Cambie el pie de página en su panel de administración de WordPress
Publicado: 2022-08-26Ocasionalmente, querrá correr la voz sobre el tema de WordPress que ha creado. La mayoría de los profesionales de WordPress hacen esto agregando un enlace de credencial a los pies de página de su sitio web. Sin embargo, si quiere hacer un esfuerzo adicional, ¿por qué no cambiar el pie de página en su panel de administración de WordPress? De hecho, los diseñadores de temas pueden ofrecer este simple truco como una recompensa adicional para sus clientes o como una bonificación gratuita en sus temas (como lo hacen muchos autores de complementos). Sin embargo, puede modificar fácilmente el pie de página de su administrador de WordPress y, más adelante en este artículo, descubrirá cómo hacerlo.
¿Cómo cambiar el pie de página en su panel de administración de WordPress?
Cuando se trata de crear temas y complementos de WordPress, los desarrolladores deben considerar más que solo la funcionalidad del código que escriben. Si bien existen numerosas formas de lograr esto, incluida la creación de páginas de destino únicas y la utilización de las redes sociales, con frecuencia se olvida un paso sencillo. Ese paso es personalizar el pie de página en el administrador de WordPress. En lugar de dejar el predeterminado, puede cambiar el pie de página en su panel de administración de WordPress y agregar sus propios enlaces y mensajes .

La buena noticia es que esta tarea no es tan difícil como podría parecer. Debido a que los ganchos de WordPress son fundamentales para este procedimiento, primero nos tomaremos el tiempo para explicarlos detalladamente en este artículo. Ahora pongámonos a trabajar.
¿Qué son los ganchos de WordPress?
Básicamente, los ganchos de WordPress son pequeños marcadores de posición de código que han dejado los desarrolladores. Las funciones personalizadas se pueden "enganchar" en estos marcadores de posición para permitirle agregar o modificar una característica existente en su sitio web . Una gran ventaja de usar ganchos es que puede evitar editar cualquier archivo de plantilla actual de WordPress o archivos de tema/complemento directamente. Esto protege sus personalizaciones para que no se sobrescriban con futuras actualizaciones del tema, los complementos o el núcleo de WordPress.

Su código tendrá el mismo efecto que si estuviera ubicado físicamente en la misma ubicación que el gancho si lo "engancha" en el gancho correspondiente. Hacer un seguimiento de todo su código es simple, ya que es mejor hacerlo en el archivo functions.php de su tema secundario o en un complemento creado solo para su sitio.
Hay dos tipos de ganchos de WordPress:
- Los ganchos de acción le permiten agregar características y funcionalidades adicionales.
- Los ganchos de filtro , por otro lado, le permiten alterar las funcionalidades existentes.
La creación de una función personalizada, denominada función de devolución de llamada o simplemente devolución de llamada, es el primer paso para "engancharse" a algo. Para "enganchar" una acción específica o un enlace de filtro, deberá utilizar las funciones de agregar acción () o agregar filtro () , respectivamente. Esta función acepta los mismos parámetros que add action() y add filter() . Los nombres de enlace y los nombres de devolución de llamada, así como la prioridad de enlace y la cantidad de argumentos que recibe la función de devolución de llamada, se incluyen en la lista de parámetros de enlace.
Ahora que está fuera del camino, vayamos a los ejemplos de código que puede usar para personalizar el pie de página en el pie de página del panel de administración de WordPress. Como verá, es diferente a editar el pie de página en su sitio web de WordPress porque necesitará usar ganchos de filtro para lograr esto.
Usar código personalizado para cambiar el pie de página en su administrador de WordPress
Hay algunas cosas que debe tener en cuenta antes de agregar cualquier código personalizado a su sitio web de WordPress. Primero, asegúrese de crear una copia de seguridad de su sitio web antes de implementar cualquier código nuevo. Esta es una precaución de seguridad en caso de que un código defectuoso provoque un mal funcionamiento del sitio web. De esta manera, incluso en el caso de un desastre, puede hacer una copia de seguridad del sitio web manualmente o usar un complemento de copia de seguridad para hacerlo.


