¿Cómo cambiar el diseño de la página del producto en WooCommerce con ProductX?
Publicado: 2022-05-11¿Está ansioso por saber cómo cambiar el diseño de la página del producto en WooCommerce con ProductX? Si es así, entonces has aterrizado en el lugar correcto para aprender eso.
WooCommerce es una de las plataformas de comercio electrónico más populares para crear una tienda en línea o un negocio de comercio electrónico. Le proporciona potentes funcionalidades para ejecutar una tienda en línea.
Pero junto con las funcionalidades, necesita un diseño de producto atractivo para generar más ventas. ProductX resuelve ese problema al ofrecer increíbles bloques personalizados de WooCommerce y la capacidad de cambiar el diseño de la página del producto en WooCommerce.
Aquí, en este artículo, le mostraremos cómo cambiar el diseño de la página del producto en su sitio web de WordPress WooCommerce con ProductX en detalle.
Sin más preámbulos, vamos a sumergirnos.
¿Por qué cambiar el diseño de la página del producto en WooCommerce?
Sin duda, un diseño de página de producto atractivo y visualmente atractivo lo ayudará a aumentar su tasa de conversión. Y aumente aún más las ventas de los visitantes existentes en su sitio web.
Entonces, hablando de la página de producto predeterminada de WooCommerce , está construida usando una plantilla de WordPress muy básica. Es funcional y cubre lo esencial de una página de producto. Sin embargo, WooCommerce no ofrece mucho en cuanto a personalización.
¡Pero no tienes que preocuparte en absoluto! Existe la posibilidad de utilizar diferentes temas de WooCommerce para cambiar la apariencia de la página de su producto.
No solo eso, sino que también hay complementos de WooCommerce que lo ayudan a personalizar su sitio basado en WooCommerce. Son perfectos cuando quieres hacer un ajuste específico sin cambiar tu tema.
Entre tales complementos, ProductX es una gran opción disponible. Viene con una serie de bloques WooCommerce personalizados para diseñar su tienda WooCommerce. Además, podrá cambiar fácilmente el diseño de las páginas de sus productos.
Entonces, comencemos aprendiendo un poco más sobre el complemento ProductX.
Presentamos ProductX: complemento de bloques personalizados de WooCommerce
ProductX es un complemento de bloques de Gutenberg simple pero sofisticado para WooCommerce. Es decir, es un complemento de extensión de WooCommerce que ofrece bloques personalizados y funciones adicionales para su tienda WooCommerce.

Este complemento, en esencia, agrega una variedad de bloques de productos a sus páginas de productos de WooCommerce. Por ejemplo, una lista de productos , un control deslizante , una lista de categorías , un carrusel , etc.
Además, también tiene una vista rápida , comparación de productos , cambio de imagen , lista de deseos y muchas más funciones útiles. También puede mostrar sus productos más recientes, los productos más vendidos, los artículos en oferta, los artículos destacados, los artículos de categoría, etc.
Puede usarlo para crear hermosos diseños de diseño para su tienda WooCommerce, tanto para la página de un solo producto como para la página de archivo . En última instancia, agregar más elegancia para poder vender cualquier cosa en su tienda de comercio electrónico en grandes cantidades.
Sin mencionar que ofrece diseños listos para usar para crear la página de producto ideal sin tener que empezar desde cero.
Por lo tanto, al usar ProductX, tiene control total sobre cómo desea diseñar la página de su producto. Puede organizar sus productos en una lista o en cuadrículas atractivas o en controles deslizantes.
Aspectos destacados clave de ProductX:
Echemos un vistazo más profundo a las características clave de este complemento para comprenderlo mejor:
- Puede utilizar una variedad de criterios, que incluyen categoría, etiqueta, orden, filtro, compensación y más para mostrar productos
- Incruste fácilmente su diseño en los bloques de cuadrícula con sus amplias posibilidades de personalización.
- Ofrece un generador de consultas avanzado que le permite crear su propia consulta personalizada para mostrar sus productos.
- Utilice el filtro Ajax para ver rápidamente los productos requeridos en caso de que se muestre una gran cantidad de productos.
- Active la funcionalidad de estado de ventas para mantener a los consumidores actualizados sobre el estado de sus pedidos.
- Le permite ver el estado actual de existencias de sus productos en un formato de cuadrícula.
- Las funciones de paginación y 'cargar más' de las listas de publicaciones y las cuadrículas de publicaciones hacen que la navegación por los productos sea muy sencilla.
- Como ProductX funciona con complementos multilingües como WPML y Loco Translate, puede localizar sus productos en todo el mundo.
Precio del ProductoX:
ProductX es un complemento freemium que está disponible tanto para versiones gratuitas como premium. Desde el directorio de WordPress.org, puede descargar la versión gratuita directamente a su panel de control. También es posible obtenerlo a través del sitio web oficial de la compañía.
Sin embargo, puede actualizar a la versión premium para desbloquear el conjunto completo de funciones. La versión premium está disponible en los siguientes esquemas de precios:
- Plan de licencia para 1 sitio: Cuesta $39/año o $119/pago único por una licencia de un solo sitio.
- Plan de Licencia para 5 Sitios: Cuesta $63/año o $199/pago único por 5 licencias de sitio.
- Plan de Licencia de Sitios Ilimitados: Cuesta $79/año o $311/pago único para licencias de sitios ilimitados.
Además, todos los esquemas de precios vienen con soporte y actualizaciones premium, y todas las funciones profesionales.
¿Cómo cambiar el diseño de la página del producto en WooCommerce con ProductX?
Puede cambiar el diseño de la página del producto en WooCommerce en unos pocos pasos simples. Así que quédate con nosotros mientras te llevamos a esta aventura.
Paso 1: Instalar y activar el complemento ProductX
ProductX se puede instalar en WordPress como cualquier otro complemento de WordPress. La configuración es mucho más fácil.
Para aclarar, para usar la versión premium de ProductX, primero debe instalar la versión gratuita. En primer lugar, veremos el proceso de instalación de la versión gratuita y luego nos dirigiremos a la versión premium.
I) Instale y active el complemento ProductX (versión gratuita).
Lo primero que debe hacer es iniciar sesión en su panel de WordPress desde donde descargaremos el complemento.
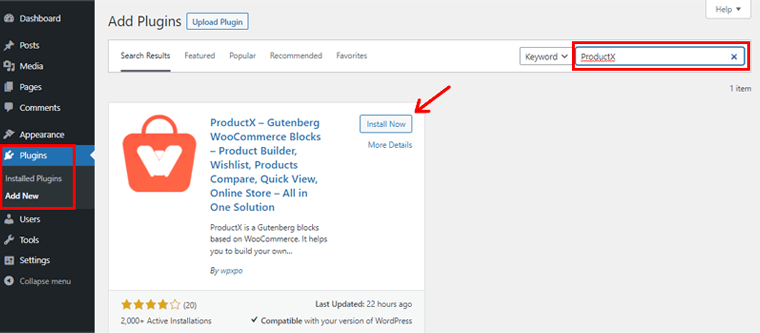
Ahora, en la navegación izquierda del tablero, vaya a la sección 'Complementos' y haga clic en el botón 'Agregar nuevo' .

En la esquina superior derecha de su tablero, escriba el complemento 'ProductX' en el campo de búsqueda. Una vez que haya localizado el complemento, haga clic en el botón 'Instalar' .
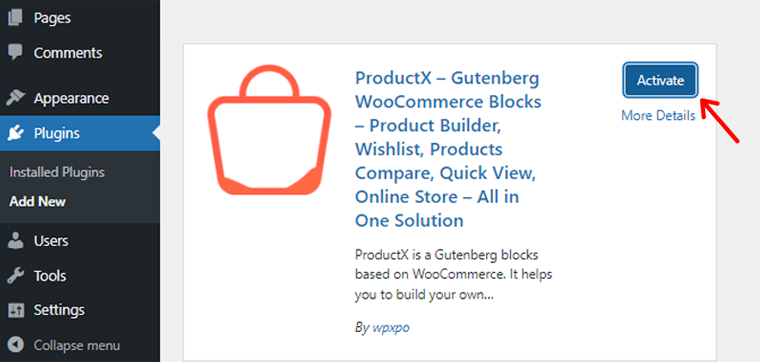
Una vez completada la instalación, verá la opción 'Activar' , como se muestra a continuación. Haga clic en el botón para activarlo.

