7 consejos clave para crear un sitio de portafolio profesional con WordPress
Publicado: 2017-03-22Cuando busca obtener un nuevo trabajo (ya sea como empleado o contratista), es natural preocuparse por cómo captar la atención de los posibles empleadores o clientes. Con tantas opciones en competencia y buscadores de trabajo determinados, ¿cómo puede esperar destacarse?
Una de las mejores maneras de asegurarse de que su trabajo o aplicación se noten es crear un sitio web de cartera. Un sitio de cartera bien diseñado comunica rápidamente a los visitantes quién es usted y qué hace. Le permite construir una sólida presencia en línea para usted mismo, mientras muestra ejemplos de sus habilidades y logros pasados de una manera visualmente atractiva y fácil de navegar.
Querrá planificar su cartera con cuidado, por supuesto, si desea que sea lo más eficaz posible. Con eso en mente, este artículo explorará siete consejos clave para construir un sitio de portafolio profesional con WordPress. ¡Empecemos examinando tus objetivos!
1. Determine el propósito de su cartera (y apéguese a él)

¿Por qué desea crear un sitio de cartera? Hay una serie de posibles respuestas a esta pregunta, y su respuesta lo ayudará a reducir el propósito de su sitio. Al igual que con cualquier tipo de sitio web, querrá estar muy seguro de su enfoque y audiencia antes de comenzar a diseñarlo en serio.
Estas son algunas de las principales razones por las que podría decidir crear un sitio de cartera:
- Desea crear un currículum en línea para su búsqueda de empleo, algo con lo que impresionar a los posibles empleadores.
- Necesita una forma de generar nuevas ventas y clientes potenciales como autónomo o propietario de una pequeña empresa.
- Está tratando de construir una reputación o una marca más sólida para usted o su empresa.
- Está buscando una mejor manera de establecer contactos en línea y formar conexiones valiosas.
Comience por averiguar cuál de los anteriores es su propósito principal. Está bien si desea concentrarse en más de uno o en algo que no está en nuestra lista. Lo importante es saber exactamente por qué estás creando tu sitio.
Durante el proceso de diseño y creación, vigile de cerca su objetivo y asegúrese de que todo lo que haga lo respalde. Cuando esté pensando en agregar una determinada página o característica, pregúntese: "¿Esta adición promueve mi objetivo principal o lo distrae?" Luego tome una decisión basada en su respuesta honesta a esa pregunta.
2. Mantén el enfoque en tu trabajo

Independientemente del propósito que decida para su sitio, es muy probable que desee centrarse en enfatizar el contenido sobre la forma. Un sitio de cartera efectivo es un escaparate: muestra quién es usted y qué puede hacer. El centro de atención debe estar en sus ejemplos de trabajo, habilidades, logros, etc.
Está tratando de impresionar a posibles empleadores, clientes o conexiones con pruebas sólidas y detalles que respalden su experiencia. Lo que no está tratando de hacer es sorprenderlos con un sitio web llamativo (a menos, por supuesto, que sea un diseñador o desarrollador web de oficio). Esto no significa que tengas que crear algo aburrido, pero trata de mantener tu diseño lo más simple, limpio y fácil de navegar posible. Evite el estilo o las características innecesarias, como muchas fuentes diferentes o demasiada información personal. Se debe evitar todo lo que no sea compatible con su propósito principal y lo distraiga de su mensaje principal.
Si está utilizando WordPress para crear su sitio de cartera, una de las formas más fáciles de asegurarse de que se cubra esta base es seleccionar el tema correcto. Idealmente, el tema elegido debe estar diseñado específicamente para portafolios y debe ser lo suficientemente personalizable como para permitirle atraer la atención de los visitantes hacia lo que más importa. Consulte Uncode para ver un ejemplo perfecto: nuestro tema tiene varios diseños creados específicamente para sitios de cartera (como Portfolio Classic y Portfolio Minimal).
3. Prioriza la calidad sobre la cantidad

Ponte en el lugar de tu audiencia por un momento. Si fuera un empleado o un cliente que busca a alguien nuevo con quien trabajar, ¿pasaría horas revisando cada carpeta que encuentra? No es probable. Hay demasiados trabajadores independientes, buscadores de empleo y pequeñas empresas que compiten por la atención.
