Mejores prácticas para optimizar el diseño del sitio web con Elementor
Publicado: 2021-11-12Lo último que quiere cualquier creador web es que un usuario frustrado abandone su sitio web debido a un diseño desordenado por el que es difícil navegar. Es importante creer que la mayoría de los detalles menores en el diseño del sitio web pueden afectar significativamente las tasas de rebote, la conversión y más. Entonces, en este blog, le traemos las mejores prácticas para optimizar los diseños de sitios web usando Elementor.

Según una investigación de credibilidad web realizada por Stanford, hasta el 75% de los usuarios de sitios web juzgan la credibilidad de un sitio en función de los diseños visuales. Mientras que otra investigación muestra que el 38% de los usuarios abandonan un sitio web si encuentran el diseño poco atractivo.
A nadie le gusta navegar por sitios web lentos con diseños desordenados, esquemas de colores que chocan o un diseño difícil de leer y navegar. Cada vez que un cliente se encuentra con dichos sitios web, la respuesta más común es hacer clic y buscar otro sitio web para visitar en su lugar.
Por lo tanto, es esencial crear publicaciones y páginas web para su sitio utilizando técnicas óptimas. Un diseño de sitio web impresionante y optimizado creado siguiendo las mejores prácticas puede aumentar el tráfico de su sitio, aumentar la tasa de conversión, aumentar el compromiso y aumentar la clasificación de su sitio. Estén atentos para explicar cómo puede lograr todo esto y optimizar sin esfuerzo los diseños de sitios web usando Elementor .
Optimice los diseños de sitios web con Elementor para mejorar la experiencia del usuario

Elementor es uno de los creadores de sitios web gratuitos de WordPress más populares que existen, y usar este creador de páginas flexible para crear una página web es muy sencillo. Es un generador de páginas de arrastrar y soltar totalmente personalizable que le permite crear un sitio web sin codificación en segundos.
Flexia Nota: Flexia Puede crear fácilmente diseños de sitios web de WordPress de alto rendimiento con Elementor siguiendo las mejores prácticas para optimizar los diseños de sitios web.
Mejorar las secciones de encabezado y pie de página de una página web
Los encabezados y pies de página unen su contenido y ayudan a crear un sitio web de aspecto profesional en muy poco tiempo. Estas son las dos secciones donde se incluyen los logotipos del sitio web y los enlaces a los contenidos o páginas web más destacados y, por lo tanto, son esenciales para presentar su marca al mundo.

Sin embargo, estas secciones también pueden ser gravemente responsables de reducir el rendimiento de su sitio si incluyen demasiadas columnas, widgets y logotipos .
Optimice la sección del encabezado:
Le recomendamos que utilice un número mínimo de columnas en su sección de encabezado, un máximo de dos para optimizar el diseño.
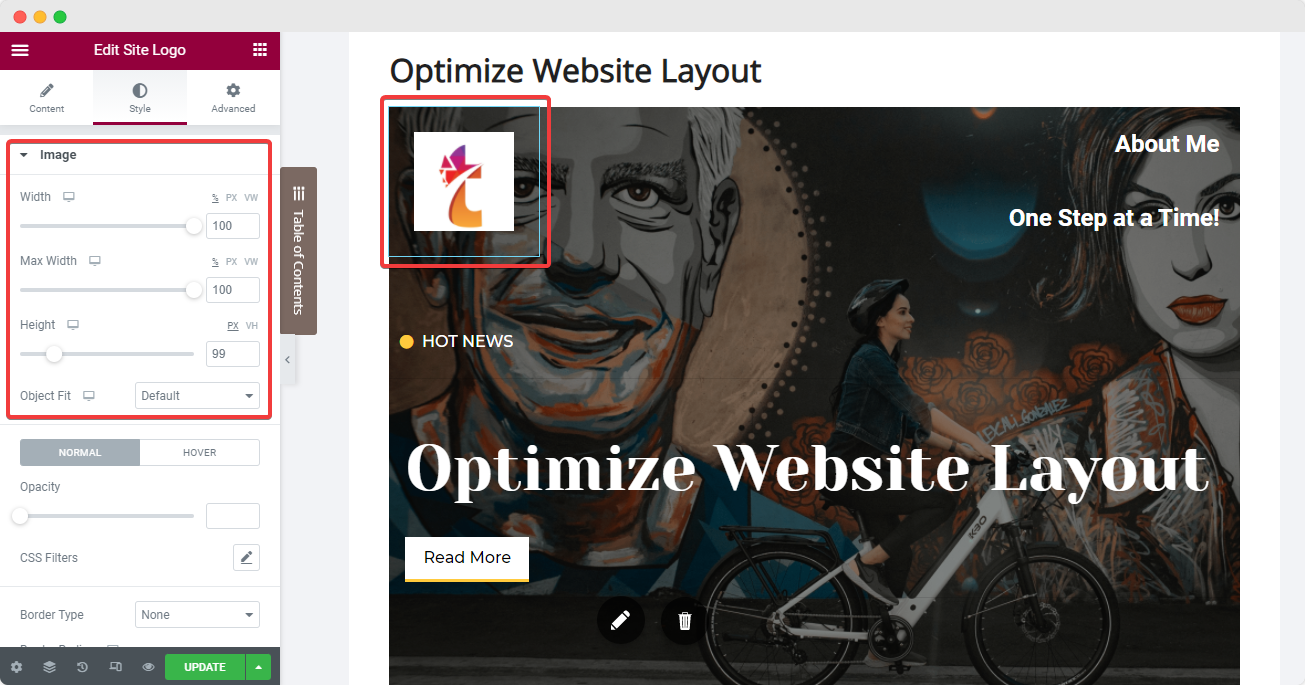
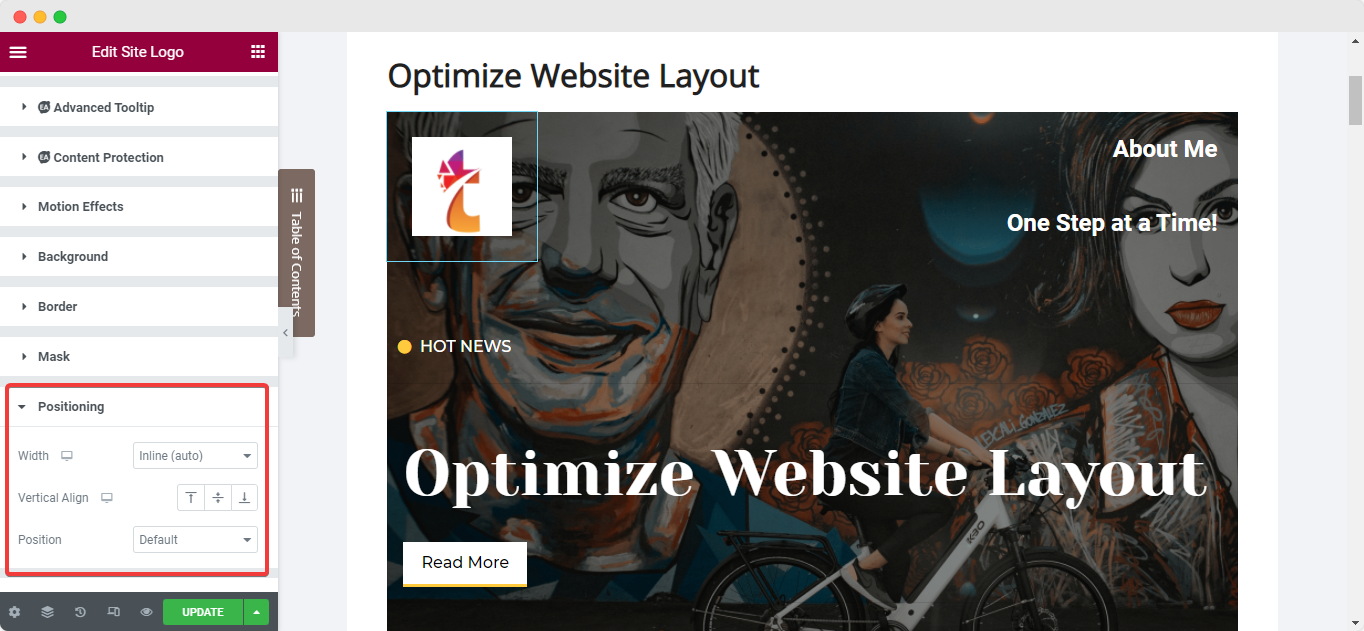
Elementor le ofrece un widget de logotipo de sitio exclusivo para crear y diseñar los logotipos de su sitio web y personalizarlos de acuerdo con la estética de su negocio. Asegúrese de establecer las dimensiones de imagen correctas desde la ' Pestaña de estilo ' del editor de Elementor al cargar el logotipo, lo que ayudará a evitar un cambio de diseño cuando se carga la página web. Además, no olvide agregar un título de imagen relevante y etiquetas Alt para mejorar las clasificaciones de SEO.