La versión gratuita del complemento ProductX ahora se ha instalado correctamente. Luego, aparecerá la página de bienvenida con el menú 'ProductX' en el cuadro de navegación izquierdo.
II) Configure el complemento ProductX.
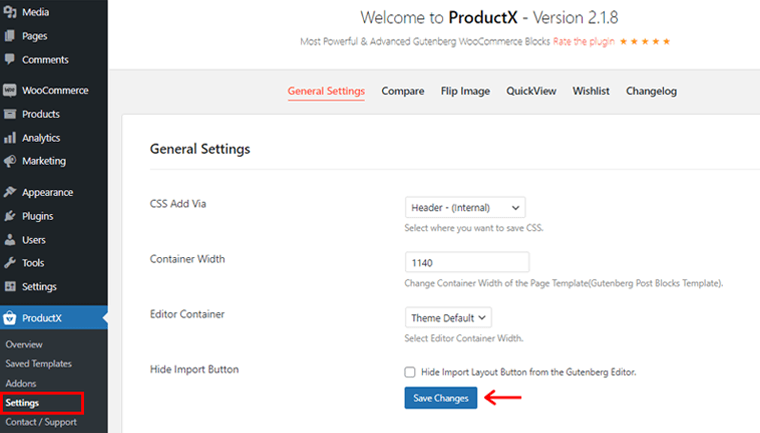
Debajo de la sección ProductX, hay un par de submenús más. Allí encontrarás la opción 'Configuración' .
Hay opciones para la Configuración general, así como otras configuraciones complementarias como Comparar, Voltear imagen, etc.

Después de eso, puede modificar las cosas para que se ajusten a las necesidades de su sitio web. En última instancia, haga clic en el botón 'Guardar cambios' para guardar los cambios que haya realizado.
Dado que el complemento ProductX es un complemento de extensión de WooCommerce, amplía la funcionalidad de WooCommerce al ofrecer varios bloques necesarios.
Por lo tanto, debe instalar el complemento WooCommerce para utilizar el complemento ProductX .
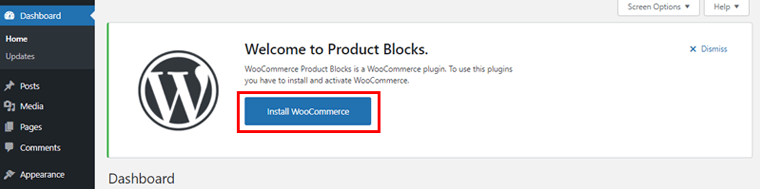
Si aún no lo ha hecho, también puede recibir una notificación en su tablero para instalar el complemento WooCommerce.

Simplemente, haga clic en la opción 'Instalar WooCommerce' en el panel de notificaciones. A continuación, active y configure su tienda WooCommerce.
III) Comprar la versión Premium del complemento ProductX
La primera acción que debe realizar es ir a la página de inicio de WPXPO y comprar ProductX premium.

Luego haga clic en el botón 'Comprar ahora' en la barra de navegación. Será redirigido a la página de precios de ProductX después de eso.

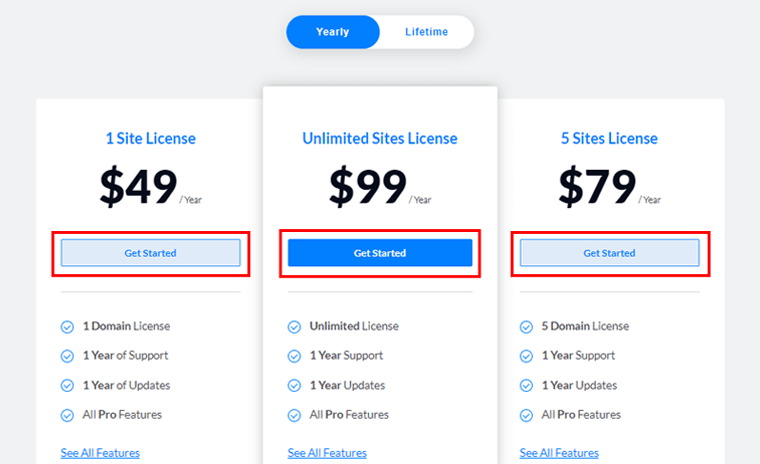
Verá diferentes esquemas de precios disponibles. Seleccione la opción que mejor se adapte a sus necesidades y haga clic en el botón 'Comenzar' .
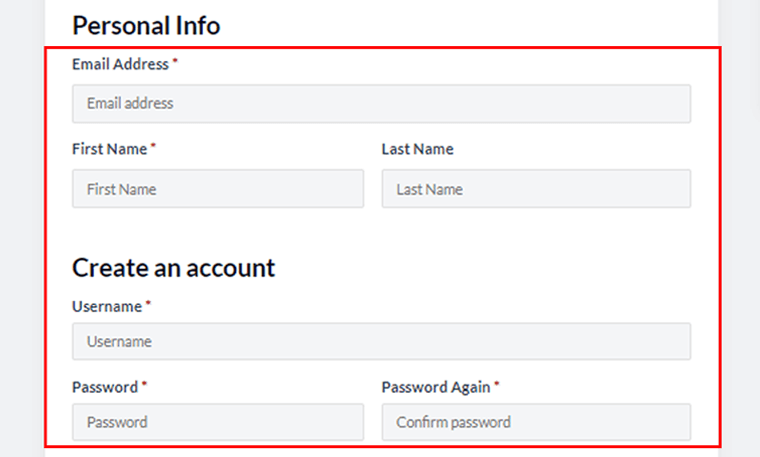
Aparecerá una nueva página de pago después de eso.

Deberá completar toda la información requerida y crear una cuenta allí. También puede aplicar un código de cupón para un descuento si tiene uno.

Una vez que haya completado todos los campos, haga clic en el botón 'Comprar' .
Al comprar ProductX pro con éxito, recibirá un correo electrónico con un enlace de descarga y una clave de licencia. A continuación, puede descargar el archivo zip premium de ProductX. Y guarde la clave de licencia para su uso posterior.
IV) Cargue, instale y active el complemento ProductX (versión premium).
Para instalar el complemento premium ProductX, primero debe cargar el archivo zip que descargó anteriormente.
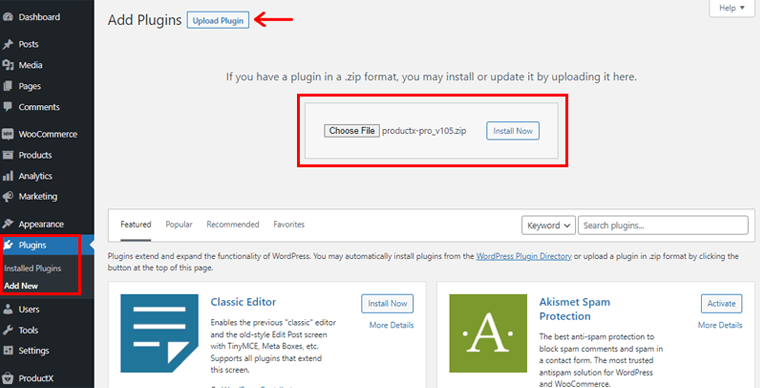
Para hacerlo, vaya a su panel de control de WordPress y haga clic en 'Agregar nuevo' en el menú Complementos .

A continuación, haga clic en 'Cargar complemento' y luego en la opción 'Elegir archivo' . Ahora, cargue el archivo descargado en esa área. Y haga clic en la opción 'Instalar ahora' al lado.

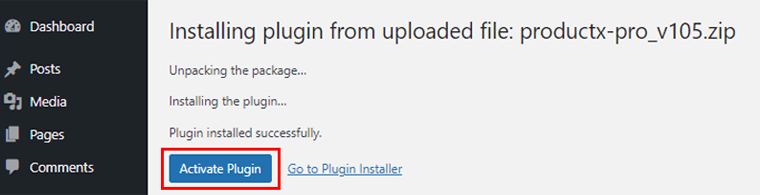
Luego, verá la opción 'Activar' , haga clic en ella.
V) Inserte su clave de licencia
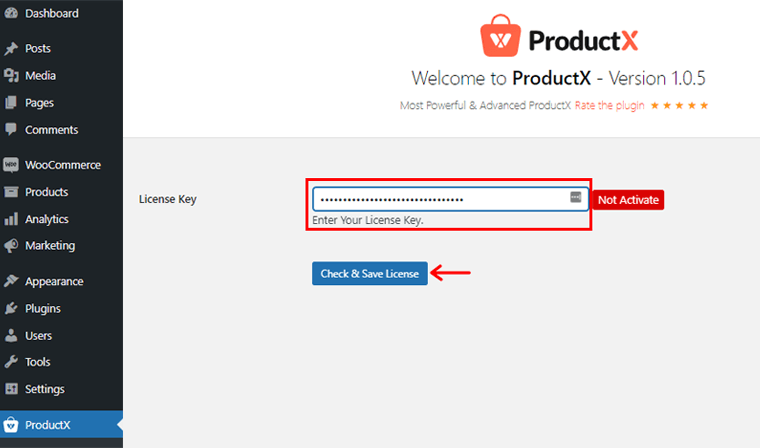
A continuación, accederá a una página de clave de licencia, donde deberá ingresar la clave de licencia que guardó previamente.

