4 consejos para ayudarte a elegir las mejores fuentes para tu sitio web
Publicado: 2018-07-23Cuando se trata de la web, el texto es el rey. Para muchos (si no la mayoría) de los sitios web, el texto constituye la mayor parte de su contenido. Eso significa que su elección de fuente puede tener un impacto significativo en la forma en que las personas perciben su sitio.
El simple hecho es que algunas fuentes son más fáciles de leer que otras. Con la elección correcta de la fuente, incluso puede hacer que su sitio web se vea más profesional. Por lo tanto, vale la pena dedicar un tiempo a considerar cuidadosamente sus opciones, antes de decidir qué tipos de letra usar.
En este artículo, profundizaremos en por qué es importante la elección de fuentes web. Luego cubriremos cuatro consejos simples para ayudarlo a elegir las fuentes perfectas para su sitio web de WordPress. ¡Hablemos de tipografía!
Por qué es importante su elección de fuentes web
Lo más probable es que no estarías leyendo este artículo en este momento si decidiéramos usar una fuente 'divertida' en lugar de esta. Aquí hay un vistazo rápido a cómo se vería una fuente de este tipo:

Esto puede parecer memorable, pero no es el tipo de fuente que se debe usar cuando desea que las personas presten mucha atención a lo que realmente dice su texto. Hay un momento y un lugar para cada tipo de fuente, y saber cuáles son es importante cuando se trabaja en un sitio web.
Si elige la fuente 'incorrecta', es probable que se encuentre con una gran cantidad de problemas. Por ejemplo:
- Sus visitantes pueden tener dificultades para leer su contenido.
- La experiencia general puede asustar a algunos usuarios.
- Su sitio web podría terminar luciendo poco profesional o poco confiable (o ambos).
Naturalmente, hay muchos factores que afectan la forma en que las personas perciben su sitio web, más allá de las fuentes que utiliza. Sin embargo, la tipografía es un elemento básico e imprescindible que merece mucha atención.
Además, ahora tiene tantas opciones en lo que respecta a las fuentes que no necesita conformarse con las mismas opciones que usan la mayoría de los sitios web (estamos hablando de usted, Times New Roman). Solo Google Fonts y Adobe Typekit brindan miles de opciones gratuitas:

Si desea mirar fuera de lo común, puede encontrar aún más fuentes gratuitas en línea.
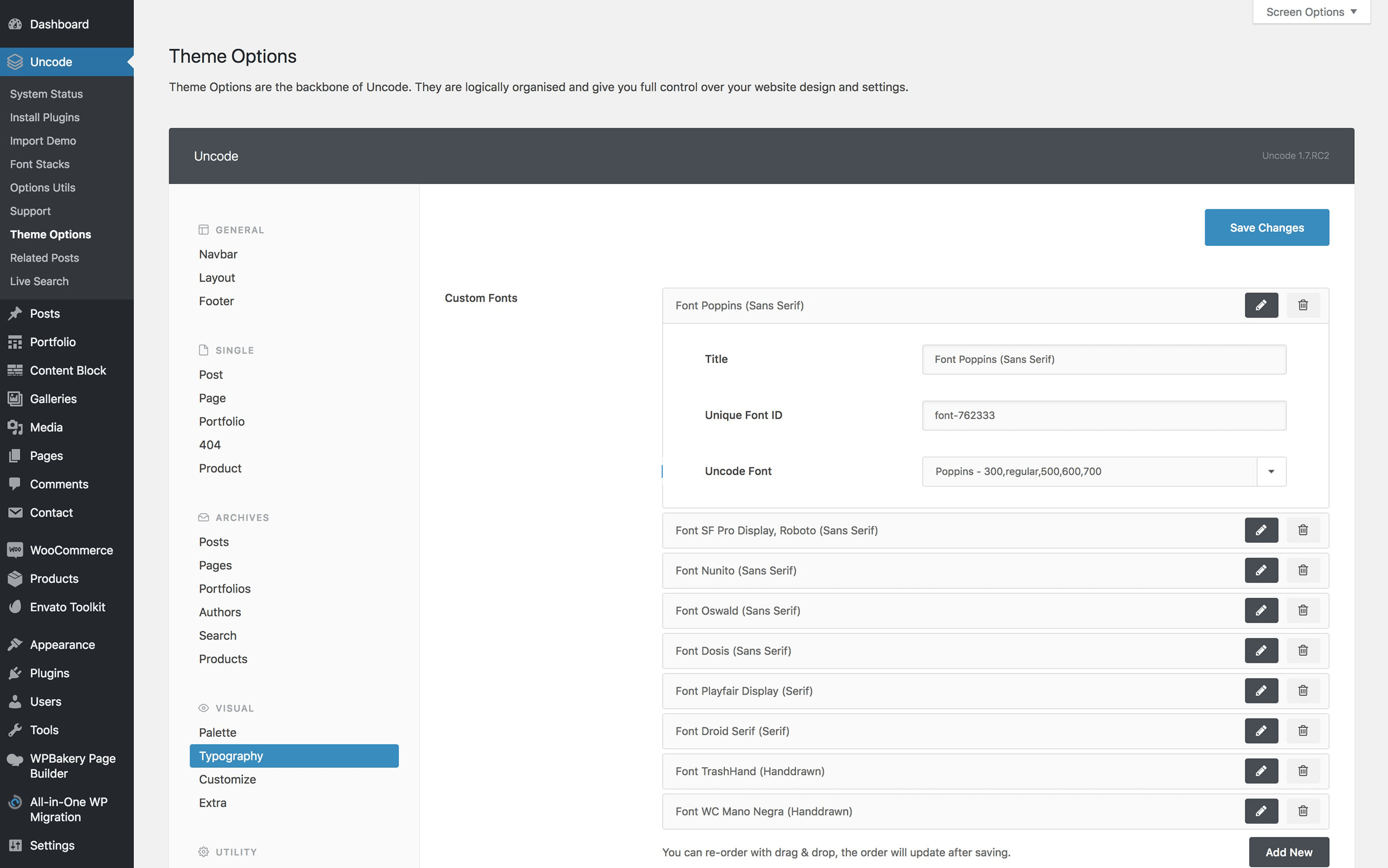
Lo que es más importante, WordPress hace que sea relativamente fácil para usted agregar nuevas fuentes a su sitio web. Además, si está utilizando nuestro tema Uncode, obtendrá acceso a una función integrada que puede ayudarlo a importar fuentes desde varias plataformas:

Junto con las fuentes de Google y Adobe Typekit antes mencionadas, Uncode también le permite importar opciones de Font Squirrel. Si se siente valiente, incluso puede agregar fuentes personalizadas de otras fuentes a través de su archivo style.css . En otras palabras, el cielo es el límite aquí.
4 consejos para ayudarlo a elegir las mejores fuentes para su sitio web de WordPress
Con tantas fuentes para elegir, es importante que no base sus decisiones solo en la apariencia. De lo contrario, podría terminar con un sitio web que se ve muy bien, pero es un fastidio leerlo. ¡Repasemos algunos consejos simples para ayudarlo a encontrar los mejores tipos de letra!
1. Centrarse en la legibilidad
La primera pregunta que debe hacerse cuando elige una fuente es para qué pretende usarla. Si va a ser parte de un diseño, como un logotipo, entonces está bien divertirse un poco con sus selecciones. Sin embargo, si tiene la intención de usar una fuente para su contenido, subtítulos o menús, su enfoque principal debe ser la legibilidad.
Como era de esperar, la 'legibilidad' se refiere a qué tan fácil es leer el contenido para una persona. Si elige usar una fuente que es difícil de entender para los visitantes, la legibilidad de su sitio se verá afectada. A su vez, esto puede afectar negativamente la experiencia general del usuario.
Aquí le mostramos cómo detectar fuentes que son opciones sólidas cuando se trata de legibilidad:
- Opta por fuentes serif siempre que sea posible (esas son las fuentes con pequeños 'pies' al final de cada trazo).
- Busque fuentes con un espacio decente entre cada carácter, lo que las hace más fáciles de distinguir (hablaremos más sobre esto en un momento).
- Esté atento a las fuentes con un poco de "peso", en lugar de las fuentes ligeras con líneas finas.