Esta es la razón por la que su sitio de cartera necesita impresionar a los visitantes y hacerlo rápidamente. Si no capta su atención de inmediato, es probable que los clientes potenciales se vayan en busca de una mejor perspectiva. Todo el contenido del mundo no te ayudará si tu audiencia nunca lo ve. Así que priorice la calidad de su sitio y todo lo que contiene sobre la cantidad.
Preste especial atención a las áreas donde la calidad es más importante:
- Muestras de trabajo. En lugar de incluir todos los proyectos que haya completado, elija deliberadamente las mejores muestras o las más representativas, las que tienen más probabilidades de impresionar.
- Texto. Menos es más cuando se trata de muchas cosas, incluido el texto. El temido 'muro de texto' alejará a muchos lectores, así que trate de transmitir la información importante de la manera más concisa posible y evite divagar.
- Imágenes. Las imágenes grandes y de alta calidad son esenciales, especialmente cuando se muestra su trabajo. La gente presta más atención cuando el texto está respaldado por imágenes, pero su credibilidad se verá afectada si sus imágenes son demasiado pequeñas o no están bien optimizadas.
La verdadera calidad requiere algo de tiempo y esfuerzo, pero vale la pena. Simplemente usar WordPress para su sitio hará que su trabajo sea más fácil, al igual que elegir un tema de apoyo como Uncode. Y recuerde: si su sitio de cartera y su contenido no le parecen impresionantes, probablemente tampoco asombrarán a su audiencia.
4. Utilice la marca a su favor

Incluso si solo es una persona, es una buena idea pensar en usted mismo como un negocio cuando intenta conseguir un trabajo o promocionar sus servicios. ¿Recuerdas ese vasto mar de autónomos y buscadores de empleo que mencionamos anteriormente? Si quieres sobresalir, tendrás que hacerte memorable. Eso significa establecer una 'marca' personal que lo haga notar.

Considere incluir estos elementos clave de marca en su sitio de cartera:
- Un logo. Un logotipo diseñado profesionalmente es un toque único que puede usar en su sitio y en otros lugares (tarjetas de presentación, membretes, etc.) para establecer una identidad cohesiva. Está bien que el diseño de su logotipo sea simple, siempre que sea llamativo y sugiera algo importante sobre usted o sus servicios. Puede diseñar su logotipo usted mismo o contratar a otra persona para que lo haga por usted.
- Colores. Elija un esquema de color que lo represente a usted y a su trabajo, y utilícelo en el diseño de su sitio, logotipo y otra documentación. Esta es otra forma de unificar todo lo que haces y asociarlo todo con tu identidad o negocio.
- Lema. Esta es una declaración breve y pegadiza que resume quién es usted y qué hace, idealmente de una manera memorable. Es un buen elemento para incluir en un lugar destacado, como en el encabezado de su sitio web (junto con su logotipo).
No tenga miedo de hacer que su sitio de cartera sea completamente suyo e inyectarle su estilo único. El uso constante de los mismos elementos de marca contribuirá en gran medida a que su sitio sea realmente memorable.
