Cómo agregar un mapa del sitio HTML en Blogger (4 estilos nuevos)
Publicado: 2024-10-21¿Quiere agregar una página de mapa de sitio HTML en su sitio web de Blogger? Bueno, puedes hacerlo siguiendo este artículo. Aquí compartiré 4 nuevos estilos de mapas de sitio HTML para Blogger.
Pero antes de eso, comprendamos qué es un mapa de sitio HTML.
Un mapa de sitio HTML es una página web que proporciona una lista de enlaces a las páginas o secciones más importantes de un sitio web, organizados de forma estructurada. Ayuda tanto a los visitantes como a los motores de búsqueda a encontrar y navegar fácilmente por el contenido del sitio.
Cuándo utilizar un mapa del sitio HTML:
- Para sitios web con estructuras complejas o muchas páginas.
- Si desea mejorar la experiencia del usuario proporcionando una manera fácil de encontrar contenido.
- Para fines de SEO , como ayuda adicional para ayudar a los motores de búsqueda a navegar por su sitio web.
Al utilizar mapas de sitio HTML y XML, mejora la usabilidad de su sitio para los usuarios y garantiza una indexación adecuada por parte de los motores de búsqueda.
¿Cómo agregar el mapa del sitio HTML en Blogger?
Para agregar el mapa del sitio HTML al sitio web de Blogger, debe iniciar sesión en su panel de Blogger e ir a la sección Páginas.
Ahora cree una nueva página y establezca el título del mapa del sitio HTML o puede conservarlo como mapa del sitio.
Ahora necesita copiar cualquier estilo del mapa del sitio HTML y pegarlo en la sección HTML de la página.
Ahora necesita reemplazar la URL de demostración con la URL de su sitio web y publicar la página. Ahora ha agregado con éxito el mapa del sitio HTML a su sitio web de Blogger.
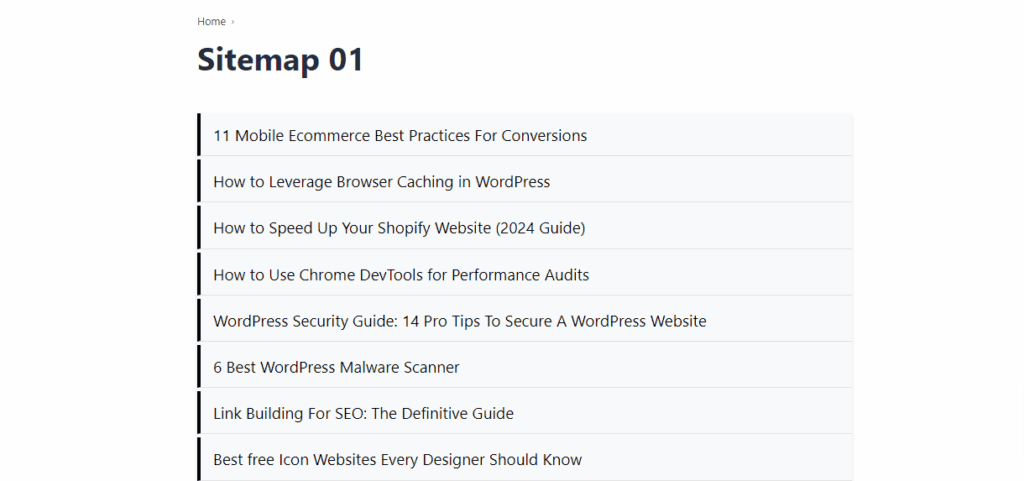
Estilo -01 (mapa del sistema HTML simple)

<ul></ul>
<tipo de script="texto/javascript">
var números de publicaciones = 100; // Cambia este valor si tienes más de 100 publicaciones
función mostrar publicaciones recientes (json) {
var mapa del sitio = document.getElementById("mapa del sitio");
para (var i = 0; i < json.feed.entry.length; i++) {
entrada var = json.feed.entry[i];
var posttitle = entrada.título.$t;
var posturl;
for (var k = 0; k < entrada.enlace.longitud; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = entrada.enlace[k].href;
romper;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle}</a>`;
mapa del sitio.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = " https://ejemplo.com /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
documento.body.appendChild(guión);
</script>
<estilo>
