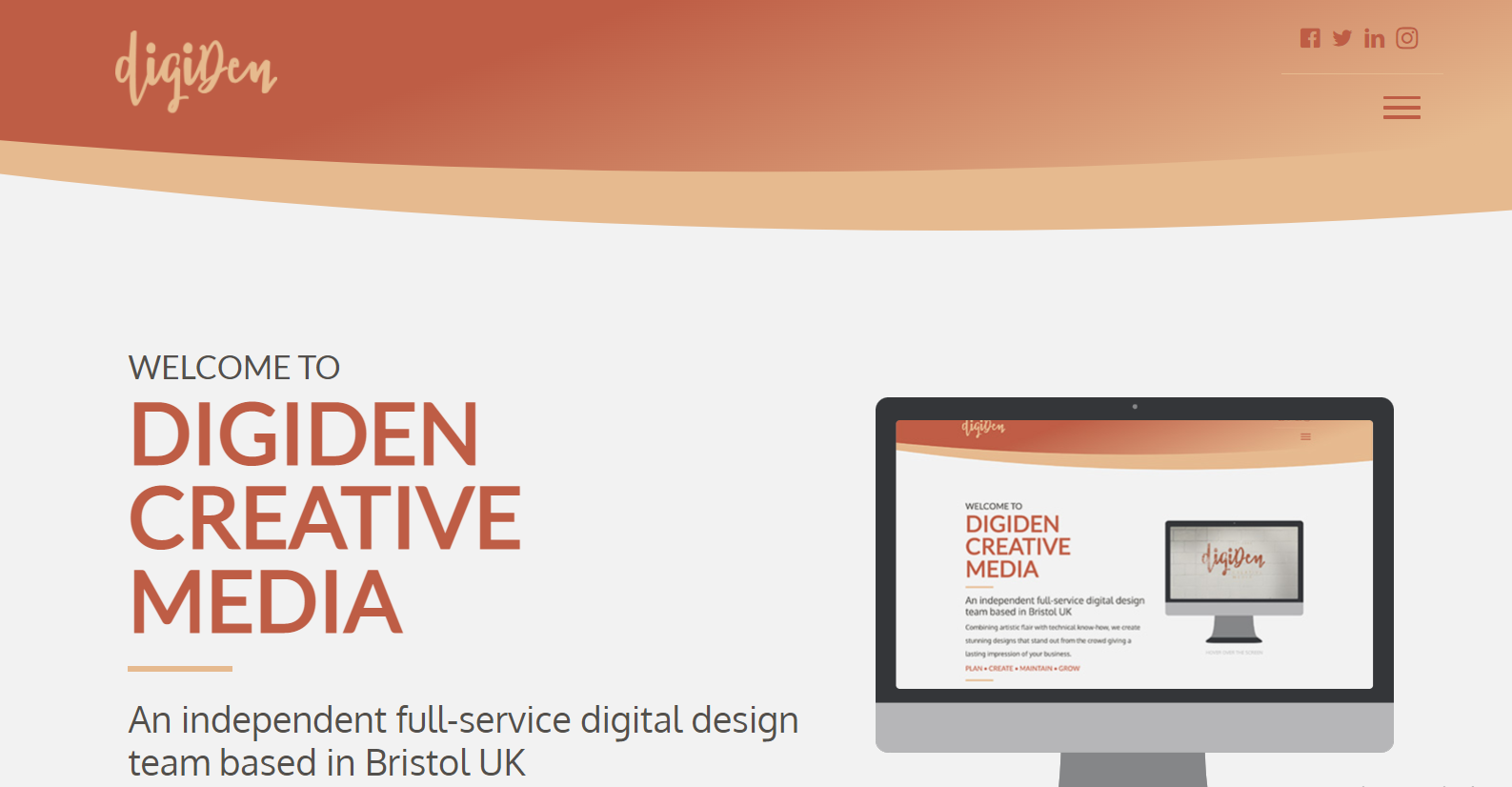
Ejemplo 1

digiDen tiene un diseño atractivo, con un gran uso de fuentes, elementos visuales y botones. También utiliza cuadrículas de fotos maravillosamente a medida que se desplaza hacia abajo en la página.
Ejemplo #2