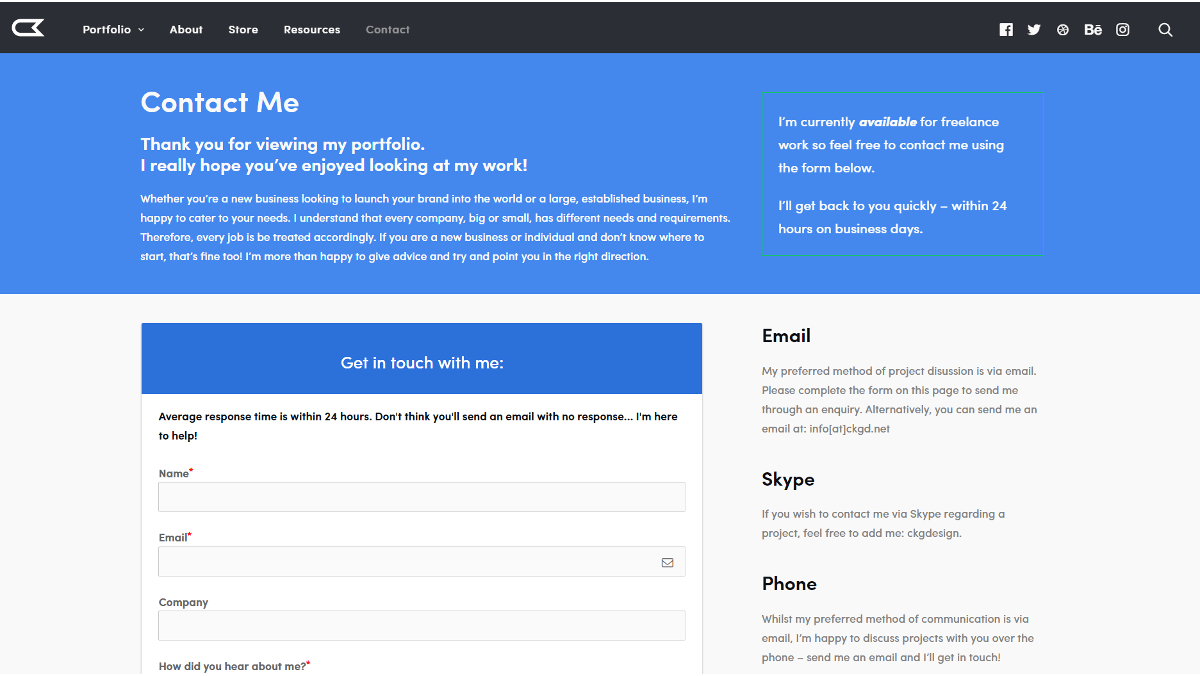
5. Crea una página de contacto efectiva

En marketing, una 'conversión' es cuando consigues que alguien responda a una llamada a la acción: pasan de ser una parte neutral a un suscriptor o un cliente que paga. La mayoría de los sitios de cartera están diseñados en torno a este concepto. Desea convertir a tantos visitantes como sea posible en posibles nuevos empleadores, clientes o conexiones. Sin embargo, eso no puede suceder si no deja claro cómo ponerse en contacto con usted.
La mejor manera de abordar este problema es crear una página de contacto independiente para el sitio de su cartera. Debe ser completo y contener toda la información que los visitantes puedan necesitar: dirección de correo electrónico, número de teléfono y dirección física (si corresponde). También es una buena idea incluir enlaces a sus perfiles de redes sociales, lo que puede hacer usando un complemento de WordPress (como Social Media). En resumen, desea facilitar que las personas se comuniquen con usted utilizando el método que prefieran.
Además, podría considerar incluir un formulario de contacto para que los visitantes puedan comunicarse directamente a través de su sitio. Contact Form 7 es un complemento simple que puede permitirle hacer esto, y viene integrado con Uncode para arrancar. De cualquier manera, asegúrese de que su página de contacto sea prominente y obvia, e incluya muchos enlaces a ella en el resto del sitio de su cartera.
6. Incluya toda la información clave

Ya hemos cubierto parte de la información que querrá incluir en su sitio de cartera, como muestras de trabajo y detalles de contacto. Sin embargo, es muy probable que necesite más que eso. El contenido que elija incluir en su sitio depende de usted y dependerá de sus objetivos, campo y audiencia. Esto se remonta a nuestra discusión sobre el enfoque: ejecute todo lo que considere incluir a través de un control mental, preguntándose si es compatible con el propósito principal de su sitio.
Con lo anterior en mente, aquí hay algunas sugerencias a considerar:
- Una lista de servicios y/o habilidades. Una lista breve pero completa puede dar a los visitantes una idea sólida de dónde se encuentra su experiencia. Sea lo más específico posible. No diga simplemente que puede escribir, por ejemplo: escriba "escritura técnica" o "reanude la escritura".
