Cómo cambiar la página de la tienda WooCommerce (opciones y personalización)
Publicado: 2024-05-21Al ser una de las páginas estándar de WooCommerce, la página de la tienda puede venir con configuraciones adicionales. En este artículo, puede leer sobre los conceptos básicos de la página de la tienda WooCommerce, las funciones de configuración, las opciones, los códigos cortos, la personalización avanzada y cómo cambiar la página.
Tabla de contenido
- Ajustar la página de la tienda WooCommerce (conceptos básicos)
- Mostrar productos y agregar códigos cortos
- Personalizando la página de la tienda (más opciones)
Ajustar la página de la tienda WooCommerce (conceptos básicos)
De forma predeterminada, WooCommerce utiliza la página de la tienda para mostrar productos.

Es bastante fácil configurar el diseño de la página (número de productos, columnas), que también puede depender del tema.

Por ejemplo, Storefront le brinda a la página de la tienda WooCommerce las siguientes opciones para diseñar la página.

Vayamos con el proceso y los lugares para configurar la página de la tienda WooCommerce.
Eligiendo la página
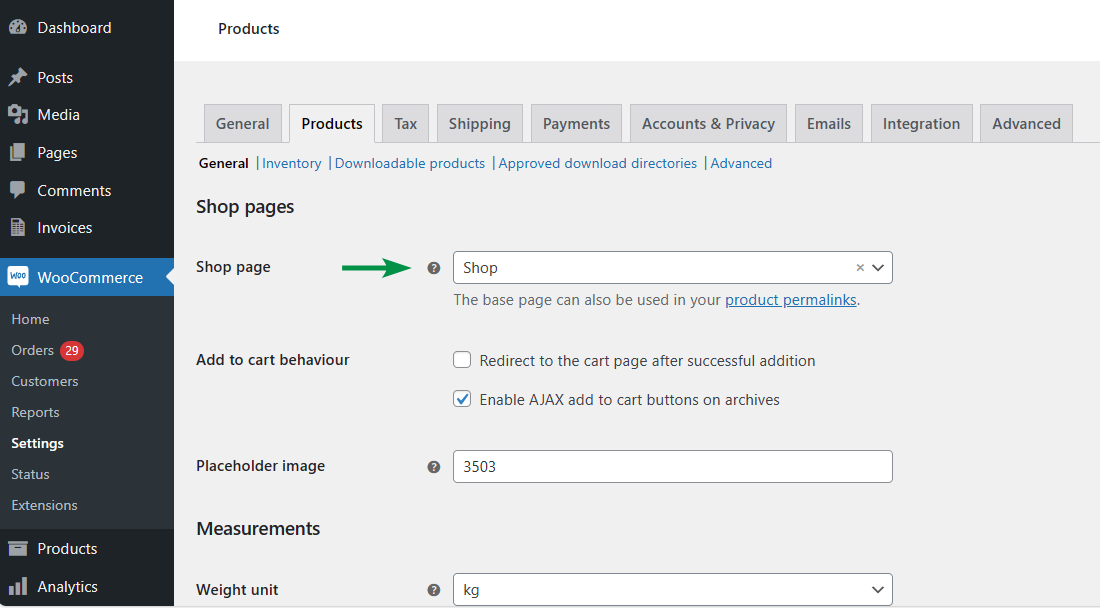
Primero, puede consultar la pestaña WooCommerce → Configuración → Productos . Hay configuraciones de la página de la tienda WooCommerce, incluidas algunas que escribí en la última parte.
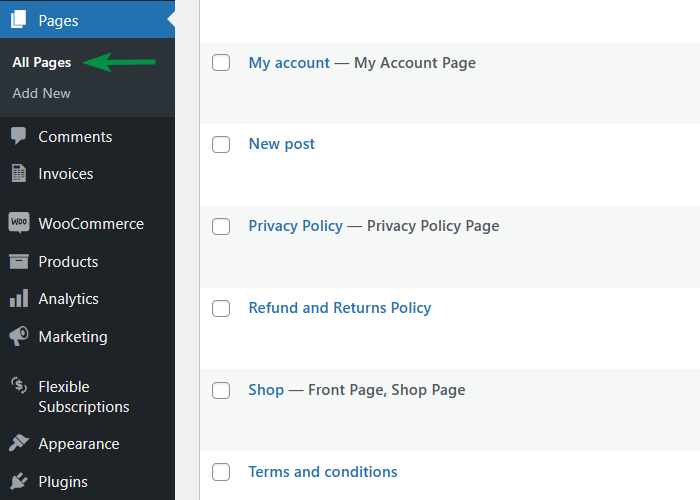
 Si no puede ver ninguna página, probablemente necesitará agregar una en el menú Páginas o podría haber habido un error al recuperar las páginas de la base de datos.
Si no puede ver ninguna página, probablemente necesitará agregar una en el menú Páginas o podría haber habido un error al recuperar las páginas de la base de datos.
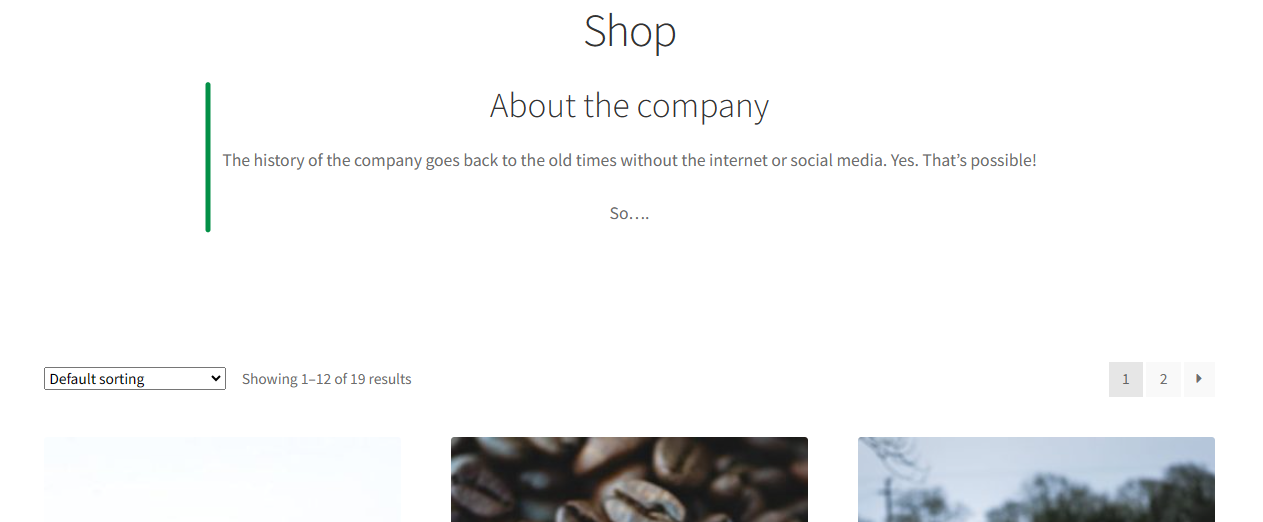
Si utiliza la página existente con contenido, el catálogo de productos aparecerá después del contenido.