Existe un debate saludable sobre el uso de fuentes serif o sans-serif para texto en la web. La escuela de pensamiento más popular dice que las fuentes sans-serif son mejores para los titulares, mientras que los tipos de letra serif son ideales para el texto normal.
Sin embargo, es posible que haya notado que usamos fuentes sans-serif en todo nuestro blog, y esto no afecta su legibilidad. La fuente que usamos para nuestro blog se llama Proxima Nova y es de Adobe Typekit. Esto solo demuestra que puedes jugar un poco con las reglas de la tipografía, siempre y cuando te asegures de que la experiencia del usuario no sufra como resultado.
En última instancia, la mejor manera de probar la legibilidad de cualquier fuente es intentar leerla usted mismo, tanto en dispositivos de escritorio como móviles. Si cree que afecta la usabilidad de su sitio, siga probando hasta que encuentre una mejor coincidencia.
2. Mantenga un ojo en Kerning
El término 'kerning' se refiere al espacio entre cada carácter individual en una fuente. No existe un estándar global en lo que respecta al interletraje, por lo que una vez que comience a prestar atención, notará que la mayoría de las fuentes utilizan diferentes cantidades de espacio.

Eche un vistazo a la fuente Lato, por ejemplo:

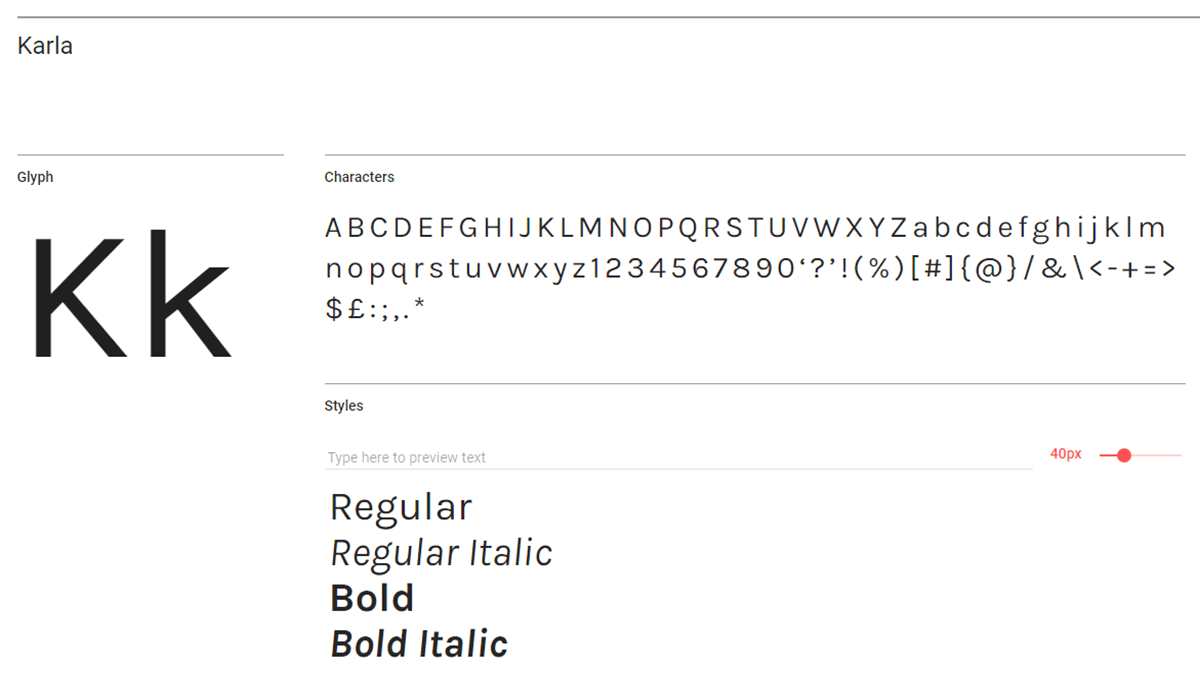
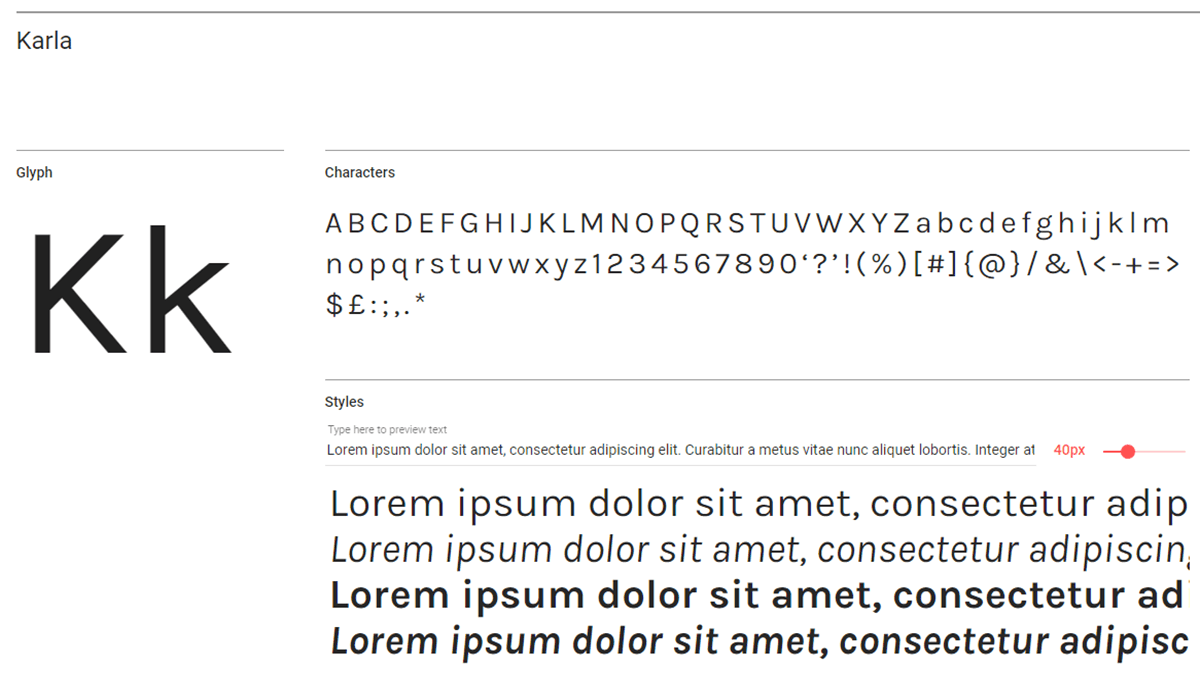
Ahora, compárala con Karla:

Hay una diferencia leve pero notable en el interletraje entre estas dos fuentes. Los espacios entre letras son más generosos en Karla que en Lato.
Cuando se trata de legibilidad, desea que haya un poco de espacio entre los caracteres, para que no se difuminen. Sin embargo, una vez que el interletraje comienza a ser demasiado ancho, puede comenzar a verse desordenado, especialmente cuando se trata de párrafos grandes.