#mapa del sitio {
tipo de estilo de lista: ninguno;
relleno: 0;
margen: 0;
margen: automático;
color de fondo: #f8f9fa;
radio del borde: 5px;
sombra de cuadro: 0 2px 5px rgba(0, 0, 0, 0.1);
altura mínima: 800 px;
transición: todos los 0,3 s facilitan;
}
#mapa del sitio li {
relleno: 8px 15px;
borde inferior: 1px sólido #e0e0e0;
transición: fondo 0,2 s, transformación 0,2 s;
transición: fondo 0,2 s;
borde izquierdo: 4px negro sólido;
margen inferior: 4px;
}
#mapa del sitio li:desplazar{
borde izquierdo: 4px azul sólido; transformar: traducirY(-2px);}
#mapa del sitio li: último hijo {
borde inferior: ninguno;
}
#mapa del sitio a {
decoración de texto: ninguna;
color: negro;
tamaño de fuente: 19px;
mostrar: bloquear;
transición: color 0,2s;
}
#mapa del sitio a: pasar el mouse {
color: azul;
}
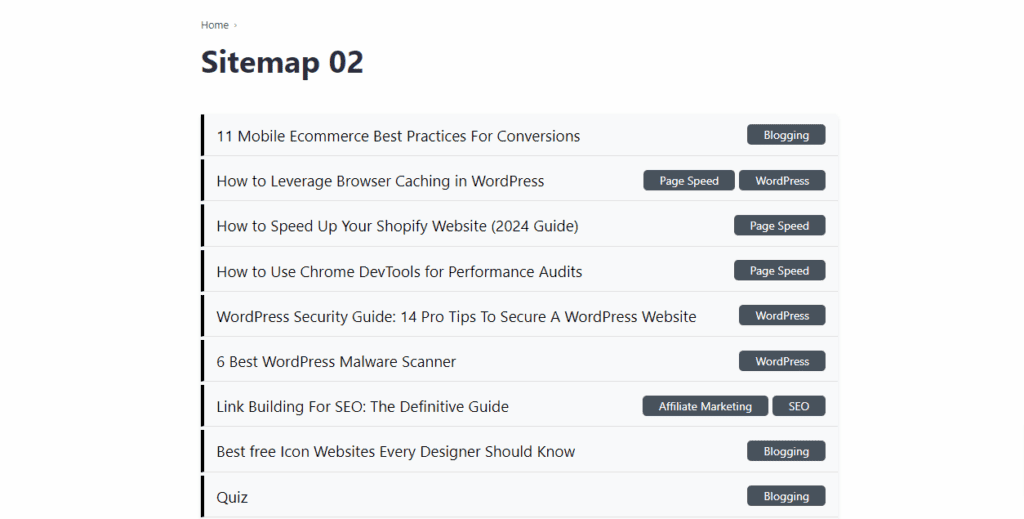
</estilo>Estilo -02 (mapa del sistema HTML con etiquetas)

<ul></ul>
<tipo de script="texto/javascript">
var números de publicaciones = 100; // Cambia este valor si tienes más de 100 publicaciones
función mostrar publicaciones recientes (json) {
var mapa del sitio = document.getElementById("mapa del sitio");
para (var i = 0; i < json.feed.entry.length; i++) {
entrada var = json.feed.entry[i];
var posttitle = entrada.título.$t;
var posturl;
// Extrae etiquetas (si están disponibles) y crea enlaces
var etiquetaspost = '';
si (entrada.categoría) {
etiquetaspost = entrada.categoría.map(cat => {
var etiqueta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).unirse(' ');
} demás {
postlabels = '<span class="no-label">Sin etiqueta</span>';
}
for (var k = 0; k < entrada.enlace.longitud; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = entrada.enlace[k].href;
romper;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
mapa del sitio.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
documento.body.appendChild(guión);
</script>
<estilo>
#mapa del sitio {
tipo de estilo de lista: ninguno;
relleno: 0;
margen: 0;
margen: automático;
color de fondo: #f8f9fa;
radio del borde: 5px;
sombra de cuadro: 0 2px 5px rgba(0, 0, 0, 0.1);
altura mínima: 800 px;
transición: todos los 0,3 s facilitan;
}
#mapa del sitio li {
relleno: 8px 15px;
borde inferior: 1px sólido #e0e0e0;
transición: fondo 0,2 s, transformación 0,2 s;
borde izquierdo: 4px negro sólido;
margen inferior: 4px;
}
#mapa del sitio li: pasar el cursor {
borde izquierdo: 4px azul sólido;
transformar: traducirY(-2px);
}
#mapa del sitio li: último hijo {
borde inferior: ninguno;
}
.post-artículo {
pantalla: flexible;
