WordPress 图像大小初学者指南(+ 最佳实践)
Publicado: 2022-07-12¿Quieres aprender sobre los tamaños de imagen de WordPress?
A menudo, los principiantes nos preguntan qué tamaños de imagen deberían usar en su sitio de WordPress y cómo WordPress maneja las imágenes en diferentes áreas.
En esta guía para principiantes, explicaremos los tamaños de imagen comunes de WordPress y compartiremos las mejores prácticas sobre cómo saber qué tamaños usar en su sitio web.

¿Qué es un tamaño de imagen?
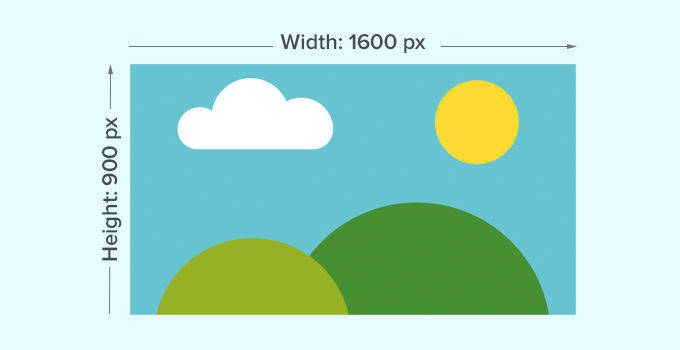
El tamaño de la imagen generalmente se refiere al ancho y la altura de una imagen medida en píxeles. Por ejemplo, 1600 × 900 píxeles significa una imagen de 1600 píxeles de ancho y 900 píxeles de alto.

Estas medidas también se denominan dimensiones de la imagen.
Básicamente, una imagen con dimensiones más grandes tiene más píxeles, lo que conducirá a un aumento en el tamaño del archivo de imagen.
El tamaño del archivo de imagen es el espacio que ocupa un archivo de imagen en una computadora y se mide en bytes. Por ejemplo, 100 KB (kilobytes).
Si una imagen es más grande en tamaño de archivo, los usuarios tardarán más en descargarla y afectará la 速度和性能 de su sitio web. Por eso es importante mantener el tamaño del archivo de imagen lo más pequeño posible, manteniendo la imagen en las dimensiones correctas.
Lo que nos lleva a los formatos de archivo de imagen.
Los formatos de archivo de imagen son las tecnologías de compresión para guardar sus archivos de imagen. Los más comunes utilizados en la web son JPEG y PNG.
Las imágenes como fotografías que contienen más colores se pueden comprimir mejor utilizando el formato de archivo JPEG.
Por otro lado, las imágenes como las ilustraciones con menos detalles de color pueden usar PNG para obtener los mejores resultados.
Para obtener más detalles sobre los formatos de archivo de imagen, consulte nuestro artículo sobre cómo optimizar imágenes en WordPress.
Dicho esto, echemos un vistazo a qué tamaños de imagen usar en WordPress para diferentes áreas de su sitio web.
¿Qué tamaño deben tener mis imágenes para mi sitio de WordPress?
En WordPress的网站, usará imágenes en varias áreas de su sitio web. Necesitará imágenes para las publicaciones de su blog, miniaturas, encabezados de página, imágenes de portada y más.
WordPress maneja automáticamente algunos de los tamaños de archivo de imagen de forma predeterminada. Cada vez que cargue una imagen, WordPress automáticamente hará varias copias de la misma en diferentes tamaños.

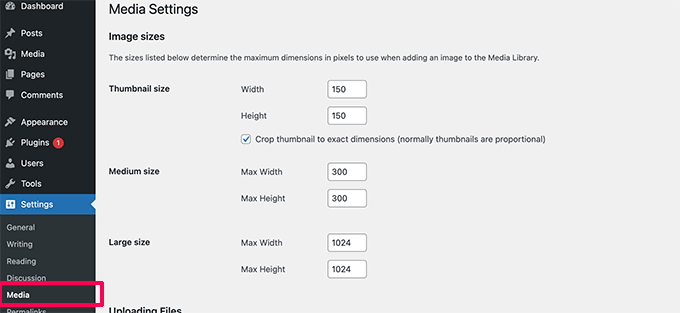
Puede ver e incluso ajustar los tamaños de imagen predeterminados de WordPress visitando la página设置 » 媒体en el área de administración de WordPress.
Verá tres tamaños para Mediano, Miniatura y Grande.