Volvamos a las mismas dos fuentes, esta vez usando párrafos completos. En primer lugar, tenemos a Lato de nuevo:

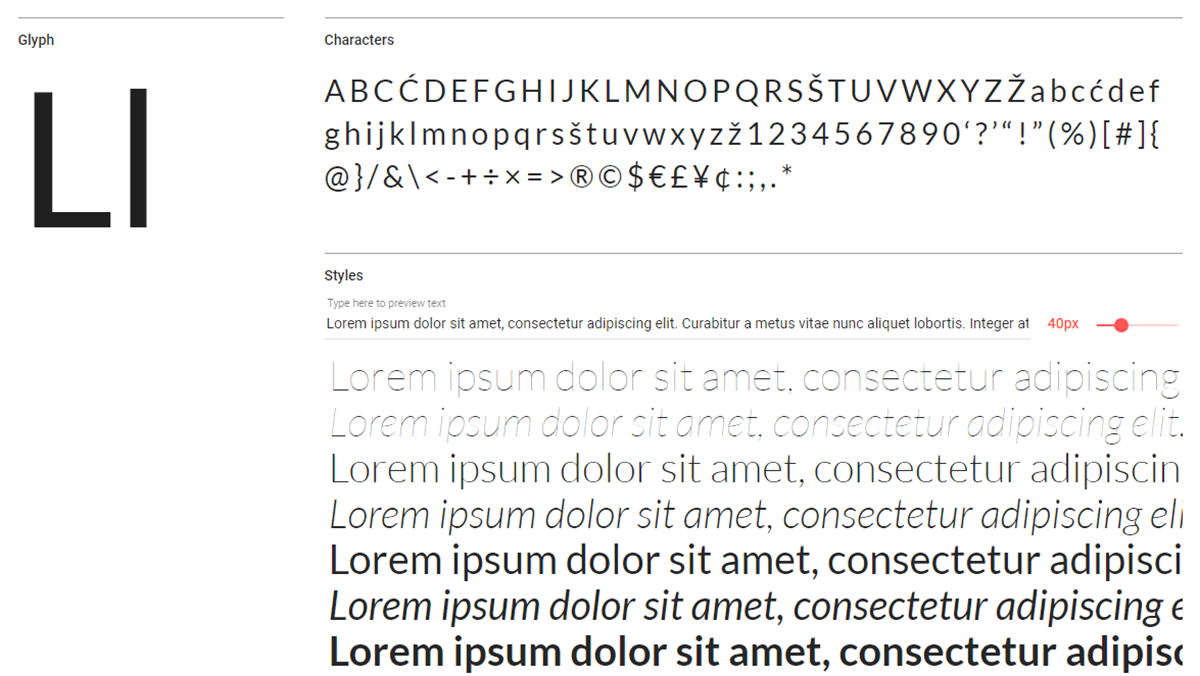
Ahora, aquí está el mismo párrafo usando a Karla:

Probablemente puedas ver que Karla es un poco más difícil de leer y comienza a verse muy dispersa cuando hay tanto texto en la página. Con párrafos más largos, más interletraje significa que hay mucho espacio vacío en la página. Como consecuencia, se vuelve más difícil hojear el contenido.
Como mencionamos anteriormente, no hay consenso sobre qué valor hace que el kerning sea perfecto. La forma de cada fuente también afecta la cantidad de espacio que desea entre cada carácter, por lo que al final todo se reduce a un juicio subjetivo. Al igual que con nuestro último consejo, le recomendamos que tome cualquier fuente que desee usar para una prueba de manejo, cree algunos párrafos más largos y verifique si el interletraje afecta negativamente la legibilidad. Si la respuesta es sí, querrá probar una fuente diferente.
3. Evite las fuentes usadas en exceso
Anteriormente, mencionamos que la mayoría de los sitios web tienden a usar las mismas fuentes. Sin duda ha oído hablar de estos pilares, como Times New Roman, Helvetica, Verdana, etc.
No hay nada intrínsecamente malo con ninguna de esas fuentes, pero son tan comunes que pueden volverse aburridas. También pueden hacer que su sitio se parezca demasiado al de los demás. Además, tiene tantas opciones para elegir en estos días que limitarse a estas pocas fuentes no tiene mucho sentido.
Entonces, además, probablemente querrá mantenerse alejado de Courier, Georgia, Garamond y (por supuesto) Comic Sans. En cambio, tómese su tiempo para revisar todos los diferentes tipos de fuentes que puede encontrar en los muchos sitios y plataformas disponibles.
