Los 13 mejores ejemplos y prácticas de botones adhesivos para agregar al carrito
Publicado: 2023-08-15El botón Agregar al carrito es un elemento inevitable en cualquier tienda en línea y juega un papel fundamental en la generación de conversiones y la configuración de las experiencias de los usuarios. La elaboración de un botón adhesivo efectivo para agregar al carrito requiere una combinación de diseño intuitivo y prácticas centradas en el usuario. En este artículo, profundizamos en los mejores ejemplos de botones adhesivos para agregar al carrito, arrojando luz sobre los enfoques innovadores y las mejores prácticas que permiten a los minoristas en línea optimizar su embudo de ventas y atraer clientes sin problemas.
¡Ahora comencemos!
- ¿Qué es un botón Sticky Add to cart y sus beneficios?
- 5 factores a tener en cuenta al crear un botón adhesivo para añadir al carrito
- #1. Ajuste el botón pegajoso de agregar al carrito en varios dispositivos
- #2. Mostrar la intención correcta del cliente
- #3. Incluir información adicional
- #4. Elija la posición correcta para colocar el botón Agregar al carrito
- #5. Considere otros elementos de pago
- 8 ejemplos de botones Sticky Add to Cart de sitios de comercio electrónico móvil
- #1. Tiburón de gimnasia
- #2. Desnatados
- #3. Bailey nelson
- #4. tonelero holanda
- #5. Patán perezoso
- #6. Robusto
- #7. Alcaravea Inicio
- #8. saludar
- Cree un botón Adhesivo Agregar al carrito en WooCommerce con Woostify
- Ultimas palabras,
¿Qué es un botón Sticky Add to cart y sus ventajas?
Un botón Sticky Add to Cart es un sitio web persistente o un elemento de aplicación que permanece visible para los usuarios mientras se desplazan por las páginas de productos. Este botón permite a los usuarios agregar fácilmente artículos a su carrito de compras sin necesidad de retroceder, mejorando la experiencia del usuario y aumentando potencialmente las conversiones al agilizar el proceso de compra.
El botón "Agregar al carrito" ofrece varios beneficios que contribuyen a mejorar la experiencia del usuario y mejorar las tasas de conversión en el comercio electrónico:
- Proceso de compra simplificado: el botón agiliza el proceso de compra, lo que permite a los usuarios agregar rápidamente los artículos deseados a su carrito sin salir de la página del producto.
- Gratificación instantánea: los usuarios pueden experimentar una satisfacción inmediata al agregar productos al carrito, lo que refuerza su intención de realizar una compra.
- Flexibilidad de decisión: el botón permite a los usuarios explorar múltiples productos y agregarlos al carrito mientras continúan navegando, lo que permite una comparación más fácil antes de finalizar las compras.
- Abandono reducido: al ofrecer una ruta perfecta para agregar al carrito, el botón ayuda a contrarrestar el abandono del carrito, un problema común cuando el proceso de compra es complejo.
- Comentarios visuales: la interacción con el botón desencadena señales visuales, como animaciones o cambios de color, que confirman la acción del usuario y brindan seguridad.
- Apto para dispositivos móviles: especialmente vital para los usuarios de dispositivos móviles, el botón garantiza un fácil acceso, eliminando la necesidad de desplazamiento excesivo en pantallas más pequeñas.
- Venta cruzada y venta adicional: las interacciones del carrito se pueden aprovechar para recomendar productos relacionados, lo que podría aumentar el valor promedio del pedido.
- Conversiones más rápidas: con menos pasos entre la selección del producto y el inicio del pago, el botón acelera el proceso de conversión.
- Visibilidad persistente: el uso de botones adhesivos "Agregar al carrito" garantiza una visibilidad continua, incluso cuando los usuarios se desplazan, promoviendo una acción rápida sin necesidad de que regresen a la parte superior de la página.
La incorporación de un botón "Agregar al carrito" bien diseñado y ubicado estratégicamente puede mejorar significativamente la satisfacción del usuario, el compromiso y, en última instancia, el éxito de una plataforma de comercio electrónico.
5 factores a tener en cuenta al crear un botón adhesivo para añadir al carrito
Cuando se trata de comercio electrónico, la implementación estratégica de un botón fijo para agregar al carrito puede redefinir la experiencia del usuario y las tasas de conversión. Profundicemos en cinco factores fundamentales a tener en cuenta al crear esta función esencial:
#1. Ajuste el botón pegajoso de agregar al carrito en varios dispositivos
La usabilidad consistente en todos los dispositivos es crucial. Un diseño receptivo garantiza el rendimiento perfecto del botón en varios tamaños de pantalla, ofreciendo a los usuarios una forma uniforme y accesible de agregar artículos a su carrito, independientemente del dispositivo que utilicen.
#2. Mostrar la intención correcta del cliente
La claridad en la acción del usuario es vital. Un botón "Agregar al carrito" con una etiqueta destacada con un ícono intuitivo se alinea con la intención del cliente. Esta correlación directa reduce la ambigüedad, infundiendo confianza y ayudando a tomar decisiones rápidas.