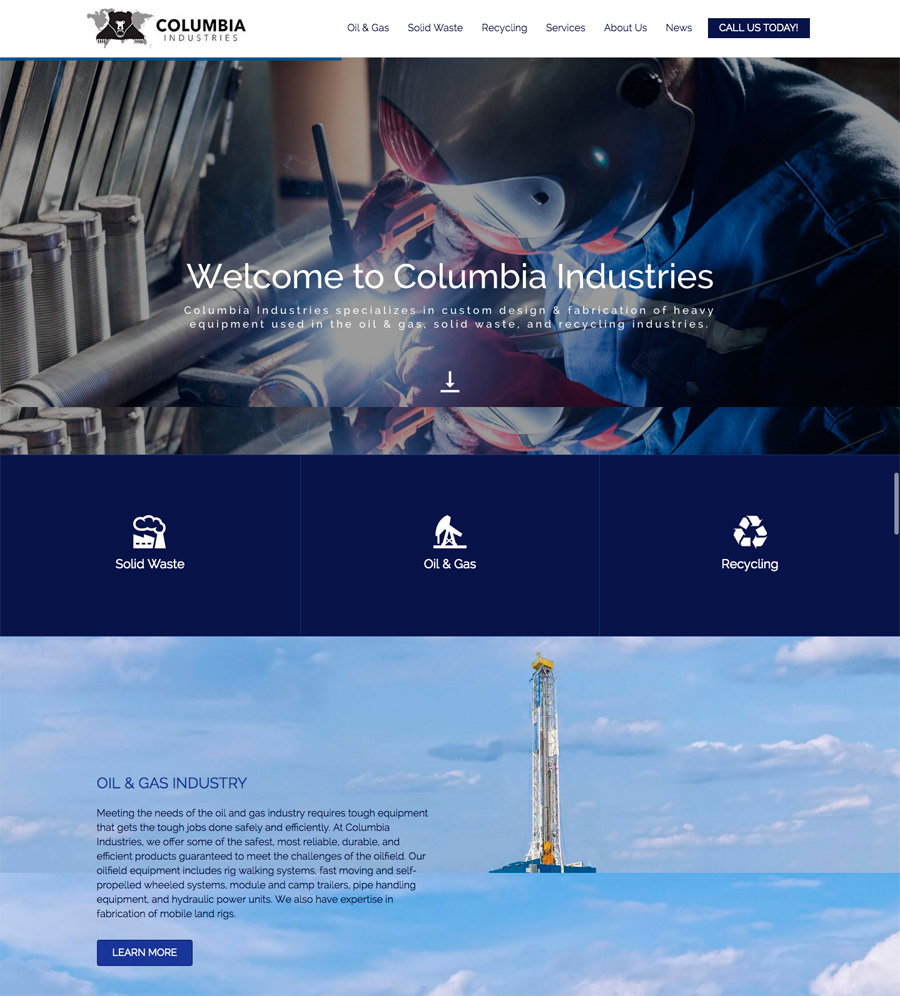
El sitio de Columbia Industry logra el equilibrio correcto de imágenes efectivas. Con una imagen de ancho completo y botones de cuadrícula, es fácil (y hermoso) navegar.
Ejemplo #3

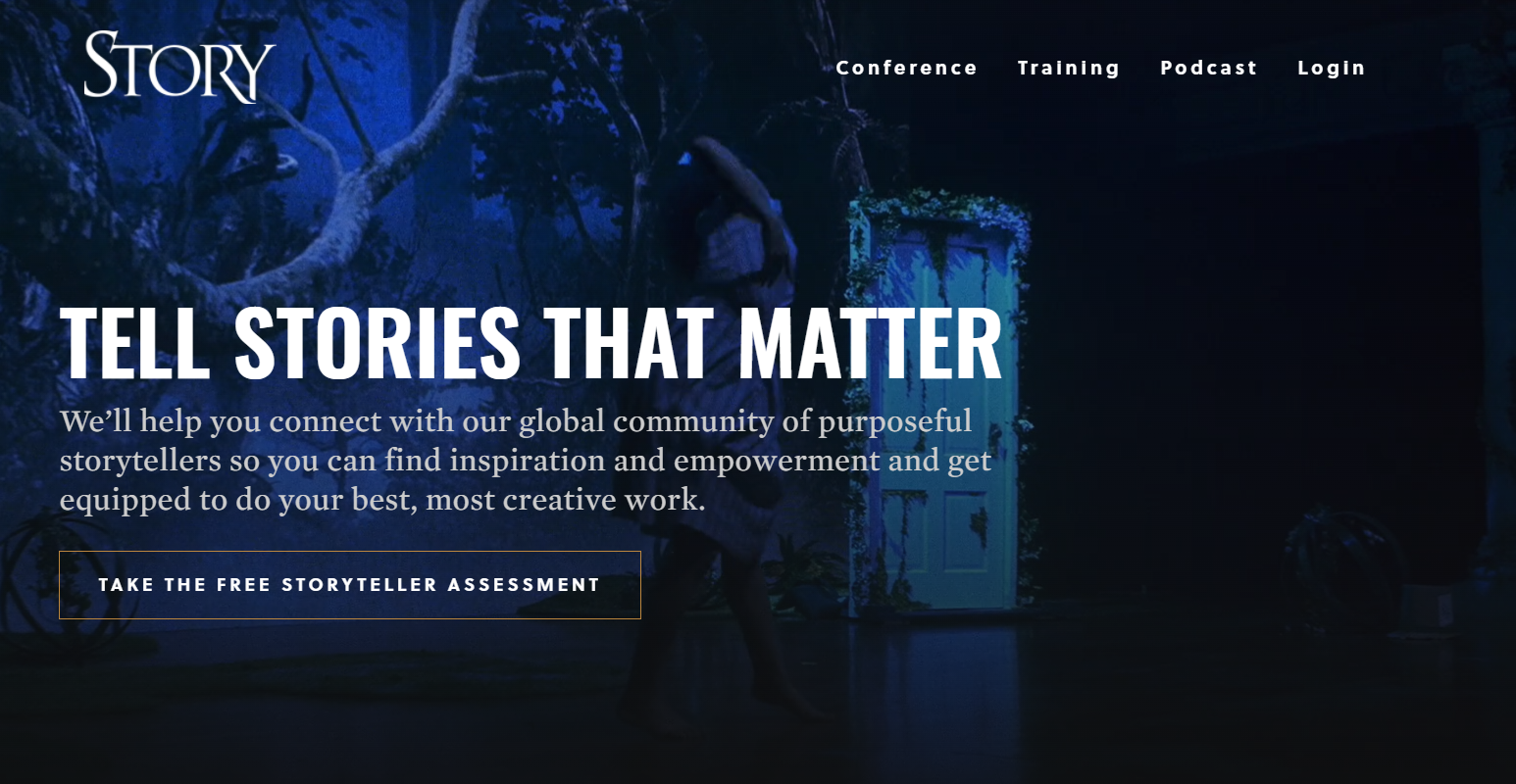
Story Gatherings tiene un héroe de video de página completa absolutamente impresionante, pero también organiza bien la información en secciones de ancho completo. Tiene increíbles botones, imágenes y animaciones para mostrar su trabajo.
Desactivación: Beaver Builder vs Divi Builder
En caso de que cambie de opinión o encuentre una nueva solución, es posible que desee saber qué sucede con su contenido si desactiva el complemento.
Beaver Builder y Divi tienen algunas similitudes y diferencias aquí .
Si desactiva Beaver Builder, perderá todo el diseño, pero su contenido seguirá estando disponible para trabajar con él. Si bien permanece visible, es posible que no le guste cómo se ve en la página.
Cuando desactive el complemento Divi, su contenido se representará como código abreviado en lugar de palabras normales.
Pero debería tomar un solo clic de activación para que ambos constructores recuperen su contenido y diseño al estado que tenían antes de la desactivación.
🔔 Nota:
Como se mencionó anteriormente, si está utilizando Divi, siempre puede convertir este lío de shortcode en contenido reactivando el complemento, por lo que no necesariamente lo perderá. Pero es posible que deba transferir manualmente su contenido si está cambiando los creadores de sitios web.
Documentación y atención al cliente
No puede equivocarse con Beaver Builder o Divi cuando se trata de atención al cliente.
Ambos creadores de sitios web tienen documentación importante , centros de ayuda y atención al cliente para problemas técnicos y no técnicos.
Constructor de castores