Coloque la clave de licencia en el cuadro Clave de licencia y haga clic en 'Comprobar y guardar licencia' .
¡Eso es todo! Su clave de licencia y el complemento premium ProductX se han habilitado correctamente.
No olvide configurar las opciones de configuración de su versión premium de la misma manera que lo hizo con la versión gratuita.
Paso 2: crear un diseño de página de un solo producto con ProductX Builder
La versión premium de ProductX presenta un complemento exclusivo de WooCommerce Builder que lo ayuda a crear o cambiar el diseño de la página del producto. Esencialmente, con este complemento, puede crear fácilmente un diseño de página de un solo producto.
Tenga en cuenta que para el diseño de la página de su producto, primero debe crear y publicar sus productos en varias categorías. Si ya tiene una tienda WooCommerce, esto no debería ser un problema. Simplemente siga nuestras pautas mientras lo guiamos a través del procedimiento.
Además, puede importar los productos de demostración de WooCommerce para probar el complemento para la próxima ilustración.
Entonces, veamos cómo crear un diseño de página de un solo producto en profundidad.
I) Active el complemento Builder para crear la plantilla
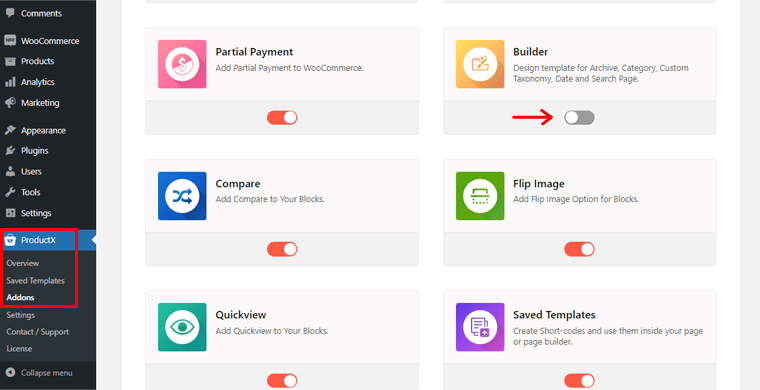
Ahora, lo primero que debe hacer es activar el complemento Builder. Para hacerlo, vaya a 'ProductX' en la barra de navegación de la izquierda y luego a 'Complementos' . Luego, habilite el complemento Builder .

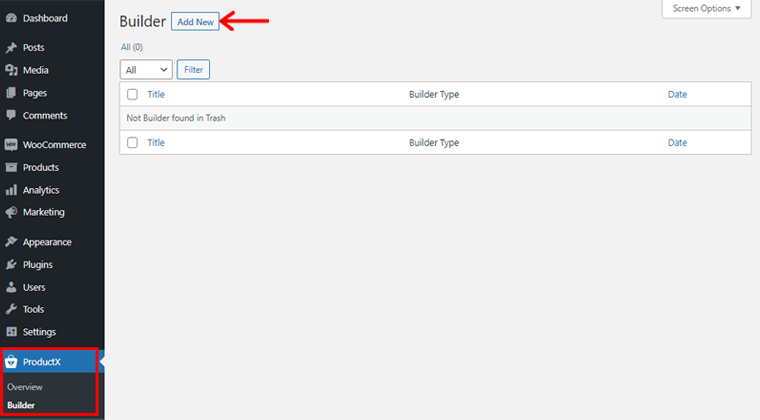
Luego, en el menú ProductX , notará una opción 'Generador' . Haz click en eso.

A continuación, haga clic en la opción 'Agregar nuevo' en la parte superior izquierda para crear un nuevo diseño de plantilla.
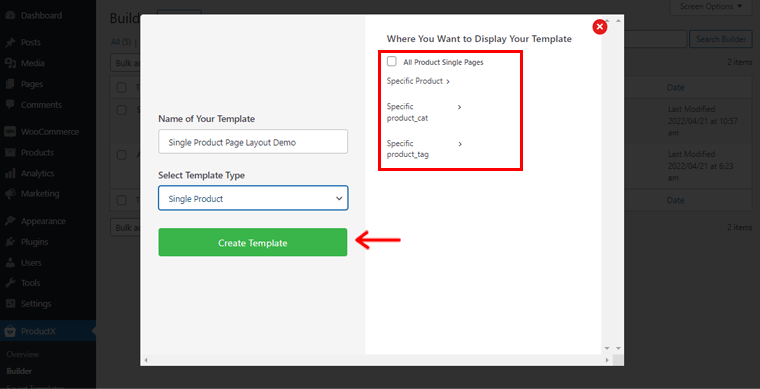
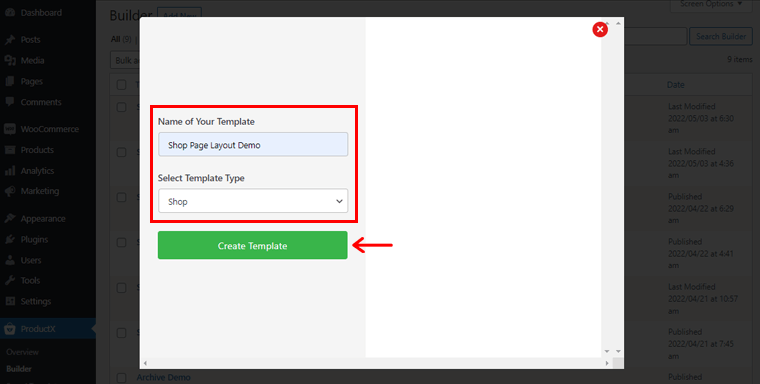
Luego, verá la página como se muestra a continuación. Allí, debe ingresar la información requerida en los campos Nombre de su plantilla y Seleccionar tipo de plantilla .

Entonces, pongamos el nombre como 'Demostración de diseño de página de un solo producto' . En el campo Seleccionar tipo de plantilla, verá 3 opciones. Son Producto único, Archivo de productos y Tienda. Usted es libre de elegir cualquiera de ellos en función de sus necesidades. A partir de ahora, elegimos Single Product .
Después de eso, debe determinar dónde desea que se muestre su plantilla. A la derecha, verá una serie de opciones:
- Todas las páginas individuales del producto
- Producto específico
- Para product_cat específico
- Product_tag específico
Esta configuración también puede diferir según el tipo de plantilla que haya elegido.
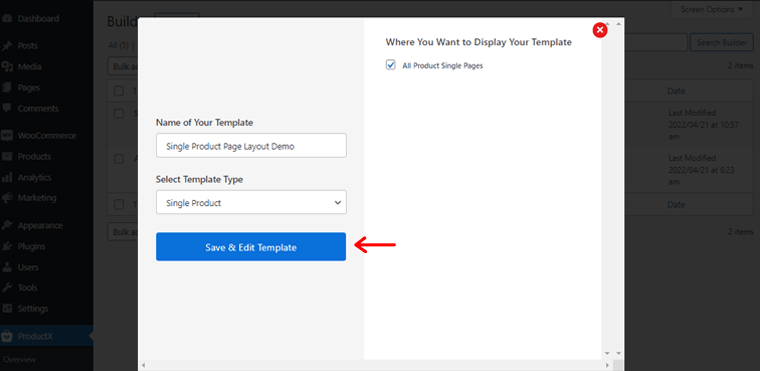
Así que habilitaremos la opción para Todas las páginas individuales de productos aquí. Luego, haga clic en la opción 'Crear plantilla' a continuación.