#3. Incluir información adicional
Mejorar las elecciones informadas aumenta las conversiones. Mostrar detalles esenciales como precios, colores e imágenes de productos junto con el botón adhesivo elimina la necesidad de que los usuarios retrocedan, acelerando el proceso de compra y enriqueciendo su experiencia de compra.
#4. Elija la posición correcta para colocar el botón Agregar al carrito
El posicionamiento estratégico impulsa el compromiso. Colocar el botón adhesivo en la parte superior de la página o cerca de las descripciones de los productos garantiza un acceso sin problemas durante la navegación, lo que cataliza las interacciones y aumenta la comodidad del usuario.
#5. Considere otros elementos de pago
La transición fluida amplifica el recorrido del usuario. Diseñe la consistencia con otros componentes de pago como los botones "Ver carrito" o "Proceder al pago" para mantener un flujo de compras coherente, minimizando la fricción y guiando a los usuarios sin problemas hacia la finalización de sus compras.
Al considerar cuidadosamente estos factores, las plataformas de comercio electrónico pueden elevar la funcionalidad de sus botones fijos para agregar al carrito, lo que finalmente revoluciona la satisfacción del usuario y las tasas de conversión.
8 Ejemplos de botones Sticky Add to Cart de sitios de comercio electrónico móvil
#1. Tiburón de gimnasia
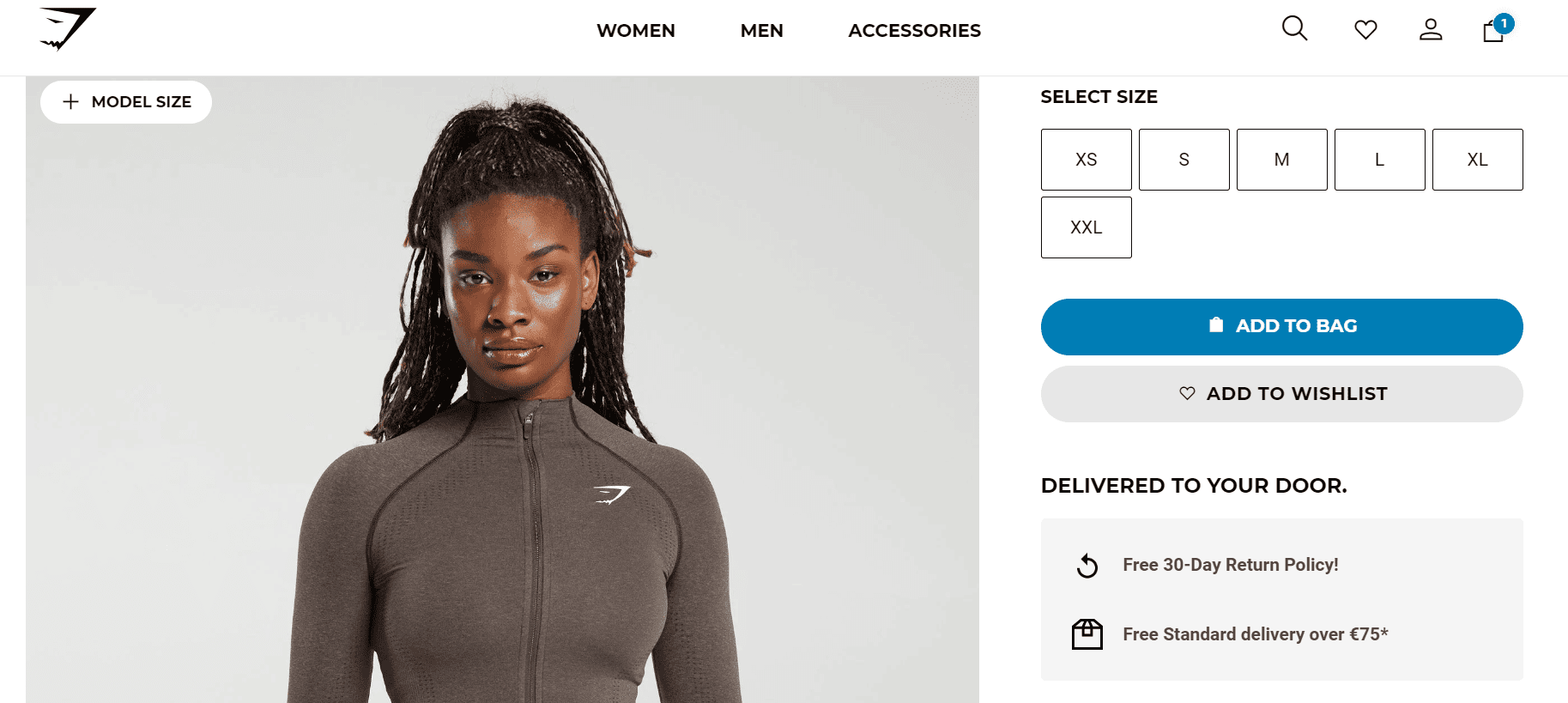
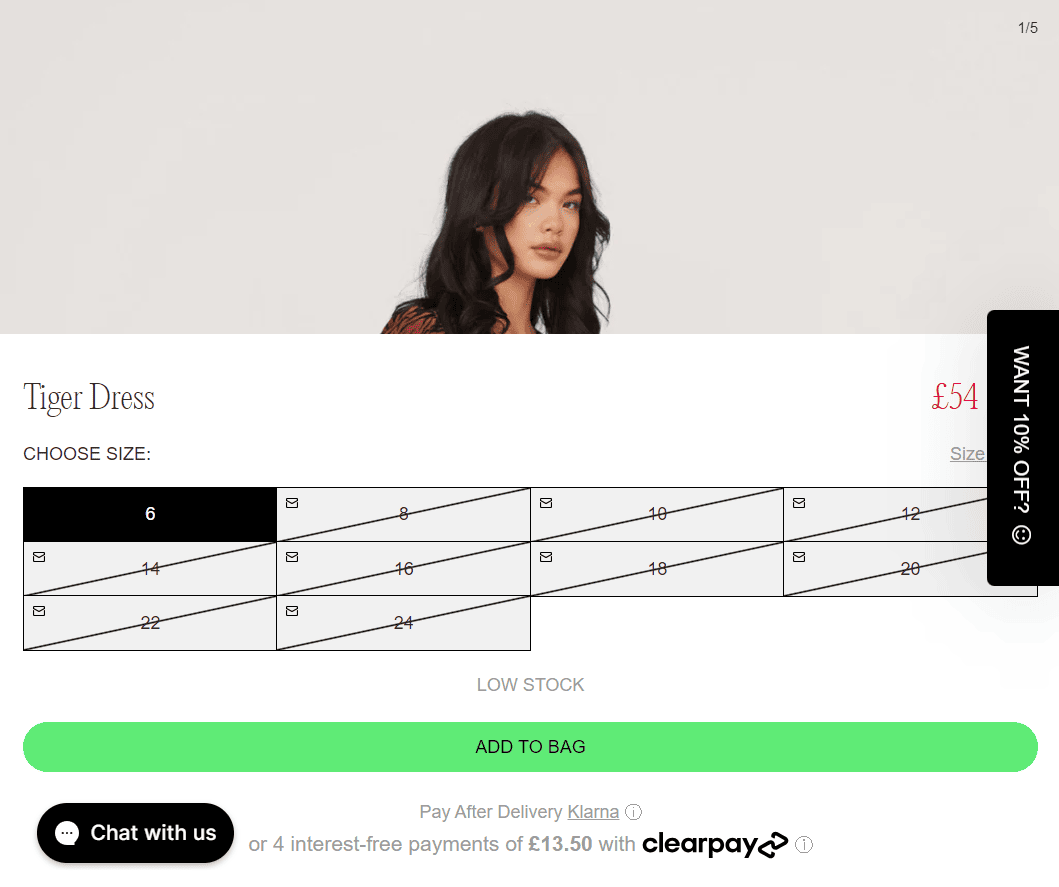
La adaptación de copia específica de la región de Gymshark es un ejemplo brillante de cómo adaptar la experiencia del usuario a las preferencias individuales. Al alterar la llamada a la acción en función de la ubicación del comprador, aprovechan la psicología de la familiaridad. Para los clientes del Reino Unido, el término "añadir a la bolsa" se alinea con los coloquialismos locales, creando una sensación de identificación.
Por otro lado, para los compradores de EE. UU., el término "agregar al carrito" resuena con el lenguaje comúnmente utilizado en el entorno de comercio electrónico de la región. Esta modificación menor pero impactante mejora el viaje del usuario, ya que los compradores encuentran frases que reflejan su lengua vernácula habitual, fomentando una conexión más fuerte y generando confianza. En un mercado global, tal atención al detalle demuestra el compromiso de Gymshark con la centralidad del usuario y ejemplifica el poder del contenido personalizado para impulsar las tasas de participación y conversión.