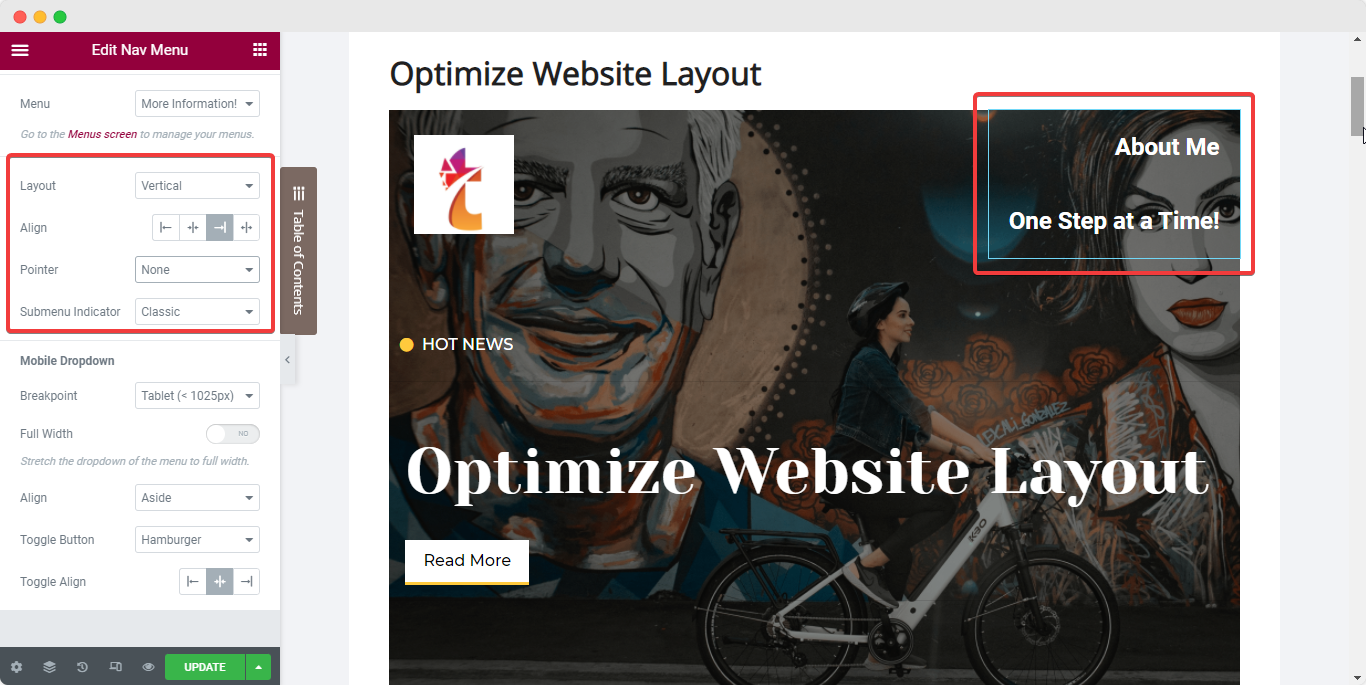
A continuación, tenemos el widget Menú de navegación de Elementor que podemos configurar en la segunda columna. Aquí, puede agregar todas las páginas y publicaciones importantes configurando la 'Pantalla de menú' en el tablero de su sitio web y luego modificar el diseño usando las pestañas ' Contenido ' y ' Estilo ' de Elementor. Una mejor práctica aquí es establecer el puntero en ' ninguno ' para evitar una apariencia desordenada.

Puede agregar cualquier otro widget requerido a su encabezado (ejemplo: widget de lista de iconos ) justo debajo del menú de navegación dentro de la misma columna.
Una vez que esté satisfecho con las columnas de encabezado y los widgets, configure los elementos en línea entre sí y también configure el posicionamiento de la columna en línea con los widgets. Siga los pasos a continuación para lograr este diseño optimizado:
Seleccione su widget y navegue a la pestaña 'Avanzado' desde el panel lateral de Elementor y establezca el ancho del widget en ' En línea ' en la opción ' Posicionamiento '. Esto colocará los widgets alineados entre sí al instante.

