¿Puede el látex tomar Svg?
Publicado: 2022-12-17Hay muchas cosas que intervienen en la respuesta a esta pregunta, pero la respuesta corta es: ¡sí, el látex puede tomar svg! Ahora, echemos un vistazo más de cerca a lo que esto significa. Latex es un sistema de preparación de documentos que permite la creación de documentos hermosos y complejos. Tiene la capacidad de componer ecuaciones y símbolos matemáticos, y de dar formato al texto de diversas formas. Svg es un formato de gráficos vectoriales muy utilizado en la web. Es un estándar abierto que se puede editar con una variedad de programas de software. Latex puede tomar imágenes svg y convertirlas en una variedad de formatos diferentes. Esto significa que puede usar imágenes svg en sus documentos de látex y se procesarán correctamente. Hay algunas cosas a tener en cuenta al usar imágenes svg en látex. Primero, debe asegurarse de que la imagen tenga el tamaño adecuado. Si la imagen es demasiado grande, se reducirá y es posible que no se vea tan bien. En segundo lugar, debe asegurarse de que la imagen esté en un formato que latex pueda entender. En general, el látex puede tomar svg y crear hermosos documentos. Si está buscando crear un documento que sea a la vez hermoso y complejo, entonces el látex es una excelente opción.
¿Cómo convierto un svg a PNG? En el siguiente ejemplo, podrá seleccionar el archivo SVG que desea convertir. Para convertir su archivo.sva a PNG, ingréselo como formato. Podrá convertir su archivo SVG haciendo clic en el botón Convertir.
Es posible usar imágenes SVG en cualquier navegador popular, incluidos Google Chrome, Firefox, Internet Explorer y Opera. Además, los archivos de texto y gráficos son compatibles con los editores de texto básicos y los editores de gráficos de gama alta, como CorelDRAW.
Debido a un error técnico, la función ha sido descontinuada. A pesar de que aún puede estar disponible en algunos navegadores, es posible que ya se haya eliminado de los estándares relevantes, se haya descontinuado o se esté descartando actualmente.
¿Puedo usar Svg al dorso?

¿ Admite extensiones de archivo svg al dorso, pero cómo incluyo el archivo en la aplicación? Para usar el paquete svg, debe tener una instalación existente de Inkscape, así como el escape de shell habilitado.
Para el problema de programación Svg Latex Overleaf , se utilizaron varios programas diferentes. Debido a que Latex no es compatible de forma nativa con SVG, es posible que encuentre problemas de ubicación y tamaño de fuente. Inkscape convierte svg a LaTeX, cambiando todas las posiciones a medida que avanza. Como resultado, sus alineaciones se pierden durante la conversión porque convirtió los valores x, y. No tiene idea de dónde está. Un PNG es un formato de imagen de trama que se puede utilizar para mostrar imágenes a todo color de alta calidad (principalmente fotografías). Sin costo alguno para su definición, calidad o simplicidad, los SVG son compresión sin pérdidas, lo que significa que se pueden comprimir a tamaños de archivo más pequeños sin perder calidad o detalle. El parámetro extra scale=1.5 conseguirá el mismo resultado, escalando la imagen al tamaño de su tamaño real.
Cómo editar un Svg en Office para Android
Puede cambiar el SVG en Office para Android si desea editarlo directamente en el editor de texto. Es importante tener en cuenta que los archivos SVG no tienen la misma calidad de imagen que las imágenes tradicionales, y SwiftUI puede analizarlos y representarlos. Conserva la calidad de la imagen cuando se escala, pero no se puede editar de la misma manera que una imagen de mapa de bits. Si necesita realizar cambios en un archivo SVG, lo más probable es que deba iniciarlo en un editor de texto y realizar los cambios. A pesar de esto, sva puede ser una gran alternativa para gráficos vectoriales y puede ser una gran adición a las aplicaciones de Flutter. Esta tecnología tiene numerosas ventajas sobre las imágenes de mapa de bits, incluida la capacidad de mantener una alta calidad de imagen mientras se escala. Si necesita compatibilidad con SVG en su aplicación Flutter, la compatibilidad con SwiftUI es excelente.
¿Puedo usar Svg en Swiftui?