#2. Desnatados
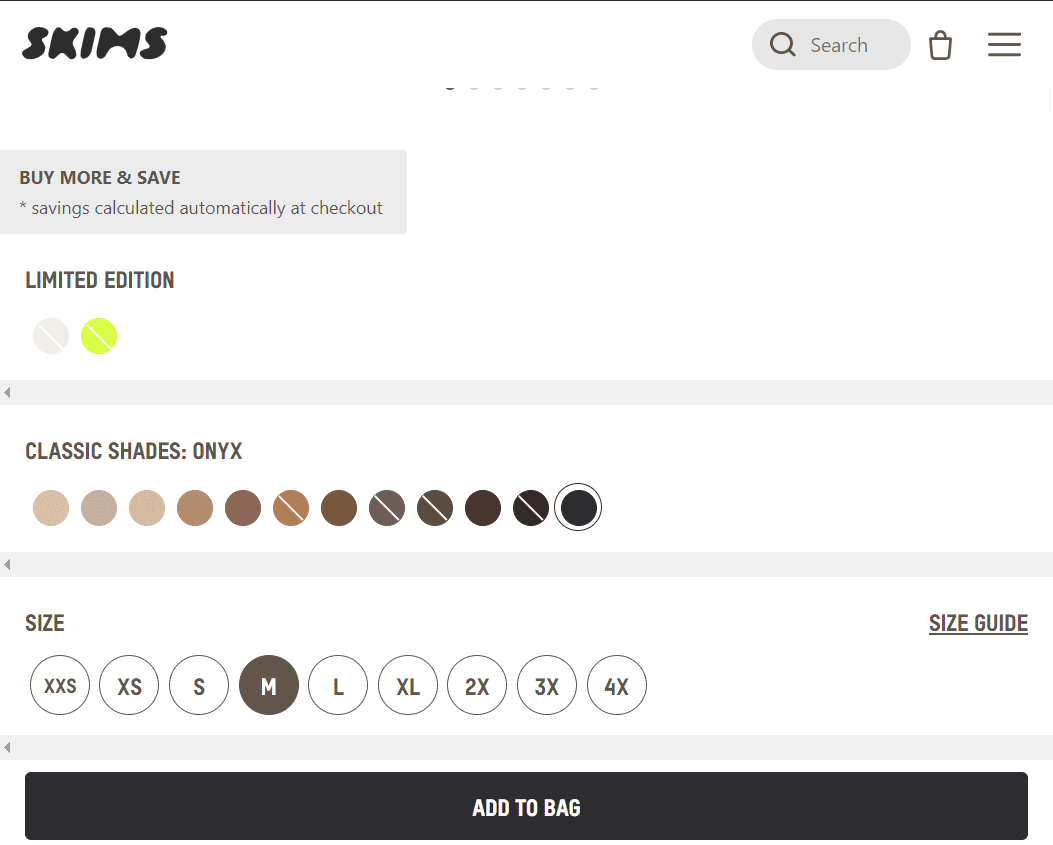
La versión de Skims del botón adhesivo para agregar al carrito es un golpe de ingenio de diseño. En lugar de un botón convencional, optaron por un banner que se extiende por toda la página. Este enfoque distintivo garantiza que el botón permanezca a la vista mientras los usuarios navegan por la página. Lo que es aún más impresionante es cuán perfectamente se alinea este banner con la estética general del sitio web de Skims. Mantenerlo en línea con las imágenes de su marca hace que el botón sea una parte integral de la experiencia de navegación.
La elección de Skims no solo prioriza la funcionalidad, sino que también subraya su compromiso con una narrativa de diseño coherente. Este uso sofisticado de un banner de agregar al carrito adhesivo de longitud completa con la marca dice mucho sobre la dedicación de Skims al diseño centrado en el usuario, transformando un elemento de compra mundano en una parte integral de la identidad de su marca.

#3. Bailey nelson
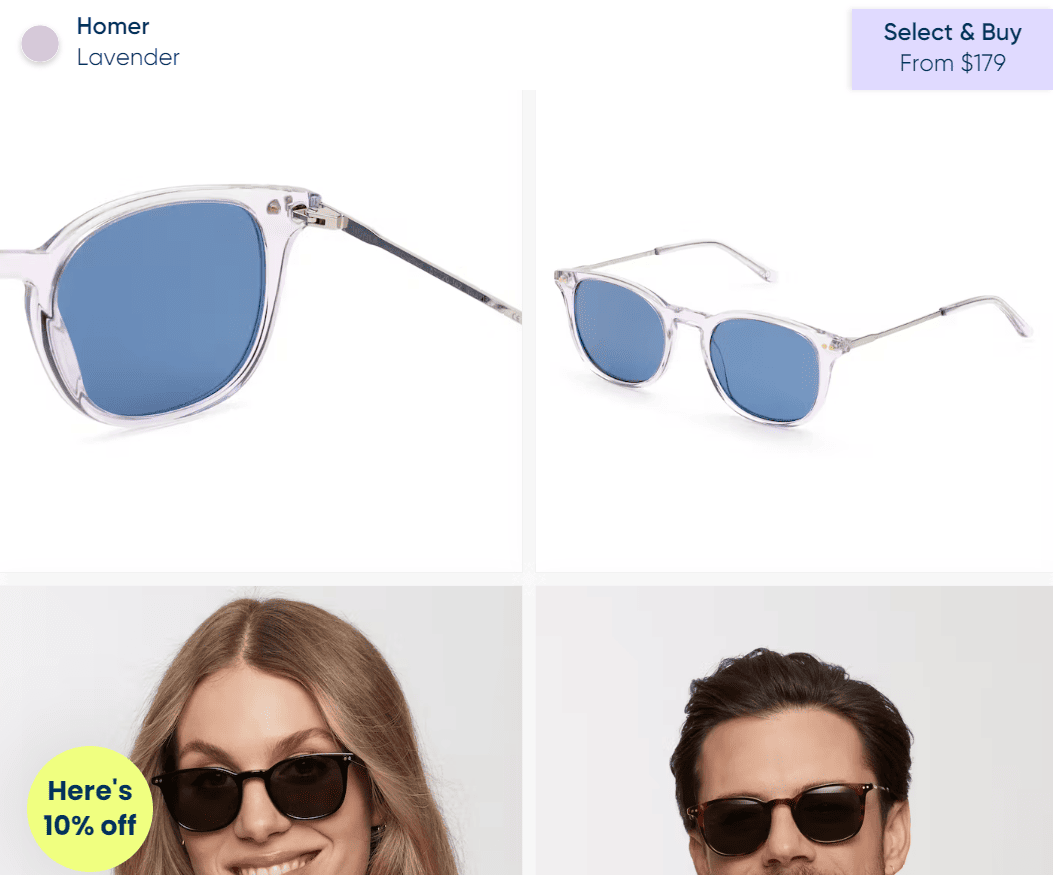
La ubicación estratégica de Bailey Nelson del botón de pago ejemplifica un enfoque centrado en el usuario. Al colocarlo en la parte superior de la página, se aseguran de que los próximos pasos en el proceso de compra sean accesibles de inmediato. Lo que distingue su implementación es la inclusión de detalles completos del producto dentro de la copia del botón.

