Revisión de Bricks Builder: por qué es un creador de sitios revolucionario
Publicado: 2024-12-09¿Se pregunta de qué se trata el revuelo de Bricks Builder?
En este momento, es probablemente el nuevo creador de sitios de WordPress más popular y del que más se habla en el mercado.
Si bien el número exacto de usuarios no está disponible, encontramos más de 21.000 miembros en su grupo de Facebook. Y hay muchos rumores sobre Bricks en las redes sociales y plataformas de preguntas y respuestas como Quora y Reddit.
Aunque se compara con constructores populares como Elementor y Kadence Blocks, Bricks Builder no es un complemento. En cambio, es un tema de WordPress con una interfaz de creación de páginas.
Es decir, obtienes la flexibilidad de un creador de páginas combinada con la potente funcionalidad de un tema. Muy parecido a un paquete dos en uno.
¿Pero eso es todo? ¿Bricks Builder cambia las reglas del juego para los usuarios de WordPress?
Bueno, ¡quédate hasta el final para saber la respuesta!
En este artículo de revisión de Bricks Builder, exploraremos sus características clave, diseño de piezas, costo, atención al cliente, pros y contras, alternativas y mucho más.
Entonces, ¡vamos!
Calificación general
Bricks Builder se está convirtiendo rápidamente en uno de los favoritos para crear sitios web de WordPress. Es fácil de usar, rápido y está repleto de funciones que a los usuarios les encantan, aunque todavía no tiene reseñas en Trustpilot o G2.
Estamos impresionados con su generador de arrastrar y soltar, sus herramientas integradas y cómo reemplaza la necesidad de complementos adicionales. Es una excelente opción tanto para principiantes como para profesionales.
Con sus comentarios entusiastas y sus potentes funciones, le otorgamos a Bricks Builder 4.8/5 estrellas.
Si desea una forma sencilla, rápida y eficaz de crear su sitio, ¡ésta es la solución!
A. ¿Qué es Bricks Builder? Una descripción general
Bricks Builder es precisamente un creador de sitios visual que te permite crear sitios web de manera súper fácil y sin estrés.
A diferencia de otras herramientas populares de creación de páginas que funcionan como un complemento, Bricks Builder es más bien una combinación de un tema poderoso con un editor visual incorporado.

Esto literalmente significa que no necesitas agregar complementos adicionales: todo está en un solo lugar, listo para ayudarte a crear el sitio web de tus sueños.
Con su interfaz de arrastrar y soltar, puede diseñar visualmente todo su sitio.
¿Quiere modificar su encabezado, pie de página o incluso una sola página? Puedes hacerlo todo en tiempo real y ver los resultados al instante.
¿La mejor parte? No necesita conocer una sola línea de código para que su sitio se vea exactamente como lo desea.
Ya sea que esté comenzando o tenga alguna experiencia con WordPress, Bricks Builder le brinda control total.
Además de eso, lo que realmente hace que Bricks Builder sea tan especial es lo rápido y liviano que es en realidad.
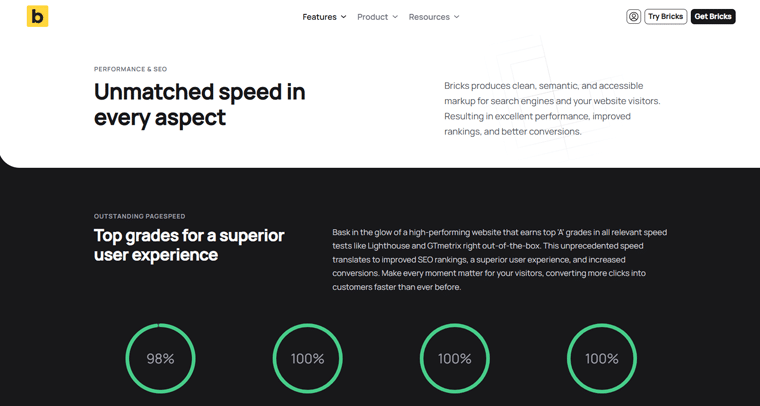
Su sitio web no sólo se verá increíble, sino que también se cargará rápidamente y funcionará sin problemas. Por lo tanto, su sitio está optimizado para SEO (optimización de motores de búsqueda) y, por lo tanto, ocupa los primeros puestos en los motores de búsqueda.

No hace falta decir que es súper fácil de usar, está lleno de funciones excelentes y perfecto para cualquiera que quiera crear un sitio web elegante en WordPress que se vea exactamente como quiere.
Por lo tanto, realmente no importa si desea crear un blog personal, un portafolio o un sitio comercial, Bricks Builder está aquí para que usted haga realidad su visión.
B. Características clave y aspectos destacados de Bricks Builder
Ahora es el momento de explorar las características clave y los aspectos más destacados de Bricks Builder para que puedas saber por qué y qué tiene de especial.
1. Edición visual completa del sitio
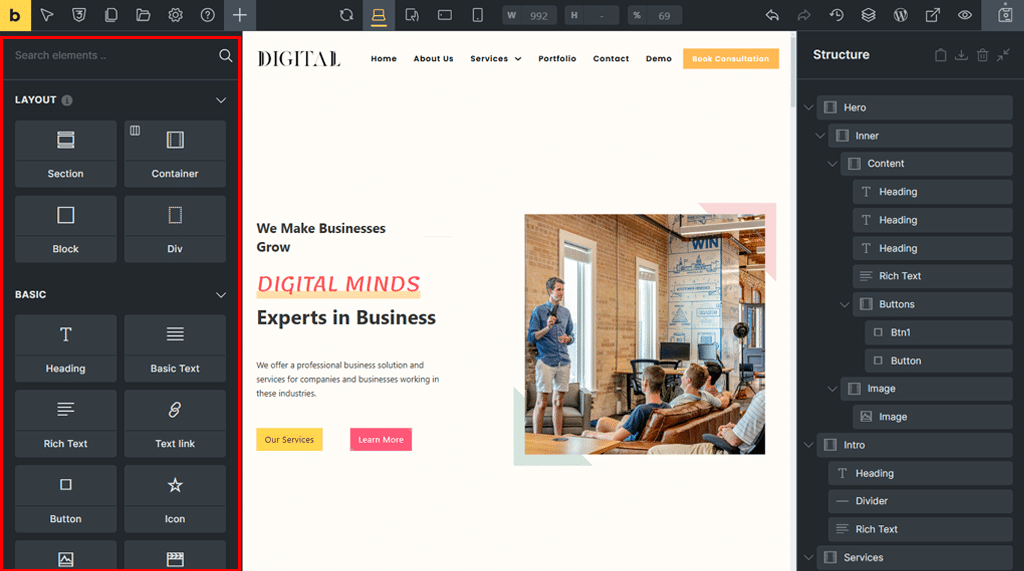
Uno de los aspectos más destacados de Bricks Builder es que le proporciona una interfaz visual de edición completa del sitio con una función de arrastrar y soltar. Por lo tanto, puede diseñar todo su sitio web en tiempo real sin tener que moverse de un lado a otro.

Para ser exactos, el constructor compromete 3 áreas principales. Ellos son:
- Barra de herramientas
- Panel
- Lienzo
La barra de herramientas está ubicada en la parte superior desde donde puede habilitar acciones como cambiar entre puntos de interrupción para garantizar la capacidad de respuesta. Además, obtienes acceso a varios íconos para controlar el historial o las revisiones, insertar plantillas y mucho más.
Mientras tanto, el panel muestra información relevante basada en la acción actual, como elementos o configuraciones disponibles.
Y por último, pero no menos importante, el lienzo sirve como representación visual de la página, donde puedes agregar secciones, filas, columnas y elementos. Luego, diseñe su sitio web exactamente como desee.
2. Funciones de diseño avanzadas
De manera similar, Bricks Builder está repleto de funciones de diseño avanzadas que hacen que el proceso de creación de sitios web sea fácil y divertido.
Como:

- Con herramientas como Flexbox y CSS Grid, su contenido se adapta perfectamente, sin importar el tamaño de la pantalla. También puedes configurar colores y fuentes para todo tu sitio en un solo lugar con Estilos globales. Esto le ahorra tiempo y mantiene todo consistente.
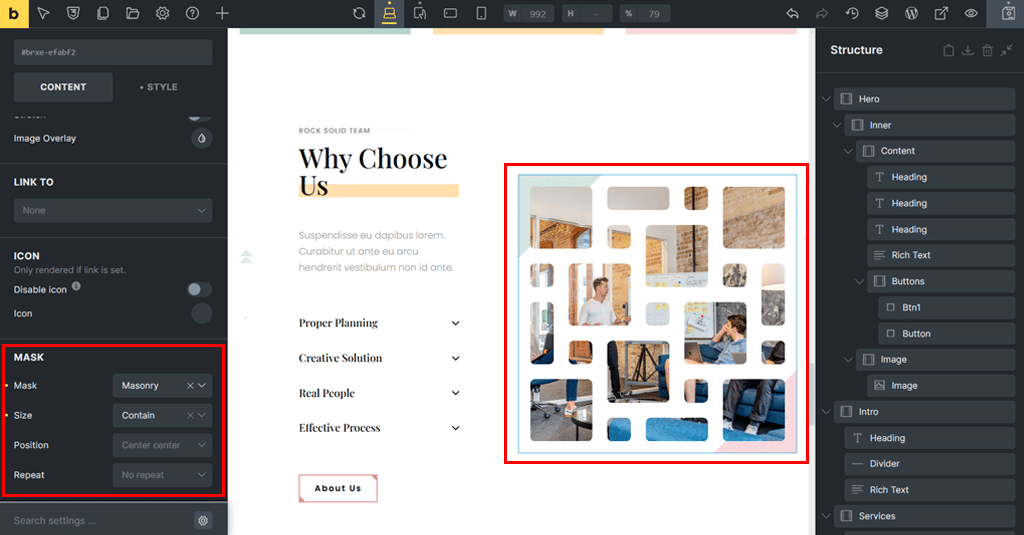
- Además, para que su sitio se destaque, puede agregar animaciones, efectos interesantes y formas únicas con funciones como divisores de formas y máscaras de imágenes.
- ¿Necesitas fotos? Bricks Builder se conecta a Unsplash. Como resultado, esto le brinda acceso a fotografías profesionales gratuitas con solo un clic.
- ¿Qué es más? También puedes agregar toques personalizados avanzados como efectos emergentes para imágenes o videos con la caja de luz incorporada.
- Y si desea tener aún más control, puede utilizar CSS personalizado para modificar su diseño exactamente como desee.

Bricks Builder te ofrece todo lo que necesitas para crear un sitio web que sea llamativo y fácil de crear.
3. Herramienta de contenido inteligente: Query Loop Builder
Otro punto destacado importante de Bricks Builder es que viene con su función de herramienta de contenido inteligente, es decir, Query Loop Builder.
He aquí por qué es tan asombroso.
Le dices a Query Loop Builder lo que quieres mostrar, como tus publicaciones de blog más recientes o tus productos favoritos, y él te los muestra.
Por ejemplo, digamos que tienes un blog y quieres mostrar todas tus publicaciones o proyectos más recientes en una bonita lista o cuadrícula.
Entonces, con la función de bucle de consulta, cuando se agrega una nueva publicación, automáticamente hace que su nueva publicación aparezca en su sitio con un diseño particular. ¡No se necesita ningún esfuerzo adicional!

