El flujo de trabajo definitivo para crear sitios web de Elementor
Publicado: 2020-10-23¿Eres propietario de una agencia de diseño web? ¿O un diseñador web? Estoy seguro de que te has encontrado con varios casos en los que crear un sitio web no fue tan fácil. Es posible que se haya perdido algún ajuste inicial o el último elemento de ajuste fino. WordPress y Elementor han hecho que sea muy fácil crear sitios web simples y complejos. Pero tener un flujo de trabajo definido es muy importante.
Una parte esencial de cualquier proceso es una comprensión clara de los requisitos y las herramientas. Si usa Elementor para su sitio web, debe saber cómo funciona y cómo puede aprovecharlo al máximo. Elementor es uno de los complementos de creación de páginas más potentes para WordPress con amplias funciones, pero también carece de algunas funcionalidades. Por lo tanto, para crear un sitio web funcional, también debe tener en cuenta las limitaciones.
En IdeaBox, hemos creado complementos de Elementor, plantillas de Elementor y cientos de sitios web de clientes durante los últimos ocho años. Nos hemos encontrado con los desafíos de la gestión de proyectos, los comentarios de los clientes, el proceso de diseño y mucho más.
En esta guía, he compartido nuestros aprendizajes sobre la configuración de un excelente proceso para crear sitios web de Elementor. Solo un recordatorio, no nos centraremos en la gestión de proyectos, los aspectos de diseño u otra cosa, sino solo en Elementor. Nuestro objetivo es ayudarlo a mejorar su flujo de trabajo mientras usa Elementor.
1. Comience con un tema amigable de Elementor Page Builder
Un tema es una parte esencial de cada sitio web de WordPress. Actúa como un lienzo para el diseño y el diseño de su sitio web. Por lo tanto, es importante elegir un buen tema que funcione con Elementor. Hay varios temas de WordPress gratuitos y premium; Con la creciente popularidad de Elementor, los desarrolladores de temas se aseguran de que su tema funcione bien. Algunos de los temas más populares para Elementor son:
1.1 Elementor Hola Tema

Creado por la buena gente de Elementor, Hello Theme es la base para su sitio web de Elementor. Viene con código mínimo y opciones. Es ultraligero y súper rápido. El tema se combina perfectamente con Elementor y encaja perfectamente si usa Elementor Pro.
La versión gratuita de Elementor se limita a proporcionar diseño creativo y widgets de contenido, pero Elementor Pro le permite hacer mucho más, como crear un encabezado personalizado, pie de página, plantillas de temas, etc. Por lo tanto, usar un tema mínimo en blanco como Hello será la elección correcta. para usuarios de Elementor Pro.
Lea también: Elementor Free vs. Elementor Pro
1.2 Marco del generador de páginas

Page Builder Framework, como su nombre indica, es un tema moderno creado para Page Builders. Puede sonar como una herramienta para desarrolladores porque el nombre contiene el término "Framework", pero ese no es el caso. Es fácil de usar tanto para usuarios como para desarrolladores de Elementor.
Actúa como base/marco para su sitio web Page Builder. Si está buscando un tema que proporcione encabezado, opciones de estilo de pie de página, diseños de blog, integración con WooCommerce y algunas características más brillantes pero útiles, vale la pena probar Page Builder Framework.
Page Builder Framework está disponible de forma gratuita y tiene un complemento adicional Premium para ampliar aún más la funcionalidad. Puede usar el marco del creador de páginas con las versiones gratuita y profesional de Elementor. Si está creando sitios web simples, es posible que no necesite Elementor Pro, ya que el tema proporciona amplios controles de diseño para encabezado, pie de página, blog y WooCommerce.
1.3 Generar Prensa

GeneratePress es uno de los temas gratuitos más populares con más de 2 millones de descargas y existe desde hace más de cinco años. GeneratePress es un tema bien codificado, altamente modular y de gran reputación. Ha existido mucho antes de que Elementor existiera.
Tom Usborne, el creador de GeneratePress, lo ha mantenido y construido bien a lo largo de los años. Al mantenerse al día con las últimas técnicas de codificación, funcionalidad de diseño y características de rendimiento, GeneratePress es un tema innovador y favorito para muchos usuarios de Elementor.
GeneratePress es un tema gratuito de WordPress junto con un complemento Premium a un precio muy razonable de $ 49.95 para sitios web ilimitados durante un año con un descuento de renovación del 40%. ¡Eso es un trato de robo! También ofrece sitios web preconstruidos con su biblioteca de sitios.
1.4 Astra