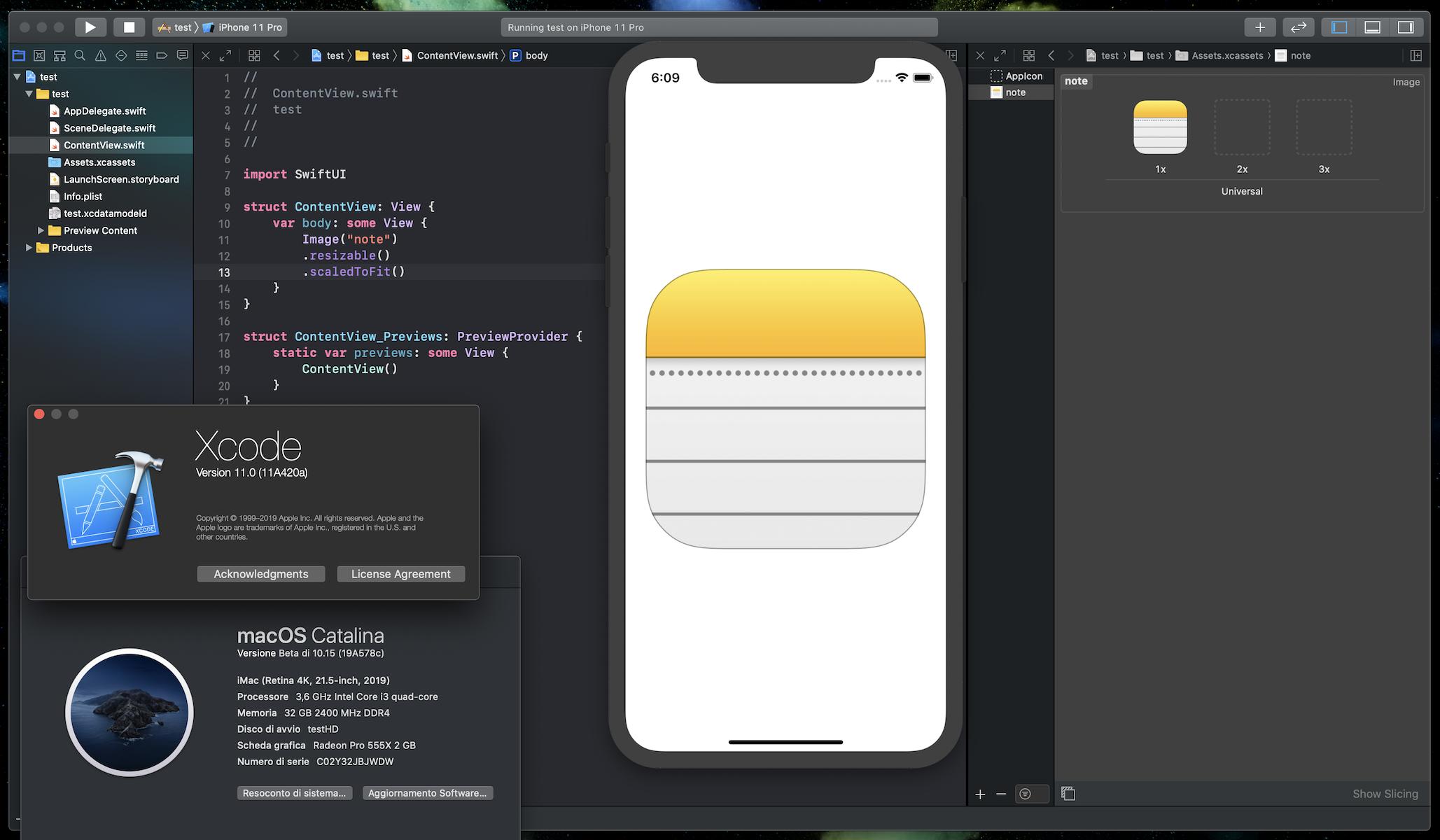
A pesar de que no puede usar SVG directamente en el catálogo de activos, puede usarlos para símbolos en Xcode 11.