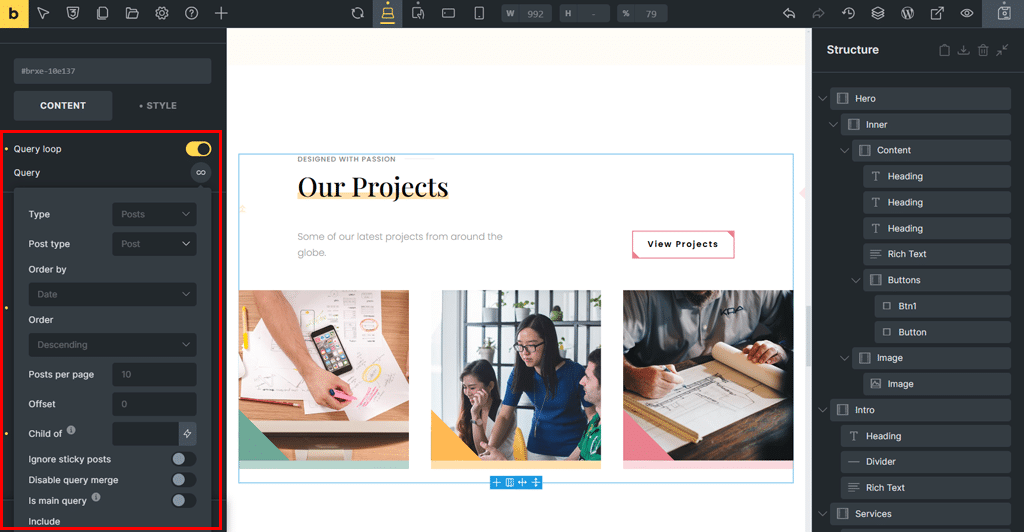
Para hablar más, Query Loop Builder funciona en 3 sencillos pasos.
- Primero, agrega un Contenedor , que actúa como el cuadro donde aparecerá su contenido.
- A continuación, habilita la configuración Usar bucle de consulta , que le dice a Bricks Builder: "Repita este cuadro para cada elemento que quiera mostrar".
- Finalmente, configura los Parámetros de consulta a través del control de consulta (un ícono de infinito) para decidir exactamente qué contenido mostrar. Ya sean publicaciones, categorías o incluso datos personalizados.
Como resultado, esto mantiene su sitio actualizado y actualizado automáticamente, por lo que no tiene que hacer el trabajo usted mismo. Es ideal para blogs, tiendas online o cualquier sitio web que necesite mostrar contenido de forma organizada y sencilla.
4. Contenido dinámico y personalizado
Del mismo modo, Bricks Builder le ayuda a hacer que su sitio web sea inteligente y personal para que cada visitante lo sienta especial. Básicamente, muestra el contenido correcto a las personas adecuadas, lo que hace que tu sitio sea genial.
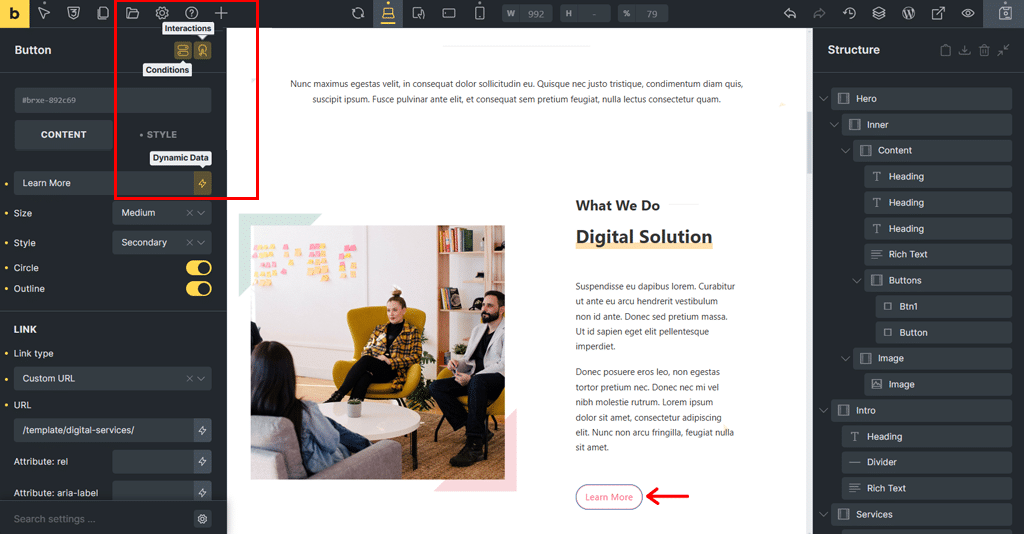
Lo hace con 3 herramientas increíbles. Ellos son:
- Datos dinámicos
- Condiciones
- Interacciones

i) Datos dinámicos
El primero son los datos dinámicos. Es como una ayuda que recopila información específica como el título de una publicación, el nombre de un autor o el precio de un producto. Y luego, colóquelos donde necesite en su sitio.
Si bien es similar a Query Loop Builder, que muestra listas de elementos (como todas las publicaciones de blog), Dynamic Data se centra en los pequeños detalles de cada contenido.
ii) Condiciones
La siguiente es la función Condiciones. Éste te permite decidir quién ve qué. Por ejemplo, puede mostrar un mensaje especial solo a los usuarios que hayan iniciado sesión u ocultar un banner de oferta una vez finalizada la venta. Es como darle a su sitio web su propio conjunto de reglas.
iii) Interacciones
Finalmente, hay una función de Interacciones. Le permite crear botones que abren ventanas emergentes, imágenes que cambian cuando pasa el cursor sobre ellas o contenido adicional que aparece a medida que sus visitantes se desplazan.
5. Diseñado para el rendimiento
Asimismo, otro punto destacado importante es que Bricks Builder está diseñado para ayudar a que su sitio web se cargue más rápido y funcione mejor. Viene con configuraciones fáciles de usar que puede ajustar para mejorar el rendimiento de su sitio.
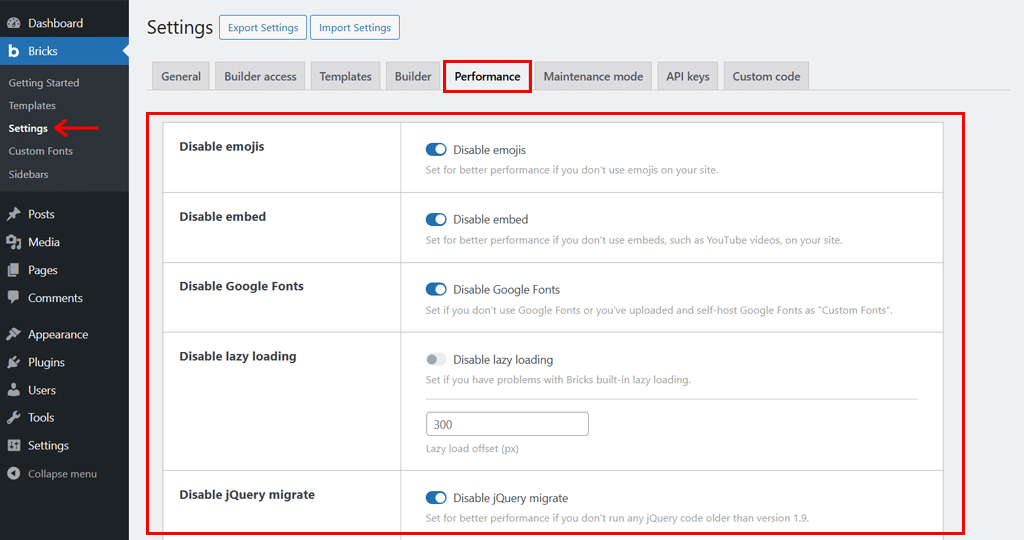
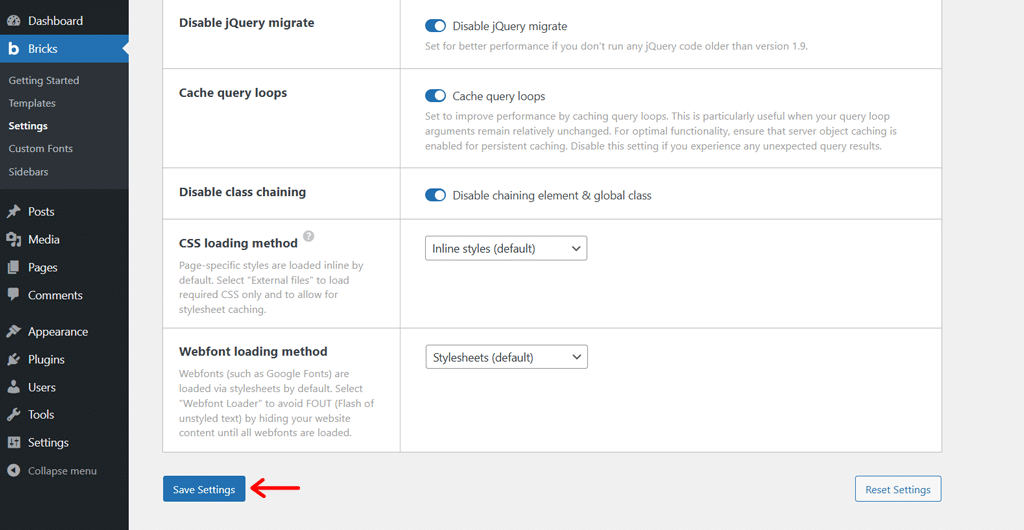
Para esto, todo lo que tienes que hacer es navegar hasta 'Ladrillos > Configuración > Rendimiento' en tu panel de WordPress.

Al hacerlo, encontrará múltiples opciones y menús desplegables para optimizar su sitio.
Para ser exactos, puedes:
- Deshabilitar emojis : desactívelo si no utiliza emojis en su sitio.
- Deshabilitar incrustaciones : si su sitio no necesita YouTube u otro contenido incrustado, puede deshabilitarlo aquí.
- Deshabilite Google Fonts : si ha subido sus propias fuentes, puede dejar de cargar Google Fonts para un rendimiento más rápido.
- Deshabilitar la carga diferida : desactive la carga diferida si causa problemas; de lo contrario, puede dejarlo habilitado para una carga de imágenes más rápida.
- Compensación de carga diferida : Además, incluso puede ajustar cuándo las imágenes comienzan a cargarse a medida que los usuarios se desplazan (el valor predeterminado es 300 px).
Además, existen otras configuraciones que puede ajustar para mejorar el rendimiento de su sitio. Como desactivar jQuery Migrate, almacenar en caché bucles de consultas, cargar fuentes web y CSS, y más.

Y una vez hecho esto, no olvides presionar la opción "Guardar configuración" en la parte inferior.
Todo esto le ayuda a centrar el rendimiento de su sitio web, lo que mejora tanto el SEO como la experiencia del usuario.
6. Formularios y elementos personalizados
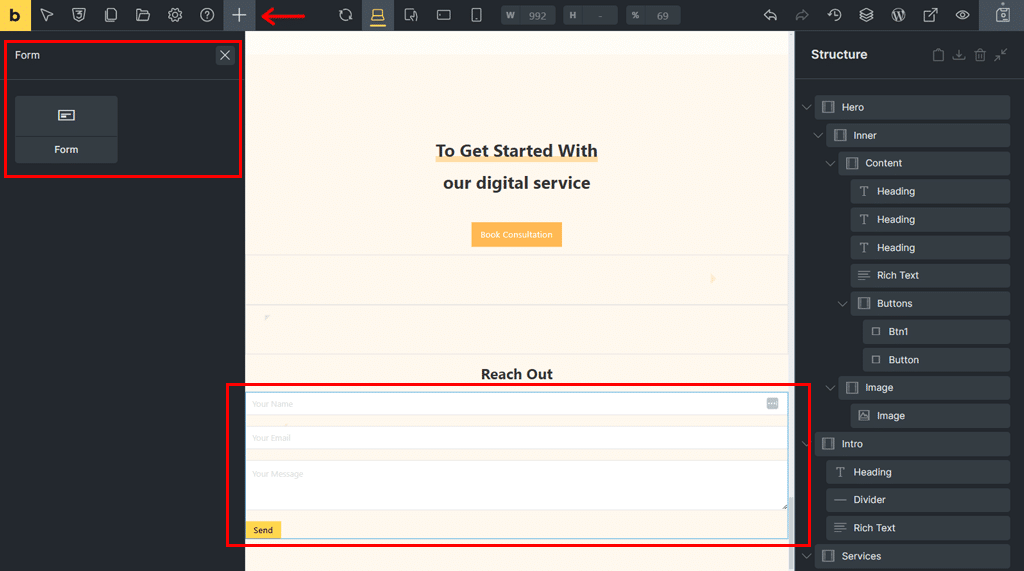
Bricks Builder simplifica la adición de formularios y funciones interesantes a su sitio web. Ya sea que desee un formulario de contacto básico o algo más avanzado, Bricks le brinda todo lo que necesita.
Para crear un formulario, todo lo que tienes que hacer es buscar y arrastrar el elemento 'Formulario' a tu página.