justificar contenido: espacio entre;
alinear elementos: centro;
}
.post-título {
decoración de texto: ninguna;
color: negro;
tamaño de fuente: 19px;
mostrar: bloquear;
transición: color 0,2s;
}
.post-title: flotar {
color: azul;
}
.post-etiquetas {
pantalla: flexible;
espacio: 5px;
}
.botón de etiqueta {
color de fondo: #48525c;
color: #ffffff;
relleno: 0px 20px;
radio del borde: 5px;
decoración de texto: ninguna;
tamaño de fuente: 14px;
altura de línea: 25 px;
transición: color de fondo 0,2 s de facilidad;
}
.botón de etiqueta: pasar el cursor {
color de fondo: #0056b3;
}
.sin etiqueta {
color: #555;
tamaño de fuente: 14px;
}
/* Responsivo */
@media (ancho máximo: 768 px) {
.post-artículo {
dirección flexible: columna;
alinear elementos: inicio flexible;
}
.post-etiquetas {
margen superior: 5px;
}
}
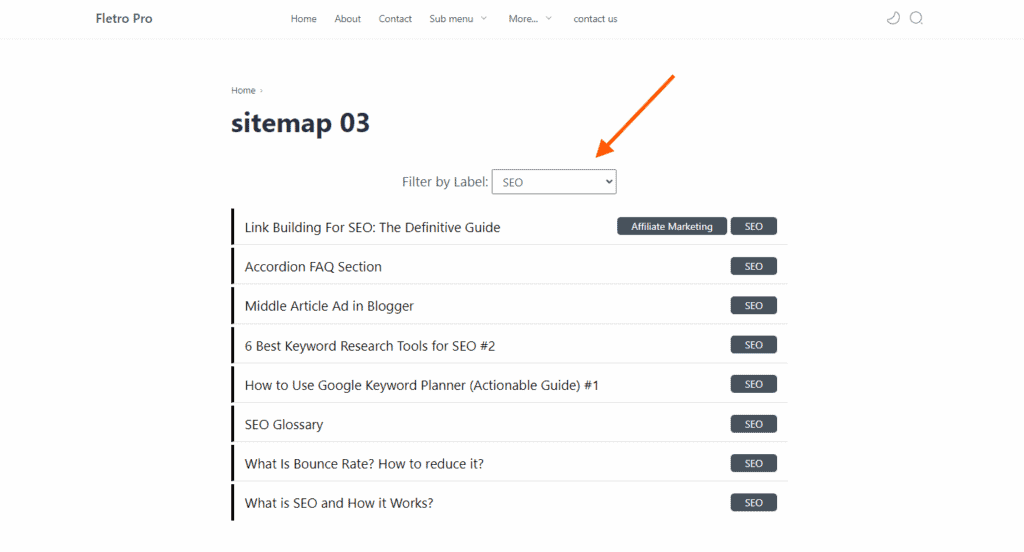
</estilo>Estilo -03 (mapa del sistema HTML con filtros desplegables)

<div class="contenedor-filtro">
<label for="labelFilter">Filtrar por etiqueta: </label>
<seleccione onchange="filterByLabel()">
<option value="all">Todos</option>
</seleccionar>
</div>
<ul></ul>
<tipo de script="texto/javascript">
var todas las publicaciones = []; // Almacena todas las publicaciones aquí
var etiquetas únicas = nuevo conjunto(); // Para almacenar etiquetas únicas
// Obtener y mostrar publicaciones recientes
función mostrar publicaciones recientes (json) {
var mapa del sitio = document.getElementById("mapa del sitio");
todas las publicaciones = json.feed.entry; // Almacena todas las publicaciones para filtrar
// Genera etiquetas únicas para el filtro
allPosts.forEach(función(entrada) {
si (entrada.categoría) {
entrada.categoría.forEach(función(gato) {
etiquetas únicas.add(cat.term);
});
}
});
// Completa el menú desplegable de filtros con etiquetas
var labelFilter = document.getElementById("labelFilter");
etiquetas únicas.forEach(función(etiqueta) {
opción var = document.createElement("opción");
opción.valor = etiqueta;
option.textContent = etiqueta;
labelFilter.appendChild(opción);
});
mostrar publicaciones (todas las publicaciones); // Mostrar inicialmente todas las publicaciones
}
// Función para mostrar publicaciones filtradas
función mostrar publicaciones (publicaciones) {
var mapa del sitio = document.getElementById("mapa del sitio");
mapa del sitio.innerHTML = ''; // Borrar publicaciones actuales
publicaciones.forEach(función(entrada) {
var posttitle = entrada.título.$t;
var posturl;
var etiquetaspost = '';
si (entrada.categoría) {
etiquetaspost = entrada.categoría.map(cat => {
