Centrar el contenido en su tema de WordPress
Publicado: 2022-10-19Si desea centrar las páginas en su tema de WordPress , en realidad es bastante fácil de hacer. Todo lo que necesita hacer es agregar una simple línea de código a su archivo CSS. Aquí está el código que necesita agregar: .page { text-align: center; } ¡Eso es todo al respecto! Esto centrará todo el contenido de su página, incluidos el título, el texto y las imágenes.
Puede centrar su texto en el cuerpo de sus páginas con el editor de WordPress. CSS es la única forma de centrar el título de una página de WordPress. También se puede hacer con el personalizador de CSS de WordPress o mediante el CSS. archivo CSS. La clase.page-title no siempre se usa como clase para los títulos de página en todos los temas de WP. Si los títulos de su página están configurados en su tema de WP, deberá incluirlos en su hoja de estilo. Es importante tener en cuenta que el personalizador de CSS no lo anulará a menos que lo fuerce.
Cuando hay instrucciones contradictorias en las reglas CSS, se aplica la regla del último. Utilice la regla importante para centrar los títulos de las páginas en una sola página, como una página de ventas , en lugar de una página que no esté incluida en los cambios en todo el sitio. Una serie de complementos de almacenamiento en caché diseñados específicamente para WP le permitirán acelerar la carga de su sitio web. Los usuarios reciben una versión estática de la copia guardada anterior cuando el complemento de almacenamiento en caché está habilitado. Por lo general, es posible purgar versiones de caché anteriores en la mayoría de los complementos de caché. Borre también las cookies de su navegador, lo que ayudará a que su sitio se cargue más rápido.
Establezca un ancho máximo para un elemento contenedor. Muchos sitios web usan un ancho de 960px. Para que una página se centre realmente, debe incluir un margen: auto.
Use margin: auto cuando desee centrar un elemento de bloque horizontalmente (como div); establecer el ancho del elemento evitará que se estire hasta los bordes del contenedor.
Al establecer los márgenes en 'automático', puede centrar un bloque o una imagen. Normalmente se usa un bloque de ancho fijo con este método porque si el bloque es flexible, simplemente ocupará todo el ancho del bloque.
Siga los pasos a continuación para devolver la página a su ubicación original: Abra el navegador. Después de seleccionar Mover, presione Alt y la barra espaciadora al mismo tiempo. Al tocar las teclas de flecha izquierda, derecha o arriba/abajo, puede mover el navegador a cualquier ubicación que desee.
¿Cómo se centra un diseño de página?

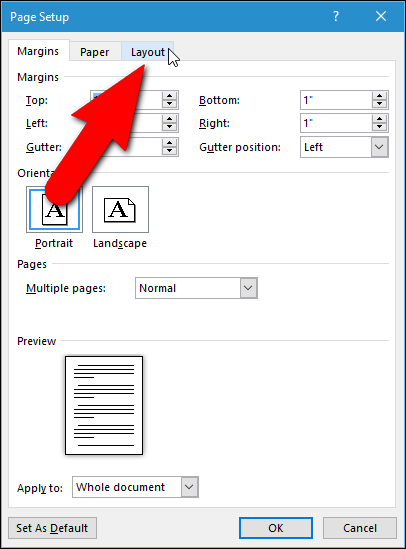
Haga clic en el botón Diseño de página . En el menú Centrar en la página, elija Horizontalmente y Verticalmente. Cuando imprima esto, la hoja estará centrada en la página.
Lo único que necesita es el código de hoja de estilo en cascada (CSS) para cambiar el diseño de su página web. La mayoría de los monitores LCD en el mercado actual se componen de una configuración de pantalla ancha. Muchas páginas web centran sus diseños en largas líneas de texto porque son difíciles de leer para los ojos. Puede obtener una vista previa del documento HTML en su navegador después de guardarlo. El tamaño de la copia se revelará si la ventana del navegador es más ancha que el ancho del original. Al crear una clase CSS destinada a ser un elemento central, se recomienda que la clase reciba el nombre contenedor o contenedor. Nuestro contenido se coloca en el centro de la pantalla como resultado del atributo de margen, que tiene un valor de cero (0) y una alineación automática.