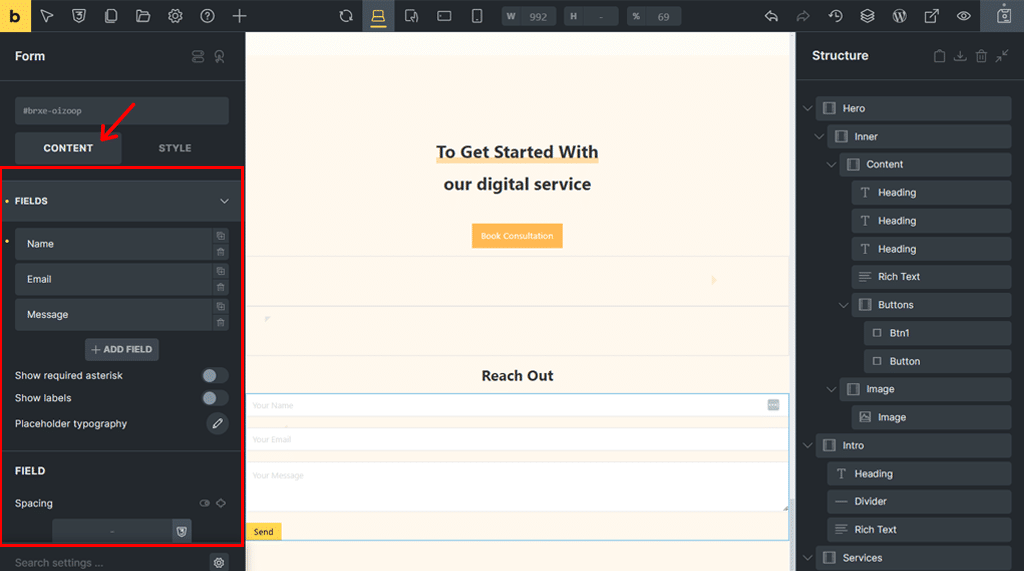
Luego, puedes personalizarlo de 2 maneras. Uno en cuanto a Contenido y el otro en cuanto a Estilo .
En la pestaña "Contenido" , obtienes varias opciones de personalización, como campos, botones de envío, acciones, correo electrónico y más.

Además, puede ir a 'Protección contra spam' y habilitar herramientas integradas de protección contra spam como Google reCAPTCHA, Cloudflare Turnstile, etc. Como resultado, esto garantiza que solo personas reales puedan enviar sus formularios.
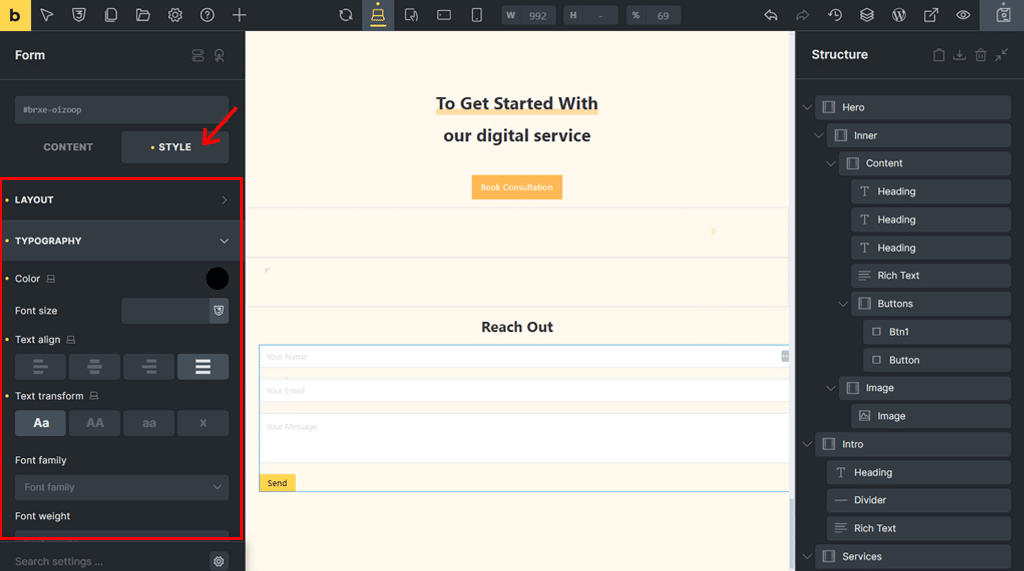
Por otro lado, desde la pestaña 'Estilo' , puedes configurar el diseño, la tipografía, el fondo, el borde, la sombra del cuadro, el degradado/superposición, CSS y más.

Sin olvidar que Bricks Builder ofrece más de 110 elementos personalizables para mejorar su sitio web.

Está categorizado en Diseño, Básico, General, Medios, WordPress y pestaña Única.
Debajo de cada uno, puedes encontrar botones interactivos, galerías de imágenes, acordeones, pestañas y más. Que puedes seguir usando simplemente arrastrando y soltando y personalizando.
En última instancia, esto le brinda la flexibilidad de crear un sitio que se vea y funcione tal como usted desea.
7. Otras características adicionales
Además de las funciones de las que ya hemos hablado, Bricks Builder tiene aún más que ofrecer.
Como:
- Un creador de menús para crear menús de navegación totalmente personalizables, incluidos menús desplegables, mega menús y menús fuera del lienzo aptos para dispositivos móviles.
- Obtiene un creador de ventanas emergentes para diseñar y activar ventanas emergentes atractivas para promociones, generación de clientes potenciales o acciones de los usuarios, sin necesidad de complementos adicionales.
- Proporciona el creador de WooCommerce para personalizar completamente las páginas de WooCommerce. Incluyendo listados de productos, páginas de productos individuales, carrito, pago y cuentas de clientes, de forma visual y sencilla.
- Puede utilizar y personalizar plantillas comunitarias prediseñadas para empresas, carteras o tiendas, ahorrando tiempo e iniciando proyectos más rápido.
- Viene con un código limpio y accesible que mejora el rendimiento del sitio y mejora la accesibilidad para todos los visitantes.
- Obtiene control de diseño responsivo para ajustar los diseños, los tamaños de fuente y la visibilidad de los elementos para cada tipo de dispositivo, para que su sitio se vea genial en todas partes.
- Le proporciona opciones de código personalizado para que pueda agregar HTML, CSS y JavaScript personalizados directamente en Bricks Builder para ampliar la funcionalidad del sitio web.
- Admite 11 idiomas que incluyen inglés, árabe, alemán, español, francés, hebreo, italiano, japonés y chino (simplificado y tradicional).
- Según sus preferencias, puede cambiar entre los modos Claro y Oscuro para una experiencia de diseño más cómoda.
- Permite prácticos atajos de teclado para acciones rutinarias más rápidas como deshacer, guardar o agregar elementos.
¡Y la lista sigue y sigue!
C. Diseño de un sitio web con Bricks Builder
Ahora que hemos analizado las características clave, veamos cómo se puede diseñar un sitio web con Bricks Builder.
Vayamos paso a paso para aprender a diseñar tu sitio web usando Bricks Builder. ¿Estás listo?
Paso 1: compra e instala el tema
Bricks Builder es un tema de creación de páginas premium . Entonces, primero debes comprarlo desde su sitio web oficial.
Si la compra se realiza correctamente, podrá descargar un archivo zip que deberá cargar en su panel de WordPress junto con la clave de licencia. Esto activa Bricks dentro de su panel de WordPress.
Para obtener más orientación, puede consultar nuestro artículo sobre cómo instalar un tema de WordPress.
Paso 2: inicie el generador de páginas Bricks
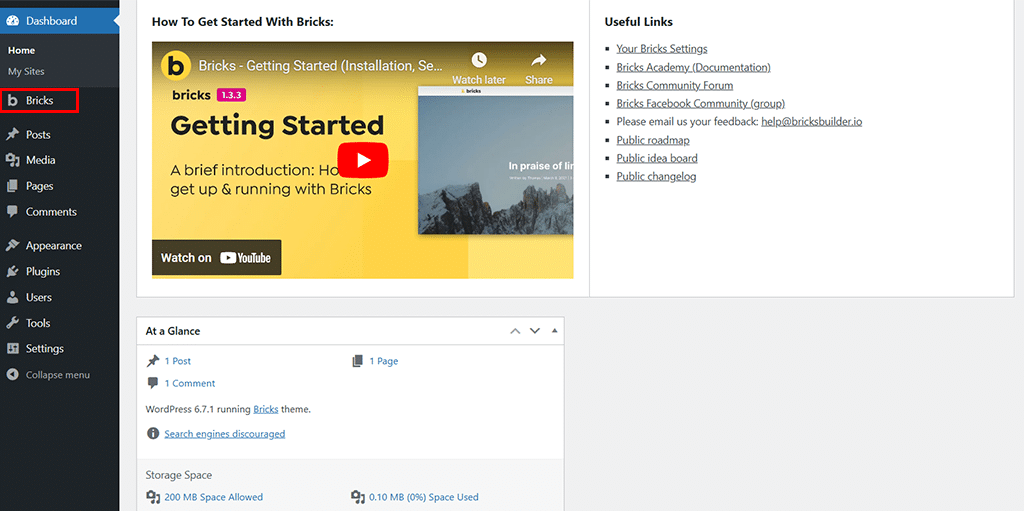
Entonces, una vez que haya instalado y activado con éxito Bricks Page Builder, verá que se ha agregado el nuevo menú 'Bricks' en la navegación del lado izquierdo.

Ahora, hay dos formas de iniciar Bricks Page Builder. Una es a través de 'Páginas > Agregar nueva página > Editar con ladrillos' . O el otro es a través de 'Ladrillos > Plantillas' . Puedes hacer cualquiera como quieras.
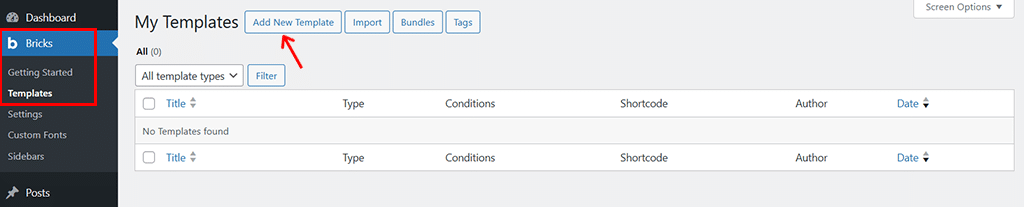
Por ahora elegimos este último. Con eso, verá la página como se muestra a continuación.

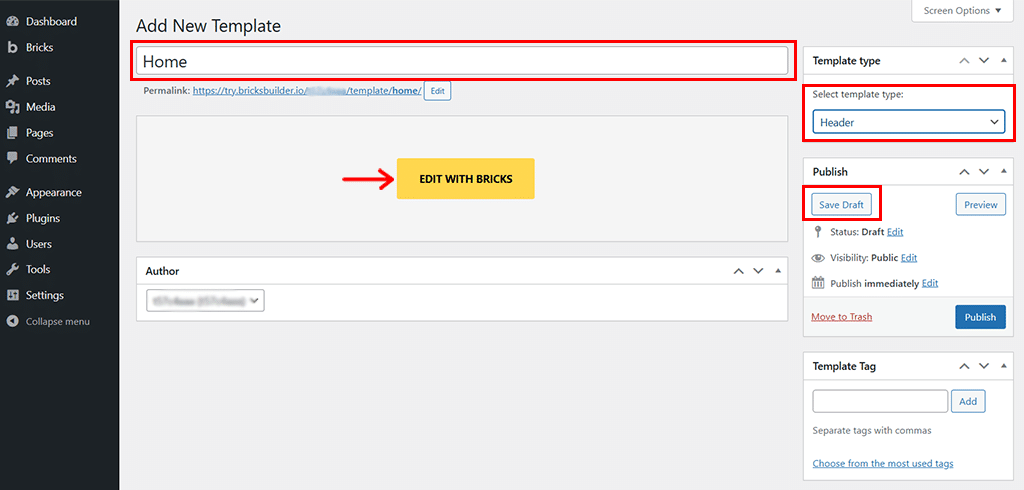
Aquí, haz clic en la opción 'Agregar nueva plantilla' en la parte superior, con lo que ingresarás al panel del editor como se muestra a continuación.