Configuración del catálogo de productos
A continuación, puede ir a Apariencia → Personalizar y hacer clic en WooCommerce → Catálogo de productos . También puede depender del tema (y de su compatibilidad con WooCommerce).

Básicamente, la configuración se encarga del diseño de la página de la tienda, la cantidad de productos a mostrar, las categorías, la clasificación, la paginación, el orden de los productos y las columnas.
La personalización afectará la forma final de la página de la tienda WooCommerce.
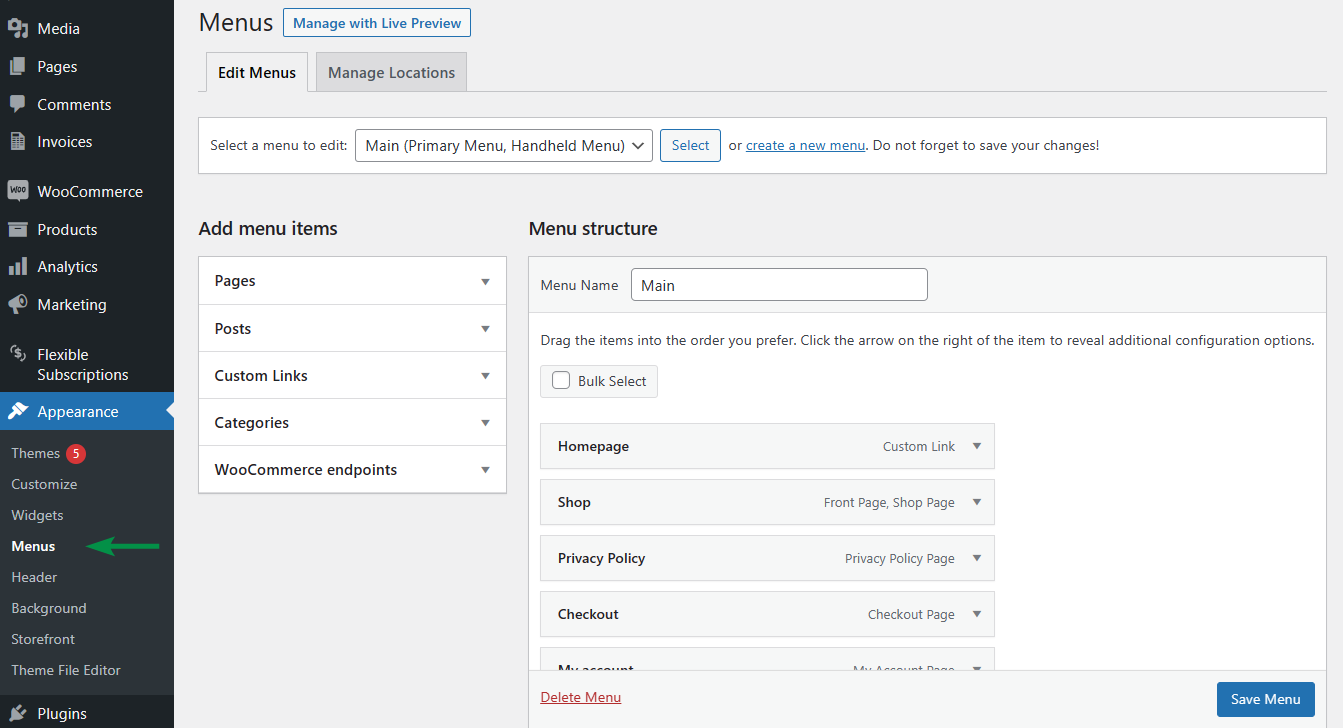
Menús
WordPress nos permite construir estructuras de menú personalizadas. Para agregar el enlace de la página de la tienda al menú, puede ir a Apariencia → Menús . También hay una opción para cambiar el título en el menú o agregar un ícono/favicon.

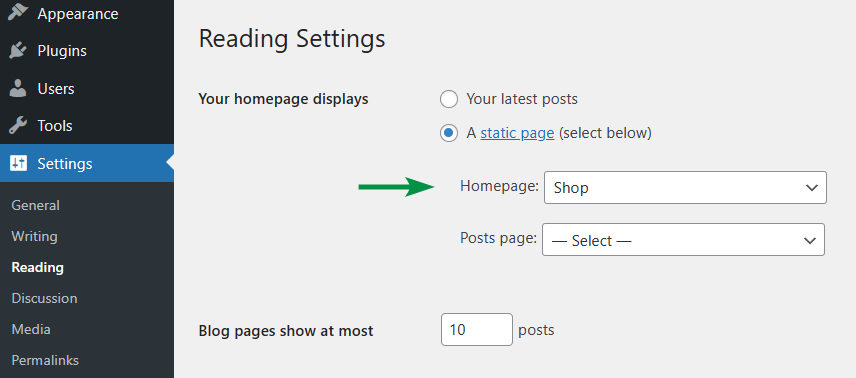
Página de la tienda como página de inicio
Es posible elegir la página de la tienda WooCommerce para que se convierta en la página de inicio. En ese caso, probablemente sea suficiente un enlace en el menú.

