Revisión del tema Blocksy 2022: ¿vale la pena? (Guía Completa)
Publicado: 2022-08-05¿Está buscando una revisión honesta del tema Blocksy ? En caso afirmativo, ha llegado a la página correcta.
Blocksy es un tema de WordPress ligero y ultrarrápido creado con el editor Gutenberg. Viene con muchas opciones que lo hacen altamente extensible y personalizable. Por lo tanto, puede usarlo para crear fácilmente cualquier tipo de sitio web, como negocios, agencias, tiendas, empresas, educación, etc.
Ahora, podría estar pensando si este tema es lo suficientemente digno de usar para su sitio web. ¡No te preocupes!
Para ayudarlo, hemos cubierto todo sobre el tema Blocksy en esta revisión. Incluye características clave, costos, pros y contras, soporte, etc. Con esta revisión imparcial, puede decidir si vale la pena usarlo para su sitio web o no.
Entonces, ¡vamos!
Calificación general
El tema Blocksy WordPress es impresionante de usar. Es un tema freemium por lo que no tendrás que preocuparte por comprarlo. Debido a que puede optar por las funciones gratuitas primero, luego solo actualice a un plan pago si lo necesita más adelante.
Además, como tema multipropósito, puede crear rápidamente su sitio web. Eso también es un sitio web de cualquier nicho.
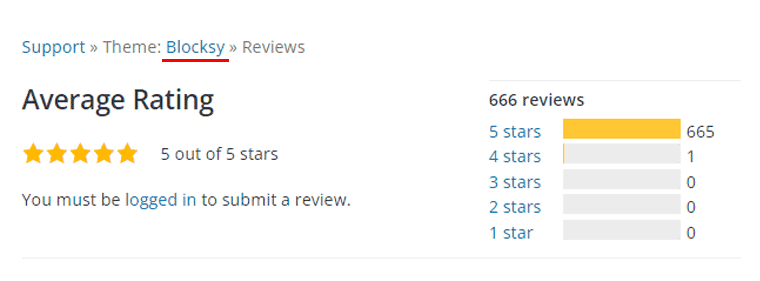
Según WordPress.org, este tema tiene más de 70 000 instalaciones activas . Al ser un tema fácil de usar, obtiene una calificación de 5/5 estrellas según la revisión de 665 usuarios. Esta calificación es confiable y confiable.

Además, después de usar este tema, también le recomendamos encarecidamente que al menos pruebe este tema. Por ello, le damos una calificación de 4,9 sobre 5 estrellas . Por lo tanto, esta es una buena elección para su sitio web. Sin embargo, algunas características más avanzadas aún están por venir.
Ahora, exploremos si es una buena opción, ¡especialmente para ti!
Pros y contras del tema Blocksy
Cada tema de WordPress tiene ventajas y desventajas propias y Blocksy no es diferente. Ahora resumamos los pros y los contras del tema Blocksy WordPress.
1. Ventajas del tema Blocksy
- Utiliza HTML5 limpio y estándares de codificación de sonido, lo que lo hace completamente optimizado para motores de búsqueda.
- El tema ya tiene instalado Google Analytics, por lo que puede realizar un seguimiento de todo, desde los visitantes y las páginas vistas hasta la interacción en las redes sociales.
- Ligero y rápido debido a su diseño claro, principios de codificación sólidos y ausencia de funciones inútiles.
- Incluye características interesantes para los desarrolladores, como compatibilidad con códigos personalizados, códigos abreviados, etc.
- Viene con opciones altamente personalizables.
2. Contras del tema Blocksy
- La biblioteca de sitios de inicio es menos variada que la de otros temas populares.
- Para características y funcionalidades adicionales, requiere un complemento profesional incluso en su versión gratuita.
- El costo de los planes premium puede ser un poco costoso.
¡Ahora, entremos en los detalles completos del tema Blocksy en nuestro artículo de revisión!
A. Descripción general del tema Blocksy
El tema Blocksy WordPress es un tema freemium y versátil que incluye todo lo necesario para que su sitio web esté en funcionamiento. También viene con un montón de posibilidades de personalización, lo que simplifica la creación de un sitio web que describa perfectamente su marca.

Además, este tema está bien optimizado para el editor Gutenberg predeterminado de WordPress. Además, se integra a la perfección con otros creadores de páginas populares como Elementor, Beaver Builder, Brizy, Visual Composer, etc.
Aunque hay muchos temas disponibles que pueden realizar funciones similares, Blocksy se destaca. Porque Blocksy ofrece un estilo único y diseños de moda. Viene precargado con plantillas premium y funciones de instalación de arrastrar y soltar para el creador de páginas.
Lo que es más importante, es realmente útil para los no programadores, ya que no necesita conocimientos técnicos para usarlo. Además, este tema para principiantes viene con plantillas estructuradas profesionalmente sin poner todos tus pasos en un estilo particular.
Lo que es más importante, está construido con las últimas tecnologías web como React, Babel y Webpack. Esto lo hace ultrarrápido y accesible desde el primer momento.
Además, se ve fantástico en una gama más amplia de contextos, lo que le brinda más libertad para diseñar en lugar de estar limitado.
Con eso, ¡comencemos con la revisión del tema Blocksy!
B. Características clave del tema Blocksy
El tema Blocksy viene con muchas funciones para mejorar la experiencia de creación de su sitio web. Por lo tanto, hemos compilado una lista de las características clave de Blocksy.
¡Veámoslos ahora!
1. Generador de encabezado y pie de página
El tema Blocksy viene con un generador de encabezado y pie de página mejorado donde puede crear rápidamente una cantidad ilimitada de encabezados y pies de página. Con un número ilimitado de encabezados y pies de página, puede asignarlos a diferentes páginas individuales según las condiciones.
Mientras crea un encabezado y pie de página, todo lo que necesita hacer es simplemente arrastrar y soltar diferentes elementos en su encabezado o pie de página. Y, por lo tanto, puede crear un encabezado y un pie de página totalmente funcionales para su sitio web en cuestión de minutos.
Sin mencionar que también viene con opciones de encabezado o pie de página listas para usar que puede elegir y personalizar rápidamente.
Para el encabezado, ofrece diferentes elementos como cuenta, botón, carrito, logotipo, menú, menú fuera del lienzo, búsqueda, redes sociales, área de widgets y mucho más.

Del mismo modo, para el área de pie de página, viene con elementos como derechos de autor, menú de pie de página, redes sociales, área de widgets, selector de idioma, cuadro de búsqueda, logotipo, HTML, etc.