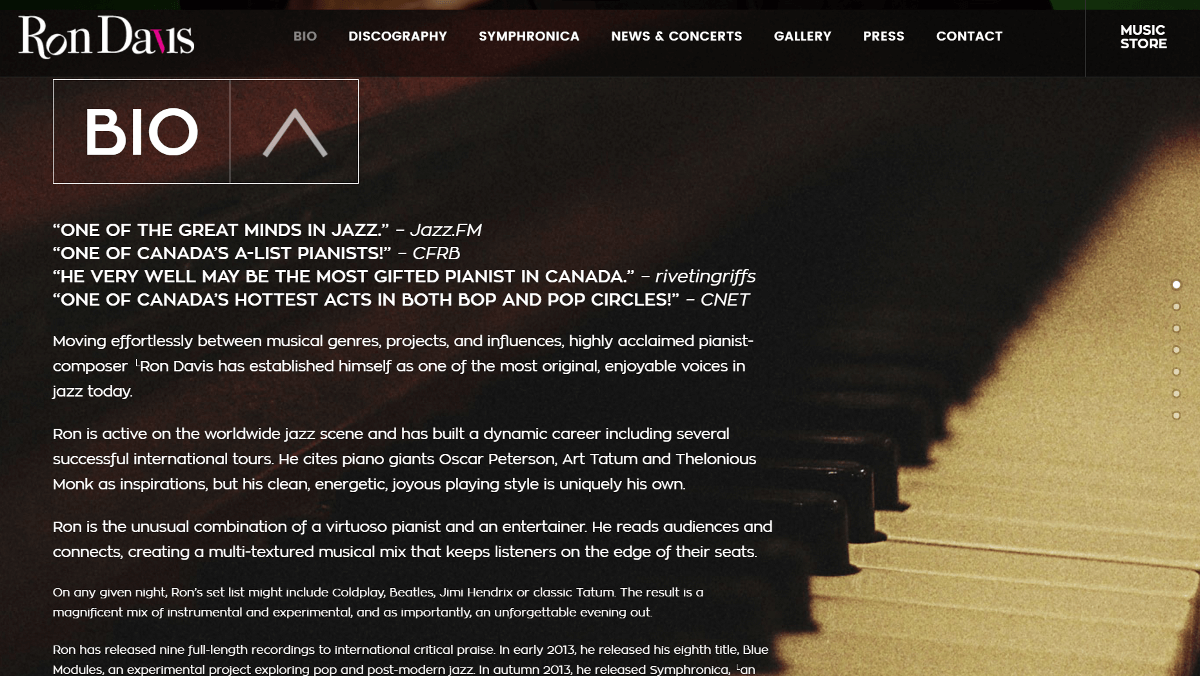
- biografía personal Una página de biografía es un toque personal que puede hacerte parecer más humano y accesible. Piensa en proporcionar una breve historia de fondo sobre cómo empezaste en la carrera que elegiste, alguna perspectiva sobre tu trabajo y tu campo, y algunos detalles concretos (como logros específicos, conexiones y clientes).
- Testimonios. Esta es una excelente manera de mejorar su credibilidad y dar a los visitantes una idea de qué esperar de usted. Solicitarlos de empleadores, compañeros de trabajo, clientes y otras referencias profesionales anteriores y existentes.
Esta está lejos de ser una lista exhaustiva, así que busque otras sugerencias y dedique algún tiempo a pensar qué información desea que esté disponible. No desea abrumar a sus visitantes, pero también desea dejarles todo lo que necesitan para tomar una decisión informada.
7. Actualice su cartera regularmente

Su cartera en línea no debe ser un sitio estático: debe crecer y evolucionar con usted. Manténgalo actualizado agregando y actualizando su información y muestras regularmente, y elimine proyectos antiguos para que su cartera nunca se sienta obsoleta o desactualizada.
