Dividir texto como SVG
Publicado: 2023-01-20Puede ser difícil dividir el texto como svg, pero hay algunas cosas que puede hacer para que sea más fácil. Primero, puede usar el atributo text-anchor para especificar dónde se debe anclar el texto. Esto puede ser útil para alinear el texto a la izquierda, a la derecha o al centro de la pantalla. En segundo lugar, puede utilizar los atributos x e y para especificar las coordenadas x e y del texto. Esto puede ser útil para colocar texto en la pantalla. Finalmente, puede usar el atributo de tamaño de fuente para especificar el tamaño del texto.
¿Cómo puedo hacer que el texto sva sea editable? GetElementByid(elemento) es una función que crea un elemento definiéndolo. Puede usar ref contenteditable=true en un elemento HTML como este: contentEditable = true; en el elemento HTML, también use ref contenteditable=true.
Cuando usaba svg>, usaba los elementos rect> y text> para escribir texto dentro del rectángulo de SVG. Debemos unir los elementos para lograr esto. Para obtener más información sobre los elementos rect y text, consulte los temas Dibujar rectángulo y Dibujar texto .
¿Cómo hago un texto Svg?

Hay algunas cosas que debe hacer para crear texto SVG. Primero, necesitas crear un elemento de texto . Luego, debe establecer los atributos x e y del elemento de texto en la posición deseada. Finalmente, debe configurar los atributos font-family, font-size y fill.
Contiene el archivo de gráficos vectoriales escalables (SVG) como un archivo XML. Puede crear y editar un archivo SVG existente directamente o a través de herramientas de JavaScript para generar y editar esos archivos mediante programación. La aplicación Inkscape es una buena opción para aquellos que no tienen acceso a Illustrator o Sketch. Puede encontrar una guía más completa sobre la creación de archivos SVG en Adobe Illustrator en la sección a continuación. El texto de un archivo SVG se genera mediante el botón Código SVG. Si lo selecciona, el editor de texto se abrirá automáticamente. Con esta herramienta, puede averiguar cómo se verá el archivo final o incluso copiar y pegar el texto.
No hay declaración XML ni comentarios en la parte superior del archivo. Si desea realizar cualquier tipo de animación o estilo usando CSS o JavaScript, es una buena idea organizar sus formas en grupos que se puedan diseñar o animar juntos. Lo más probable es que la imagen que está utilizando en Illustrator no sea lo suficientemente grande como para caber en toda la mesa de trabajo (fondo blanco). Antes de guardar su gráfico, debe verificar si la mesa de trabajo encaja correctamente con la obra de arte.
Al utilizar fuentes OpenType- SVG , puede crear una variedad de gráficos con distintos colores, como logotipos, iconos y otros gráficos. Para crear gráficos de alta resolución, puede usar fuentes OpenType-SVG además de Scalable Graphics. Si incluye un título y una descripción en el código XML de su SVG, los motores de búsqueda y los lectores de pantalla podrán determinar más sobre la calidad de sus gráficos. Los elementos title y desc se pueden agregar a cualquier archivo SVG en un editor de código fuente. Un formato de fuente OpenType tiene todos o parte de sus glifos como ilustraciones SVG (gráficos vectoriales escalables), que es un tipo de formato de fuente PostScript. Se pueden mostrar múltiples colores y efectos de degradado en un solo glifo utilizando este método. Debido a estas características, también nos referimos a las fuentes OpenType-SVG como fuentes de color.
¿Puede un svg tener texto?
Un elemento de contenido de texto es un elemento SVG que representa una cadena de texto en el lienzo. Un elemento de texto en SVG incluye las palabras 'texto', 'textPath' y 'tspan'. Un elemento secundario de contenido de texto es un elemento de contenido de texto que puede ser descendiente de un elemento de contenido de texto.