Por lo tanto, al usar estos elementos, puede tener un encabezado y un pie de página personalizados. Esta es una gran característica ya que son las áreas importantes de un sitio web. Además, con esta área, los usuarios pueden navegar y explorar su sitio web fácilmente.
2. Bloques de contenido (ganchos)
Como cualquier tema de WordPress, Blocksy también viene con una interesante función de gancho personalizado. Esta característica significa que puede crear cualquier contenido y vincularlo a varias áreas de su tema. Como encabezado, barra lateral, antes del contenido, etc. Muchas opciones de personalización están disponibles a través de los bloques de contenido a los que no se puede acceder a través del personalizador.
Además, puede insertar el bloque de contenido en un grupo de ubicaciones de su sitio con la ayuda de las condiciones de visualización. Además, según el rol de usuario actual, inicie/cierre sesión y podrá ocultar el bloque de contenido.
Además, puedes establecer el tiempo de caducidad, es decir, mostrar el bloque de contenido por un tiempo limitado. Junto con eso, puede implementar hermosos bloques fijos al establecer sus posiciones. Y esto se puede fijar en la parte superior o inferior de la ventana gráfica.
Además, con este tema, obtendrá una descripción general visual de varios ganchos disponibles en la barra de administración. Además, puede ver fácilmente todas las áreas de gancho disponibles.
Además de eso, también tiene ventanas emergentes como bloques de contenido, lo cual es genial. Por lo tanto, puede crear hermosas ventanas emergentes de ofertas de temporada o ventanas emergentes de boletines con el editor de bloques y hacer que aparezcan en el sitio web.
3. Menú Avanzado (Mega Menú)
Otra característica increíble que ofrece el tema Blocksy es que amplía su opción de menú al brindarle un menú avanzado. Viene con características útiles que incluyen la capacidad de agregar un mega menú.
Puede crear magníficos menús desplegables en sus menús y poner cualquier contenido en ellos. Además, le brinda un control completo sobre todo, desde el ancho de la superposición hasta el diseño de las columnas y el diseño que se muestra.
Junto con eso, también le permite agregar íconos a cada elemento del menú junto con la etiqueta de texto. O bien, la etiqueta de texto se puede desactivar por completo.
Además, con este tema, puede reemplazar la columna superpuesta del mega menú con un bloque de contenido. Esto abre la puerta a un montón de posibilidades ya que el contenido es totalmente dinámico.
Lo más importante es que puede configurar los estilos de diseño para los elementos del menú. Luego, use las opciones de estilo avanzadas de Blocksy para obtener cada elemento de sus menús con un estilo individual para satisfacer sus necesidades.
4. Barras laterales personalizadas
El tema Blocksy se destaca de sus competidores debido a su función de barra lateral personalizada, lo que lo convierte en uno de los mejores temas de WordPress disponibles.
Con las barras laterales personalizadas, puede hacer que cada página de su sitio sea única asignando diferentes barras laterales a cada una de ellas. Además, le permite crear múltiples barras laterales fácilmente con su interfaz de usuario intuitiva desde el mismo lugar donde está acostumbrado a administrar widgets.

Además, también puede mostrar su barra lateral personalizada de forma condicional. Todo lo que necesita hacer es aplicar las condiciones de visualización y función de usuario o estado de inicio de sesión a cada barra lateral que haya creado. De esta manera, solo los usuarios que cumplan con las condiciones podrán ver la barra lateral.
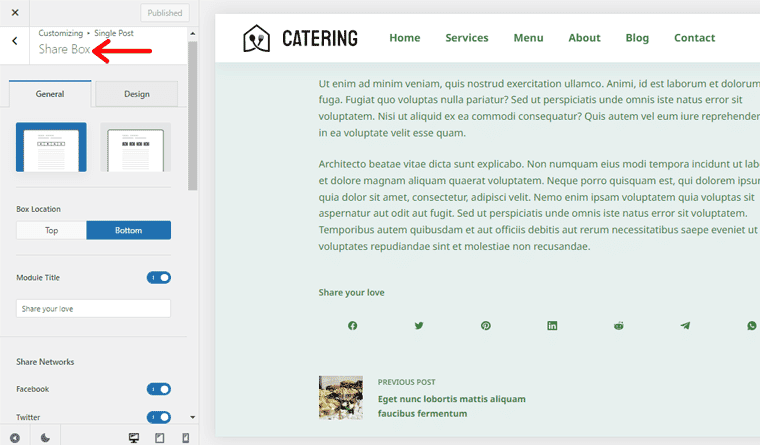
5. Caja para compartir en redes sociales (sin complemento)
Otra característica notable que ofrece el tema Blocksy es la opción de compartir en redes sociales. Esta característica simplemente no viene con los temas de WordPress más populares disponibles en el mercado. Además, ¡esta función es completamente gratuita!
Además, este tema le permite compartir directamente las publicaciones de su blog. Además, puede especificar si desea mostrarlo en la parte superior de su publicación, en la parte inferior de su publicación o en ambos. Además, puede habilitar cualquier red social en la que desee que se comparta su publicación.

Además, no tiene que preocuparse por los tiempos de carga con el cuadro para compartir de Blocksy. Porque no hay recuentos de recursos compartidos inflados para mostrar, y cada ícono está hecho de íconos SVG.
Por lo tanto, ahora puede tener hermosos íconos para compartir publicaciones dentro de las publicaciones de su blog sin renunciar a ningún rendimiento.
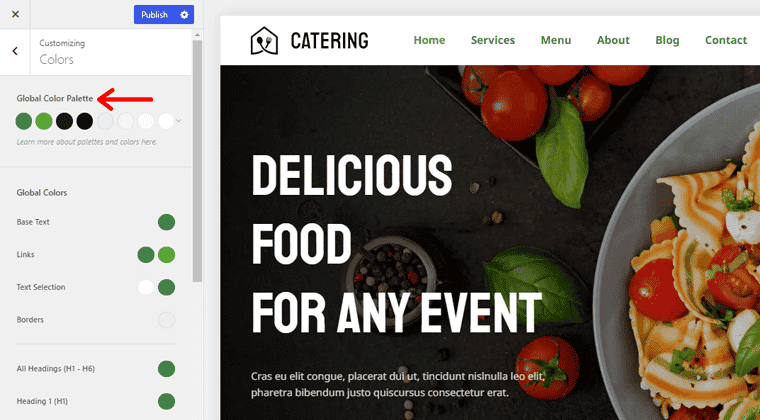
6. Opciones globales de paleta de colores y tipografía
Está perdiendo si aún no ha utilizado una paleta de colores global en un tema de WordPress. Un color global revoluciona por completo la forma en que desea agregar o modificar colores en su sitio web.
La mayoría de los temas carecen de esquemas de color, pero Blocksy te permite seleccionar una paleta de colores persistente y puedes cambiar entre ellos. Todo lo que necesita hacer es simplemente elegir nuevos colores en su paleta de colores global. Y los colores cambiarán instantáneamente en todo su sitio web dondequiera que estén vinculados globalmente.