Astra es el tema más nuevo, moderno y uno de los mejores para Elementor. Tiene más de 1 millón de instalaciones activas con más de 3000 reseñas de usuarios satisfechos. El equipo detrás de Astra nunca deja de innovar y mejorar las ofertas. La versión gratuita de Astra está repleta de funciones muy útiles junto con Astra Sites. Astra Sites es una biblioteca de plantillas de creación de páginas gratuitas y premium.
Astra también ofrece un complemento Premium, que llevará su experiencia de creación de sitios web al siguiente nivel. Se integra bien con WooCommerce junto con complementos como LearnDash y LifterLMS.
1.5 OceanWP

OceanWP es otro tema repleto de funciones con más de 600 000 instalaciones y más de 2500 reseñas. Tiene una atractiva integración de WooCommerce con características creativas como un botón flotante para agregar al carrito, filtros fuera del lienzo y una opción de vista rápida para detalles del producto. Los diseños de blog preconstruidos, las amplias opciones de diseño y varias extensiones pueden ayudarlo a hacer más con OceanWP en menos tiempo.
Al igual que otros temas, OceanWP también tiene una biblioteca de plantillas prediseñadas. Importe cualquiera de las plantillas existentes, actualice las imágenes, el contenido y ¡listo!
2. Configure Elementor antes de comenzar
Debes estar preguntándote si dije algo mal. ¿Por qué necesitamos configurar Elementor? ¿No se supone que funciona de inmediato, solo con una simple activación? Bueno, lo hace.
Pero, ¿sabía que Elementor proporciona ciertas funciones que puede configurar antes de comenzar a crear un sitio web? Estos sencillos ajustes le ahorrarán varios clics e ir y venir mientras trabaja en su sitio web. Puedes agradecerme más tarde por estos ingeniosos consejos y trucos.
2.1 Activar la licencia de Elementor Pro
Si está utilizando Elementor Pro, asegúrese de activar la clave de licencia en su sitio web. Elementor tiene un método de activación de licencia muy fácil de usar. Una vez que la clave de licencia esté activa, podrá recibir actualizaciones para las últimas versiones.
2.2 Establecer fuentes y colores predeterminados
Elementor ofrece una opción para deshabilitar la fuente y los colores predeterminados del creador de páginas. Si estas opciones están desactivadas, el creador de páginas utilizará el estilo proporcionado por el tema. Si no desea utilizar las opciones de estilo del tema, puede establecer fuentes y colores predeterminados según sus requisitos en la configuración de Elementor.
2.3 Establecer una paleta de colores
Cada sitio web utiliza una paleta de colores definida y Elementor comprende este requisito. Por lo tanto, puede establecer una paleta de colores predeterminada para su sitio web. Este conjunto de colores aparecerá en cada selector de color en el generador de páginas. No debe preocuparse por realizar un seguimiento de los códigos hexadecimales de su sitio web. Configúralo de una vez y listo.
2.4 Establecer ancho de contenido, espaciado y puntos de interrupción
De manera predeterminada, Elementor usa un contenedor de 1200 px y un espacio de 20 px entre columnas junto con puntos de interrupción estándar para tabletas y dispositivos móviles a 1024 px y 768 px. Esta configuración funciona para la mayoría de los sitios web. Pero en caso de que necesite realizar algunos ajustes a estas opciones según el diseño, puede hacerlo desde la configuración de Elementor. Es bueno configurar estas opciones antes de comenzar a trabajar en la creación de diseños de página.