Beaver está muy bien valorado por los clientes y recibe 4,5/5 estrellas en G2 . Ofrece una base de conocimientos con guías paso a paso y temas detallados. Esta base de conocimientos es extremadamente completa, lo que puede facilitarle la vida.
Sin mencionar que Beaver también tiene un sistema de soporte para enviar un ticket por cualquier problema técnico.

divide

Divi tiene una sólida sección de documentación, que ofrece artículos y videos instructivos sobre problemas comunes.
Estos artículos son fáciles de seguir, por lo que puede obtener la información que necesita. El centro de soporte de Divi también responde preguntas o problemas específicos, así como actualizaciones sobre nuevos lanzamientos.
Finalmente, puede comunicarse con Divi en el sistema de soporte de chat 24/7 para obtener una respuesta a su pregunta.
Como beneficio adicional, existe una gran comunidad Divi, por lo que para la mayoría de las preguntas relacionadas con Divi, puede encontrar rápidamente respuestas con una búsqueda rápida en Google.
Configuraciones disponibles
Echemos un vistazo más de cerca a las configuraciones disponibles de Divi vs Beaver Builder.
Fuera de la caja, Divi ofrece un panel de configuraciones más robusto para que trabajes.
Sin embargo, si no necesita todas las campanas y silbatos, Beaver Builder tiene configuraciones básicas para que pueda comenzar.
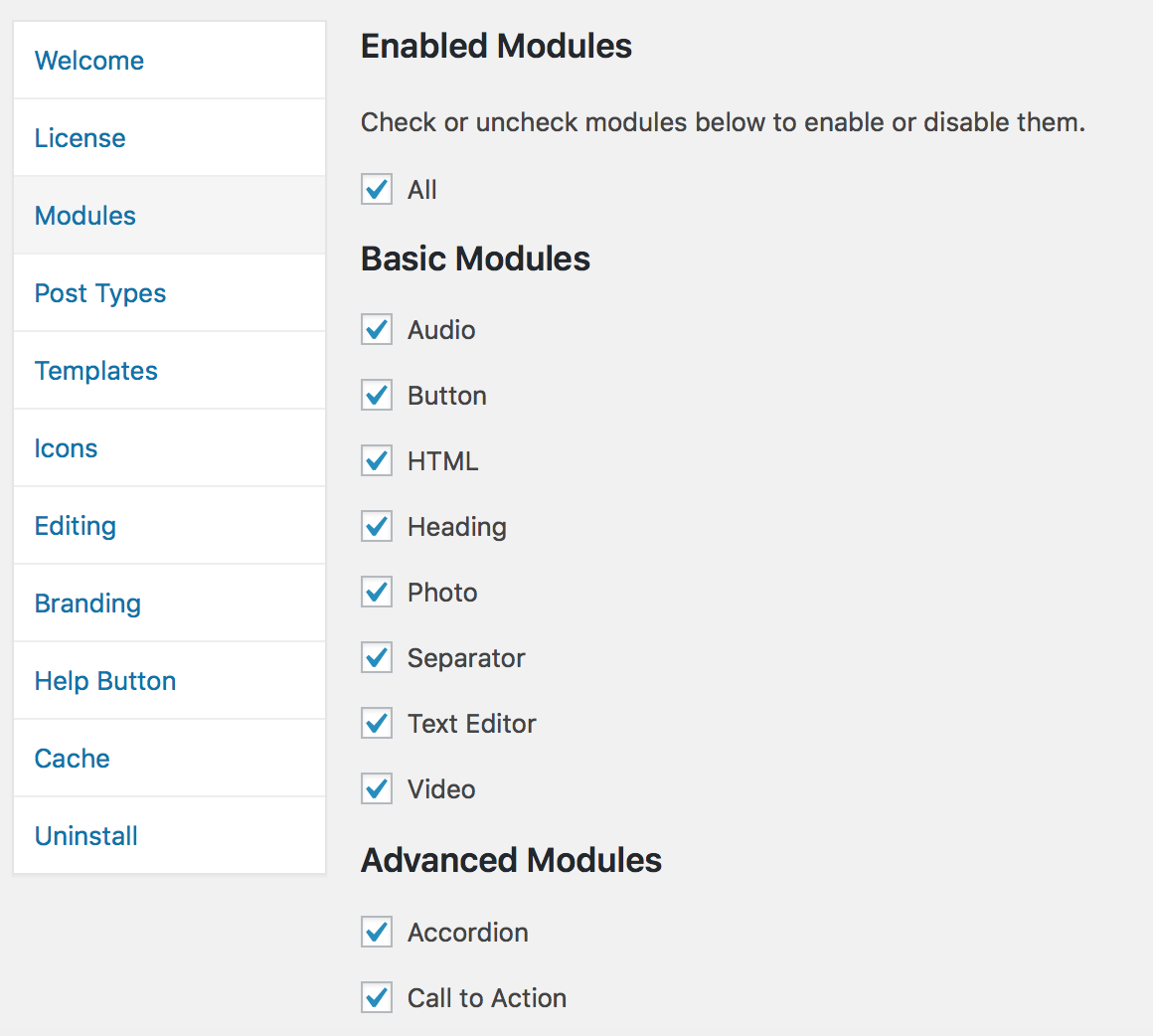
Constructor de castores

