Los mejores métodos para hacer archivos compactos en WordPress
Publicado: 2023-03-24Si ha estado ejecutando un blog en WordPress durante algún tiempo, es posible que haya notado que su barra lateral se está abarrotando. Esto se debe a que su archivo, que contiene una lista de todas las publicaciones de su blog, ha crecido demasiado para caber cómodamente en la barra lateral. Esto puede ser perjudicial para la presentación de su sitio web, ya que puede hacer que su barra lateral se vea ocupada y desordenada.
Para mejorar la apariencia de su sitio web, es importante tener un archivo más compacto. Esto facilitará que los visitantes naveguen por su sitio web y encuentren el contenido que buscan. Un archivo limpio y organizado también le da a su sitio web una apariencia más profesional, lo que puede ser importante para generar confianza con su audiencia. En este artículo, exploraremos los mejores métodos para crear un archivo más compacto en WordPress.
¿Por qué los usuarios de WordPress requieren archivos compactos?
Puede mostrar fácilmente contenido publicado previamente para que los usuarios lo revisen en su sitio web agregando un archivo a WordPress. WordPress viene con un bloque y un widget llamados "Archivos" que se pueden colocar en la barra lateral de su sitio de WordPress de forma predeterminada.
El bloque 'Archivos', por otro lado, solo le permite mostrar sus archivos como una lista larga o un menú desplegable. Una lista hará que su sitio web parezca ocupado, mientras que los usuarios pueden pasar por alto más fácilmente un menú desplegable porque es menos obvio.

Puede mostrar sus archivos en la barra lateral de WordPress sin ocupar mucho espacio haciéndolos pequeños. Además, puede incluirlos en su parte "acerca de" o quizás en una sección separada de "Archivos".
Veamos lo simple que es agregar archivos compactos a WordPress.
Agregar archivos compactos a WordPress
Con el complemento Archivos compactos, es sencillo crear archivos compactos en WordPress.
Instalar y activar el complemento Compact Archives es el primer paso.
Ahora hay tres estilos disponibles en el complemento para mostrar archivos pequeños en su sitio web.
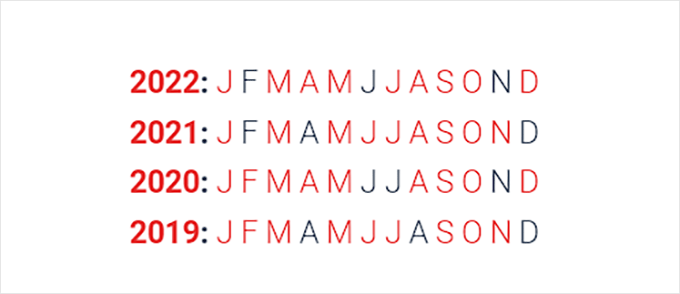
Estilo 1: iniciales relajadas de tres letras del mes

