Modo brillante: un nuevo tema de bloque con colores vibrantes, patrones y estilos de bloque personalizados
Publicado: 2022-07-21Brian Gardner, fundador de StudioPress y cocreador de Genesis Framework, tiene un nuevo tema de bloque en el directorio llamado Bright Mode. El tema presenta una paleta de colores vibrantes con gradientes de buen gusto, 14 patrones de bloques bellamente diseñados y muchas variaciones divertidas metidas en estilos de bloques personalizados.
Es difícil encontrar un nicho para muchos temas de bloques, ya que los patrones y las plantillas los hacen lo suficientemente flexibles para servir en casi cualquier caso de uso. El modo brillante entra en esta categoría. Podría usarse fácilmente como un sitio web, blog o portafolio comercial o personal.
Si observa detenidamente, puede ver sutiles indicios del estilo característico de Gardner. Es directo y minimalista con una meticulosa atención a la tipografía y el espaciado. Los colores son brillantes pero armoniosos y equilibrados, por lo que no impide el uso del modo brillante en contextos profesionales.

Gardner tiene una perspectiva única como uno de los autores de temas de OG desde los primeros días de la creación de temas de WordPress cuando todo apenas comenzaba. Ayudó a poner en marcha el ecosistema de temas comerciales con su tema Revolution y continúa aportando ese mismo espíritu pionero al nuevo mundo de los temas de bloques.
“El verano pasado, leí un artículo escrito por Justin Tadlock sobre patrones de bloques y el directorio de patrones (que estaba en versión beta en ese momento)”, dijo Gardner. “Se vinculó a él, y pasé unos minutos haciendo clic. Finalmente, vi un patrón que pensé que era genial e hice clic en el botón 'copiar patrón'. Quería ver cómo funcionaba todo esto, así que abrí una publicación en mi blog y pegué el código. Voila, ahí estaba. En ese momento, lo supe: el potencial de WordPress moderno apareció ante mí”.
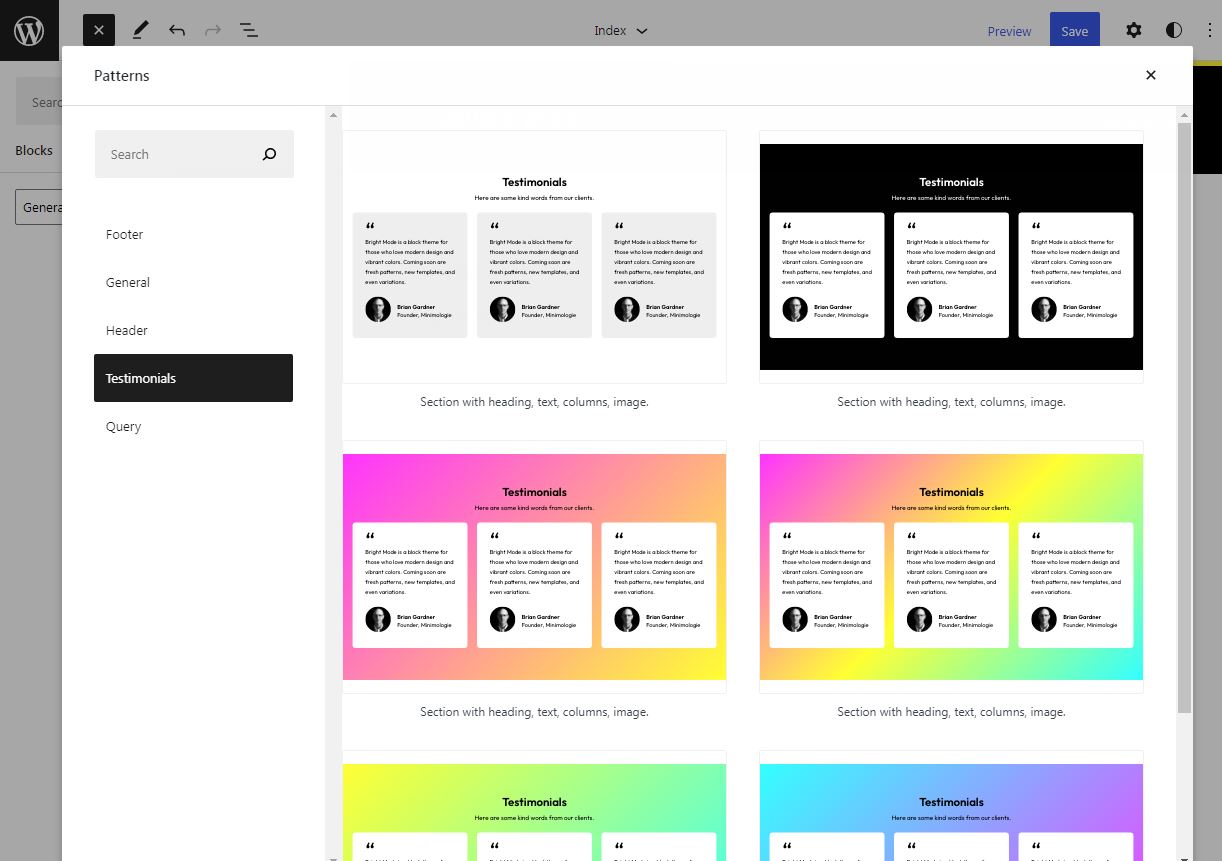
El nuevo tema de Gardner utiliza patrones para definir cada sección que ve en la demostración. Bright Mode ofrece una colorida variedad de patrones que los usuarios pueden insertar en sus sitios, incluida una imagen de portada con encabezado, texto y botones, múltiples testimonios, diferentes diseños de consulta y múltiples diseños de encabezado y pie de página. Vea la demostración para verlos a todos en acción con contenido de muestra.

