¿Se puede rasterizar un svg?
Publicado: 2023-01-11Sí, un archivo SVG (Gráficos vectoriales escalables) se puede rasterizar, es decir, convertir un gráfico vectorial en una imagen rasterizada. La rasterización es el proceso de convertir un gráfico vectorial en una imagen de mapa de bits formada por píxeles. Cuando se rasteriza un SVG, se convierte en una imagen con un ancho y una altura fijos. La calidad de la imagen rasterizada dependerá de la resolución del SVG original.
Un archivo SVG se puede convertir en un archivo ráster utilizando SVG Rasterizer. Permite la conversión de archivos individuales y conjuntos de archivos, lo que simplifica la conversión de directorios completos de archivos SVG. Los tres formatos son JPEG, PNG y TIFF, pero también hay opciones gratuitas para agregar otros nuevos. Si descargó la distribución fuente de Batik, recibirá un archivo zip o tar que contiene un directorio llamado xml-batik, al que puede acceder usando la versión Batik. Este directorio contiene los scripts de compilación para su sistema operativo. Como ejemplo, si genera imágenes JPEG para todos los archivos de muestra en el directorio de muestra, utilizará el códec JPEG. Rasterizer task es una interfaz gráfica de usuario (GUI) que incorpora una versión Ant de la utilidad rasterizer.
Es lo mismo que la utilidad en su función principal, pero difiere en términos de sintaxis y funciones. La tarea es capaz de generar cuatro tipos de datos ráster: PNG, JPEG, TIFF y PDF. Los archivos y directorios se pueden seleccionar utilizando los elementos del conjunto de archivos.
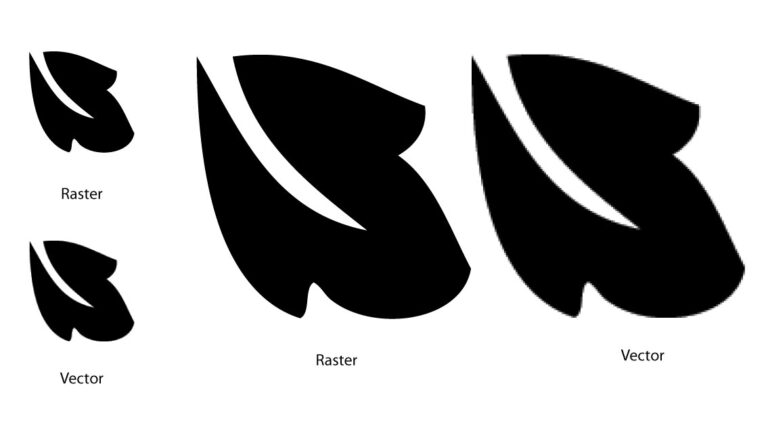
El arte vectorial, también conocido como arte vectorial declarativo, es visualmente nítido y más pequeño que el arte rasterizado, como JPG.
Al igual que con todas las cosas escalables, nunca debería haber SVG pixelados.
El formato de archivo Scalable Vector Graphics (SVG) es un formato de archivo vectorial compatible con la web para diseño gráfico. Los archivos vectoriales almacenan imágenes mediante fórmulas matemáticas que calculan coordenadas y puntos en una cuadrícula, a diferencia de los archivos rasterizados basados en píxeles, como los archivos JPEG.
¿Cómo rasterizo un archivo Svg?

Hay algunas formas diferentes de rasterizar un archivo SVG, pero la forma más común es usar un programa como Adobe Photoshop o Illustrator. Si usa Photoshop, puede abrir el archivo SVG en Photoshop y luego ir a Archivo > Guardar como. En el cuadro de diálogo Guardar como, asegúrese de seleccionar el formato como Photoshop PDF y luego haga clic en Guardar. Si usa Illustrator, puede abrir el archivo SVG y luego ir a Archivo > Exportar. En el cuadro de diálogo Exportar, asegúrese de seleccionar el formato Adobe PDF y luego haga clic en Exportar.
¿Qué sucede cuando rasterizas un archivo vectorial?