Al incorporar el nombre del producto, el color y el precio, Bailey Nelson brinda a los compradores información crucial incluso antes de proceder a pagar. Esta transparencia no solo permite a los usuarios tomar decisiones informadas, sino que también agiliza el proceso de pago al minimizar la necesidad de referencias de ida y vuelta. La cuidadosa elección de diseño de Bailey Nelson no solo simplifica el proceso de compra, sino que también muestra su compromiso de mejorar la experiencia del cliente a través de elementos de diseño estratégicos y bien pensados.

#4. tonelero holanda
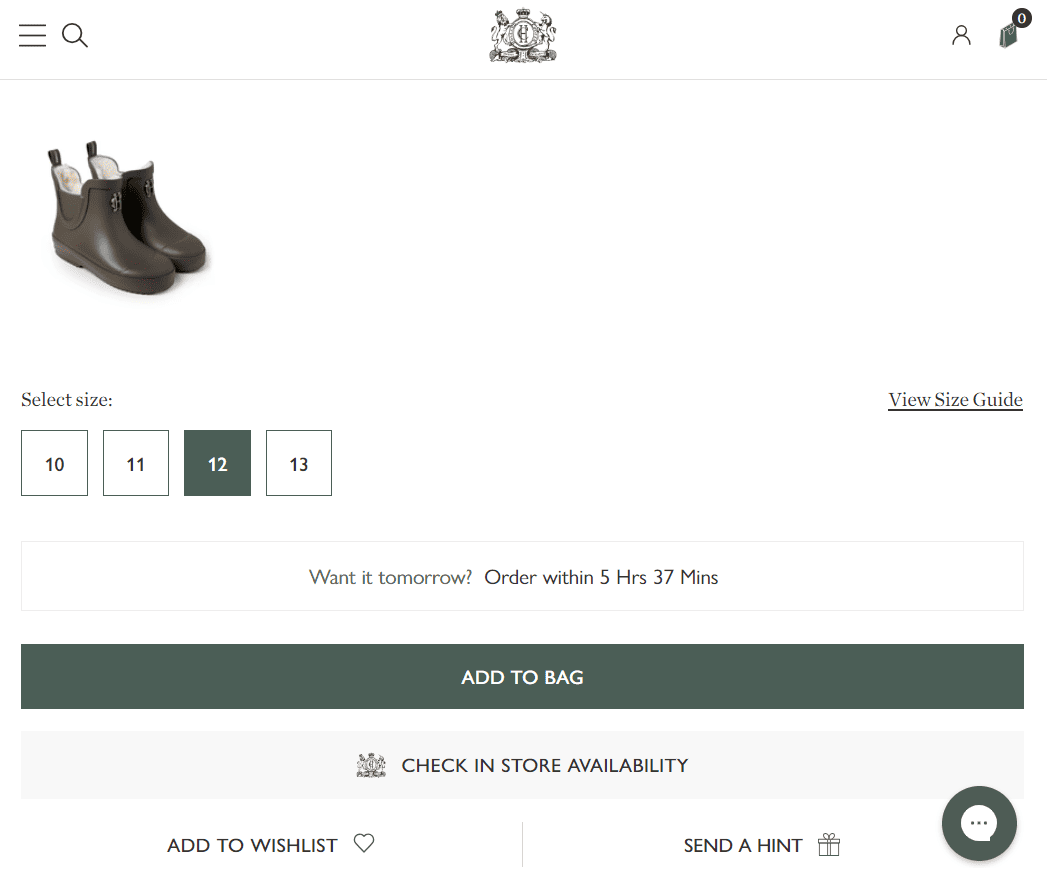
El enfoque distintivo de Holland Cooper para su barra pegajosa los distingue de la norma. A diferencia de las implementaciones tradicionales, su barra es notablemente más grande y estratégicamente programada para aparecer como clientes cerca de la parte inferior de la página. Esta decisión deliberada maximiza su impacto, captando la atención precisamente cuando es probable que los usuarios estén listos para actuar. El atractivo llamado a la acción del banner, "haga una selección", genera compromiso y subraya el deseo de la marca de guiar a los usuarios a través de sus elecciones.
Además, la cuidadosa inclusión de Holland Cooper de información vital del producto dentro de la copia eleva la experiencia de compra. Al mostrar el nombre, el color y el precio del producto, brindan a los compradores los detalles esenciales de un vistazo. Esto no solo enriquece la toma de decisiones sino que también agiliza el proceso de selección.
El uso innovador de Holland Cooper de una barra adhesiva de tamaño considerable y cronometrada estratégicamente muestra su dedicación al compromiso y la experiencia del usuario. Esta elección de diseño audaz y copia informativa enfatizan su compromiso de facilitar interacciones fluidas y compras informadas, haciendo que el viaje de compras sea conveniente y placentero.