Gardner actualmente está creando más patrones para agregar a la colección de Bright Mode. Dijo que los que probablemente vendrán a continuación son secciones de héroes, cuadros destacados, llamados a la acción, una página de enlaces y patrones de cartera.
“Pasé varios meses iterando en el diseño del modo brillante, así que sentí la necesidad de lograr dos cosas: enviarlo y dejar la puerta abierta para agregar más”, dijo Gardner.
Cuando instala Bright Mode por primera vez y hace clic en Personalizar, no se parece a la demostración. Los usuarios tendrían que insertar patrones para que se pareciera más a las capturas de pantalla. Le pregunté a Gardner sobre la posibilidad de insertar patrones en la página de inicio de forma predeterminada para que coincidieran con la demostración y dijo que es una posibilidad para una actualización futura.
“En cuanto a la inserción de patrones de forma predeterminada, la única instancia que podría ser útil es la página de inicio del Modo brillante, que es simplemente un patrón de bienvenida, y luego el bucle de cuadrícula a continuación”, dijo. “Por supuesto, a medida que agregue más patrones, esto podría ser parte de una actualización”.
Una de las características únicas de este tema es que el bloque Encabezados tiene un conjunto de divertidos estilos de bloque que crean una variedad de degradados de color para el texto.

“La accesibilidad y el contraste de colores fueron primordiales en el diseño de este tema, tanto que incluso creé la página de Colores”, dijo Gardner. Su objetivo es inspirar a más autores de temas para que consideren los colores, dado que muchos temas de FSE recientemente lanzados no tienen ningún tipo de enfoque intencional para los colores. Gardner ha identificado un conjunto de colores primarios, secundarios y terciarios que se utilizan en diferentes estilos de bloques en todo el tema.