La configuración de Beaver Builder le brinda acceso a los controles más importantes, incluido el encendido/apagado de módulos, tipos de publicaciones e íconos.
También puede deshabilitar los comentarios de WordPress y configurar los permisos de acceso de los usuarios para administrar los controles.
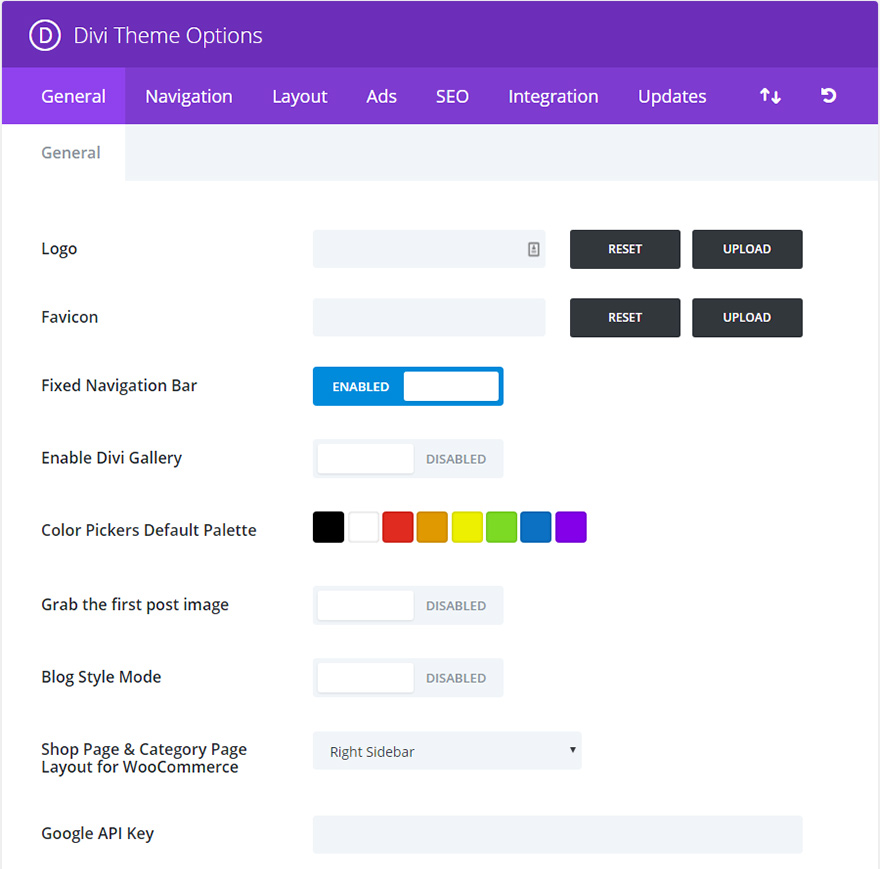
divide

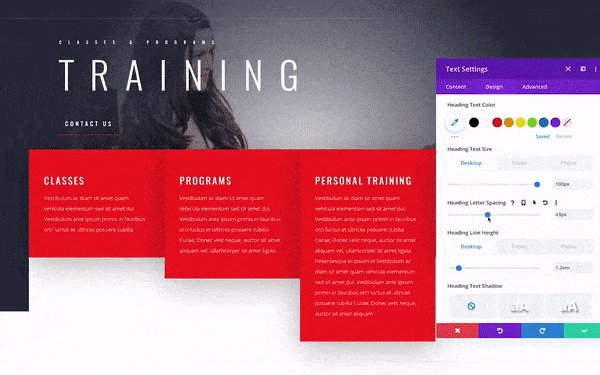
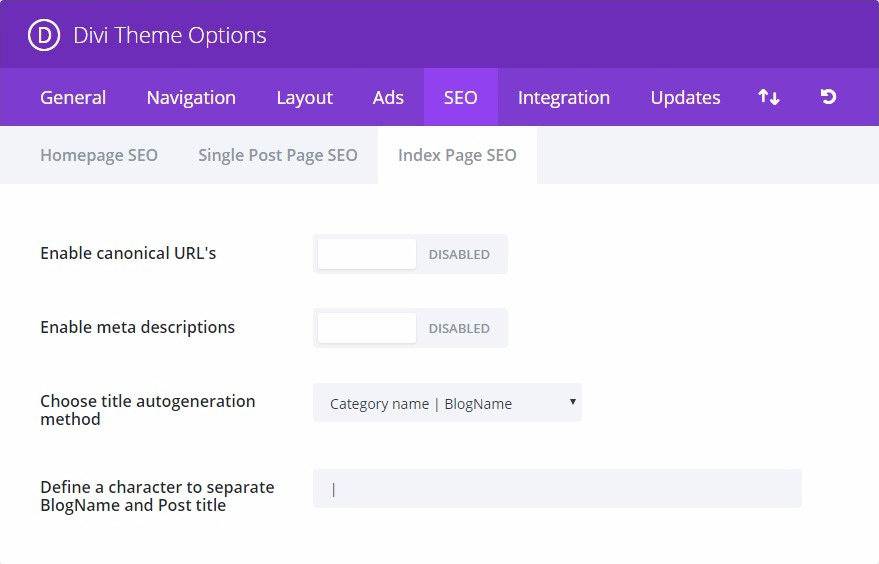
Por el contrario, las configuraciones disponibles de Divi le brindan una amplia gama de opciones.
Aquí puede configurar el logotipo, la barra de navegación, la paleta de colores y los iconos sociales de su sitio desde la configuración general.
Además, puedes controlar asuntos más específicos, como comentarios, anuncios y opciones de SEO.
Algunas de las configuraciones más interesantes aquí incluyen la capacidad de habilitar la galería de fotos Divi (que es una pequeña característica impresionante) y generar automáticamente miniaturas a partir de la primera imagen de sus publicaciones.
Estos extras van más allá de la configuración normal y pueden ayudar a mejorar las imágenes de su sitio.
Complementos de terceros
Al decidir entre Divi y Beaver Builder, es posible que esté viendo cuál permite los mejores complementos de terceros.
Afortunadamente, ambas herramientas le brindan acceso a interesantes constructores de terceros.
Constructor de castores

