Cómo crear una llamada a la acción atractiva usando Uncode
Publicado: 2019-01-08La mayoría de los sitios web tienen un objetivo específico. El suyo puede ser recopilar correos electrónicos, realizar ventas, promocionar servicios o algo completamente diferente. Todos estos son ejemplos de 'conversiones' y la mejor manera de hacer que sucedan es con un fuerte llamado a la acción (CTA).
Los CTA vienen en muchos tipos, desde texto simple hasta botones y formularios. De cualquier manera, obtener tus propios CTA correctamente es una de las cosas más útiles que puedes hacer para aumentar las conversiones. Eso generalmente significa hacer que sus CTA se destaquen visualmente y usar un lenguaje que aliente a los visitantes a tomar nota.
En este artículo, vamos a hablar un poco más sobre la importancia de los CTA. Luego, le enseñaremos cómo usar Uncode para agregar un CTA efectivo a su sitio de WordPress. ¡Pongámonos a trabajar!
Qué son los CTA (y por qué es importante su diseño)
Como mencionamos antes, un CTA puede tomar una variedad de formas. Sin embargo, en este artículo, nos centraremos en su iteración más común: los botones. Aquí hay un ejemplo de cómo se vería este tipo de CTA:

El objetivo de cualquier CTA es incitar a los visitantes a realizar una acción específica. Lo que hacen muchos sitios web exitosos es utilizar diversos contenidos para convencer a los usuarios de que vale la pena realizar una compra o registrarse para obtener una membresía. Luego, muestran una llamada a la acción prominente que sirve como el "empujón" final.
Desde un punto de vista técnico, crear un CTA es muy sencillo. Sin embargo, todo, desde los colores que usa hasta las palabras que incluye en sus CTA, puede afectar sus tasas de conversión. Eso significa que no es suficiente diseñar rápidamente un botón y terminarlo. En su lugar, deberá hacer un esfuerzo real para asegurarse de que su CTA se destaque.
Por ejemplo, aquí hay un CTA que creemos que le vendría bien un cambio de imagen:

El botón Comenzar es demasiado pequeño y sutil para captar la atención de un visitante de manera efectiva. Si bien usa un color de contraste, se mezcla demasiado bien con el resto del sitio. Además, el texto del botón es demasiado vago.
En contraste, aquí hay otra CTA que es más llamativa y es probable que resulte en una tasa de conversión más alta:

Diseñar CTA exitosos para su sitio de WordPress requiere que tenga un buen ojo para el diseño y habilidades de redacción decentes. Afortunadamente, existen algunas técnicas simples que puedes emplear para mejorar tus CTA, sin importar cuál sea tu nivel de experiencia. Todo comienza con el uso del tema correcto.
Cómo crear atractivos botones CTA usando Uncode (en 4 pasos)