Ahora, puedes comenzar dándole el nombre a la plantilla, por ejemplo, "Inicio" y seleccionar el tipo de plantilla que prefieras. Aquí elegimos "Encabezado" por ahora.
Luego, haga clic en la opción 'Guardar borrador' y luego presione la opción 'Editar con ladrillos' .
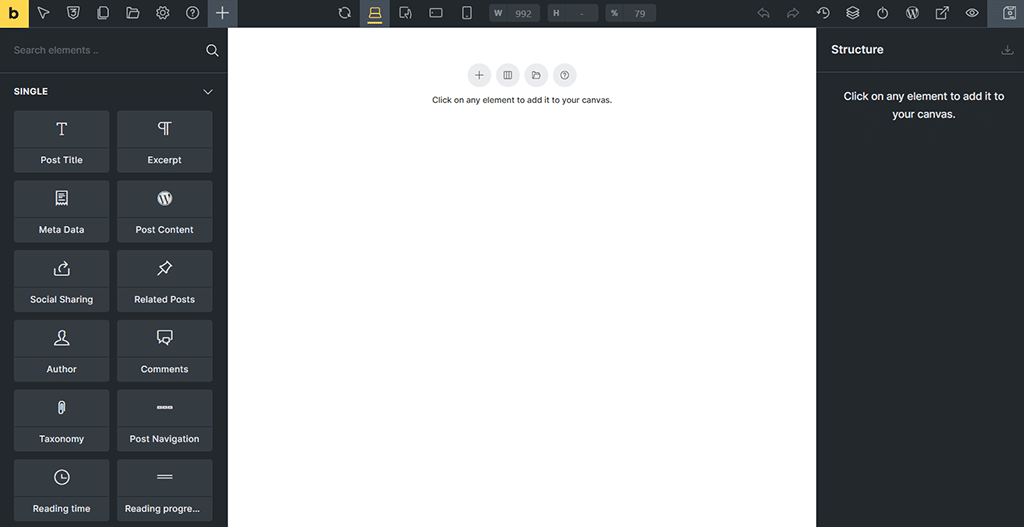
Paso 3: familiarícese con la interfaz
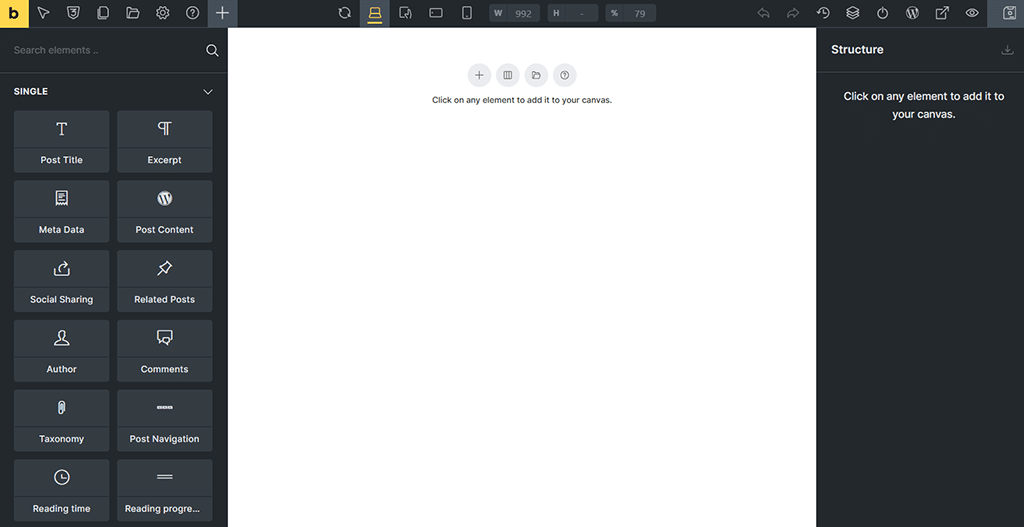
Al hacerlo, verás una interfaz limpia y sencilla con 3 partes principales:
- Barra de herramientas : está en la parte superior y le permite guardar su trabajo, obtener una vista previa de su sitio y cambiar entre vistas de dispositivos.
- Panel : Lo encontrarás en el lado izquierdo. Muestra herramientas, elementos y configuraciones que puede utilizar para diseñar su página.
- Lienzo : este es su espacio de trabajo principal, donde arrastra elementos, los personaliza y ve los cambios en tiempo real.

Este diseño mantiene todo organizado, para que siempre sepas dónde encontrar lo que necesitas.
Paso 4: use plantillas
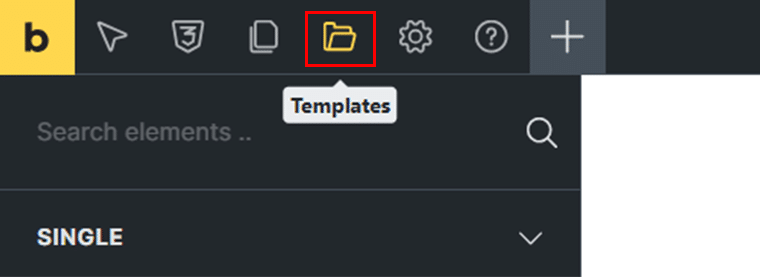
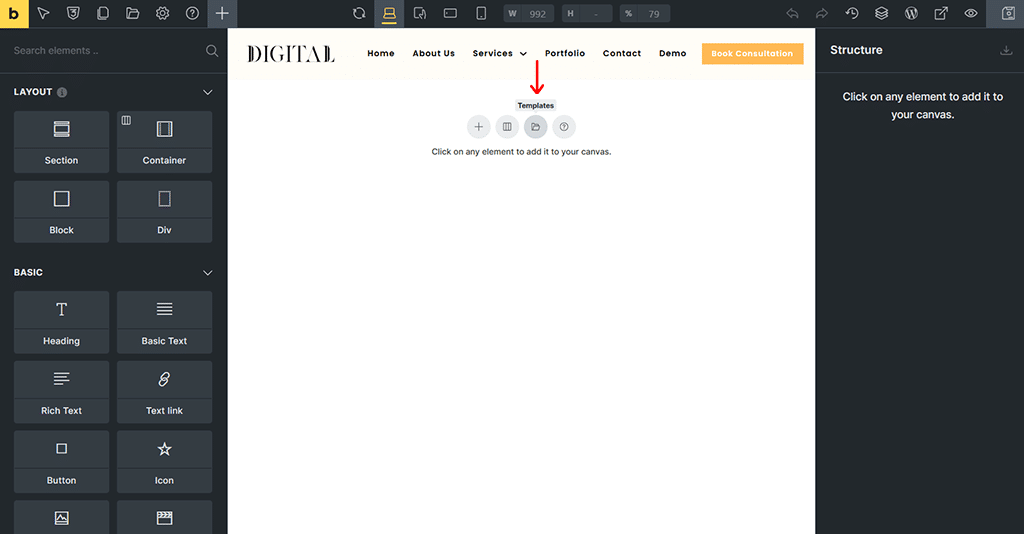
Ahora, en la barra de herramientas, haga clic en el icono 'Plantillas' como se muestra en la imagen a continuación.

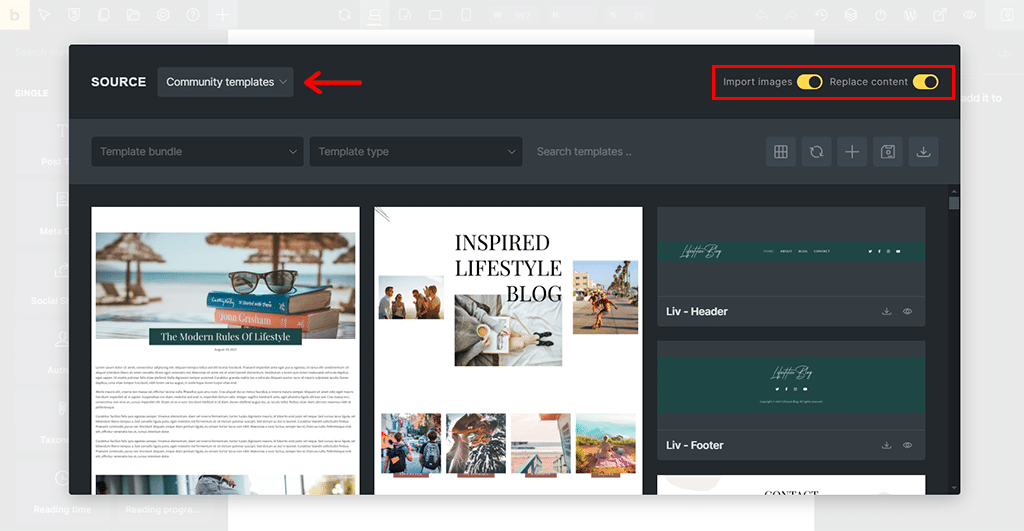
Con eso, accederá a varias 'Plantillas comunitarias' proporcionadas por Bricks Builder. Además, puede activar y desactivar 2 opciones : "Importar imágenes" y "Reemplazar contenido" según sus necesidades.

Ahora puedes tomarte tu tiempo para ver qué plantilla te gusta más y crees que se adapta mejor.
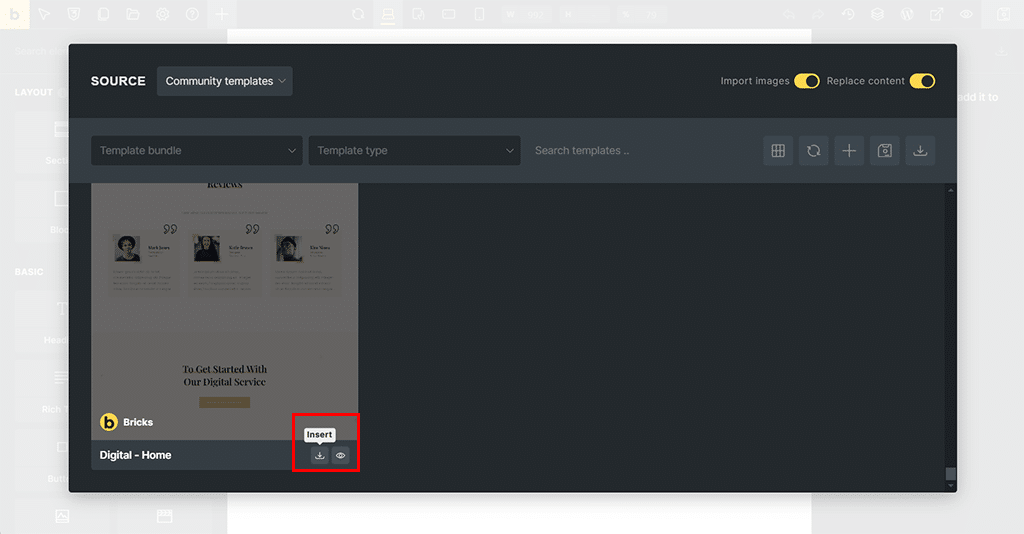
Otra característica única de Bricks Builder es que puedes descargar la plantilla para diferentes secciones, como el encabezado, la sección de inicio y el pie de página, por separado.
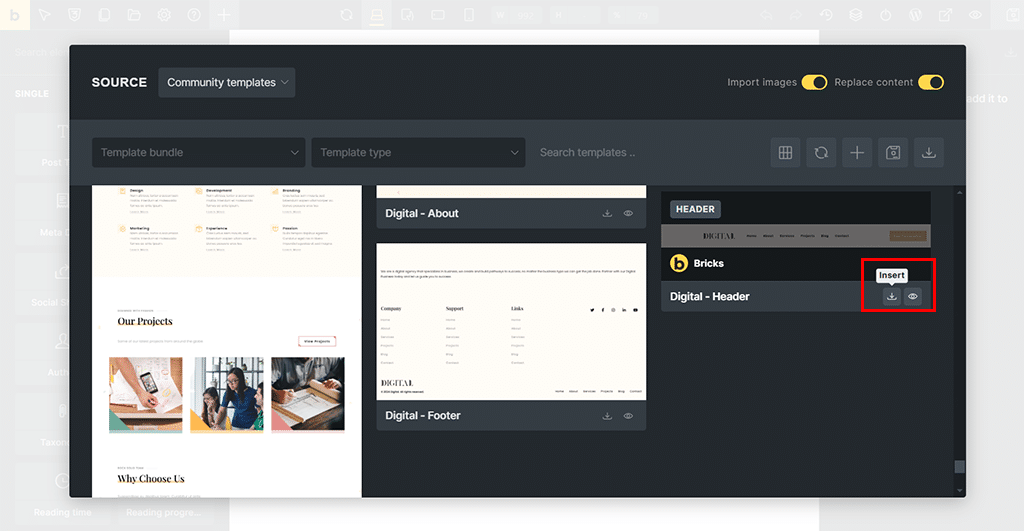
Entonces, aquí hemos elegido el 'Digital - Encabezado'. Simplemente, haga clic en el icono 'Insertar' para continuar.