Las versiones anteriores de Internet Explorer y Netscape no funcionan correctamente cuando se adhieren a este marcado CSS, con el texto alineado en el centro. Estos navegadores obsoletos se pueden reparar en cuestión de minutos. Los siguientes valores deben asignarse a la clase contenedora para romper en Netscape 6: el atributo de alineación de texto, como se muestra en el Listado H, debe proporcionarse como un valor de izquierda en esta clase contenedora. Se usará un atributo de ancho mínimo (Listado I), ya que esto garantizará que el estilo del cuerpo cumpla con este requisito. Al insertar un envoltorio HTML alrededor de todas las copias de la Dirección de Gettysburg, se aplica una etiqueta de identificación de punto al contenido del documento HTML. Para ver cómo funciona el texto justificado a la izquierda en varios navegadores, obtenga una vista previa de la página en una variedad de ellos.
¿Cómo alineo el contenido centrado en una página?
Para lograr esto, simplemente establezca la propiedad de visualización en flex. Las propiedades de alineación de elementos y justificación de contenido deben definirse de la siguiente manera: las propiedades de alineación de elementos y justificación de contenido deben estar centradas. Podrá centrar un elemento Flex (el div dentro de él) vertical u horizontalmente con este comando.
¿Cómo alineo al centro los bloques en WordPress?

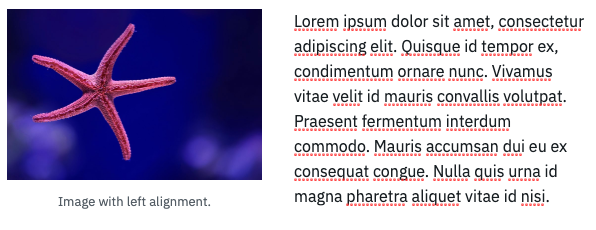
Puede alinear la imagen a la derecha haciendo clic en el icono de alineación actual y luego seleccionando Alinear al centro en el menú desplegable. Los bloques cerca de la imagen se colocarán automáticamente en una posición destacada por encima y por debajo de la imagen.
Cuando el ancho de la ventana del navegador excede el ancho del bloque del sitio, quiero que se alinee al centro. Cuando elige 'izquierda', 'derecha' o 'centro', sus acciones no se ven afectadas. También intenté reducir el ancho a menos del 100%, lo que no resolvió el problema. Sería imposible utilizar la alineación central para que el sitio responda. ¿Estás seguro de que estás viendo el texto alineado a la izquierda? Si desea un bloque que siempre corresponda al centro de la página, puede agregarlo a su sitio web y luego eliminar los bloques derecho e izquierdo después de editarlo. El tamaño del bloque también se puede cambiar para que se ajuste al espacio entre el texto y el centro, dejando el texto en el medio.
Coloque un div en un padre *div
El centro de la imagen está centrado. Un flexbox es una caja en el centro.
Cómo centrar texto en WordPress
Texto-alinear: centro; es un atributo de WordPress que le permite centrar el texto. Se requiere un centro de texto para colocar el texto dentro de un elemento. Puede centrar el texto dentro de secciones o elementos utilizando los elementos de cuadrícula o flexbox. Usaría los atributos de justificar contenido o alinear elementos para alinear ambos.

¿Cómo puedo centrar mi alineación de contenido?

Para centrar su contenido, deberá usar la propiedad CSS text-align. Esta propiedad alineará su contenido en el centro de su página. También puede usar esta propiedad para alinear su contenido a la izquierda o derecha de su página.
Cuando se usa CSS, con frecuencia es difícil ubicar las cosas. En este tutorial, veremos cómo centrar diferentes elementos verticalmente, horizontalmente y en una superficie unidimensional. La forma más moderna de organizar las cosas en una página es mediante el uso de métodos modernos como Flexbox, pero es posible que los navegadores heredados no lo admitan por completo. Este método es ventajoso si no está seguro de la altura del elemento que desea centrar. Los elementos Flex y align deben usarse para centrar verticalmente un elemento: el elemento debe estar centrado en el elemento principal. Además, puede escribir transformar: centre el elemento secundario verticalmente girando Y (- 50%). El método más común para centrar un elemento vertical y horizontalmente es este.
Coloque primero la propiedad relativa del elemento padre. Luego, aplique un margen superior negativo a la mitad de la altura del elemento secundario. Finalmente, use transform para centrar verdaderamente los elementos secundarios.