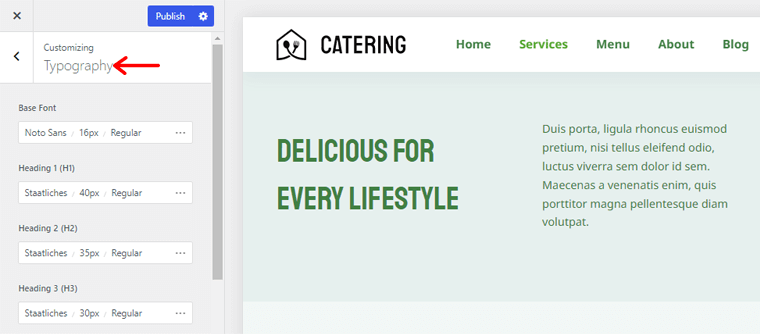
¡Hacia adelante! El tema Blocksy ofrece configuraciones de fuente integrales para permitirle crear el ambiente ideal para el sitio web. Puede elegir entre más de 900 fuentes porque es compatible con Google Fonts.
Además, puede editar rápidamente las fuentes de todo el sitio utilizadas para texto, encabezados, botones, enlaces, etc. a través del personalizador de WordPress. Además, puede personalizar el tamaño, el peso, el estilo y la altura de línea de la fuente.

Además, Blocksy también le permite cargar sus fuentes personalizadas si no desea utilizar las fuentes de Google. Además, puede usar fuentes de Adobe Typekit directamente en su sitio web aprovechando su integración con él.
7. Integración WooCommerce
Si aún no te has quedado sin palabras, Blocksy tiene aún más características para ofrecer. Y esa es la integración de WooCommerce. La mejor parte es que esta función está disponible tanto en la versión gratuita como en la pro.
Esta función le permite ver rápidamente sus productos directamente desde la página de su tienda, que incluye galerías, precios y un complemento ajax para el carrito.
Además, también viene con un carro flotante. Allí, puede mostrar un botón adhesivo para agregar al carrito en su página de producto único. Esto permanecerá visible cuando el usuario explore el producto disponible.
Además, esta función incluye filtros fuera del lienzo y un carrito. Esto le permite mostrar los filtros en la página de su tienda y en la página del carrito en un lienzo fuera del lienzo.
Además, viene con opciones ilimitadas como un control deslizante de galería, nuevos diseños de productos individuales, una lista de deseos de productos y mucho más. Todas estas opciones ayudan a que tu historia de WooCommerce sea emocionante e increíble.
Ahora que conoce sus características clave, también lo guiaremos para comenzar con la revisión del tema Blocksy.
C. ¿Cómo usar el tema Blocksy?
Ahora que conocemos las características principales del tema Blocksy, comencemos con este tema.
Entonces, siga estos pasos en serie y podrá comenzar rápidamente con el tema Blocksy.
¡Empecemos!
Paso 1: instala y activa el tema Blocksy
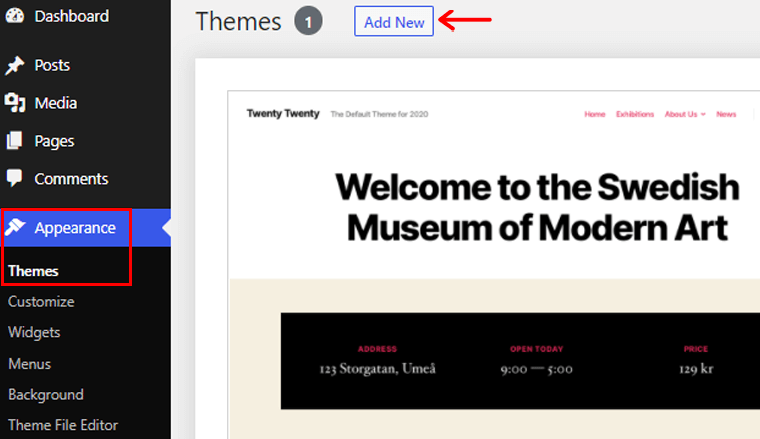
Para instalar y activar el tema Blocksy, en primer lugar, inicie sesión en su panel de WordPress. Vaya al menú Apariencia y haga clic en la opción Temas . Después de eso, haga clic en el botón Agregar nuevo en la parte superior.

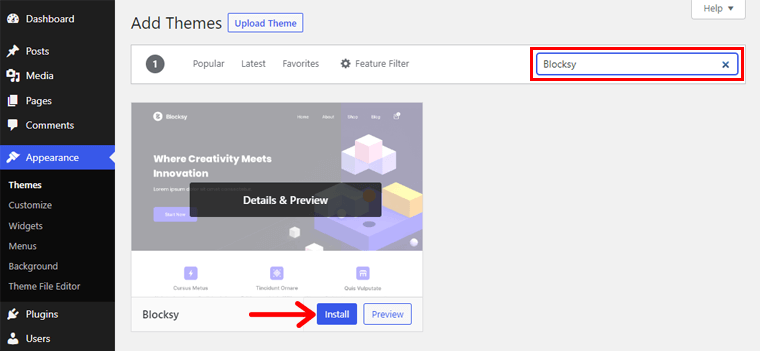
Ahora, puede ver una barra de búsqueda en el lado derecho. Allí, debe escribir "Blocksy". Una vez que haya encontrado el tema, haga clic en el botón Instalar .

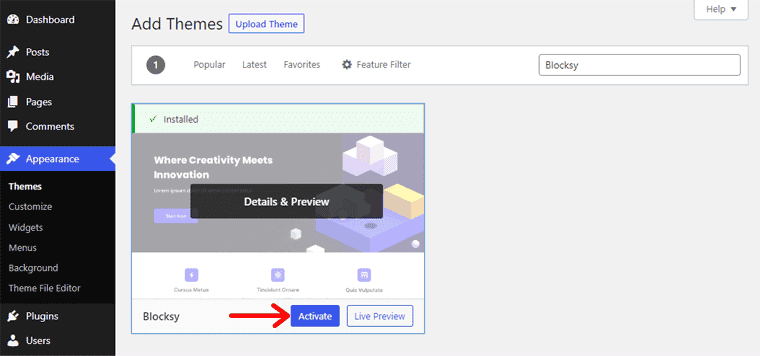
Ahora que se completó la instalación, puede ver un botón Activar . ¡Solo haz clic en él!

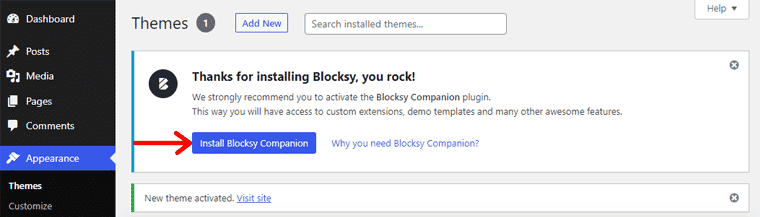
Después de eso, recibirá un mensaje para instalar Blocksy Companion en la parte superior de su interfaz. Puede hacer clic en ese botón para activar el complemento Blocksy Companion que recomienda el tema Blocksy.