Cómo hacer que el texto Svg sea editable
Cuando hace clic en el botón Editar estilo, puede seleccionar el tipo de estilo que desea crear, así como el tipo de estilo SVG que desea usar. También puede establecer propiedades para un estilo en el panel de propiedades de SVG. Una vez que haya creado su estilo SVG, puede usarlo para diseñar cualquier tipo de archivo. Puede diseñar el SVG que desee tocándolo y manteniéndolo presionado, luego seleccionando el estilo en el menú desplegable. ¿Cómo se hace que el texto SVG sea editable? Existen varios métodos para que el texto sva sea editable. El método más simple es usar la propiedad contentEditable de un elemento HTML. Como resultado, la propiedad contentEditable del elemento se establecerá en true, lo que le permitirá cambiar el texto del elemento. Si desea utilizar el método ref contenteditable=”true” en un elemento HTML, utilice el siguiente ejemplo: *div contenteditable=”true”>. El SVG se puede editar sin necesidad de marcas HTML .
¿Puedes tener texto en Svg?

Sí, puedes tener texto en un SVG. Para crear texto en un SVG, debe usar el
Al mismo tiempo, permite transiciones fluidas entre dos mundos. Al igual que con otros elementos gráficos, está renderizado para permitirle hacer cosas como agregar trazos y rellenar espacios. Tiene la opción de seleccionarlo, copiarlo y pegarlo en otro lugar. Los lectores de pantalla pueden leerlo y usted puede encontrarlo a través de Google. En la mayoría de los casos, el punto (0,0) se encuentra a lo largo del borde izquierdo del cuadro, pero no siempre se encuentra en la esquina inferior izquierda. El cuadro EM se divide en un número de em para cada unidad en el espacio para proporcionar unas coordenadas específicas. El número en la tabla de fuentes es un identificador único para la fuente y está incluido.

El texto se representa de la misma manera que otros elementos SVG . Hay varias formas de insertar texto, incluido el relleno, la adición de un trazo y la reutilización de partes del mismo. En este ejemplo, utilicé el elemento dentro de las etiquetas. Los nuevos elementos de la ventana gráfica incluyen los atributos x e y. Los elementos de texto como este le permiten establecer la posición de su texto. En esta sección, veremos cómo puede manipular cómo aparece la pantalla. los glifos y las fuentes son un tema de mucho debate; mi presentación inicial fue decepcionante. Es útil tener una base establecida para ayudarnos a comprender más adelante.
Los atributos Textpathlength y Cappath
Los atributos textPathLength y capPathLength especifican la longitud y la altura del límite de textPath, respectivamente.
Con 3, hay 3. Los atributos de relleno y trazo definen el color y la forma del trayecto del texto.
No hay duda de que esta es una declaración significativa. Los dos atributos textPathCurvature y textPathRadius definen la curvatura y el radio de la ruta de texto.
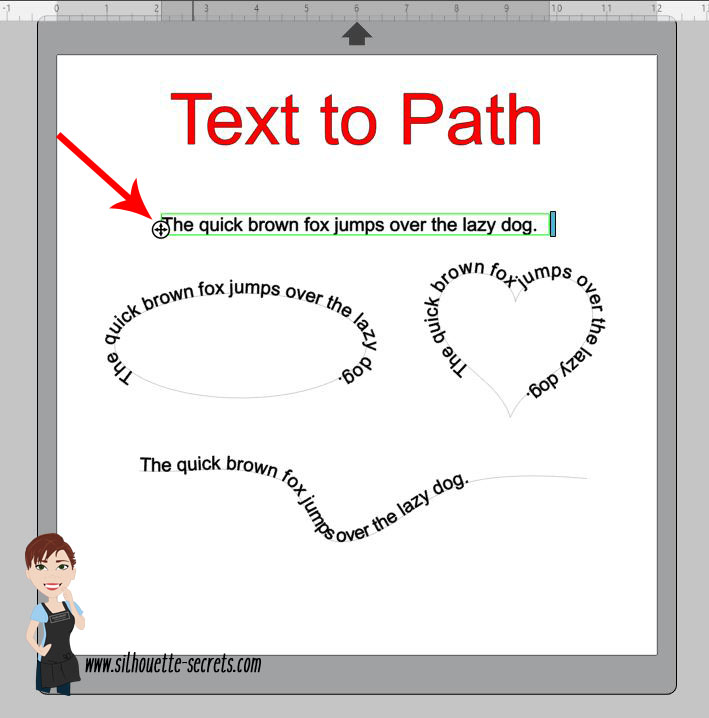
¿Cómo pongo texto dentro de una ruta Svg?