var etiqueta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).unirse(' ');
} demás {
postlabels = '<span class="no-label">Sin etiqueta</span>';
}
for (var k = 0; k < entrada.enlace.longitud; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = entrada.enlace[k].href;
romper;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
mapa del sitio.appendChild(listItem);
});
}
// Función para filtrar publicaciones por etiqueta seleccionada
función filtroPorEtiqueta() {
var selectedLabel = document.getElementById("labelFilter").value;
if (etiqueta seleccionada === "todos") {
mostrar publicaciones (todas las publicaciones); // Mostrar todas las publicaciones si se selecciona "Todos"
} demás {
var Publicaciones filtradas = todas las publicaciones.filtro (función (entrada) {
return entrada.categoría && entrada.categoría.some(cat => cat.term === selectedLabel);
});
mostrar publicaciones (publicaciones filtradas); // Mostrar solo publicaciones filtradas
}
}
// Carga publicaciones recientes con script
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
documento.body.appendChild(guión);
</script>
<estilo>
/* Estilo para el menú desplegable de filtros */
.contenedor-filtro {
margen: 20px 0;
alineación de texto: centro;
}
#filtroetiqueta {
relleno: 5px 10px;
tamaño de fuente: 16px;
}
/* Mapa del sitio y estilos de elementos de publicación */
#mapa del sitio {
tipo de estilo de lista: ninguno;
relleno: 0;
margen: 0;
margen: automático;
color de fondo: #f8f9fa;
radio del borde: 5px;
sombra de cuadro: 0 2px 5px rgba(0, 0, 0, 0.1);
altura mínima: 800 px;
transición: todos 0,3 segundos de facilidad;
}
#mapa del sitio li {
relleno: 8px 15px;
borde inferior: 1px sólido #e0e0e0;
transición: fondo 0,2 s, transformación 0,2 s;
borde izquierdo: 4px negro sólido;
margen inferior: 4px;
}
#mapa del sitio li: pasar el cursor {
borde izquierdo: 4px azul sólido;
transformar: traducirY(-2px);
}
#mapa del sitio li: último hijo {
borde inferior: ninguno;
}
.post-artículo {
pantalla: flexible;
justificar contenido: espacio entre;
alinear elementos: centro;
}
.post-título {
decoración de texto: ninguna;
color: negro;
tamaño de fuente: 19px;
mostrar: bloquear;
transición: color 0,2s;
}
.post-title: flotar {
color: azul;
}
.post-etiquetas {
pantalla: flexible;
espacio: 5px;
}
.botón de etiqueta {
color de fondo: #48525c;
color: #ffffff;
relleno: 0px 20px;
radio del borde: 5px;
decoración de texto: ninguna;
tamaño de fuente: 14px;
altura de línea: 25 px;
transición: color de fondo 0,2 s de facilidad;
}
.botón de etiqueta: pasar el cursor {
color de fondo: #0056b3;