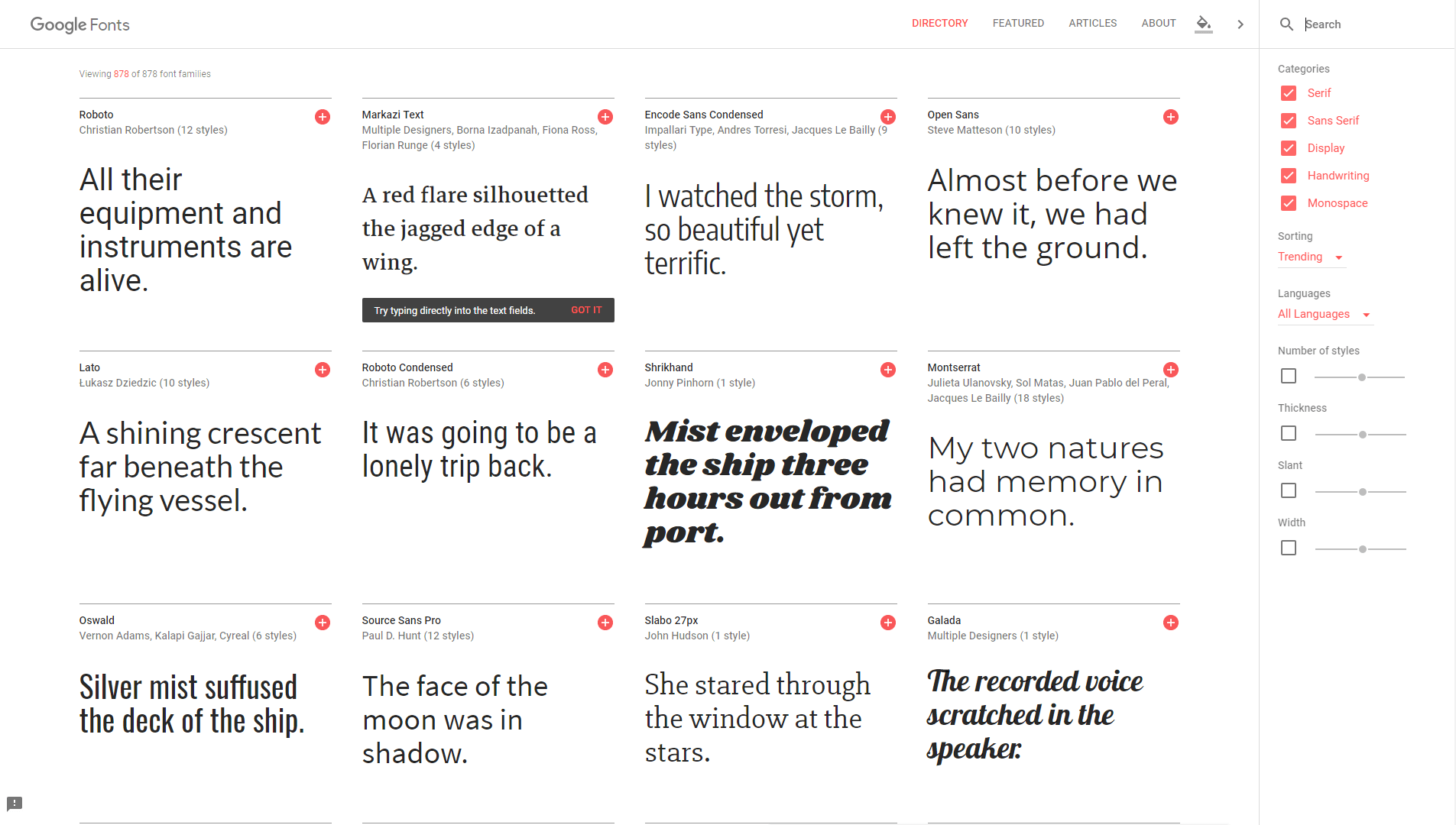
Nuestro lugar favorito para comenzar es Google Fonts, que ofrece una biblioteca realmente enorme:

Una vez que haya encontrado una fuente que cree que funcionará bien con su sitio web, no se detenga allí. Para la mayoría de los sitios, querrá un poco de contraste en su tipografía. Entonces, por ejemplo, es posible que desee usar una fuente para su contenido y otra para sus encabezados.
Eso significa que querrá elegir al menos dos fuentes, que no deberían parecerse demasiado. Con este contraste adicional, será más fácil para sus visitantes diferenciar entre los elementos clave de su sitio. Simplemente no exagere: si está usando cinco fuentes diferentes en la misma página, probablemente sea hora de simplificar.
4. Opta por tipografías con una familia numerosa
La mayoría de las fuentes vienen en diferentes estilos, los más comunes son cursiva y negrita. Sin embargo, algunos tipos de letra incluyen muchas más variaciones. Esta colección de estilos se denomina "familia" y su tamaño puede variar según la fuente con la que esté trabajando.