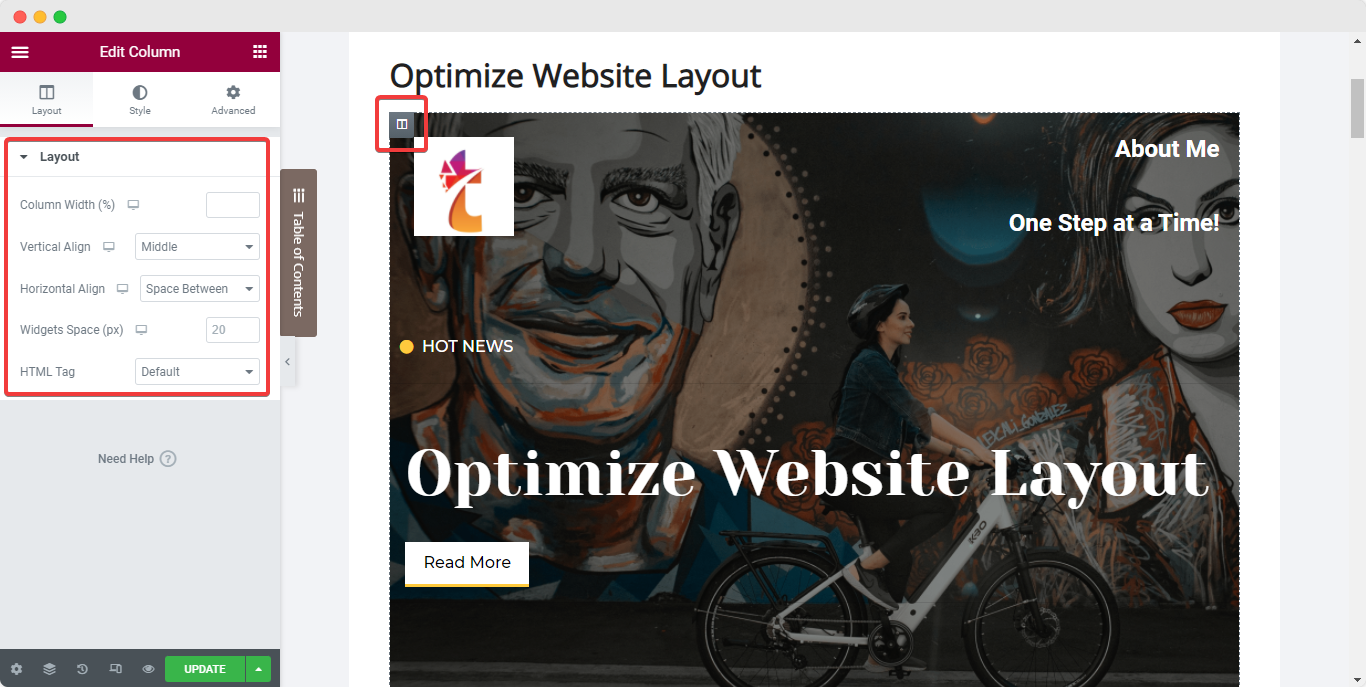
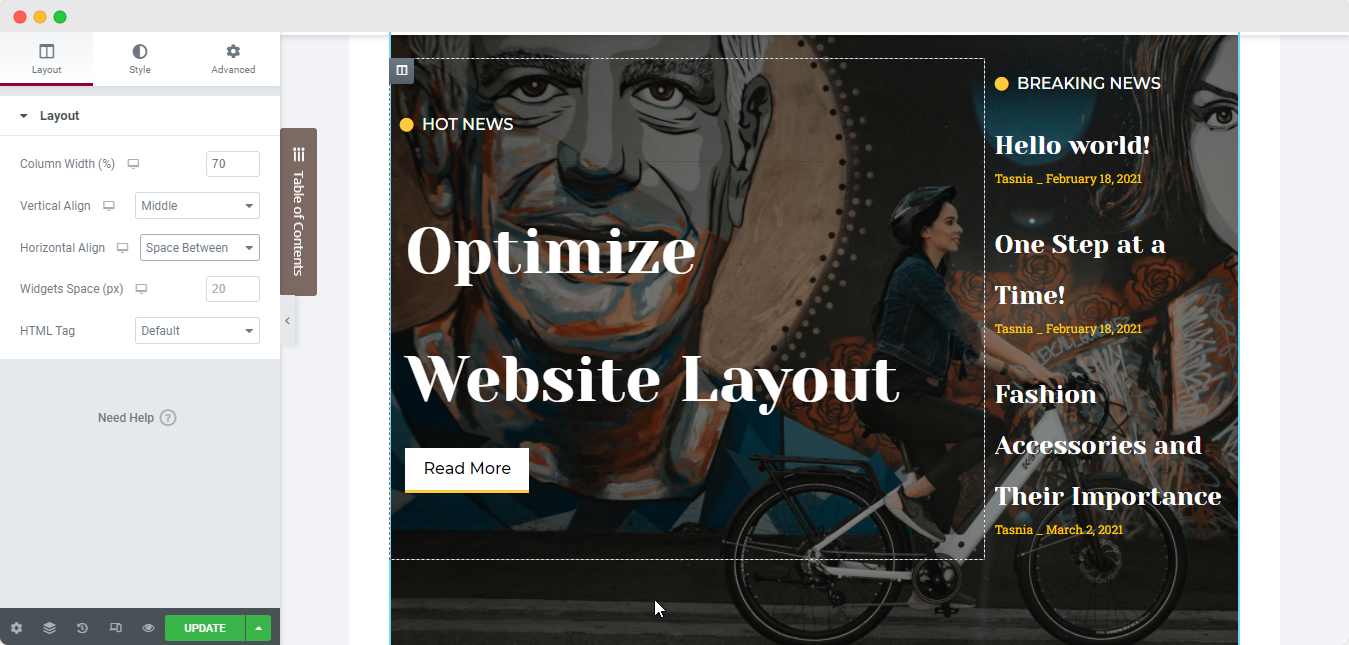
A continuación, para configurar la columna en línea con los widgets, seleccione la columna y navegue a su pestaña 'Diseño' . Luego, en 'Alineación vertical', elija 'Inferior' mientras selecciona la opción 'Espacio entre' para 'Alineación horizontal'.

Optimizar la sección de pie de página:
Del mismo modo, los creadores de sitios web a menudo cometen el error común de usar varios widgets en la sección Pie de página para agregar descripciones, enlaces y símbolos de derechos de autor. La mejor práctica para optimizar el diseño de su sitio web, en este caso, será utilizar widgets que ofrezcan múltiples funcionalidades y reduzcan el uso excesivo de secciones en el pie de página.
Puede combinar ciertos widgets en una sección para mantener el pie de página limpio y más atractivo. Ahora también puede crear un pie de página que se actualizará continuamente con las etiquetas dinámicas de Elementor. Lea este documento dedicado para obtener más información .
Llama la atención al instante con un atractivo cartel de héroe
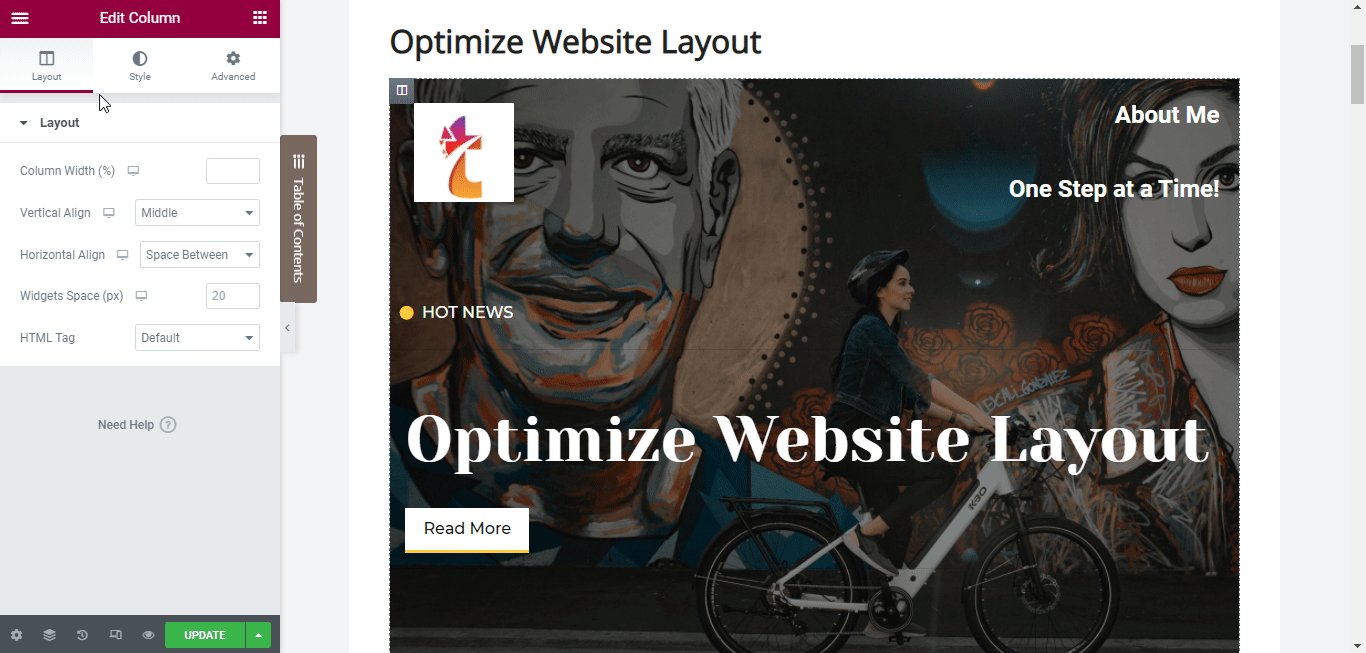
A continuación, tenemos la sección Hero o banner de la página de su sitio web. La mejor práctica para optimizar el diseño de esta sección es usar un banner con texto en negrita que sea claramente visible para los usuarios del sitio web.

