Creación de páginas con WPBakery Visual Composer en 8 pasos
Publicado: 2020-02-26
Los días de saber codificar un sitio web han terminado. Hay muchas herramientas excelentes para crear un sitio web con facilidad y sin saber nada de código.
Los constructores de arrastrar y soltar se han convertido en una nueva moda porque le permiten crear fácilmente páginas web sin saber HTML o CSS.
Uno de los mejores constructores de arrastrar y soltar para WordPress es el complemento Visual Composer de WPBakery.
¿Qué es el Compositor Visual?
El software Visual Composer es un complemento para WordPress que le permite crear fácilmente páginas web robustas sin saber nada de código.
![]()
Este complemento cuesta $ 59 al año por sitio web y vale la pena. También puede preinstalar Visual Composer en la mayoría de los temas de WordPress en ThemeForest.
El complemento intuitivo es liviano, rápido y fácil de usar. Después de un poco de práctica, podrá crear páginas web en minutos.
¿Por qué usar Visual Composer?
Soy bastante modesto pero soy un desarrollador web muy rápido. Puedo crear páginas web en HTML y CSS más rápido que la mayoría, pero aún puedo crear páginas con Visual Composer mucho más rápido.
Es por eso que usar Visual Composer es perfecto para propietarios de pequeñas empresas y emprendedores. Es de muy bajo costo y te permite ahorrar mucho tiempo al tener que aprender a construir un sitio web por ti mismo.
Este complemento fácil de arrastrar y soltar le permitirá optimizar la creación y administración de su sitio web.
Tutorial del compositor visual
Bien, ahora que está familiarizado con lo que es Visual Composer, profundicemos en cómo usarlo para crear páginas web sin problemas.
Consulte este sencillo tutorial sobre cómo crear páginas con Visual Composer:
Páginas de construcción
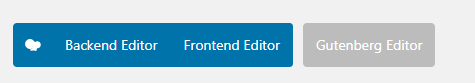
Una vez que haya instalado Visual Composer, verá estos botones azules en sus páginas en el área de administración de WordPress.
ANÁLISIS SEO WORDPRESS GRATIS
¿Quieres más tráfico a tu sitio web de WordPress? Realice nuestro análisis SEO gratuito de WordPress y vea cómo puede mejorar su tráfico para obtener más ventas en línea.

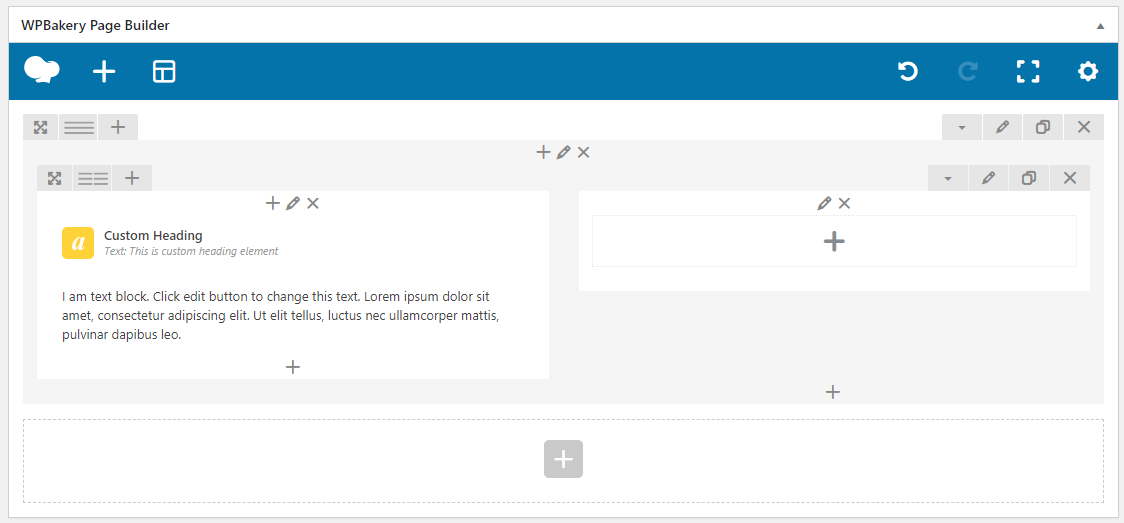
Para comenzar a construir con WP Bakery Visual Composer, simplemente haga clic en el botón 'Backend Editor' y cambiará al modo de arrastrar y soltar.
Aquí puede agregar elementos como filas, cuadrículas, encabezados, bloques de texto, imágenes, publicaciones de blog y mucho más.
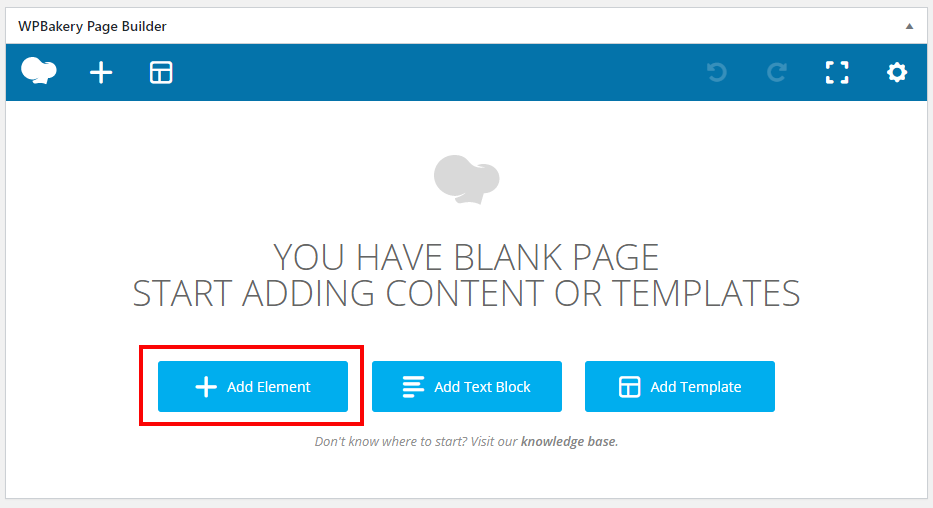
Recomiendo primero diseñar sus filas y cuadrículas y luego agregar elementos en cada una. Para agregar una nueva fila, haga clic en el botón 'Agregar elemento'.