Como sabrá, el tema Uncode viene con su propio generador de páginas visuales, que reemplaza el editor predeterminado de WordPress. En los siguientes cuatro pasos, le mostraremos cómo usar ese constructor para crear un CTA que llame la atención para su sitio web de WordPress.
Paso 1: Configurar Descodificación
Lo primero es lo primero, deberá comprar e instalar el tema Uncode. Si bien el proceso no es demasiado complejo, Uncode viene con varias otras herramientas incluidas, así que veamos rápidamente cómo configurar todo.
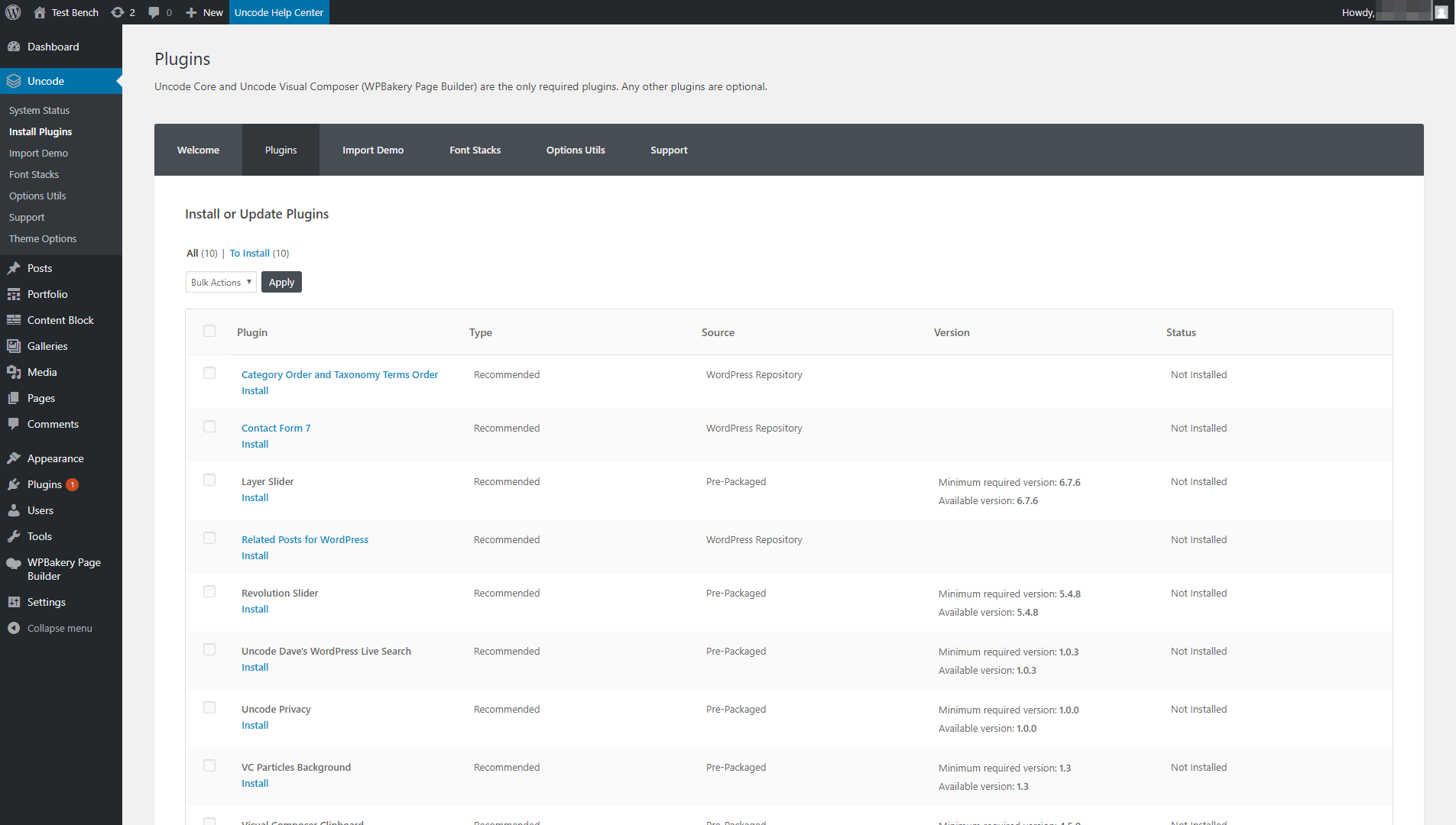
Después de cargar y activar el tema Uncode, se le pedirá que instale los complementos Uncode Core y Uncode Page Builder. Estos son necesarios para que el tema funcione correctamente. Puede configurar ambos navegando a la pestaña Descodificar > Instalar complementos en su tablero:

Fuera de la caja, Uncode incluye doce complementos adicionales que puede instalar junto con el tema. Todo lo demás en esta lista es opcional, aunque si quieres sacarle el máximo partido al tema, te recomendamos que los instales todos. En cualquier caso, después de activar el generador de páginas Uncode, puede pasar a la siguiente etapa.
Paso 2: agregue un elemento de botón a su página
Como mencionamos anteriormente, en este tutorial le mostraremos cómo crear un botón CTA. Crear y agregar nuevos botones a sus páginas usando Uncode es simple y puede personalizarlos tanto como desee.