Para que los textos sean claramente visibles sobre cualquier fondo o imagen en su Hero Banner, coloque el texto usando las opciones de alineación de columnas . Nuevamente, seleccione la columna como lo hizo para la sección del encabezado y configure la 'Alineación vertical' en ' Medio ' y luego configure los rellenos según sea necesario para garantizar que el diseño esté optimizado al máximo.
Mantenga una apariencia consistente con opciones de estilo globales
Para garantizar una perspectiva coherente en su sitio web, le recomendamos que siga los estándares de estilo global . Para conocer las prácticas de estilo adecuadas para optimizar el diseño del sitio web con Elementor, consulte las estrategias que se enumeran a continuación:

Usar fuentes globales:
Una excelente práctica para optimizar el diseño de su sitio es evitar el uso de varias fuentes de texto, al menos no más de dos. En su lugar, le recomendamos que utilice las fuentes globales de Elementor para establecer una fuente uniforme en todo su sitio web.
El uso de la función del sistema de diseño de Elementor le permite configurar fácilmente una paleta de colores y una colección de estilos de fuente que puede aplicar a todos los widgets y páginas web en todo su sitio web desde un solo lugar. Esto no solo ayudará a mantener la uniformidad en todas las páginas web y publicaciones con la marca de su empresa, sino que también reducirá la velocidad de carga de su sitio web.

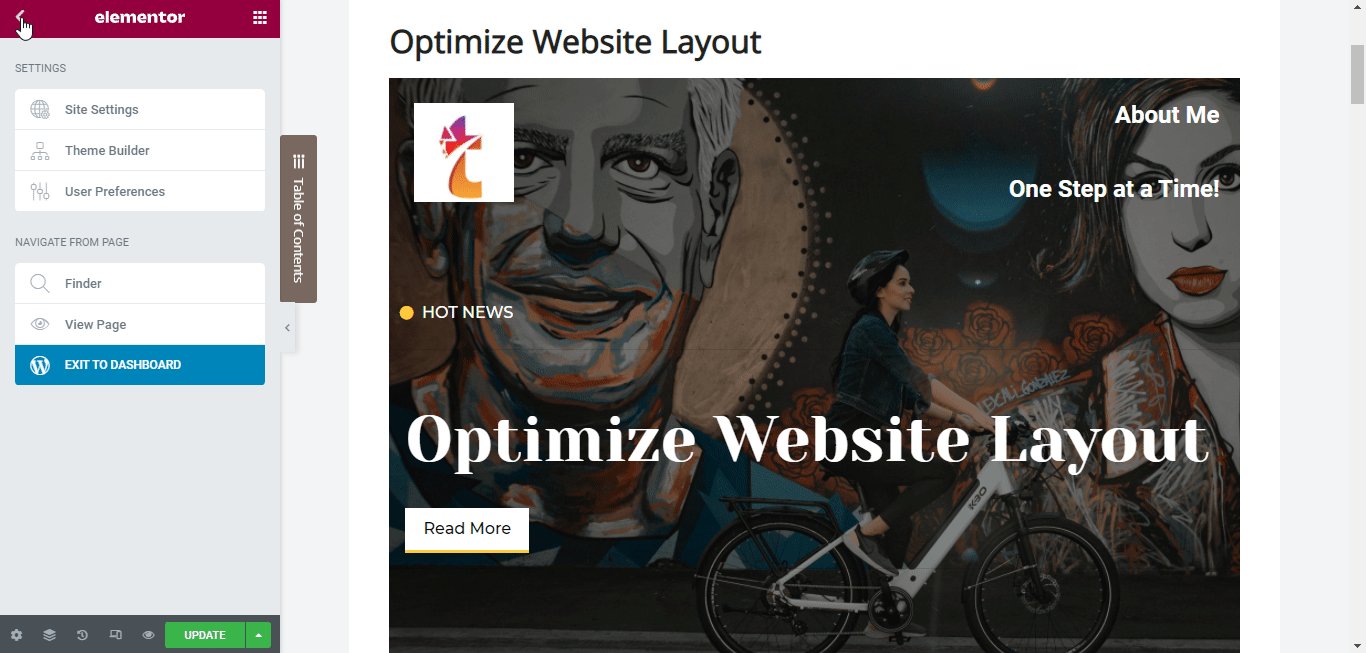
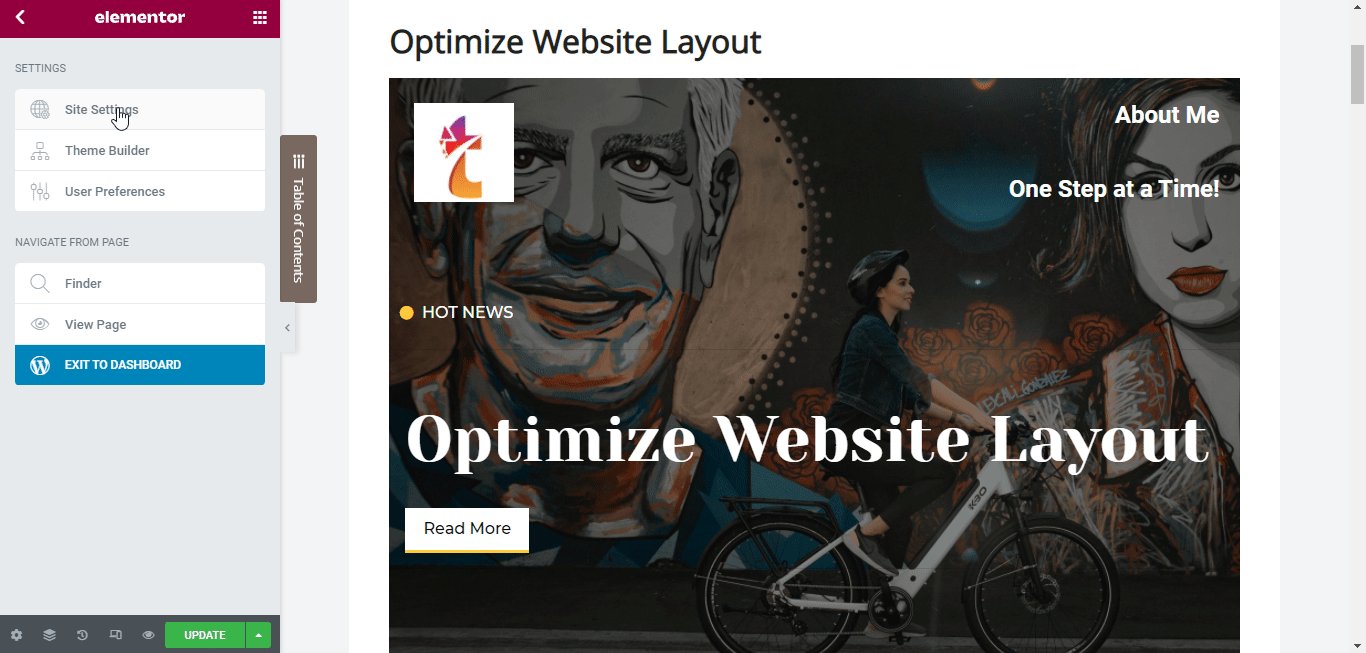
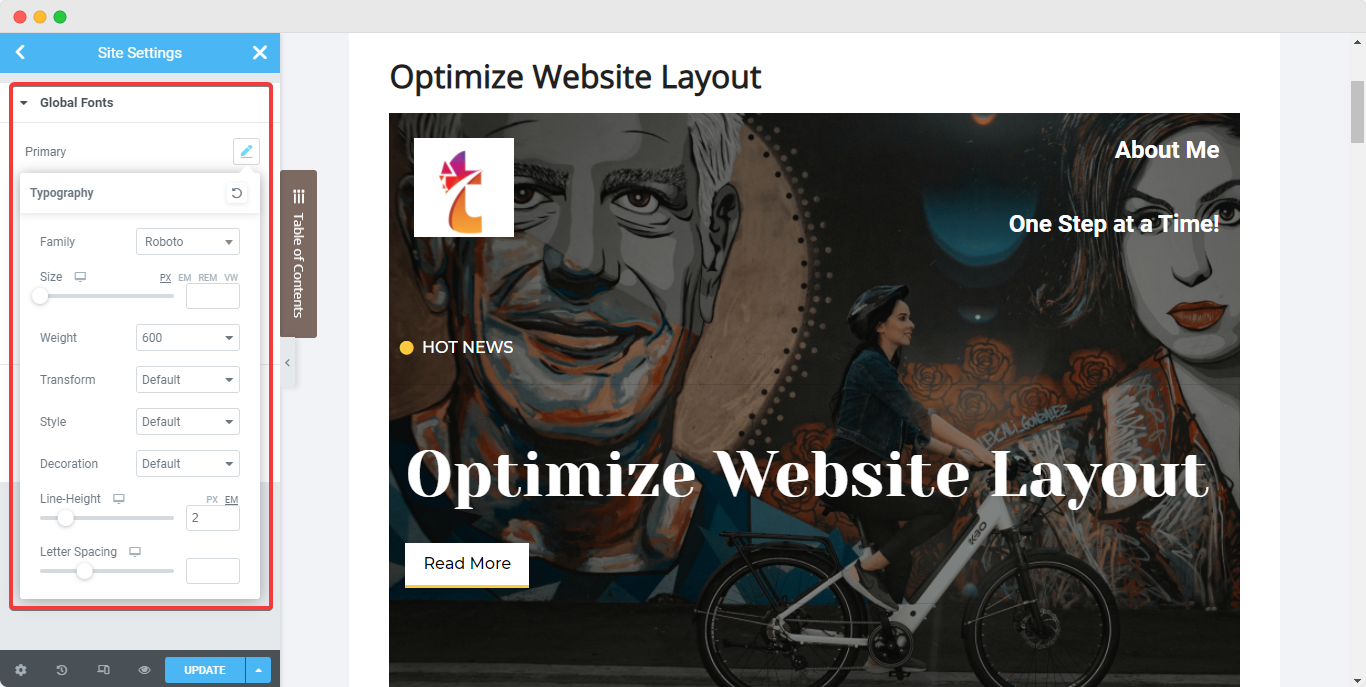
Para establecer una ' Fuentes globales ' estable , haga clic en el menú de hamburguesas en la esquina superior izquierda del panel lateral de Elementor y navegue hasta la pestaña ' Configuración del sitio '.
Haga clic en la opción 'Fuente global' en la sección ' Sistema de diseño ' y luego configure las fuentes principal, secundaria, de texto y de acento como prefiera, como se muestra a continuación.