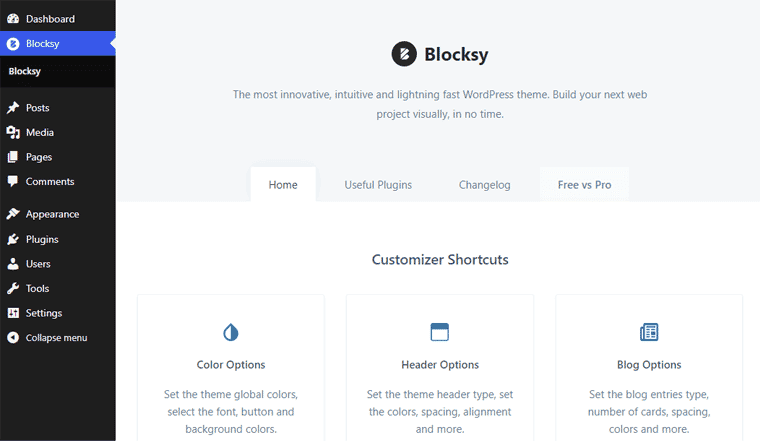
A continuación, puede permitir u omitir la recepción de actualizaciones del tema Blocksy. Luego, verá la interfaz de inicio del tema Blocksy como se muestra a continuación:

Paso 2: importar sitios de inicio
Ahora que el tema Blocksy está activado y funciona perfectamente en su sitio web, puede comenzar a importar los sitios de inicio del tema Blocksy.
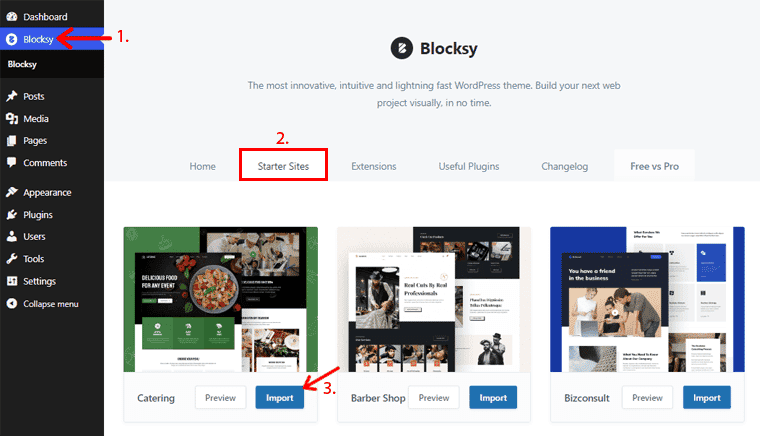
Todo lo que necesita hacer es ir al menú Blocksy de su tablero y hacer clic en la pestaña Sitios de inicio.
Después de eso, verá una variedad de plantillas de inicio. Puede navegar por estas plantillas y seleccionar la que desea importar. Para este artículo de revisión del tema Blocksy, hemos seleccionado la plantilla "Catering" .
Entonces, haga clic en el botón Importar de esa plantilla.

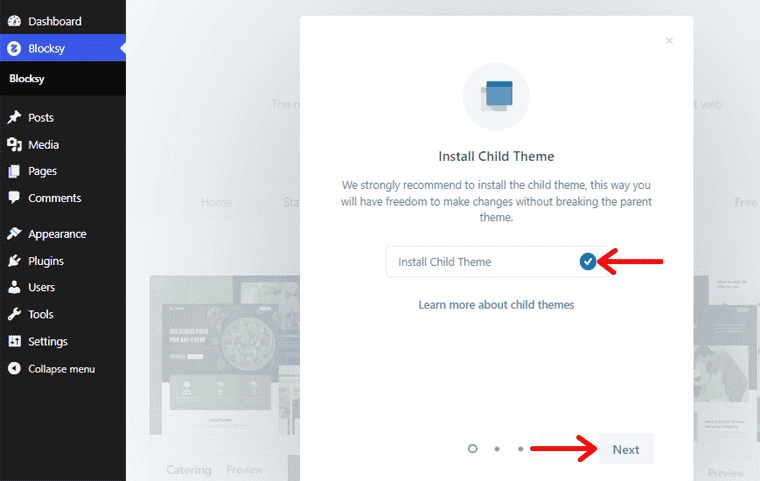
Después de eso, el tema Blocksy recomienda instalar un tema secundario que le dará la libertad de personalizar sin romper el tema principal. Entonces, todo lo que necesita hacer es hacer una marca de verificación en "Instalar tema secundario" y hacer clic en el botón Siguiente .

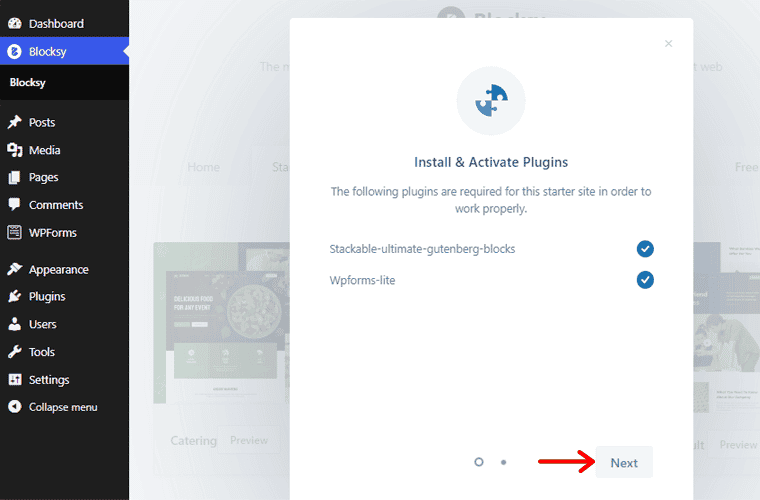
Luego, de forma predeterminada, Stackable-ultimate-Gutenberg-blocks y Wpforms-lite están marcados, lo que es obligatorio instalar y activar.
Tenga en cuenta que, para diferentes sitios de inicio, el proceso de importación requiere la instalación de diferentes elementos.

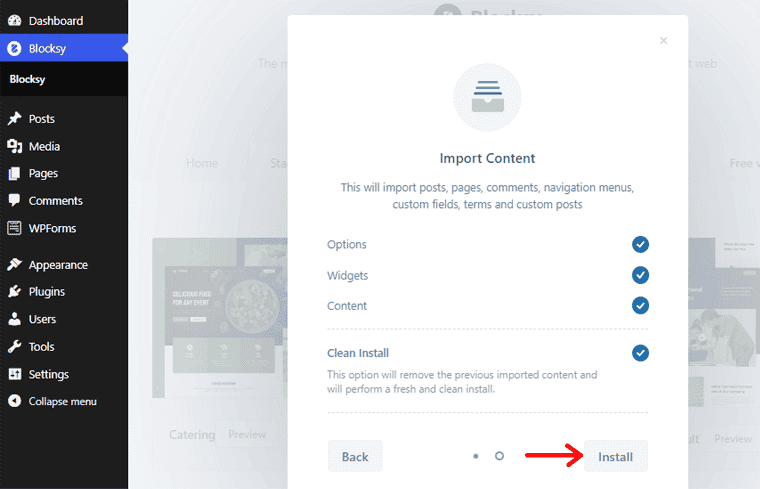
A continuación, haga clic en el botón Instalar para importar el contenido que incluye publicaciones, páginas, comentarios, menús de navegación, campos personalizados, etc.