Cada tipo de capa vectorial se puede convertir en píxeles y convertir en píxeles utilizando esta técnica. La imagen en esta capa se compone de fórmulas geométricas para generar los contenidos de la imagen. Esta es una excelente opción para gráficos que requieren bordes limpios o una gran cantidad de escalado.
Cómo deshacer la rasterización, los filtros, las fusiones y los recortes en una imagen
La forma más rápida y sencilla de deshacer una imagen que ya se rasterizó es presionar Ctrl Z, mientras que si la imagen se cubrió con un filtro, Ctrl Z deshará el filtro. Cuando haya fusionado o recortado la imagen, al presionar Ctrl Z se deshará el proceso. Si ya configuró la resolución de la imagen, al presionar Ctrl Z se deshacen los cambios en esa resolución.
¿Cómo rasterizo un archivo Svg?
Para rasterizar la capa, haga clic derecho sobre ella y seleccione Rasterizar capa en el menú Capas. Los píxeles de la capa se pueden cambiar directamente con esta función, como con ajustes de pincel o sello de clonación.
Los pros y los contras de rasterizar una imagen
Una imagen vectorial es una forma matemática que se puede editar y modificar fácilmente. Cuando crea una imagen vectorial, esencialmente le está diciendo a Photoshop cómo quiere que se vea, y Photoshop hace el resto. Los píxeles se utilizan para generar imágenes maestras, mientras que la imagen se crea a partir de una serie de ellos. Photoshop, al rasterizar una imagen, le indica a la computadora cómo debe verse cada píxel de una imagen y maneja los detalles. Debido a que este es el caso, una imagen vectorial se puede rasterizar en cuestión de segundos. Hay algunas cosas que debe tener en cuenta al rasterizar una imagen, incluso si es un proceso simple. Antes de comenzar, asegúrese de que la imagen vectorial con la que está trabajando tenga el formato correcto. Lo segundo que debe hacer es asegurarse de que la imagen sea lo suficientemente grande para la rasterización sin causar ningún problema. Para terminar la imagen, hágala lo más uniforme posible, sin arrugas ni imperfecciones. Antes de comenzar a editar, asegúrese de que la imagen ráster se convierta en una imagen vectorial.
¿Puede Svg contener imágenes rasterizadas?

Sí, los archivos SVG pueden contener imágenes rasterizadas. Esto se debe a que SVG es un formato vectorial, lo que significa que puede contener imágenes rasterizadas e imágenes vectoriales.
Se permite que las referencias de enlaces incluyan imágenes en un archivo sva. El elemento de imagen se puede encontrar en http://www.w3.org/TR/SVG/struct.html. Las imágenes se codifican como flujos de bytes hacia y desde base64. Los URI de datos se pueden usar para hacer que el SVG sea autónomo . Puede usar el método IMAGE_DATA para agregar un texto codificado en base64 a los datos de la imagen. Una imagen se puede suministrar con datos mediante un URI de datos, por ejemplo. No habrá cambios en la imagen como resultado de las transformaciones de normalsvg.
También se pueden incluir archivos de mapa de bits. También es posible incorporar transformaciones en eso. Se requerirán los siguientes pasos si desea usar esa imagen varias veces dentro de sva. El 19 de octubre de 2021 a las 13:45 escribí una respuesta. Alex Szucs tiene 4255 medallas de plata y 9 medallas de bronce.
Los gráficos se pueden crear utilizando el excelente formato SVG . Por su tecnología independiente de la resolución, es ideal para subir fotos a internet. Además, la herramienta está disponible en una variedad de formatos y se puede usar para una variedad de tareas gráficas, incluidas ilustraciones, logotipos e incluso videos.
Por qué debería usar imágenes Svg
Incluso si se aumenta o reduce la escala de los gráficos, se conserva su nitidez. Además, los archivos SVG contienen una mayor cantidad de detalles que los archivos de mapa de bits, lo que les permite almacenar imágenes más detalladas.
¿Un svg es con pérdida o sin pérdida?

En otras palabras, los SVG se pueden comprimir a tamaños de archivo más pequeños sin costo alguno, lo que permite la definición, el detalle o la calidad de sus imágenes.