URL de la página de la tienda
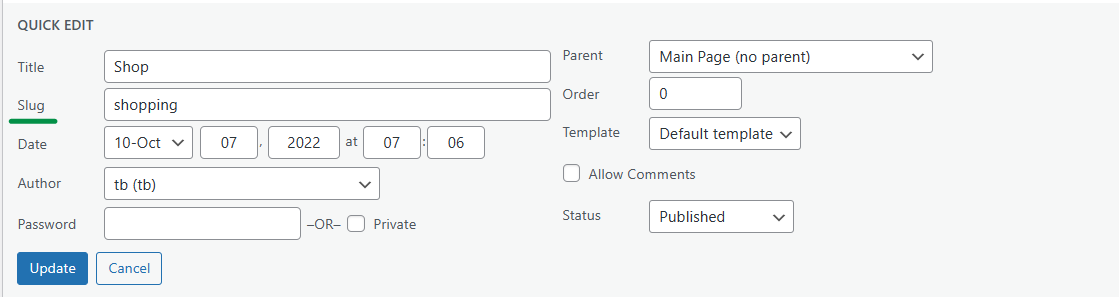
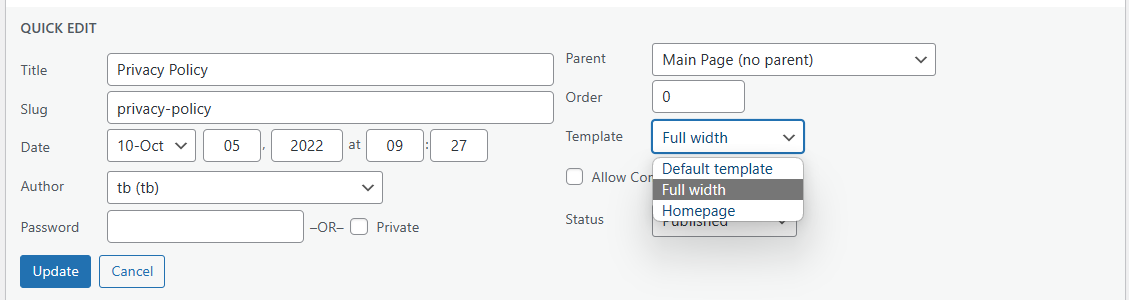
Cada página o publicación de WordPress tiene su URL única utilizando el slug de página. Puede cambiar eso en la pantalla de edición del producto o editando rápidamente la página.
 Si configura la página de la tienda para que sea también la página de inicio, la URL se reescribirá en el dominio principal (sin el slug).
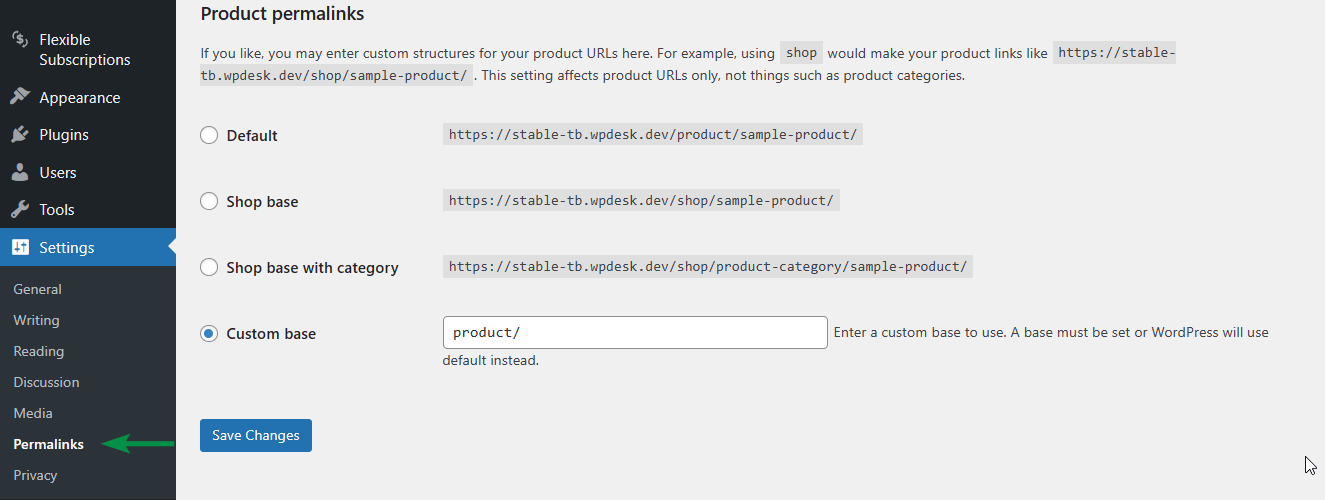
Si configura la página de la tienda para que sea también la página de inicio, la URL se reescribirá en el dominio principal (sin el slug).Enlaces permanentes
Cuando haces clic en algunos productos de WooCommerce en el catálogo de la página de la tienda, serás redirigido a sus URL. También es posible configurar la estructura de los enlaces de productos.