Establecer colores globales:
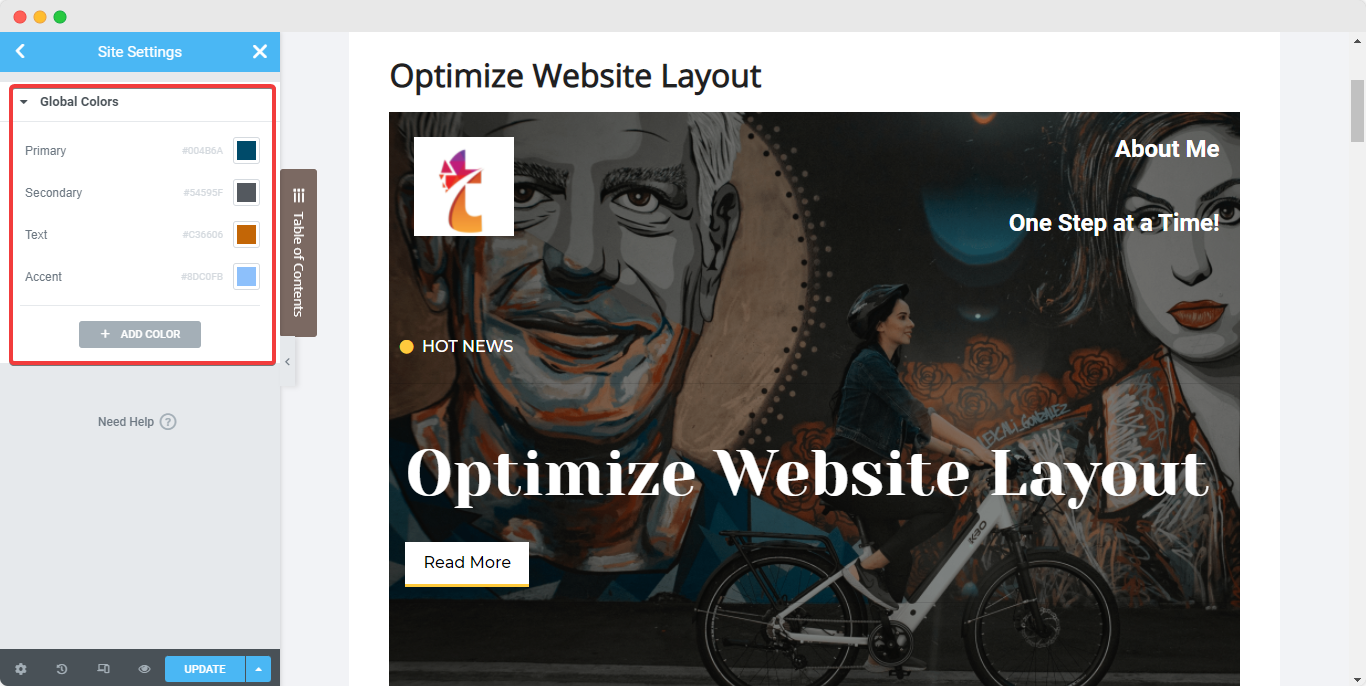
Similar a las fuentes globales, Elementor también le permite establecer algunos colores globales para su sitio web. Nuevamente, desde el panel lateral de Elementor en cualquier página web, navegue hasta la opción ' Configuración del sitio '.