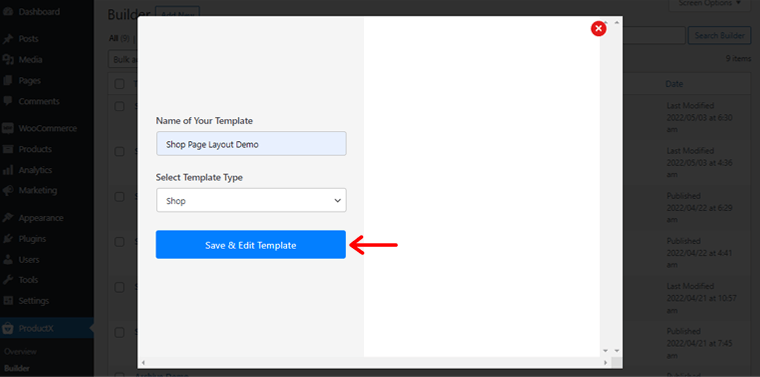
Cuando haya terminado, haga clic en la opción 'Guardar y editar plantilla' . Simplemente haga clic en él.
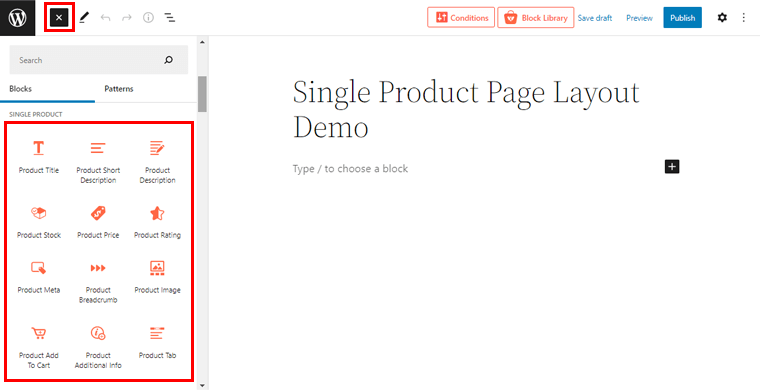
Ahora serás llevado al editor de páginas. Haga clic en el icono (+) en el lado izquierdo del editor de páginas. Entonces, si se desplaza un poco hacia abajo, verá varios bloques de un solo producto .

Para ser precisos, obtiene 14 bloques de un solo producto para utilizar para crear el diseño de página de un solo producto deseado. Además, el diseño de cada bloque también incluye características de estilo y diseño avanzado. Sin embargo, dependiendo del bloque elegido, las opciones para personalizar cada aspecto del diseño varían.
II) Agregar bloques de productos individuales
Ahora, agreguemos algunos bloques clave de productos únicos y personalícelos para crear el diseño de página de un solo producto.
Para que nuestro diseño de página de un solo producto sea más preciso, aquí hemos agregado 2 columnas del editor de bloques.

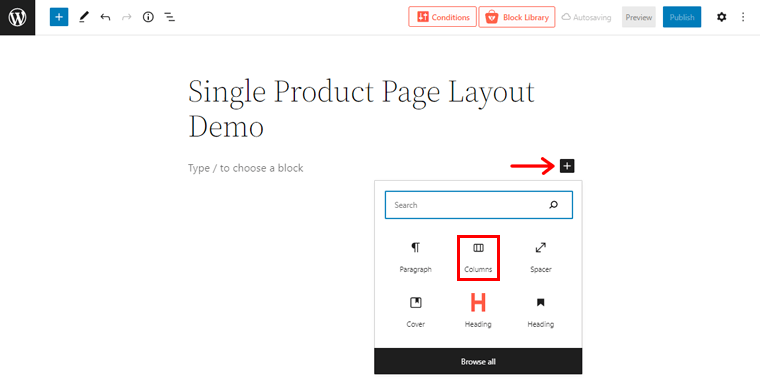
Para hacerlo, simplemente haga clic en el ícono (+) y haga clic en la opción 'Columna' para seleccionar el número requerido de columnas.
i) Bloque de imagen del producto
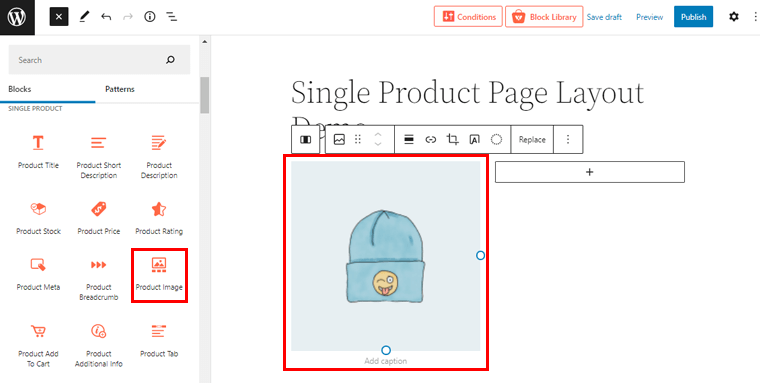
Ahora, en la primera columna, debe agregar el bloque Imagen del producto. Desde los campos de Bloque de producto único, simplemente puede arrastrar el bloque Imagen del producto a la columna que creó anteriormente.

ii) Bloque de título del producto
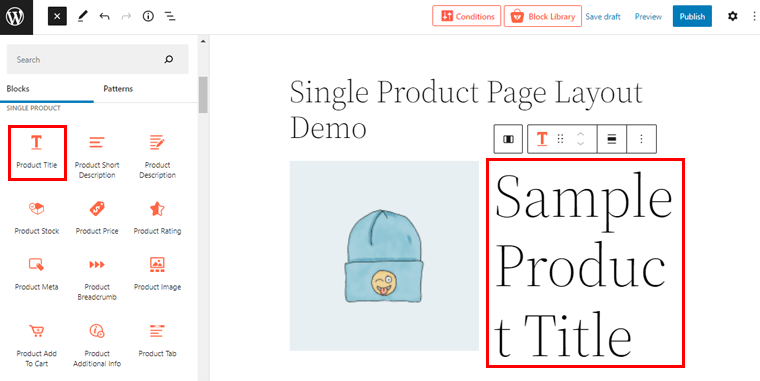
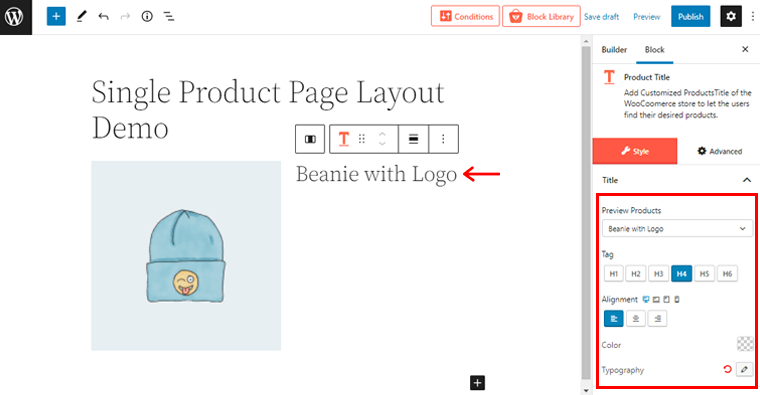
A continuación, debe arrastrar el bloque Título del producto en la segunda columna para agregar el título a su producto.


Ahora, es posible que vea que el título del producto es bastante más grande. Simplemente haga doble clic en él. Y a la derecha, puede ver la configuración de personalización.

Aquí puede cambiar el nombre del producto, la etiqueta del encabezado, la alineación, el color y la tipografía.
Ahora, hemos agregado algunas subcolumnas más en la segunda columna para agregar más bloques.
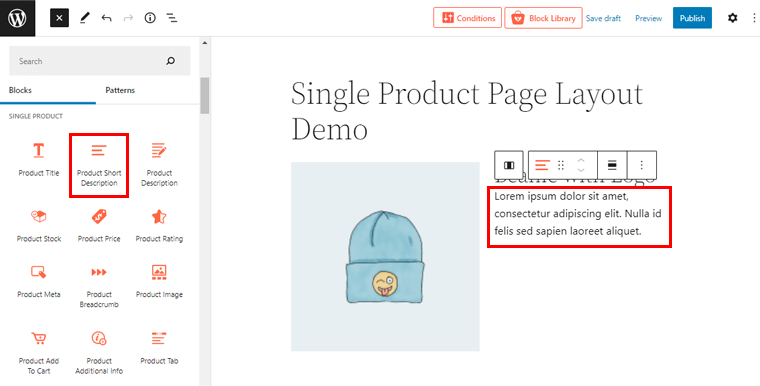
iii) Bloque de descripción breve del producto
Y con eso, también puede agregar una breve descripción de su producto utilizando el bloque de descripción breve del producto en la subcolumna de la segunda columna.