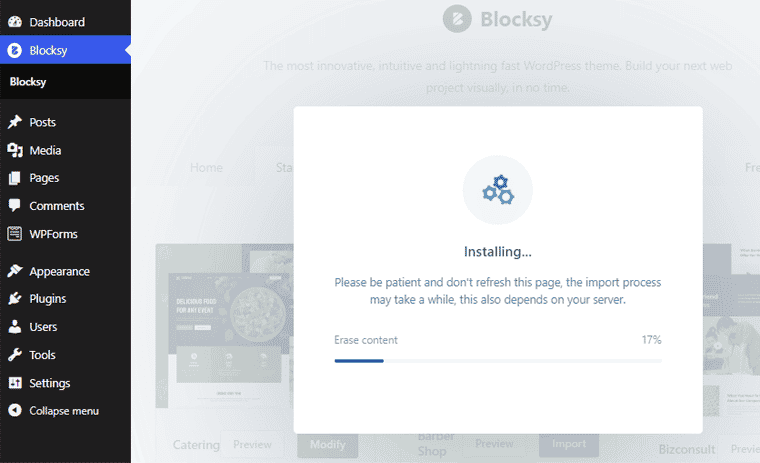
Después de eso, debe esperar pacientemente el proceso de importación.

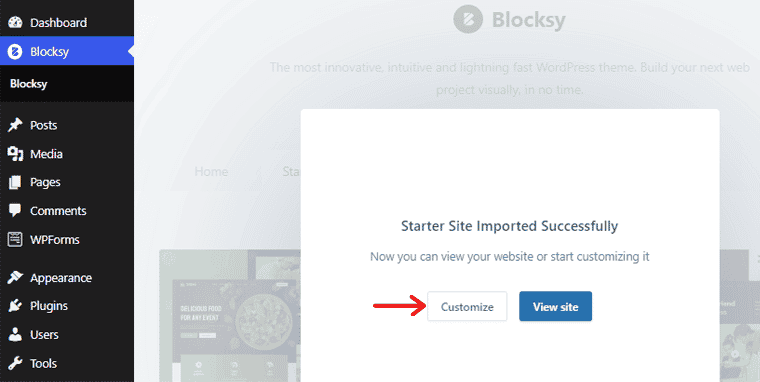
Ahora que se completó el proceso de importación, puede ir al botón Ver sitio o hacer clic en el botón Personalizar .

Por ahora, iremos al botón Personalizar .
¡Entonces, bajemos!
Paso 3: personaliza tu sitio web usando el tema Blocksy
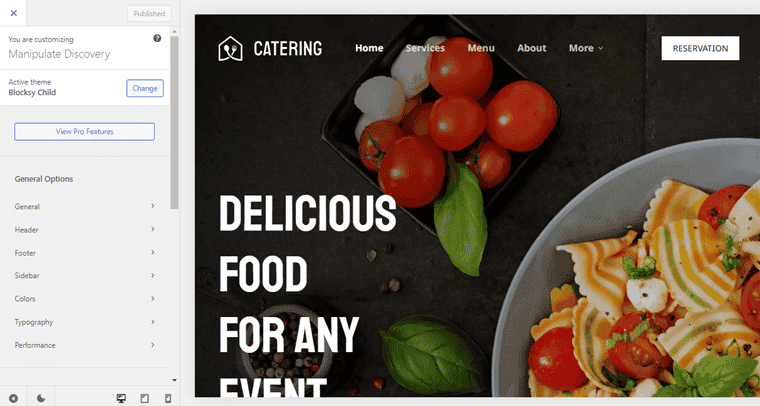
Después de hacer clic en el botón Personalizar en la sección anterior, será redirigido a la interfaz de personalización.
Ahora, puede comenzar a ajustar y personalizar la plantilla importada para comenzar a construir su sitio web.

Entonces, la parte de personalización viene con 4 configuraciones diferentes: Opciones generales, Tipos de publicación, Páginas y Núcleo.
Por lo tanto, repasaremos cada configuración de personalización.
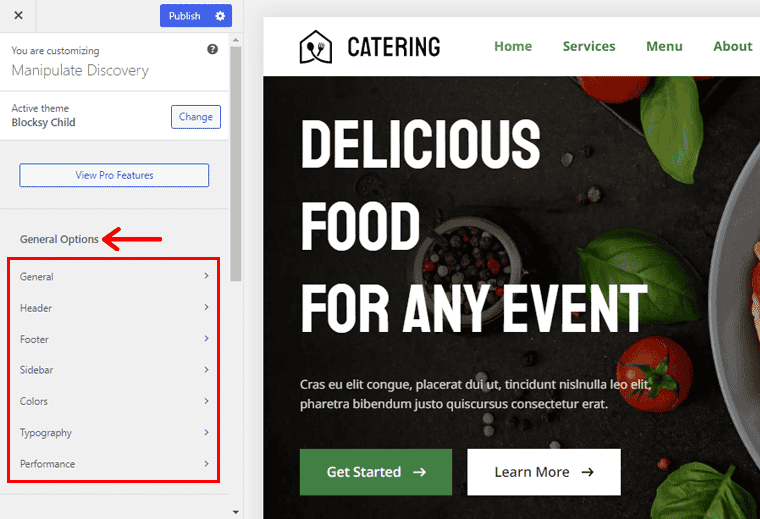
1. Opciones generales
Las opciones generales de personalización vienen además con 7 elementos que puede personalizar según sus necesidades. Se dan como:

i). General:
Aquí, puede cambiar el ancho, el área, el diseño del contenedor, el diseño de los botones, las migas de pan, los elementos de fuente, el contenido de la entrada, etc. Además, puede vincular fácilmente su cuenta de redes sociales, ver la participación de los visitantes y también importar/exportar personalizaciones.
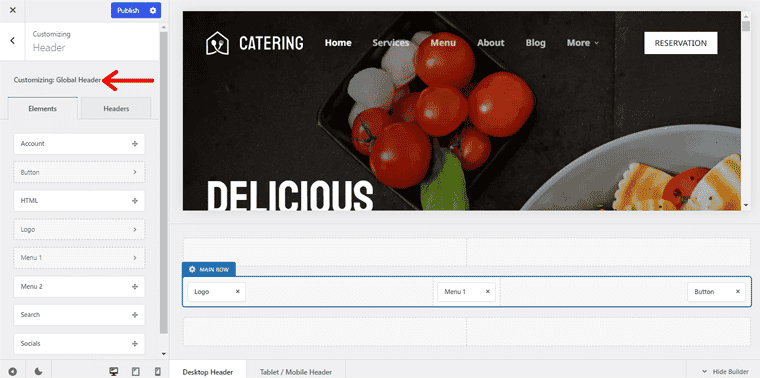
ii). Encabezamiento:
En esta sección, puede personalizar el encabezado global. Obtendrá diferentes elementos del encabezado como cuenta, botón, menú, etc. Además, puede seleccionar desde el encabezado adhesivo y transparente.
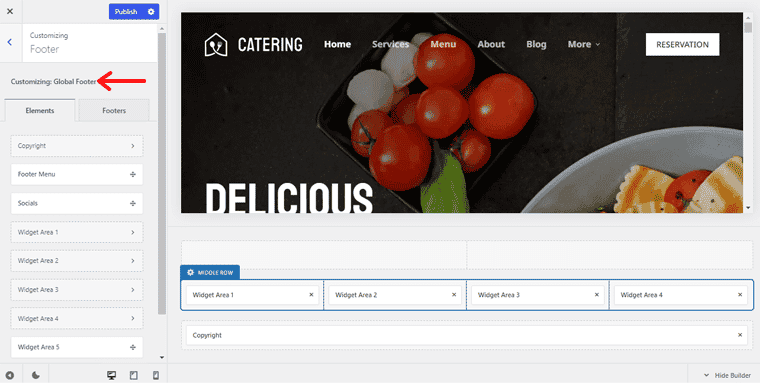
iii). Pie de página:
Similar al encabezado, también obtendrá diferentes elementos de la oferta como derechos de autor, menú de pie de página, redes sociales, área de widgets, etc. Además, también puede configurar el fondo del pie de página.
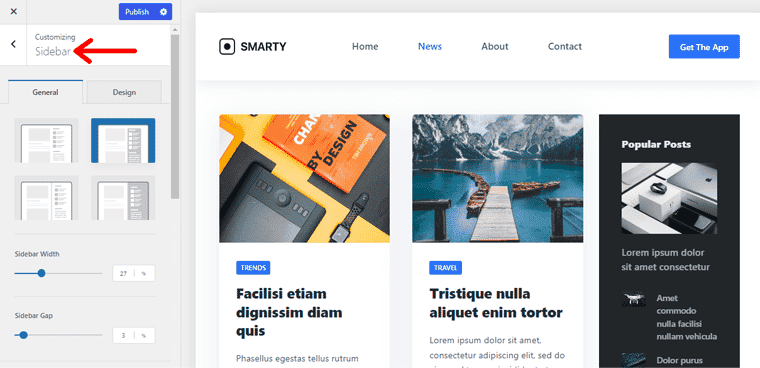
iv). Barra lateral:
Obtendrá diferentes diseños para mostrar su barra lateral y configurar el ancho, el espacio, la barra lateral adhesiva, la visibilidad, etc. Además, también puede establecer el título, la fuente y el color del widget.
v). Colores:
Viene con una paleta de colores global entre la que puede elegir. Puede elegir colores para el texto base, los enlaces, la selección de texto, los bordes, los encabezados y también el fondo del sitio.
vi). Tipografía:
Podrás configurar la tipografía para diferentes textos con la fuente, el tamaño de fuente y la familia de fuentes. Por ejemplo, defina la fuente base, diferentes encabezados, texto de botón, comillas en bloque y más.
viii). Actuación:
Esta sección le permite personalizar diferentes aspectos que mejoran el rendimiento de su sitio. Por ejemplo, puede habilitar imágenes de carga diferida, imagen destacada de título de publicación/página, imagen destacada de archivos, etc.
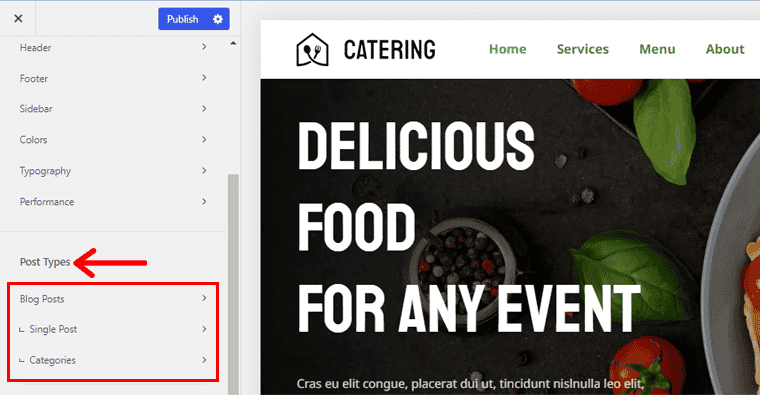
2. Tipos de publicaciones
En esta sección, encontrará los diseños para la estructura de su blog. Puede elegir entre diferentes diseños de cómo mostrar cada uno de sus artículos. Como el tipo de lista, el tipo de cuadrícula, etc. e incluso puede definir la cantidad de columnas y publicaciones. Además, puede habilitar ciertos elementos de la página como barra lateral, paginación, etc.

Además, también viene con "Opciones de tarjetas", donde puede personalizarlas, seleccionar el espacio de las tarjetas, el espacio interior, la alineación, etc.
Las publicaciones de blog se clasifican además en publicación única y categorías.
- Publicación única: aquí puede configurar el diseño de sus publicaciones, el área de contenido, habilitar elementos de publicación y mucho más.
- Categorías: esta opción le permite seleccionar la estructura de categorías, la cantidad de publicaciones, las opciones de tarjeta y los elementos de categoría.
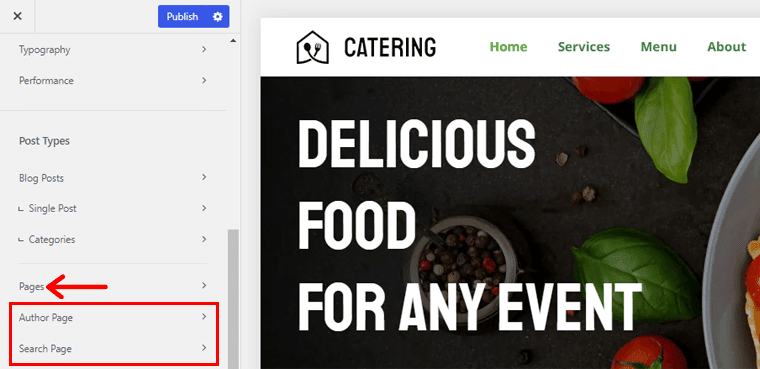
3. Páginas
Aquí, le permite seleccionar la estructura de la página, el estilo del área de contenido y el espaciado vertical. Además, le permite agregar la imagen destacada, el cuadro para compartir, los elementos de la página, etc.
Después de eso, también puede personalizar la página de autor. Allí puede seleccionar la estructura de la página del autor, el número de columnas y publicaciones, las opciones de la tarjeta y, por no hablar de los elementos de la página.