Estilo 2 : Iniciales mensuales compactas,

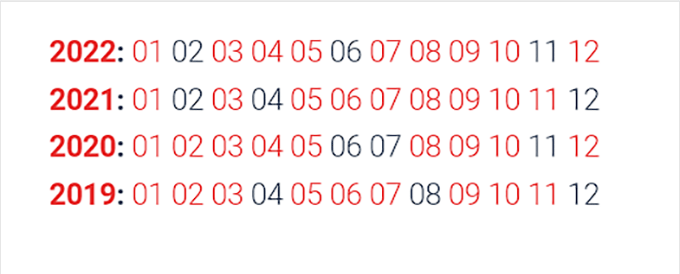
Estilo 3: bloque numérico

Existen varios métodos simples para mostrar archivos comprimidos en su sitio web.
Elija cualquiera de los enfoques enumerados a continuación.
Método 1: agregar archivos compactos a las publicaciones o páginas de WordPress
El complemento incluye un bloque fácil de usar que puede agregar a su publicación o página que hace que sea increíblemente simple agregar archivos comprimidos a su página o publicación de WordPress.
En este tutorial, crearemos una nueva página específicamente para archivos compactos.
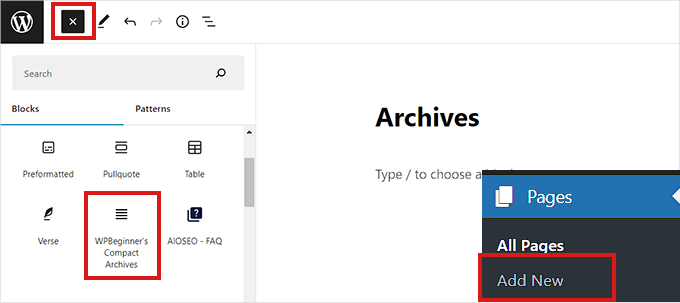
Acceda a la página Páginas » Crear nueva yendo a la barra lateral de administración. Puede comenzar ingresando un nombre para su página una vez que se haya abierto una nueva página en el editor de bloques.
A continuación, debe buscar el bloque "Archivos compactos" haciendo clic en el botón "Agregar bloque" (+) en la parte superior.
Simplemente haga clic en el bloque una vez que lo haya encontrado para agregarlo a su página.

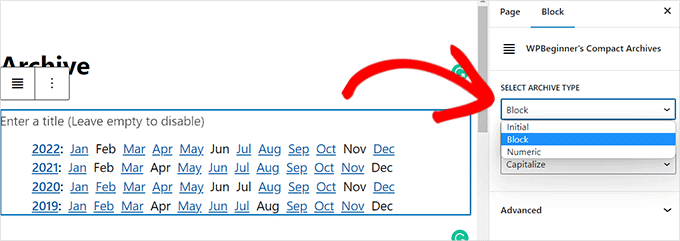
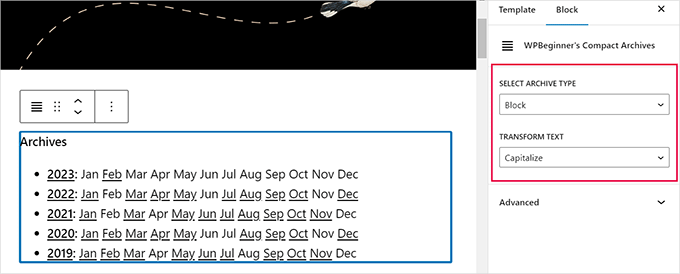
El panel Configuración de bloque se encuentra en la esquina derecha de la pantalla. A partir de ahí, debe seleccionar un estilo para sus archivos.
Simplemente seleccione su estilo preferido del menú desplegable ubicado debajo de la opción "Elegir tipo de archivo".

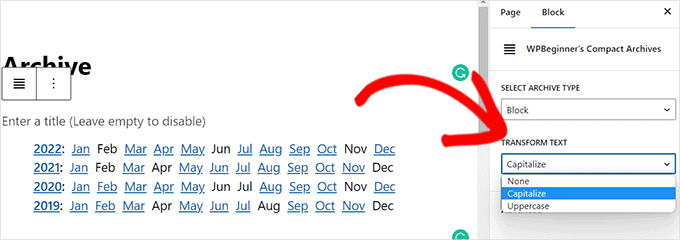
Además, puede decidir si desea o no que su contenido archivado esté en mayúsculas.
Para hacerlo, seleccione "Transformar texto" en el menú desplegable que aparece junto a él.