}
.sin etiqueta {
color: #555;
tamaño de fuente: 14px;
}
/* Responsivo */
@media (ancho máximo: 768 px) {
.post-artículo {
dirección flexible: columna;
alinear elementos: inicio flexible;
}
.post-etiquetas {
margen superior: 5px;
}
}
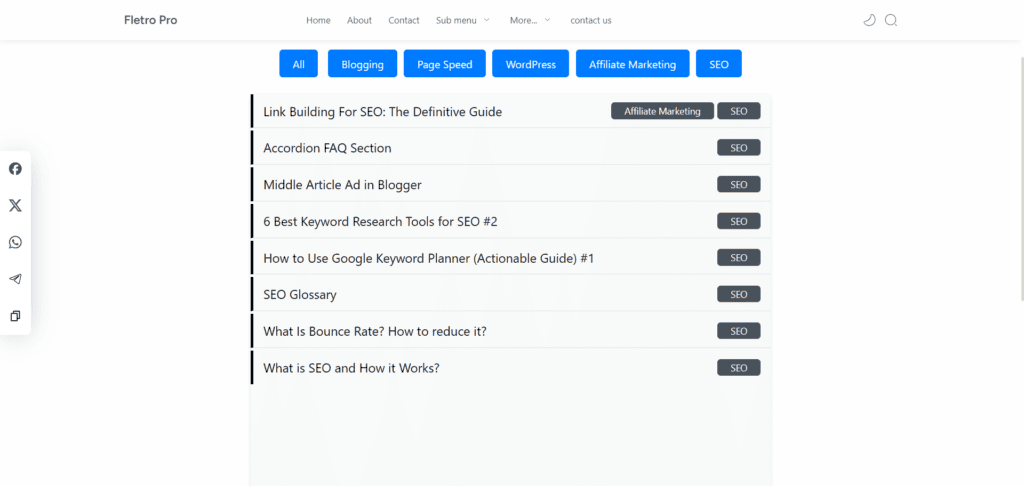
</estilo>Estilo -04 (mapa del sistema HTML con filtros en forma de píldora)

<div class="contenedor-filtro">
<button class="filter-button">Todos</button>
<!--Los botones de etiqueta se insertarán dinámicamente aquí-->
</div>
<ul></ul>
<tipo de script="texto/javascript">
var todas las publicaciones = []; // Almacena todas las publicaciones aquí
var etiquetas únicas = nuevo conjunto(); // Para almacenar etiquetas únicas
función mostrar publicaciones recientes (json) {
var mapa del sitio = document.getElementById("mapa del sitio");
todas las publicaciones = json.feed.entry; // Almacena todas las publicaciones para filtrar
allPosts.forEach(función(entrada) {
si (entrada.categoría) {
entrada.categoría.forEach(función(gato) {
etiquetas únicas.add(cat.term);
});
}
});
var filterContainer = document.querySelector('.filter-container');
etiquetas únicas.forEach(función(etiqueta) {
botón var = document.createElement("botón");
button.className = "botón-filtro";
botón.textContent = etiqueta;
botón.onclick = función() { filterByLabel(etiqueta); };
filterContainer.appendChild(botón);
});
mostrar publicaciones (todas las publicaciones); // Mostrar todas las publicaciones inicialmente
}
función mostrar publicaciones (publicaciones) {
var mapa del sitio = document.getElementById("mapa del sitio");
mapa del sitio.innerHTML = ''; // Limpiar la lista del mapa del sitio
publicaciones.forEach(función(entrada) {
var posttitle = entrada.título.$t;
var posturl;
var etiquetaspost = '';
si (entrada.categoría) {
etiquetaspost = entrada.categoría.map(cat => {
var etiqueta = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
return `<a href="${labelurl}" class="label-button">${label}</a>`;
}).unirse(' ');
} demás {
postlabels = '<span class="no-label">Sin etiqueta</span>';
}
for (var k = 0; k < entrada.enlace.longitud; k++) {
if (entry.link[k].rel == 'alternativo') {
posturl = entrada.enlace[k].href;
romper;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
mapa del sitio.appendChild(listItem);
});
}
función filterByLabel(etiqueta) {
si (etiqueta === 'todos') {
mostrar publicaciones (todas las publicaciones);
} demás {
var Publicaciones filtradas = todas las publicaciones.filtro (función (entrada) {
return entrada.categoría && entrada.categoría.alguna(cat => cat.term === etiqueta);