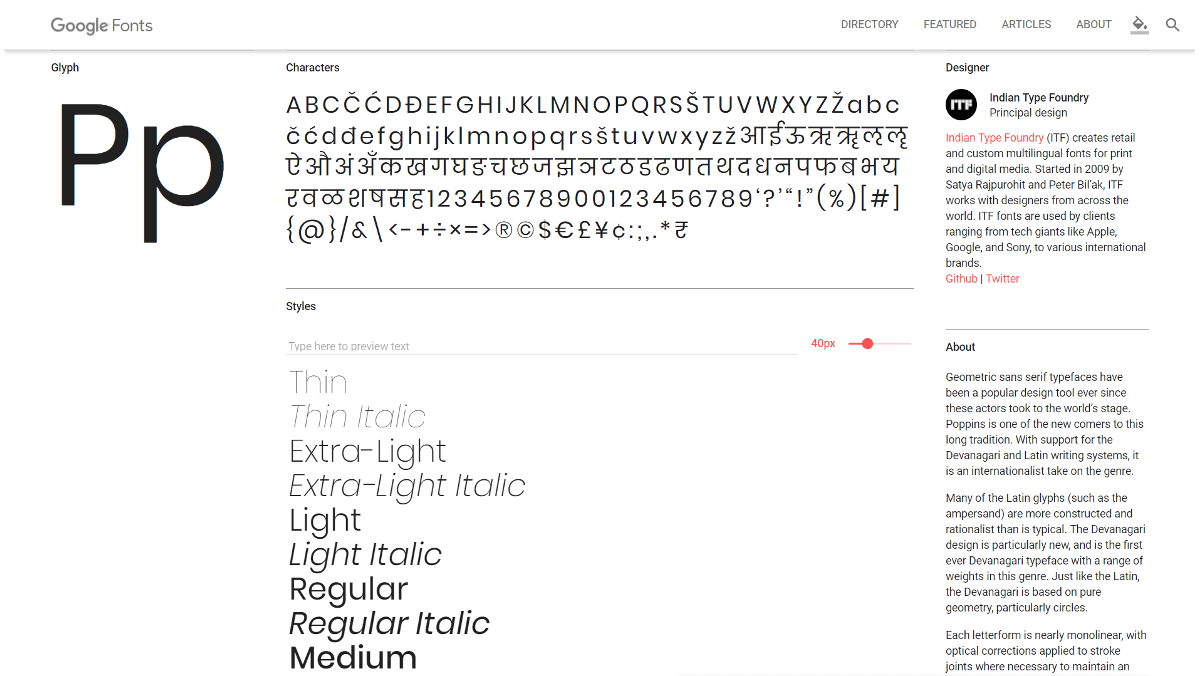
Idealmente, querrá buscar fuentes con una gran familia, para que tenga muchas opciones que pueda usar en su sitio web. La fuente Poppins, por ejemplo, viene en 18 variedades:

Probablemente no necesite tantas opciones, pero nunca está de más tener muchas opciones con las que pueda jugar. Sugerimos estar atento a las fuentes que incluyen al menos tres estilos.
Como regla general, siempre debe usar el estilo "normal" de una fuente para el texto principal de su sitio web, ya que tiende a ser el más fácil de leer. Puede utilizar otros estilos para tipos especiales de contenido, encabezados, énfasis y otros elementos que desee destacar.
Conclusión
Hay miles de fuentes que puedes usar en tu sitio web. Mucha gente se apega a las opciones predeterminadas que proporciona WordPress, pero hacer esto solo te limita a ti y a tu sitio. Afortunadamente, si es usuario de Uncode, puede importar fuentes de una amplia variedad de bibliotecas de forma rápida y sencilla.
Si desea asegurarse de elegir las fuentes perfectas para su sitio web, estos son los cuatro consejos que debe tener en cuenta:
- Centrarse en la legibilidad.
- Esté atento al interletraje.
- Evite las fuentes usadas en exceso.
- Opta por tipografías con una familia numerosa.
¿Tiene alguna pregunta sobre cómo elegir las fuentes adecuadas para su sitio? ¡Hablemos de ellos en la sección de comentarios a continuación!