2.5 Ocultar título de página
Elementor quiere que tomes el control total del diseño de la página. Por lo tanto, le ayuda a ocultar el título de la página predeterminada. Todo lo que necesita hacer es agregar el Selector de CSS (basado en el CSS de su tema) a la configuración, y el título no será visible en el front-end. Por lo tanto, podrá crear diseños con total libertad.
2.6 Configurar reCaptcha y API de terceros
3. Configuración de complementos de Elementor
Elementor Free ofrece mucha funcionalidad; Elmentor Pro lo amplía aún más. Entonces, es posible que se pregunte por qué necesitamos complementos de Elementor. Bueno, la respuesta corta es ahorrar tiempo. Los complementos de Elementor proporcionan aún más widgets de Elementor, lo que simplificará su flujo de trabajo y lo ayudará a ahorrar tiempo.
¿Quiere crear un bloque en el que se pueda hacer clic con un icono, texto, botón, etc.? Sí, puede hacer esto con Elementor, pero necesitará varios widgets para colocarlos dentro de una columna. Con los complementos de Elementor, puede usar un widget como Info Box. ¿Qué sucede si desea crear una lista de elementos con íconos, encabezado y descripción? Nuevamente, puede usar un widget como Lista de información.
No solo esto, ¿quieres crear un menú superpuesto a pantalla completa? Puedes hacer esto con los complementos de Elementor. ¿Quieres agregar un menú fuera del lienzo? Puedes hacer eso también.
Los complementos de Elementor pueden ahorrar mucho tiempo junto con nuevas características y funcionalidades. El objetivo de crear complementos de Elementor es ayudarlo a hacer más en menos tiempo y menos clics.
Obtenga los complementos de PowerPack Elementor.
4. Configure los ajustes del tema, el encabezado y el pie de página
Cada tema de WordPress proporciona sus opciones de configuración. Por lo tanto, cuando comience a trabajar en su sitio web, es importante configurar estas configuraciones para una experiencia de diseño consistente.
5.1 Disposición del encabezado de configuración
Compruebe si su tema ofrece una opción para cargar un logotipo y un favicon. En caso afirmativo, asegúrese de usar estas opciones y configure un logotipo y un Favicon para su sitio web. Después de esto, pase a los otros elementos como enlaces de navegación, estilo, etc. Si usa Elementor Pro, puede crear un diseño de encabezado personalizado con Elementor.
5.2 Configuración del diseño del pie de página
El diseño del pie de página también se mantiene constante en todo el sitio, por lo que es bueno configurarlo antes de comenzar a trabajar en páginas individuales. No olvides actualizar el mensaje de derechos de autor y la fecha.
En la mayoría de los casos, las opciones de diseño de pie de página proporcionadas por los temas funcionan bien. Pero si desea crear un diseño de pie de página personalizado, puede hacerlo con Elementor Pro.
5. Comience a diseñar diseños
Ahora que tenemos todos los elementos esenciales en su lugar, es hora de crear diseños y páginas con Elementor. Al crear sus páginas, asegúrese de crear una sección y completar primero el diseño del escritorio. No te olvides de crear todo lo importante.
Después de completar el diseño de escritorio, use el modo de edición receptivo de Elementor para ajustar su diseño para tabletas y dispositivos móviles. Puede ocultar/mostrar algún contenido para dispositivos móviles usando las opciones de visibilidad de Elementor.
Es importante crear un diseño de contenido fácil de recorrer para tabletas y dispositivos móviles. Si tiene animaciones o efectos para la versión de escritorio, será bueno deshabilitarlos para el diseño receptivo.
6. Usa el Navegador de Elementor
Es fácil perderse al crear páginas largas con contenido y secciones extensas. También es molesto a veces seguir desplazándose a varias secciones. Entonces, para ahorrar tiempo, puede habilitar Elementor Navigator. Puede utilizar el método abreviado de teclado CMD/CTRL + I para habilitar o deshabilitar el Navegador.
Con el Navegador, Elementor agrega un panel flotante/fijo que enumera todas las secciones de su página. Si ha utilizado herramientas de diseño como Photoshop o Illustrator, piense en el panel "Capas". Puede agregar una etiqueta personalizada para cada sección en el Navegador.
Navigator se adapta perfectamente a páginas largas o páginas con un diseño complejo de varias capas y elementos que combinan índice Z, margen negativo, posición absoluta, etc. Le permite acceder a identificadores de elementos que pueden colocarse detrás de otros elementos. También puede arrastrar y soltar elementos en el Navegador para reubicarlos rápidamente en la página.
Haga clic aquí para obtener más información sobre Navigator
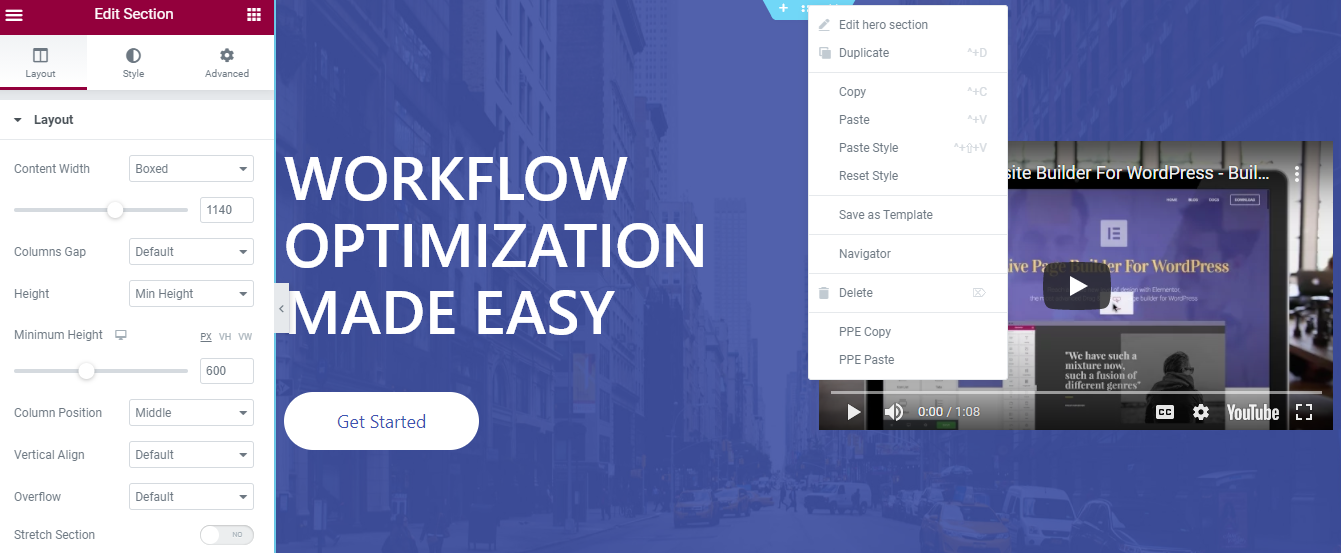
7. Copiar, pegar, restablecer estilos