#5. Patán perezoso
El enfoque de Lazy Oaf para su botón de compra adhesivo es una clase magistral en la cohesión del diseño. El botón se integra a la perfección en la paleta de colores monocromática del sitio, personificando la armonía visual. Esta alineación deliberada no solo subraya su compromiso con la integridad estética, sino que también garantiza que el botón se sienta como una parte integral de la apariencia general del sitio web.
La ubicación estratégica del botón de compra, colocado justo encima de otro elemento adhesivo que ofrece un 10 % de descuento, muestra su habilidad para guiar el comportamiento del usuario. Esta combinación alienta a los compradores no solo a realizar una compra, sino que también presenta un incentivo atractivo, al tiempo que mantiene estas interacciones convenientemente a la vista mientras los usuarios exploran el sitio.
La atención de Lazy Oaf a la congruencia del diseño y el posicionamiento reflexivo ejemplifica su comprensión de la participación del usuario. Al combinar forma y función sin esfuerzo, crean una experiencia en la que coexisten un diseño impecable y una funcionalidad estratégica, lo que en última instancia enriquece el recorrido del usuario y genera potencialmente conversiones.

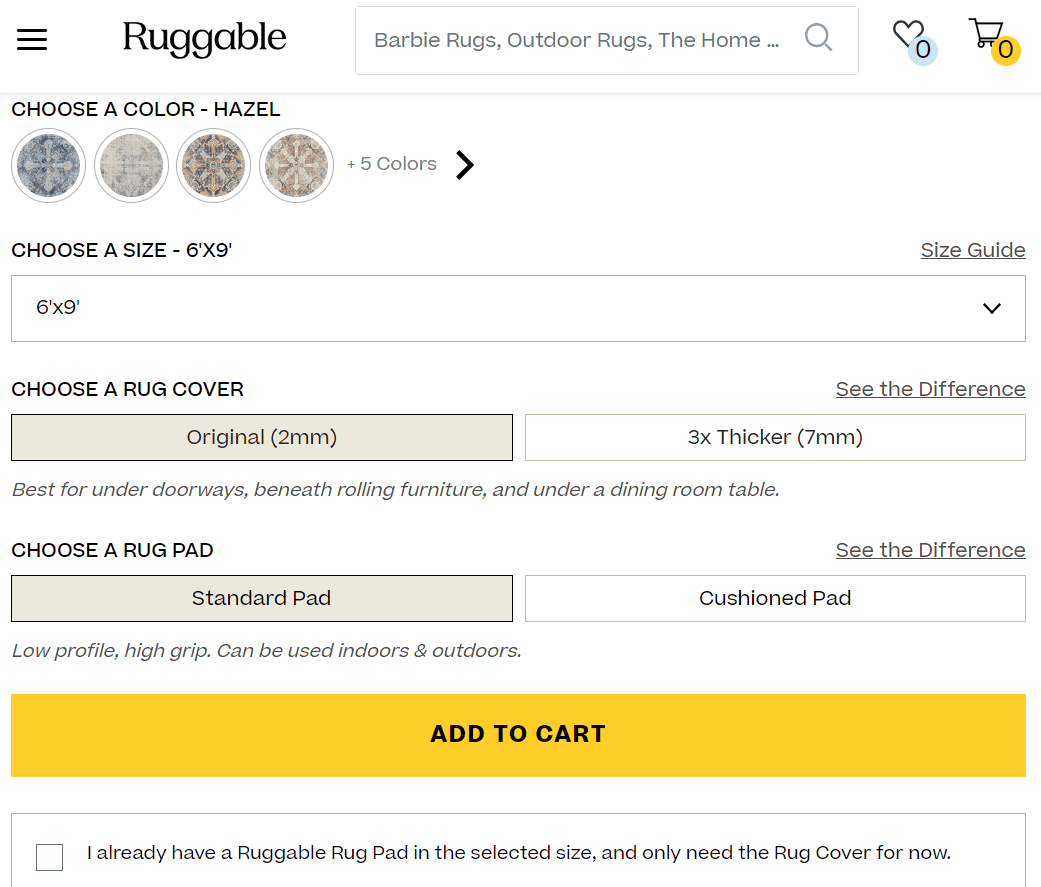
#6. Robusto
El botón de compra rápida de Ruggable emplea un enfoque distinto al adoptar un formato de banner en la base de la página. El uso de un tono amarillo prominente y vibrante diverge de la marca azul tenue del sitio, generando un contraste visual intencional. Esta elección llama ingeniosamente la atención, asegurando que el botón no pase desapercibido entre los elementos que lo rodean.
El posicionamiento estratégico en la parte inferior de la página fomenta la participación cuando es probable que los usuarios hayan explorado el producto a fondo. Esto asegura que la opción de compra rápida sea fácilmente accesible para quienes hayan tomado su decisión. La marcada divergencia del esquema de color típico del sitio sirve como una señal visual que guía a los usuarios hacia una acción.