Verá una gran lista de elementos que puede utilizar para crear su nueva página web. Primero, agregue una fila y le mostraré cómo hacer una cuadrícula.

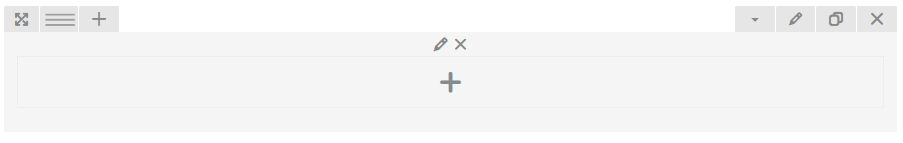
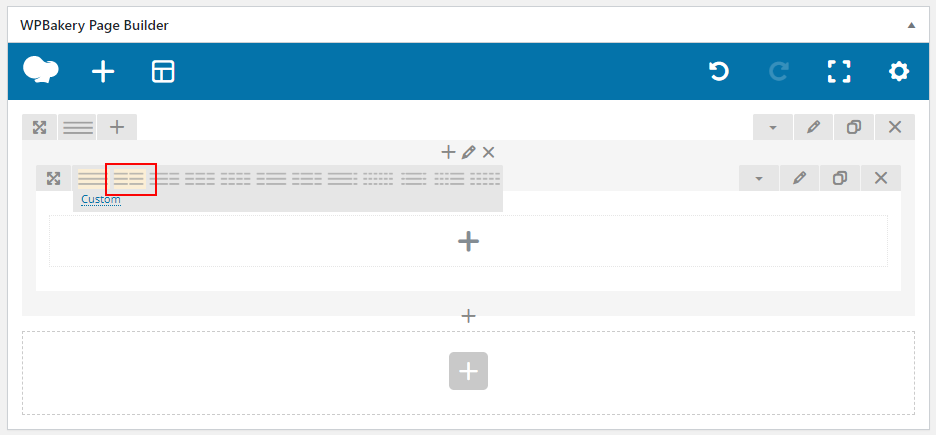
Cuando agregue una nueva fila, verá un nuevo cuadro gris como este a continuación:

Este es el contenedor de nuestra fila, pero queremos agregar otra fila dentro de esta fila, para que podamos hacer una columna de dos cuadrículas. Haga clic en el símbolo más grande dentro de la fila para agregar una fila interior.