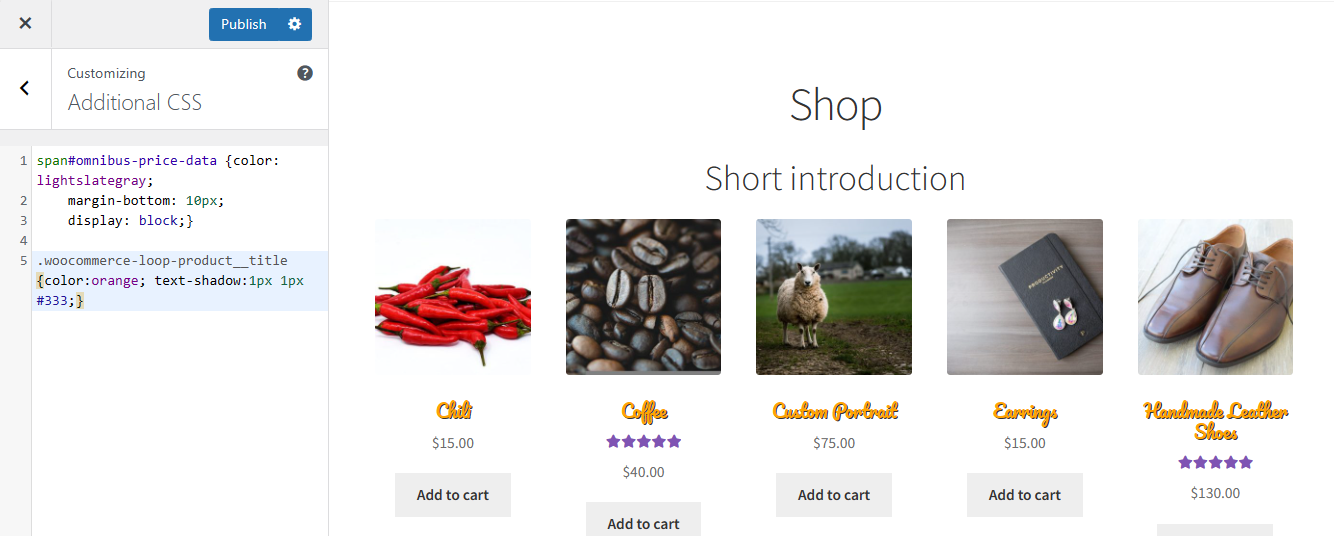
CSS
También es posible utilizar CSS para ajustar el diseño de la página de la tienda. El código necesario se puede colocar en el archivo style.css del tema o mediante Apariencia → Personalizar e insertar el CSS adicional.

También podría cambiar el ancho de la columna con CSS, pero creo que WooCommerce se ocupa del diseño de la página del producto (columnas/productos), por lo que es mejor usar códigos cortos (más adelante en la publicación).
widgets
Es más, las opciones del tema pueden brindar más opciones de diseño, por ejemplo, barras laterales en las que se pueden usar widgets y código personalizado. En el artículo, utilizo un diseño de ancho completo de Storefront.

Bien, veamos cómo mejorar en WooCommerce la página de tienda estándar con códigos cortos.
Mostrar productos y agregar códigos cortos
Las opciones predeterminadas pueden ser suficientes, pero es posible personalizar/cambiar la página de la tienda WooCommerce con productos, opciones y categorías adicionales. La opción más rápida es utilizar las opciones del editor de páginas (algunas pueden venir con el tema) y los códigos cortos de WooCommerce.
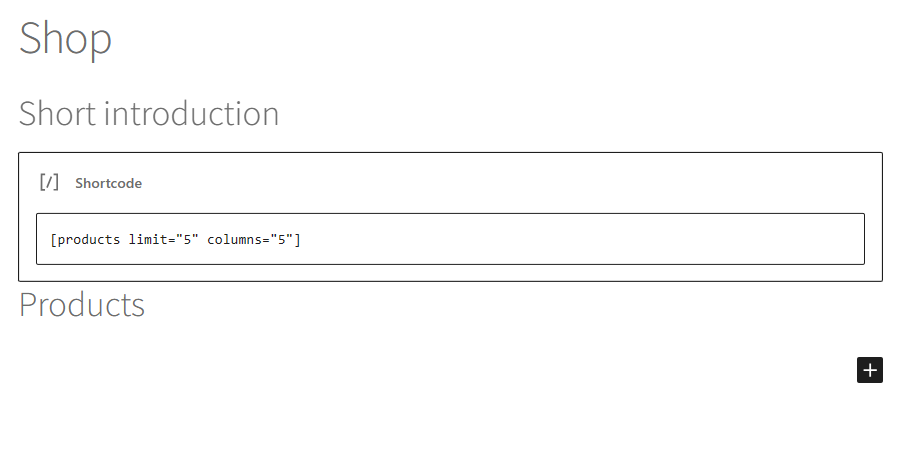
Códigos cortos de WooCommerce para el ejemplo de la página del producto