Sin embargo, su tema de WordPress puede crear sus propios tamaños de imagen adicionales y usarlos para diferentes secciones de su sitio.
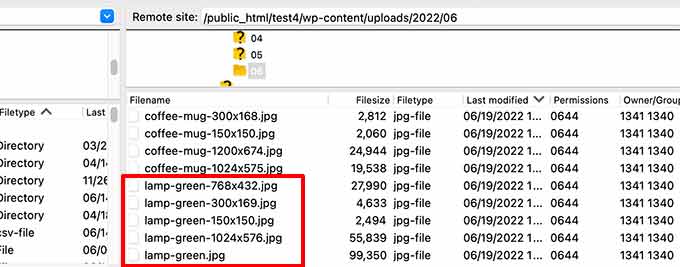
Estos tamaños no estarán visibles en la pantalla Multimedia, y la única forma de ver esos tamaños adicionales es yendo al Administrador de archivos en su WordPress的托管 帐户。
Luego navegue a la carpeta /wp-content/uploads/ y seleccione cualquier carpeta de año allí para buscar. Esto lo ayudará a ver todos los tamaños de imagen que genera su sitio de WordPress.
Dicho esto, echemos un vistazo a las diferentes áreas de su sitio web y qué tamaños de imagen debe usar en esas áreas.
Qué tamaños de imagen usar en las publicaciones de blog
Debe elegir el tamaño de la imagen para las publicaciones de su blog en función de su WordPress主题.
Por ejemplo, algunos temas de WordPress vienen con un diseño de una sola columna que le permite usar imágenes más anchas.

Por otro lado, algunos temas de WordPress usan diseños de varias columnas (contenido + barra lateral), lo que significa que debe ajustar el ancho de la imagen en consecuencia.

Para la mayoría de los blogs, puede utilizar los siguientes tamaños de imagen:
- Diseño de una sola columna: 1200 × 675
- Diseño de dos columnas: 680 × 382
Ahora, puede notar que muchos sitios web populares de WordPress usan el mismo ancho de imagen para todas sus imágenes dentro de un artículo. Sin embargo, esta no es una regla estricta.
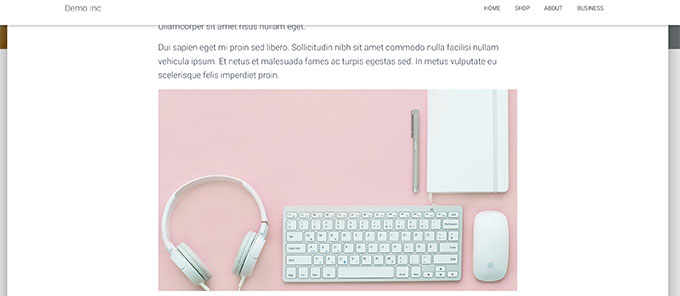
Por ejemplo, si necesita agregar el bloque 'Medios y texto', puede ajustar el tamaño de la imagen en consecuencia. En el siguiente ejemplo, estamos usando una imagen en tamaño vertical junto a un texto.