En la fila interior, desplace el cursor sobre la pestaña de líneas y aquí puede elegir varios diseños de columna diferentes. Hagamos un diseño de columna simple 50/50.

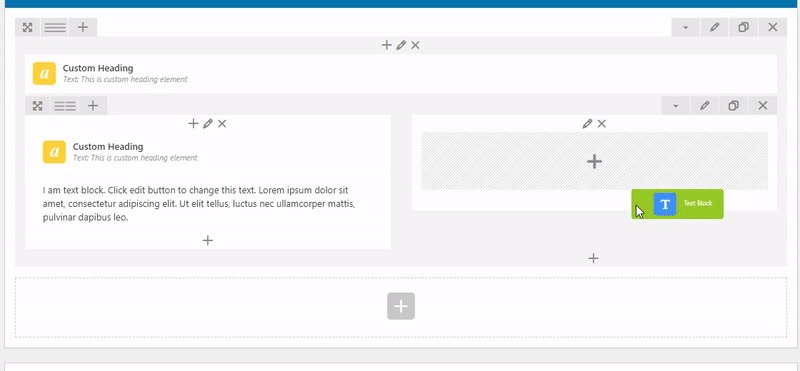
Una vez que nuestras cuadrículas están diseñadas, podemos comenzar a agregar elementos a nuestras columnas. Agreguemos un encabezado a nuestro cuadro izquierdo. Haga clic en Agregar elemento dentro del cuadro y luego elija el elemento 'Título personalizado'.

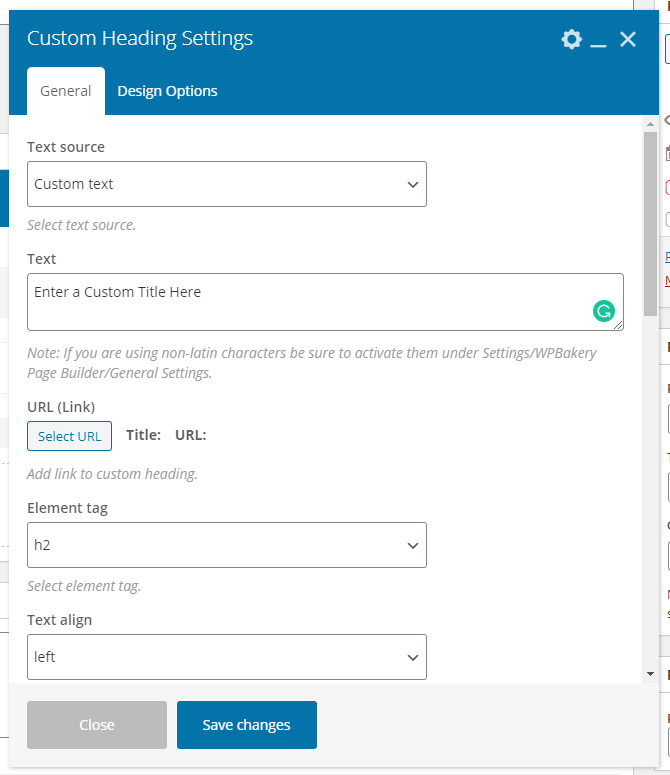
En la configuración de encabezado personalizado, puede agregar su texto en el campo, así como elegir el tipo de encabezado (h1, h2, h3, etc.), la alineación del texto e incluso el color.

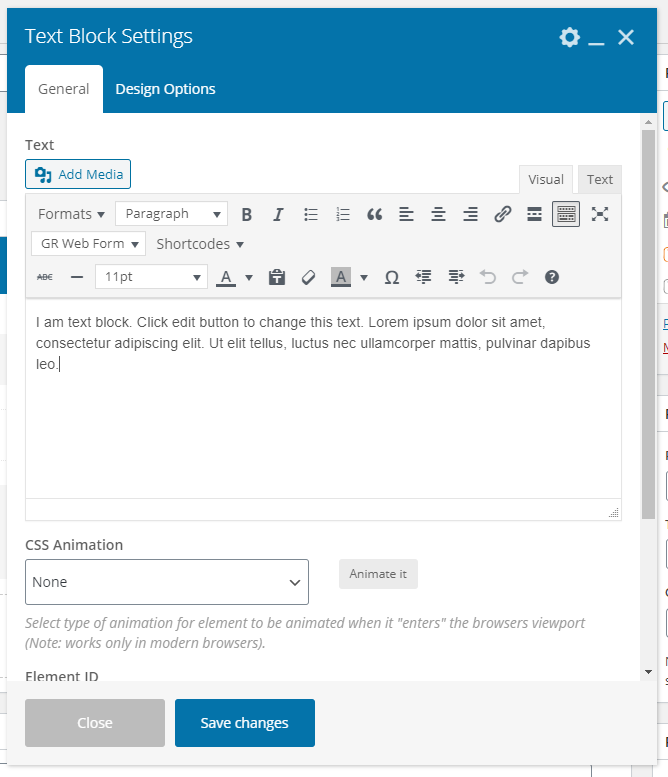
Lo mismo ocurre con el bloque de texto, que es otro elemento muy utilizado. Este elemento le permite agregar texto WYSIWIG, al igual que el editor normal de WordPress.


