Centrar una imagen SVG horizontalmente
Publicado: 2022-12-04Si desea centrar una imagen SVG horizontalmente en una página, puede usar el atributo viewBox y establecer el valor en "0 0 100 100" (estos valores representan las coordenadas X e Y de la esquina superior izquierda, y el ancho y alto de la imagen). Luego, puede agregar el atributo preserveAspectRatio y establecer el valor en "xMidYMid" (esto centrará la imagen tanto horizontal como verticalmente).
Para alinear un grupo u objeto en el centro o lateral de una página, seleccione el objeto o grupo en el cuadro de diálogo Alinear y distribuir (Shift – Ctrl A).
Los puntos de nodo (ventana y cuadro de vista) en el lado superior izquierdo de un elemento SVG son la propiedad estándar, no el centro del elemento. En otras palabras, cuando intenta centrar un vector, no encaja tan bien como las imágenes.
¿Cómo se centra algo en Svg?

Para centrar algo en svg, debe establecer los atributos x e y en el centro del objeto. Por ejemplo, si desea centrar un rectángulo en svg, debe establecer los atributos x e y del rectángulo en el centro de svg.
Centrar imágenes con Css
La propiedad align-items también se puede utilizar para centrar una imagen vertical u horizontalmente.
¿Qué son las coordenadas en Svg?
Hay dos tipos de coordenadas en SVG: coordenadas absolutas y coordenadas relativas . Las coordenadas absolutas son fijas y no cambian cuando se cambia el tamaño o se traduce la imagen. Las coordenadas relativas se basan en la posición del elemento en la imagen y cambiarán cuando se mueva el elemento.
El primer paso es comprender los sistemas de coordenadas SVG y la transformación. Se incluyen viewport, viewBox y preserveAspectRatio. Este es el primero de tres artículos de una serie sobre sistemas de coordenadas y transformaciones en SVG. Para visualizar más claramente los conceptos y las explicaciones del artículo, creé una demostración interactiva. El tamaño de la ventana gráfica se puede especificar incluyendo los atributos de ancho y alto en el elemento >svg> más externo. En SVG, es posible establecer valores usando o sin un identificador de unidad. Como resultado, se supone que las unidades de usuario son el mismo número de unidades que las unidades PX si se especifica el valor.
ViewBox es un sistema de coordenadas gráficas que permite dibujar gráficos en un lienzo. Al igual que con la ventana gráfica, el sistema de coordenadas puede ser más pequeño o más grande. Usando el atributo de vista, puede crear su propio sistema de coordenadas de usuario. También se puede crear un nuevo espacio de usuario con la ayuda de transformaciones (p. ej., un sistema de coordenadas actual). Viewbox=”0 0 400 300″ dará como resultado un lienzo de la mitad del tamaño de su lienzo principal. Para comprender el viewbox, es mejor visualizarlo de la misma manera que lo hacen los mapas de Google. El sistema de coordenadas de ventana gráfica se usa para mapear 200 unidades de usuario a 800 unidades de ventana gráfica, y el sistema de coordenadas de usuario se usa para mapear 800 unidades de usuario a 800 unidades de ventana gráfica.
Cuando presiona el botón del mouse, crea un efecto de acercamiento como el que ve en la captura de pantalla anterior. Los cultivos también se ven afectados por la acción de viewBox=”100 100 200 150”. Este gráfico está recortado y escalado para llenar toda el área de la ventana gráfica. ViewBox permite que el agente de usuario asigne automáticamente un rectángulo específico en el espacio del usuario a los límites de una región específica (a menudo, la ventana gráfica), como la del navegador. recortado y luego escalado para encajar en la ventana gráfica. Esta especificación también incluye una transformación de traducción, que representa el gráfico como si estuviera traducido por 100 unidades. La ventana gráfica y el cuadro de visualización deben ser más grandes que el ancho y el alto de este cuadro de visualización. En la siguiente sección, veremos diferentes relaciones de aspecto.
En el sistema de coordenadas del usuario, 1 unidad es igual a las unidades viewport-width / viewBox-width verticalmente. Cada unidad Y se asigna a 0,66 en la ventana gráfica. ViewBox es el resultado de esta ecuación. La siguiente es una interpretación aproximada de lo siguiente: “0” 000 0 500. El comportamiento predeterminado es usar el siguiente archivo. ¿Cómo controla una persona su comportamiento? El atributo preserveAspectRatio le permite mantener la relación de aspecto de un gráfico mientras escala el cuadro de vista de manera uniforme.
Está disponible en cualquier elemento que proporcione una nueva ventana gráfica (las siguientes secciones abordarán las ventanas gráficas). El valor 0 0 200 300 representa el tamaño del viewbox de una caja de loro. Parecería ser lo mismo si el navegador estirara el gráfico para que se ajuste a toda la ventana gráfica. Al usar MeetOrSlice, puede determinar si todo el viewBox debe estar visible o no en la ventana gráfica. Este valor es similar a los valores de la sección anterior que contienen y cubren el tamaño de fondo de una imagen. Es posible que la relación de aspecto de viewBox no sea tan buena como la de la pantalla, lo que puede provocar que se corte. El parámetro de alineación se compone de nueve valores, ninguno de los cuales es un valor de alineación.