Esta vez, haga clic en la opción ' Color global ' y encontrará 4 colores básicos predeterminados de Elementor: primario, secundario, texto y acento. Estos colores predeterminados se pueden cambiar y recibir diferentes nombres y también puede agregar nuevos colores. Cuando cambia estos colores globales, los cambios se pueden ver en vivo y se aplicarán en todo el sitio simultáneamente.

Si desea llevar los diseños de su sitio web un paso más allá, eche un vistazo a nuestro blog sobre cómo usar fuentes, colores y estilos personalizados en Elementor.
Establecer un buen contraste entre el texto y el fondo
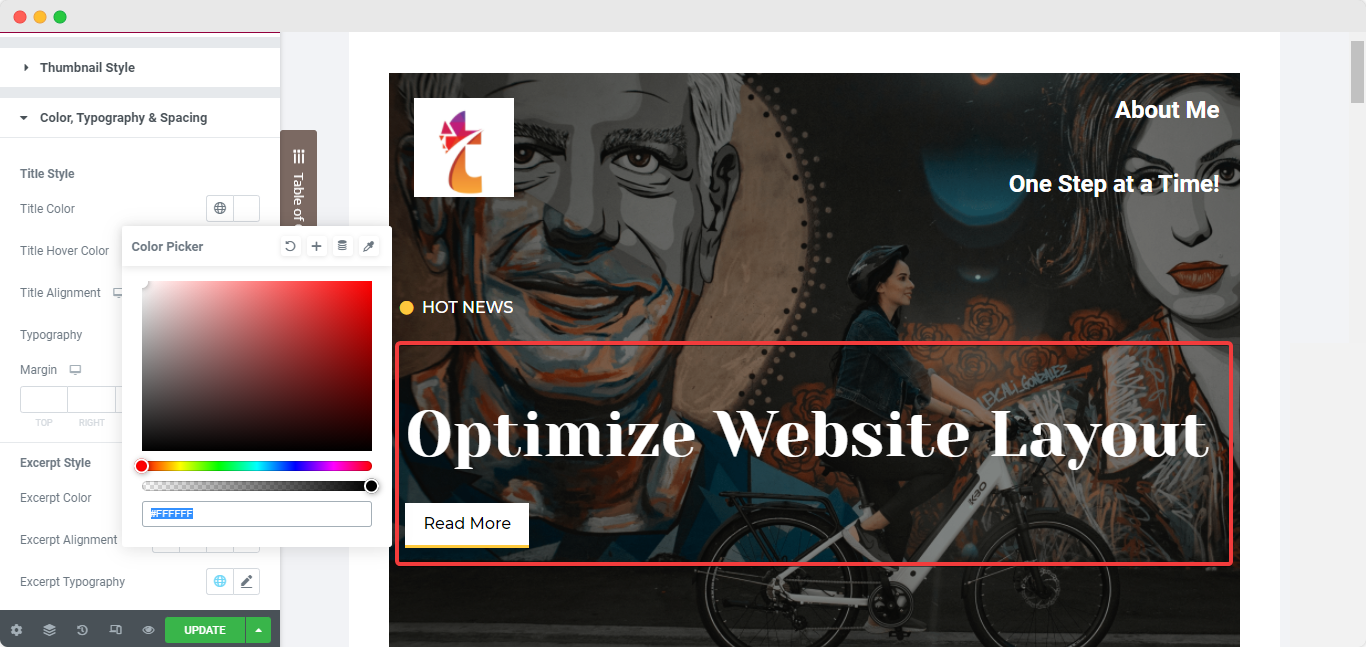
Es importante que cada sitio web tenga un buen contraste entre el texto y el fondo. La información ilegible afecta los puntajes de su sitio web y también puede alejar a los visitantes. Pase lo que pase, el texto siempre debe ser claramente legible.
Asegúrese siempre de que el texto de su sitio web sea claramente visible y fácil de leer, asegurándose de que haya un contraste llamativo entre el texto y el color de fondo o la imagen sobre la que se coloca. Y Elementor le brinda la posibilidad de cambiar el color de los textos en cualquiera de los widgets utilizados con la ayuda de la pestaña 'Estilo' del panel lateral de Elementor.

Configure los tamaños de imagen en las páginas de su sitio
Las imágenes son imprescindibles si desea que las publicaciones de su blog funcionen bien entre su audiencia. Las imágenes y los GIF ayudan a mantener el interés de los usuarios durante un período más prolongado. Para obtener la mejor experiencia de usuario y un diseño de sitio web optimizado, debe utilizar imágenes de alta calidad en su sitio web. Y como se mencionó anteriormente, debe usar atributos y textos ALT de imagen para todas sus imágenes en el sitio para mejorar la accesibilidad de la página.
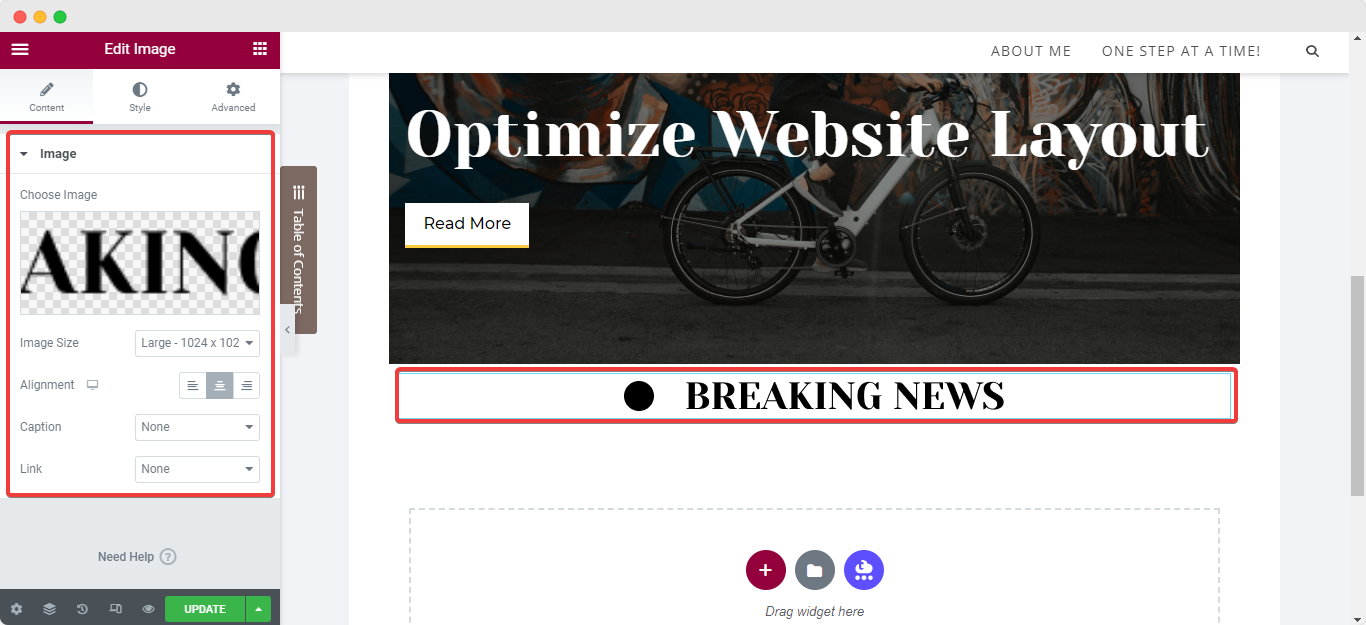
Establecer las dimensiones de la imagen es otra forma de optimizar el rendimiento de su sitio. Garantiza tiempos de carga más rápidos manteniendo una buena calidad. El uso de tasas de compresión bajas también puede generar imágenes de mejor calidad en su sitio. Cuando agrega una imagen a su página web usando el widget 'Imagen' de Elementor, puede navegar fácilmente a la pestaña 'Contenido' del widget y establecer su 'Tamaño de imagen' preferido junto con la alineación de la imagen.
Desde la pestaña 'Estilo' , podrá personalizar las dimensiones, los filtros CSS, la opacidad, los bordes, etc., mientras que la pestaña 'Avanzado' lo ayudará a determinar el relleno y la posición de la imagen.