Los muchos beneficios de Svg
La capacidad de escalar a CUALQUIER tamaño hace que SVG sea ideal para imágenes de alta calidad. Las personas usan con frecuencia formatos de archivo que están restringidos por restricciones de tamaño de archivo, como agregar imágenes a su sitio web para que se cargue lo más rápido posible para mejorar la optimización del motor de búsqueda. Es fácil mantener un cierto nivel de consistencia. Los SVG tienen una ventaja sobre otros tipos de resoluciones: son independientes de la resolución. Debido a esta característica, sin importar cuán grande o pequeña sea la resolución de la pantalla, los archivos SVG conservan la misma calidad que los archivos JPG o PNG. ¿Qué es un svg? Es simple de escalar. Además, SVG tiene independencia de resolución, lo que significa que se puede usar en diseños de 72 ppp y diseños de 300 ppp, y se verá exactamente igual en un diseño de 72 ppp. Además, por su versatilidad, puede ser utilizado tanto en medios impresos como web. ¿Los archivos svg tienen resolución? Las ventajas de los archivos SVG son numerosas. los gráficos vectoriales, como los SVG, nunca pierden su resolución, independientemente de su tamaño o tamaño. La calidad de las imágenes SVG se puede mejorar o su apariencia se puede cambiar en diferentes lugares según el navegador en el que se utilicen.

Rasterizador SVG
Un rasterizador SVG es una herramienta para convertir imágenes SVG en imágenes rasterizadas. Esto puede ser útil para crear imágenes para su uso impreso o en la web. Hay varios rasterizadores SVG disponibles, tanto gratuitos como comerciales.
¿Cómo abro un archivo Svg?
Ya sea que esté utilizando Chrome o Edge, Safari o Firefox, ahora puede abrir archivos de visualización en todos los principales navegadores. Para comenzar, inicie su navegador y navegue hasta Archivo. Después de verlo, podrá acceder a él en su navegador web.
Cómo abrir un archivo Svg
En algunos casos, es posible que pueda abrir un archivo SVG con su software favorito, pero en otros, primero debe resolver el problema. Antes que nada, asegúrese de que el archivo sea un archivo sva. La mayoría de los archivos PDF y de Microsoft Office son en realidad archivos SVG, pero normalmente no se muestran en ese formato en el software. En el segundo paso, asegúrese de que el archivo tenga el formato correcto. Algunos de los formatos más esotéricos utilizados en los archivos svg no son comúnmente entendidos por la mayoría del software. Finalmente, asegúrese de que su software esté actualizado. Inkscape y otros programas de dibujo vectorial incluyen con frecuencia mejoras en sus capacidades de visualización de imágenes en las nuevas versiones.
¿Qué es la imagen Svg?
¿Qué es el archivo sva? Gráficos vectoriales escalables (SVG) se refiere a un tipo de gráfico. En XML, es un formato de archivo gráfico bidimensional. El Consorcio World Wide Web (W3C) desarrolló el formato SVG como un estándar abierto. El objetivo principal de los archivos SVG es compartir contenido gráfico en Internet.
Las ventajas de Svg sobre Gif
Aunque los archivos SVG tienen un tamaño mucho más pequeño, aún tienen la misma claridad y nitidez que los archivos PNG. Además, las imágenes se pueden animar, lo que significa que pueden cambiar con el tiempo. Los GIF tienen un límite de color mínimo de 8 bits, mientras que SVG permite cualquier cantidad de colores y es compatible con 8 bits.
Imagen SVG
Una imagen SVG es un tipo de gráfico vectorial. Los gráficos vectoriales son imágenes que se componen de líneas y curvas, en lugar de píxeles. Las imágenes SVG suelen tener un tamaño de archivo más pequeño que otros tipos de imágenes, como JPEG o PNG.
Los gráficos vectoriales escalables, también conocidos como gráficos vectoriales, son un tipo de diseño gráfico. XML, o Lenguaje de marcado extensible, es un conjunto de formatos gráficos que son exclusivos de los gráficos basados en vectores escritos en XML. En CSS y HTML, puede usar una imagen SVG de varias maneras. Aquí, repasaremos seis métodos en este tutorial. Este video explica cómo usar un SVG como fondo CSS. Puede usar este método para agregar una imagen a un documento HTML usando la etiqueta >img>. Esta vez, usamos CSS en lugar de HTML, lo que nos permite personalizar más la página.