Del mismo modo, es posible que desee utilizar imágenes cuadradas para algunas situaciones.
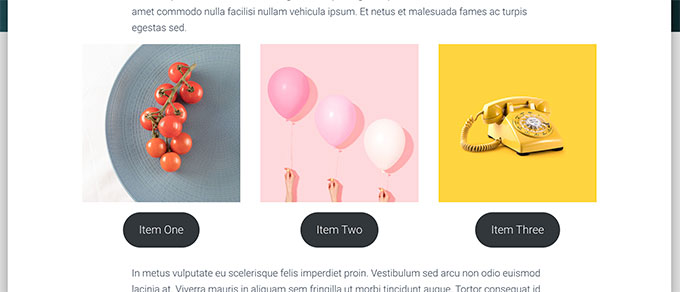
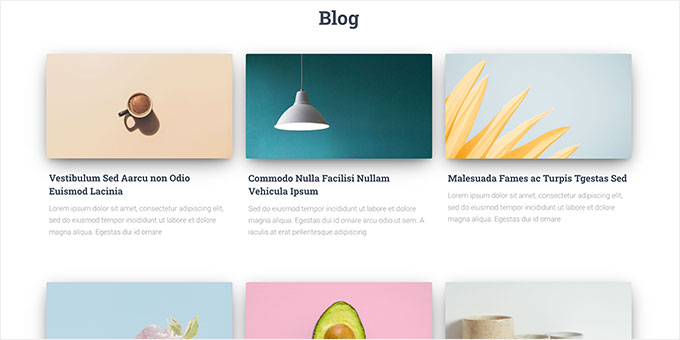
Por ejemplo, aquí hay un ejemplo de imágenes cuadradas utilizadas en un 多列布局.

Cuando utilice imágenes cuadradas, simplemente debe asegurarse de que las dimensiones de la imagen tengan el mismo ancho y alto, como 300 x 300 píxeles.
Qué tamaños de imagen usar para las imágenes destacadas
特色图片, también llamados miniaturas de publicaciones, son una característica del tema de WordPress. Eso significa que su tema determinará qué tamaño de imágenes mostrar.
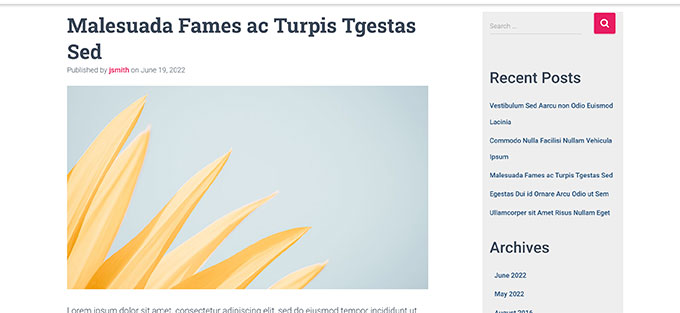
Por ejemplo, algunos temas de WordPress pueden usar una relación de aspecto estándar de 16:9 para los tamaños de imagen destacados (por ejemplo, 680 × 382 píxeles).
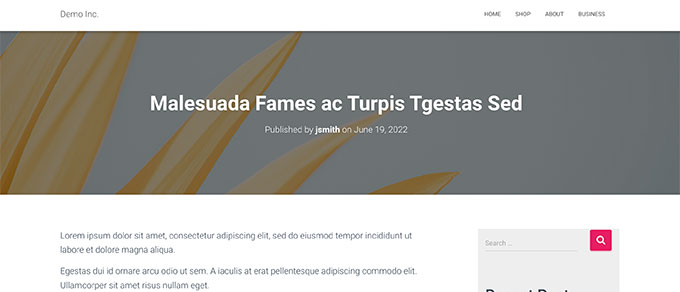
Algunos temas de WordPress también pueden usar la imagen destacada como una imagen de encabezado más grande. Para hacer eso, es posible que necesiten imágenes más grandes (como 1200 × 675).

Las imágenes destacadas son importantes ya que su tema de WordPress puede usarlas en diferentes áreas de su sitio web. Suelen ser lo primero que ven sus visitantes, por lo que querrá dar una buena primera impresión.

Recomendamos usar imágenes más grandes, para que aún se vean hermosas, ya sea que se reduzcan o se usen en modos más amplios.