Use Lazy Load para optimizar videos con solo un clic
Cuando se trata de usar el widget 'Video' de Elementor, la mejor práctica para optimizar el diseño del sitio web es usar la carga diferida siempre que sea posible. Esto mejora instantáneamente el tiempo de carga y el rendimiento de sus sitios web. Para habilitar esta función exclusiva y muy útil, seleccione el widget y navegue a su pestaña 'Estilo' y simplemente seleccione 'Lazy Load' .
Garantice la capacidad de respuesta de la página web en todos los dispositivos
En esta era digital, la mayoría de las veces, los usuarios prefieren desplazarse por los sitios web en sus teléfonos: los usuarios móviles ahora han superado a los usuarios de computadoras por un gran número. No actualizar u optimizar el diseño de su sitio web de WordPress para que responda en diferentes dispositivos solo resultará en la pérdida de importantes oportunidades para aumentar las ventas.

Para garantizar una excelente experiencia de usuario en dispositivos móviles, debe crear diseños de sitios web optimizados, simples y limpios con la máxima capacidad de respuesta para pantallas de todos los tamaños. Puede lograr esto usando la configuración ' Ancho personalizado ' para los widgets y elementos de Elementor . El uso de anchos personalizados no cambiará las secciones de su sitio web; solo modificará las dimensiones de las secciones para que todo el contenido pueda verse desde cualquier dispositivo.
Otras estrategias para optimizar el diseño del sitio web
Hay muchas otras estrategias que puede utilizar para optimizar el rendimiento de su sitio utilizando su diseño de diseño. Queremos brindarle algunas opciones más que puede explorar y ver qué se adapta mejor a su sitio web. Para obtener más información, sigamos leyendo.
Una de las primeras técnicas que debe tener en cuenta al crear un sitio web es que los espacios negativos impactan positivamente en los diseños del sitio web. Muchos sitios tienen demasiados gráficos, información, botones de llamada a la acción y vínculos de retroceso a otras páginas. Si bien tener contenido útil en su sitio puede atraer a los usuarios, la mayoría de las veces, los sitios web abarrotados tienden a desviar la atención de las personas. Trate de mantener el diseño de su sitio web simple y haga un buen uso de los espacios en blanco.
Principios efectivos de diseño de sitios web para WordPress
Si bien existen muchas tácticas y principios valiosos de diseño de sitios web de WordPress, algunos son más efectivos que el resto. Los principios de diseño de sitios web que se mencionan a continuación pueden ayudarlo a diferenciar su sitio de los miles que están disponibles en Internet hoy en día.

Conozca las últimas tendencias en principios de diseño de sitios web, le recomendamos que visite nuestro blog sobre los 10 principios de diseño de sitios web más efectivos. Pero para resumir, serán las 5 mejores técnicas de diseño de diseño de sitios web modernas y optimizadas que se utilizan en estos días que se enumeran a continuación:
Centrarse en la accesibilidad y la inclusión para todos
Usa colores apagados y pastel para calmar los ojos.
Resalte el contenido esencial usando los efectos Parallax
Implemente fuentes elegantes y fáciles de leer
Aumente el compromiso con galerías de fotos interactivas
Bonificación: cómo probar el rendimiento de las páginas de su sitio web
Ahora que conocemos todas las mejores prácticas para optimizar los diseños de sitios web, el siguiente paso sería realizar una prueba del rendimiento de su página web optimizada. A continuación se muestran los pasos para realizar fácilmente la prueba.
Paso 1: abre la página web en una ventana de incógnito
Para realizar la prueba, debe abrir la página web optimizada de su elección desde su sitio web de WordPress en una nueva ventana en el ' Modo de incógnito '. Puede hacerlo fácilmente copiando la URL de la página web y pegando el enlace en la barra de búsqueda de las pestañas de incógnito.
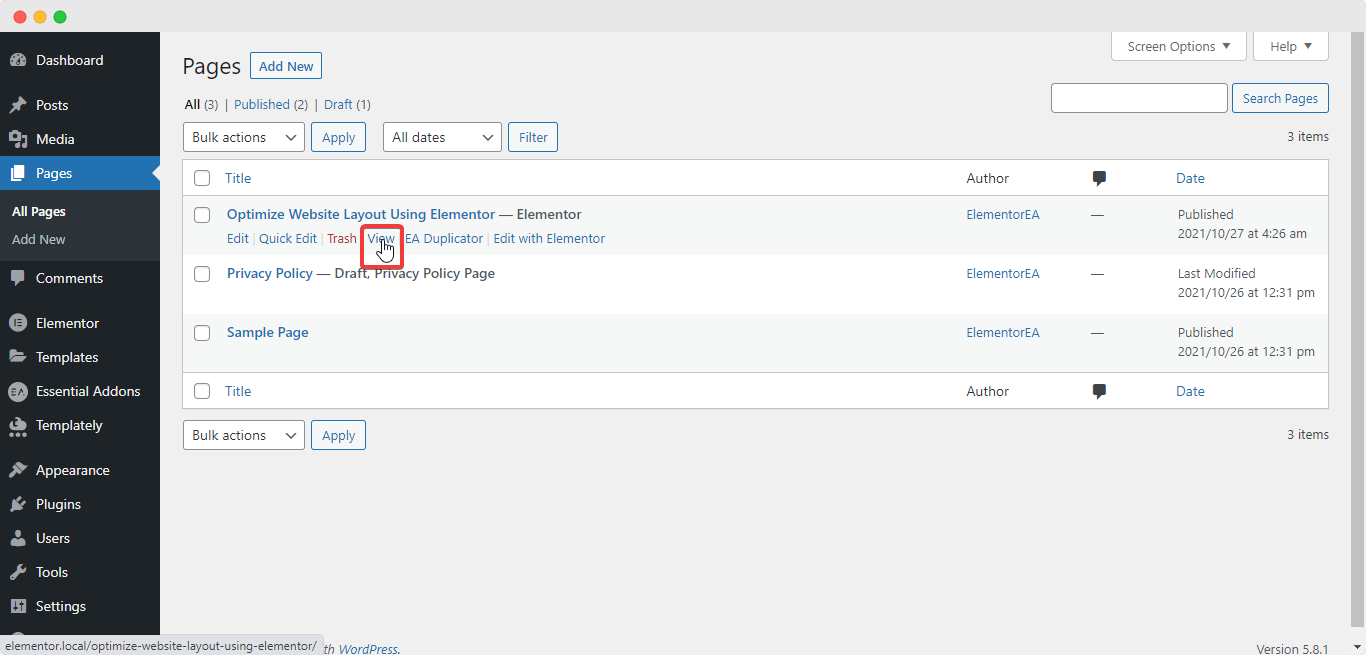
Para copiar la URL de la página web, vaya a 'Páginas' desde su panel de control de WordPress. Luego pase el cursor sobre la página que desea o acaba de optimizar; Las opciones aparecerán debajo del título de la página web. Simplemente haga clic derecho en la opción 'Ver' y copie el enlace del menú desplegable que aparece, y luego pegue la URL en la barra de búsqueda de su pestaña de incógnito.