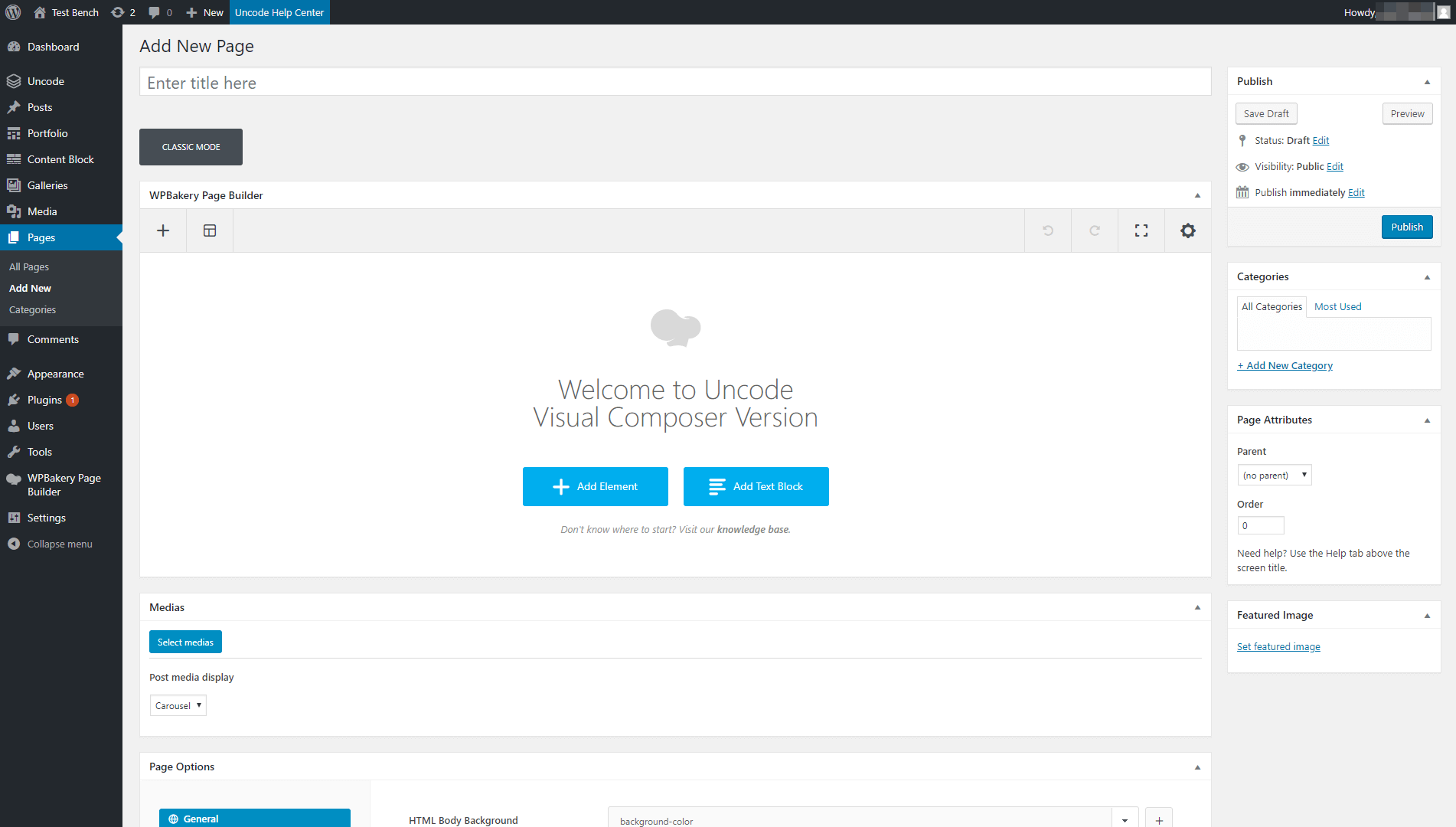
Para comenzar, abra la página donde desea colocar su CTA y asegúrese de que está editando en el generador visual (si no lo está, seleccione el botón Editor de backend para cambiar).
Naturalmente, querrá construir el resto de la página antes de agregar su botón CTA. Sin embargo, a los efectos de este tutorial, centrémonos únicamente en la llamada a la acción. Por lo tanto, continúe y haga clic en Agregar elemento:

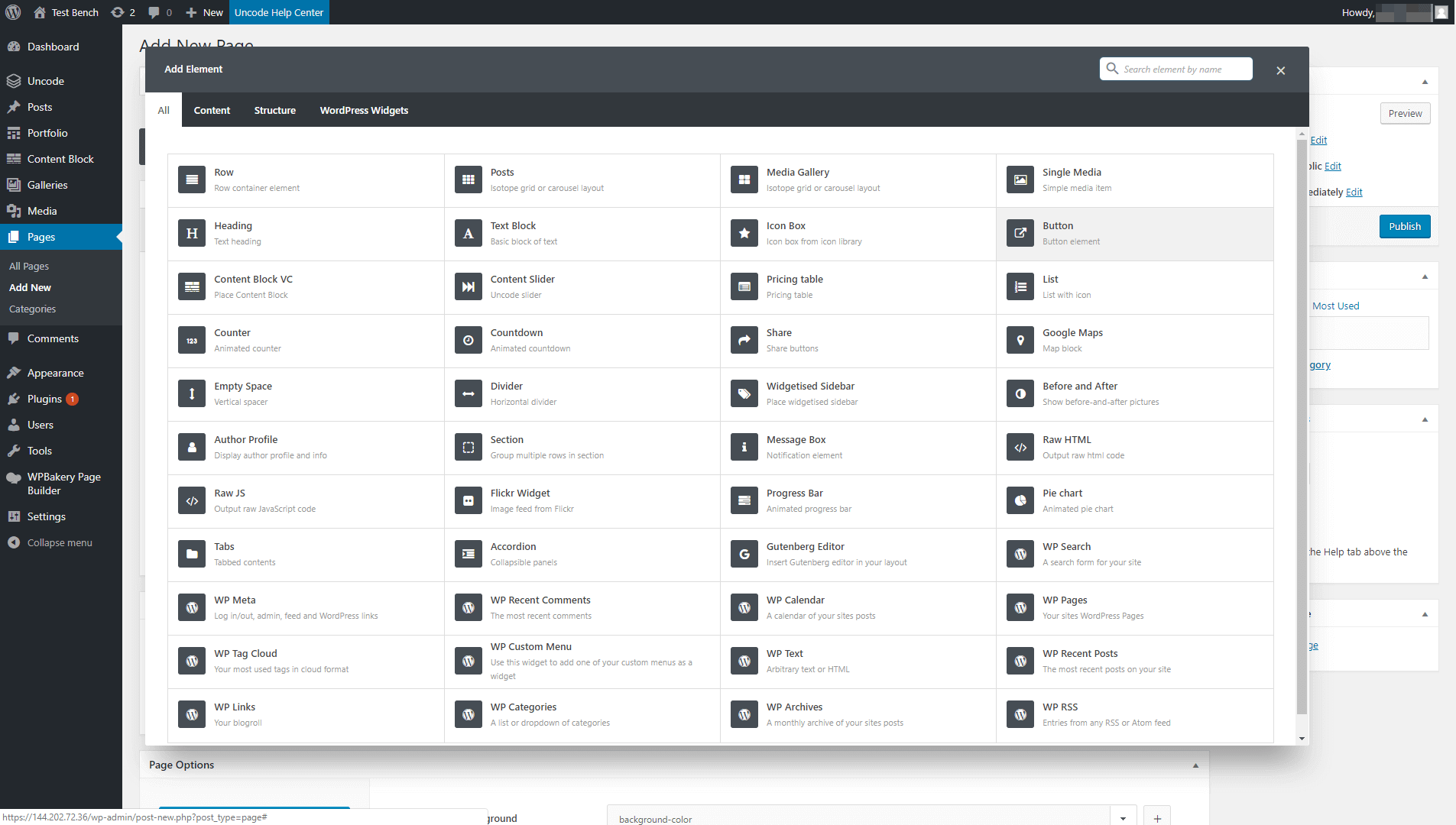
Esto le mostrará una lista de todos los elementos que puede agregar a su página. Elija la opción Botón , que debe estar ubicada cerca de la parte superior de la lista:


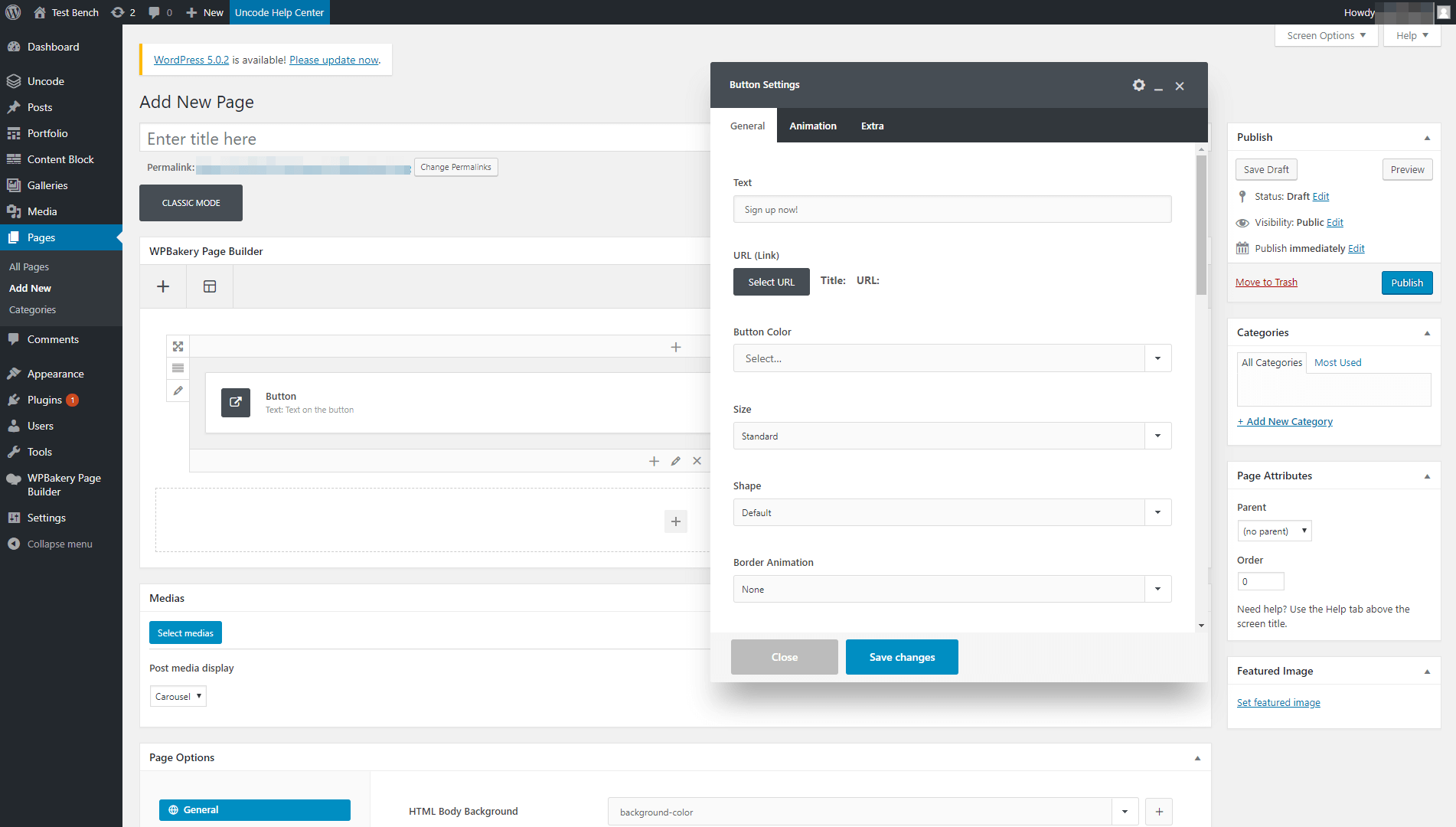
Su nuevo elemento se colocará en la página y se abrirá una ventana que le permitirá personalizarlo. Por ahora, simplemente ingrese el texto que desea que incluya su botón y lo diseñará en el siguiente paso:

Tenga en cuenta que la copia de su CTA es esencial. Debe ser conciso y directo, y dejar en claro lo que sucederá cuando se haga clic en el botón. También es inteligente incluir palabras que promuevan un sentido de urgencia, como "ahora" u "hoy". Algunos ejemplos sólidos de texto de CTA incluyen "¡Obtenga su prueba gratuita hoy!", "¡Suscríbase a nuestro boletín informativo!" y "¡Compre ahora!"