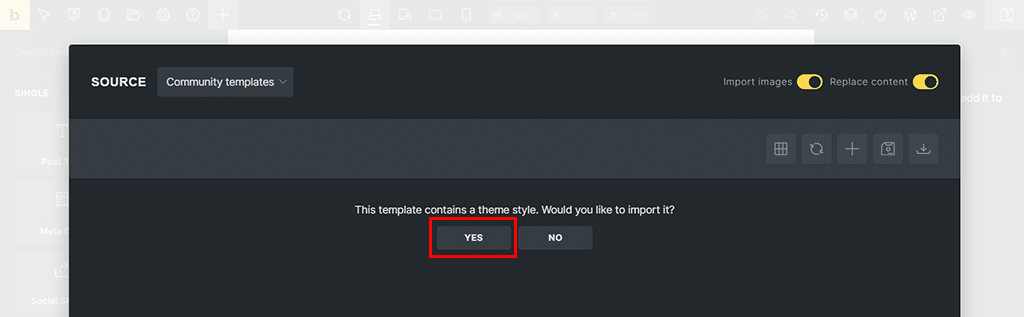
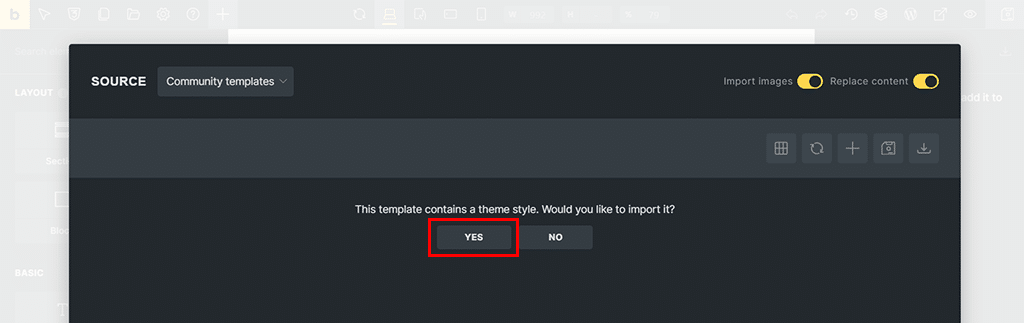
Luego verá la página que pregunta "La plantilla contiene un estilo de tema". ¿Le gustaría importarlo? Ahora, presione el botón "Sí" .


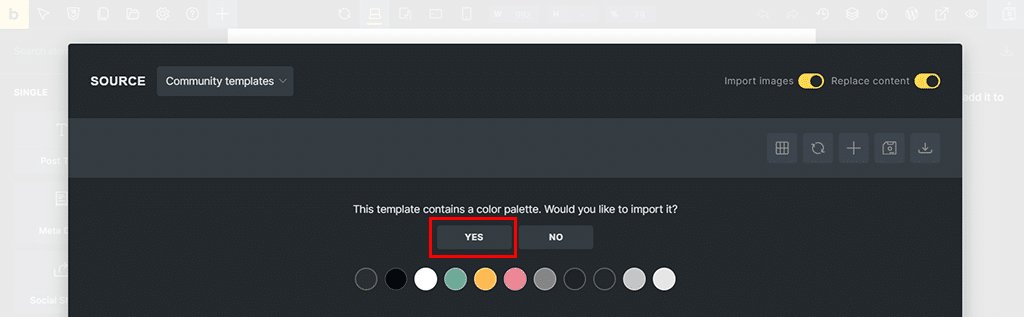
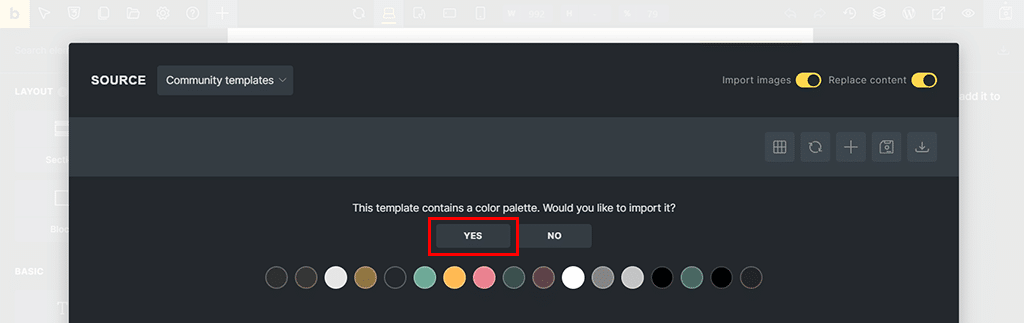
Nuevamente se le preguntará "Esta plantilla contiene una paleta de colores". ¿Quieres importarlo? Nuevamente, presione el botón "Sí" .

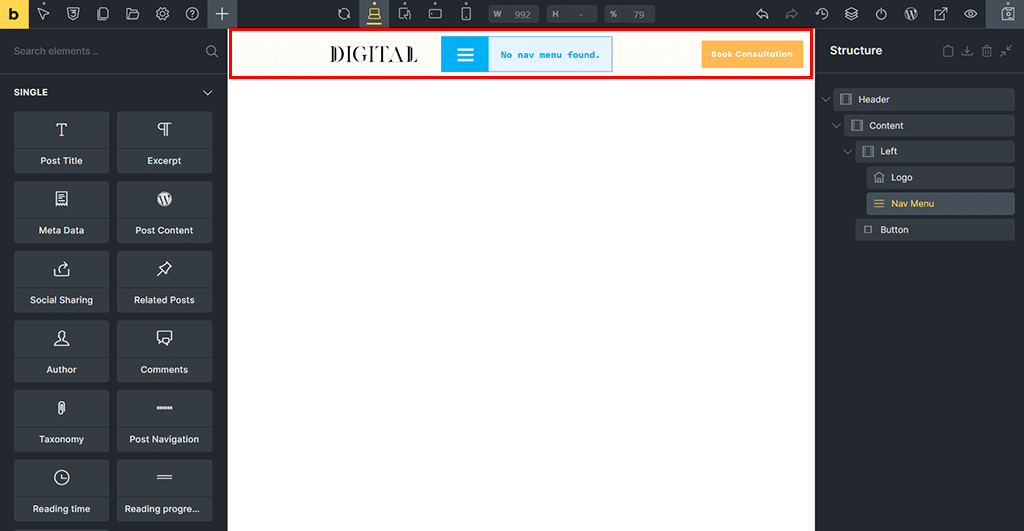
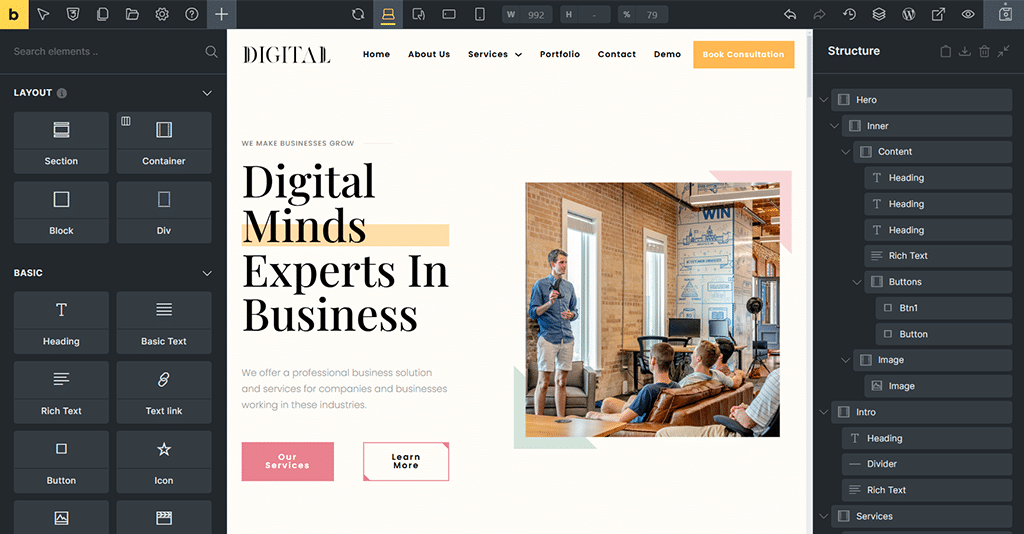
Con eso, verás nuevamente la siguiente página donde se inserta la plantilla de encabezado.

Sin embargo, también verá el mensaje "No se encontró ningún menú de navegación". ¡No entrar en pánico! Es porque aún no hemos creado ningún menú.
Paso 5: crea y personaliza menús
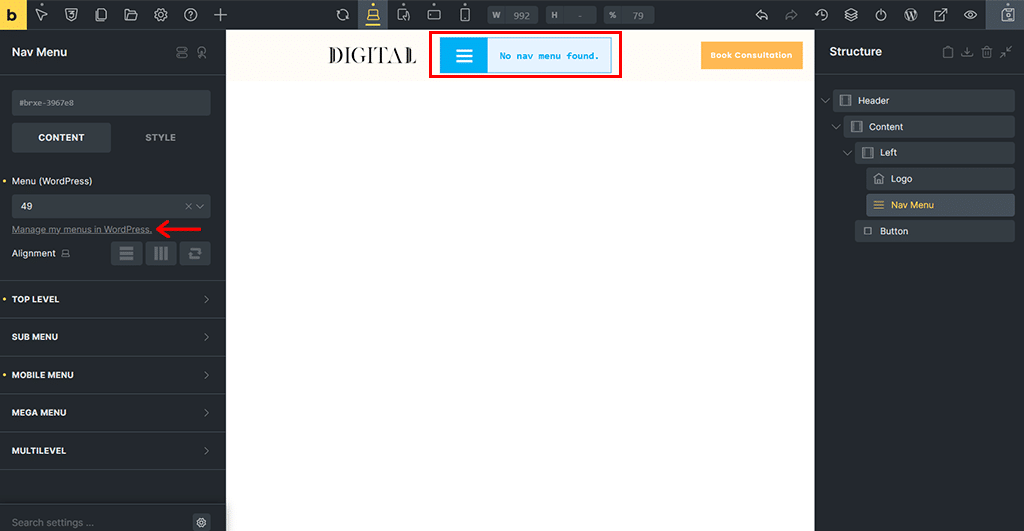
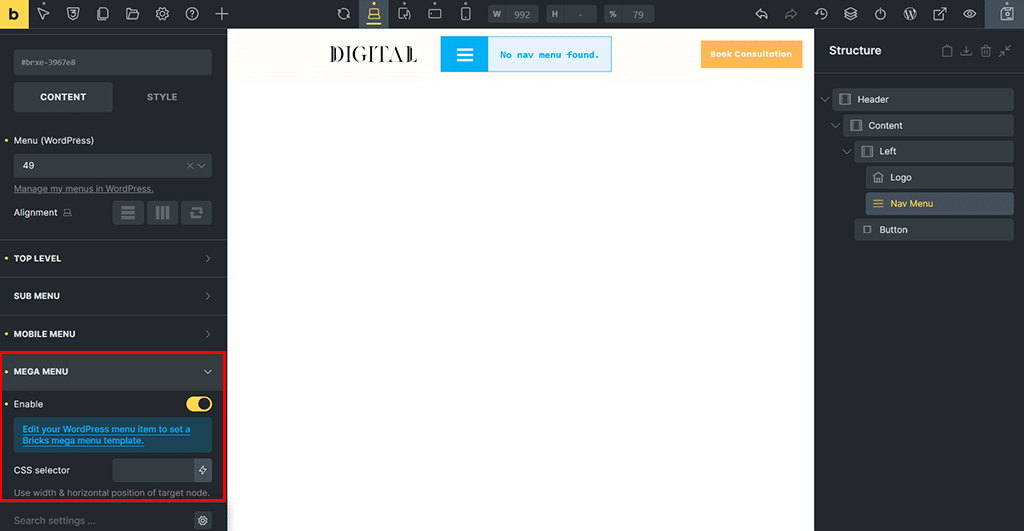
Ahora, simplemente haga clic en "No se encontró ningún menú de navegación". Verás la configuración del 'Menú de navegación' en el panel izquierdo.

Aquí, si desea crear un menú simple, puede hacer clic en 'Administrar mis menús en WordPress' .