Hay algunas formas de hacer esto, pero la más fácil probablemente sea usar el elemento de texto. Primero, deberá crear un elemento de ruta. Luego, puede crear un elemento de texto y colocarlo dentro del elemento de ruta. Para hacer esto, deberá usar el elemento textPath. El elemento textPath tomará un atributo xlink:href, que hará referencia al elemento de ruta que creó anteriormente. Finalmente, deberá establecer el atributo startOffset en el elemento textPath. Esto determinará dónde comienza el texto en la ruta. Aquí hay un ejemplo simple: ¡Este texto seguirá el camino! Todo lo que tiene que hacer es diseñar texto SVG a lo largo de cualquier ruta que cree. Ahora tiene una amplia gama de opciones para mostrar texto. Para crear un elemento que siga una ruta, primero debe definir un elemento y una ruta para definir dentro. En el primer ejemplo a continuación, creé una ruta lineal que tiene la identificación de la ruta de texto como su instancia. El atributo startOffset le permite compensar el inicio de la ruta para la posición inicial del texto. Como valor, puede ser un porcentaje o un número. Si se usa este último, la distancia a lo largo de la ruta medida en el sistema de coordenadas actual está representada por el número. En realidad, puede hacer lo mismo y compensar la ruta sin el método startOffset. Un valor de x mueve el texto paralelo a la ruta a medida que viaja a lo largo de ella. La ruta puede ser difícil de crear, pero agregar el texto es simple. Debería divertirse con las rutas SVG siempre que se sienta cómodo con ellas. La próxima semana, le mostraré el texto a lo largo de una ruta curva después de que haya terminado con los atributos restantes. Texto a Svg Hay algunas razones por las que podría querer convertir texto a un SVG. Tal vez desee crear una fuente personalizada, o tal vez necesite una forma más flexible de mostrar texto en un sitio web. Cualquiera que sea el motivo, hay algunas formas diferentes de convertir texto a un SVG. Una forma es usar un servicio como Icons8. Con este servicio, simplemente puede cargar un archivo .ttf o .otf, y generarán automáticamente un archivo SVG para usted. Otra forma es usar una herramienta como Inkscape. Inkscape es un editor de gráficos vectoriales y se puede utilizar para crear un archivo SVG desde cero o para convertir un archivo existente en un SVG. Finalmente, puedes usar una herramienta como Adobe Illustrator. Adobe Illustrator es un editor de gráficos vectoriales y se puede utilizar para crear un archivo SVG desde cero o para convertir un archivo existente en un SVG. El elemento único crea una sola línea de texto, pero el texto no se puede ajustar alrededor de la nueva. línea porque es única. Los textos más largos deben dividirse en partes más pequeñas para que puedan colocarse por separado. Un elemento> es útil para identificar segmentos de texto para posicionamiento y estilo. Los intervalos de texto se pueden desplazar desde su posición natural o reposicionarse completamente según su posición. Debido a que los atributos x e y son independientes, puede hacer que el otro eje se calcule automáticamente en función del flujo de texto de x. En comparación con los elementos <tspan>, donde estos atributos tienen un valor predeterminado de 0, x/y tiene un comportamiento de posicionamiento automático. Con dy y dx, también puede usar una serie de porcentajes y longitudes para representar la posición de su texto. El flujo de texto natural se puede usar para controlar el movimiento horizontal en los ejemplos 4-1 y 4-2. Los atributos x y dy son necesarios para una variedad de aplicaciones de texto SVG. En sentencias x absolutas y dy relativas, puede usar un atributo x absoluto y un dy relativo para generar un salto de línea. La figura 4-3 representa el resultado de la composición tipográfica. En la figura 4-3 aparece un ejemplo de un poema de Alicia en el PAÍS DE LAS MARAVILLAS: El cuento del ratón. Un selector de n-ésimo hijo (2n) se aplica un estilo de línea azul en lugar de verde, dependiendo de la línea. El texto comenzará a la mitad del tamaño en el formato de tamaño normal. La fuente del poema cambiará en etapas a medida que avanza el poema. El desplazamiento de la parte superior del gráfico es una línea para cada línea. Se utiliza un conjunto generado a mano de compensaciones dy para controlar la forma del texto. Debido a que el archivo SVG es un archivo HTML, es imposible incluir entidades con nombre HTML. Todos los intervalos en cursiva se componen únicamente de palabras y elementos, sin ningún elemento de posicionamiento.
