Los mejores temas de WordPress para cambiar fuentes
Publicado: 2022-11-13Si está buscando un tema de WordPress que le permita cambiar la fuente, tenemos algunas opciones para usted. Según sus necesidades, puede elegir un tema que le permita cambiar el tamaño de fuente, el color y el tipo de letra. También hay temas que vienen con una biblioteca de fuentes preinstaladas, por lo que puede elegir entre una variedad de opciones para encontrar el ajuste perfecto para su sitio web.
¿Se puede cambiar la fuente en el tema de WordPress?

Sí, puede cambiar la fuente en su tema de WordPress. Para hacerlo, deberá acceder a los archivos del tema y editar el CSS. Una vez que haya editado el CSS, deberá guardar los cambios y cargar el archivo en su sitio de WordPress.
Puede personalizar cualquier fuente en su tema de WordPress con la ayuda de estos pasos. No tendrás que luchar para encontrar una nueva fuente con el personalizador. Cuando no desea una fuente específica del tema, hay un desafío. Easy Google Fonts se puede instalar para obtener más fuentes. Cuando usa Firebug, aparece un código para el sitio en la parte inferior de la pantalla. Este código debe cumplirse estrictamente, especialmente si no es un experto en CSS. Es una buena idea hacer una copia de seguridad de su sitio antes de continuar.
En el personalizador, seleccione la ubicación donde desea cambiar la fuente. Si esto no funciona, intente nuevamente usando la ubicación predeterminada en su CSS. Incluso si usa un tema común, cambiar cualquier fuente en su sitio de WordPress le dará una apariencia distinta.
Primero tendremos que definir nuestra familia de fuentes. Una marca de verificación junto a la declaración de la familia de fuentes en la hoja de estilo indicará si este es el caso. Debería haber una imagen de esto: La familia tipográfica incluye dos tipos: la familia Helvetica Neue y la familia Helvetica, Arial. Debe incluir el nombre de la fuente que desea utilizar, así como las letras Helvetica, Helvetica y Alta. Por ejemplo, si desea utilizar la fuente Source Sans Pro, ingrésela en el cuadro de familia de fuentes. El tamaño de fuente ahora debe establecerse después de que hayamos definido nuestra familia de fuentes. Para lograr esto, puede agregar un número después de la declaración de la familia de fuentes, como se muestra a continuación: El tamaño del archivo es 12 x 12. Al hacer clic en este botón, el tamaño de la fuente se establecerá en 12x. Puede usar porcentajes si necesita cambiar el tamaño de la fuente en el siguiente ejemplo. Se utiliza un tamaño de letra del 95%. Como resultado, el tamaño de la fuente se establecerá en 12x, que es el 20 % del tamaño de la fuente principal.
¿Cómo cambio una fuente personalizada en WordPress?

Si desea cambiar sus fuentes personalizadas , vaya a Apariencia > Personalizar > Fuentes y seleccione una base o encabezado diferente. Si desea cambiar la fuente predeterminada en su tema, haga clic en la X junto al nombre personalizado para devolverlo a su estado predeterminado.
Como parte del proceso de diseño y marca, debe elegir la tipografía adecuada para su sitio web. las fuentes, como los colores, las imágenes y otros elementos de su sitio, tienen un impacto significativo en cómo lo perciben sus visitantes. Afortunadamente, WordPress es una de esas plataformas que te permite personalizarlo según tus especificaciones. Aprenderá todo lo que hay que saber sobre el desarrollo y la implementación de fuentes en WordPress. Sus lectores notarán una diferencia significativa en el diseño de las tipografías de su sitio web. Hay varios servicios que ofrecen fuentes de WordPress además de las fuentes de WordPress. La fuente de Google es una de las más populares, con más de 1000 fuentes disponibles.