¿Se ha quedado atascado con la replicación de un estilo existente de una página a otra página? Sé que puede ser frustrante incluso volver a crear los mismos elementos en una página nueva. Para resolver este problema, puede usar la opción "Copiar estilo" de Elementor.
La funcionalidad de copiar y pegar es un gran ahorro de tiempo en Elementor. Le permite copiar estilo y contenido de una parte de la página a otra o incluso a una página diferente.
Elementor le permite copiar un estilo de un widget, columna o sección completa y pegarlo en cualquier otro widget/columna/sección en la misma página o incluso en una página diferente.
También puede usar la funcionalidad de copiar y pegar para duplicar una sección, columna o widget. Haga clic derecho en el elemento que desea copiar y péguelo en cualquier parte de la página. Es así de simple.
¿Quiere comenzar desde cero y eliminar todos los estilos existentes en una sección o widget? Utilice la opción Restablecer estilo para restablecer todo a los valores predeterminados para el elemento seleccionado.
8. Definir y usar widgets/secciones globales
Casi todos los sitios web tienen una sección de llamada a la acción estándar, que se utiliza en varias páginas. Incluso un simple botón o encabezado se puede usar repetidamente en todo el sitio web.
Al construir un sitio web, es bueno preparar una lista de elementos que se van a reutilizar. Según la lista, puede crear una sección global o un widget. El beneficio de usar estos elementos globales es que si desea editar el contenido o el estilo, puede hacerlo una vez y se actualizará en todos los lugares.
Imagine usar un widget de testimonios en varios lugares de su sitio web. Ahora, desea agregar más contenido/testimonios y modificar un poco el estilo. La edición de cada instancia llevará mucho tiempo y hay posibilidades de que se pierda algo. Por lo tanto, el uso de un widget de testimonios globales resolverá el problema. Puede actualizar el contenido y el estilo una vez; se actualizará en cualquier otro lugar.
Si bien Elementor actualmente no proporciona una funcionalidad integrada para las secciones globales, existen algunos métodos alternativos disponibles. Puede consultar este excelente tutorial para crear secciones globales.
Las secciones globales pueden ahorrar mucho tiempo en casos como la creación de una sección con la tabla de precios y otros detalles. Puede crear una sección global y usarla en varios lugares.
9. Revisar y publicar
Después de crear y realizar todos los cambios necesarios, simplemente puede revisar y publicar sus páginas web. Espero que estos consejos y trucos te ayuden a mejorar tu flujo de trabajo con Elementor.
Déjame saber abajo en la sección de comentarios; ¿Qué consejo te resultó más útil? Además, si encuentra útil esta publicación, ¡compártala con otros! 🙂
Para obtener más información sobre Elementor, puede consultar esta lista definitiva de los mejores recursos de aprendizaje gratuitos de Elementor.