Del mismo modo, la configuración de personalización también viene para la página de búsqueda. Puede elegir la estructura de los resultados de búsqueda, el número de columnas y publicaciones, las opciones de la tarjeta, habilitar los resultados en vivo y los elementos de la página.
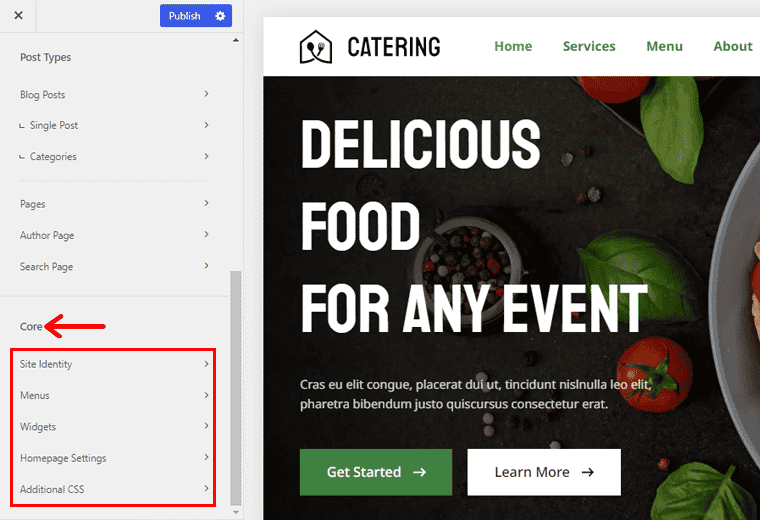
4. Configuración básica
La configuración principal viene en 5 categorías de personalización: Identidad del sitio, Menús, Widgets, Configuración de la página de inicio y CSS adicional.

Entonces, ¡pasando a cada categoría!
i). Identidad del sitio
En esta sección, debe agregar el título de su sitio, el eslogan y también cargar el ícono de su sitio web. Además, el icono debe ser cuadrado y se recomiendan al menos 512 × 512 píxeles.
ii). Menú
Una vez que vaya al menú principal, puede ver los menús ya disponibles que puede personalizar fácilmente. Por ejemplo, puede personalizar el menú llamado "Inicio" cambiando la etiqueta de navegación, la descripción, la clase CSS, etc.
Además, puede reordenar el menú, cambiar sus ubicaciones e incluso eliminar un menú completo. O también cree un conjunto completamente nuevo de menús y personalícelos. Además, también puede ver todas las ubicaciones del menú y asignar menús a cada ubicación como encabezado, pie de página, etc.
iii). Widgets
En el widget, puede personalizar la alineación horizontal y vertical del área del widget. Junto con eso, también puede cambiar el diseño, el color de la fuente, la decoración del enlace y el margen. Además, para el margen, puede configurar los píxeles para la parte superior, derecha, inferior e izquierda.
iv). Configuración de la página de inicio
Desde esta configuración, puede elegir qué mostrar en la página de inicio de su sitio web. Como mostrar una página estática o sus últimas publicaciones, elegir la página, publicar una página como un blog, etc.
Además, si su página no está lista, siempre puede agregar una nueva rápidamente.
v). CSS adicional
En esta sección, puede agregar su CSS o codificar de la manera que desee. Esta sección es principalmente para desarrolladores o usuarios que saben programar.
Por lo tanto, puede explorar aún más opciones de personalización mientras personaliza.
D. ¿Qué tan bueno es el soporte al cliente en el tema Blocksy?
Cualquier tema que utilice podría hacer que se quede atascado y ahí es cuando necesita una excelente atención al cliente.
¡Entonces, descubramos qué tan buena es la atención al cliente que brinda el tema Blocksy en este artículo de revisión!
Y la atención al cliente del tema Blocksy es excelente, para empezar. Puede encontrar el foro de soporte oficial en la página del repositorio del tema en lo que respecta al soporte. Allí, puede encontrar la discusión, informar errores, problemas comunes, soluciones, etc.
Junto con eso, puede ir a su sitio oficial, y en su menú Ayuda , puede ver el Soporte opción desplegable. Allí, puede encontrar muchos artículos sobre su base de conocimiento y tutoriales en video. Allí, cubre todo, desde la instalación del tema hasta el uso de diferentes funciones, personalización, etc. Junto con eso, también puede solicitar funciones específicas que desee para su sitio web.

Al desplazarse a continuación, puede encontrar un formulario para completar que envía un ticket. Por lo general, responden a su boleto dentro de 2 a 3 horas. Sin embargo, se recomienda esperar 24 horas para recibir la respuesta del agente de soporte.
Además, también viene con la comunidad de Facebook donde puedes socializar con otros usuarios del tema Blocksy. Allí, puede conectarse y resolver sus consultas o compartir características interesantes de este tema.
E. ¿Cuánto cuesta el tema Blocksy?
El tema Blocksy es un tema freemium , lo que significa que viene con versiones gratuitas y premium. Puede descargar su versión gratuita desde el directorio oficial de temas de WordPress o instalar directamente este tema desde el panel de control de WordPress. Alternativamente, también puede descargarlo desde su sitio web oficial.
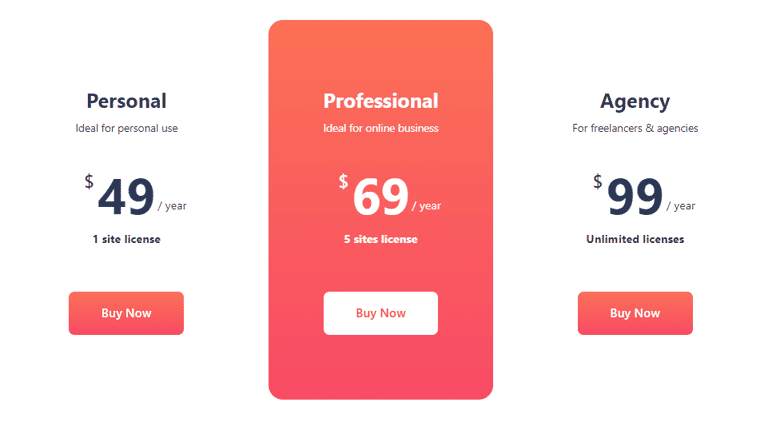
Mientras tanto, si desea comprar la versión premium, existen 3 planes de precios diferentes para Blocksy:

- Plan Personal: Ideal para uso personal que cuesta $49/año por 1 licencia de sitio. Incluye funciones como múltiples barras laterales condicionales, bloques de contenido, tipos de publicaciones adicionales, mega menú, etc.
- Plan Profesional: Ideal para un negocio en línea que cuesta $69/año por licencia de 5 sitios. Incluye fragmentos de código personalizados, fuentes personalizadas, fuentes Adobe Typekit, widgets personalizados y más.
- Plan de agencia: ideal para autónomos y agencias que cuesta $99/año para licencias ilimitadas. Incluye etiquetas blancas, elementos de encabezado duplicados, íconos para compartir productos, controles deslizantes de galería y mucho más.
Además, también viene con una licencia de por vida, y los costos aumentan para cada plan en consecuencia.
Además, si no está satisfecho con su plan, puede obtener su reembolso dentro de los 14 días posteriores a la fecha de compra.
F. Alternativas del tema Blocksy
En general, el tema Blocksy WordPress es excelente para crear sitios web en cualquier nicho. Sin embargo, si aún no está seguro de usar este tema, siempre es una mejor idea mirar sus alternativas.
Además, varios temas pueden ser una mejor opción para usted. Exploremos ahora las alternativas al tema Blocksy.
1. Kadencia
Kadence es un tema multipropósito que le permite crear sin esfuerzo sitios web rápidos y hermosos en un minuto. Este tema está repleto de funciones modernas que hacen que su sitio web sea moderno y elegante.