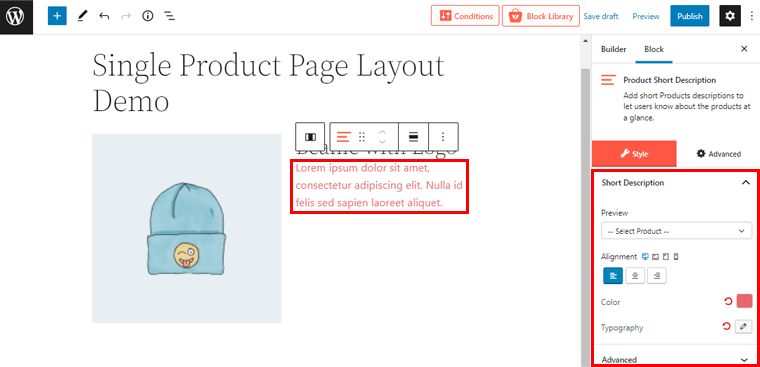
Ahora, como antes, simplemente haga doble clic en la descripción para acceder a la configuración de personalización a la derecha.

Desde allí, puede cambiar la alineación, el color de la descripción, la configuración de tipografía y otras configuraciones avanzadas.
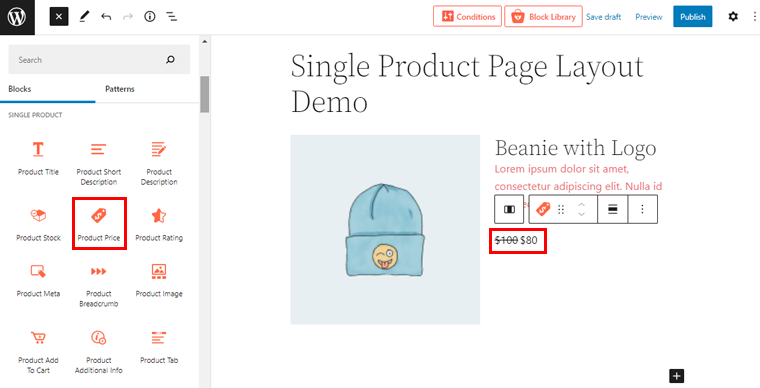
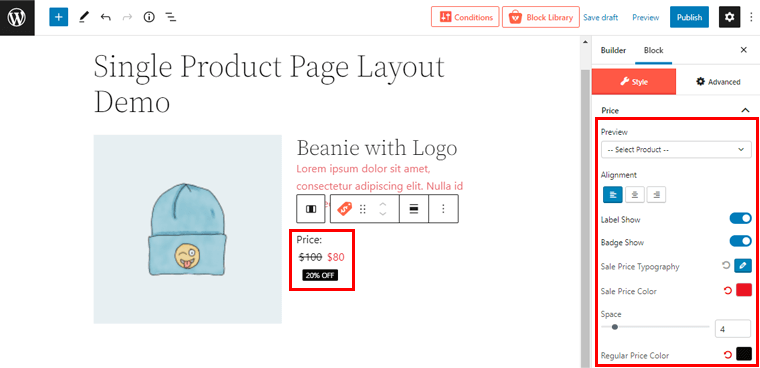
iv) Bloque de precio del producto
Como sabemos, el precio es uno de los factores importantes para mostrar en el diseño de la página de su producto. Entonces, con eso, agreguemos el bloque Precio del producto .

Puede hacer doble clic en el precio para adaptarlo aún más a su diseño.

A la derecha, verá toda la personalización como se muestra arriba. Puede mostrar la etiqueta de precio, la insignia, cambiar la tipografía del precio de venta, el color del precio de venta, el color del precio regular y mucho más.
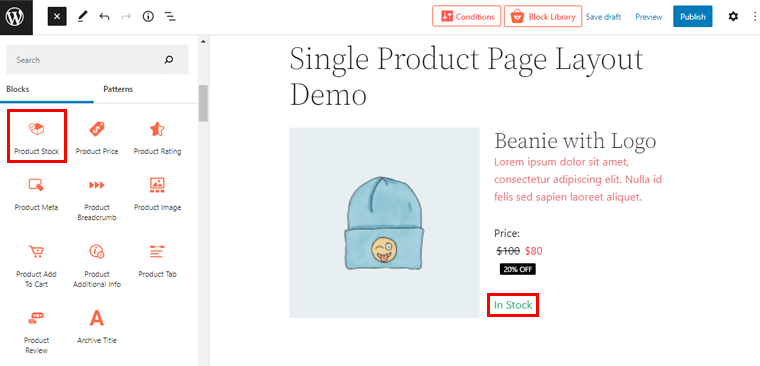
v) Bloque de existencias de productos
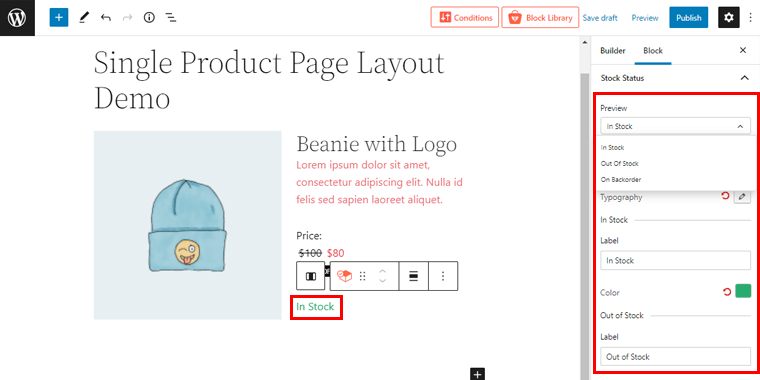
Otro bloque clave es el bloque Stock de productos. Puede usarlo para especificar la disponibilidad del producto. Como antes, simplemente puede arrastrar el bloque Stock de productos a la ubicación especificada.

Al hacer doble clic en él, puede acceder más a la personalización. Desde allí, puede editar el estado del stock del producto desde el menú desplegable. Verá 3 opciones allí: En stock, Agotado y Pedido pendiente.

Además, puede cambiar la alineación del texto, la tipografía, el color correspondiente y mucho más.
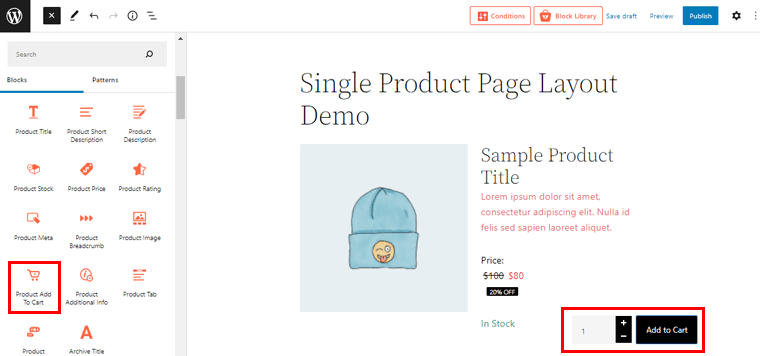
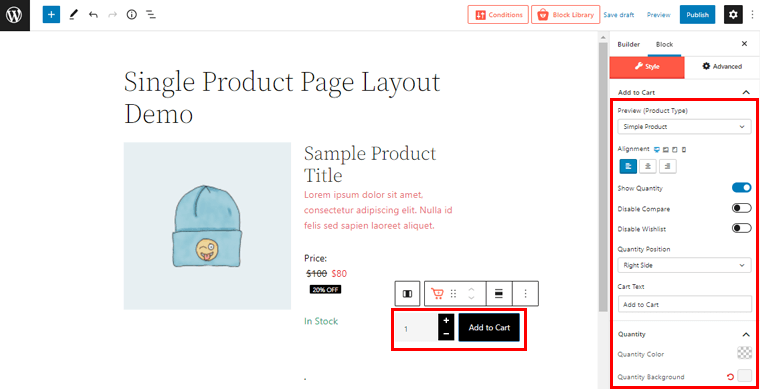
vi) Añadir producto al bloque del carrito
Del mismo modo, puede colocar la sección 'Agregar al carrito' simplemente arrastrando el 'Bloque Agregar producto al carrito' en el campo especificado.

Al hacer doble clic en el bloque, puede adaptar el bloque a sus elecciones de las opciones de personalización a la derecha.