La innovadora combinación de posicionamiento y elección de color de Ruggable demuestra una comprensión de las señales visuales y el comportamiento del usuario. Mediante la implementación de un llamativo banner de colores contrastantes en la parte inferior de la página, facilitan de manera eficaz las compras rápidas y, al mismo tiempo, hacen una declaración visual audaz, todo dentro del marco de una experiencia de usuario atractiva y efectiva.

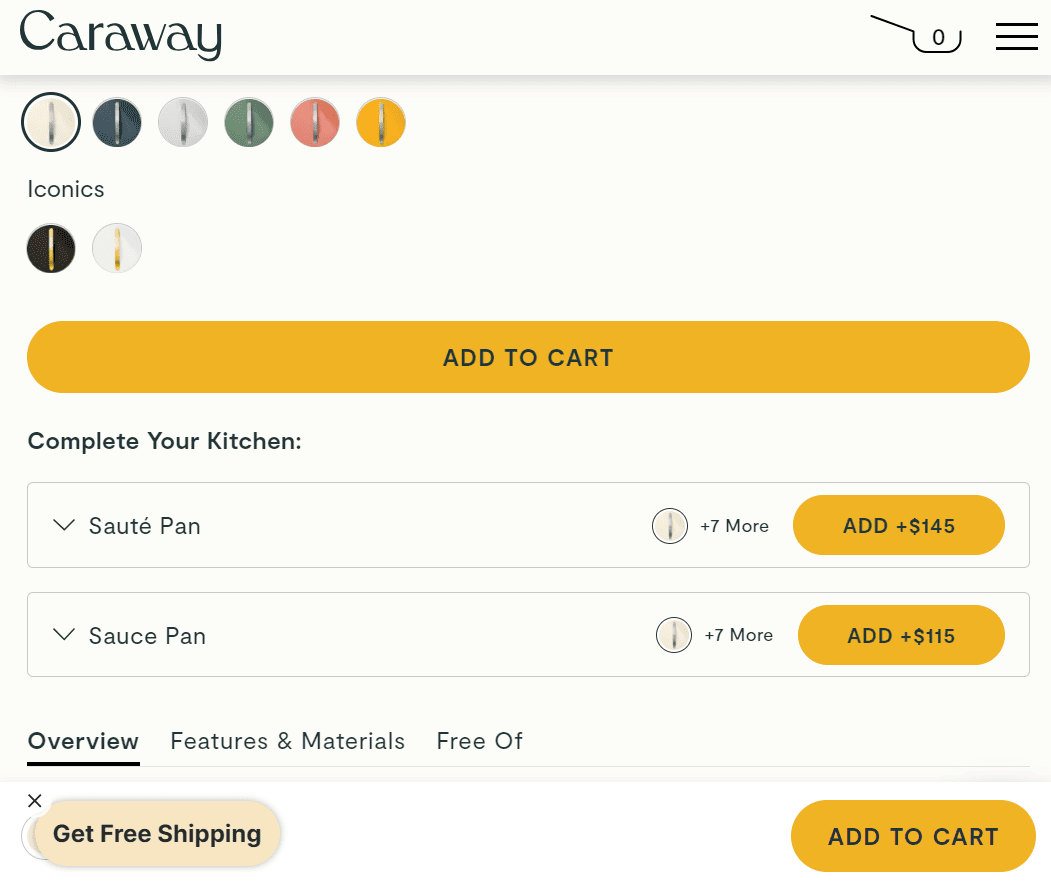
#7. Alcaravea Inicio
El botón emergente para agregar al carrito de Caraway muestra un enfoque inteligente y fácil de usar. Esta característica única permite a los compradores elegir sin problemas el color de su producto deseado a través de un menú desplegable que aparece en cualquier lugar de la página. Esta estrategia elimina la necesidad de que los usuarios vuelvan a navegar a la página del producto o se desplacen mucho para modificar su selección.
Al incorporar la selección de colores dentro de la ventana emergente, Caraway simplifica el proceso de toma de decisiones, ahorrando tiempo y esfuerzo a los usuarios. Esta implementación satisface la conveniencia de los usuarios al permitir una personalización rápida mientras mantiene su impulso de navegación.
El botón emergente para agregar al carrito de Caraway es un ejemplo de diseño eficiente que permite a los usuarios tomar decisiones personalizadas sin esfuerzo. Esta característica bien pensada refleja su compromiso de optimizar el proceso de compra, fomentar la comodidad y mejorar la satisfacción general del usuario.