En segundo lugar, asegúrese de insertar solo fragmentos de código personalizados en las áreas designadas . Usando FTP, puede colocar el código en functions.php de su tema secundario o en un complemento apropiado para su sitio. Ahora veamos cómo cambiar el pie de página en su panel de administración de WordPress.
¿Cómo cambiar el pie de página del administrador en su panel de administración de WordPress?
Ahora hemos llegado a la parte divertida: estamos a punto de explicar cómo personalizar el pie de página en su panel de administración de WordPress. Puede usar este espacio para agregar enlaces útiles o simplemente hacerlo más identificable con su sitio web y su marca .
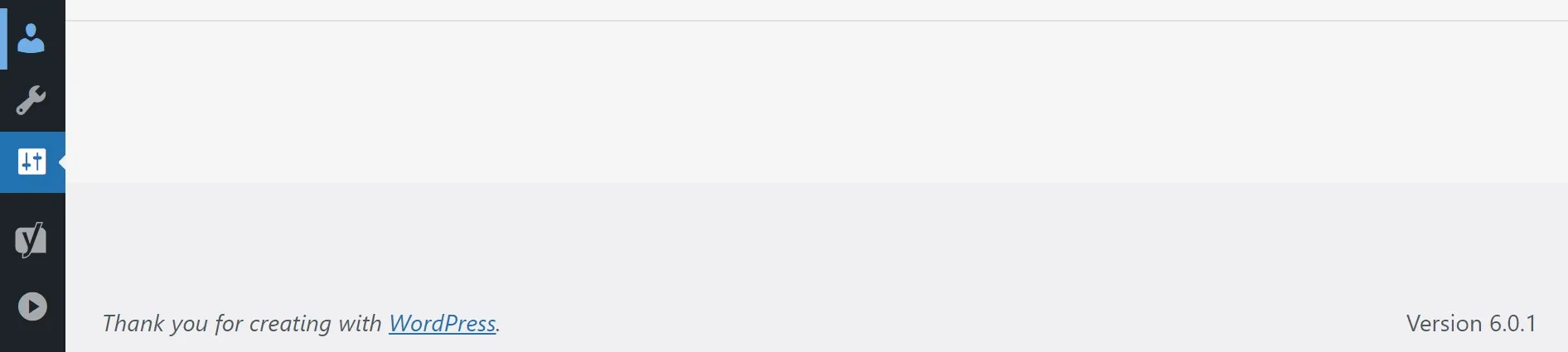
Para llevar a cabo esta técnica, todo lo que necesita hacer es abrir el archivo functions.php para su tema y copiar el siguiente código en él:
1 2 3 4 5 6 7 | function remove_footer_admin () {echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' ;}add_filter( 'admin_footer_text' , 'remove_footer_admin' ); |
Para repetir sus propios enlaces o cualquier otra cosa que desee agregar aquí, deberá realizar algunos cambios en el código . Por otro lado, también puede usar el complemento Ultimate Dashboard para hacer esto. Con este complemento, puede crear fácilmente un panel de WordPress personalizado para su sitio web y ajustarlo completamente a sus necesidades.
Como mencionamos, puedes agregar lo que quieras a este espacio. Sin embargo, nuestro equipo de expertos en WP nunca se olvida de dar crédito a WordPress ya que, independientemente de lo personalizable que sea nuestro panel de administración, nada de esto sería posible sin WordPress. Si desea aumentar la conciencia de la gente sobre WordPress, le recomendamos encarecidamente que adopte la misma técnica.
La línea de fondo
Esperamos que nuestro artículo lo haya ayudado a comprender los ganchos de WordPress y cómo cambiar fácilmente el pie de página en su administrador de WordPress. Sin embargo, apreciamos que, especialmente si eres un principiante de WordPress, esto puede sonar demasiado complicado de configurar. Es por eso que siempre puede confiar en los profesionales de WordPress para que se encarguen de todo. Desde realizar actualizaciones periódicas hasta cumplir con su solicitud específica, sabrá que su sitio web está en buenas manos.