Paso 3: personaliza el estilo de tu CTA
En este punto, debería estar mirando un menú llamado Configuración de botones, que es donde ocurre la magia. Después de agregar el texto de tu CTA en el primer campo, estás listo para personalizar su apariencia.
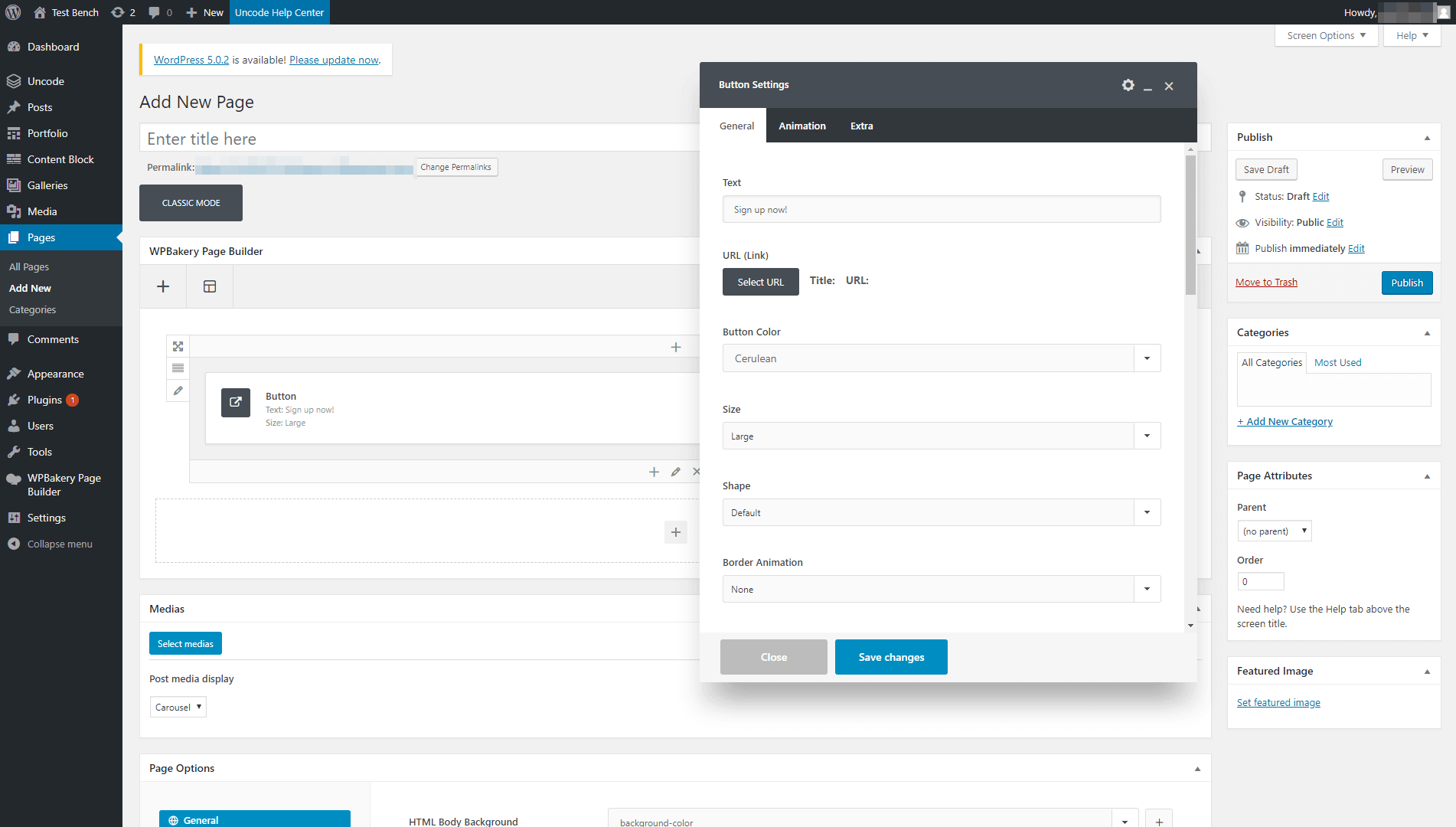
En primer lugar, puede elegir un tamaño, una forma y un color para su CTA en la pestaña General . Uncode incluye una amplia gama de configuraciones y opciones, por lo que hay mucho espacio para crear estilos únicos:

Si no está seguro de lo que quiere, puede hacer cambios e inmediatamente obtener una vista previa de su botón en la parte frontal de su sitio. De esa manera, obtendrá una idea clara de cómo se ve cada opción.