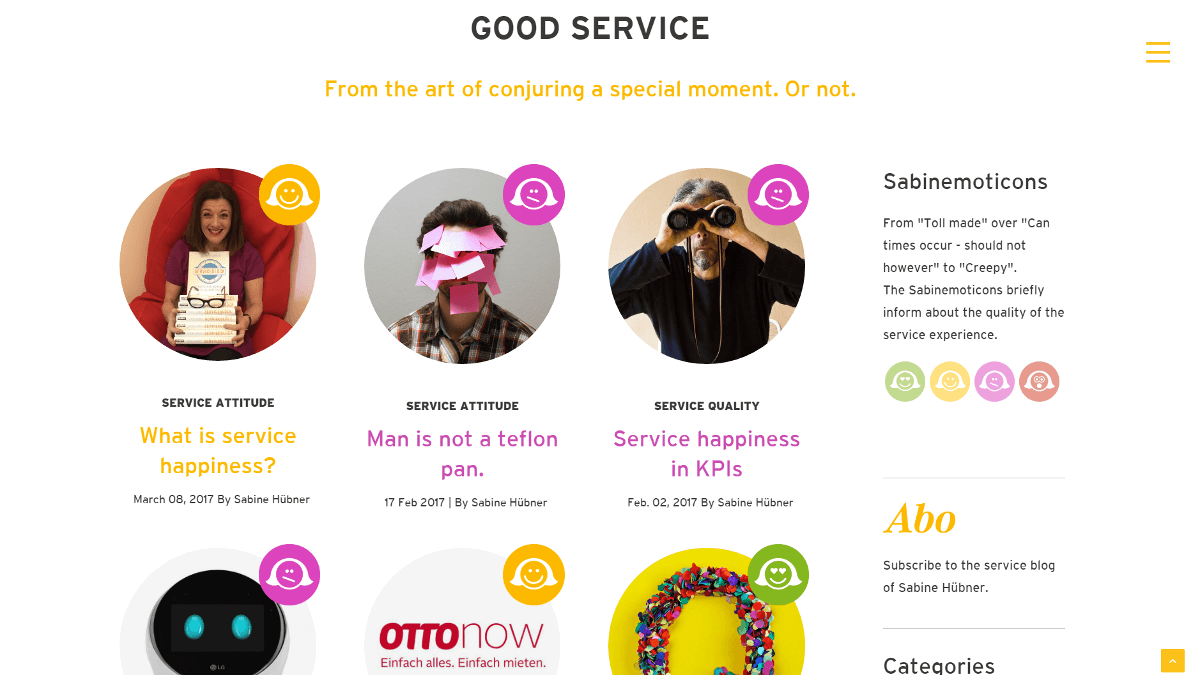
Otra forma de mantener vivo el sitio de su cartera es agregarle un blog. Esto puede parecer poco intuitivo para un sitio destinado a mostrar su trabajo, pero vale la pena considerarlo por varias razones:
- Un blog le permite agregar contenido nuevo a su sitio regularmente, manteniéndolo relevante para fines de SEO y haciéndolo más visible.
- Puede mostrar su experiencia y conocimientos, posicionándose como un experto en su campo.
- Las entradas del blog pueden dirigir el tráfico entrante a sus ejemplos y página de contacto.
Afortunadamente, WordPress se creó ante todo como una plataforma de blogs, por lo que iniciar un blog debería ser relativamente fácil. Requerirá más trabajo de forma regular, pero dará sus frutos a largo plazo.
Conclusión
Usted sabe que tiene lo que se necesita para tener éxito en ese nuevo trabajo o proyecto que tiene en mente. Todo lo que tiene que hacer ahora es convencer a su posible empleador o cliente para que esté de acuerdo con usted. Es por eso que necesita un sitio de cartera sólido que enfatice sus habilidades y logros pasados, haga que la información clave esté fácilmente disponible y permita que su personalidad única brille.
A medida que crea su sitio de cartera con WordPress, asegúrese de haber implementado estos siete consejos vitales:
- Determine el propósito de su cartera (y apéguese a él).
- Mantenga el enfoque en su trabajo.
- Priorizar la calidad sobre la cantidad.
- Utilice la marca a su favor.
- Crea una página de contacto efectiva.
- Incluya toda la información clave.
- Actualiza tu portafolio regularmente.
¿Tiene alguna pregunta sobre cómo comenzar con su sitio de cartera? ¡Pregunte en la sección de comentarios a continuación!