Desde aquí, puede cambiar la alineación, habilitar/deshabilitar la comparación y la lista de deseos, establecer la posición de la cantidad, el color, el fondo, la configuración del relleno y mucho más.
De manera similar, puede usar la misma técnica para agregar otros Bloques de producto único según sea necesario para construir o cambiar el diseño de página de producto único deseado.
Puede agregar Reseña de productos, Clasificación de productos, Meta del producto, Información adicional del producto y muchos otros bloques similares sin esfuerzo.
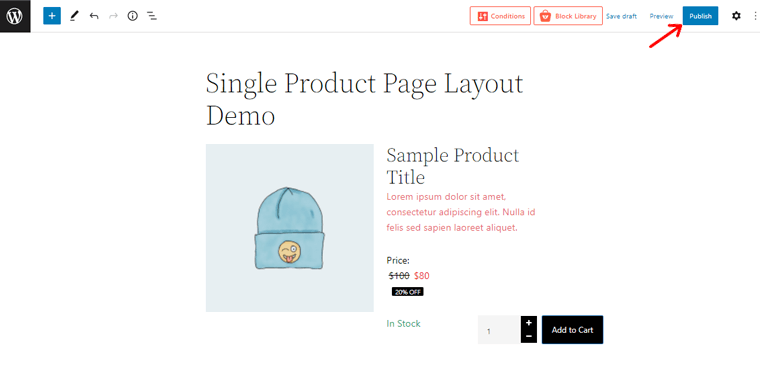
III) Publicar el diseño de plantilla de página de producto único
Una vez que todo esté hecho, puede hacer clic en el botón 'Publicar' en la esquina superior derecha para publicar el diseño de la página del producto único.

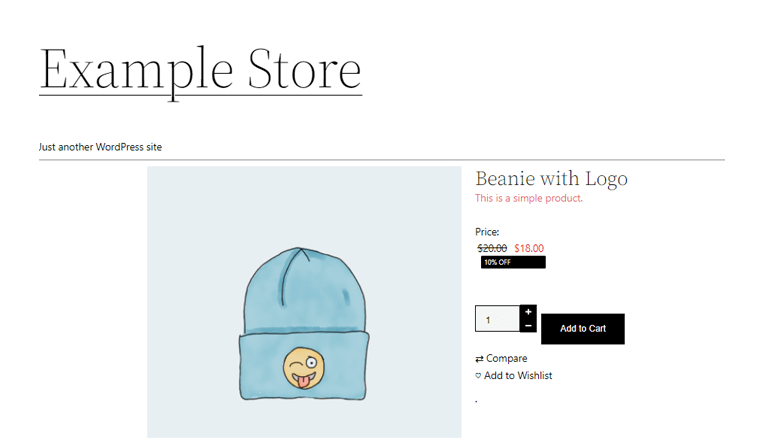
Ahora, si obtiene una vista previa de la página de su producto individual en su tienda WooCommerce, podrá ver los cambios allí. Bastante fácil, ¿verdad?

Con eso, avancemos para aprender a construir el diseño de la página de archivo del producto.
Paso 3: Creación del diseño de la página del archivo del producto con ProductX Builder
Otra característica del complemento ProductX WooCommerce Builder es que le permite crear un diseño de página de producto de archivo. Entonces, en esta sección, veamos cómo hacerlo.
I) Crear un nuevo diseño de plantilla de página de archivo
Como antes, vaya a la opción 'Generador' en el menú ProductX y haga clic en él. A continuación, en la parte superior izquierda, haga clic en la opción 'Agregar nuevo' para crear un nuevo diseño de plantilla de archivo.

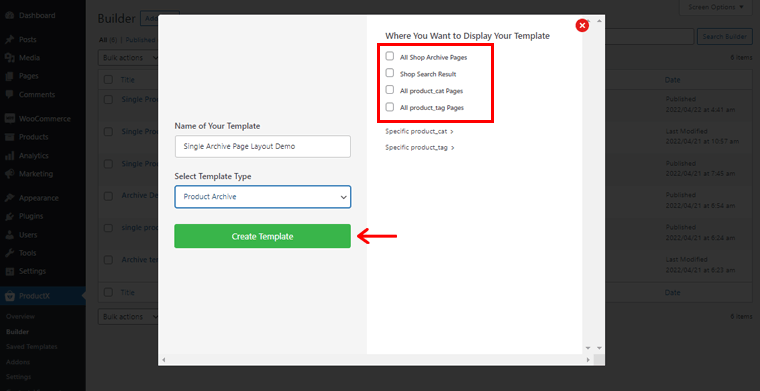
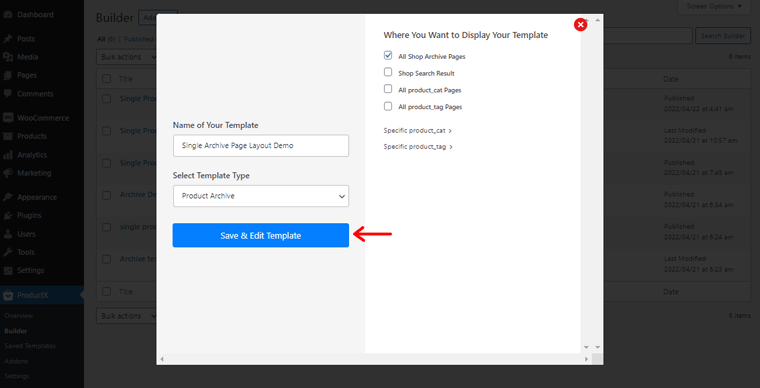
Luego, verá la página como se muestra arriba. Allí, debe ingresar la información requerida en los campos Nombre de su plantilla y Seleccionar tipo de plantilla .
Entonces, pongamos el nombre como 'Demostración de diseño de página de archivo único' . En el campo Seleccionar tipo de plantilla, seleccione Archivo de producto .
Luego, debe determinar dónde desea que se muestre su plantilla de archivo. A la derecha, verá una serie de opciones:
- Todas las páginas de archivo de la tienda
- Resultado de la búsqueda de la tienda
- Todas las páginas de product_cat
- Todas las páginas de product_tag
Además, tenga en cuenta que esta configuración puede diferir según el tipo de plantilla que haya elegido.
Así que habilitaremos la opción para Todas las páginas de archivo de la tienda aquí. Luego, haga clic en la opción 'Crear plantilla' en la parte inferior.

Una vez que haya terminado, verá la opción 'Guardar y editar plantilla' . Simplemente haga clic en él.
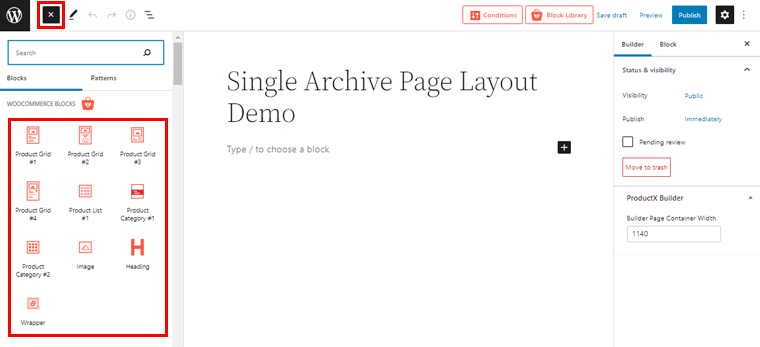
Ahora, serás dirigido al editor de la página. Simplemente, haga clic en el icono (+) en el lado izquierdo del editor de páginas.

