Creación de un estilo de bloque de imagen de "cinta adhesiva"
Publicado: 2022-02-17En la publicación de hoy, los lectores de Tavern se encontrarán con algo un poco diferente a nuestro flujo habitual de noticias y opiniones. Bienvenido a la serie Building with Blocks. Es un nuevo tipo de publicación que estamos probando para mostrarle a la gente algunas de las cosas divertidas, únicas o creativas que pueden hacer con los bloques de WordPress.
Nuestro equipo decidió dividir la serie en pistas centradas en el desarrollador y en el usuario. Las publicaciones pueden cubrir la creación de una página "acerca de mí", la codificación de estilos de bloque personalizados, la creación de un patrón o algo completamente diferente.
Dado que estoy iniciando esta serie, quería responder una pregunta que ya recibimos de uno de nuestros lectores. Anteriormente había compartido un estilo de bloque personalizado con una apariencia de "cinta adhesiva" en mi cobertura de la convocatoria del Programa de divulgación de FSE para pruebas de medios:

Devendra Meena preguntó en los comentarios:
Oye, ¿cómo obtener la imagen de bloque personalizado de "cinta"?
Esto se sintió como un punto de partida natural con mi primera publicación en la serie.
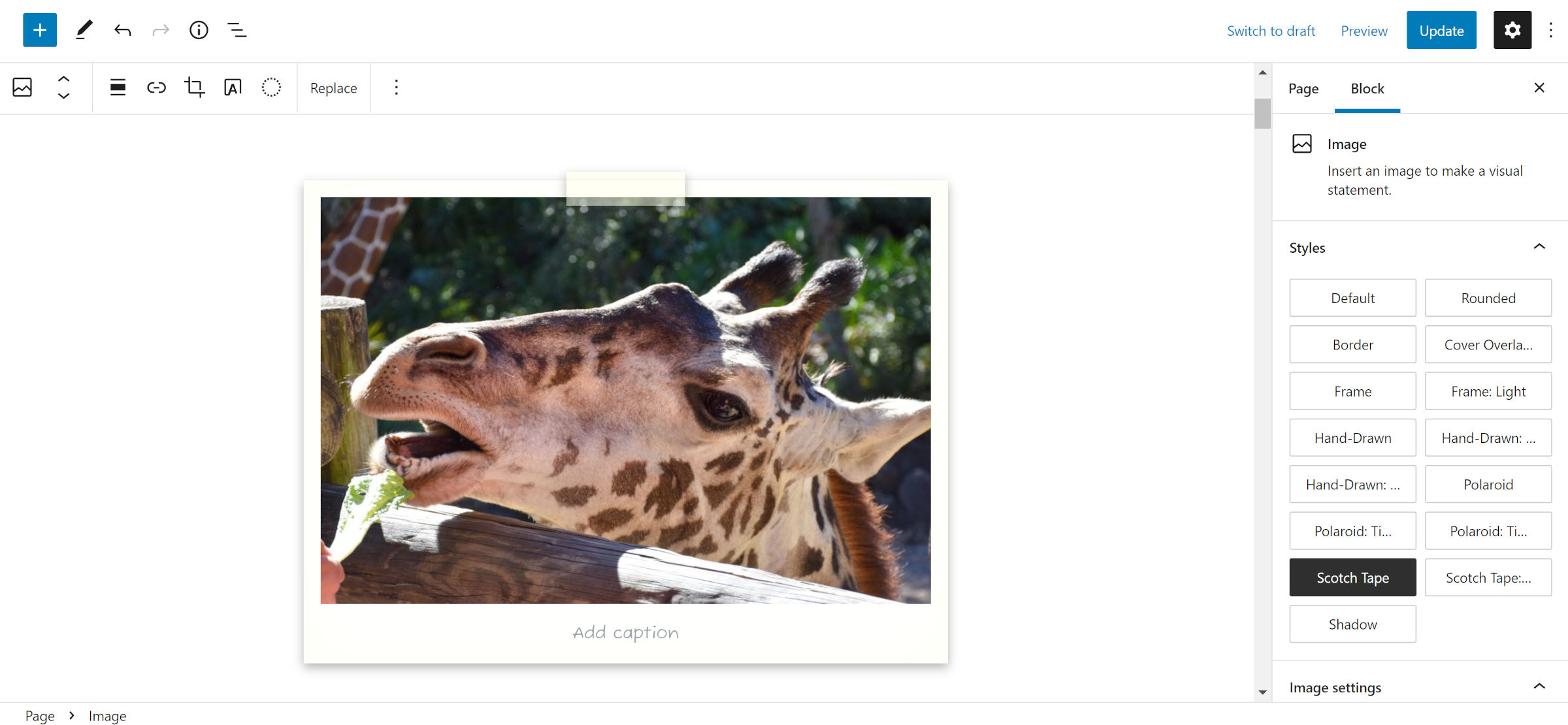
El diseño muestra un trozo de cinta que sostiene una imagen enmarcada estilo Polaroid. Técnicamente, también tenía un estilo alternativo con dos piezas de cinta en las esquinas. Sin embargo, este tutorial se centrará en el primero. El diseño de dos esquinas requiere sobrescribir algunos CSS específicos del editor, lo que técnicamente rompe la funcionalidad, y no es algo que deba recomendar.
