Cómo cambiar el pie de página en WordPress (2022)
Publicado: 2021-03-15Aprenda cómo cambiar ampliamente el pie de página en WordPress utilizando varios métodos, complementos y sin complementos.
Los basicos
WordPress es una de las plataformas más respetadas por muchas razones. Cientos de miles de personas en todo el mundo usan WordPress todos los días. Es simplemente porque WordPress ofrece una personalización, control, accesibilidad, precios y confiabilidad inigualables.
Una de las cosas más importantes que ofrecen es un alto grado de control que no ves en ningún otro lado. La gran cantidad de opciones y funciones que WordPress te permite personalizar puede ser abrumadora. Este nivel de control sin igual es lo que hace que WordPress sea realmente único.
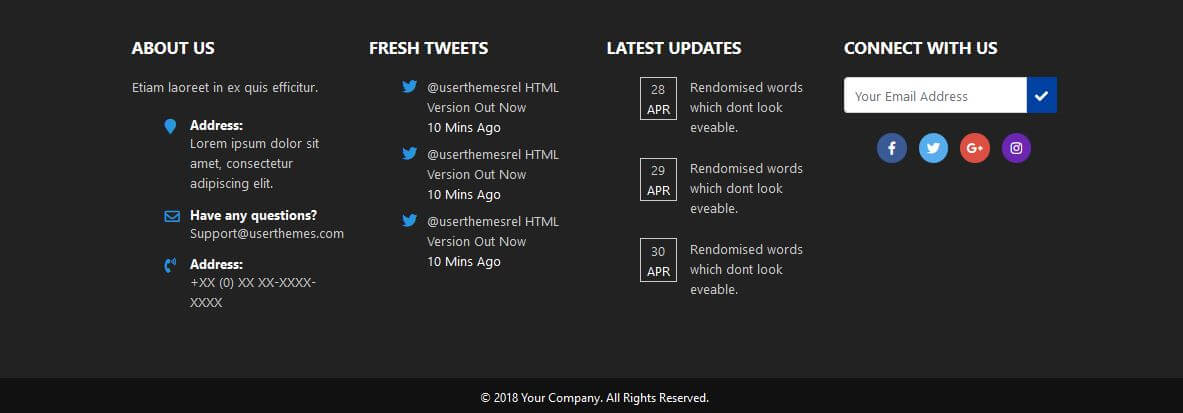
Algunas de las principales cosas que puede cambiar en su sitio web son el diseño, el diseño y la estética. El pie de página de su sitio es una parte vital de esto porque se muestra en la parte inferior de cada página de su sitio web. El pie de página generalmente se verá así:

El pie de página es un área en la parte inferior de su sitio web que se muestra en todas las páginas, aunque muchos principiantes a menudo lo descuidan. No cambiar su pie de página puede conducir a un diseño de sitio web deficiente y puede hacer que su sitio web se vea extremadamente poco profesional.
El pie de página está muy infrautilizado por la mayoría de los usuarios de WordPress , a pesar de que la mayoría de las personas que visitan su sitio lo ven. La mayoría de las personas lo dejan como predeterminado y mantienen el texto "Desarrollado por WordPress" . Eliminar créditos y agregar enlaces a su pie de página es un paso crucial al diseñar su sitio.
El pie de página de su sitio puede afectar su SEO y atraer a los usuarios cuando visitan su sitio. La mayoría de las personas no se dan cuenta de esto porque piensan que nadie verá la parte inferior de su sitio. Los pies de página no solo mejoran los enlaces SEO, sino que también ayudan a mejorar el tráfico.
Afortunadamente, hacer cambios en el pie de página de tu sitio no es nada arduo. Es fácil comenzar y no tomará tiempo perfeccionarlo. Sin embargo, antes de empezar. Recomiendo hacer una copia de seguridad de su sitio de WordPress por seguridad. También es posible que desee poner su sitio en modo de mantenimiento , sobre el que puede obtener más información en este artículo .
Si desea la mejor manera de editar su pie de página o todo el sitio web, le recomiendo las soluciones de WordPress de Labinator . Sus expertos web pueden hacer todo el trabajo por usted y ayudarlo a crear el sitio web de sus sueños, todo por algunos de los mejores precios.