De manera similar, si su tema de WordPress usa imágenes cuadradas para la imagen destacada, le recomendamos que use imágenes que tengan al menos 600 × 600 píxeles.
- Para temas que usan imágenes destacadas rectangulares: 1200 × 687 píxeles
- Para temas que usan imágenes destacadas cuadradas: 600 × 600 píxeles
Su tema de WordPress generará tamaños adicionales para que las imágenes destacadas se usen en diferentes áreas, como 网页, 博客页面 o páginas de archivo.

Qué tamaños de imagen usar para las redes sociales
Ahora, si su tema de WordPress utiliza imágenes destacadas con una relación de aspecto de 16:9, también puede usarlas como imágenes de redes sociales para Twitter y Facebook.
Sin embargo, deberá decirles explícitamente a esas plataformas qué imagen desea mostrar cuando alguien comparte un artículo de su sitio web.
Para hacerlo, necesitará el complemento 所有在一个搜索引擎优化 para WordPress. Es el 最好的 WordPress SEO 插件 del mercado utilizado por más de 3 millones de sitios web. Le ayuda a optimizar su sitio web para motores de búsqueda y plataformas de redes sociales.
备注: También hay un 多合一搜索引擎优化的免费版本 你可以试试。
Primero, debe instalar y activar el complemento. Para obtener más detalles, consulte nuestra guía paso a paso sobre 如何安装WordPress插件.
Tras la activación, el complemento iniciará el asistente de configuración. Siga las instrucciones en pantalla para completar el asistente. También puede ver nuestra guía sobre cómo configurar All in One SEO 逐步说明。
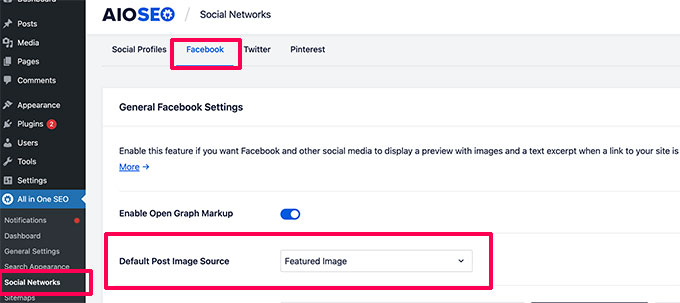
Después de eso, debe visitar la página All in One SEO » Social Networks y cambiar a la pestaña de Facebook. Desde aquí puede configurar 'Imagen destacada' como su fuente de imagen Open Graph predeterminada.

Luego puede cambiar a la pestaña de Twitter y hacer lo mismo.
不要忘记单击“保存更改”按钮来存储您的设置。
Ahora, si su tema de WordPress usó imágenes en un tamaño diferente, es posible que Facebook y Twitter no puedan mostrar esas imágenes correctamente.
En ese caso, puede proporcionar a las plataformas de redes sociales una imagen personalizada.
Simplemente cree una imagen con una relación de aspecto de 16:9 (1200×675 píxeles o 680×382 píxeles). Luego edite la publicación o la página y desplácese hacia abajo hasta la sección Configuración de AIOSEO debajo del editor.
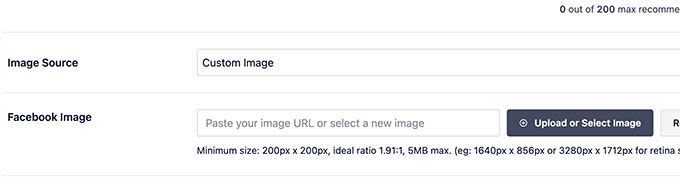
Desde aquí, debe cambiar a la pestaña Social y desplazarse hacia abajo hasta la sección Fuente de la imagen. En el menú desplegable, seleccione Imagen personalizada y luego cargue su imagen de Facebook.