O, si desea crear un mega menú, puede "Habilitar mega menú" y hacer clic en "Editar el elemento del menú de WordPress para configurar una plantilla de mega menú de Bricks".
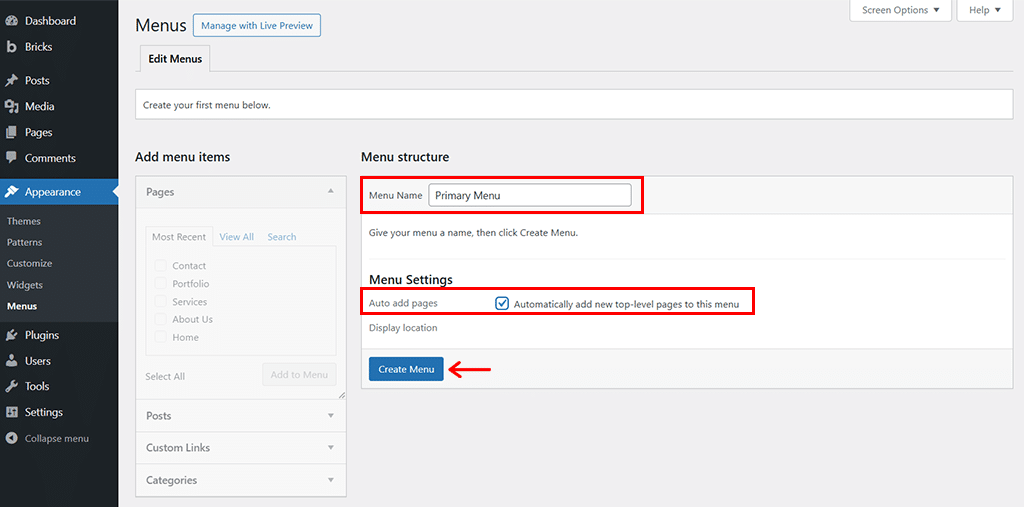
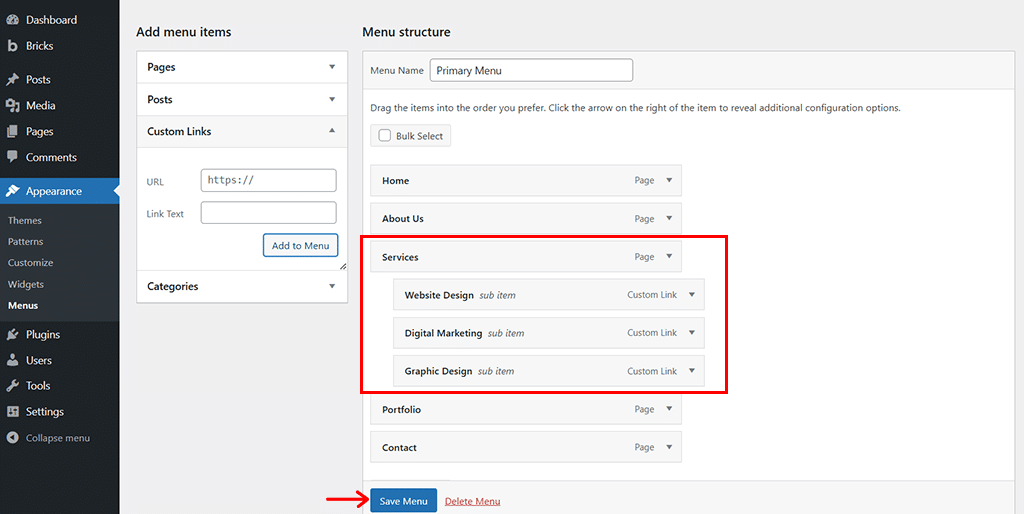
Aquí elegimos este último. Al hacerlo, accederá a la interfaz del generador de menús en su panel de WordPress. Para informarle, ya hemos creado algunas páginas a través de 'Páginas > Agregar nueva' .

Ahora, comience dando un nombre de menú, por ejemplo , "Menú principal", y habilite la opción Agregar páginas automáticamente . Luego, presiona la opción 'Crear menú' .
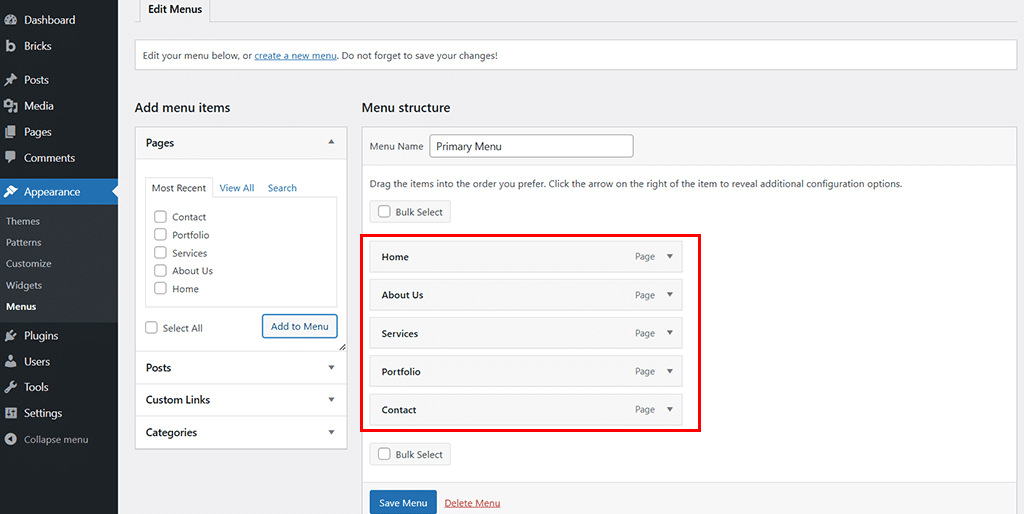
Luego, puedes agregar y organizar tus menús como quieras.

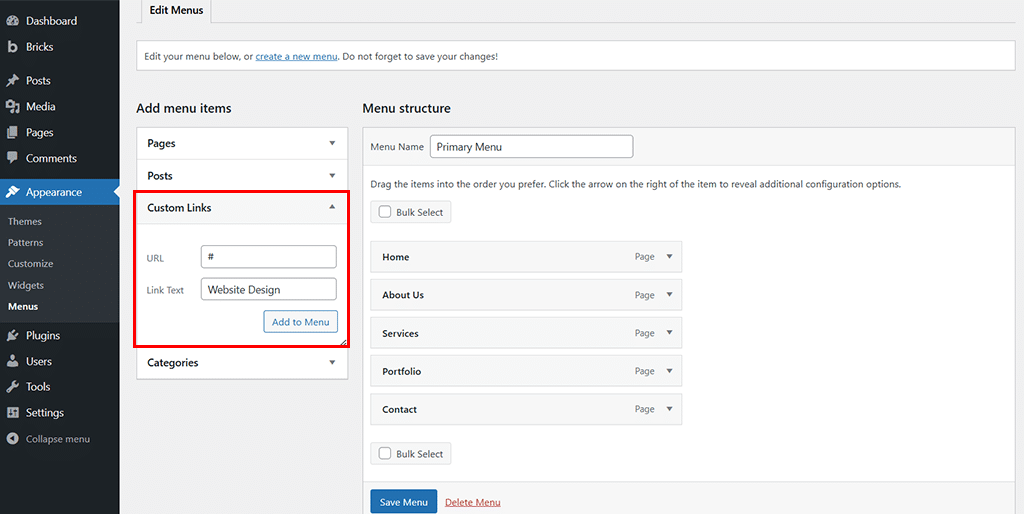
Si desea más submenús, puede hacer clic en la pestaña "Enlaces personalizados" . Y cree uno simplemente agregando el 'Texto del enlace' y el '#' para la URL por ahora.

Una vez hecho esto, puede organizarlo fácilmente en el menú al que pertenece. Finalmente, presione la opción 'Guardar menú' .

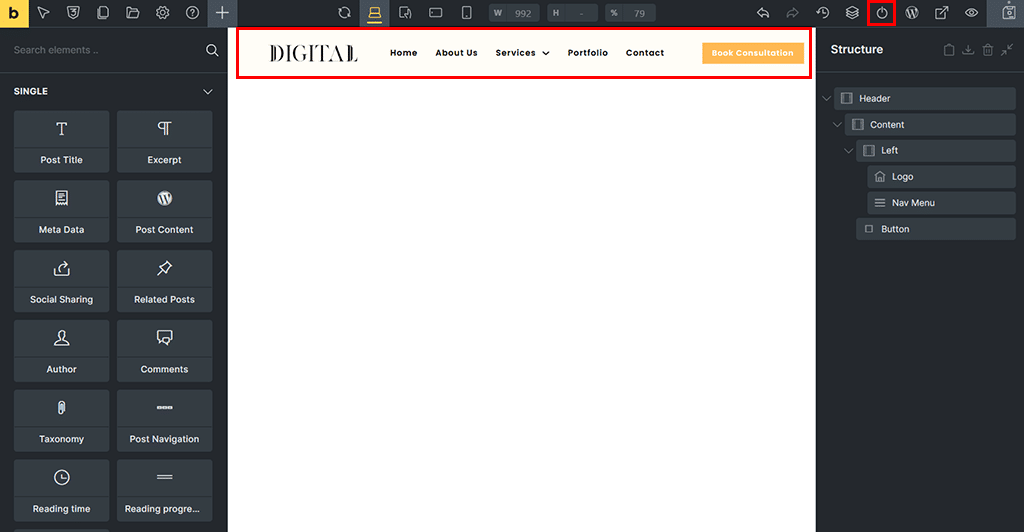
Ahora, si regresa al generador de plantillas de encabezado y lo recarga una vez, verá que el mega menú que creó ya está cargado.

Una vez que esté satisfecho, presione el botón "Publicar" en la esquina superior derecha.
Ahora, siguiendo el mismo patrón, también puedes importar otras plantillas, como el pie de página.
Paso 6: diseñar el contenido de la página
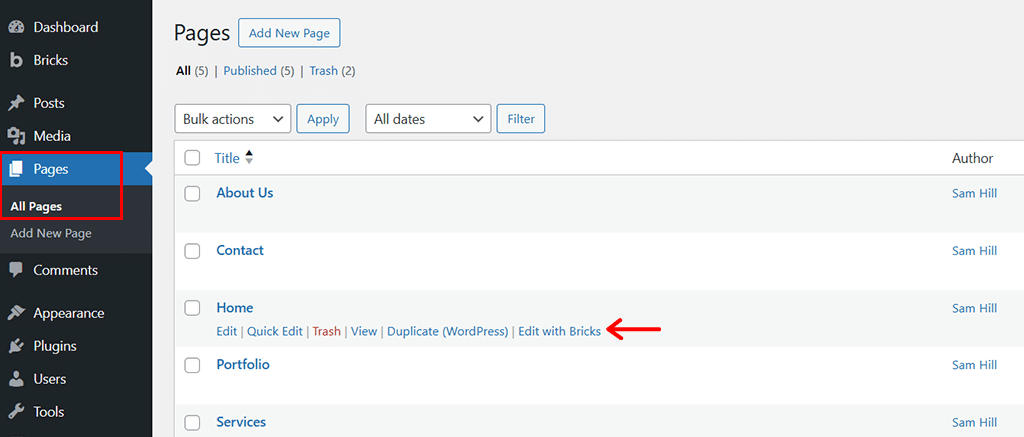
A continuación, vaya a 'Páginas > Todas las páginas' y luego coloque el cursor sobre la página que desea personalizar primero.

Como aquí, elegimos la página "Inicio" y hicimos clic en la opción "Editar con ladrillos" .
Con eso, verás el panel del editor de Bricks Builder. Ahora tienes 2 opciones. Ya sea importar la plantilla para el contenido principal o construir desde cero utilizando varios elementos. La elección es absolutamente tuya.

Aquí, hemos hecho clic en la opción 'Plantillas' para una salida fácil.
Como antes, simplemente haga clic en el icono de inserción de la plantilla elegida.

Se le solicitará nuevamente un mensaje que diga "Esta plantilla contiene un estilo de tema". ¿Le gustaría importarlo? Simplemente, presione el botón "Sí" .

Además, pregunta "Esta plantilla contiene una paleta de colores". ¿Le gustaría importarlo? Nuevamente, presione el botón "Sí" .

Una vez hecho esto, podrá ver que la plantilla se importó correctamente.