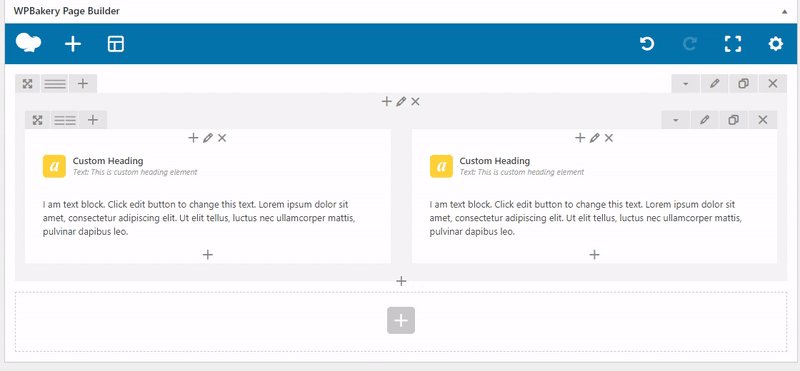
Cuando hace clic en guardar, puede ver sus elementos en las cuadrículas. Para editar los elementos, simplemente coloque el cursor sobre el elemento y haga clic en el icono de edición.

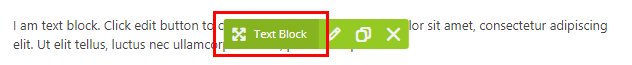
Puede arrastrar los elementos pasando el cursor sobre el elemento hasta que vea la flecha en forma de cruz y mantenga presionado el mouse y arrastre.

Ahora arrastre el elemento a cualquiera de las filas o columnas para crear una página web sin problemas.

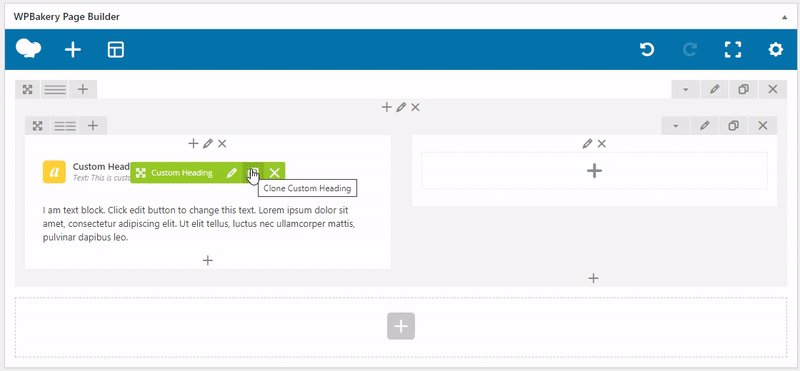
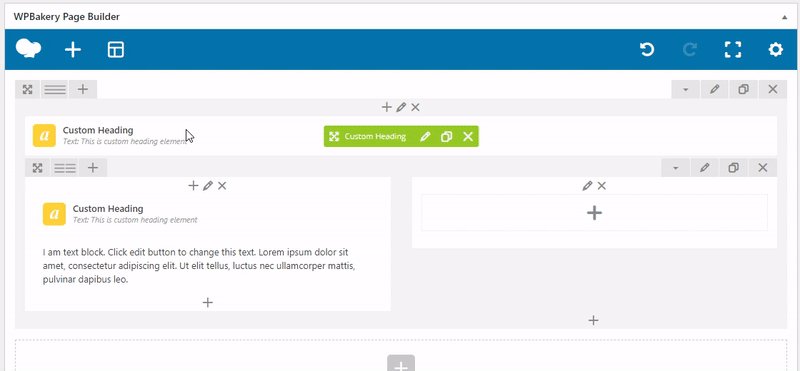
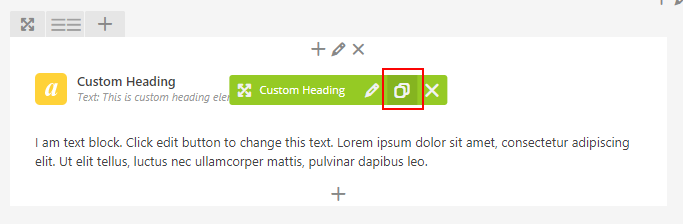
El tercer icono (cuando pasas el cursor sobre un elemento) es el icono de duplicado y te permite duplicar fácilmente elementos para crear una página web superrápida. Simplemente agregue un elemento y cambie la configuración, luego copie ese elemento y cambie el texto. Es una forma muy rápida de crear páginas web.