Allí obtendrá acceso a varios bloques de productos de WooCommerce para crear un diseño de página de archivo.
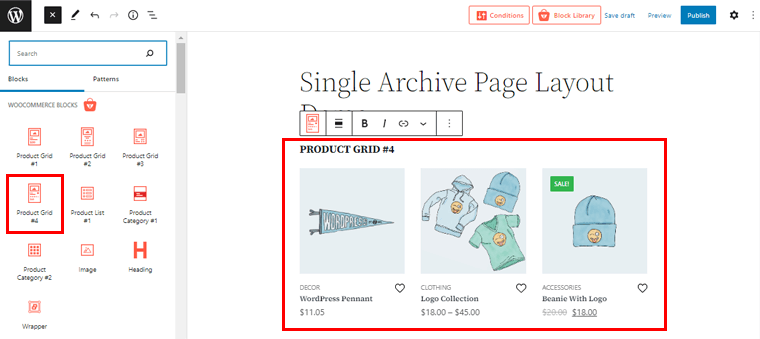
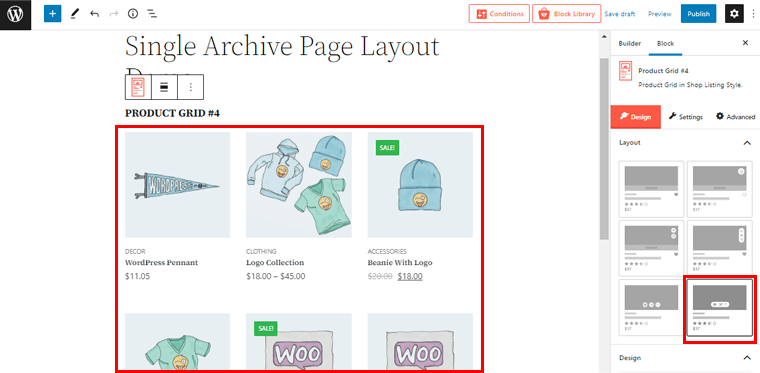
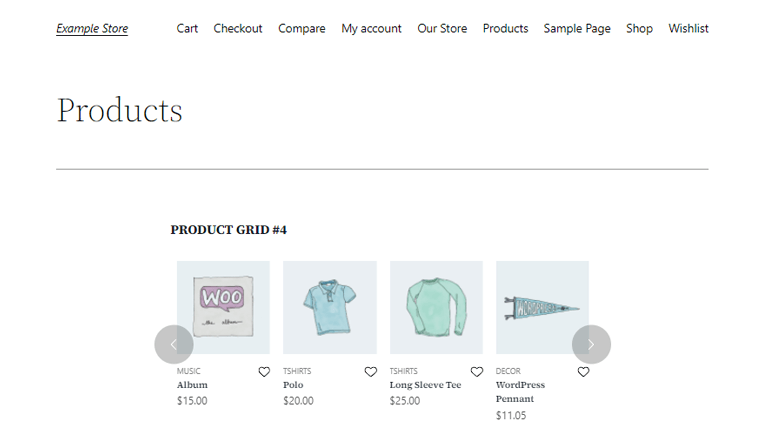
Ahora, aquí hemos elegido el bloque Product Grid#4 para la página de archivo.

Tenga en cuenta que también puede elegir otras cuadrículas según cómo desee que se vean los diseños de la página de archivo.
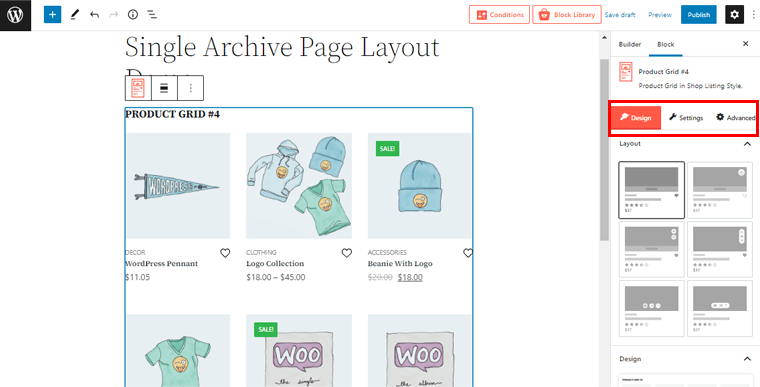
II) Personalizar el diseño de la plantilla de la página de archivo
A partir de ahora, personalicemos la cuadrícula de productos que acabamos de elegir.
Para acceder a las posibilidades de personalización, simplemente haga doble clic en el bloque.

Y verás 3 opciones de personalización diferentes en el lado derecho. Son Diseño, Configuración y Avanzado. Entonces, veamos qué cambios podemos hacer en la página de archivo usando estas posibilidades
Diseño
Desde este campo, puede elegir el diseño de la cuadrícula de productos. Hay varios diseños disponibles.

A medida que selecciona el diseño de su elección en el lado derecho, puede ver los cambios en el lado izquierdo. De esta forma, puede obtener una vista previa de la plantilla de la página de archivo a medida que la crea.
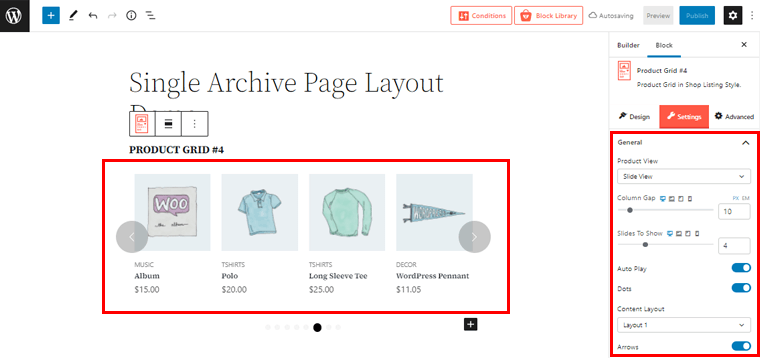
Ajustes
Usando la opción de configuración, puede girar y girar el bloque de productos a su elección. Al hacer clic en las opciones de configuración, encontrará varias opciones generales y otras opciones de personalización para su página de archivo.

Puede cambiar la vista del producto a la vista de diapositivas , tal como lo hicimos en la captura de pantalla anterior. Del mismo modo, puede establecer el espacio entre columnas, una serie de controles deslizantes para mostrar y una gran cantidad de otras configuraciones.
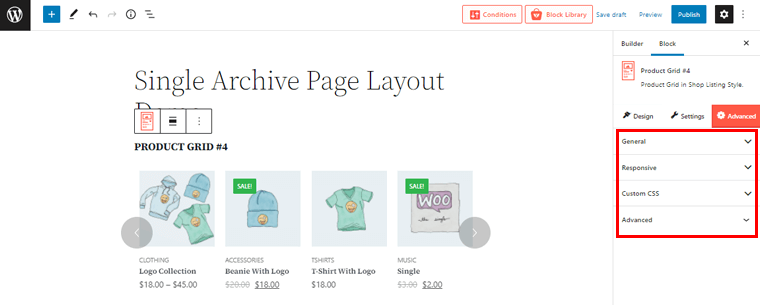
Avanzado
Del mismo modo, si hace clic en la opción Avanzado, puede ver 4 elementos diferentes. Son General, Responsivo, CSS personalizado y Avanzado.

Con estas opciones, puede crear un diseño de página de archivo avanzado. Como ingresar su propio CSS personalizado, configurar la capacidad de respuesta de su página de archivo en varios anchos de pantalla y mucho más.
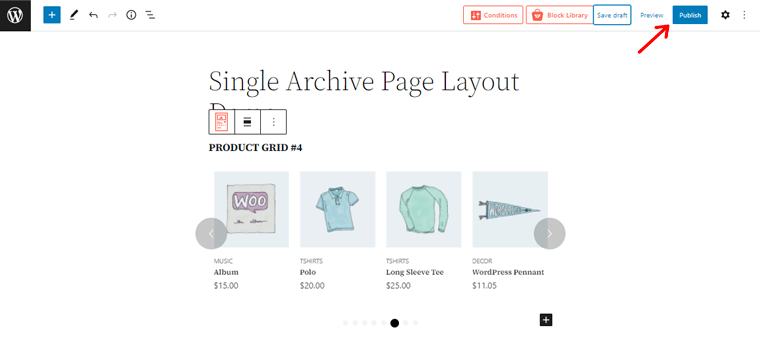
III) Publicar el diseño de plantilla de página de archivo
Una vez que haya finalizado todo, puede hacer clic en el botón 'Publicar' en la esquina superior derecha para publicar el diseño de su página de archivo.

Ahora, si obtiene una vista previa de cualquiera de sus páginas de productos de archivo en su tienda WooCommerce, puede ver los cambios allí. Bastante fácil, ¿verdad?

Ya sea que desee cambiar una sola página de producto o una página de archivo en su tienda WooCommerce, es fácil. Gracias al complemento del constructor WooCommerce del complemento ProductX.
Paso 4: Creación del diseño de la página de la tienda con ProductX Builder
Del mismo modo, también puede crear un diseño de página de tienda con el complemento ProductX WooCommerce Builder. Veamos cómo hacerlo en esta sección.
I) Crear un nuevo diseño de plantilla de página de tienda
Ahora, como antes, vuelve al menú de ProductX y haz clic en la opción 'Generador' . Luego, en la parte superior izquierda, haga clic en 'Agregar nuevo' para crear un nuevo diseño de plantilla de página de tienda.

Después de eso, verá la página como se muestra arriba. Allí, debe completar la información requerida en los campos Nombre de su plantilla y Seleccionar tipo de plantilla .
Entonces, llamémoslo 'Demostración de diseño de página de tienda' . En el campo Seleccionar tipo de plantilla, elijamos la opción 'Tienda' . Luego, debe hacer clic en la opción 'Crear plantilla' en la parte inferior.