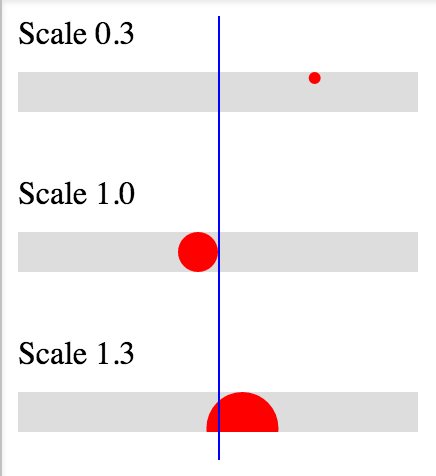
Para mantener la relación de aspecto de la imagen, el valor que no sea ninguno se utiliza para escalar la imagen de manera uniforme. En ambos casos, el gráfico se escala para que sus ejes medios se alineen con los ejes medios de la ventana gráfica; en este caso, xMidYMid es el valor predeterminado para align. Los valores min-x, max-x y mid-y indican la alineación del cuadro delimitador de un elemento con su ventana gráfica. Es posible que sea necesario escalar el contenido gráfico del elemento de acuerdo con la relación de aspecto del elemento dado sin sacrificar su uniformidad. Un viewBox se estira o se encoge para que llene toda la ventana gráfica, ignorando las relaciones de aspecto, si es que lo hace. El atributo preserveRatioAspect se puede usar para especificar si escalar o no el viewBox de manera uniforme y alinearlo dentro de la ventana gráfica. En viewBox=0 0 200 300, por ejemplo, algunas alineaciones son idénticas pero sus valores de alineación son diferentes entre sí.
En este ejemplo, los diferentes valores de viewBox serán diferentes a los que estamos usando. Mi demostración interactiva permite cambiar los valores de estos atributos y ver los resultados en acción. ViewBox = aparece en la imagen de abajo como resultado de su uso. Para lograr 100 0 200 300, los ejes de alineación deben colocarse en el mismo ángulo.
¿Cómo centro una imagen en Svg en Html?

Para centrar una imagen en un svg en html, debe configurar el atributo viewBox en 0 0 100 100 y luego configurar el atributo preserveAspectRatio en xMidYMid meet.
Crear una galería de imágenes receptiva con unos pocos pasos simples es simple si está acostumbrado. Al envolver una imagen en un elemento div, establecer la propiedad de visualización en flexible y establecer el ancho de la imagen en un valor de longitud fijo, ha creado un contenedor principal para la imagen que se flexionará para ajustarse al ancho del contenedor. La propiedad de justificar el contenido especifica qué propiedad usar para asegurarse de que la imagen esté centrada en el contenedor. Además, se agrega un atributo de estilo al elemento de nivel de bloque para que sea más fácil colocar la imagen en la parte superior de la página, independientemente de su resolución.

Cómo centrar una imagen en HTML
En HTML, la propiedad background-position se puede usar para centrar una imagen. La imagen se centrará en un punto de contacto del 50 % con el elemento principal. La posición también se puede mejorar utilizando las propiedades background-position-x y background-position-y. Una propiedad llamada text-align también se puede usar para centrar una imagen en HTML. La imagen se centrará dentro de un elemento de bloque, como un div. Si desea centrar la imagen, simplemente agregue la propiedad text-align: center al elemento principal.
Coordenadas Svg a Xy

SVG a coordenadas xy es un proceso de mapeo de una imagen desde un espacio bidimensional a un sistema de coordenadas cartesianas. Al usar el convertidor de coordenadas svg a xy, es posible crear un archivo que se puede usar para abrir cualquier imagen en formato SVG .
Puede usar un servicio en línea llamado Co.rdinator para ayudar con esto. Puede cargar un archivo SVG directamente desde su computadora o darle el código como entrada. Los bordes de SVG se asignan a las coordenadas XY correspondientes en este programa al rastrearlos. Las coordenadas XY también se pueden usar en cualquier sitio web de trazador gráfico XY más adelante. Aunque una imagen SVG se puede convertir a coordenadas XY, no tenía idea de lo simple que era. Gracias a Co.rdinator, la imagen punteada es lo más sencilla posible de obtener. La mejor parte es que es una herramienta de código abierto, lo que significa que puede ejecutarla en su computadora y usar su fuente.
Dimensionando su ventana gráfica con el atributo Viewbox
El primer número es la posición x del borde más a la izquierda, el segundo es su posición y en el borde superior, el tercero es el ancho del cuadro de vista en el espacio del usuario y el cuarto es su altura en el espacio del usuario.
Como ejemplo, la siguiente línea especifica un ancho de ventana gráfica de 800 y una altura de 600.