Ahora simplemente siga agregando filas y elementos, construyendo su página web con diferentes elementos en Visual Composer.
A continuación, hablaremos sobre cómo diseñar elementos para que coincidan con su marca, estilo y colores.
Estilo con Visual Composer
A continuación, probablemente querrá diseñar todos los elementos y filas para que le den a su sitio web algo de estilo y color.
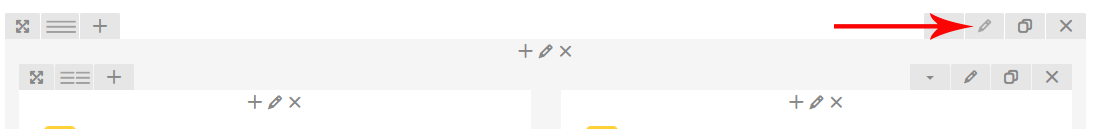
Para cambiar el fondo de toda la fila de contenedores, simplemente haga clic en la pestaña de edición de la fila en la fila más externa.

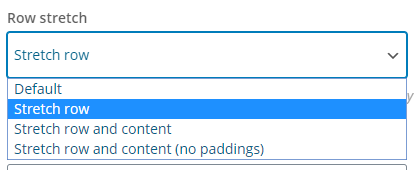
En el cuadro de configuración de la fila, elija si desea expandir su fila a lo largo de su página o en el contenedor, luego elija 'Ampliar fila'.

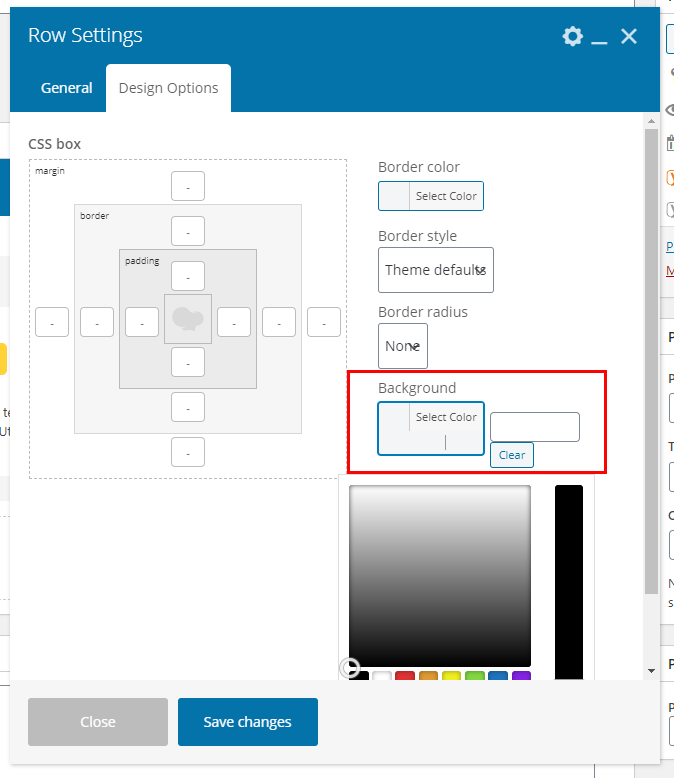
A continuación, haga clic en la pestaña de opciones de diseño en la parte superior. Aquí es donde puede editar los colores de fondo, los bordes, el margen, el relleno y el radio del borde.
Simplemente haga clic en el cuadro 'seleccionar color' de fondo y elija un color o, alternativamente, puede ingresar un código hexadecimal que incluya el símbolo #.