En poco tiempo, verá la opción 'Guardar y editar plantilla' . Simplemente haga clic en el botón.
II) Importe la plantilla preparada para crear un diseño de página de tienda
Después de eso, serás llevado al editor de la página. Ahora, tal como lo hizo en la página de archivo, puede diseñar manualmente la plantilla de la página de la tienda aquí. Sin embargo, le mostraremos una de las salidas fáciles.
Es decir, puede importar las plantillas preparadas de ProductX conocidas popularmente como paquetes de inicio para crear el diseño de la plantilla de su página de tienda. De esta forma, no tendrás que empezar de cero, lo que te ahorrará mucho tiempo.

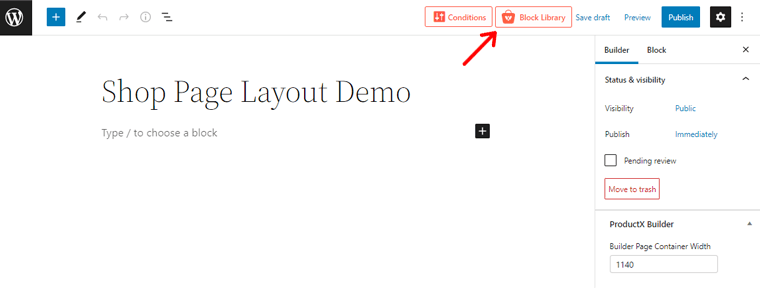
Al igual que en la captura de pantalla anterior, puede encontrar la opción Biblioteca de bloques en la parte superior del editor de su página. Haz click en eso. Eso le da acceso a encantadores paquetes de inicio y diseños de bloques listos para usar.
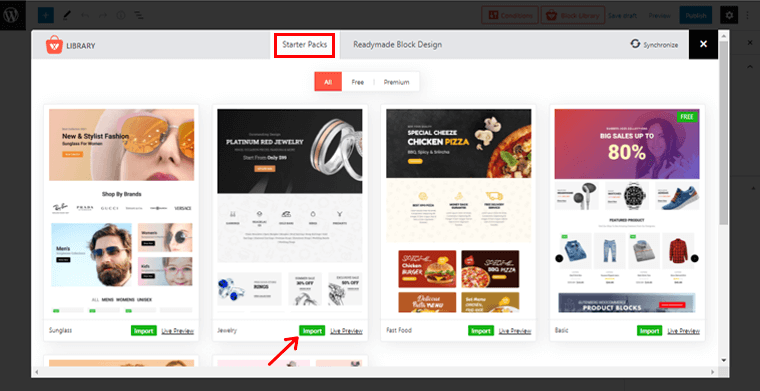
Por ahora, echemos un vistazo a la sección Paquetes de inicio. Tienes control total sobre qué plantilla ya preparada quieres usar para tu página de tienda.

Simplemente puede hacer clic en el botón 'Vista previa en vivo' para recibir una vista previa en vivo de cualquier plantilla seleccionada para su página de tienda. Después de finalizar, puede hacer clic en el botón 'Importar' para importar la plantilla. Aquí, hemos decidido importar la plantilla de Joyería.
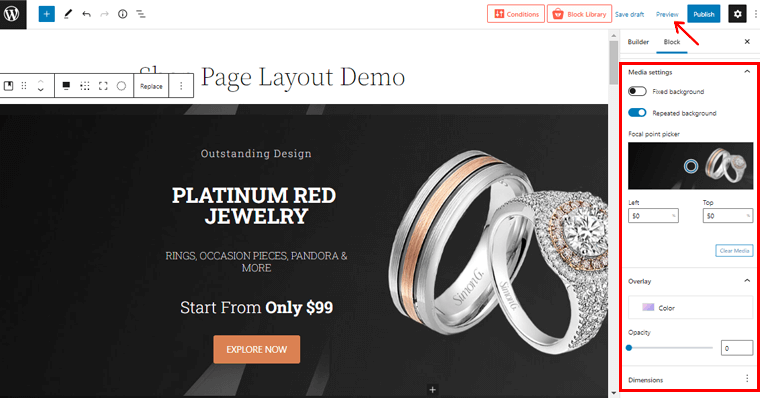
Su plantilla seleccionada aparecerá en el editor después de unos momentos. Posteriormente, desde el editor de bloques en el lado izquierdo, puede realizar sin esfuerzo todas las modificaciones necesarias en el diseño importado.

Después de eso, puede hacer clic en la opción 'Vista previa' para tener una idea clara de cómo se verá la plantilla de su página de tienda.
En la vista previa, verá los cambios en la página de su tienda exactamente en el diseño de la página de su tienda creada. Y si no hay contenido o productos en un determinado elemento de su diseño importado, verá el mismo contenido de demostración. En tales casos, deberá cambiar manualmente esos contenidos.
Por ejemplo, como no tenemos la imagen del banner en nuestra tienda, cambiamos manualmente la imagen del banner a la imagen de nuestro producto. De la misma manera, puede editar manualmente otros contenidos del diseño de la página de su tienda.
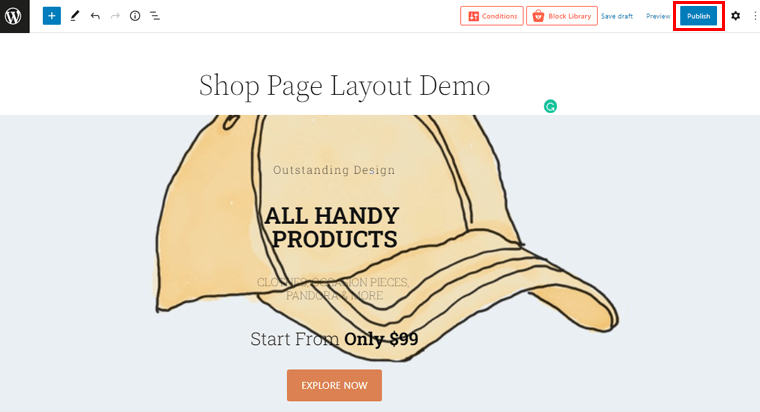
III) Publicar el diseño de la plantilla de la página de la tienda
¡Y eso es! Puede hacer clic en el botón 'Publicar' en la esquina superior derecha para publicar el diseño de la plantilla de la página de su tienda.

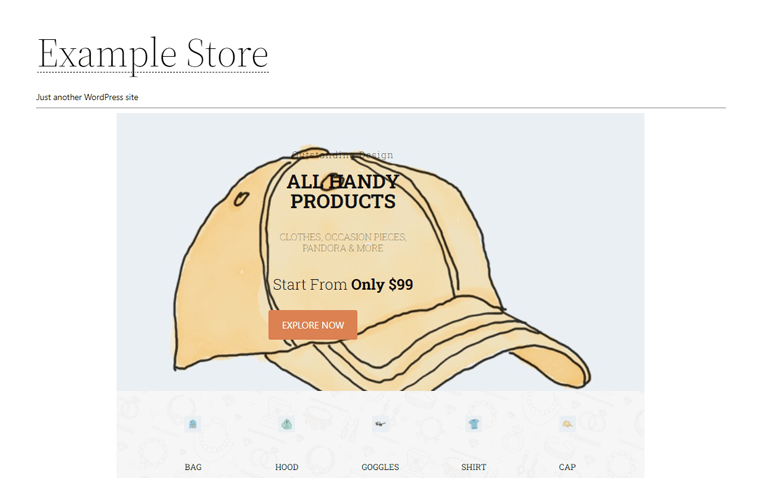
Ahora, si obtiene una vista previa de la página de su tienda, se verá como la imagen que se muestra a continuación.

Así es como puede cambiar fácilmente el diseño de la página de la tienda de su tienda utilizando la función complementaria del constructor WooCommerce del complemento ProductX.
Conclusión
¡Eso es, amigos! Hemos llegado al final de nuestro artículo tutorial sobre cómo cambiar el diseño de la página del producto en WooCommerce con el complemento ProductX.
Creemos que ahora puede crear su propio diseño de página de producto elegante y atractivo de su elección utilizando ProductX. Y, por lo tanto, cambiando el diseño de las páginas de productos de su sitio WooCommerce WordPress. Absolutamente deberías darle una oportunidad si aún no lo has hecho.
No dude en preguntar si tiene alguna consulta en la sección de comentarios a continuación. Te ayudaremos en todo lo que podamos. También puede compartir sus pensamientos si ha cambiado el diseño de la página del producto anteriormente.
Si te ha gustado este artículo, no dudes en compartirlo con tus amigos y familiares. Además, consulte nuestro artículo tutorial reciente sobre cómo usar Semrush de forma gratuita y un artículo de revisión sobre el tema Soledad.
Recuerda seguirnos en Facebook y Twitter para estar atento a contenido similar.