Aunque la biblioteca SVGKit es una biblioteca fantástica, carecía de compatibilidad con SwiftUI, por lo que usé un UIViewRepresentable para que funcionara. Tuve que configurar manualmente el marco en el contexto de SwiftUI para que thesvg tuviera el tamaño adecuado y luego configurar manualmente el tamaño de CGSize de SVGImageView para garantizar que thesvg tuviera el tamaño adecuado. SDWebImage es una biblioteca excelente para cargar imágenes de red y, afortunadamente para usted, SwiftUI también incluye un componente para cargar imágenes de red.

Los pros y los contras de usar svgs
Debido a que no son compatibles con plataformas anteriores, los SVG se convertirán a PNG si se usan en plataformas anteriores. Sin embargo, el tipo de activo más común para las plataformas web y Android es la imagen.
¿Podemos usar Svg en Flutter?
Debido a la falta de soporte nativo para él, la única forma de renderizar SVG en flutter es usar Flutter. La forma más sencilla y rápida de lograr esto es usar el complemento flutter_svg. Este complemento simplifica la creación de SVG a partir de activos y redes, y lo hace a un bajo costo.
El paquete Flutter_svg nativo de Dart tiene un excelente rendimiento y soporte rápido para archivos Svg
Si está utilizando la versión beta de Flutter, puede usar la biblioteca Skia del paquete beta. Si está utilizando el paquete estable de Flutter, puede instalar la biblioteca Skia. También se puede usar Flutter Svg , un paquete Dart con soporte SVG mejorado. Es relativamente simple instalar Flutter Svg. Vale la pena señalar que la versión del paquete ha bajado a 1.0. Flutter es una fantástica herramienta de desarrollo que incluye compatibilidad con SVG. El paquete flutter_svg nativo de Dart es excelente para ejecutar archivos HTML y .VG. El paquete, por otro lado, también es fácil de usar.
¿Se puede abrir Svg en Paint?
Se recomienda hacer clic derecho en la carpeta donde descargó su archivo de formato de imagen SVG. “Abrir con Este visor es un visor NET SVG . Es bien sabido que los archivos SVG se pueden escalar a tamaños grandes, lo que te permite pintarlos. El programa NET determina el tamaño del documento.
La plataforma Paint.net permite la implementación de complementos que agregan nuevos efectos, ajustes y funciones de tipo de archivo a la aplicación. Debido a esta limitación, se sabe comúnmente que los gráficos vectoriales escalables no se pueden usar con Paint.net de forma predeterminada. Este tipo de archivo se puede importar mediante un complemento.
Archivos SVG: cómo abrirlos, editarlos y guardarlos
La mayoría de los formatos de gráficos son compatibles con Paint, pero no hay forma de importar SVG de forma predeterminada. Para resolver esto, descargue la versión más reciente del complemento y luego navegue a la sección Lanzamiento del repositorio del código fuente para acceder a la versión más reciente. PaintShop Pro también admite archivos .SVG, lo que significa que puede verlos y editarlos. Simplemente abra su navegador, luego vaya a Archivo > Abrir para ver el archivo que desea abrir. También puede guardar una imagen como archivo de formato SVG si desea compartirla con personas que no usan Paint o PaintShop Pro. La capa vectorial se puede seleccionar desde el menú en [Archivo]. Como opción de exportación, [Exportación vectorial] se puede utilizar para generar un archivo SVG que contenga una imagen.
látex a svg
Hay algunas formas de convertir látex a svg. Una es usar un convertidor en línea, como convertio. Otra forma es usar un programa de conversión de látex a svg , como latex2svg.