Cuando haya terminado, haga clic en el botón 'Publicar' o 'Actualizar' en la parte superior.
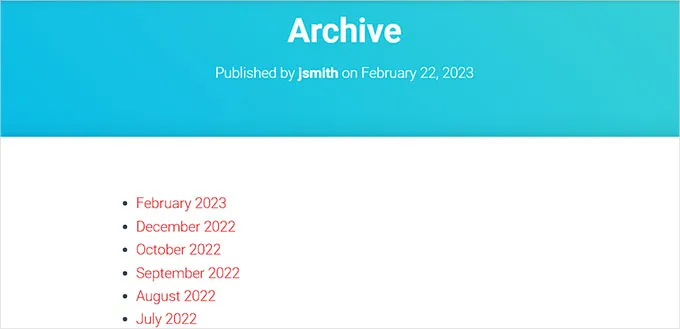
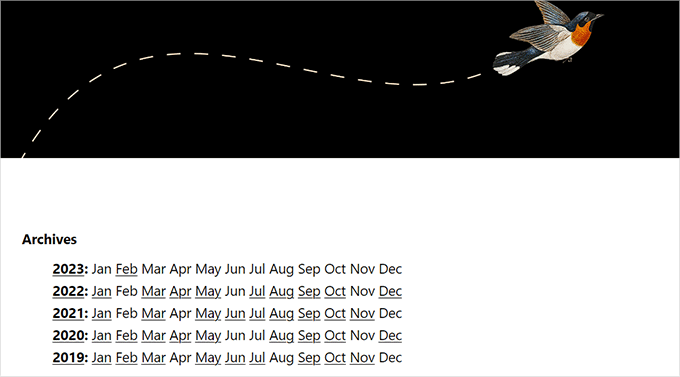
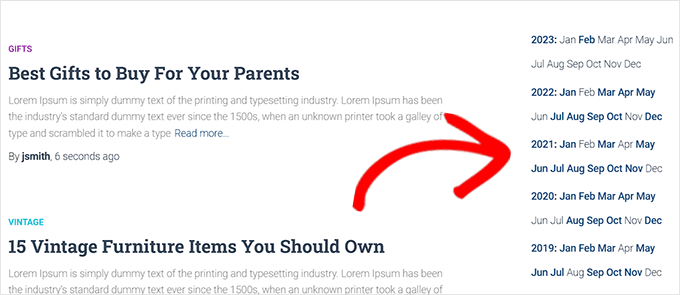
Su página de archivos aparecerá como se muestra.

Método 2: cree un widget para archivos compactos.
Además, puede usar un widget para mostrar su archivo en su sitio web.

En el Editor del sitio completo, agregue el Bloque de archivos compactos.
Debe usar el editor de sitio completo para agregar el bloque "Archivos compactos" si su sitio web tiene un tema basado en bloques.
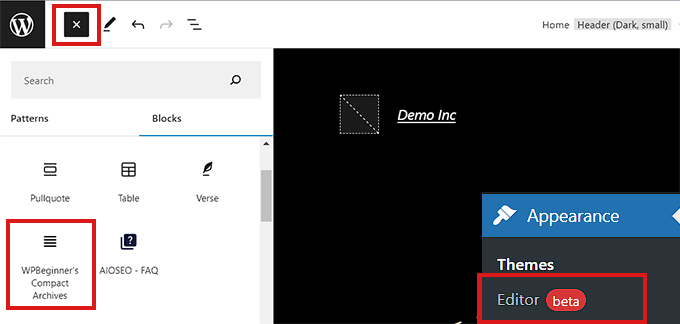
Para iniciar el FSE, primero debe ir a la página Apariencia » Editor desde la barra lateral de administración.
Para acceder al menú de bloques desde aquí, haga clic en el botón "Agregar bloque" (+) en la esquina superior izquierda de la pantalla.
Luego se debe agregar el bloque 'Archivos compactos' a la ubicación preferida del sitio web.

Usando el panel Opciones de bloque a la derecha después de agregar el bloque, puede modificar sus parámetros de estilo y texto.
No olvide guardar su configuración haciendo clic en el botón "Guardar" en la parte superior.

Así quedarán tus pequeños archivos.