El viewBox = 0 800 600 es igual a 0
Centrar Svg en Viewbox
Para centrar un SVG en su cuadro de visualización, debe agregar una transformación de traducción. La cantidad a traducir horizontalmente es igual a la mitad del ancho del cuadro de visualización, y la cantidad a traducir verticalmente es igual a la mitad de la altura del cuadro de visualización.
Debido a que el editor HTML en CodePen incluye las partes de la plantilla HTML5 que están dentro del cuerpo y las etiquetas HTML5, cualquier elemento que escriba dentro estará dentro del cuerpo. Agregar clases que pueden afectar todo el documento es tan simple como copiarlas aquí. CSS se puede aplicar a su Pen desde cualquier hoja de estilo CSS que esté disponible en la web. El Pen se puede modificar con un script al que se puede acceder a través de Internet. Puede agregar la URL al Pen ingresándola directamente aquí, y se agregará en el orden en que las especifique. Si el script que vincula tiene una extensión similar a un preprocesador, intentaremos procesarlo antes de aplicarlo.
Centro de texto Svg horizontalmente
Para centrar un texto SVG horizontalmente, debe establecer el atributo x en el centro del contenedor del elemento. Por ejemplo, si el contenedor tiene 400 px de ancho, establecería el atributo x en 200 px.
Puede colocar texto sin anclas
Si no desea utilizar los anclajes, también puede utilizar las propiedades x e y. Text-anchor=”middle” en el tspan centrará el texto en el medio.
Svg centrar texto en G
Si desea centrar el texto en un elemento SVG 'g', puede usar el atributo 'text-anchor' con un valor de 'middle'. Esto centrará horizontalmente el texto dentro del elemento 'g'.
Svg centrar texto en círculo
Para centrar el texto en un círculo SVG, debe establecer el atributo de anclaje de texto en "medio". Esto centrará horizontalmente el texto dentro del círculo. También puede establecer la alineación vertical del texto configurando el atributo dy.
Cómo Posicionar Svg En Css
Para posicionar un svg en css, puede usar la propiedad "posición". Por ejemplo, para colocar un svg en la parte superior izquierda de la página, usaría el siguiente código:
SVG {
posición: absoluta;
superior: 0;
izquierda: 0;
}
Svg se puede utilizar para algo más que gráficos
La extensión SVG de HTML5 se extiende más allá de los gráficos. Se puede utilizar para generar elementos interactivos como menús y cuadros de diálogo.
Generador de coordenadas Svg
Un generador de coordenadas SVG es una herramienta que le ayuda a crear las coordenadas necesarias para dibujar una imagen SVG. Se puede usar para crear las coordenadas x e y de un punto dado, o para crear una lista de coordenadas que se pueden usar para dibujar una ruta.
Hay una plétora de excelentes generadores de fondo SVG disponibles en este sitio. Tabbied es una herramienta que genera garabatos geométricos coloridos a partir de archivos preestablecidos prefabricados. Los filtros JustCode SVG, además de los efectos básicos y complejos, están disponibles para descargar. El Veg Color Matrix Mixer de Rik Schennink le permite transformar visualmente una matriz de color en un filtro de matriz. Con HeroPatterns, puede generar patrones que funcionan bien con una imagen de fondo, un mosaico o una textura. Se puede usar para crear formas orgánicas para cualquier tipo de imágenes o fondos. Haikei es un generador completamente funcional que se puede usar para una variedad de propósitos, con activos disponibles en formatos SVG y PNG.
Un generador Kumiko genera patrones conocidos como kumikos, que se crean al unir piezas en una red. Otra herramienta popular para manipular texto es deformarlo, doblarlo o distorsionarlo. Con SVG Path Visualizer , puede visualizar cómo se dibuja una ilustración en la pantalla. Puede ingresar datos desde una ruta SVG, y la herramienta explica cómo funciona. SVG Cropper de Maks Surguy es una excelente alternativa al software recortado porque le permite lograr un nivel de control más refinado. Es una herramienta fuera de línea que se puede usar como PWA desde la barra de URL para crear una plataforma en línea simple. El Favicon Maker se puede usar para crear un favicon basado en letras o emoji, así como uno PNG, según sus preferencias.
spreact le permite soltar archivos en un svega y convertirlo en un sprite, optimizarlo y agregar el marcado cuando haya terminado. El código se puede editar directamente frente a usted con texto simple, lo que le permite animar, transicionar, transformar y componer animaciones. Si está buscando animaciones similares a las creadas por After Effect, querrá buscar en Lottie, tanto en la web como en dispositivos móviles. Puede usar la herramienta SVGO en su proceso de compilación para agregar y modificar características de Node.js. En los SVG, puede especificar el nivel de precisión y las funciones que desea eliminar (hay muchas). También tiene el mismo código que Iconset, pero sin la capacidad de generar un programa.
Los beneficios inesperados de rotar la pantalla
D=ruta D: M11.5,4–5, L- 1.75, 2.25 L0 z transformar=rotar (rotación de 180 grados)