Beaver Builders ofrece un PowerPack con más de 70 módulos y más de 350 plantillas de filas y páginas . Estos incluyen diseños profesionales optimizados para dispositivos móviles, así como módulos útiles como tabla de contenido, intercambio social y menú deslizante.
También puede disfrutar de complementos de terceros de otros desarrolladores, como Ultimate Addons, o simplemente descargar complementos de WordPress que son compatibles (¡la mayoría lo son!).
divide

Divi también tiene excelentes complementos además de su propio Bloom y Monarch.
Incluso recomienda algunos de sus complementos de terceros favoritos, como Divi Booster y Divi Switch, que le brindan más de 50 nuevas opciones configurables.
Otros complementos imprescindibles de Divi incluyen complementos como un calendario de eventos, extras de blog, carruseles y más. ¡Hay mucho para elegir!
⚡ Compruebe también: Beaver Builder vs Elementor
Capacidad de respuesta móvil
En lo que respecta a la capacidad de respuesta, Divi y Beaver son ambos constructores móviles que ofrecen herramientas para un excelente diseño web móvil. Dado que puede personalizar la configuración móvil, es fácil modificar el diseño para que el contenido se reproduzca correctamente.
Constructor de castores

Para empezar, el tema Castor te dará los mejores resultados. Sin embargo, puede elegir cualquier tema compatible con dispositivos móviles y modificar algunas configuraciones para que se vea genial.
En el modo de edición sensible, puede establecer diferentes configuraciones entre el escritorio, la tableta y el dispositivo móvil.
Incluso puede crear diseños receptivos en la página con la herramienta Beaver Themer, en caso de que necesite algo más personalizado.
divide
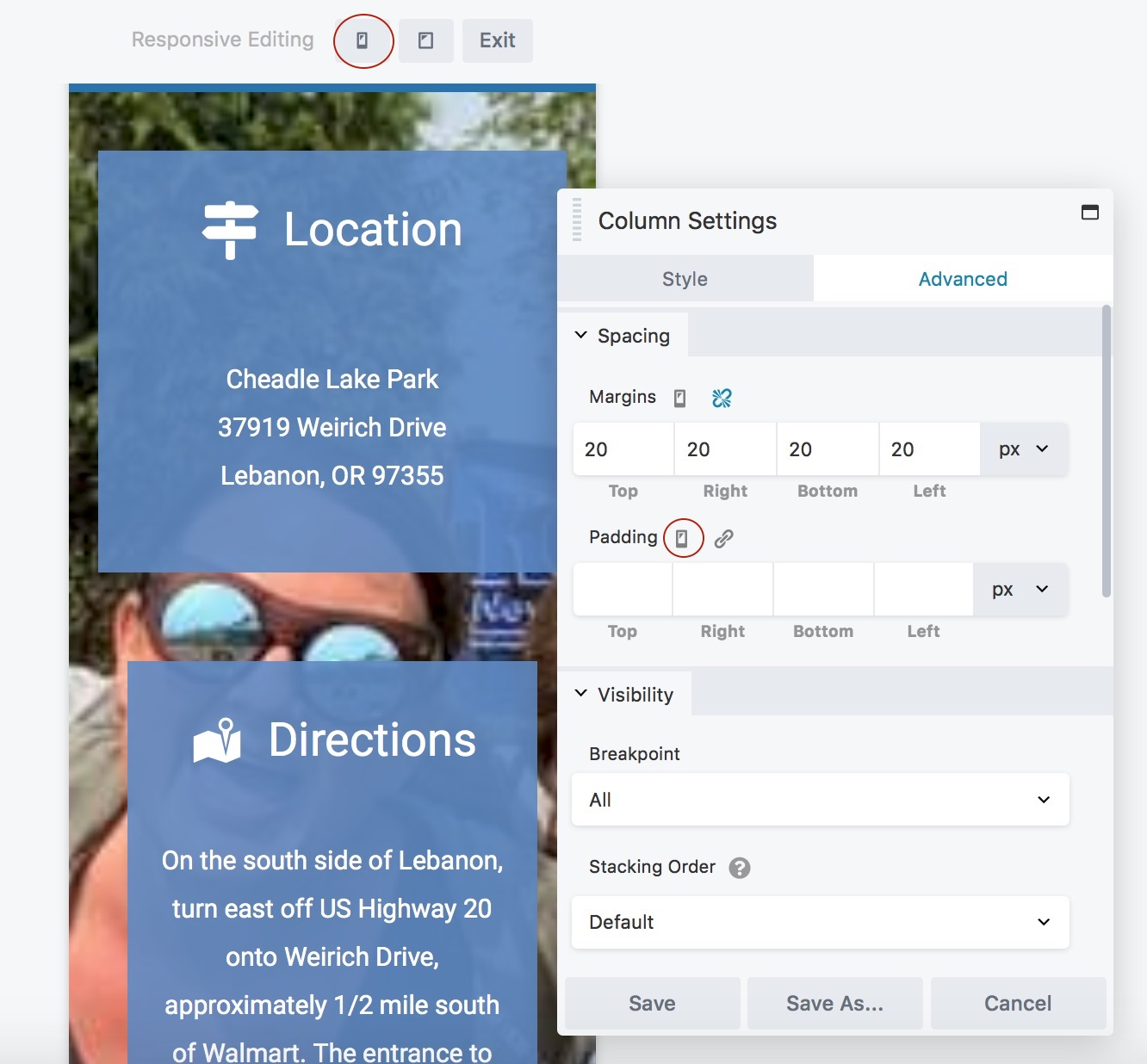
Divi también cuenta con un formato de edición sensible con vistas y configuraciones para escritorio, tableta y móvil.
Es fácil hacer configuraciones personalizadas para que todo se vea bien en dispositivos móviles. Incluso puede usar Divi Responsive Helper, que es un conjunto de herramientas para mejorar las funciones de Divi para dispositivos móviles . Esto también puede agilizar el proceso de diseño web móvil.