Además de HTML, se puede agregar una imagen a una página web usando un elemento sva. No hay distinción entre los navegadores que admiten HTML5 y los que admiten Scalable Vector Graphics (SVG). Usando la sintaxis HTML que incluye HTML y CSS, puede usar una imagen como elemento HTML o elemento CSS usando esta sintaxis: HTML Como resultado, generalmente no se recomienda usar el antiguo método <embed> porque la mayoría de los navegadores modernos ya no son compatibles con browser. complementos.
Es una excelente herramienta para crear imágenes detalladas e ilustraciones vectoriales . Son escalables a cualquier tamaño, tienen la capacidad de admitir animaciones y tienen la capacidad de mantener la calidad. Como resultado, son ideales para usar con dispositivos retina-ready.
Insertar SVG en SVG
Es posible incrustar una imagen SVG dentro de otra imagen SVG. Esto se puede hacer usando el
Con las últimas actualizaciones tecnológicas y de navegador, ¿seguimos necesitando una etiqueta de objeto o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? Etiquete e incruste fuentes usando la etiqueta Nano. Si puede comprimir la imagen con Brotli, la compresión estática también es una opción. Notaremos un aumento en la cantidad de imágenes en nuestros sitios web como resultado de una población creciente, lo que planteará problemas de visualización. Como resultado, si utilizamos la incrustación, podremos incluir nuestras imágenes en la búsqueda de imágenes. La forma mejor y más sencilla de insertar una imagen en HTML es incluir la etiqueta <img>.
Puede interactuar con sus archivos de imagen usando la etiqueta <object>. Una etiqueta de "retroceder" puede causar una carga doble, a menos que almacene en caché sus imágenes. Debido a que el SVG es esencialmente un DOM, puede administrar fácilmente las dependencias mediante el uso de CSS, fuentes y scripts externos. Los ID y las clases aún están encapsulados en el archivo siempre que use etiquetas de objetos para cada imagen. Para implementar la incrustación en línea, asegúrese de que todas las ID y clases sean únicas. La única excepción es si necesita cambiar su SVG en respuesta a las interacciones del usuario. En la mayoría de los casos, no recomendaríamos SVG en línea , y la única excepción sería la precarga de páginas. El SEO sufre porque los marcos son difíciles de mantener, los motores de búsqueda no los indexan y se ejecutan de manera deficiente.
¿Puedes incrustar un svg en un svg?
El uso del formato SVG permite anidar gráficos. Es posible agregar otro elemento "svg" a un elemento "svg".
Por qué Svg no admite capas
Este es un tipo diferente de formato gráfico vectorial que Adobe Illustrator o CorelDRAW, que son programas de "capas". El concepto de profundidad no está presente en SVG y no hay un elemento de "capa". Debido a que SVG no es compatible con la propiedad de índice z de CSS, las formas solo se pueden organizar en el plano bidimensional x/y. El orden de profundidad del código de un elemento está determinado por el orden en que se codifica.
También se puede colocar una sola imagen en un archivo SVG, y se puede hacer referencia a cada imagen mediante un ID en lugar de una posición de píxel. No es necesario usar varias imágenes en una sola página si se hace referencia a cada archivo SVG usando un elemento HTML img y luego se usa CSS para organizarlos.
SVG a Png
Hay algunas formas de convertir un archivo SVG a PNG. Una forma es abrir el archivo en Inkscape y hacer clic en Archivo > Exportar PNG. Otra forma es usar el convertidor en línea gratuito, Zamzar.
Svg vs. png vs. JPEG
Debido a que SVG es un formato de imagen basado en vectores, es más conveniente editar que PNG. También incluye transparencia, que es útil para logotipos y gráficos. Los archivos JPEG son generalmente más pequeños que los archivos PNG, pero no están tan bien editados. Cuando se utilizan gráficos HTML, el archivo SVG es preferible al archivo JPEG.