Usando widgets, agregando el bloque de archivos compactos
Este enfoque es apropiado si no está utilizando un tema que se basa en bloques.
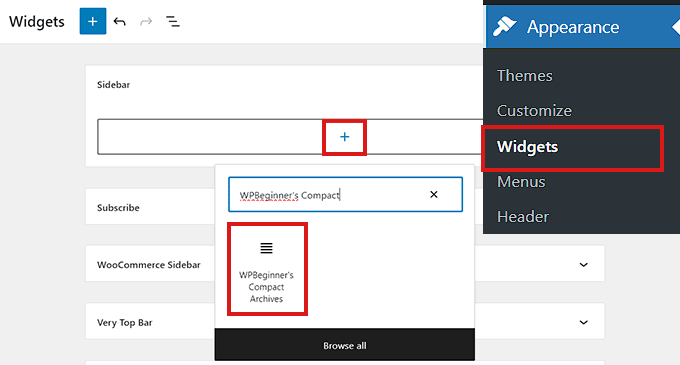
La página Apariencia » Widgets de la barra lateral de administración debe visitarse primero.
Para ampliarlo una vez allí, simplemente haga clic en la pestaña "Barra lateral".
Ahora se debe hacer clic en el botón 'Agregar bloque' (+) en la pestaña de la barra lateral.
Con el "Menú de bloque de widgets" ahora abierto, busque el bloque "Archivo compacto de WPBeginner" allí.
Simplemente haga clic en el bloque para agregarlo al área de la barra lateral una vez que lo haya encontrado.

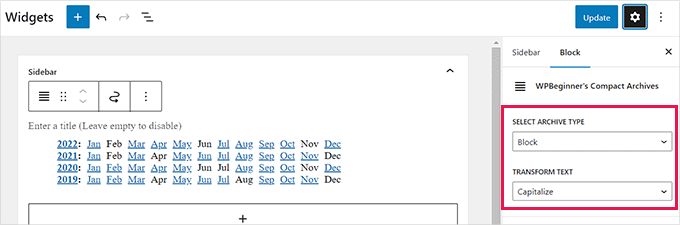
Al ajustar las opciones en el panel Configuración de bloque a la derecha después de agregar el bloque "Archivos compactos", puede modificar el aspecto y el texto de su archivo.
Para guardar sus cambios, no olvide hacer clic en el botón "Actualizar" en la parte superior.

Así es como aparecerá el bloque 'Archivos compactos' en la barra lateral de su sitio web después de agregarlo.

Método 3: uso de archivos de plantilla para mostrar archivos compactos
Archivos compactos incluye etiquetas de plantilla útiles que puede usar si está creando un tema de WordPress personalizado o si desea mostrar archivos en un archivo de plantilla de tema.
Todo lo que tiene que hacer es agregar la siguiente etiqueta de plantilla a su código.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Los archivos compactos se agregarán a su página después de aplicar la etiqueta.
Sin embargo, la siguiente etiqueta de plantilla se puede agregar a su código si desea agregar un estilo a su archivo.
<ul>
<?php compact_archive($, $before='<li>', $after='</li>'); ?>
</ul>
Por ejemplo, $style == 'initial' solo mostrará la primera letra del mes y debería caber bien dentro de una barra lateral. Usar $style == “block” se adaptará a la columna principal de la página. Cuando $style == “numeric”, los meses aparecerán en números.
Terminando
En este artículo, hemos explorado varios métodos para crear un archivo más compacto en WordPress. Ya sea que elija usar el widget de archivo predeterminado, un complemento o personalizar el código, hay varias formas de mejorar la apariencia del archivo de su sitio web y facilitar la navegación de los visitantes.
Al elegir un método, es importante tener en cuenta sus habilidades técnicas, el nivel de personalización que necesita y su presupuesto. Si es un principiante con conocimientos técnicos limitados, usar el widget de archivo predeterminado puede ser la opción más fácil y económica. Si necesita más opciones de personalización o tiene un presupuesto mayor, un complemento o un código personalizado pueden ser el camino a seguir.
Tener un archivo limpio y organizado es crucial para la experiencia del usuario y la presentación general de su sitio web. Al implementar uno de los métodos discutidos en esta publicación, puede mejorar el archivo de su propio sitio web y facilitar que los visitantes encuentren el contenido que están buscando.