Compatibilidad de temas
Revisemos las diferencias de compatibilidad de temas entre Beaver Builder y Divi Builder.
Como cualquier creador de páginas, la elección de su tema es clave , ya que algunos son más compatibles que otros.
Dicho esto, hay muchas opciones de temas compatibles tanto para WordPress Beaver Builder como para Divi, y puedes personalizar básicamente cualquier tema para que se vea increíble.
Constructor de castores

Además del tema propio de Beaver, puedes elegir entre docenas de temas compatibles.
Beaver Builder recomienda algunos de los principales temas compatibles, incluidos Page Builder Framework, GeneratePress, Astra y Genesis Framework.
¡Por supuesto, también puede transformar cualquier tema de WordPress de su elección usando Beaver Builder Themer!
divide

El tema propio de Divi siempre será el más compatible, pero tienes opciones.
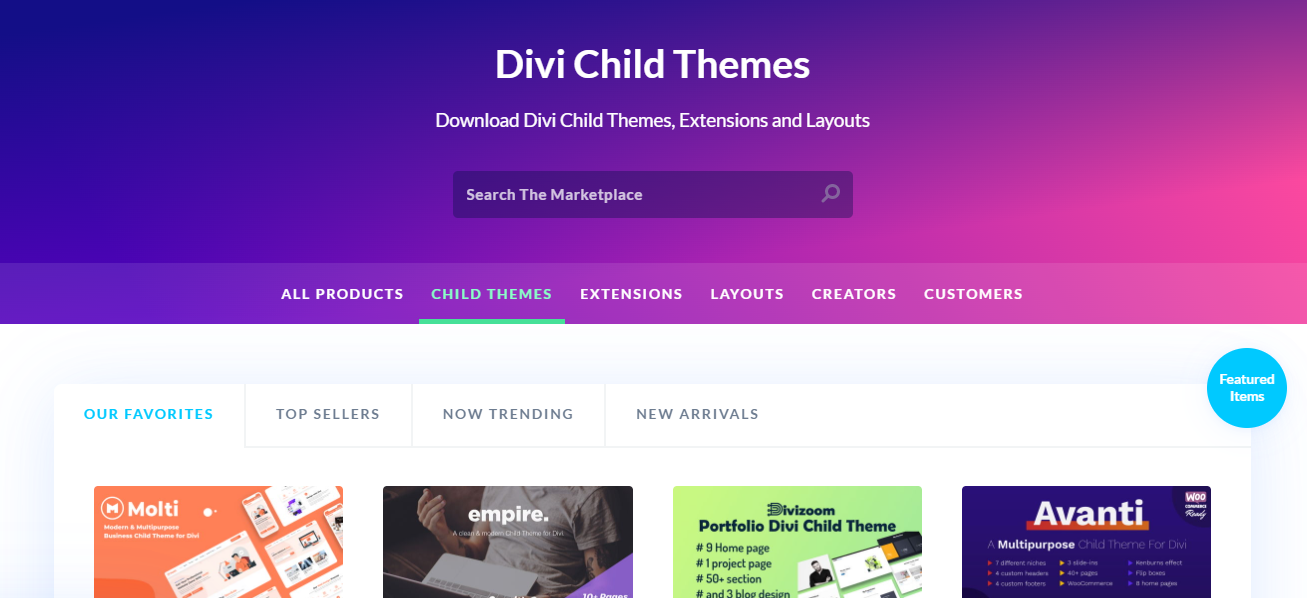
Una ventaja de Divi es la gran cantidad de paquetes de diseño que ofrece. También puede elegir entre su enorme mercado de temas, que incluye los mejores como Molti, Avanti, Phoenix, Josefin y más.
Con respecto a los temas de terceros, Divi debería funcionar sin problemas en ningún tema de WordPress.
Pros y contras
Constructor de castores
ventajas
- Simple y fácil de usar
- Versión gratuita disponible
- Código limpio y sin problema de códigos cortos
- Edición de código JavaScript con vista previa en vivo
- Extremadamente rápido para trabajar con
- Opción de marca blanca para agencias
- Capacidad multisitio
Contras
- Caro, especialmente si eliges el tema Beaver Builder
- Plantillas prediseñadas limitadas
Constructor de divisiones
ventajas
- Constructor visual Divi muy poderoso