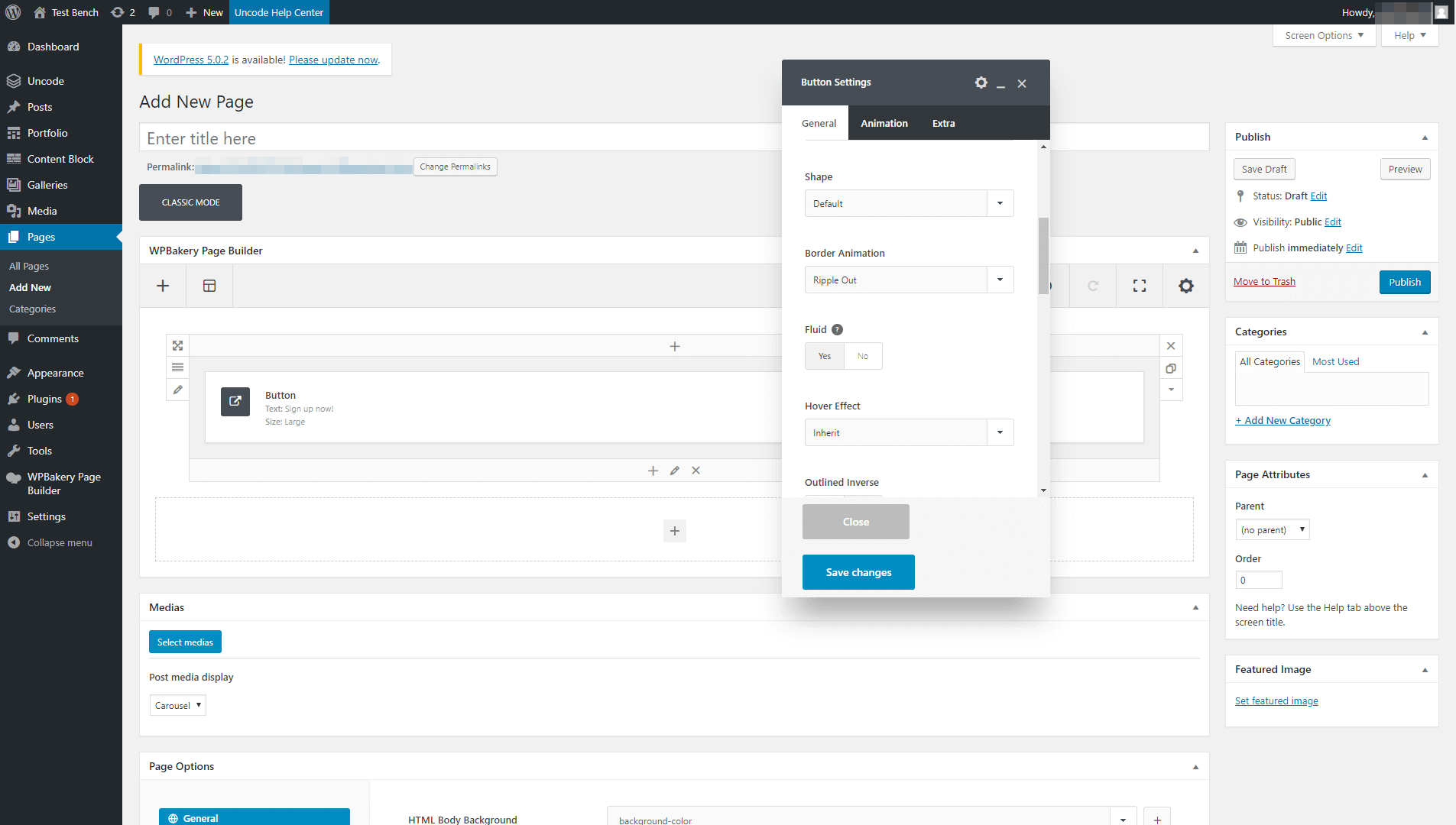
En la misma pestaña, Uncode también le permite agregar un par de animaciones simples pero elegantes a sus botones. Cuando las personas pasan el mouse sobre su botón, por ejemplo, puede aparecer o desaparecer:

Este efecto atrae la atención del usuario hacia el botón si pasa el mouse sobre él por accidente. Además, demuestra claramente que es un elemento en el que se puede hacer clic (te sorprendería saber cuántos usuarios se lo pierden). Por supuesto, como todas las configuraciones aquí, esta es una característica completamente opcional.
Debajo del menú desplegable de animaciones, hay una opción llamada Fluido . Si habilitas esto, estirará automáticamente tu CTA para ocupar todo el ancho de la página. Eso a menudo se ve bien en los dispositivos móviles, pero puede parecer menos atractivo en las computadoras de escritorio, así que tenga en cuenta a su público objetivo.