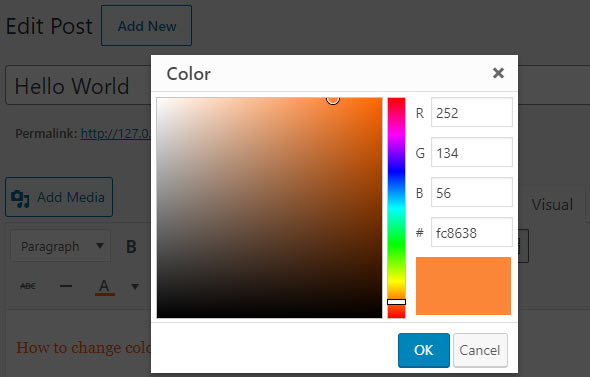
Además del texto personalizado, también se puede cambiar el tamaño y el color de la fuente . Puede utilizar cualquiera de los diversos métodos que se enumeran a continuación para incorporar fuentes personalizadas en su sitio de WordPress. Es más probable que la selección de fuente y estilo acelere o ralentice su sitio si carga más de una fuente y estilo. Hay varios métodos disponibles para usted y, dependiendo de su configuración, es mejor que use un método u otro. Hay varias formas de agregar fuentes personalizadas a su sitio de WordPress. Puede cambiar los tipos de letra de su contenido, encabezados y botones/entradas con esta aplicación. Tus cambios se verán reflejados en el editor de WordPress sin costo adicional.
Si tiene problemas para que sus fuentes personalizadas funcionen en su sitio de WordPress, puede usar la herramienta de depuración. También se pueden agregar fuentes personalizadas usando uno de los muchos complementos de WordPress disponibles para descargar. Debido a GDPR, la importación de fuentes de los servidores de Google puede no ser una buena idea. En su lugar, explore las opciones para almacenar archivos de fuentes localmente. Puede alojar fuentes en su propio sitio web y ponerlas a disposición de los visitantes en sus navegadores si así lo desea. Para hacer esto, primero debe obtener la fuente en la que se basa. Otros también le permitirán descargar fuentes.
La mejor manera de conservarlos es colocarlos en el directorio etiquetado como fuentes del tema de su hijo. Para agregar fuentes personalizadas a WordPress, simplemente use la funcionalidad de su tema. Cada uno de estos elementos será útil además de agregar scripts y hojas de estilo. Dependiendo de cuántas fuentes personalizadas recibas de ellos, lo mejor es usar una u otra. Como resultado, las fuentes de Google han cambiado recientemente la sintaxis que utilizan para vincular las fuentes de WordPress. A los usuarios que descarguen fuentes de Google se les enviará automáticamente su dirección IP a Google, que muy probablemente enviará los datos a servidores en los Estados Unidos. Debido al nuevo RGPD (Reglamento General de Protección de Datos) de la UE, esto es una preocupación.
Hay tres opciones para hacer frente a esta situación. Como paso adicional, se debe crear una hoja de estilo del editor. Este ejemplo contiene style-editor.css, que se encuentra en el directorio raíz de la carpeta de su tema activo. Primero debe crear un archivo que contenga ese mismo nombre y luego colocarlo en la ubicación especificada. Ahora tienes control total sobre la tipografía de tu WordPress.
Una de las ventajas de usar un sistema de diseño personalizado es que puedes controlar la apariencia de tu sitio web desde cualquier dispositivo. Como resultado, independientemente de si alguien usa una computadora de escritorio o un dispositivo móvil para ver su sitio web, notará el mismo texto. Cada elemento de su sitio web se puede cambiar con unos simples pasos. Al ir a Configuración del sitio, puede navegar a la sección de fuentes globales. El panel de widgets aparecerá en la esquina superior izquierda de cualquier página de Elementor o editor de publicaciones después de hacer clic en el botón Abrir. Como puede ver en la siguiente tabla, puede cambiar el estilo de fuente global para cualquier estilo de texto existente. Puede cambiar la fuente de cualquier elemento de su sitio web en cuestión de segundos siguiendo los pasos a continuación. Aquí están las etiquetas de encabezado en los párrafos. Su configuración se puede cambiar en el orden que desee y puede guardarla después.

Fuente de WordPress

No hay una respuesta definitiva a esta pregunta, ya que WordPress es un sistema de administración de contenido que se puede personalizar de muchas maneras diferentes. Sin embargo, en general, los temas de WordPress usarán una fuente predeterminada o una selección de fuentes que el usuario puede elegir. Los usuarios también pueden instalar complementos para agregar fuentes adicionales , o pueden editar el código CSS para cambiar las fuentes ellos mismos.
Puede cambiar la fuente de su sitio web usando Estilos globales si es uno de los siguientes temas. Las fuentes se organizan en pares según los encabezados y las fuentes base. Si desea revertir los emparejamientos de fuentes , vaya al menú Estilos globales y seleccione Restablecer para guardar los nuevos emparejamientos de fuentes. Cuando elige sus fuentes personalizadas, tiene la opción de cambiarlas con la frecuencia que desee. Puede ajustar el tamaño de su encabezado o su fuente base seleccionando la opción de tamaño a continuación y la fuente a la que desea aplicarlo en el menú desplegable. Usando CSS personalizado, puede cambiar los tamaños de fuente predeterminados globales. Después de probar un complemento, se recomienda que lo desactive o elimine para mantener limpia su lista de complementos. Fuera de Typekit.com, no es posible conectar un blog o sitio web a WordPress.com. El Personalizador es una buena manera de ver si una fuente específica se mostrará correctamente en cualquier idioma que no sea el predeterminado.