- Vista de fondo y opción de estructura alámbrica
- Excelente relación calidad-precio con el plan de por vida
- Enorme biblioteca de diseños preconstruidos diseñados profesionalmente
- Viene en paquete con Bloom y Monarch.
- Diferentes funciones de marketing incorporadas, como pruebas divididas y herramientas de generación de prospectos.
Contras
- Enfoque basado en códigos cortos, por lo que no hay código limpio (pero está bien si no tiene planes de cambiar los creadores de páginas)
- Necesita más recursos del servidor y puede ser un poco más lento a veces
- No hay opción gratuita disponible (puedes probar la versión demo en su lugar)
¿Cuál debería elegir?
No puedes equivocarte con Beaver o Divi. Ambas son excelentes herramientas que pueden ser perfectas para su sitio web.
Para ayudarlo a elegir entre Divi y Beaver Builder, aquí hay algunas pautas:
Debería usar Beaver si:
Quiere un editor fácil de usar que no tenga una gran curva de aprendizaje. Desea un excelente rendimiento del sitio y un código limpio, sin problemas de códigos cortos. Quiere probar una versión gratuita antes de comprometerse.
Deberías usar Divi si:
Desea acceder a cientos de plantillas prefabricadas, así como a un gran mercado de temas y complementos. Desea opciones para personalizar en gran medida su sitio. Desea la inversión a largo plazo de una compra de por vida, en lugar de una suscripción anual.
Precios: Divi vs Beaver Builder
Cuando se trata de precios, es importante tener en cuenta que tanto Beaver Builder como Divi incluyen sitios web ilimitados, lo que significa que no hay límite en la cantidad de sitios para los que puede usar los creadores de páginas.
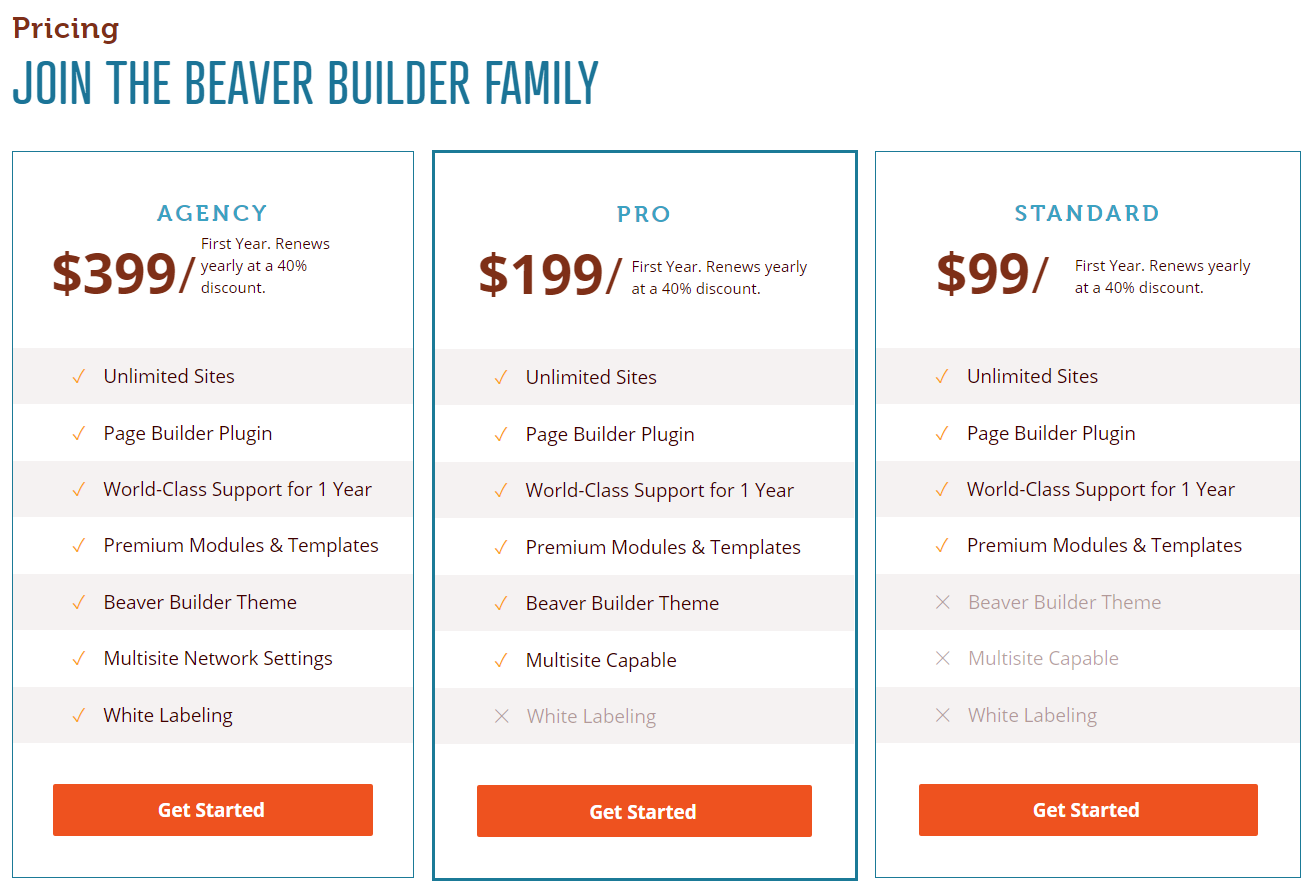
Precios del constructor de castores