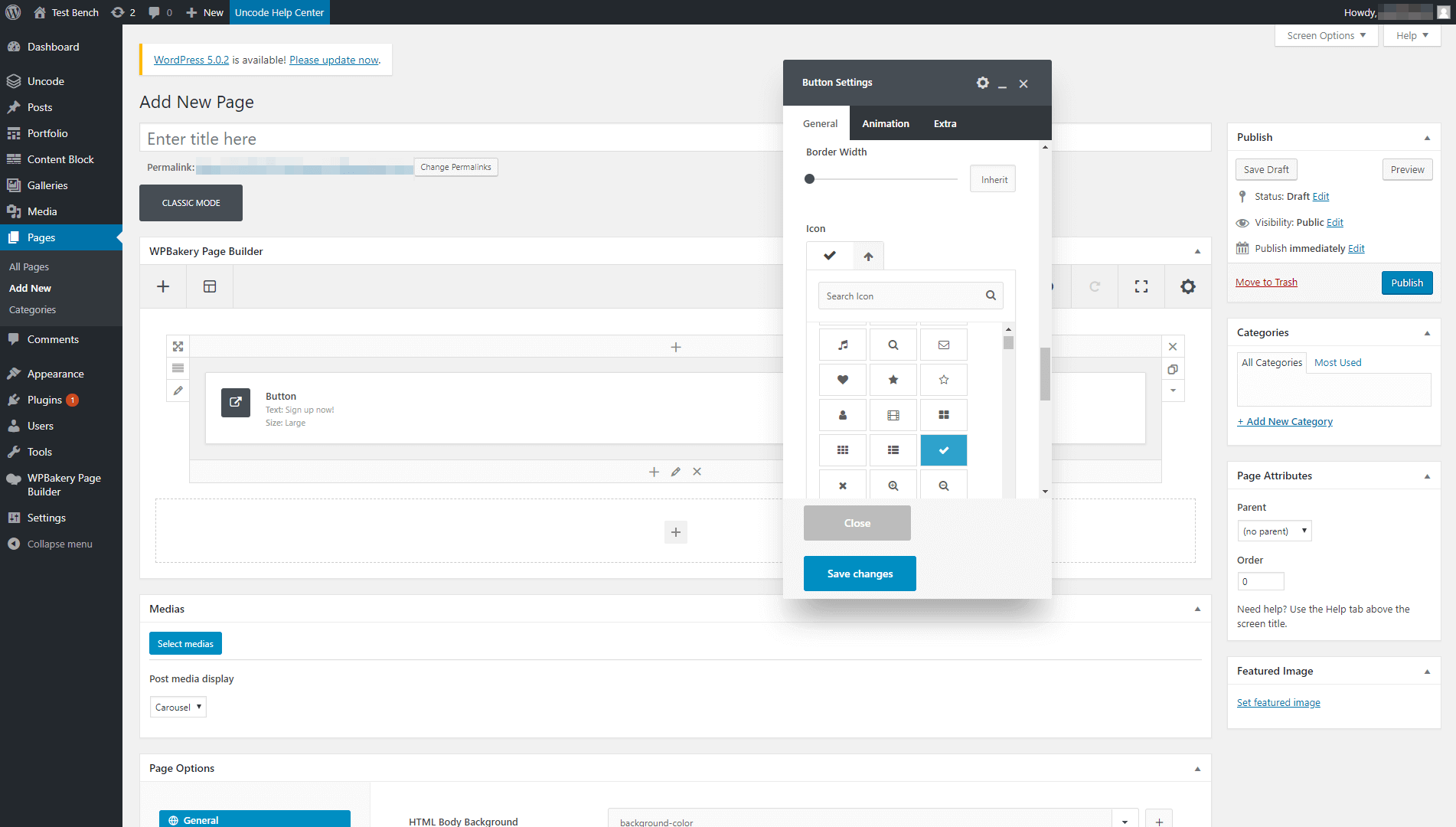
Si continúa desplazándose hacia abajo, encontrará dos de las opciones que más nos gustan: tipografía e iconos personalizados. Con el primero, puede usar fuentes personalizadas para llamar la atención hacia su CTA. Luego, este último le permite agregar íconos junto con su texto:

Juega con estas configuraciones hasta que encuentres una combinación ganadora y luego guarda los cambios en tu botón. No olvides comprobarlo en la parte delantera para ver los resultados:

Nuestro CTA es simple, pero elegante y efectivo. Además, solo tomó unos minutos armarlo usando Uncode. La mejor parte es que puede personalizar cada CTA que agrega a su sitio usando la misma configuración, lo que le permite probar diferentes diseños para ver qué atrae la mayor cantidad de conversiones.
Paso 4 (Opcional): Usa CSS para Personalizar tu CTA Descodificador
Como hemos visto, Uncode le brinda muchas opciones para personalizar sus botones. Sin embargo, en algún momento es posible que desee ir más allá de la configuración predeterminada y usar CSS para agregar un estilo personalizado a sus CTA.