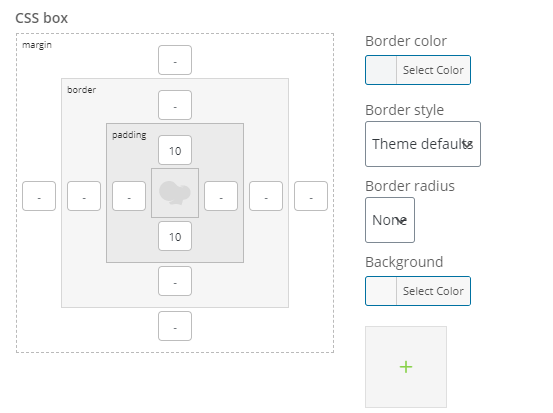
Hagamos que nuestro fondo sea gris claro de #f8f8f8 y un relleno superior e inferior de 10px para que haya algo de espacio entre nuestras filas.

Haga clic en guardar y luego vuelva a cargar su página en otra pestaña o ventana para ver los resultados.
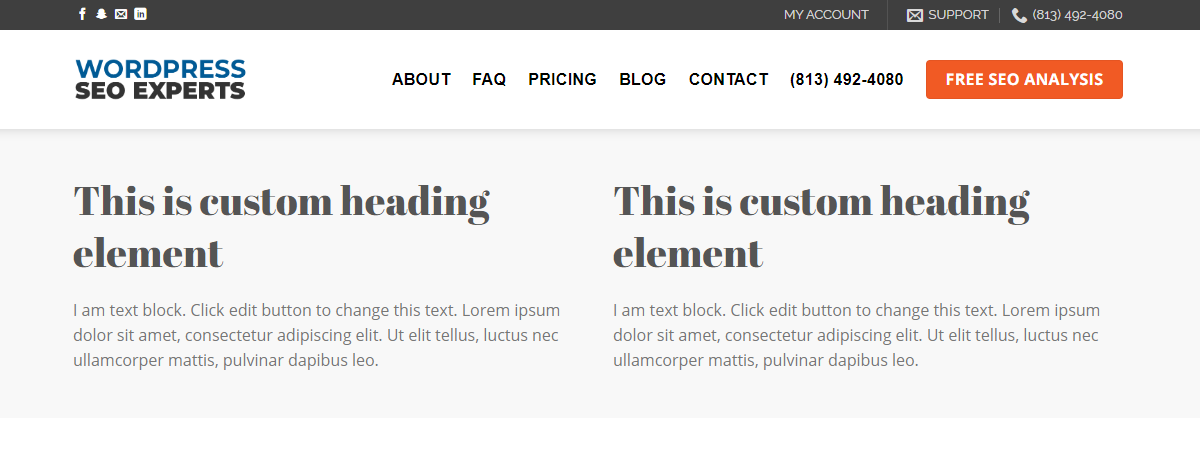
Estos son los resultados de nuestro ejemplo anterior:

Entonces puede ver que después de un poco de práctica, puede crear páginas web en cuestión de minutos.
Otra pieza increíble de Visual Composer es Custom Grid Builder.
Generador de cuadrícula personalizado
El generador de cuadrículas personalizadas le permite crear cuadrículas personalizadas para publicaciones de blog, páginas o cualquier otro tipo de publicación personalizada que tenga.
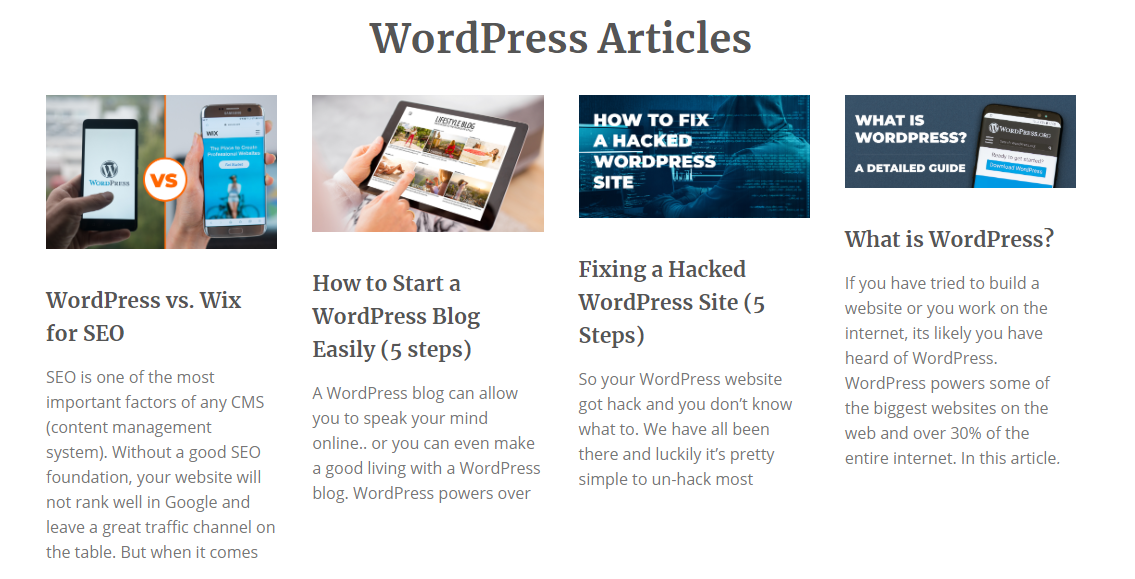
Por ejemplo, en nuestra página de inicio, tenemos una cuadrícula de nuestras últimas publicaciones de blog que es una cuadrícula personalizada.