- Plan gratuito para siempre con módulos limitados
- Plan estándar a $ 99 con licencia de sitios ilimitados
- Plan Pro a $199 y todo lo de Standard más el tema Beaver Builder y capacidad multisitio
- Plan de agencia a $399 con todo, desde el plan Pro más la opción de marca blanca
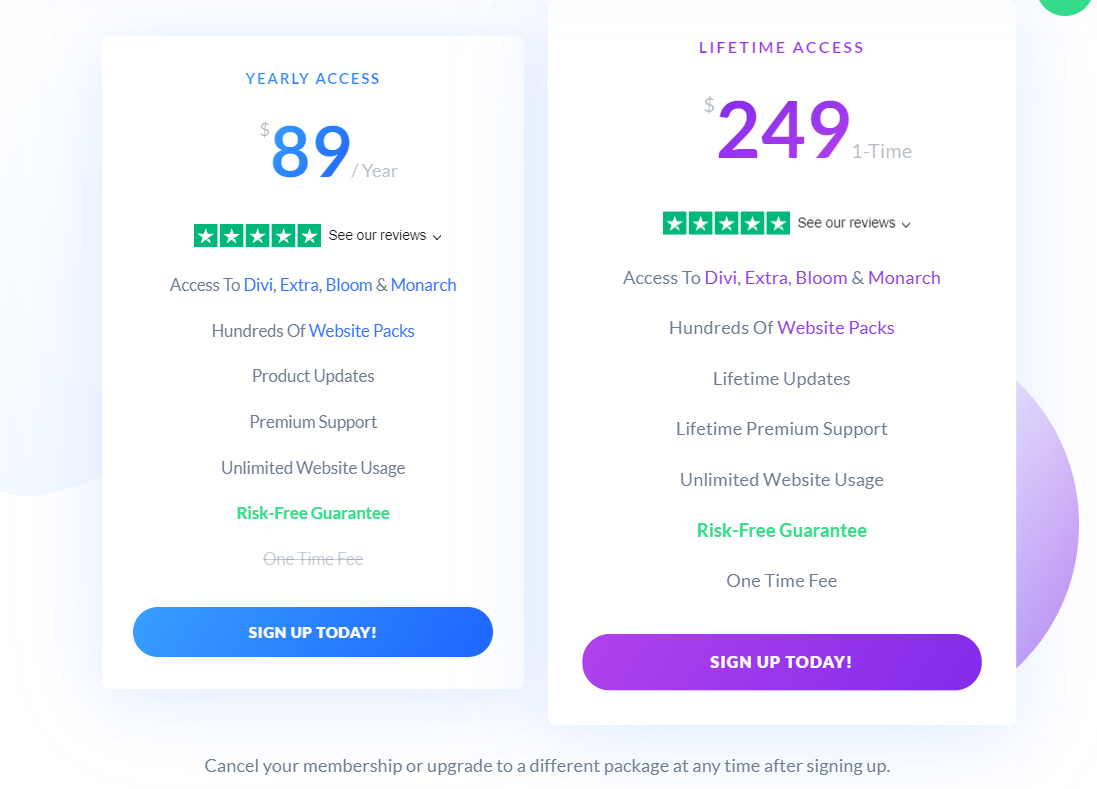
Precios de Divi Builder

- Plan de acceso anual a $ 89 por año que incluye acceso a todos los productos de Elegant Themes (Divi, Extra, Bloom y Monarch), cientos de paquetes de sitios web, soporte premium y uso ilimitado del sitio web.
- Plan de acceso de por vida con un pago único de $249 y sin cargos anuales recurrentes posteriores.
En comparación con Divi, Beaver Builder es más costoso, especialmente si observa los planes iniciales de Beaver Builder vs Divi. Para obtener el tema Beaver Builder, tendrá que gastar más, mientras que Divi Builder viene con el tema Divi tanto en planes anuales como de por vida.
Entonces, antes de decidir, puede probar la demostración de ambos creadores de páginas y obtener el que crea que es mejor para sus necesidades.
También hay una política de reembolso de 30 días sin preguntas con ambos creadores de páginas, por lo que es absolutamente libre de riesgos. Si no te gusta, puedes solicitar un reembolso completo.
Reflexiones finales sobre Beaver Builder vs Divi Builder
Al comparar Divi con Beaver Builder, ambos son excelentes para bloggers, propietarios de pequeñas empresas, SEO, desarrolladores experimentados y cualquier otra persona que busque crear sus sitios web sin codificación .
Divi es una buena alternativa de Beaver Builder para principiantes y proporciona cientos de plantillas prefabricadas que agilizan todo el proceso de diseño de sitios web.
Si trabaja por cuenta propia o tiene una agencia de diseño web, Divi será una buena inversión para usted , ya que no tiene que pagar de forma recurrente con el plan de por vida de Elegant Themes y puede usar sus productos para una cantidad ilimitada de sitios web. .
Beaver Builder es otro potente creador de páginas de WordPress con todas las funciones básicas y las opciones de personalización necesarias. También es bueno probar la versión lite antes de actualizar a la versión premium.
Ambos productos son excelentes y es muy difícil equivocarse con cualquiera de ellos, por lo que aquí se trata más de sus preferencias personales.
Esperamos que nuestro análisis comparativo anterior lo ayude a comprender mejor qué constructor satisface mejor las necesidades de su sitio web de WordPress.
Beaver Builder vs Divi - Preguntas frecuentes
Es normal tener preguntas al elegir entre Beaver vs Divi. Estas son algunas de las preguntas frecuentes que surgen con más frecuencia.
🎨 Consulta la reseña definitiva de Divi aquí ➡️
🔔 Consulta también:
- Divi contra Elementor
- Compositor visual vs Divi
- Divi contra Avada
- Divi contra Wix
- Divi contra Themify
- Arquitecto Divi vs Thrive
- Divi contra Génesis
- Oxígeno vs Beaver Builder
- Constructor de castores contra Elementor