También quería comenzar con los estilos de bloque porque están infrautilizados. La mayoría de las variaciones que he visto han sido cambios simples como agregar bordes y eliminar márgenes. A menudo es mejor dejarlas para bloquear las herramientas de diseño. Por supuesto, los creadores de temas están agregando estos estilos porque WordPress actualmente carece o ha carecido anteriormente de los controles de interfaz de usuario para manejarlos. También es una de las razones por las que muchos han pedido mezclar y combinar varios estilos de bloques: los temas están haciendo el trabajo que debería estar haciendo el núcleo. Continuamente se agregan más herramientas, pero todavía tenemos un largo camino por recorrer.
Cuando pienso en estilos de bloques, quiero crear diseños que probablemente no estén disponibles a través de las herramientas de diseño estándar. Quiero servir algo único para los usuarios de temas. Ahí es donde estamos comenzando hoy.
Como beneficio adicional, los estilos de bloques personalizados funcionan en temas clásicos y de bloques.
A pesar de haber escrito cientos de tutoriales en mi vida, este ejercicio resultó ser un poco más difícil de lo que esperaba. Es fácil olvidar que todo lo que codifico comienza con la base de "arreglar" las cosas que encuentro extrañas sobre los estilos de biblioteca de bloques predeterminados. Esto hace mi vida más fácil. Sin embargo, muchos autores de temas se apoyarán en los valores predeterminados del núcleo, por lo que necesitaba hacerlo lo suficientemente general como para que funcionara para ellos.
Por lo tanto, opté por comenzar con el tema predeterminado Twenty Twenty-Two. En las pruebas, sugiero trabajar con él. El código CSS en la siguiente sección puede necesitar ligeras modificaciones para otros.
Creación del estilo de bloque "Cinta adhesiva"
El primer paso es registrar un estilo de bloque personalizado a través del tema. WordPress tiene API del lado del servidor y de JavaScript para esta función. El uso de PHP es más fácil de configurar si aún no tiene un archivo de script del editor para colocar el código.
Para registrar el estilo de bloque personalizado, agregue el siguiente código al archivo functions.php de su tema:

// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Al hacerlo, se registrará el estilo en el editor. Puede probar esto agregando un bloque de imagen en la pantalla de edición posterior. "Cinta Scotch" debe poder seleccionarse en la pestaña de estilos.

Registrar un estilo es la parte fácil. Escribir el código es donde las cosas pueden ponerse complicadas. WordPress tiene tantos métodos para cargar estilos CSS que es posible que no sepa por dónde empezar.
La función register_block_style() utilizada anteriormente permite a los desarrolladores agregar un style_handle , una referencia a una hoja de estilo registrada. Los creadores de temas también pueden agregar un estilo en línea directamente a través del argumento inline_style . Por solo unas pocas líneas de CSS, esto funciona bien.
En mis propios temas, registro hojas de estilo específicas de bloques a través de la función wp_enqueue_block_style() — sí, los nombres de las funciones son terriblemente confusos . Esto se agregó oficialmente en WordPress 5.9. Solo generará el CSS cuando se use un bloque en la página. Por ejemplo, agrego un archivo core-image.css para albergar todo el CSS del bloque de imagen. Este es el método que recomiendo.