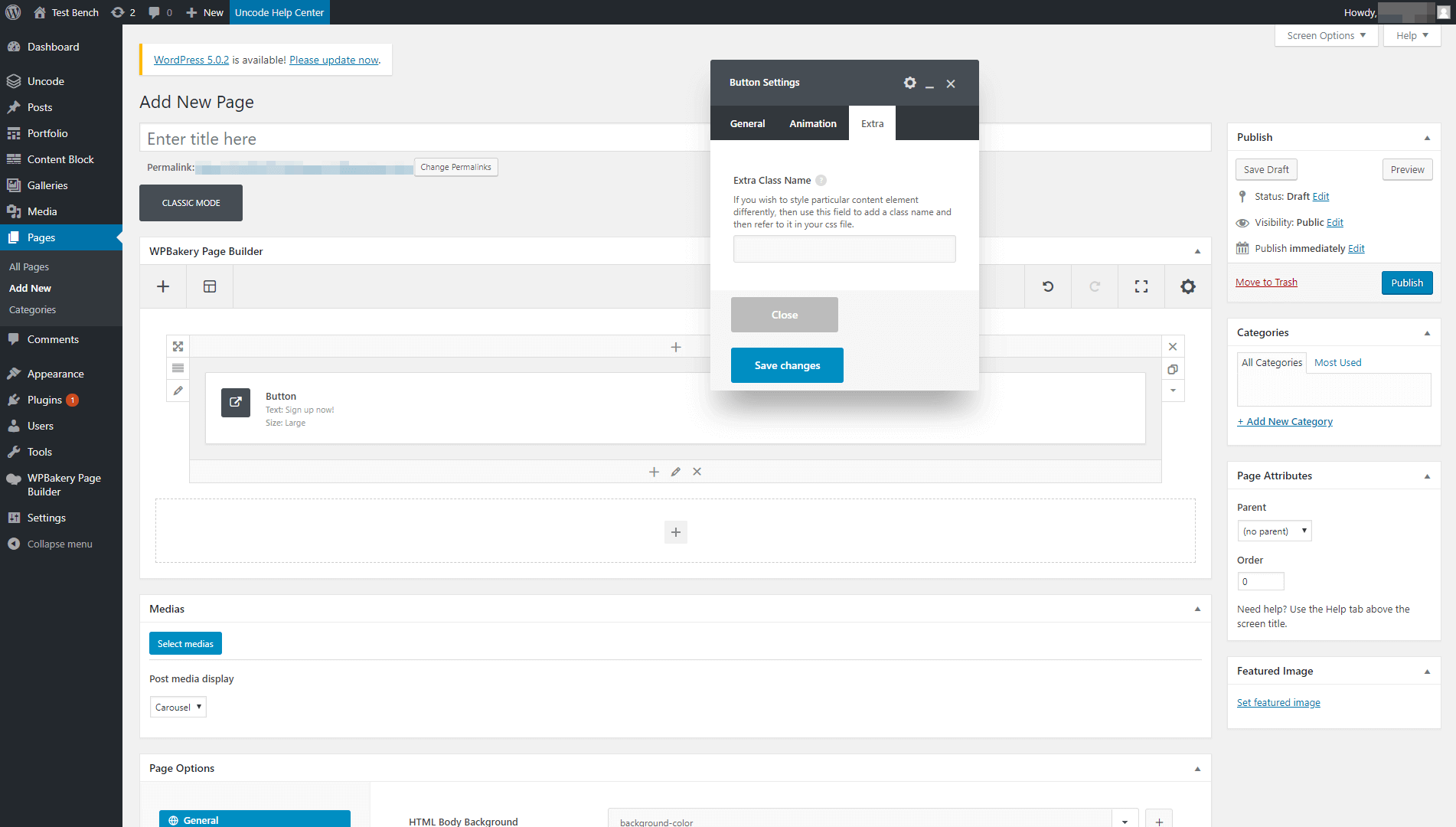
Puede hacer esto abriendo la pestaña Configuración de botones> Extra dentro del generador de páginas. Allí encontrarás una opción que te permite crear una nueva clase para tu CTA:

Una vez que defina una clase para su botón, puede hacer referencia a ella dentro de su archivo styles.css y personalizarla con CSS. ¡De esa manera, puedes diseñar tu CTA de la forma que quieras!
Conclusión
Los CTA son elementos engañosamente simples, con un gran impacto en el éxito de su sitio. Incluso algo tan simple como cambiar el color de un botón a menudo puede ser suficiente para obtener más suscripciones o ventas. Esto significa que si sabe cómo crear CTA elegantes que atraigan la atención, puede obtener una ventaja sobre su competencia.
Además, es sencillo crear CTA únicos y altamente personalizados usando Uncode. Solo necesitarás:
- Configure el tema Uncode y los complementos adicionales que necesitará.
- Agregue un elemento de botón a su página.
- Dale estilo a tu botón Uncode CTA.
- Opcionalmente, personaliza tu botón usando CSS.