En esta guía definitiva para todos los usuarios de WordPress, explicaré cómo cambiar su pie de página de varias maneras y mostraré qué hace que un pie de página sea perfecto. Aprenderá cómo cambiar fácilmente su pie de página, con y sin complementos. Al final de esta guía, tendrá un pie de página hermoso y profesional con poco o ningún esfuerzo.
Usando el Personalizador
La primera y más común forma de editar tu pie de página es usando el Personalizador de WordPress . Esta herramienta integrada se usa principalmente para cambiar su tema de WordPress, pero también puede editar el pie de página. Recomiendo encarecidamente este método porque es fácil y no requiere complementos.
Para editar su pie de página usando el Personalizador, siga estos pasos:
- Inicie sesión en su panel de WordPress.
- Vaya a Personalizar en la pestaña Apariencia .
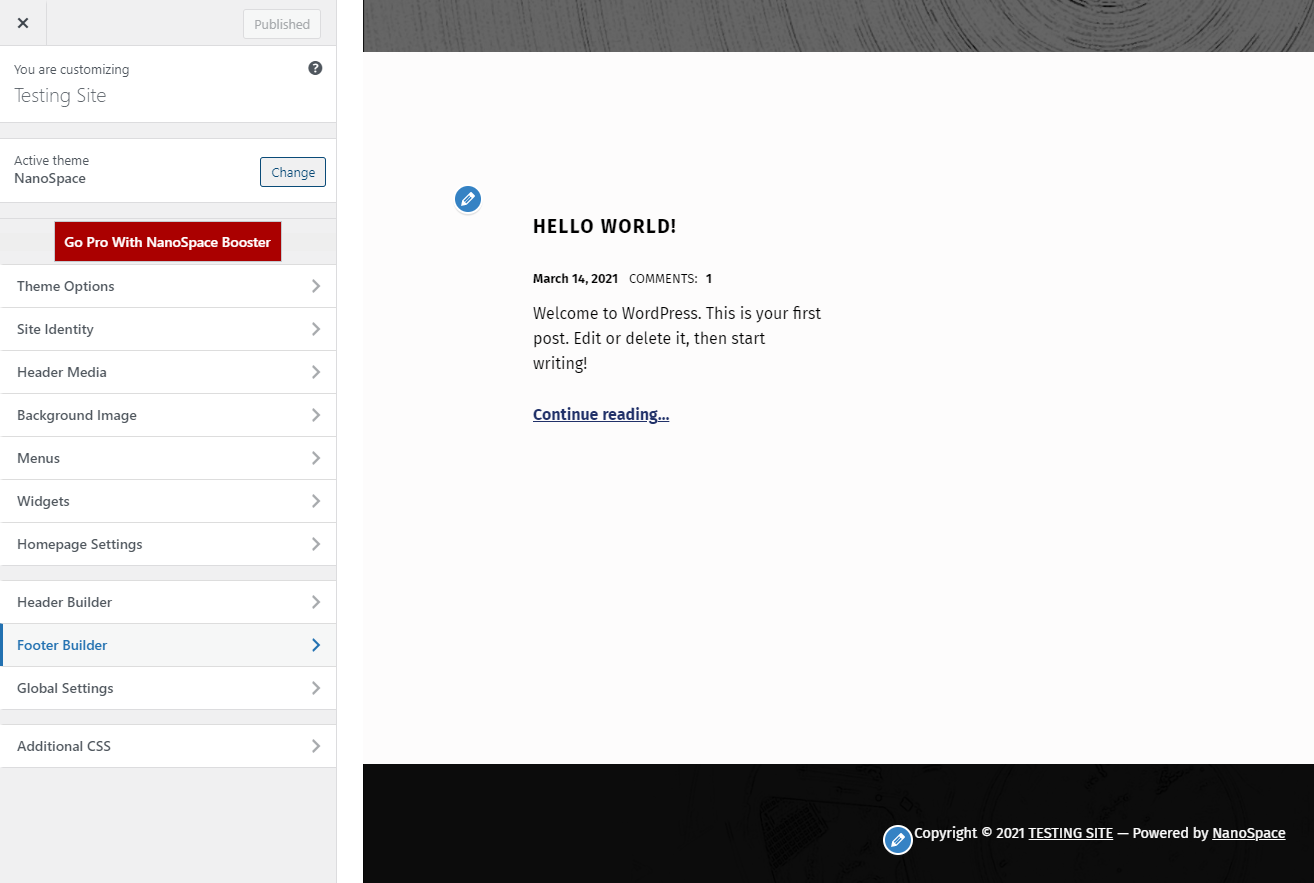
- Abra el Personalizador y busque la sección Pie de página.