Sin embargo, en aras de la simplicidad, agregué el siguiente código al final del archivo style.css de Twenty Twenty-Two:
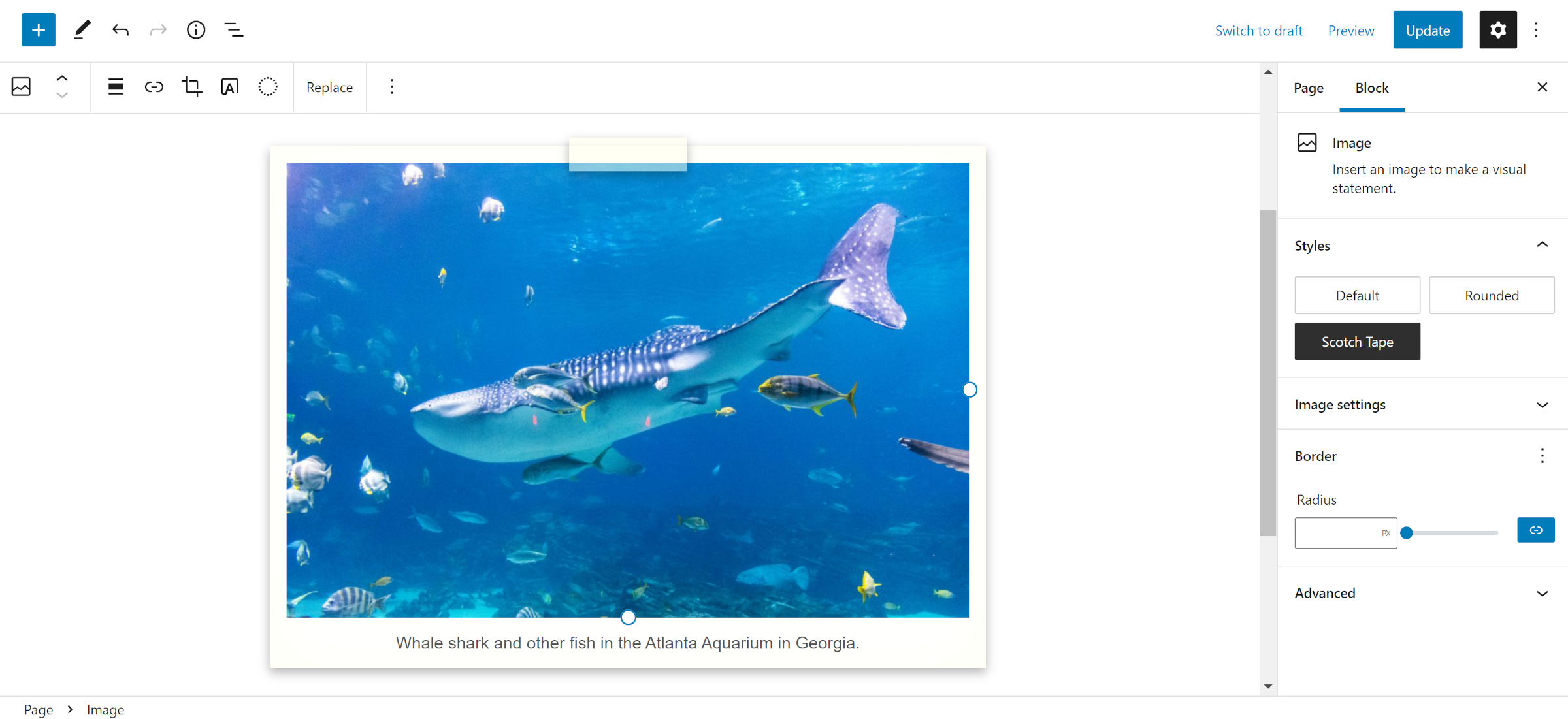
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Con el CSS en su lugar, es simplemente una cuestión de encontrar una imagen para probar. Elegí el tiburón ballena de Marcus Burnette de WordPress Photos.

Si desea agregar un poco de estilo a sus subtítulos, cargue Fuzzy Bubbles u otra fuente de escritura a mano de Google Fonts.
Este estilo no necesariamente tiene que estar vinculado al bloque Imagen. No hay razón por la que no pueda aplicarse a párrafos, grupos y más con algunos ajustes.
Por ahora, espero que todos se diviertan con él. Además, siéntase libre de compartir en los comentarios dónde le gustaría ver el nuevo encabezado de la serie "Construir con bloques" en el futuro.
