Una guía práctica para centrar en CSS
Publicado: 2022-04-18- Elementos en línea y de bloque: alineación de texto
- Centrar elementos de bloque con un ancho fijo
- Centrar elementos en línea con un ancho fijo
- Grid y Flexbox: la forma moderna
- Vertical y Horizontal: Una Solución Universal
- Centrado absoluto: transformar
Como mencioné brevemente en mi introducción a las funciones matemáticas de CSS, después de publicar el útil artículo de trucos de CSS, vi tráfico que llegaba a este sitio por palabras clave como "cómo centrar CSS". Por lo tanto, tiene sentido que finalmente elaboré un artículo de este tipo yo mismo.
Estoy seguro de que el problema de centrar cosas usando CSS no se trata de recordar el justify-content: center; propiedad. Tiene más que ver con el hecho de que las diferentes estructuras de diseño tienen sus propias reglas y es posible que no respeten un determinado enfoque.
Pero, lo primero es lo primero, ¿para quién está creada esta guía?
- Desarrolladores front-end que se sienten abrumados con las "reglas y regulaciones" de CSS.
- Cualquiera a quien le resulte difícil centrar ese div de una vez por todas. Aaahhhh!!
- Propietarios de sitios web que están atascados con plantillas/temas mal estructurados.
En CSS, el centrado a menudo se denomina Vertical, Horizontal o Vertical y Horizontal.
También puede interpretarlo como Izquierda, Derecha e Izquierda y Derecha. Y en algunos casos, también puede ver que se lo conoce como Arriba y Abajo. Estos también serán los términos que usaremos a lo largo de esta guía. Dicho esto, comencemos con el enfoque más buscado de todos.
Elementos en línea y de bloque: alineación de texto
Una de las cosas que puede no parecer obvia al principio es que text-align: center; funciona para algo más que párrafos. Como propiedad, se puede aplicar a cualquier elemento que se considere bloque. Esto significa que siempre que su contenido esté envuelto en <div> o un elemento similar, se puede centrar usando text-align .
CSS y HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>Lo bueno de este enfoque es que funciona tanto para Grid como para Flexbox. Siempre que envuelva el contenido dentro del div, funcionará igual de bien para contenido como imágenes.

Y también funciona bien con listas:
- Soy un elemento de la lista #1.
- Y este es el artículo #2 de la lista.
Veamos qué sucede si tratamos de centrar un elemento <span> sin envolverlo primero en un contenedor de bloques.
CSS y HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>Y el resultado es:
La razón por la que este elemento <span> no está centrado es porque es un elemento en línea. Para elementos en línea, siempre desea establecer un padre .
Entonces, si volvemos atrás y tomamos la clase span-demo-center y la aplicamos a <div> , el resultado será así:
Si trabaja con una base de código grande o utiliza una plantilla mal estructurada, esta suele ser la razón número uno por la que el centrado no funciona. Como tal, siempre verifique los elementos de bloque y en línea y vea si están anidados correctamente.
Centrar elementos de bloque con un ancho fijo
Otro método popular para centrar elementos es usar margin: auto; , que se usa más comúnmente para elementos de bloque con un ancho fijo.
Entonces, piense en un div personalizado dentro de un contenedor más grande. Y luego está tratando de poner contenido dentro de ese elemento div personalizado y centrarlo.