- Debería verse algo como esto:

Después de encontrar esa sección, puede realizar los cambios que desee en su pie de página. Solo asegúrese de guardar sus cambios y eliminar los créditos usando la siguiente sección. También puede repetir este proceso utilizando un generador de páginas como Elementor o un marco temático si lo desea.
Los creadores de páginas también son excelentes para editar el pie de página de su sitio web. Necesita un tema compatible para esto, por lo que recomiendo encarecidamente NanoSpace de Labinator para esto. Simplemente abra su sección de creación de páginas en el tablero de WordPress. Luego busque la sección de pie de página y edítela desde allí.
Edición de los widgets
La siguiente forma de cambiar el aspecto de su tema es editando los widgets que contiene. Los widgets brindan funciones como íconos de redes sociales, funciones de correo electrónico, calendarios, galerías y otras cosas para sus pies de página. Estos widgets pueden ayudar a crear pies de página hermosos e interactivos que se vean impresionantes.
Para iniciar el proceso, sigue estos pasos:
- Comience yendo a su tablero de WordPress.
- Vaya a Personalizar en Apariencia .
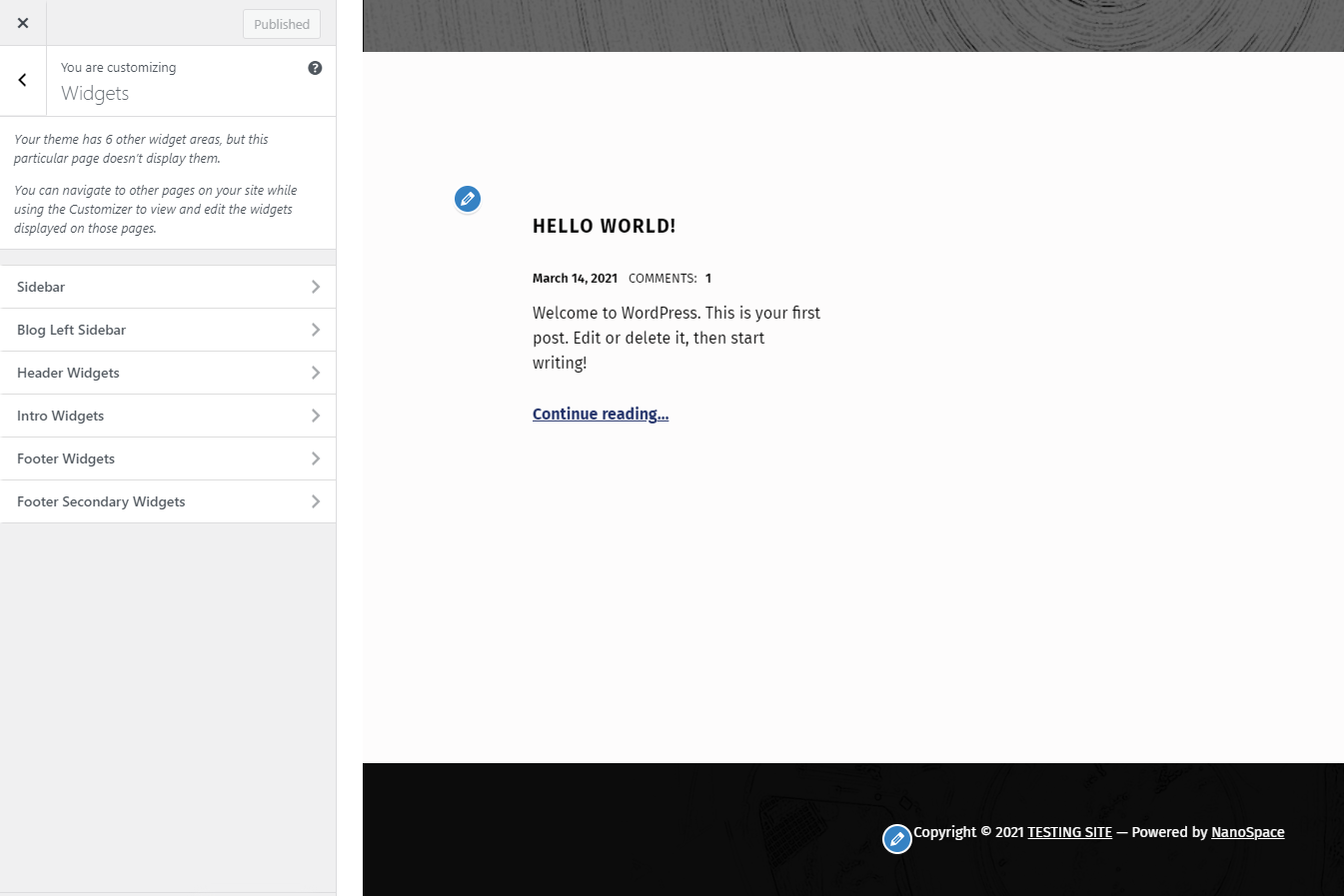
- Busque la sección Widgets a la izquierda.