Strong>cómo instalar una fuente personalizada en su sitio web de WordPress
Primero debe cargar la fuente en su servidor.
La sección de la hoja de estilo se encuentra en la sección 'hoja de estilo' de su archivo WP-config.php.
Haga una copia de la siguiente línea al final del archivo.
Cuando ingresa 'su nombre' en 'su nombre aquí', el texto se asigna a su 'familia'. Deberá guardar el archivo y volver a cargar su sitio web después de haberlo guardado.
Su sitio de WordPress ahora podrá usar su fuente.
Controles fáciles de fuentes de Google
El complemento Easy Google Fonts proporciona una manera fácil de cambiar las fuentes en su sitio de WordPress. Incluye una interfaz simple que le permite seleccionar de una lista de fuentes de Google y luego aplicar esas fuentes a cualquier elemento de su sitio. También puede personalizar el tamaño de fuente, el estilo y el color de cada elemento. El complemento es de uso gratuito y es compatible con todos los principales navegadores.
Simple Google Fonts es un generador de temas de WordPress que le permite agregar fácilmente fuentes personalizadas de Google. Con el Personalizador de WordPress, podrá obtener una vista previa de las fuentes de Google en su sitio en tiempo real. También le permite crear sus propios controles de fuentes específicos de temas personalizados en el área de configuración de administración para controlar selectores de CSS particulares. Easy Google Fonts es una composición tipográfica desarrollada como un programa de software de código abierto. Este complemento se solucionó rápidamente como resultado de la rápida respuesta del equipo. Es un complemento excelente para ser específico con el estilo de fuente. Hubo algunos problemas con mi sitio después de una actualización, pero el desarrollador respondió rápida y eficientemente a mi consulta.
Cómo usar las fuentes de Google en WordPress
Una vez que haya habilitado Google Fonts, navegue hasta el Editor de sitio completo: Apariencia > Editor y seleccione el ícono "Estilos" ubicado junto a la configuración en la esquina superior derecha. Para ver la tipografía, vaya a tipografía. Puede seleccionar una fuente para su aplicación seleccionándola del menú desplegable. Su configuración de tipografía ahora debería estar guardada. Instale el complemento Easy Google Fonts para obtener la fuente que desea. Puede obtener una vista previa y personalizar las fuentes que utiliza su sitio web utilizando el complemento de personalizador de WordPress. Se puede acceder a la opción Personalizar haciendo clic en ella en el menú Apariencia en el panel de administración de su sitio. Una vez que haya activado Google Fonts e instalado el complemento Easy Google Fonts, estará listo para usar las fuentes de Google desde el momento en que lo vea por primera vez. Simplemente vaya a https://Fonts.googleapis.com/ y comience a hacer clic en cada fuente individual y en cada peso de fuente individual (debe preparar algo de comida y bebida antes de comenzar). Para mostrar las fuentes que se adjuntan a Google, use *link href=https://Fonts.googleapis.com/css?family=.
Fuentes de Google
Google Fonts es una biblioteca de más de 800 tipos de letra diferentes, todos disponibles de forma gratuita. Google Fonts hace que sea rápido y fácil para todos usar tipos de letra de alta calidad en su sitio web. Simplemente navegue por la biblioteca, elija el tipo de letra que desee y agregue algunas líneas de código a su sitio web. ¡Es fácil!
Los tipos de letra de Google sirven archivos de fuentes binarias en este proyecto. El subdirectorio /catalog también contiene metadatos adicionales, como textos de perfil y retratos/imágenes de avatar de diseñadores de fuentes. Debido a que todas las fuentes tienen licencia con permiso para su distribución y están sujetas a los términos de la licencia, puede usar una variedad de proyectos de terceros para alojar su propia aplicación. Cada directorio de familia de fuentes contiene un archivo de licencia para la fuente de esa familia. Siempre se debe leer la licencia de la fuente que utilice. Para actualizar la colección, puede sincronizarla con git y solo recuperar los cambios. Un proyecto colaborativo es aquel en el que puedes plantear cualquier inquietud a los diseñadores.