También deberá repetir el proceso en la pestaña de Twitter.
Tendrás que hacer esto para todos los artículos que publiques para asegurarte de que las redes sociales usen la imagen que quieres que usen.
Para obtener más tamaños de imágenes de redes sociales, consulte nuestra hoja de trucos de redes sociales de WordPress 适合初学者。
Qué tamaño de imagen usar para el logotipo del sitio web en WordPress
Muchos temas de WordPress le permitirán saber qué tamaño de imagen debe usar para el logotipo de su sitio web.
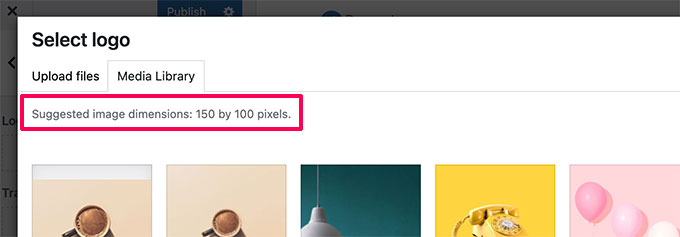
Por ejemplo, nuestro tema de demostración muestra este mensaje cuando intentamos cargar un logotipo.

Sin embargo, si está utilizando un tema de WordPress más nuevo con la función de edición completa del sitio, es posible que no obtenga una recomendación para el tamaño de la imagen del logotipo.
En ese caso, te recomendamos subir diferentes estilos y tamaños para ver cuál se ve mejor para tu marca. Un tamaño de imagen de logotipo de 300 × 200 píxeles puede ser un buen punto de partida.

Edición de imágenes para su sitio web de WordPress
La mayoría de los usuarios de WordPress no son diseñadores gráficos de profesión. Sin embargo, deberá usar un software de edición de imágenes para crear tamaños de imagen para su sitio web de WordPress.
El propio WordPress viene con algunas herramientas básicas de edición de imágenes. Para usarlos, simplemente vaya a la página媒体 » 图书馆y haga clic en una imagen.
Esto abrirá la imagen en una ventana emergente donde verá un botón para editar la imagen.

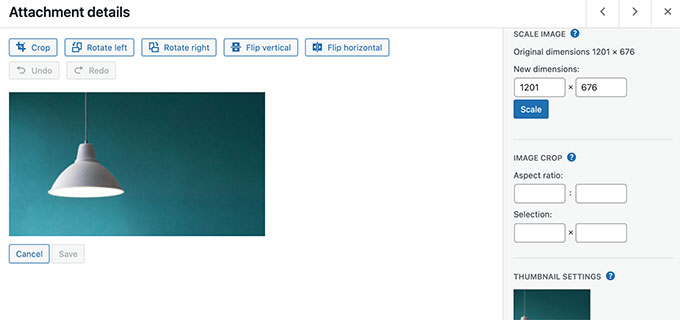
Esto abrirá las opciones de edición.
Las herramientas incluyen el cambio de tamaño básico de la imagen, el recorte, la rotación y el volteo.

Esta edición básica de imágenes es útil si necesita corregir una imagen rápidamente. Sin embargo, no es la mejor forma de editar tus imágenes en el día a día.
Afortunadamente, hay varias opciones gratuitas y económicas que puede usar.
- canva: software gratuito de edición de imágenes basado en la web. También incluye plantillas listas para usar para imágenes de sitios web, logotipos, imágenes de redes sociales y más.
- 的Pixlr: un software gratuito de edición de imágenes basado en la web. Se puede usar para cambiar fácilmente el tamaño de las imágenes para las publicaciones de su blog.
- 花边: software de edición de imágenes gratuito y de código abierto. Funciona como una aplicación de escritorio nativa en Windows, Mac y Linux. Se puede usar para cambiar el tamaño de las imágenes, agregar capas de texto, editar fotos y más.
Esperamos que este artículo le haya ayudado a aprender más sobre los tamaños de imagen de WordPress y qué tamaños de imagen usar en su sitio web. También puede consultar nuestra guía sobre cómo elegir el mejor creador de sitios web o nuestra selección experta de 最好的WordPress插件 para sitios de pequeñas empresas.
如果您喜欢这篇文章,请订阅我们的 YouTube频道 用于 WordPress 视频教程。 你也可以找到我们 Twitter 和 Facebook.