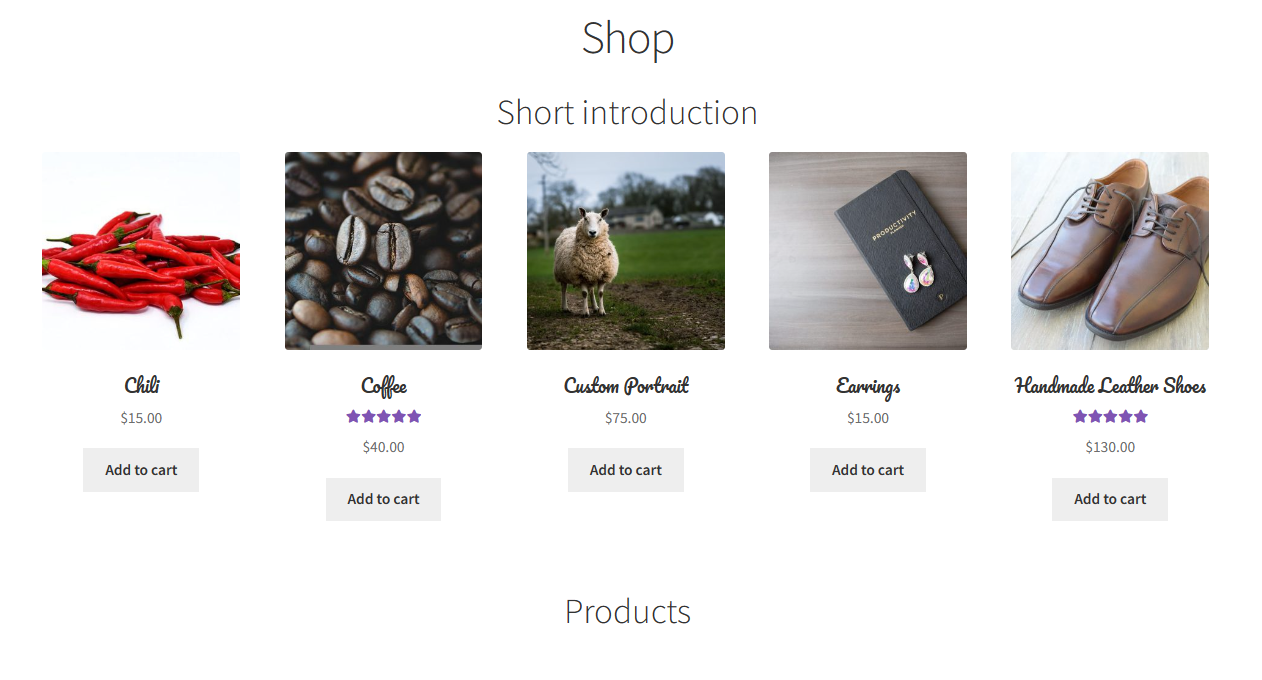
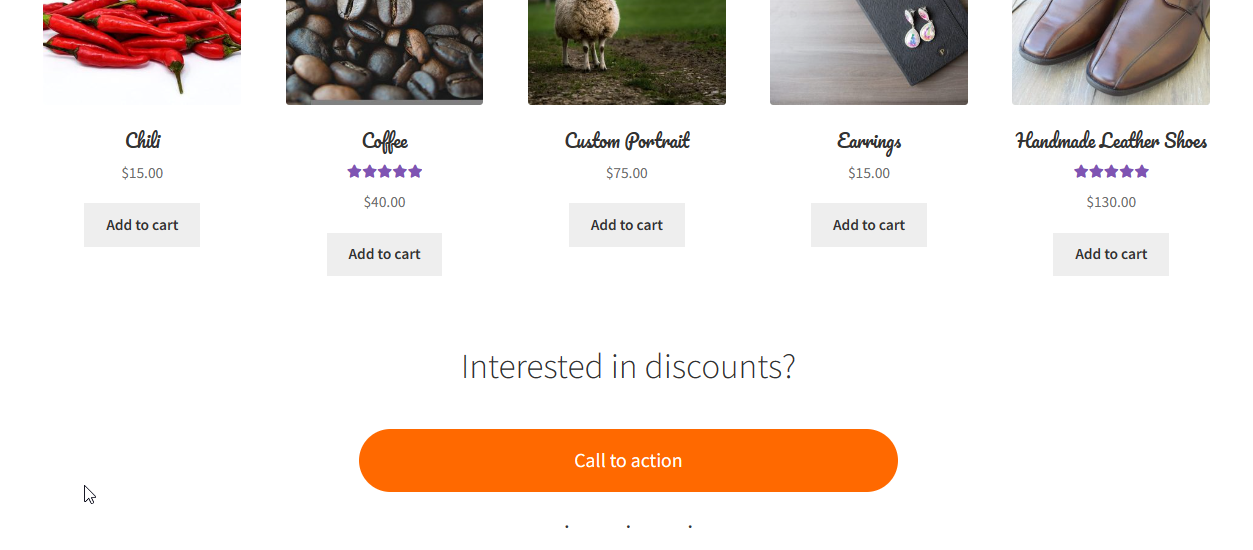
Como puede ver, la página de la tienda WooCommerce mostrará productos y secciones adicionales antes de su contenido.

Además, es posible cambiar la página de la tienda estándar de WooCommerce con bloques temáticos y de WooCommerce adicionales.

Por supuesto, es bueno recordar que algunos productos pueden aparecer varias veces.
Personalizando la página de la tienda (más opciones)
Alejémonos de los productos visibles y ocupémonos del lado funcional de la página de la tienda WooCommerce.
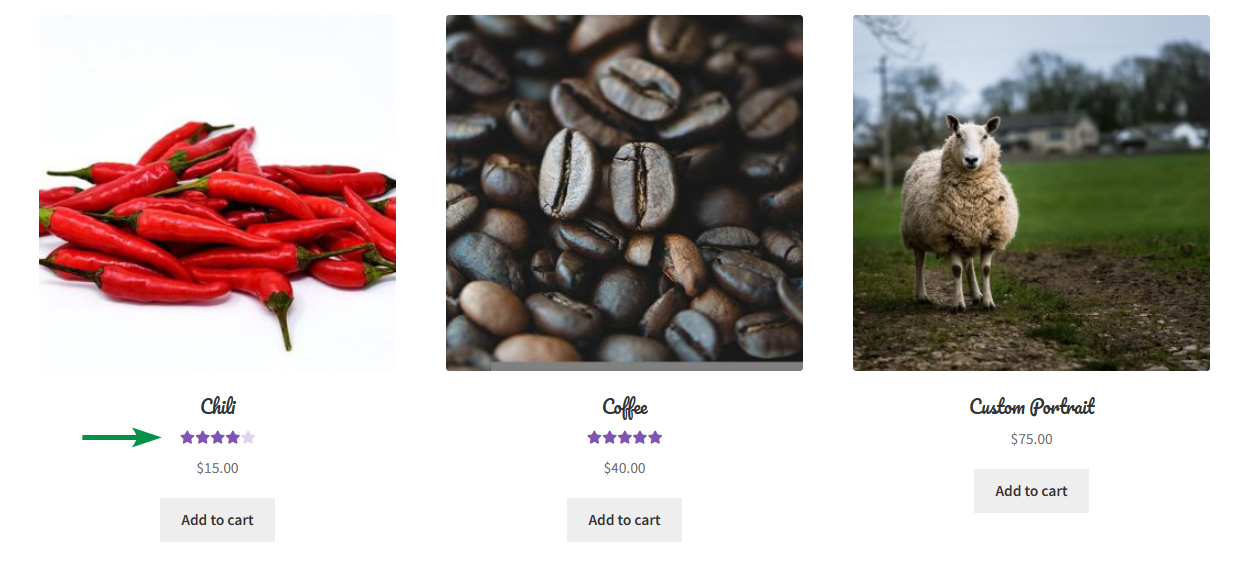
Los productos aparecen con la imagen, título, precio, reseñas y los botones de agregar al carrito.
Redireccionamiento, AJAX, marcador de posición
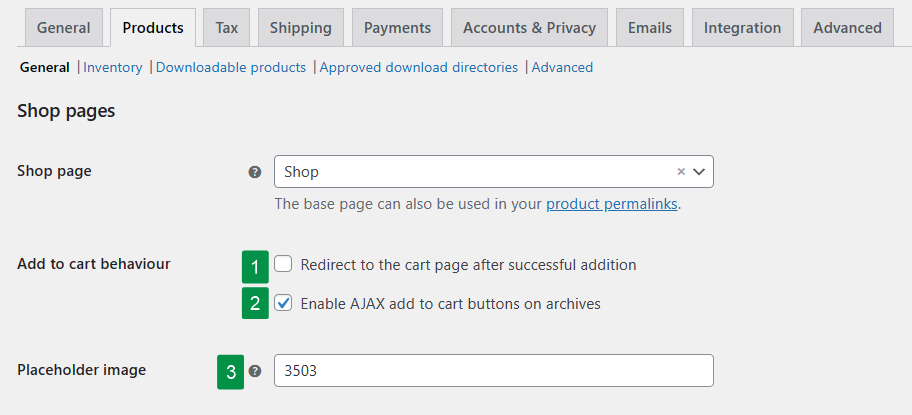
Volvamos a WooCommerce → Configuración → Productos . Como puede ver, hay 3 opciones importantes a utilizar:


- Redirigir al carrito : esta opción también se puede utilizar para la página de la tienda WooCommerce.
- Habilite AJAX para el botón Agregar al carrito : esta opción evita que la página se vuelva a cargar después de agregar un producto al carrito. No funcionará con la opción anterior.
- Imagen de marcador de posición : elegir el ID de la imagen predeterminada del producto si el producto no tiene ninguna (visible en la URL de la imagen en el menú Medios).
Personalizar los títulos de los productos
Como mostré arriba, es posible cambiar el color del título del producto. También es posible que sea necesario ajustar los títulos en el frontend sin cambiar cada producto en el backend con el filtro the_title o el código personalizado cambiando la variable $title.
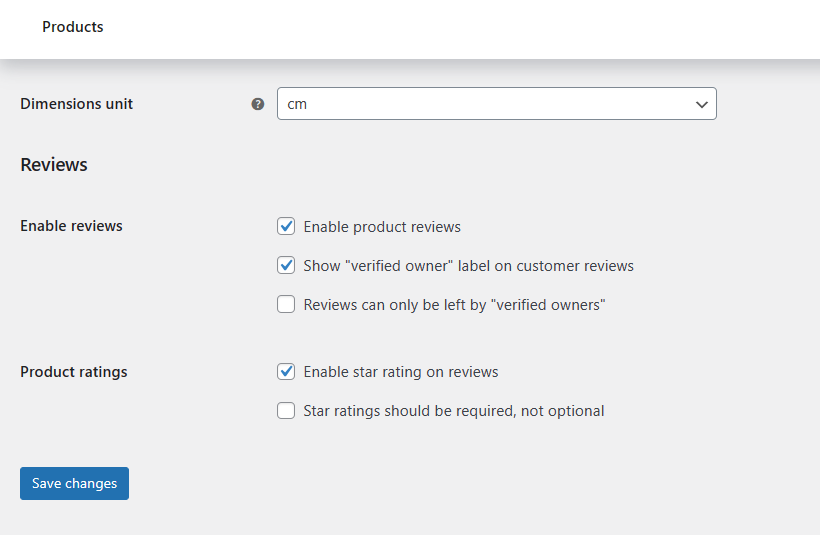
Reseñas de productos
Es posible mostrar estrellas debajo de los títulos de los productos; corresponden a la calificación promedio del producto.

La configuración para reseñas de productos se encuentra dentro de WooCommerce → Configuración → Productos .
 Puede leer más sobre cómo desactivar las reseñas de productos de WooCommerce .
Puede leer más sobre cómo desactivar las reseñas de productos de WooCommerce .Precio del producto
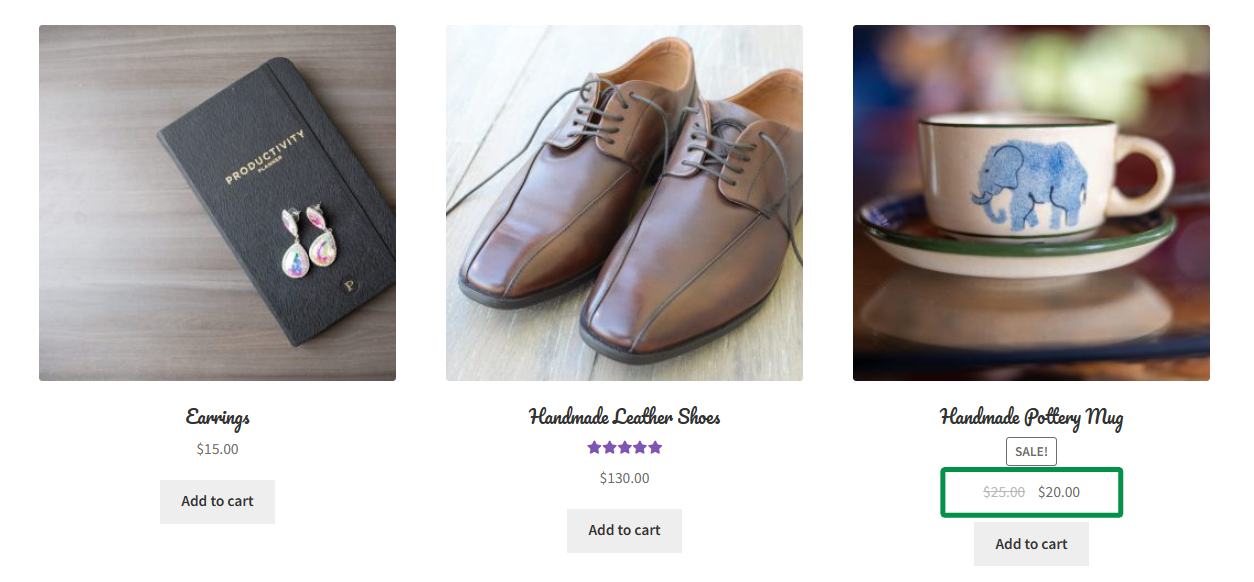
De forma predeterminada, WooCommerce muestra el precio regular y de oferta debajo del título del producto.

Para productos variables aparecerá el rango de precios.