La alineación del texto está determinada por la propiedad text-align de un contenedor. El valor 'center' se puede usar para centrar el texto dentro del contenedor en el caso más simple. Es cierto, sin embargo, que no siempre es así. Cuando flota elementos, como un párrafo o una lista, el texto se centrará en el elemento flotante, independientemente de si el bloque contenedor se encuentra en el elemento flotante o no. Los elementos flotantes, en resumen, se reducen al contenido de los bloques que los contienen debido a su flotación.
Cómo centrar texto usando la propiedad Align-content
Si usa la etiqueta *center>, puede definir una alineación usando la propiedad align-content. Como se muestra en el siguiente ejemplo, la propiedad align-content se puede usar para centrar el texto. Las propiedades CSS center align-content=”center” se pueden usar para centrar el texto usando la propiedad align-content. El siguiente ejemplo usa la propiedad align-content para centrar el texto en un contenedor Flexbox: Flex-container -br En la página align-content, el centro está resaltado. Puede usar un contenedor de Grid en el sitio web de Grid o en su navegador. Se puede acceder al contenedor de cuadrícula a través del siguiente comando. Alineación de contenido: el centro; la esquina izquierda; la esquina derecha; o la esquina derecha.
¿Cómo centro mi página en HTML?
Para centrar una página en HTML, deberá usar la propiedad CSS "text-align:center". Esto centrará todo el texto en la página. Si desea centrar otros elementos en la página, deberá usar las propiedades CSS " margen:0 auto " o "float:none".
Cuando usa HTML y CSS para centrar una imagen, puede hacer que parezca más simétrica en su sitio web. El centro de su diseño, particularmente los elementos grandes como las imágenes, pueden ayudarlo a organizar visual y visualmente su trabajo. La alineación de los elementos en una página es una parte importante para lograr un equilibrio en su sitio web. Al colocar una imagen en el centro de una página HTML , se requiere una codificación especial. Si está creando su sitio desde cero o utilizando Bootstrap CSS, podrá hacerlo. Anteriormente, el elemento central de HTML era una casilla de verificación que centraba automáticamente cualquier bloque o elemento en línea que lo contenía. Esta etiqueta, como la mayoría de las demás, se representará en un navegador HTML5.
El CSS en línea se define como el atributo de estilo de un elemento en un elemento HTML. El CSS interno y externo se construyen con la misma sintaxis que el CSS en línea. Se recomienda separar HTML y CSS, pero cualquiera de estos métodos producirá el mismo resultado. HTML y CSS se pueden usar para centrar una imagen en algunos casos. Una imagen centrada horizontalmente se puede mostrar en su sitio web de tres maneras. Debe seleccionar uno si desea utilizar imágenes más pequeñas y el otro si desea utilizar imágenes más grandes. El tercero es el que mejor responde al modelo de diseño Flexbox.
Si está buscando una manera de centrar una imagen de cualquier tamaño, lo cubriremos. Para imágenes centradas verticalmente, envuélvelas en un elemento div con posición CSS y propiedades de transformación, así como las propiedades CSS izquierda y arriba. Para hacerlo, el navegador debe usar los bordes del div para alinearlos horizontal y verticalmente (es decir, una mayor proporción de la página debe colocarse a la derecha (alrededor del 50 %) y a la izquierda (alrededor del 27 %). una imagen horizontal y verticalmente, envuélvala en un elemento de bloque, como un div, comenzando con Flexbox. Usando el método de traducción, puede mover el div a lo largo de los ejes X e Y para centrar el div. El elemento flexible (el image dentro del div) se centrará vertical y horizontalmente como resultado de este comando.
Una imagen flexible es un excelente elemento de menú, y usar CSS para crear un menú flexible es simple. La imagen debe estar envuelta en un elemento div con la propiedad de visualización establecida en flex. Cuando insertamos este elemento, el navegador reconoce la imagen como un elemento flexible y el div como el contenedor principal. Establezca la propiedad de justificar el contenido en el centro para que la imagen se pueda centrar dentro del div. Luego, establezca el ancho de la imagen en una longitud fija.
Cómo centrar texto en una tabla
El elemento del elemento debe centrar la etiqueta td dentro del elemento de la tabla, asegurándose de que el texto esté en el medio del elemento de la tabla.