Hagamos un ejemplo en vivo para verlo en acción:
CSS y HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> En este ejemplo, la clase margin-auto-container toma el contenedor de esta publicación de blog; luego creamos una nueva clase llamada margin-auto-inner y le aplicamos un ancho fijo con un estilo personalizado. Por último, aplicamos margin: 0 auto; para asegurarnos de que nuestro contenedor interno permanecerá centrado en relación con el contenedor principal.
¿Por qué el 0? Agregamos el 0 porque queremos dejar el margen Vertical (Superior e Inferior) como está, y aplicar el margen automático a la vista Horizontal (Derecha e Izquierda). Puede cambiar esto para especificar márgenes individuales como "margen: 25px auto 50px;" lo que dejaría un margen de 25 px en la parte superior y un margen de 50 px en la parte inferior. Importante: La razón de su margen: auto; no está centrado es porque no ha establecido un ancho fijo para el elemento que está tratando de centrar.
También especificamos text-align: center; ya que esto centrará el texto dentro del contenedor interior .
Centrar elementos en línea con un ancho fijo
En el caso de un elemento en línea, se ignora el ancho personalizado.
Veamos una demostración:
CSS y HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>Y el resultado es:
Como puede ver, a pesar de configurar el margin: auto; el elemento en línea span no está centrado.
Afortunadamente, hay una solución fácil para esto. Al agregar display: block; propiedad a nuestra clase margin-auto-inner-span : podemos decirle al navegador que queremos que ese elemento específico sea tratado como un bloque . Y ahora debería estar centrado:
En este punto, es posible que se pregunte qué elementos HTML se consideran Blocks y cuáles Inline . Comprensible. Recomiendo mirar la referencia de MDN:
- Elementos a nivel de bloque
- elementos en línea
Si conoce la diferencia entre Inline y Block, será mucho más fácil encontrar la solución de centrado adecuada para su problema.
Grid y Flexbox: la forma moderna
Grid y Flexbox son los dos módulos de diseño utilizados en el diseño web moderno. Mientras que Flexbox es un sistema de diseño unidimensional, Grid se basa en un enfoque bidimensional.
Y centrar un div para ambos diseños se puede hacer con solo dos líneas de código.
Vertical y Horizontal: Una Solución Universal
Para los diseños Grid y Flexbox, puede usar place-content: center; propiedad.
CSS y HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>La propiedad place-content es una forma abreviada de align-content & allow-content .
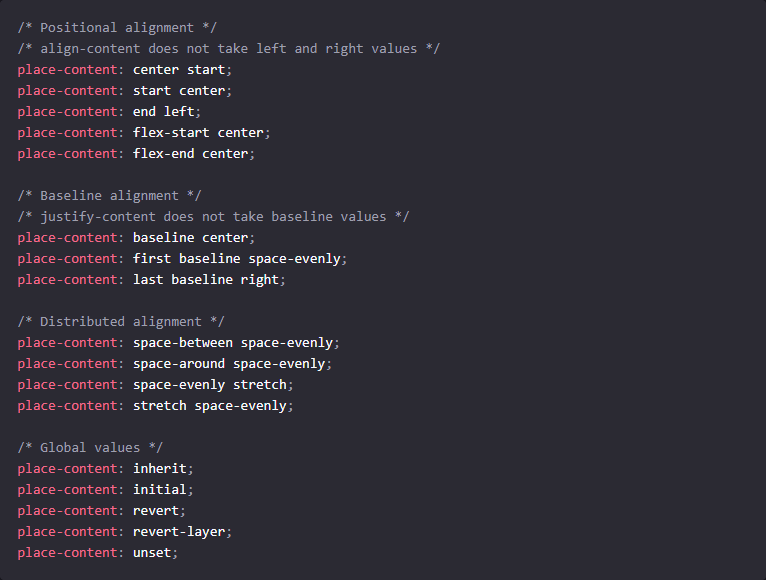
Con place-content puedes hacer una multitud de variaciones de ubicación, dependiendo del estilo del diseño con el que estés trabajando:

Para obtener una referencia completa, consulte esta página de MDN.
En general, hay un número muy pequeño de casos extremos en los que las técnicas de centrado descritas no serían suficientes. Si está trabajando con un diseño antiguo, lo mejor que puede hacer es encontrar inconsistencias en los nombres de las clases dentro de la propia hoja de estilo. Luego, encuentre una manera de anidar correctamente los elementos para que la lógica de centrado especificada se ejecute correctamente.
Centrado absoluto: transformar
La propiedad de transform se usa cuando desea que algo se centre "muerto en el centro": horizontal y verticalmente (izquierda, derecha, arriba, abajo).
CSS y HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>Ejemplo: transformación CSS
Esto funciona configurando la posición en absoluto para el elemento secundario que desea centrar.
Es importante que el elemento padre tenga la posición relativa , de lo contrario, la propiedad de transformación usará el diseño principal como su padre.
Usamos arriba y a la izquierda para establecer la posición relativa a la esquina superior izquierda. Después de lo cual, el elemento se puede jalar hacia el centro usando translate() .
El margen y el relleno deben establecerse en 0, o experimentará un cambio de posición.
Y eso concluye nuestro tutorial/referencia. Si desea dominar el centrado con CSS, inicie su editor de código favorito y comience a poner a prueba estos ejemplos.