Paso 7: Toques finales
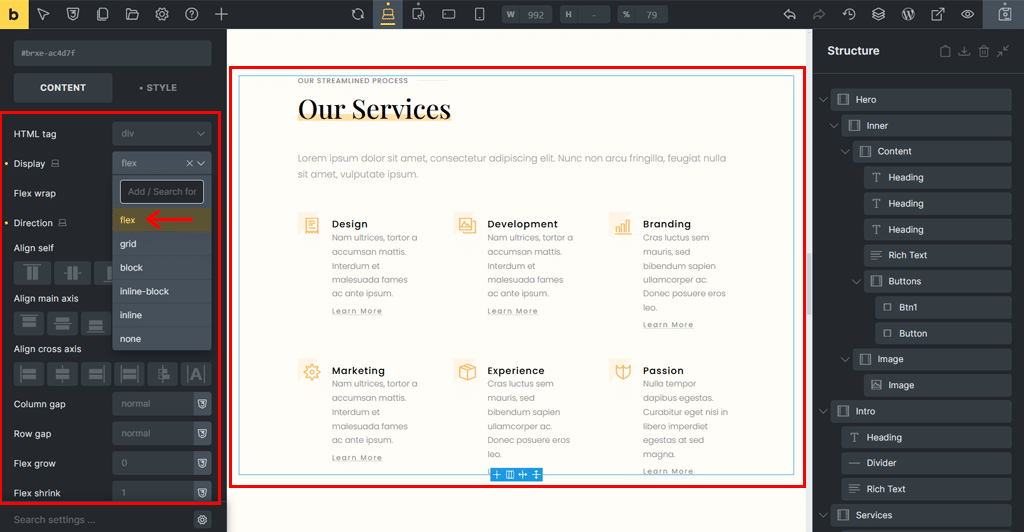
Ahora, puedes simplemente hacer clic en cada elemento de la plantilla para configurarlo exactamente como quieras.
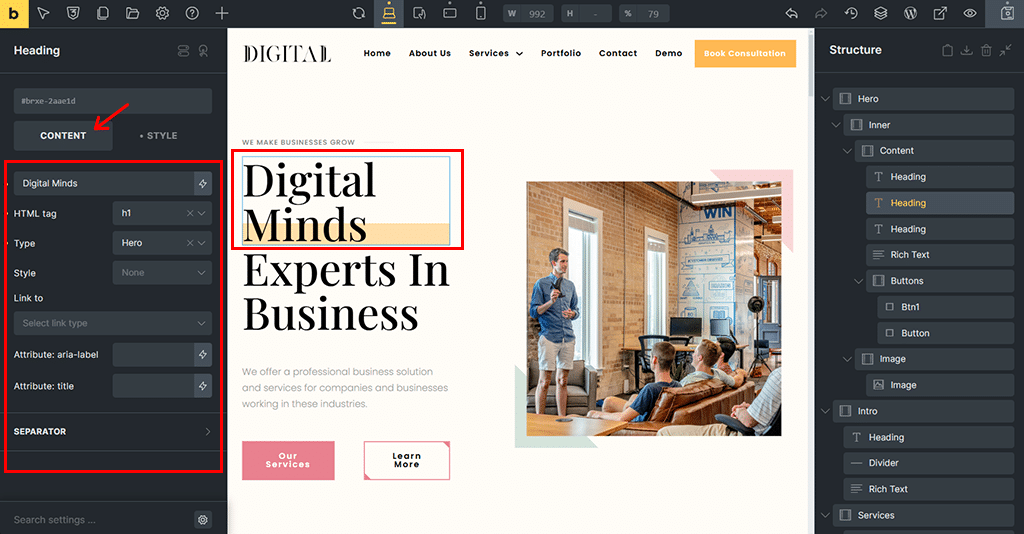
Por ejemplo, aquí hemos seleccionado el texto principal, es decir , "Mentes digitales" . Y ahora, en el panel lateral izquierdo, puede ver la opción de configuración 'Contenido' y 'Estilo' .

Desde la pestaña 'Contenido' , puedes configurar el contenido principal, la etiqueta HTML, el tipo, el estilo y más.
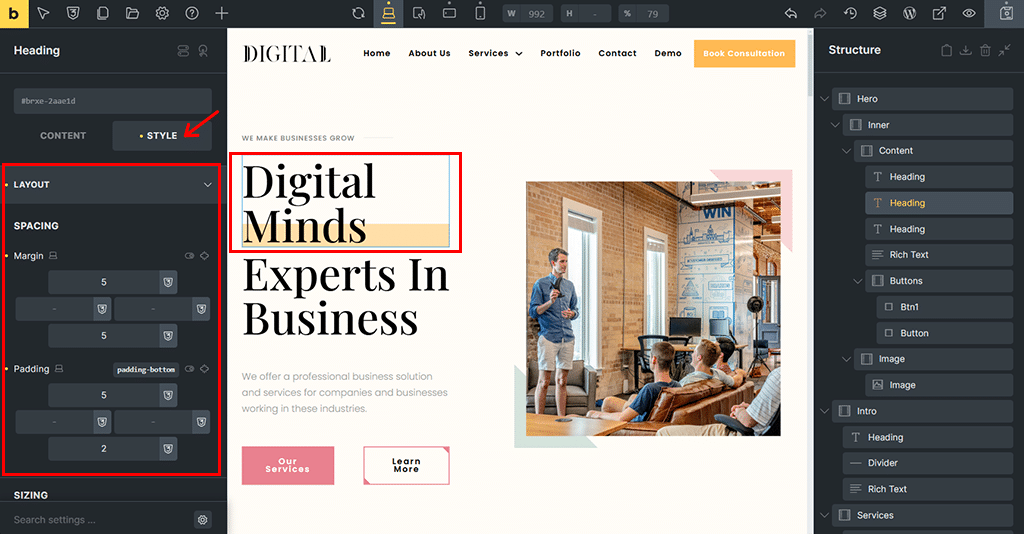
Mientras tanto, si pasa el cursor sobre la pestaña 'Estilo' , puede personalizar el diseño, ya sea con margen o relleno .

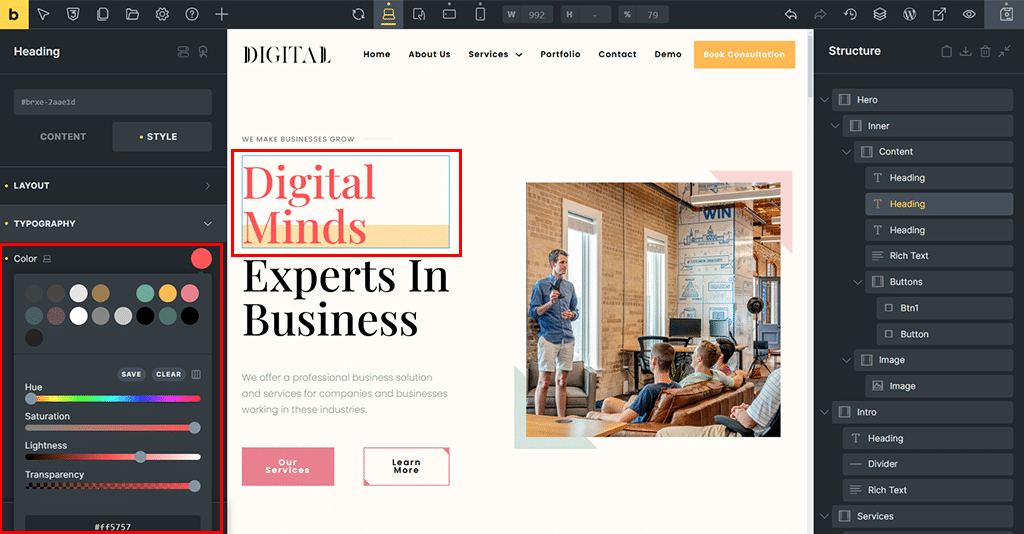
Además, puede especificar el 'Color' exactamente como desee.

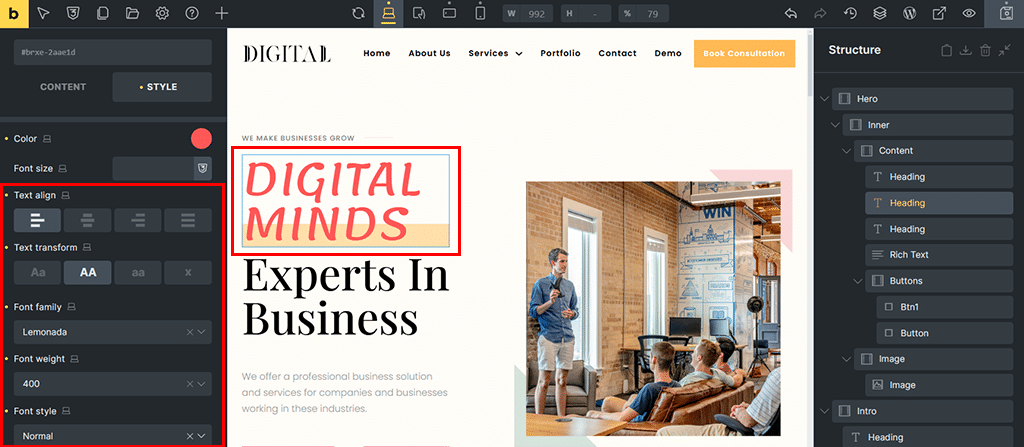
Además, puede elegir la alineación del texto, la transformación del texto, la familia de fuentes, el peso de la fuente, el estilo de la fuente y mucho más.

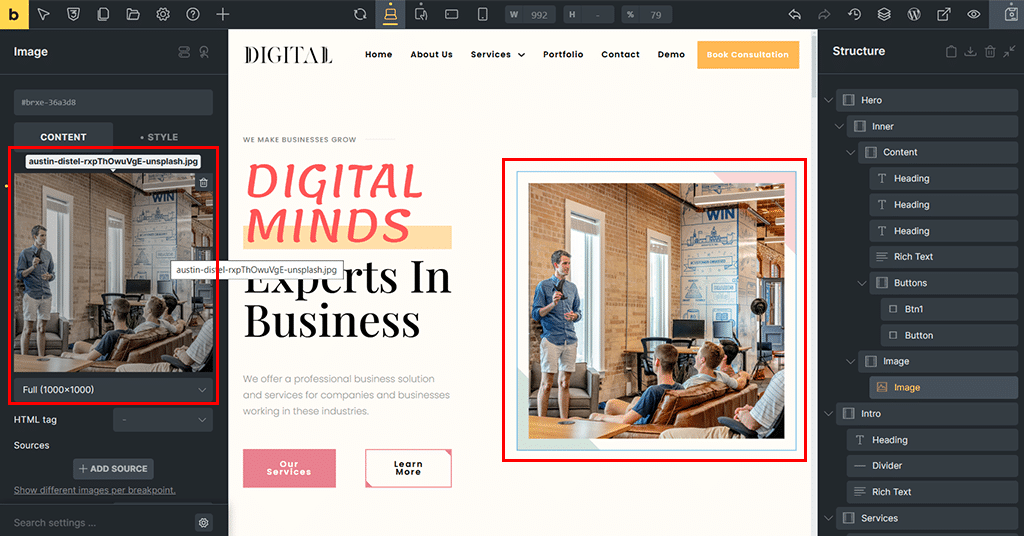
Del mismo modo, si desea cambiar una imagen, también puede hacerlo simplemente haciendo clic en la 'Imagen' que desea cambiar.

Con eso, puedes cambiar fácilmente la imagen y colocar la imagen de tu elección desde la biblioteca multimedia. O simplemente déjelo como predeterminado.
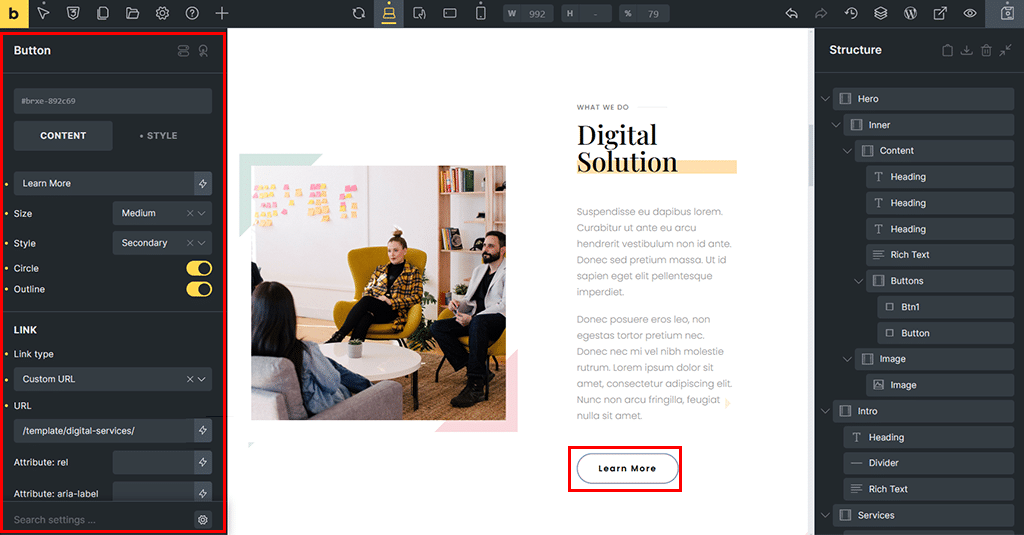
De la misma manera, puedes hacer clic en los 'Botones' y personalizarlo como quieras.