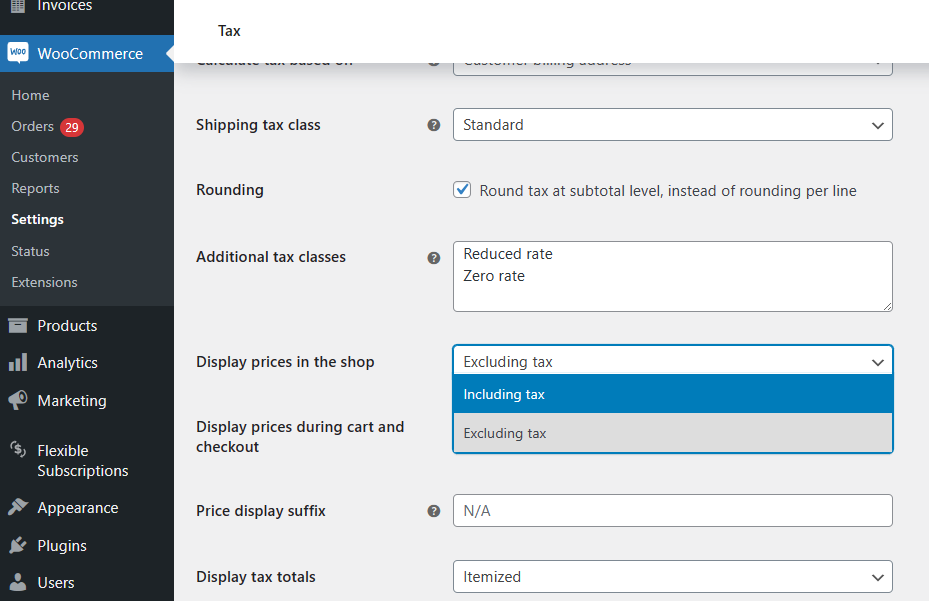
Y hay una opción para decidir cómo mostrar los precios.
 Puede leer más sobre los productos WooCommerce .
Puede leer más sobre los productos WooCommerce .También hay complementos adicionales que pueden modificar los precios de los productos.
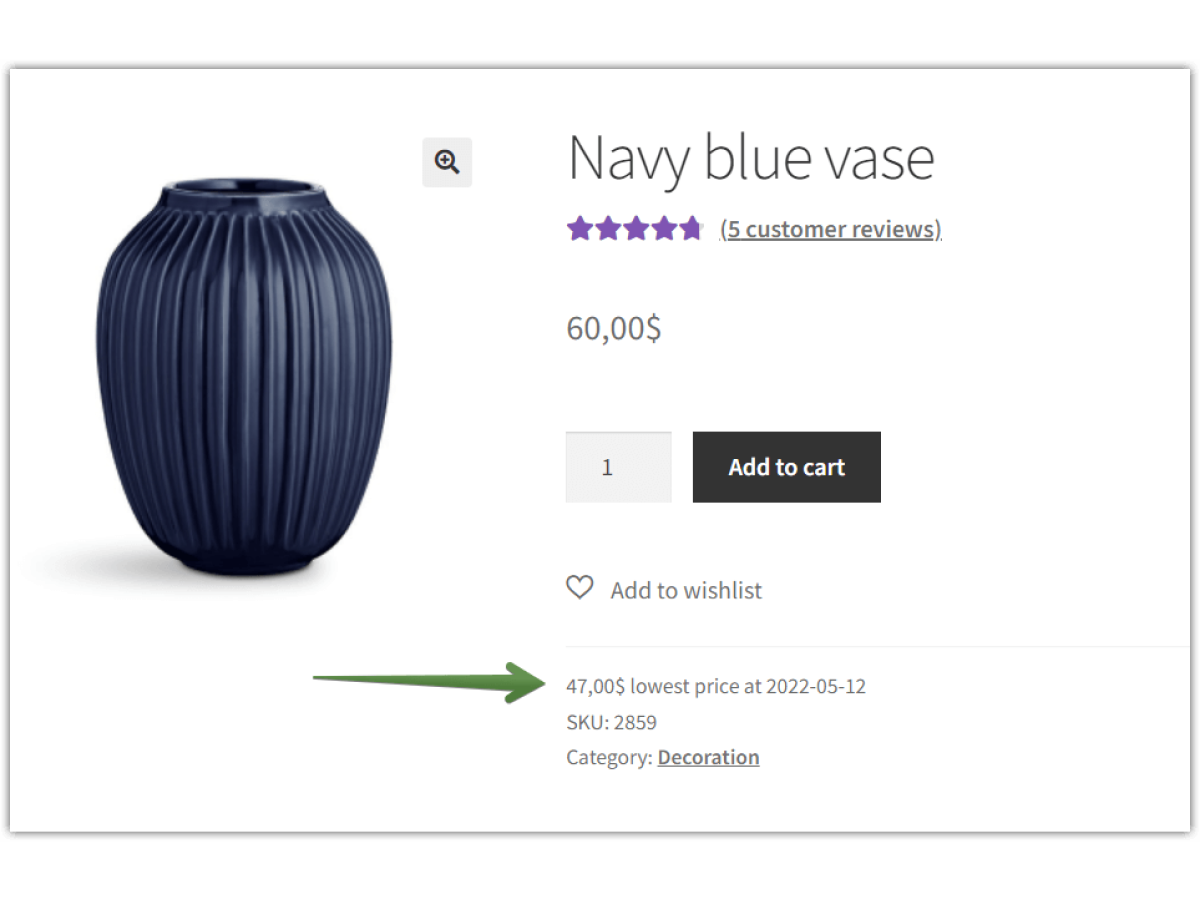
Mostrar el precio más bajo
Por ejemplo, WP Desk creó el complemento para ofrecer la solución para la directiva Omnibus .
 Escritorio WP
Escritorio WPÓmnibus de escritorio WP $ 69
Asegúrese de que su tienda WooCommerce cumpla con la Directiva Ómnibus de la UE y muestre el precio de producto más bajo de los últimos 30 días. Utilice el complemento WP Omnibus WordPress para cumplir con la nueva Directiva y ganarse la confianza del cliente.
Añadir a la cesta o Ver detallesInstalaciones activas: 1000+ |Última actualización: 24 de marzo
Última actualización: 2024-03-04Funciona con WooCommerce 8.4 - 8.6.xDescuentos de precios
También es posible configurar descuentos de productos que afectarán el precio en la página del producto WooCommerce. Por ejemplo, Precios flexibles puede configurar Compre uno, obtenga uno gratis o descuentos para todas las categorías, roles de usuario o el total del pedido.
Escritorio WPPrecios flexibles WooCommerce $ 79
A los clientes les encantan las ofertas de ventas y precios. ¡Utilizar esta! Crea promociones como Compre uno y obtenga otro gratis para obtener más ventas en su tienda. El complemento de precios más dinámico para WooCommerce.
Añadir a la cesta o Ver detallesÚltima actualización el 23 de noviembre
Última actualización: 2024-04-15Funciona con WooCommerce 8.5 - 8.8.xBotón Añadir al carrito