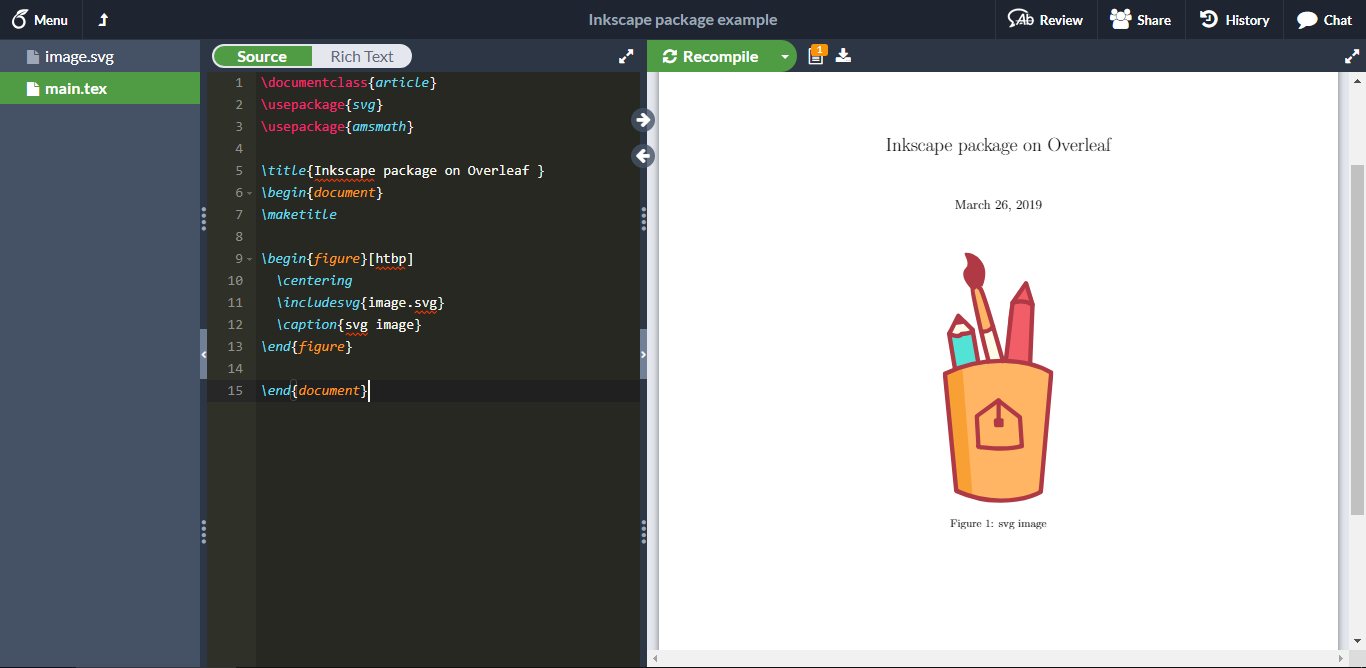
En este tutorial, repasaremos cómo incrustar archivos de gráficos vectoriales escalables (SVG) en un documento LaTex. Usaremos Inkscape para convertir de svg a HTML5 (el formato de archivo predeterminado es PDF), luego a archivos PNG, PS4 y eps (que serán manejados por el comando incluido svg), pero todo esto se hará automáticamente. Las opciones pueden controlar funciones como el ancho, la altura, la escala, etc. Este artículo demuestra cómo incluir imágenes.svg en un documento LaTeX usando.includesvg. Esta es una tarea relativamente simple en un entorno que utiliza sistemas La.Xtra como pdflatex, xelatex y lualatex. El programa Inkscape debe estar instalado en nuestro ordenador para que funcione correctamente.
Svg en látex al dorso
Las imágenes SVG se pueden usar en documentos LaTeX usando el comando \includegraphics{}, como con cualquier otra imagen. Sin embargo, usar el comando \includesvg{} se encargará de algunos de los tediosos cambios de tamaño y posicionamiento que a menudo son necesarios con las imágenes.
Cómo incluir una imagen Svg en Latex
Para incluir una imagen svg en látex, puede usar el comando \includesvg. Por ejemplo, para incluir el archivo de imagen test.svg , usaría el siguiente código: \includesvg{test}
A día de hoy, el paquete svg es el método más común y canónico para incluir dibujos svg en LaTeX. Este paquete emplea Inkscape como backend para convertir una imagen en un archivo PDF que no contiene texto. Este método tiene dos opciones de requisitos previos. Para habilitar el escape de shell (también conocido como write18) y pdflatex, primero debe habilitar pdflatex y escape de shell. En general, Inkscape se encuentra en C:/Archivos de programa/Inkscape. En este caso, agrega el directorio a la variable de ruta agregando las variables de entorno. Si este MWE funciona, puede probarlo con su configuración. El archivo drawing.svg se crea e intenta incluirse en su directorio como parte del trabajo. Como resultado, si usa un MWE, es posible que deba reiniciar su editor o línea de comandos de LaTeX.