- Edita, elimina y agrega widgets desde ese menú.
Hay muchos tipos diferentes de widgets en WordPress que van desde archivos hasta reseñas. Solo asegúrese de reorganizarlos correctamente cuando los agregue o elimine. Su tema también viene con algunos preexistentes que quizás desee eliminar. Estos son algunos ejemplos de los diferentes tipos de widgets:

Edición del código de pie de página
La última forma de realizar cambios en el pie de página es editando el código directamente . No recomendaría esta ruta a la mayoría de las personas, especialmente a los principiantes, porque puede causar problemas técnicos en su sitio. Debe saber lo que está haciendo con el código si desea elegir esta ruta.
Sin embargo, antes de hacer esto, le recomiendo encarecidamente que haga una copia de seguridad de su sitio web . Cambiar el código puede causar problemas graves, por lo que debe tomar las precauciones adecuadas. Debe crear un tema secundario si desea mantener los cambios . Hacer un child theme es fácil, por lo que recomiendo seguir la sección de este artículo .
Para comenzar, debe encontrar el archivo de pie de página en su directorio de WordPress usando un cliente FTP . El archivo para el pie de página se llama footer.php y se encuentra en la carpeta de su tema . Puede editar este archivo usando un cliente FTP y agregar cualquier código que desee. El resto se explica por sí mismo porque depende de ti cambiarlo todo.
Eliminación de los créditos
Lo último que cubriré es un proceso simple que puede ayudar al editar su pie de página. El pie de página predeterminado en WordPress contiene el texto "Desarrollado por WordPress" y debe eliminarlo. También pueden aparecer créditos de otros complementos, aunque hay una solución fácil para esto.

Puede instalar un complemento o eliminarlo cambiando el código de su sitio de WordPress. Si desea usar un complemento, instálelo y active Eliminar crédito de pie de página . Luego vaya a la página del complemento en herramientas en su tablero. Todo lo demás que necesitará estará en esa página.
La otra forma de hacerlo es cambiando el código de su sitio directamente. Para ello, siga las instrucciones de la sección anterior sobre cómo acceder al archivo de pie de página. Luego busque la parte que contiene el código que está creando el texto de crédito . Todo lo que tiene que hacer es eliminarlo y cualquier otro texto de crédito.
El mejor servicio de WordPress
Si esta guía definitiva te ayudó, ¡echa un vistazo a otras más increíbles aquí ! Si desea productos y servicios de WordPress de alta calidad, tenemos la solución perfecta para usted.
Labinator ofrece temas impresionantes, complementos ricos en funciones, servicios de expertos y más, todo a precios asequibles. También le brindan una garantía de devolución de dinero de 30 días que viene con soporte al cliente 24/7 y actualizaciones de por vida.
Guías de WordPress
La mejor colección de guías y listas de verificación de WordPress
Nuestra colección completa y más reciente de guías y recursos de WordPress que cubren todo lo que necesita para aprovechar al máximo su sitio web de WordPress.








¡Descárgalos todos!
Todas nuestras guías serán enviadas a su bandeja de entrada