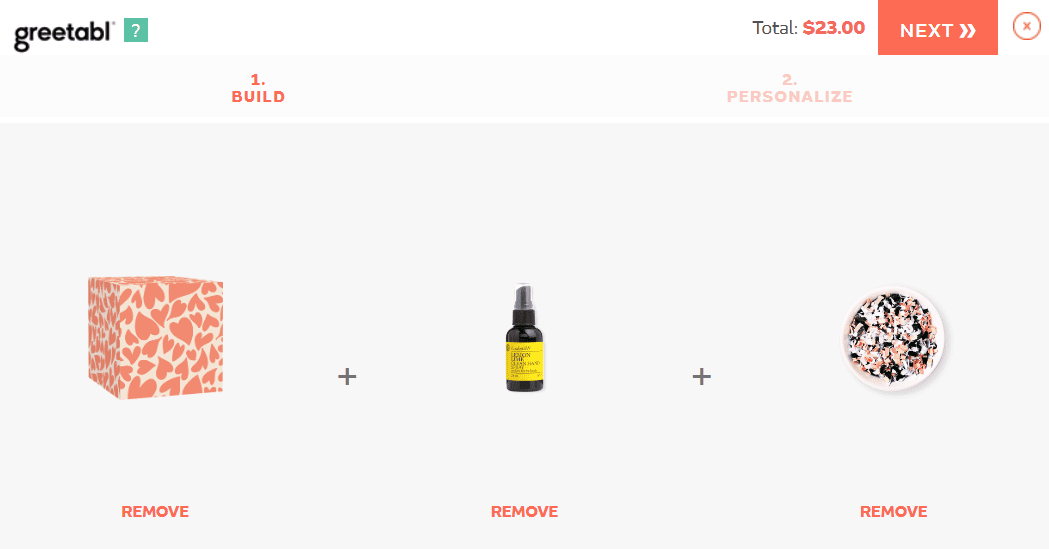
#8. saludar
El uso innovador de Greetabl de su botón adhesivo para agregar al carrito va más allá de las prácticas convencionales. Cuando un cliente ya tiene un artículo en su carrito, el botón adquiere un nuevo rol al promover una venta adicional. A los compradores se les presenta una opción convincente para "agregar bonificación" u "omitir bonificación".
Este enfoque estratégico no solo mejora la participación del usuario, sino que también aprovecha la psicología de la toma de decisiones. Al ofrecer una tentadora opción de venta adicional directamente a través del botón adhesivo, Greetabl maximiza el potencial para aumentar el valor promedio del pedido. Al mismo tiempo, la alternativa “saltar bono” respeta la autonomía del usuario, evitando cualquier presión percibida.
La integración de Greetabl de ventas adicionales dentro del botón de agregar al carrito ejemplifica su comprensión del comportamiento del consumidor y su compromiso con una experiencia de compra perfecta. Esta característica única muestra su capacidad para transformar un elemento funcional en una oportunidad de valor agregado, contribuyendo en última instancia tanto al crecimiento de los ingresos como a una mayor satisfacción del usuario.

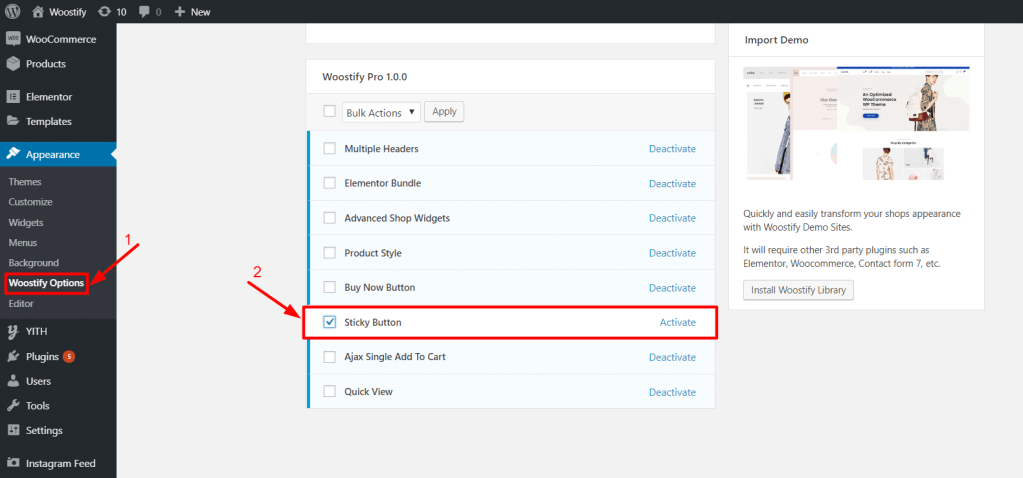
Cree un botón Adhesivo Agregar al carrito en WooCommerce con Woostify
En caso de que esté ejecutando una tienda en línea con WooCommerce y desee captar la atención de los clientes agregando un botón adhesivo para agregar al carrito, puede usar Woostify.
El complemento de botón Sticky para agregar al carrito proporcionado por el tema Woostify presenta un elemento dinámico que permanece persistentemente visible a medida que los usuarios se desplazan por las páginas de productos. Esto significa que los clientes potenciales pueden agregar rápidamente artículos a su carrito sin la molestia de volver a la parte superior.

Puede agregar fácilmente un botón adhesivo para agregar al carrito a su tienda WooCommerce con este complemento siguiendo esta guía detallada.
Ultimas palabras,
En el ámbito del comercio electrónico, el botón fijo para agregar al carrito se erige como una herramienta poderosa para optimizar los viajes de los usuarios y generar conversiones. Los ejemplos mostrados iluminan la importancia del diseño receptivo, la comunicación de intención clara y la integración perfecta. Estas prácticas enfatizan la fusión de creatividad y funcionalidad para redefinir las experiencias de compra en línea. Al aprender de estas mejores prácticas, las empresas pueden revolucionar su enfoque de participación del usuario, fomentando un entorno donde la conveniencia, la estética y la capacidad de conversión convergen armoniosamente.