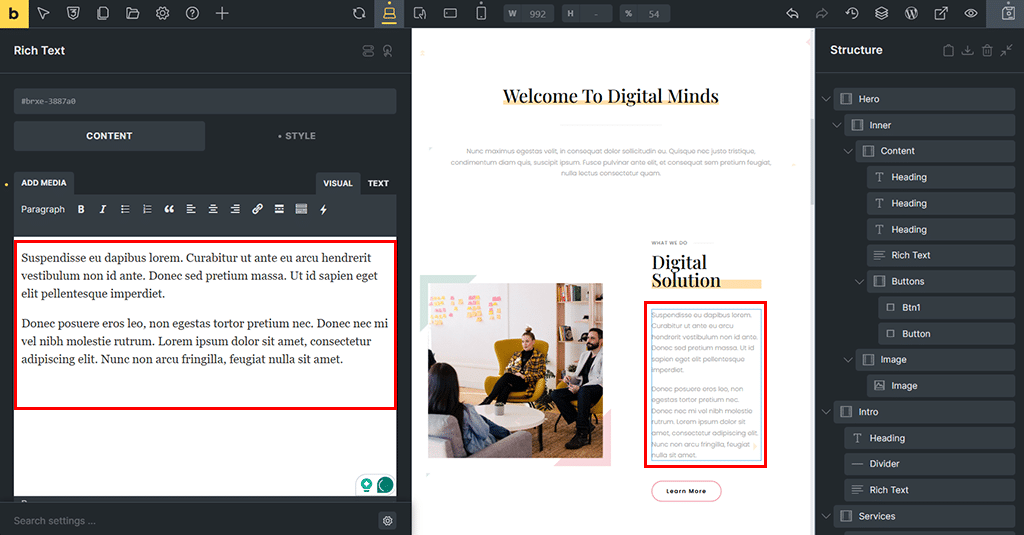
Del mismo modo, también puedes hacer clic en 'Texto' e intercambiarlo con tu contenido desde el panel.

Paso 8: guardar y publicar
Siguiendo el mismo patrón, puedes personalizar literalmente todos y cada uno de los elementos. De hecho, es construyendo su sitio web ladrillo a ladrillo. Una vez hecho esto, presione el botón 'Guardar' en la parte superior derecha para publicar su diseño.

Y ahí tienes tu sitio web genial diseñado con Bricks Builder. Vaya, de verdad, ¿no?

D. ¿Cuánto cuesta Bricks Builder?
Ahora bien, ¿estás pensando en el factor de coste de Bricks Builder? Bueno, exploremos eso en esta sección del artículo.
Afortunadamente, Bricks Builder es un creador de sitios premium que tiene varios esquemas de precios por los que puede optar según sus necesidades.
Ellos son:
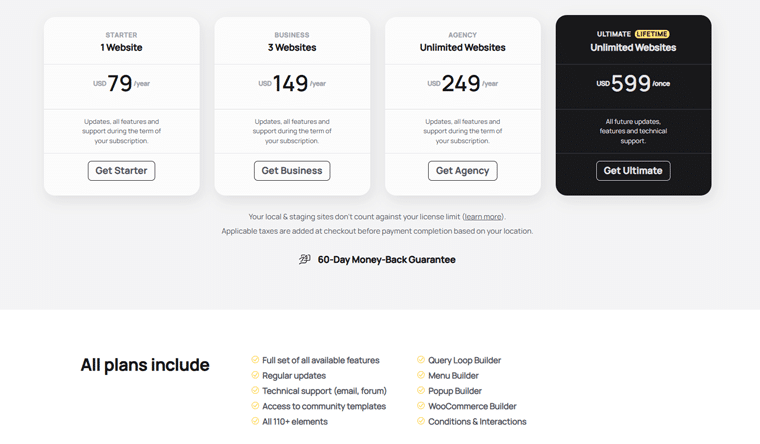
- Plan inicial : Cuesta $79/año para 1 sitio web. Durante la duración de su suscripción, recibirá actualizaciones, todas las funciones y soporte.
- Plan de negocios : Cuesta $149/año para 3 sitios web. Incluye las mismas funciones, actualizaciones y soporte que el Plan Inicial.
- Plan de agencia : Cuesta $249/año para sitios web ilimitados. Actualizaciones, todas las funciones y soporte durante el plazo de su suscripción para sitios web ilimitados.
- Plan Ultimate : Cuesta $599 como pago único. Pague una vez y obtenga acceso de por vida a sitios web, funciones y soporte ilimitados, además de futuras actualizaciones.
Además, para que lo sepas, todos los planes mencionados anteriormente vienen con una garantía de devolución de dinero de 60 días . Así que puedes probarlo sin ningún riesgo.

No importa qué plan elijas, obtendrás herramientas increíbles como un creador de bucles de consultas, funciones de WooCommerce, creadores de menús y ventanas emergentes, y acceso a más de 110 elementos.
Ya seas un principiante o un profesional que ejecuta varios proyectos, existe un plan adecuado para ti. ¡Bricks Builder mantiene las cosas simples y económicas!
E. Opciones de atención al cliente para Bricks Builder
Cuando se trata de soporte, Bricks Builder se asegura de que nunca te quedes estancado.
Ya sea que recién esté comenzando o necesite ayuda con algo específico, aquí le presentamos algunas formas de obtener el apoyo que necesita:
- Consulte Bricks Academy para obtener guías claras y detalladas que le muestran cómo utilizar Bricks Builder como un profesional.
- Únase a su amigable foro para hacer preguntas, discutir ideas y aprender de otros usuarios de Bricks Builder.
- ¿Tiene alguna pregunta o problema? Puede enviar un correo electrónico a su equipo de soporte directamente a [email protected].
- Si te gustan las redes sociales, únete a su activa comunidad de Facebook. Esto le permite interactuar con otros usuarios, obtener sugerencias y comentarios.
- ¿Prefieres aprender a través de videos? Luego, puedes consultar su canal oficial de YouTube y ver tutoriales paso a paso, actualizaciones y más.
- Si desea ponerse en contacto directamente, vaya a la página de contacto en su sitio web y comuníquese con el equipo.

No importa qué tipo de ayuda necesite, Bricks Builder facilita la búsqueda de respuestas y soporte. ¡Ellos te tienen cubierto!
F. Pros y contras del constructor de ladrillos
Resumamos ahora los lados buenos y no tan buenos de Bricks Builder. Así podrá determinar si es la oferta adecuada para usted. ¿Debemos?
Ventajas del constructor de ladrillos
- Es un tema y un constructor en uno, por lo que no necesitas complementos adicionales.
- Creador visual de arrastrar y soltar que simplifica el diseño de su sitio web, incluso si nunca lo ha hecho antes.
- Puede cambiar cada parte de su sitio para que se vea exactamente como desea.
- Bricks Builder te ayuda a crear sitios web que se cargan muy rápido.
- Incluye funciones interesantes como compatibilidad con WooCommerce para tiendas en línea y un creador de contenido dinámico.
- Puedes pagar una vez y usarlo para siempre si eliges el Plan Ultimate.
- Muchas opciones de ayuda como guías, un foro y un grupo amigable de Facebook.
- Puede probar la demostración primero desde su sitio web oficial antes de comprarla.
Contras del constructor de ladrillos
- Carece de capacidades de inteligencia artificial en comparación con otros creadores de páginas.
- Algunas de las funciones más avanzadas pueden parecer complicadas al principio.
- No puedes usarlo de forma gratuita, ya que no hay una versión gratuita disponible. Pero ofrecen una garantía de devolución de dinero de 60 días.
G. Preguntas frecuentes sobre Bricks Builder
1. ¿Qué es exactamente Bricks Builder?
Bricks Builder es principalmente un tema de WordPress con un constructor visual incorporado. Por lo tanto, puede diseñar todo su sitio web exactamente como desee sin necesidad de complementos ni habilidades de codificación adicionales.
2. ¿Bricks Builder es fácil de usar para principiantes?
¡Sí! Bricks Builder tiene una interfaz de arrastrar y soltar que hace que diseñar tu sitio web sea muy sencillo, incluso si eres nuevo en WordPress.
3. ¿Necesito conocimientos de codificación para utilizar Bricks Builder?
De nada. Puedes diseñar todo visualmente, pero si sabes codificar, Bricks Builder también te permite agregar código personalizado para un control adicional.
4. ¿Puedo utilizar Bricks Builder en varios sitios web?
¡Sí! Dependiendo del plan que haya comprado, puede usar Bricks Builder en 1 sitio, 3 sitios o sitios web ilimitados.
5. ¿Bricks Builder tiene una versión gratuita?
No, Bricks Builder no tiene una versión gratuita, pero viene con una garantía de devolución de dinero de 60 días para que puedas probarlo sin riesgos. Además, puedes probar la demostración desde su sitio web oficial antes de comprarlo.
6. ¿Qué pasa si dejo de renovar mi suscripción?
Si no renueva su suscripción, no recibirá actualizaciones ni soporte, pero sus sitios web creados con Bricks Builder seguirán funcionando.
7. ¿Puedo utilizar Bricks Builder en los sitios de los clientes?
¡Sí, puedes! Si tiene el plan Business, Agency o Ultimate, puede utilizar Bricks Builder para crear sitios web para sus clientes.
H. Beyond Bricks Builder: alternativas populares (comparación de tablas)
Si está buscando otras opciones además de Bricks Builder, aquí tiene una comparación simple de algunas opciones populares:
- Elementor
- Divi por temas elegantes
- Kadence (tema + bloques).
Esta tabla desglosa las características clave, las ventajas y los precios para ayudarle a elegir el que más le convenga.
| Característica | Constructor de ladrillos | Elementor | divid | cadencia |
| Base de usuarios | Más de 53.000 sitios web utilizan Bricks Builder para sus temas de WordPress. [1] | Elementor impulsa más de 10 millones de sitios web en todo el mundo. [2] | Divi es utilizado por más de 1,6 millones de sitios web en todo el mundo. [3] | Kadence está activo en más de 400.000 sitios web. [4] |
| Fundada en | 2021 | 2016 | 2013 | N / A |
| ¿Qué es? | Un tema de WordPress con un constructor | Un complemento para crear páginas | Un tema con un constructor. | Un tema con bloques de Gutenberg |
| Nuestras calificaciones | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| Precio | Desde $79/año, de por vida $599 | Versión gratuita, Pro comienza en $59/año | $89/año o $249 de por vida | Versión gratuita, Pro desde $149/año, de por vida $799 |
| Más información | ~ | ¡Consulta la revisión de Elementor Builder! | ¡Explore la revisión de Divi Builder! | Explora la revisión del tema Kadence y Kadence AI. |
I. Reflexiones finales: ¿Es Bricks Builder un editor de sitios revolucionario?
Entonces, ¿estás listo para obtener la respuesta a la pregunta más esperada?
'¿Es Bricks Builder un editor de sitios revolucionario?'
¡Sí, sí, y un sí enorme!
El hecho de que Bricks Builder haya sido votado como 'Mejor creador de WordPress' en 2022 y 2023 [5] por la comunidad de WordPress a través de Template Monster lo dice todo.
Lo que realmente lo convierte en un editor de sitios revolucionario es que tiene todo lo que necesita en un solo lugar.
Es decir, puedes crear fácilmente un mega menú, un formulario de contacto, un generador de ventanas emergentes, una tienda WooCommerce y más. Sin tener que instalar herramientas o complementos adicionales.
Esto hace que su trabajo sea más fácil, más rápido y mucho más divertido.
Y aparte de esto, no hace falta decir que literalmente puedes crear cada elemento de tu sitio web exactamente como lo deseas, ladrillo a ladrillo, como si construyeras tu casa.
Eso también sin necesidad de saber nada confuso sobre codificación.
Y si alguna vez necesita ayuda, tienen guías, videos y un equipo amigable listo para ayudarlo.
Aunque no es gratuito, el precio es justo y hay una garantía de devolución de dinero de 60 días para que puedas probarlo sin riesgos. Si planea crear varios sitios, el plan de por vida es una oferta fantástica.
Sin embargo, no se limite a confiar en nuestras palabras. Más bien, vaya a su sitio web oficial y pruebe primero su demostración, ¡y compruébelo usted mismo!
Además, consulte otros artículos de revisión, como la revisión de Kubio Builder y la revisión de Otter Blocks.
Recuerda seguirnos en las redes sociales Facebook y X (Anteriormente Twitter) para mantenerte actualizado con nuestro contenido.
Referencias
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