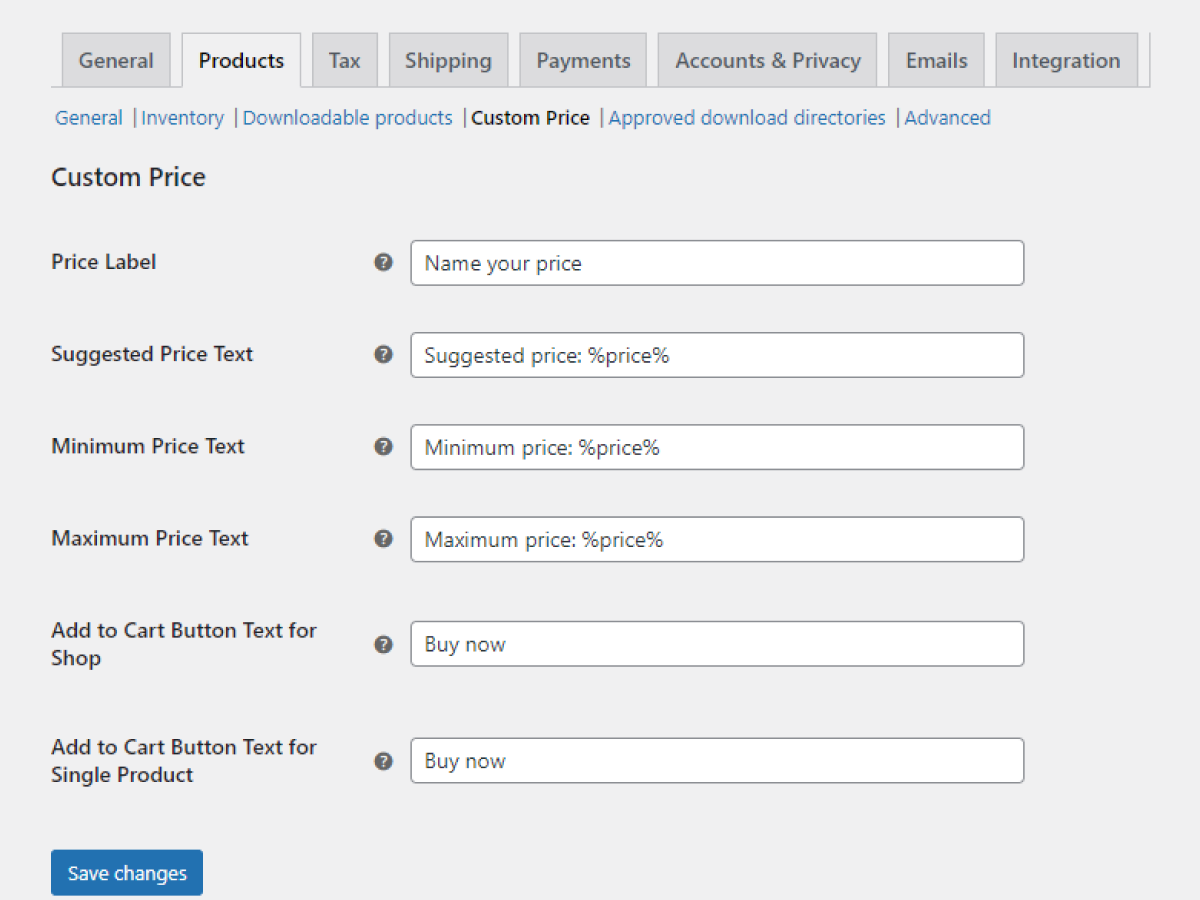
WooCommerce viene con un título genérico para el botón Agregar al carrito. Entonces, ¿cómo cambiar el texto del botón? Puede:
- cambiar la traducción (cadena) para el texto de agregar al carrito,
- use los filtros woocommerce_product_add_to_cart_text y woocommerce_product_add_to_cart_text para ajustar el texto del botón,
- o prueba el complemento.
 Escritorio WP
Escritorio WPPrecio personalizado para WooCommerce PRO $ 49
Deje que sus clientes paguen lo que quieran permitiéndoles nombrar los precios de los productos en WooCommerce. El nuevo precio se basará en la entrada del usuario. ¡Utilice precios personalizados para donaciones o campañas de marketing!
Añadir a la cesta o Ver detallesInstalaciones activas: 2000+ |Calificación de WordPress:
Última actualización: 2024-05-21Funciona con WooCommerce 8.6 - 8.9.xElegir la cantidad desde la página de la tienda.
Solo se puede agregar un producto por clic en la página de la tienda estándar de WooCommerce. Pero es posible mostrar el selector de cantidad con un código personalizado.
Como puede ver, hay muchas opciones para configurar la página de la tienda WooCommerce. Las posibilidades son numerosas, incluida la visualización de más datos, metadatos personalizados o elementos gráficos. Pero creo que es más importante ofrecer buenos productos . Vender algo malo o sin valor no se puede enmascarar con algunas opciones, trucos CSS y un diseño atractivo.
Resumen
¿Tiene alguna pregunta sobre cómo cambiar la página de la tienda WooCommerce? Si necesita personalizar WooCommerce, por ejemplo, los campos del producto o de la página de pago, puede consultar los complementos gratuitos de WP Desk .