Además, puede utilizar sus potentes opciones de diseño. Le permite elegir entre diseños de menús prediseñados o personalizar su diseño, incluida la fuente, el color, los íconos sociales, las opciones del menú desplegable, etc. Con estas opciones, podrá lograr el aspecto y la funcionalidad adecuados para su sitio.
Además, le permite habilitar las migas de pan utilizando su motor generador de migas de pan incorporado. O también puede usar uno de sus complementos de SEO favoritos.
Precios:
Kadence es un tema freemium . Puedes descargar su versión gratuita desde WordPress.org.
Mientras tanto, viene con 4 paquetes de precios diferentes para la versión premium:
- Plan Kadence Pro: $59/año. Puede usarlo en sitios ilimitados con características como complementos de encabezado, elementos enganchados, complemento de WooCommerce, menú definitivo, fuentes personalizadas, etc.
- Plan de paquete esencial: $ 129 / año. Puede usarlo en sitios ilimitados e incluye Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Plan de paquete completo: $ 199 / año. Puede usarlo en sitios ilimitados, incluidos Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, etc.
- Plan de paquete completo de por vida: Cuesta $ 649, pago único. Incluye soporte de por vida, actualizaciones, etc.
2. Astra
Uno de los mejores y más utilizados temas de WordPress disponibles en el mercado es Astra. Es un tema multipropósito completo e increíblemente flexible que puede usar para crear diferentes tipos de sitios web.

Con este tema, puede configurar rápida y fácilmente usando sus más de 180 plantillas de demostración listas para importar. Puede seleccionar uno de ellos y aplicar inmediatamente en su sitio web. Así, tu sitio web estará listo para lanzarse de inmediato simplemente cambiando imágenes, textos, elementos, etc.
Además, ofrece un montón de funciones personalizables que permiten la creación de un sitio web elegante. Además, con el aspecto moderno de su sitio web, atraerá a más visitantes.
Precios:
Astra viene con versiones gratuitas y de pago . Puede descargar la versión gratuita desde el directorio oficial de temas de WordPress.
Para la versión premium, hay 3 opciones de precios:
- Plan Astra Pro: $49/año. Incluye generador de encabezado avanzado, encabezado fijo, diseños de blog, mega menú, tipografía avanzada, etiqueta blanca, controles de WooCommerce, generador de pie de página, etc.
- Plan de paquete esencial: $ 169 / año. Incluye todas las funciones del Plan Astra Pro y también más de 180 plantillas de inicio premium, complemento de cartera WP, etc.
- Plan de paquete de crecimiento: $ 249 / año. Incluye todas las funciones de Essential Bundle Plan y también Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons para Beaver Builder, etc.
Para saber más sobre Astra en detalle, consulte nuestro artículo honesto sobre la revisión de Astra.
3. Generar Prensa
GeneratePress es otro tema multipropósito que se basa en un código excepcionalmente limpio y liviano. Es el tema de WordPress perfecto que prioriza la velocidad, la estabilidad y la accesibilidad sin comprometer la funcionalidad y el diseño.

En esencia, puede elegir qué funciones habilitar para crear su sitio web. No hay restricciones para crear solo tipos específicos de sitios web con este tema, ya sean sitios comerciales o tiendas en línea.
Además, también viene con un montón de plantillas de inicio para ayudarlo a lanzar su nuevo sitio web con éxito. Con una amplia gama de elementos personalizables, puede personalizar aún más esas plantillas.
Precios:
GeneratePress tiene versiones gratuitas y premium . Puede descargar la versión gratuita desde WordPress.org.
Mientras que hay 2 planes de precios de GeneratePress si desea comprar el plan premium:
- Plan Anual: $59/año. Incluye todas las funciones premium, acceso completo a la biblioteca del sitio, 1 año de actualizaciones y soporte premium, uso en hasta 500 sitios web, etc.
- Plan de por vida: $249, pago único. Incluye todas las funciones premium, acceso completo a la biblioteca del sitio, actualizaciones de por vida y soporte premium, uso en hasta 500 sitios web, etc.
Para obtener más detalles, consulte nuestro artículo sobre la revisión de GeneratePress.
G. Veredicto final: ¿Vale la pena el tema Blocksy?
Para concluir, el tema Blocksy es un tema receptivo multipropósito que está repleto de opciones avanzadas. Este tema versátil es lo suficientemente flexible como para crear cualquier tipo de sitio web.
Además, es fácil de usar y ofrece muchas funciones útiles incluso en su versión gratuita para comenzar rápidamente con su sitio web. Además, con muchas opciones de personalización y opciones de elementos, puede crear un sitio web de la forma que desee.
Lo que es más importante, se carga rápidamente e incluye funciones adicionales relacionadas con el rendimiento. Esto garantiza que su sitio web brinde a los usuarios la mejor experiencia de usuario posible.
Además, es un tema optimizado para SEO. Esto significa que su audiencia potencial encontrará fácilmente su sitio web en los motores de búsqueda.
El único inconveniente es que, en comparación con otros temas de naturaleza similar, proporciona un número muy limitado de sitios de inicio.
A pesar de esto, el tema Blocksy sin duda vale la pena echarle un vistazo si eres de esos usuarios que usan el editor de bloques o un creador de páginas de terceros. Además, dado que es gratis, no hay absolutamente ningún riesgo al probarlo.
Conclusión
¡Eso es todo amigos! Hemos llegado al final de nuestra revisión del tema Blocksy . Esperamos que haya entendido el tema Blocksy y que también pueda usarlo en su sitio.
Esperamos que te haya gustado nuestro artículo. Si está utilizando el tema Blocksy para su sitio web, comparta su experiencia a continuación en la sección de comentarios.
Sin embargo, si tiene más consultas sobre la revisión del tema Blocksy, no dude en consultarnos. Intentaremos comunicarnos con usted lo antes posible. Además, comparta este artículo con sus amigos y colegas.
También puede consultar nuestro artículo sobre los temas de WordPress más personalizables y los mejores temas de WordPress para sitios web personales.
No olvide seguirnos en Facebook y Twitter para obtener más artículos útiles.