“Los colores primarios, secundarios y terciarios pasan las pruebas de contraste WCAG 2.0 nivel AA y WCAG nivel AAA para lo siguiente: texto normal, texto grande, objetos gráficos y componentes de interfaz de usuario”, dijo Gardner.
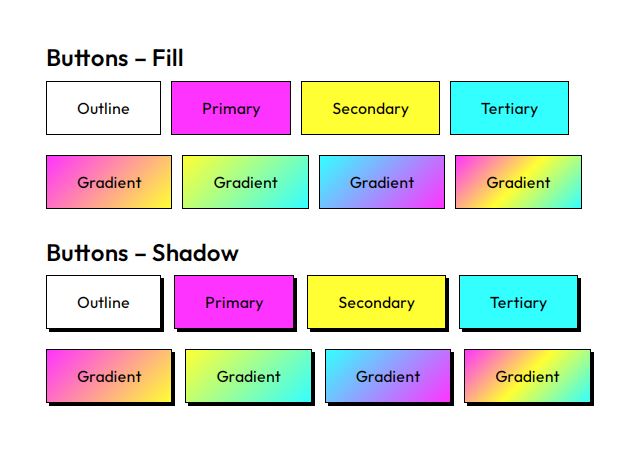
Al ver la Guía de estilo, puede ver los colores aplicados a los botones, las comillas y los íconos sociales.

El modo brillante ofrece múltiples opciones de estilo diferentes dentro del bloque de cotizaciones. Pueden ser lisos o tener un fondo de color o un fondo degradado. A las citas sin fondo también se les puede aplicar un subrayado degradado de color. Lo bueno de esto es que se puede cambiar cotización por cotización y no tiene que ser igual para cada cotización en bloque. Los usuarios pueden divertirse mucho personalizando sus cotizaciones con diferentes diseños. Algunos de ellos se muestran a continuación. Cuando se usan con moderación en todo el sitio, son bastante llamativos.


Uno de los aspectos del modo brillante que Gardner dijo que más le gusta del tema es la forma en que se usa el bloque de portada en páginas individuales. Coloca la imagen destacada en el bloque de portada y también ofrece estilos de bloque personalizados para sombras y opciones de altura completa. (El respaldo es solo un encabezado negro con el título). "Siento que esto realmente presenta lo que es posible con WordPress moderno", dijo Gardner.

Después de probar el tema, me sorprendió la cantidad de gemas ocultas que hay para descubrir en los estilos de bloque y el control creativo que tienen los usuarios sobre cada aspecto. Lo único que cambiaría es asegurarme de que la página de inicio se vea similar a la demostración para que los usuarios sientan que tienen un punto de partida sólido sin tener que buscar los patrones para reproducir la demostración. Gardner tiene talento para crear patrones estéticamente agradables y, en este caso, el conjunto más diverso que está planeando (cartera, llamado a la acción, etc.) permitiría usar el modo brillante en más contextos.
Aunque muchos autores de temas tradicionales todavía se resisten a que los temas de bloque obtengan más visibilidad en el directorio de temas, Gardner tiene el privilegio de tener un trabajo diario como desarrollador defensor en WP Engine, donde se le paga para interactuar con la comunidad y ayudar a los usuarios a hacer la transición al editor de bloques y edición de sitio completo.
“Esencialmente, me pagan por seguir el ritmo del desarrollo de Gutenberg y las novedades de WordPress”, dijo Gardner. “Así que, naturalmente, esto hace que sea fácil experimentar con temas (como lo hacemos con Frost) y retribuir con recursos como nuestro sitio recientemente lanzado para Builders. Además de eso, paso mi tiempo libre por la noche y los fines de semana investigando profundamente para ver hasta dónde puedo llevar las cosas creativamente”.
Bright Mode es el resultado de sus exploraciones personales sobre lo que es posible con la tematización de bloques. Está disponible de forma gratuita en WordPress.org o a través de la pantalla de instalación de Temas dentro del administrador. Más patrones, plantillas y variaciones estarán en camino en futuras actualizaciones del tema. Bright Mode se encuentra entre los primeros 100 temas de bloque en el directorio, un hito que WordPress.org superó hoy.