});
mostrar publicaciones (publicaciones filtradas);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
documento.body.appendChild(guión);
</script>
<estilo>
/* Estilo para el contenedor del filtro */
.contenedor-filtro {
alineación de texto: centro;
margen: 20px 0;
}
/* Botones de filtro en forma de pastilla */
.botón-filtro {
color de fondo: #007bff;
borde: ninguno;
color: blanco;
relleno: 10px 20px;
margen: 5px;
radio del borde: 5px;
tamaño de fuente: 16px;
cursor: puntero;
transición: color de fondo 0,3 s de facilidad;
}
.botón de filtro: pasar el cursor {
color de fondo: #0056b3;
}
/* Estilo para el mapa del sitio y los elementos de publicación */
#mapa del sitio {
tipo de estilo de lista: ninguno;
relleno: 0;
margen: 0;
margen: automático;
color de fondo: #f8f9fa;
radio del borde: 5px;
sombra de cuadro: 0 2px 5px rgba(0, 0, 0, 0.1);
altura mínima: 800 px;
transición: todos 0,3 segundos de facilidad;
}
#mapa del sitio li {
relleno: 8px 15px;
borde inferior: 1px sólido #e0e0e0;
transición: fondo 0,2 s, transformación 0,2 s;
borde izquierdo: 4px negro sólido;
margen inferior: 4px;
}
#mapa del sitio li: pasar el cursor {
borde izquierdo: 4px azul sólido;
transformar: traducirY(-2px);
}
#mapa del sitio li: último hijo {
borde inferior: ninguno;
}
.post-artículo {
pantalla: flexible;
justificar contenido: espacio entre;
alinear elementos: centro;
}
.post-título {
decoración de texto: ninguna;
color: negro;
tamaño de fuente: 19px;
mostrar: bloquear;
transición: color 0,2s;
}
.post-title: flotar {
color: azul;
}
.post-etiquetas {
pantalla: flexible;
espacio: 5px;
}
.botón de etiqueta {
color de fondo: #48525c;
color: #ffffff;
relleno: 0px 20px;
radio del borde: 5px;
decoración de texto: ninguna;
tamaño de fuente: 14px;
altura de línea: 25 px;
transición: color de fondo 0,2 s de facilidad;
}
.botón de etiqueta: pasar el cursor {
color de fondo: #0056b3;
}
.sin etiqueta {
color: #555;
tamaño de fuente: 14px;
}
/* Responsivo */
@media (ancho máximo: 768 px) {
.post-artículo {
dirección flexible: columna;
alinear elementos: inicio flexible;
}
.post-etiquetas {
margen superior: 5px;
}
}
</estilo>Puede utilizar cualquier código proporcionado anteriormente y asegurarse de cambiar la URL del sitio web en el código. Para que funcione en su sitio web de Blogger.

Si desea obtener más código de mapa de sitio HTML para Blogger, consulte nuestra antigua publicación de blog en Techyleaf .
Si aún tienes alguna duda, no dudes en preguntar en la sección de comentarios. Estaré feliz de ayudarte en eso.