Así es como lo haces.
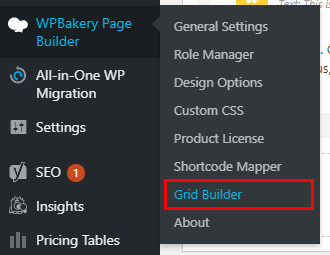
En su área de administración de WordPress, desplace el cursor sobre el complemento WPBakery Page Builder y luego elija Grid Builder.

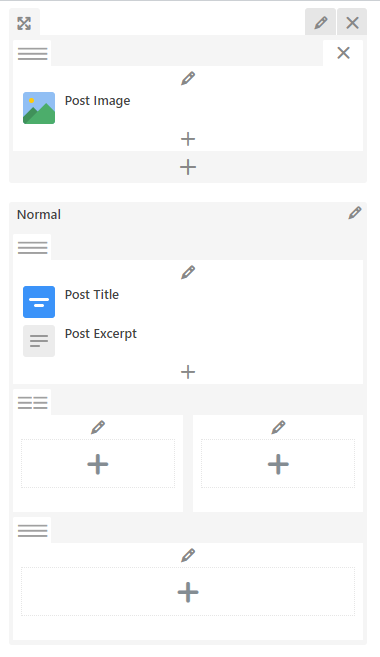
Haga clic en Agregar nuevo para crear una nueva cuadrícula personalizada en WPBakery. Este diseño es el aspecto que tendrá cada publicación o página en la cuadrícula. Al igual que el creador de páginas, puede hacer clic en los símbolos más y agregar elementos como el título de la publicación, la imagen de la publicación o el enlace de la publicación.
Aquí hay un ejemplo de una cuadrícula que construimos para nuestra cuadrícula de artículos de la página de inicio de SEO de WordPress:

Es muy simple, pero haz el trabajo. Para configurar su cuadrícula para usar la nueva cuadrícula personalizada que creamos, deberá ir a una página donde tenga una cuadrícula o desee agregar una cuadrícula.
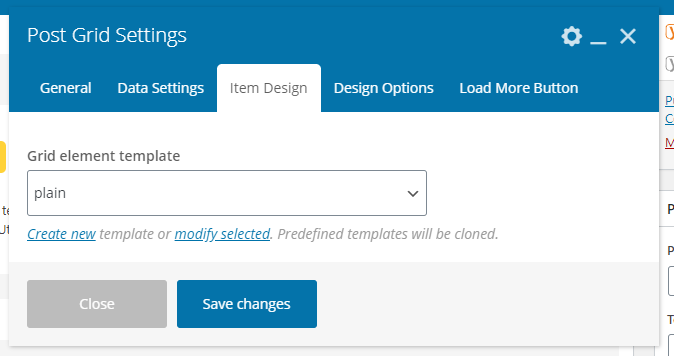
En la configuración de la cuadrícula de publicaciones, haga clic en la pestaña Diseño del elemento y luego elija la cuadrícula creada recientemente en el menú desplegable.

¡Y eso es! Ahora, mostrará su cuadrícula personalizada e incluso puede seguir editando su cuadrícula hasta que esté satisfecho.