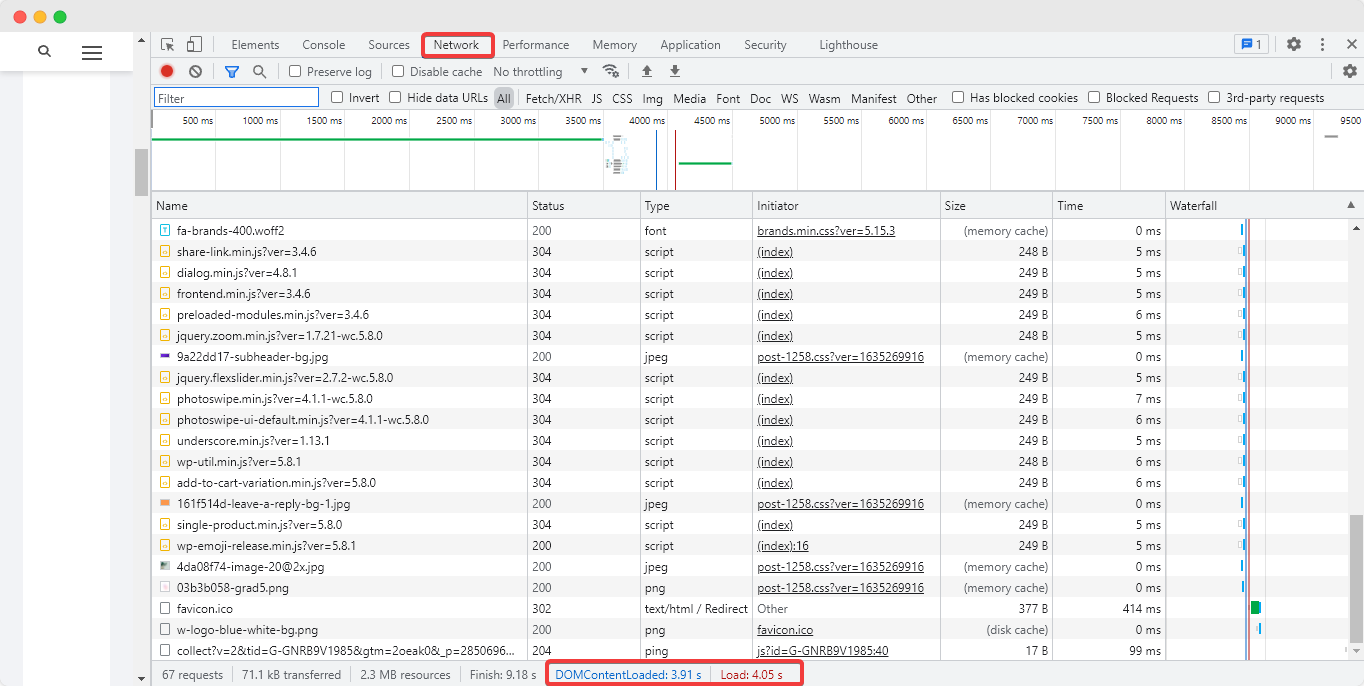
Paso 2: inspeccionar el contenido HTML y CSS
Luego, deberá inspeccionar el contenido HTML y CSS de su página. Para hacerlo, haga clic derecho en cualquier parte de su página web y presione la opción 'Inspeccionar'. Aparecerá una pantalla lateral donde podrá ver varias pestañas con su HTML y CSS, encontrar errores, obtener resultados de SEO y realizar diferentes tipos de pruebas.
Seleccione la 'Pestaña Red' y presione los botones 'ctrl + R'; esto cargará instantáneamente la base de datos de back-end de su página web, incluido el tiempo de carga y las solicitudes de optimización de consultas, como se muestra arriba.

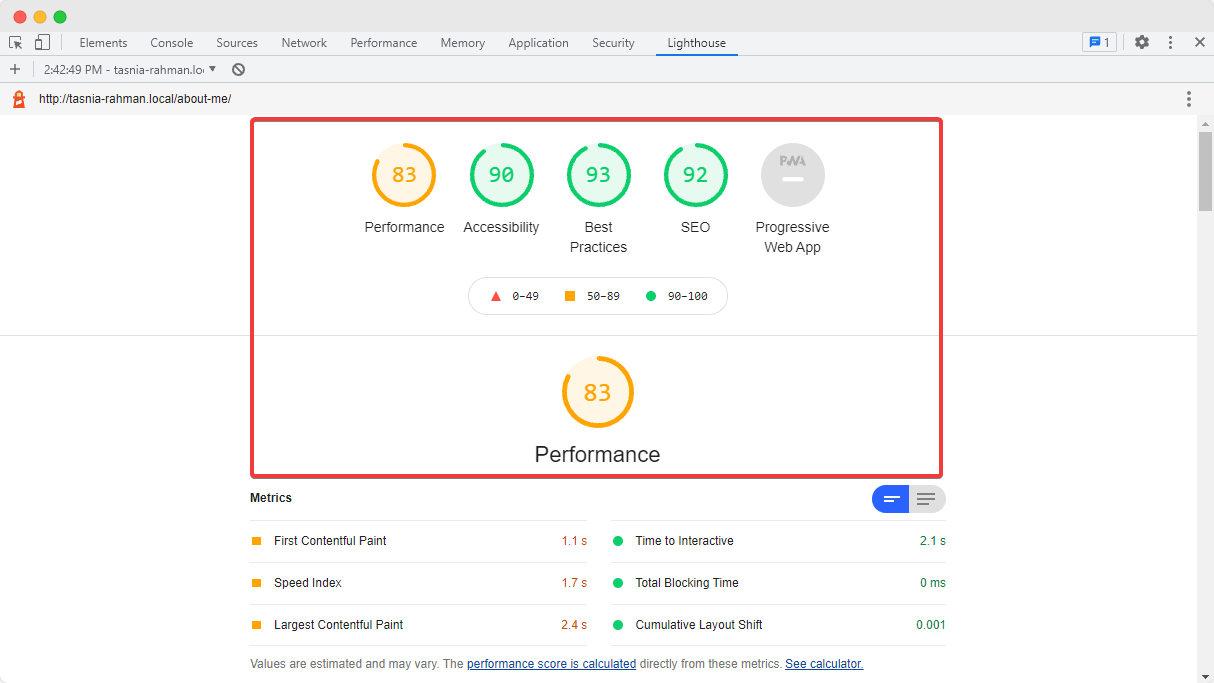
Paso 2: vea el rendimiento de su página
A continuación, cambie a la pestaña 'Lighthouse' y haga clic en el botón 'Generar informe' en nuestra página para ver las estadísticas de rendimiento de la página web actual. Como puede ver en la pantalla de arriba, se mostrarán los resultados de rendimiento. Siempre debe apuntar para obtener una puntuación superior al 90% .

Y con eso, nos gustaría concluir nuestra guía definitiva sobre las mejores prácticas que puede utilizar para optimizar el diseño del sitio web utilizando Elementor con facilidad. Si encuentra útil este blog, háganoslo saber comentando a continuación; Nos encantaría saber.
Para obtener más consejos útiles como estos y conocer nuestras últimas actualizaciones, suscríbase a nuestro blog y únase a nuestra amigable comunidad de Facebook .
